WordPress でカスタム Instagram 写真フィードを作成する方法
公開: 2023-08-26WordPress でカスタム Instagram フィードを作成したいですか?
Instagram フィードを使用すると、サイトを新鮮で魅力的な状態に保ちながら、いいね! やシェア、Instagram のフォロワーを増やすことができます。
この記事では、WordPress ウェブサイト用のカスタム Instagram 写真フィードを作成する方法を説明します。

WordPress サイトに Instagram フィードを含める理由は何ですか?
WordPress サイトに Instagram フィードを追加すると、余分な作業をせずに訪問者に新鮮なコンテンツを表示できます。 また、読者が Instagram であなたをフォローすることも奨励します。
WordPress ブロックエディターで画像を手動で追加する代わりに、新しい写真を Instagram に投稿するたびに自動的に更新されるフィードを作成するだけで済みます。 ハッシュタグ フィードを作成すると、サイトに他の人の写真を表示することもできます。
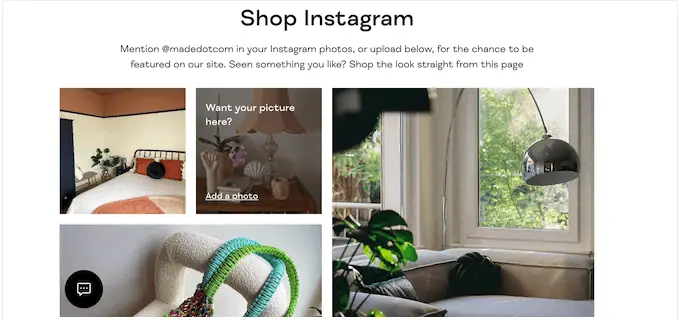
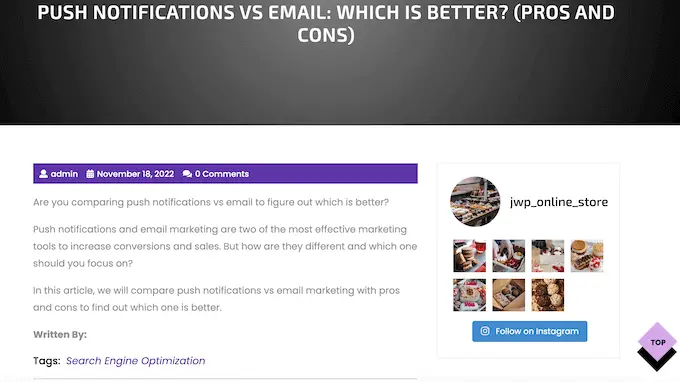
次の画像は、カスタム Instagram フィードを使用してユーザーが作成したコンテンツを表示するブランドの例を示しています。

このようにして、カスタム Instagram フィードを使用して貴重な社会的証明を提供し、オンラインでより多くの収益を得ることができます。
そうは言っても、WordPress でカスタム Instagram 写真フィードを作成する方法を見てみましょう。
WordPress でカスタム Instagram 写真フィードを作成する方法
Instagram 写真フィードをサイトに追加する最も簡単な方法は、Smash Balloon Instagram フィード プラグインを使用することです。 これは、Instagram アカウントのコンテンツを瞬時に表示できる、WordPress 用の最高の Instagram プラグインです。
これは、WordPress での Facebook と Instagram の oEmbed の問題を修正する最も簡単な方法でもあります。
チュートリアルではいくつかの手順を説明します。以下のクイック リンクを使用して、さまざまなセクションにジャンプできます。
InstagramアカウントをWordPressに接続する方法
まず、Smash Balloon Instagram Feed プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注:このガイドでは、完全にカスタムの Instagram フィードを作成できるプレミアム バージョンの Smash Balloon を使用しています。 ハッシュタグフィードとショッピング可能な画像を使用します。 始めたばかりの場合、または予算が少ない場合は、無料の Smash Balloon Social Photo Feed プラグインもあります。
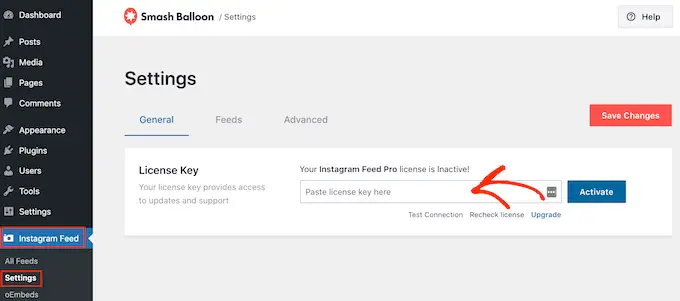
プラグインをインストールしたら、 Instagram フィード » 設定に移動します。
スマッシュバルーンのライセンスキーを「ライセンスキー」フィールドに入力できるようになりました。

この情報は、スマッシュ バルーンの購入時に受け取った確認メールとスマッシュ バルーン アカウントに記載されています。
ライセンス キーを追加したら、[アクティブ化] ボタンをクリックしてください。
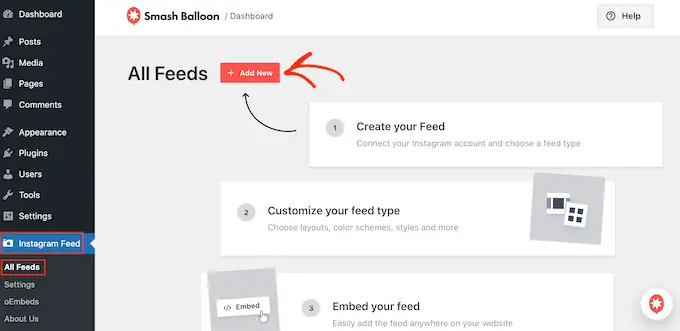
それが完了したら、カスタム Instagram フィードを作成する準備が整います。 まず、 Instagram フィード » すべてのフィードを選択し、[新規追加] ボタンをクリックします。

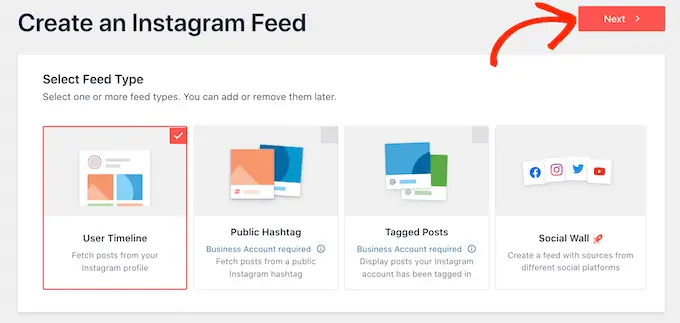
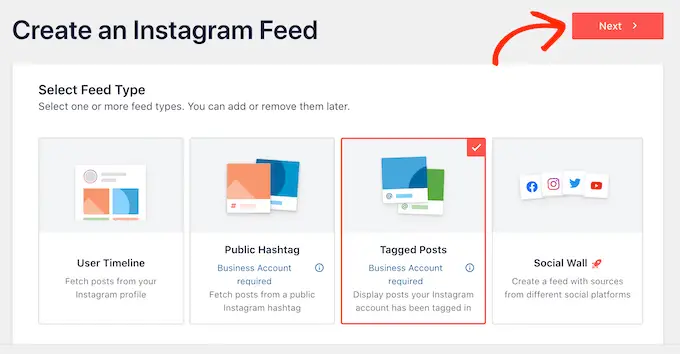
スマッシュバルーンには、作成できるさまざまな種類の Instagram フィードがすべて表示されるようになります。
WordPress に追加したいフィードのタイプを選択し、「次へ」をクリックするだけです。

