WordPress でカスタム Facebook フィードを作成する方法
公開: 2022-12-22WordPress でカスタム Facebook フィードを作成しますか?
カスタム フィードを使用すると、Facebook ページまたはグループからの投稿を WordPress Web サイトに表示できます。 これにより、サイトがより魅力的になり、訪問者が Facebook であなたをフォローするようになります。
この記事では、WordPress でカスタム Facebook フィードを簡単に作成する方法を紹介します。

WordPress でカスタム Facebook フィードを作成する理由
毎月約 30 億人のアクティブ ユーザーを抱える Facebook は、世界最大のソーシャル メディア サイトです。 Web サイトの所有者として、視聴者と交流する Facebook ページまたはグループを既に作成している場合があります。
ただし、あなたの Web サイトのみにアクセスするユーザーには、Facebook の投稿は表示されません。 カスタム Facebook フィードを追加すると、グループやページで何が起こっているかを訪問者に示すことができます。
これにより、特に動画や画像などのマルチメディア コンテンツを Facebook に投稿する場合に、Web サイトをより魅力的で興味深いものにすることができます。

また、Facebook ページやグループを宣伝するための優れた方法でもあります。これにより、Facebook の「いいね!」を増やし、フォロワーを増やすことができます。
Web サイトで Facebook のリマーケティング/リターゲティング ピクセルを使用している場合は、ターゲットを絞った広告を訪問者に表示することもできます。
そうは言っても、WordPress サイトにカスタム Facebook フィードを追加する方法を見てみましょう。
カスタム Facebook フィード プラグインのインストール
カスタム Facebook フィードを WordPress Web サイトに追加する最良の方法は、Smash Balloon カスタム Facebook フィード プラグインを使用することです。
このプラグインを使用すると、Facebook のコンテンツやコメントをサイトに直接表示したり、複数の Facebook フィードからの投稿を組み合わせたりすることもできます. また、Facebook のレビューやコミュニティの投稿をウェブサイトに埋め込むことで、強力な社会的証明を簡単に表示できます。
最初に、Smash Balloon カスタム Facebook フィード プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
この投稿では、Facebook フィードにビデオや写真を表示したり、さまざまなレイアウトを選択したり、投稿の種類に基づいてフィードをフィルタリングしたりできる Smash Balloon のプロ バージョンを使用します。
ただし、予算に関係なく、WordPress 用のカスタム Facebook フィードを作成できる無料バージョンもあります。
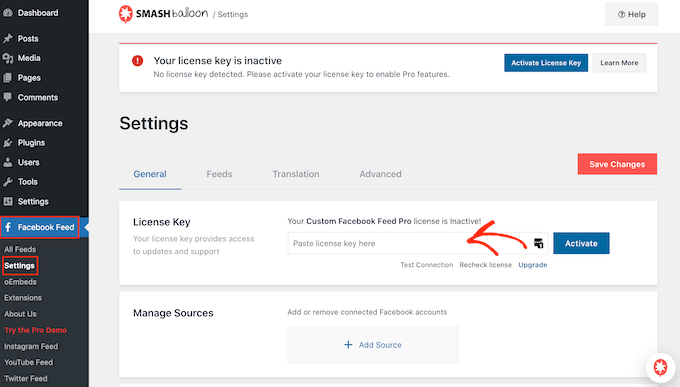
有効化したら、 Facebook フィード » 設定に移動し、ライセンス キーを [ライセンス キー] フィールドに入力する必要があります。

この情報は、Smash Balloon Web サイトのアカウントの下にあります。
キーを入力したら、[Activate] ボタンをクリックします。
Facebook ページまたはグループを WordPress に接続する
Smash Balloon カスタム Facebook フィードを使用すると、さまざまな Facebook ページやグループから複数のフィードを作成できます。 フィードを結合してカスタム フィードを作成することもできます。
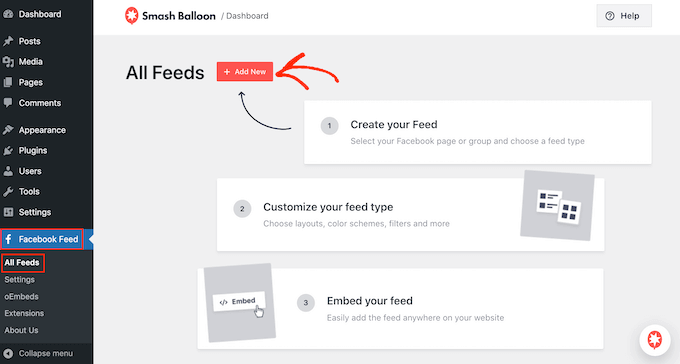
最初のフィードを作成するには、 Facebook フィード » すべてのフィードに移動し、[新規追加] をクリックします。

