WordPressでカスタムページを作成する方法
公開: 2022-10-29WordPress でカスタム ページを作成しますか?
カスタム ページを使用すると、Web サイトの他の部分とは異なるレイアウトを使用できます。 多くの WordPress サイトでは、販売ページ、ランディング ページ、ウェビナー ページなどにカスタム ページ レイアウトを使用しています。
この記事では、WordPress でカスタム ページを簡単に作成する方法を紹介します。

WordPress でカスタム ページを作成する理由
新しいページを作成するたびに、WordPress テーマはテンプレート ファイルを使用してそのページの外観を制御します。
この page.php テンプレートは、WordPress で作成するすべての単一ページに影響します。 ただし、毎回同じデザインを使用したくない場合があります。
ランディング ページには、大きなヒーロー画像や行動を促すフレーズ (CTA) など、通常のページとは異なるコンテンツが含まれることがよくあります。 これは、多くの場合、Web サイトの他の部分とはまったく異なって見えることを意味します。
標準のページ テンプレートを使用して独自のデザインを作成しようとすると、多くの時間がかかる場合があります。
また、テンプレートによって制限され、希望どおりのデザインを実現できない場合があります。 これにより、良い結果が得られにくくなる可能性があります。 たとえば、販売ページを作成している場合、コンバージョンがあまり得られない可能性があります。
そうは言っても、正確なデザイン、レイアウト、およびコンテンツを使用して、WordPress でカスタムページを作成する方法を見てみましょう. 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
- 方法 1. ブロック エディターを使用して WordPress でカスタム ページを作成する方法 (プラグインは不要)
- 方法 2. SeedProd を使用して WordPress でカスタム ページを作成する方法 (推奨)
- 方法 3. Beaver Builder を使用して WordPress でカスタム ページを作成する
- 方法 4. カスタム ページ テンプレートを手動で作成する
方法 1.ブロック エディターを使用して WordPress でカスタム ページを作成する方法 (プラグインは不要)
ブロック エディターを使用すると、使い慣れたツールを使用して独自のテンプレートを簡単に設計できます。
ただし、この方法はブロックが有効なテーマでのみ機能します。 この方法がテーマで機能しない場合は、代わりにページ ビルダーを使用することをお勧めします。
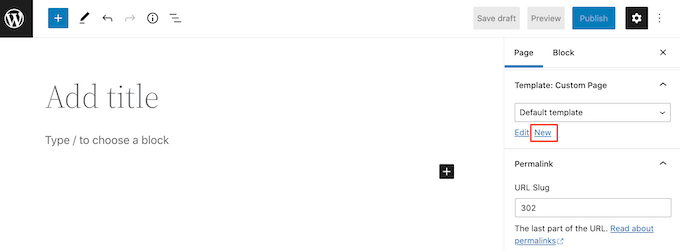
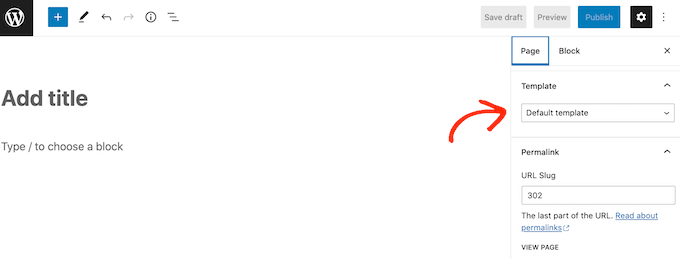
開始するには、任意のページまたは投稿を開くだけです。 次に、右側のメニューの [ページ] タブをクリックし、[テンプレート] セクションをクリックして展開します。
[新規] リンクをクリックしてカスタム テンプレートを作成します。