Instagram の写真を表示したいだけの場合は、個人用 Instagram アカウントを使用できます。 ただし、ハッシュタグ フィードを作成したり、アカウントがタグ付けされた投稿を表示したりする場合は、ビジネス Instagram アカウントが必要になります。
ヒント:ビジネスアカウントをお持ちでない場合は、 個人の Instagram アカウントをビジネス アカウントに変換するには、Smash Balloon のステップバイステップの手順に従ってください。
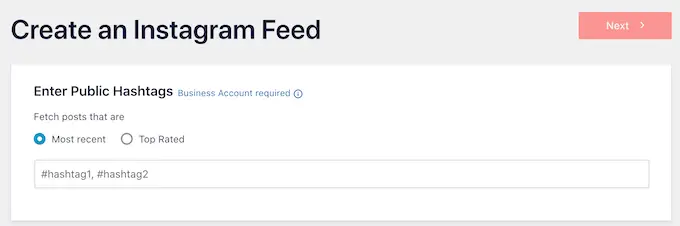
「ハッシュタグを公開」を選択した場合は、使用するハッシュタグを入力する必要があります。 同じフィード内に複数のハッシュタグを表示するには、各ハッシュタグをカンマで区切るだけです。

それが完了したら、「次へ」をクリックしてください。
自分のアカウントがタグ付けされている投稿を表示しますか? 代わりに「タグ付き投稿」を選択し、「次へ」をクリックする必要があります。

作成しているフィードの種類に関係なく、WordPress を Instagram アカウントに接続する必要があります。
まず、「ソースを追加」ボタンをクリックしてください。

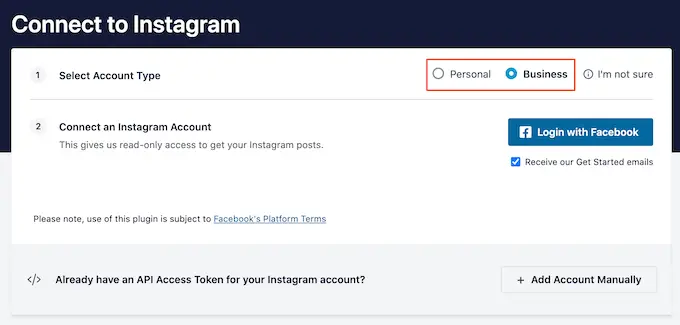
その後、個人アカウントの画像を表示するかビジネスアカウントの画像を表示するかを選択します。
[個人] の横にあるボタンを選択すると、スマッシュ バルーンのデフォルトではヘッダーに Instagram のアバターとプロフィールが含まれなくなります。 ただし、プラグインの設定でいつでも Instagram アバターとプロフィールを手動で追加できます。

「個人」または「ビジネス」を選択したら、「Facebook でログイン」をクリックするだけです。
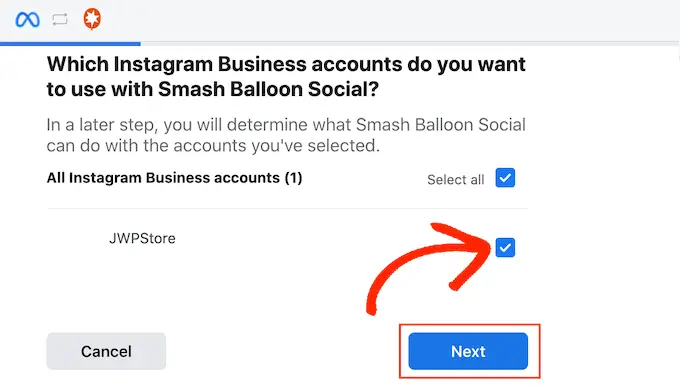
これで、WordPress ウェブサイトで取り上げたい Instagram アカウントを選択し、「次へ」をクリックできます。

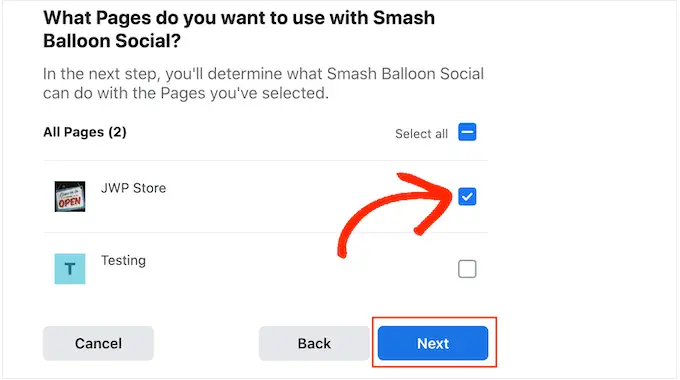
その後、使用したい Instagram アカウントにリンクされている Facebook ページの横にあるチェックボックスをオンにします。
それが完了したら、「次へ」ボタンをクリックする必要があります。

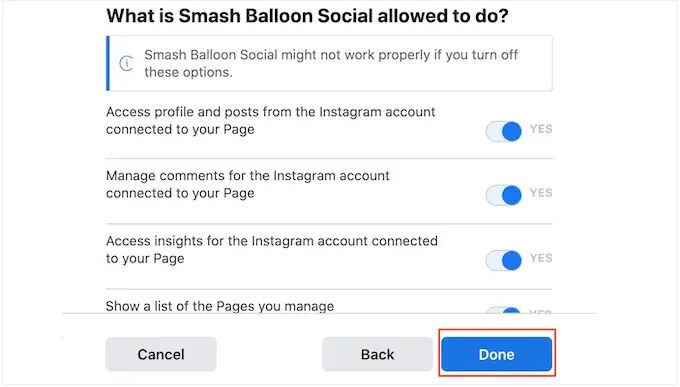
Instagram Feed Pro がアクセスできるすべての情報と実行できるアクションを含むポップアップが表示されます。
Instagram アカウントへのプラグインのアクセスを制限するには、いずれかのスイッチをクリックして「はい」から「いいえ」に切り替えます。 これは、WordPress ブログや Web サイトに表示される写真に影響を与える可能性があることに注意してください。
このことを念頭に置いて、すべてのスイッチを有効のままにすることをお勧めします。 フィードの設定に問題がなければ、[完了] をクリックしてください。