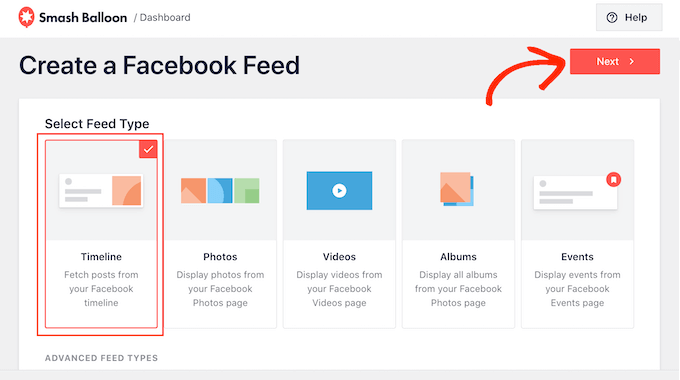
Smash Balloon を使用すると、タイムライン、写真、ビデオ、アルバム、イベントなどの投稿を表示できます。 このガイドでは、「タイムライン」Facebook フィードを作成しますが、任意のフィード タイプを選択できます。
フィードの種類を選択したら、[次へ] ボタンをクリックします。

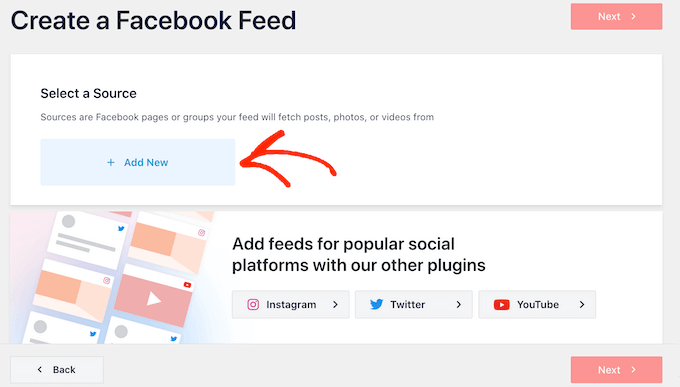
ここで、コンテンツを取得する Facebook ページまたはグループを選択する必要があります。
開始するには、[新規追加] をクリックします。

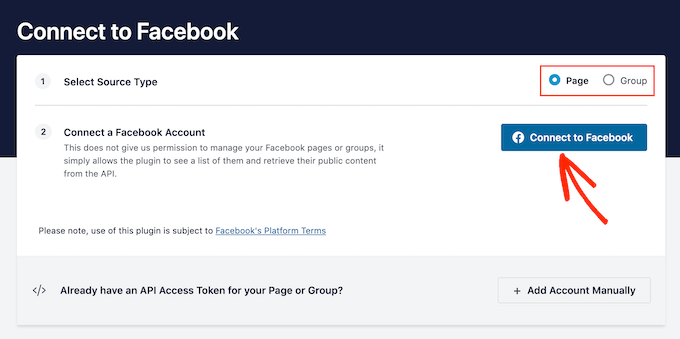
次の画面で、Facebook ページまたはグループのどちらからフィードを作成するかを選択します。
次に、[Facebook に接続] をクリックします。

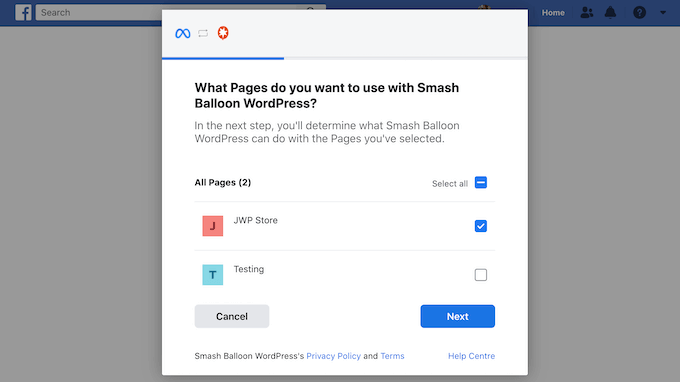
これにより、Facebook アカウントにログインして、フィードで使用するページまたはグループを選択できるポップアップが開きます。
選択したら、[次へ] ボタンをクリックします。

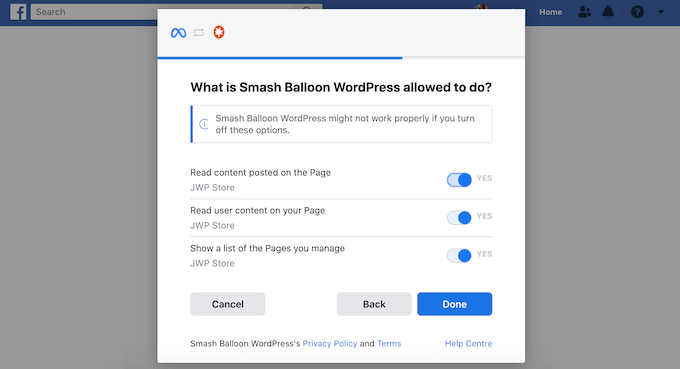
それが完了すると、Facebook は Smash Balloon がアクセスできるすべての情報と実行できるアクションを表示します。
Facebook アカウントへの Smash Balloon のアクセスを制限するには、いずれかのスイッチをクリックして [はい] から [いいえ] に切り替えます。 これは、カスタム Facebook フィードに表示できるコンテンツに影響する可能性があることに注意してください。
そのことを念頭に置いて、これらすべてのスイッチを有効にしておくことをお勧めします。