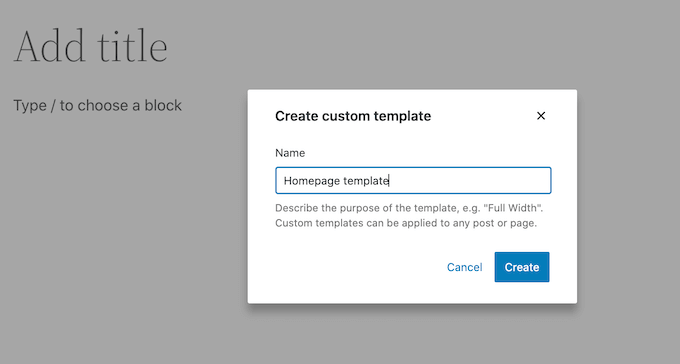
表示されるポップアップで、テンプレートの名前を入力し、[作成] をクリックします。
名前は参考用ですので、好きなものを使用できます。

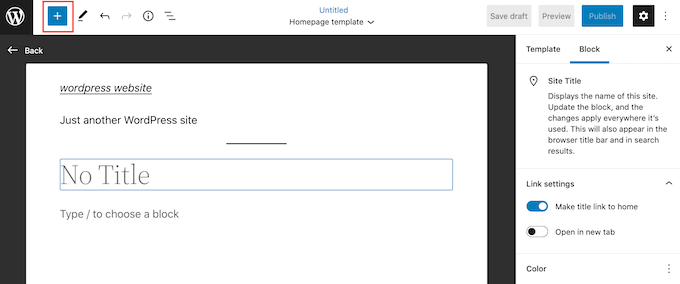
これにより、標準のブロック エディターと同様に機能するテンプレート エディターが起動します。
カスタム ページ デザインにブロックを追加するには、青い「+」ボタンをクリックするだけです。 その後、ドラッグ アンド ドロップしてブロックを追加できます。

使い慣れた WordPress 投稿編集ツールを使用して、ブロックにコンテンツを追加したり、そのフォーマットを変更したりできます。 たとえば、「見出し」ブロックにテキストを入力して、太字の書式を適用したり、H2 から H3 に変更したりできます。
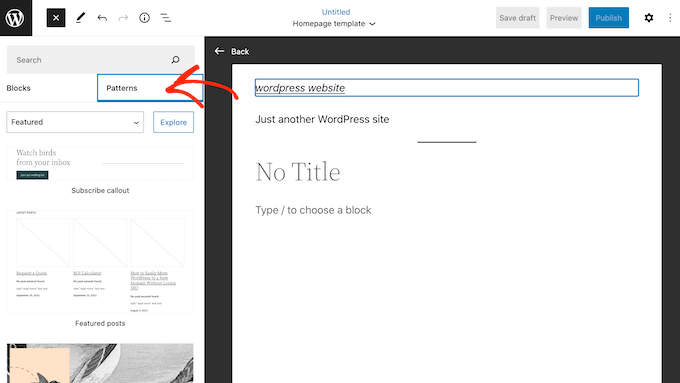
パターンを使用してカスタム ページを作成することもできます。 パターンは、イベントのリスト、キャプション付きの画像、価格表など、一緒に使用されることが多いブロックのコレクションです。
表示されるパターンは WordPress テーマによって異なりますが、[パターン] タブをクリックすると、使用可能なパターンを確認できます。

ブロック パターンをレイアウトにドラッグ アンド ドロップするか、パターンをクリックしてテンプレートの下部に追加することができます。 テンプレートの外観に満足したら、[公開] ボタンをクリックし、[保存] をクリックします。
このテンプレートを任意のページに適用できるようになりました。 そのページをエディターで開き、右側のメニューで [テンプレート] ドロップダウンを開き、作成したカスタム テンプレートを選択します。
他の WordPress ページと同じようにページにコンテンツを追加して、WordPress で完全にカスタムのページを作成できるようになりました。 ページを保存すると、サイトにアクセスして新しいテンプレートの動作を確認できます。
方法 2. SeedProd を使用して WordPress でカスタム ページを作成する方法 (推奨)
以前は、コードを記述してカスタム ページを作成していましたが、これは初心者にはあまり適していませんでした。 HTML、CSS、または PHP コードを間違えた場合、一般的な WordPress エラーが発生したり、サイトが完全に機能しなくなったりする可能性さえあります。
そのことを念頭に置いて、代わりにページビルダーを使用することをお勧めします.
SeedProd は、WordPress に最適なドラッグ アンド ドロップ ページ ビルダーです。 コードを書かずにカスタムページを作成できる180以上のテンプレートが付属しています.
より多くの変換を得るためにカスタム ページを使用している場合、SeedProd は、変換を管理するために既に使用している多くの一般的なサードパーティ ツールと連携します。 これには、トップのメール マーケティング サービス、WooCommerce、Google アナリティクスなどが含まれます。
まず、SeedProd をインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
注:予算が限られていて始めたばかりの場合は、カスタム ページを作成できる SeedProd の無料バージョンもあります。 ただし、このガイドでは、より多くのテンプレートがあり、すべての最高の電子メール マーケティング サービスと統合されているため、SeedProd Pro を使用します。
プラグインを有効にすると、SeedProd はライセンス キーを要求します。