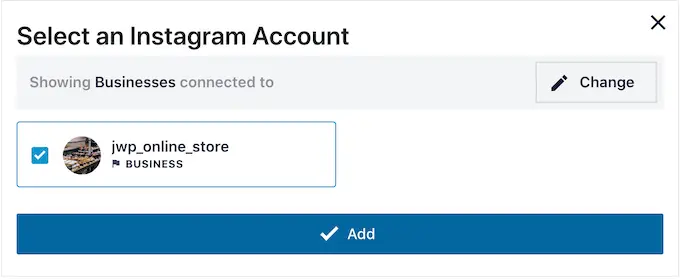
Web サイトに追加した Instagram アカウントのポップアップが表示されます。
そのアカウントの横にあるチェックボックスをオンにして、[追加] をクリックするだけです。

Instagram Feed Pro では、[Instagram フィード] » [すべてのフィード]画面に戻ります。
カスタム Instagram フィードを作成するには、使用する Instagram アカウントの横にあるチェックボックスをオンにするだけです。 次に、「次へ」をクリックします。

プラグインは、任意のページ、投稿、またはウィジェット対応エリアに追加できる Instagram 写真フィードを作成します。
Instagramの写真フィードをカスタマイズする方法
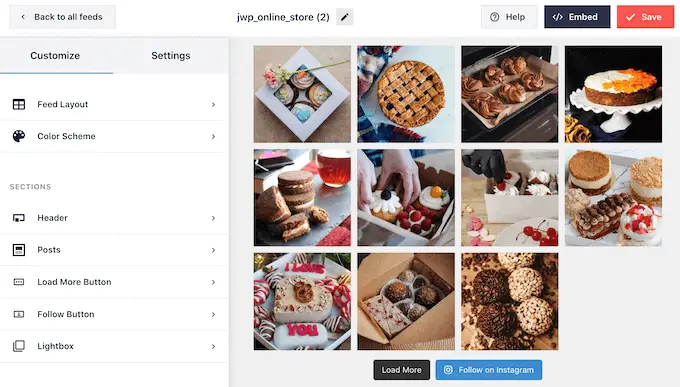
デフォルトでは、Smash Balloon のエディターでフィードが開き、すぐにカスタマイズできるようになります。
右側に、Instagram の写真フィードのプレビューが表示されます。 左側には、ソーシャル メディア フィードのカスタマイズに使用できるすべての設定が表示されます。

これらの設定のほとんどは説明不要ですが、いくつかの重要な領域について簡単に説明します。
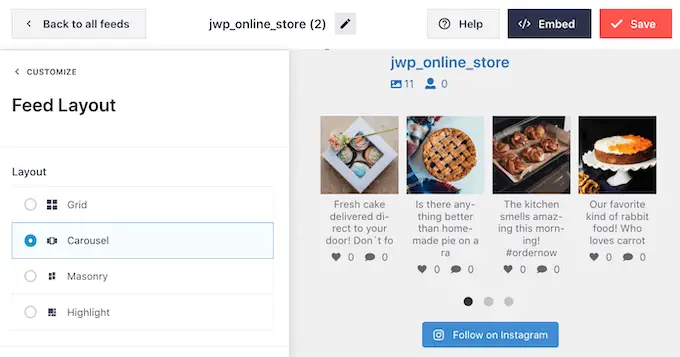
レイアウトを変更するには、左側のメニューで [フィード レイアウト] をクリックするだけです。 グリッド、石積み、またはカルーセルのレイアウトから選択できるようになりました。

デフォルトで 3 枚目ごとに写真を強調表示する強調表示レイアウトもあります。
さまざまなオプションをクリックすると、ライブ プレビューが自動的に更新され、新しいレイアウトが表示されます。 これにより、さまざまなデザインを試して好みのデザインを見つけることが簡単になります。
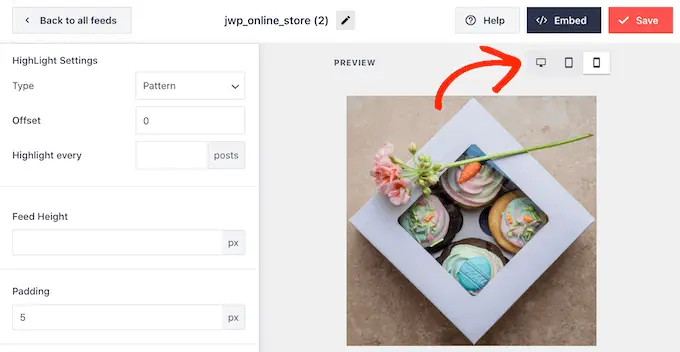
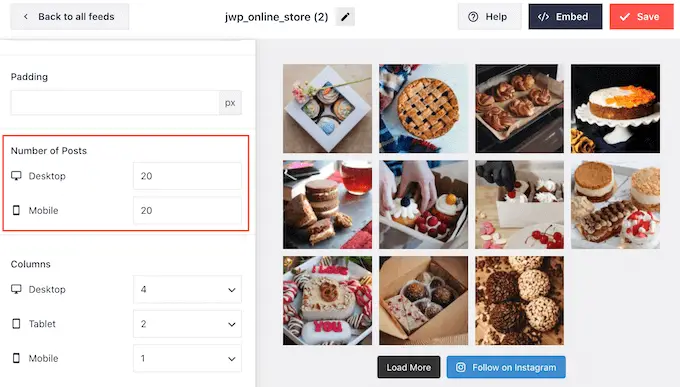
デフォルトでは、スマッシュ バルーンはデスクトップ コンピューターとモバイル デバイスに同じ数の写真を表示します。 右上隅にあるボタンの列を使用して、デスクトップ コンピューター、タブレット、スマートフォンで Instagram フィードがどのように表示されるかをプレビューできます。

通常、スマートフォンやタブレットの画面は小さく、処理能力も低いため、モバイル デバイスに表示する Instagram の写真やビデオの数を減らしたい場合があります。
これを行うには、「投稿数」の下の「モバイル」フィールドに別の数値を入力するだけです。

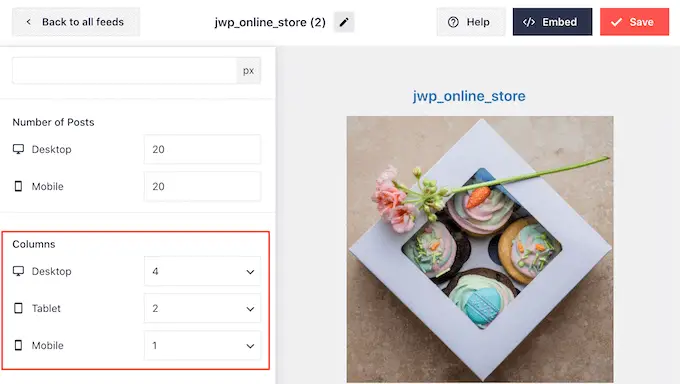
デフォルトでは、スマッシュ バルロンは写真をデスクトップでは 4 列、タブレット デバイスでは 2 列、モバイルでは 1 列に分割します。
別の列数を使用しますか? 次に、左側のメニューの「列」セクションまでスクロールします。
デスクトップ、タブレット、またはモバイルのフィールドに新しい番号を入力できるようになりました。