準備ができたら、[完了] をクリックします。
しばらくすると、WordPress Web サイトが Facebook に正常にリンクされたことを示すメッセージが表示されます。 [OK] をクリックします。

それが完了すると、Smash Balloon は WordPress ダッシュボードに自動的に戻ります。
WordPress でカスタム Facebook フィードを作成する方法
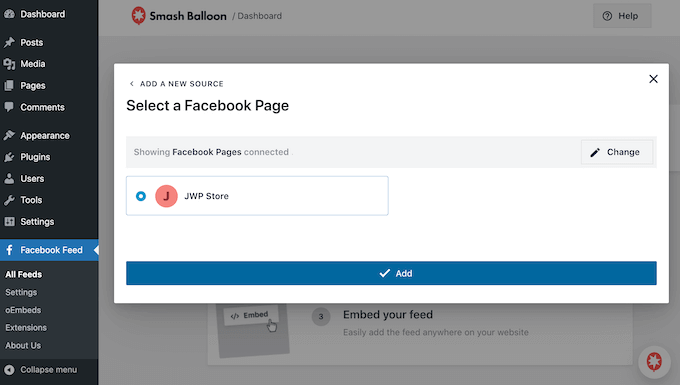
WordPress ウェブサイトにリンクしたグループまたはページのポップアップが表示されます。 ソースの横にあるラジオ ボタンを選択し、[追加] ボタンをクリックするだけです。

誤ってポップアップを閉じてしまった場合でも、パニックにならないでください。 タブを更新するだけで、ポップアップを再度開くことができます。
完了すると、 Facebook フィード » すべてのフィードページに戻ります。
前と同じように、[新規追加] ボタンをクリックして、作成するカスタム Facebook フィードの種類 (タイムライン、写真、動画など) を選択します。
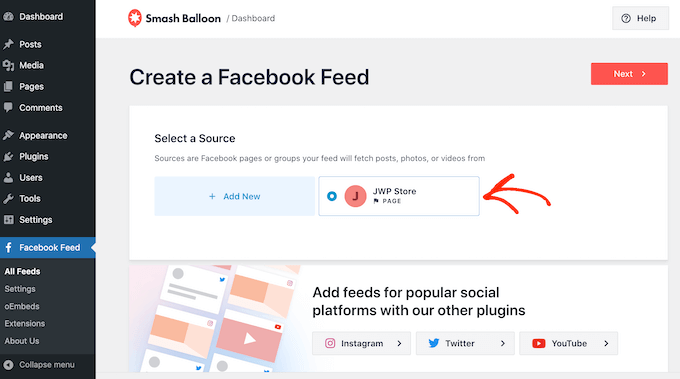
次に、[次へ] をクリックします。 [ソースの選択] の下に、Facebook グループまたはページがオプションとして表示されます。

ページまたはグループを選択し、[次へ] をクリックします。
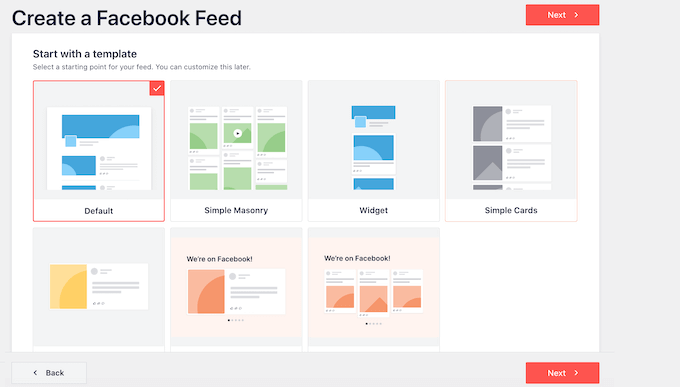
フィードの開始点として使用するテンプレートを選択できるようになりました。 これらのテンプレートはすべて完全にカスタマイズ可能なため、WordPress のブログや Web サイトに完全に合うように微調整できます。
ここでは「デフォルト」テンプレートを使用しますが、任意のテンプレートを使用できます。

デザインを選択したら、「次へ」ボタンをクリックします。
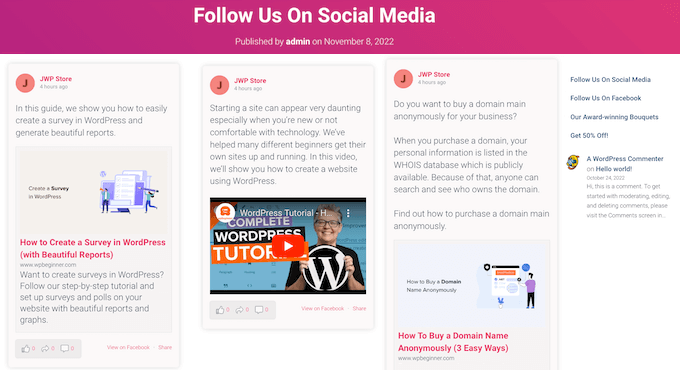
Smash Balloon は先に進み、ソースと選択したテンプレートに基づいて Facebook フィードを作成します。 これは素晴らしいスタートですが、このフィードが Web サイトでどのように表示されるかを微調整したい場合があります。
Facebook フィードをカスタマイズする方法
Smash Balloon カスタム Facebook フィード プラグインは、フィードをカスタマイズするさまざまな方法を提供します。 それを念頭に置いて、どのような変更を加えることができるかを確認する価値があります。
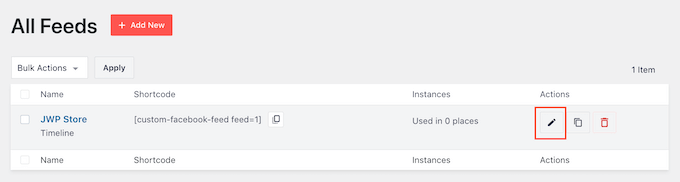
Facebook フィード » すべてのフィード画面で、作成したばかりのフィードを見つけて、小さな鉛筆の形をした [編集] ボタンをクリックします。

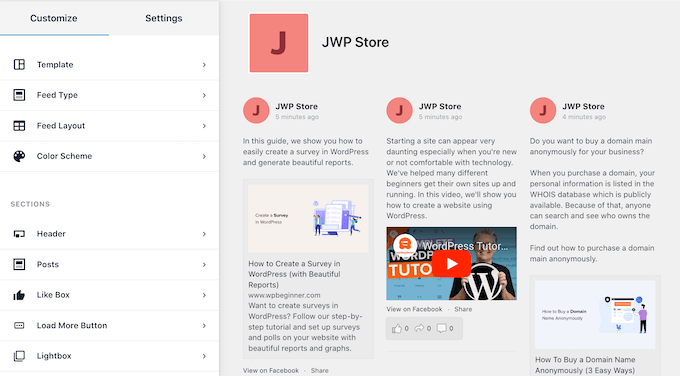
これにより、フィード エディターが開き、カスタム Facebook フィードが Web サイトでどのように表示されるかのプレビューが表示されます。
左側には、フィードのカスタマイズに使用できるさまざまな設定がすべて表示されます。 これらの設定のほとんどは一目瞭然ですが、いくつかの重要な領域について簡単に説明します。

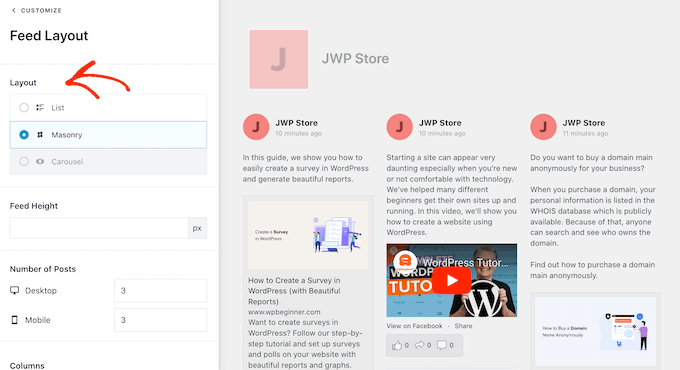
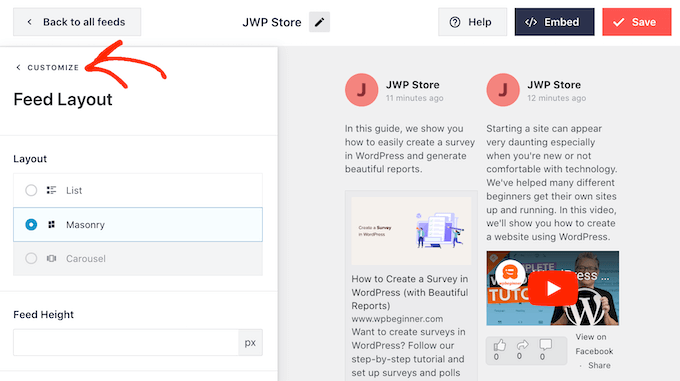
まず、[フィード レイアウト] をクリックして、投稿の表示方法を変更できます。
この画面では、組積やリストなどのレイアウトを切り替えたり、送り高さを変更したりできます。 変更を加えると、プレビューが自動的に更新されるため、さまざまな設定を試して、Web サイトに最適な設定を確認できます。