Instagram フィードがモバイル デバイスで適切に表示されるようにするには、WordPress ウェブサイトのモバイル バージョンを表示するのが賢明です。
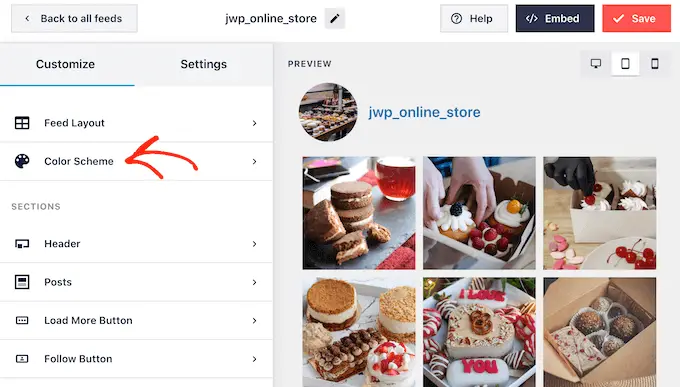
変更を加えた後、「カスタマイズ」リンクをクリックします。 これにより、メインのスマッシュ バルーン エディターに戻り、次の設定画面である「カラー スキーム」を探索できるようになります。

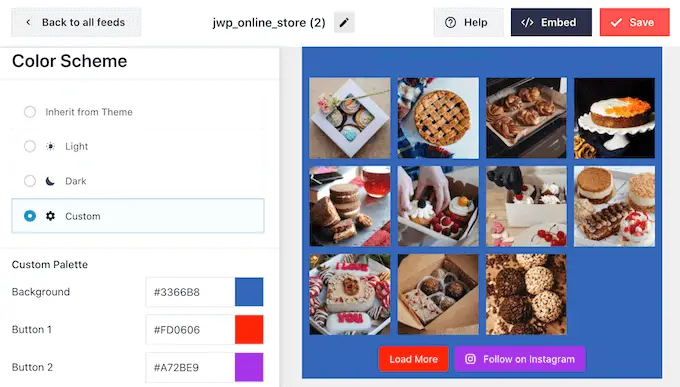
デフォルトでは、Smash Balloon は WordPress テーマから継承した配色を使用しますが、Instagram フィードに使用できる「ライト」テーマと「ダーク」テーマもあります。
「カスタム」を選択し、設定を使用してリンクの色、背景色、WordPress のテキストの色などを変更することで、独自の配色を作成することもできます。

デフォルトでは、Smash Balloon は Instagram フィードにヘッダー (プロフィール写真とページ名) を追加します。 これにより、訪問者がこれらの画像がどこから来たのかを理解できるように、有用な追加のコンテキストを提供できます。
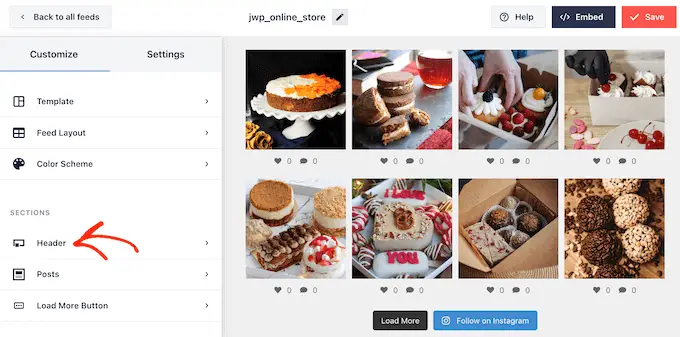
このセクションの外観を変更するには、メイン設定画面に戻り、「ヘッダー」を選択します。

この画面では、背景色の変更、Instagram のプロフィールの表示、ヘッダー サイズの変更などができます。
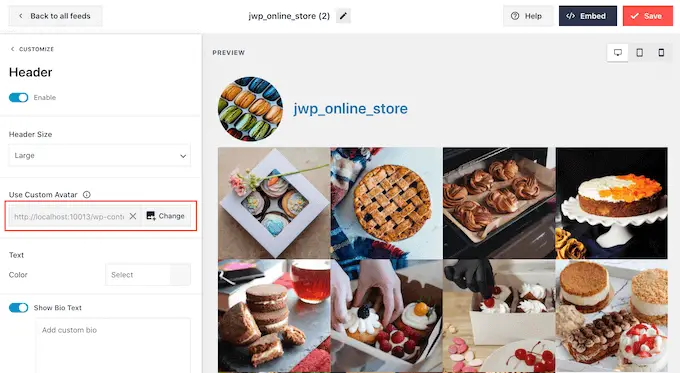
デフォルトでは、ヘッダーには Instagram のプロフィール写真が含まれています。 ただし、サイトのカスタム ロゴなど、別の画像を表示したい場合もあります。
プロフィール写真を変更するには、[カスタム アバターを表示] の下の [画像を追加] をクリックします。 その後、WordPress メディア ライブラリから画像を選択するか、新しい写真をアップロードできます。

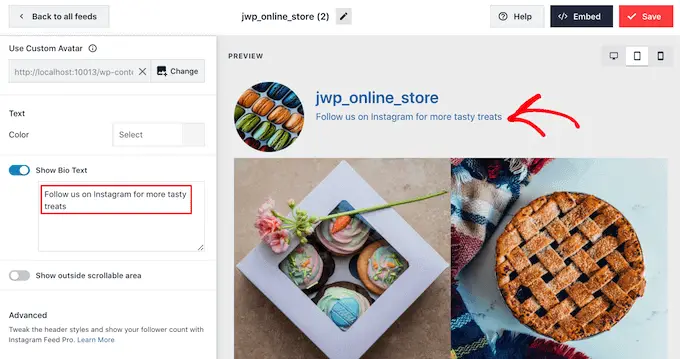
別の経歴を追加することもできます。 たとえば、Instagram ページへの訪問を促す行動喚起を追加できます。
独自の Instagram プロフィールを作成するには、[カスタムプロフィールを追加] ボックスに入力するだけです。

ヘッダーの外観に満足したら、「カスタマイズ」リンクをクリックしてメイン設定画面に戻ります。
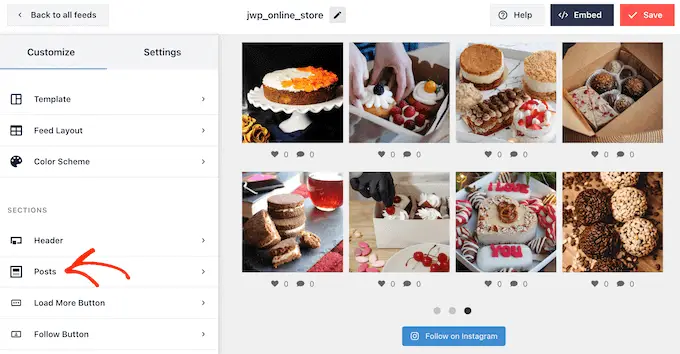
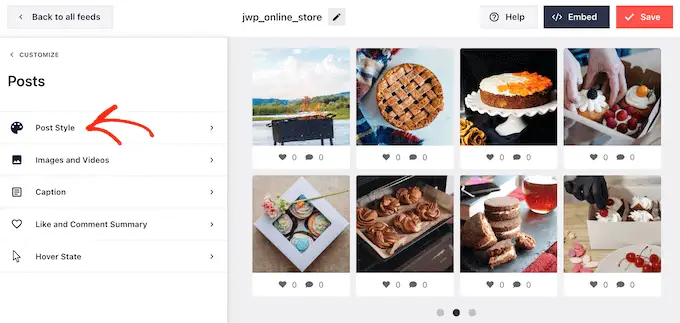
次に、「投稿」をクリックする必要があります。