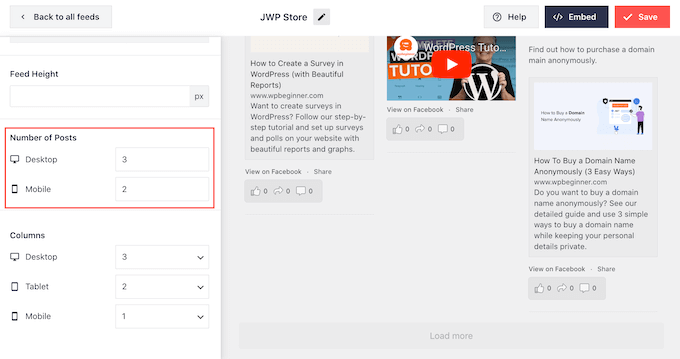
デフォルトでは、フィードには、デスクトップ コンピューターとスマートフォンなどのモバイル デバイスで同じ数の投稿が表示されます。
ただし、通常、モバイル デバイスは画面が小さく、処理能力も低いため、タブレットやスマートフォンでは表示する投稿の数を減らしたい場合があります。 これを行うには、[投稿数] の下の [モバイル] フィールドに別の数値を入力します。

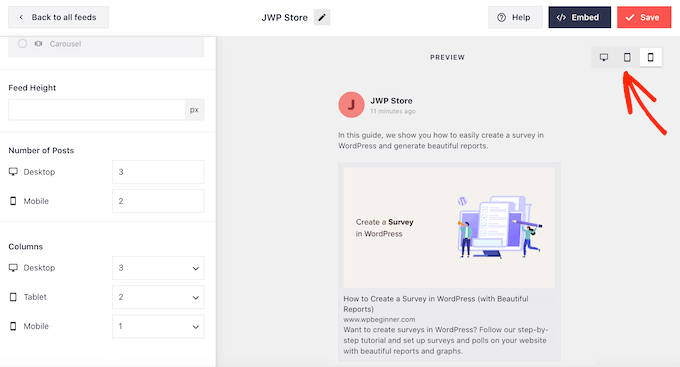
右上隅にあるボタンの列を使用して、変更がデスクトップ コンピューター、タブレット、およびスマートフォンでどのように表示されるかをプレビューできます。

さまざまなレイアウトを試すことで、訪問者が使用しているデバイスに関係なく見栄えのするカスタム フィードを作成できます。

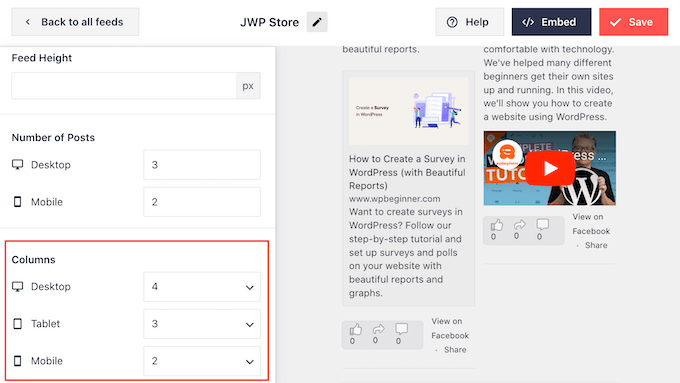
デフォルトでは、Facebook フィードは、デスクトップ コンピューターと比較して、スマートフォンやタブレットに表示される列が少なくなります。 これにより、すべてのコンテンツが小さな画面に快適に収まります。
ただし、WordPress Web サイトのモバイル版をテストした後、スマートフォンやタブレットでの列の表示に満足できない場合があります。 この場合、[列] セクションの数値を変更して列を調整できます。

行った変更に満足したら、メニューの上部にある [カスタマイズ] リンクをクリックします。
これにより、メインの Smash Balloon エディターに戻ります。

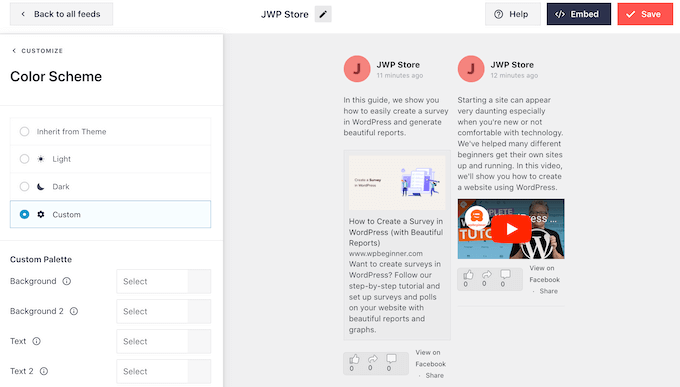
次に、左側のメニューの [配色] をクリックして、Facebook フィードに追加できるさまざまな色を確認します。
デフォルトでは、Smash Balloon は WordPress テーマから継承されたカラー スキームを使用しますが、「ライト」または「ダーク」を選択したり、独自のカスタム カラー スキームを作成することもできます。

デフォルトでは、Smash Balloon はフィードにヘッダーを追加します。これは、Facebook のプロフィール写真であり、ページまたはグループの名前です。
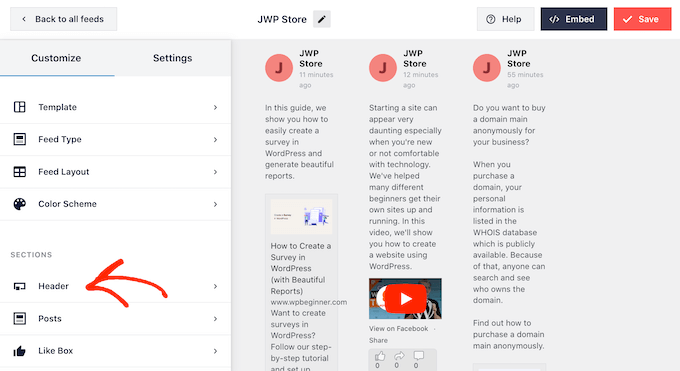
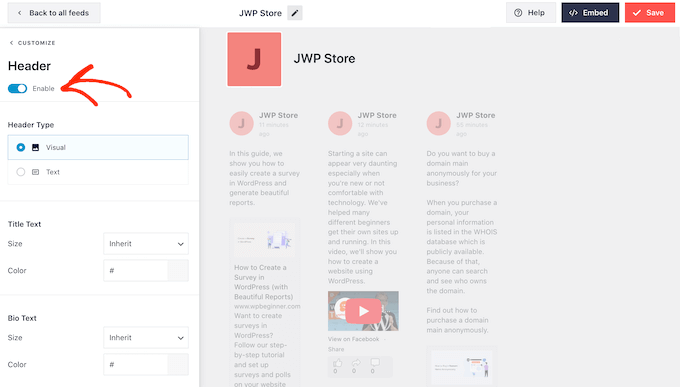
この外観を変更するには、左側のメニューで [ヘッダー] をクリックします。

この画面では、ヘッダーのサイズと色を変更したり、Facebook のプロフィール写真を非表示または表示したりできます。
ヘッダーを完全に削除する場合は、トグルをクリックして青色 (有効) から灰色 (無効) に切り替えます。

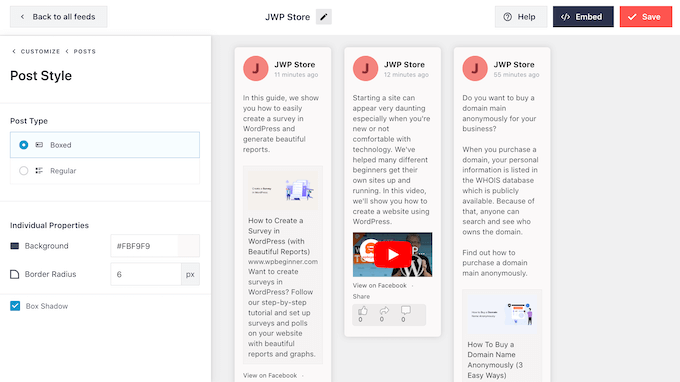
次は「投稿」画面です。 ここで、カスタム Facebook フィード内での個々の投稿の表示方法を変更できます。
たとえば、通常のスタイルとボックス スタイルの切り替え、背景色の変更、ボックス シャドウの追加などを行うことができます。

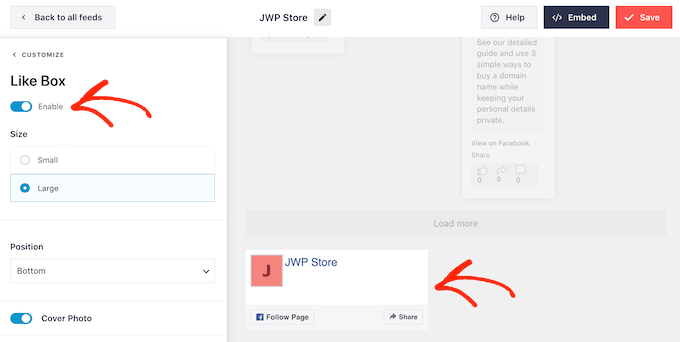
デフォルトでは、Smash Balloon のフィードには Facebook の「いいね」ボタンが含まれていません。
より多くの訪問者にあなたの Facebook ページをフォローしてもらうには、エディタの左側のメニューから [ボックスにいいね] を選択して、このボタンを追加することをお勧めします。
その後、「有効にする」ボタンをクリックして青色にします。 プレビューの一番下までスクロールすると、「いいね」ボタンが表示されます。

さまざまな設定を使用して、この領域のスタイルを設定できます。 たとえば、ボタンをフィードの上部に表示するか下部に表示するか、Facebook ページのカバー写真を含めるかどうかを選択できます。
「いいね」ボタンの外観に満足したら、「さらに読み込むボタン」画面に進むことができます。
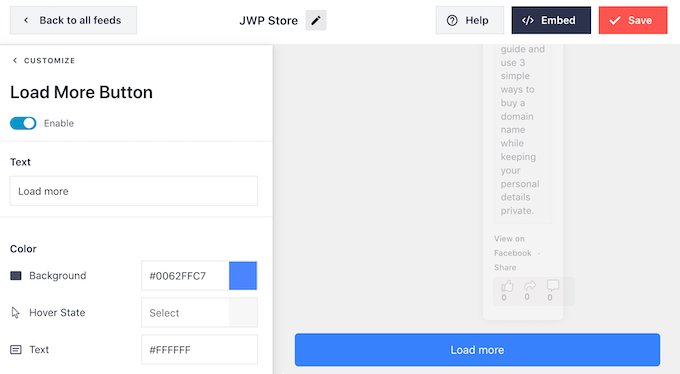
![[さらに読み込む] ボタンのカスタマイズ](/uploads/article/16458/QbjJMNr488jz9HO7.png)
「さらに読み込む」ボタンは、訪問者が Facebook フィードをさらにスクロールするよう促します。
このため、ボタンの背景色、テキストの色、およびラベルを変更して、ボタンをより人目を引くようにすることができます。