まず、Instagram フィード内の個々の投稿のボックス レイアウトと通常のレイアウトを切り替えることができます。
これを行うには、「投稿スタイル」を選択します。

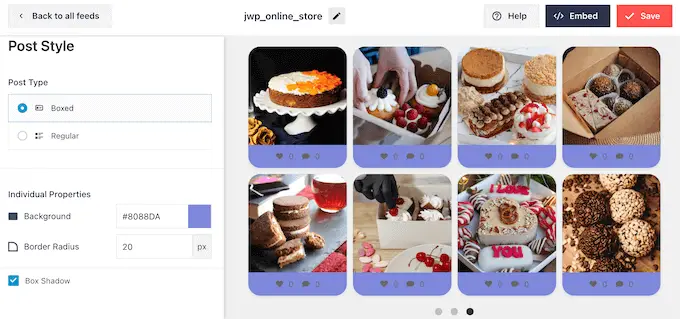
これで、使用するレイアウトをクリックして選択できるようになります。
「ボックス化」を選択した場合は、背景色の変更、ボックスの影の追加、境界線の半径を大きくして曲線コーナーを作成できます。

変更に満足したら、「投稿」リンクをクリックして前のスマッシュバルーン画面に戻ります。

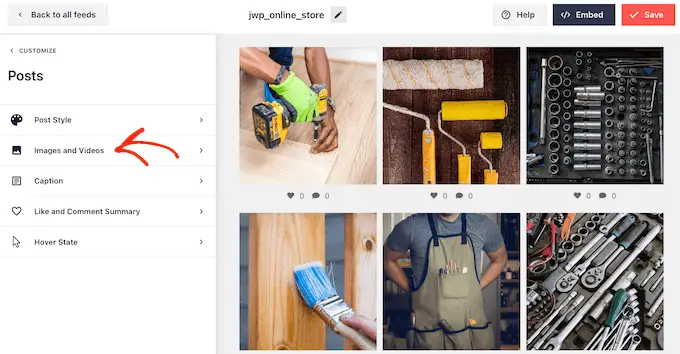
今回は「画像とビデオ」を選択します。

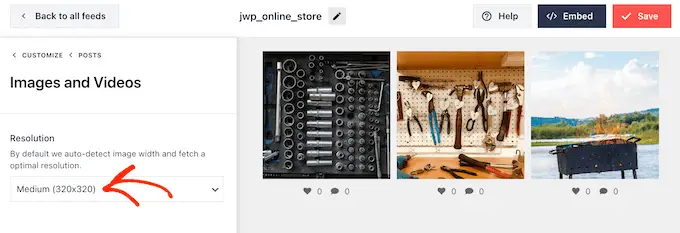
スマッシュバルーンは、Instagram の写真を自動的に分析し、最適な解像度で表示します。 これらのデフォルト設定は WordPress の速度とパフォーマンスを向上させるように設計されているため、使用することをお勧めします。 ただし、必要に応じて、Instagram の画像を拡大または縮小することができます。
画像サイズを変更するには、「解像度」ドロップダウンを開いて、リストからデフォルトのWordPress画像サイズのいずれかを選択するだけです。

もう一度「投稿」リンクをクリックして、前の画面に戻ります。
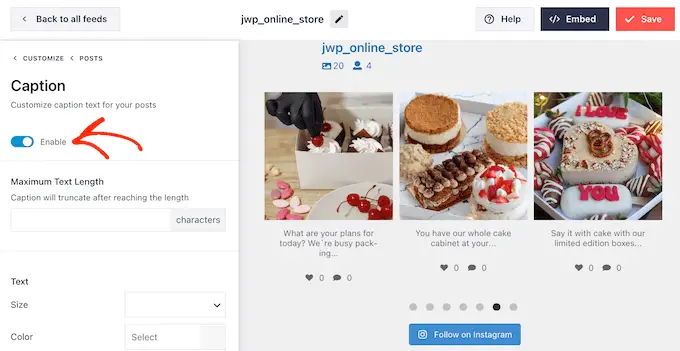
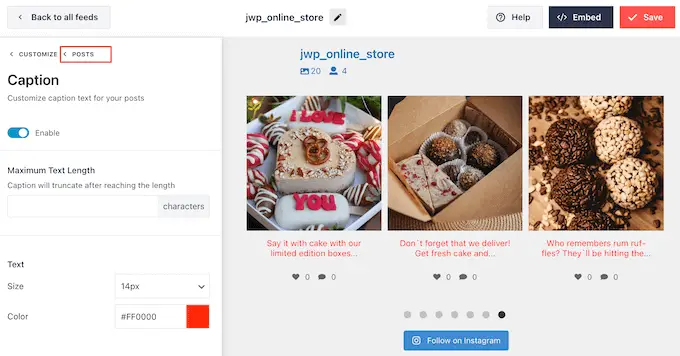
今回は「キャプション」を選択します。 次の画面で、「有効」スライダーをクリックすると、各画像の横に Instagram のキャプションを表示できます。

Instagram のキャプションをフィードに追加すると、テキストのサイズと色を変更したり、最大テキスト長を設定したりできます。
それが完了したら、「投稿」リンクをクリックして前の画面に戻ります。

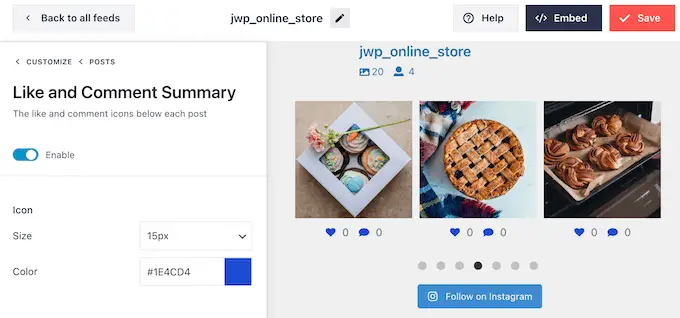
次の設定は「いいねとコメントの概要」です。
ここでは、各画像の「いいね!」とコメントの合計数を追加または非表示にすることができます。 Instagram の投稿がかなりのエンゲージメントを獲得した場合、これらの数字によって、人々があなたの Instagram ページにアクセスしたり、ソーシャル メディアであなたをフォローし始めたりすることが促進されます。