もう 1 つのオプションは、[有効にする] トグルをクリックして [さらに読み込む] ボタンを完全に削除し、グレー表示にすることです。
Facebook フィードが時間に敏感な場合は、[もっと読み込む] ボタンを無効にすると便利です。 つまり、訪問者は自分に当てはまらない以前の投稿をスクロールする必要はありません。
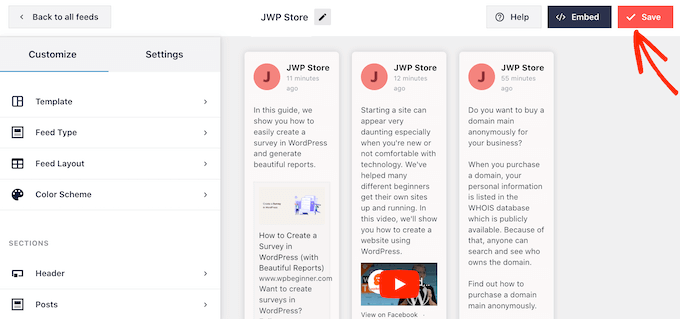
カスタム Facebook フィードの設定に満足したら、[保存] をクリックして変更を保存することを忘れないでください。
これで、Facebook フィードを WordPress Web サイトに追加する準備が整いました。

カスタム Facebook フィードを WordPress に追加する方法
ブロック、ウィジェット、またはショートコードを使用してカスタム Facebook フィードを追加できます。
複数のカスタム フィードを作成した場合、ブロックまたはウィジェットを使用する場合は、フィードのコードを知る必要があります。
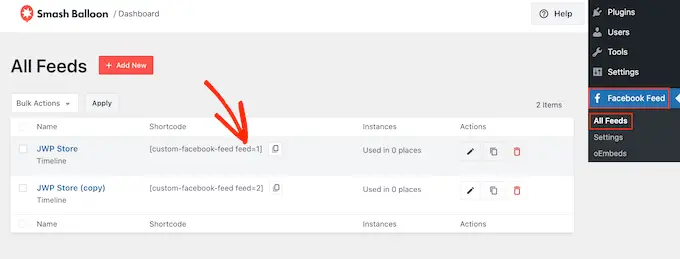
Facebook フィード »すべてのフィードに移動し、ショートコードのfeed=""部分を確認します。 これは、ブロックまたはウィジェットに追加する必要がある値なので、書き留めておいてください。
次の画像では、 feed="1"を使用する必要があります。

このショートコードをページまたは投稿で使用するには、コンテンツ エディターで「カスタム Facebook フィード」ブロックを使用できます。
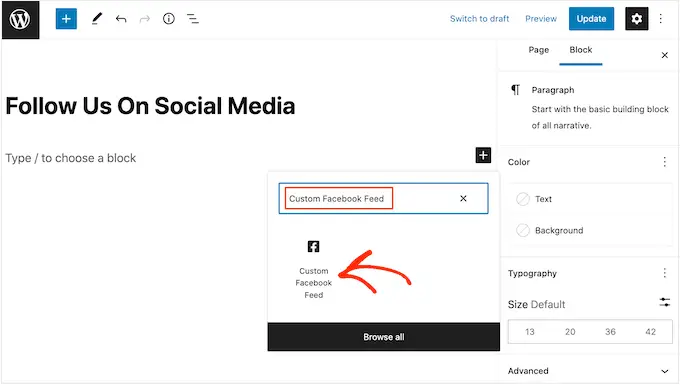
フィードを表示したいページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして新しいブロックを追加し、「カスタム Facebook フィード」と入力し始めます。
正しいブロックが表示されたら、クリックしてページまたは投稿に追加します。

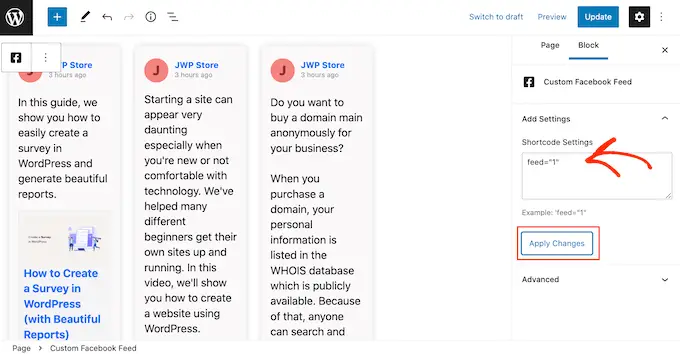
ブロックには、デフォルトでフィードの 1 つが表示されます。 代わりに別のフィードを使用する場合は、右側のメニューで [ショートコード設定] を見つけてください。
このボックスにfeed=""コードを追加できるようになりました。 その後、[変更を適用] をクリックします。