いつものように、前の画面に戻るには「投稿」をクリックする必要があります。
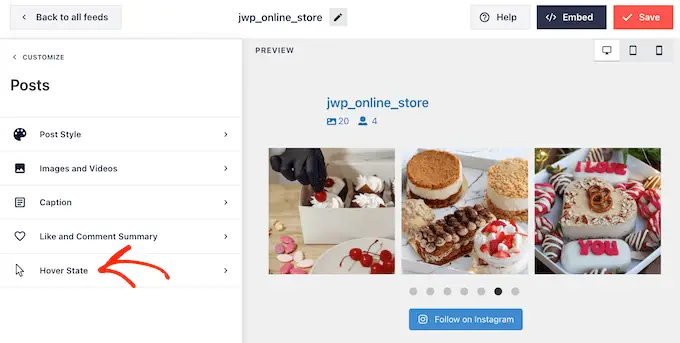
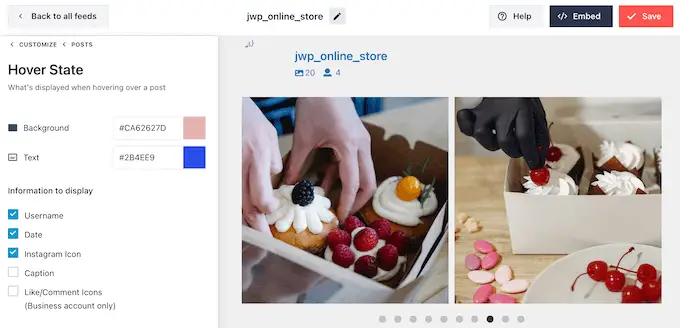
最後のオプションは「ホバー状態」です。これは、マウスを投稿の上に置いたときにスマッシュ バルーンが投稿に追加するオーバーレイです。

ここでは、「表示する情報」の設定を使用して、誰かが投稿の上にマウスを置いたときにスマッシュバルーンに表示される情報を選択できます。
ホバーオーバーレイの色を変更することもできます。

加えた変更に問題がなければ、「カスタマイズ」リンクをクリックします。
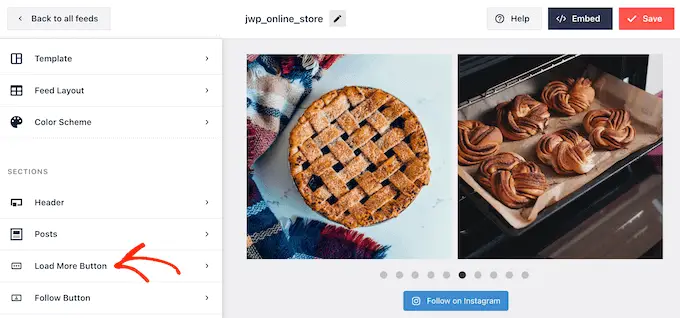
これにより、メインのスマッシュ バルーン設定ページに戻り、[さらに読み込む] ボタンをクリックできます。

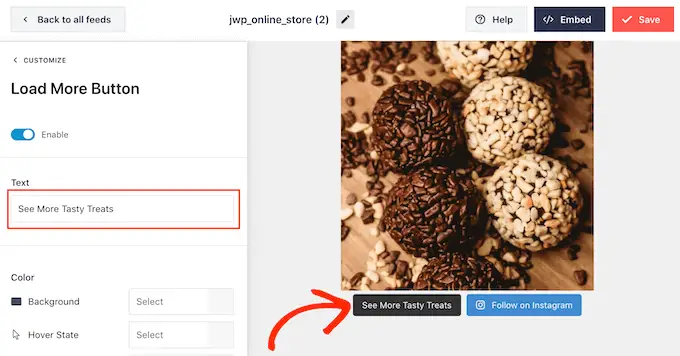
ここでは、背景色、テキストの色、ホバー状態を変更することで、[もっと読み込む] ボタンを目立たせることができます。
「テキスト」フィールドに入力して、ボタンに独自のメッセージを追加してみることもできます。

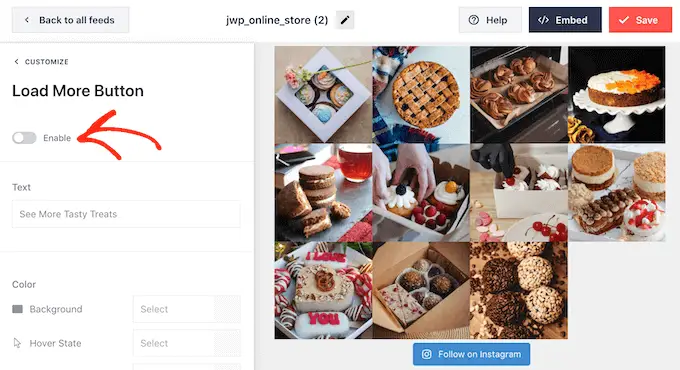
このボタンは有効のままにすることをお勧めしますが、削除することもできます。 たとえば、サイト上で閲覧できる写真の数を制限することで、人々に Instagram へのアクセスを促すことができます。
ボタンを削除するには、「有効」スライダーをオフにして灰色にします。

訪問者が表示された内容を気に入った場合は、埋め込みフィードの下に表示される「Instagram でフォロー」ボタンを使用して購読することを決定する場合があります。
これは非常に重要なボタンなので、目立たせるためにカスタム スタイルを追加することをお勧めします。 これを行うには、「カスタマイズ」を選択してメイン設定画面に戻ります。 次に、左側のメニューで「フォローボタン」を選択します。
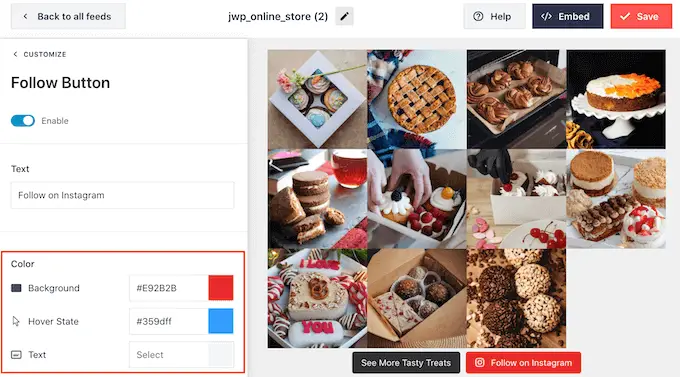
ここで、ボタンの背景色、ホバー状態、テキストの色を変更できます。

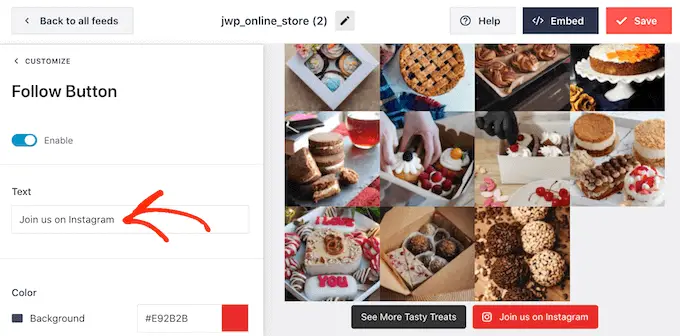
デフォルトでは、ボタンには「Instagram でフォロー」ラベルが表示されます。
「テキスト」フィールドに入力することで、これを独自のメッセージに置き換えることができます。

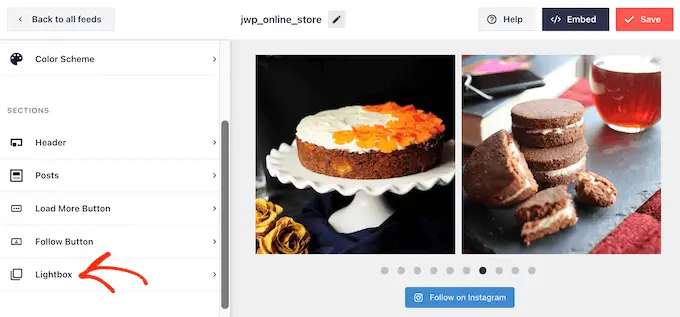
Smash Balloon にはライトボックスが組み込まれており、訪問者は Web サイトから離れることなく Instagram の写真やビデオを開くことができます。
この機能を設定するには、メインのスマッシュバルーン設定画面に戻り、「ライトボックス」をクリックします。

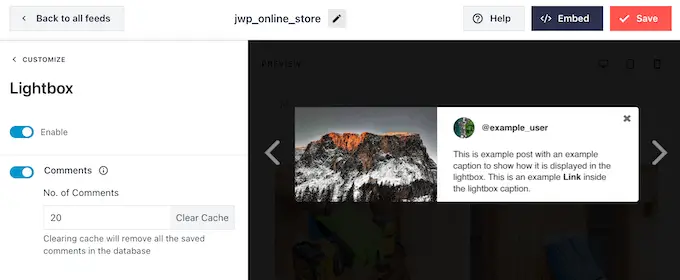
ここで、スマッシュ バルーンがライトボックスに表示するコメントの数を変更できます。
ライトボックス機能を使用したくない場合は、「有効」スライダーを使用して無効にすることができます。

Instagram フィードの見た目に満足したら、[保存] をクリックして変更を保存することを忘れないでください。
これで、Instagram フィードを WordPress ウェブサイトに追加する準備ができました。
WordPress で Instagram 写真のフィードを表示する
ブロック、ウィジェット、またはショートコードを使用して、カスタム Instagram フィードを Web サイトに追加できます。
スマッシュ バルーンを使用して複数のフィードを作成した場合は、ウィジェットまたはブロックを使用するためのフィードのコードを知っている必要があります。
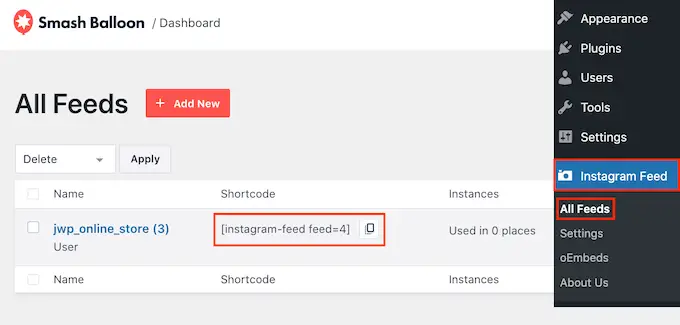
このコードを取得するには、 Instagram フィード » すべてのフィードに移動し、「ショートコード」の下のテキストをコピーする必要があります。
次の画像では、 instagram-feed feed=4を使用する必要があります。

Instagram フィードをページまたは投稿に埋め込みたい場合は、Instagram フィード ブロックを使用できます。
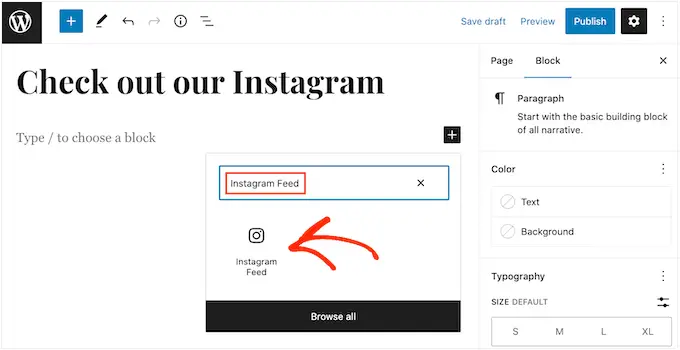
カスタム Instagram フィードを埋め込みたいページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして新しいブロックを追加し、「Instagram フィード」と入力し始めます。
適切なブロックが表示されたら、クリックしてページまたは投稿に追加します。

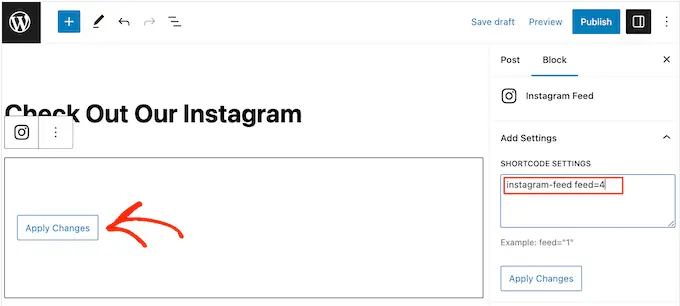
デフォルトでは、ブロックには Instagram フィードの 1 つが表示されます。 別のスマッシュ バルーン フィードを表示したい場合は、右側のメニューで [ショートコード設定] を見つけます。
ここでは、ショートコードを追加して、[変更を適用] をクリックするだけです。

カスタム Instagram フィードの見た目に満足したら、ページを公開または更新してください。
もう 1 つのオプションは、Instagram フィード ウィジェットを Web サイトに追加することです。 これは、サイトのすべてのページに Instagram フィードを表示する優れた方法です。 たとえば、Instagram ウィジェットを WordPress テーマのサイドバーまたはフッターに追加できます。
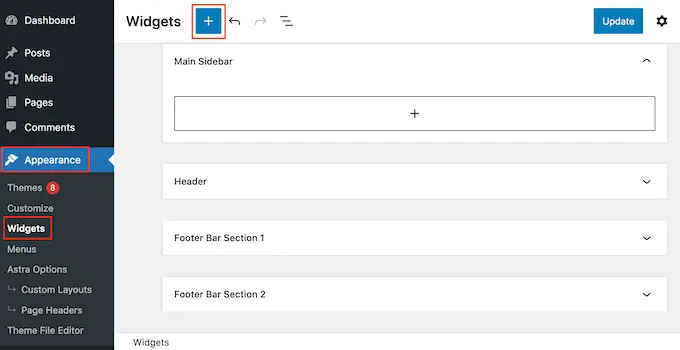
Instagram フィード ウィジェットをサイトに追加するには、 [外観] » [ウィジェット]に移動します。 次に、画面上部にある青い「+」アイコンをクリックします。