ブロックにカスタム Facebook フィードが表示されるようになり、ページを公開または更新して、Web サイトでライブにすることができます。
もう 1 つのオプションは、サイドバーや同様のセクションなど、ウィジェット対応の領域にフィードを追加することです。 これは、カスタム Facebook フィードをサイト全体に表示する簡単な方法です。
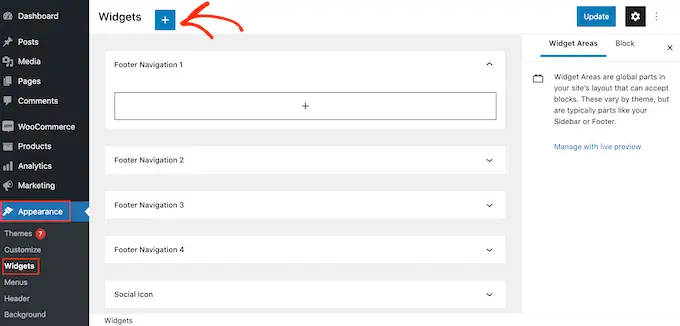
開始するには、WordPress ダッシュボードの [外観] » [ウィジェット]に移動します。 次に、青い「+」ボタンをクリックします。

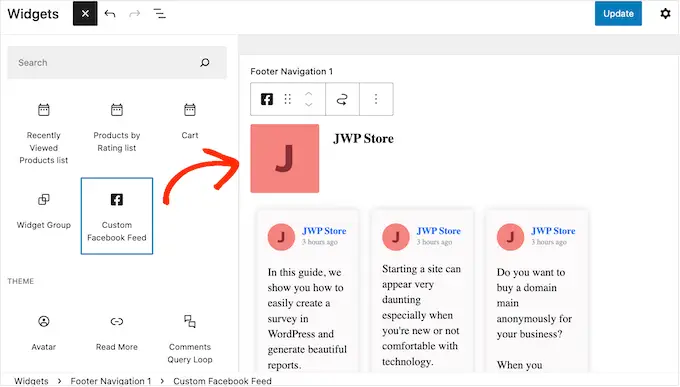
「カスタム Facebook フィード」ウィジェットが表示されるようになりました。
次に、フィードを表示したい領域にドラッグします。

繰り返しますが、Smash Balloon はデフォルトでカスタム Facebook フィードの 1 つを表示します。
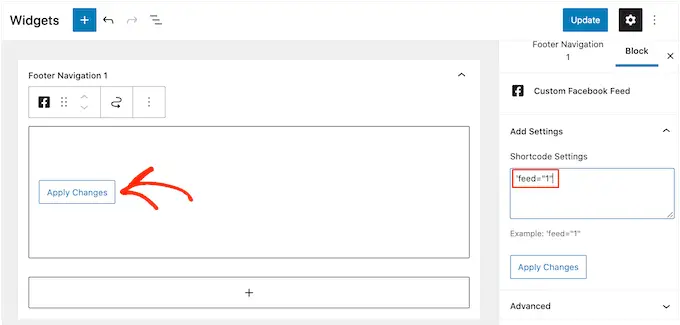
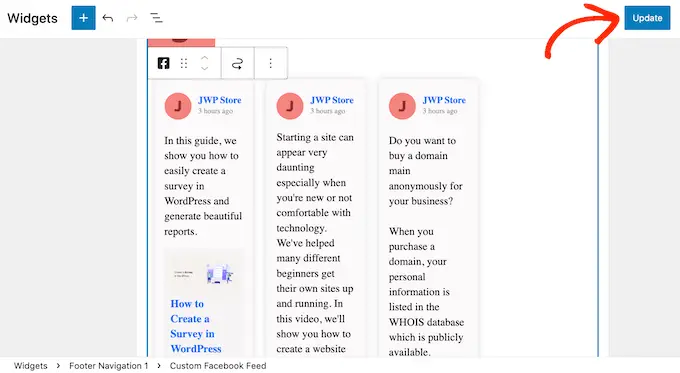
別のフィードを表示するには、フィードのコードを [ショートコード設定] ボックスに入力し、[変更を適用] をクリックします。

「更新」ボタンをクリックできるようになりました。
詳細については、WordPress でウィジェットを追加して使用する方法についてのステップバイステップ ガイドを参照してください。

最後に、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応のカスタム フィードを追加できます。
Facebook フィード »すべてのフィードに移動し、[ショートコード] 列のコードをコピーします。 このコードをサイトに追加できるようになりました。
ショートコードの配置方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
この記事が、WordPress にカスタム Facebook フィードを追加するのに役立つことを願っています。 また、WordPress サイトに Web プッシュ通知を追加する方法に関するガイドや、最高のソーシャル プルーフ プラグインのリストもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