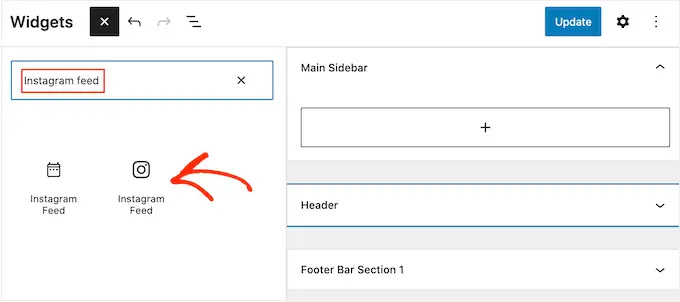
表示されるパネルに「Instagram フィード」と入力して、適切なウィジェットを見つけます。
次の画像にあるように、Instagram フィード ウィジェットは 2 つあるため、必ず正しいものを使用してください。

次に、サイドバーや同様のセクションなど、Instagram フィードを表示したい領域にウィジェットをドラッグするだけです。
ウィジェットには、スマッシュ バルーンを使用して作成したフィードの 1 つが自動的に表示されます。 これが先ほど作成したカスタム Instagram フィードではない場合は、フィードのコードを [ショートコード設定] ボックスに入力します。
その後、「変更を適用」をクリックします。
「更新」ボタンをクリックすると、ウィジェットを有効にすることができます。 詳細については、WordPress でウィジェットを追加して使用する方法に関するステップバイステップガイドをご覧ください。

もう 1 つのオプションは、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応領域に Instagram フィードを埋め込むことです。
Instagram フィード » すべてのフィードに移動し、「ショートコード」列のコードをコピーするだけです。 このコードを任意のショートコード ブロックに追加できるようになりました。 ショートコードの配置については、ショートコードの追加方法に関するガイドをご覧ください。
ブロック対応のテーマを使用していますか? 次に、完全なサイトエディターを使用して、WordPress Web サイトの任意の場所に Instagram フィード ブロックを追加できます。
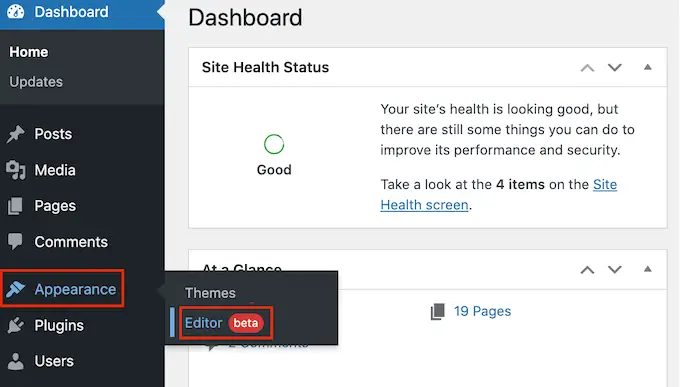
ダッシュボードで、 [外観] » [エディタ]に移動します。

デフォルトでは、フルサイトエディターにはテーマのホームテンプレートが表示されます。
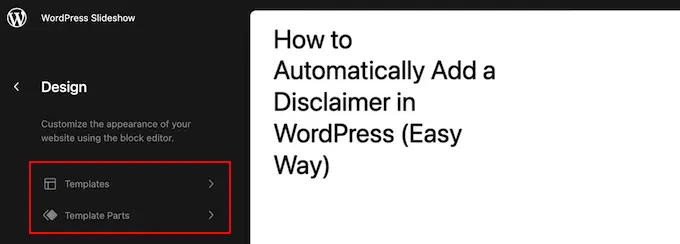
Instagram フィードを別の領域に追加する場合は、[テンプレート] または [テンプレート パーツ] をクリックします。

エディターには、WordPress テーマを構成するすべてのテンプレート パーツのリストが表示されます。
Instagram フィードを表示したいテンプレートをクリックするだけです。

WordPress にデザインのプレビューが表示されます。
このテンプレートを編集するには、小さな鉛筆アイコンをクリックしてください。

テンプレートを選択したら、Instagram の写真フィードを追加する領域にマウスを移動するだけです。
次に、青い「+」ボタンをクリックします。

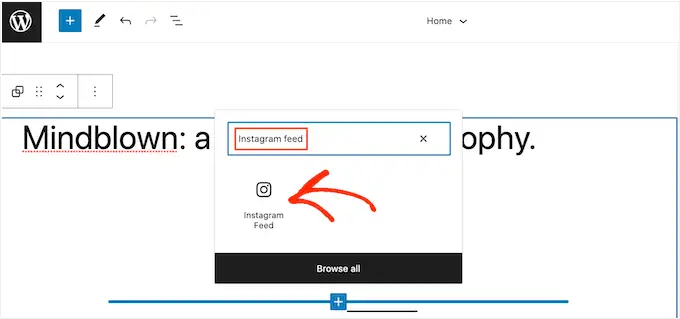
それが完了したら、「Instagram フィード」と入力する必要があります。
適切なブロックが表示されたら、クリックしてテンプレートに追加します。

いつものように、スマッシュバルーンはデフォルトでフィードを表示します。 このフィードを変更するには、上記と同じプロセスに従ってショートコードを追加します。
ボーナス: Instagram を通じて顧客に製品を購入してもらいましょう
オンライン ストアをお持ちの場合は、カスタム Instagram フィードを使用して商品を簡単に販売することもできます。
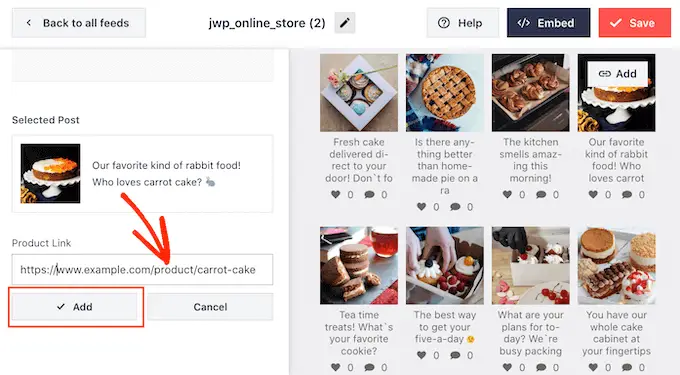
Smash Balloon Instagram Feed Pro を使用すると、Instagram 画像に製品リンクをタグ付けできるため、ユーザーは製品ページを移動する代わりに画像をクリックして直接購入できるようになります。 これにより、店舗の売上が増加し、利益が増加する可能性があります。

詳細については、Instagram でショッピング可能な画像を WordPress に追加する方法に関する完全なガイドをご覧ください。
この記事が、WordPress でカスタム Instagram フィードを作成する方法を学ぶのに役立つことを願っています。 ソーシャルフォロワーを増やしたり、メールニュースレターの作成方法を学ぶために、最高の WordPress プレゼントプラグインの比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