この情報は、SeedProd Web サイトのアカウントの下にあります。 キーを入力したら、「Verify Key」ボタンをクリックします。
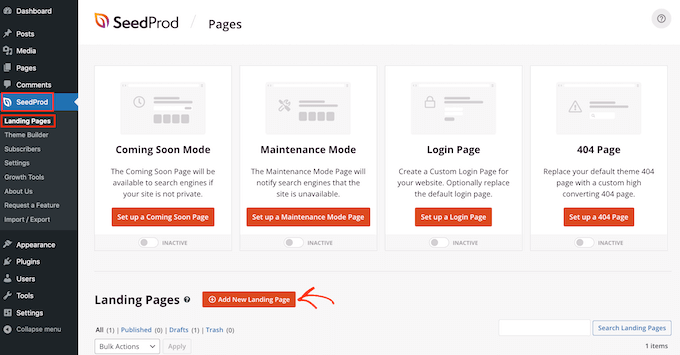
それが完了したら、 SeedProd » Landing Pagesに移動し、[Add New Landing Page] ボタンをクリックします。

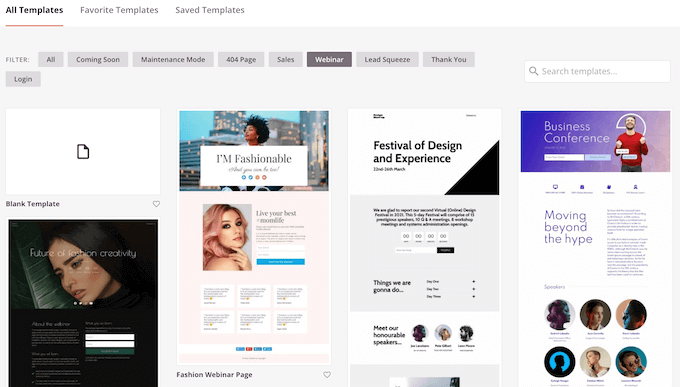
カスタム ページのテンプレートを選択できるようになりました。
SeedProd のテンプレートは、「リード」、「スクイーズ」、「近日公開」などのさまざまなキャンペーン タイプに編成されています。 画面上部のタブをクリックして、キャンペーン タイプに基づいてテンプレートをフィルタリングできます。

ゼロから始めたい場合は、SeedProd に使用できる空白のテンプレートもあります。
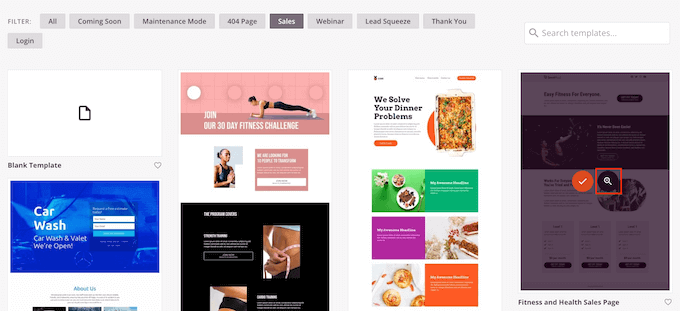
デザインを詳しく見るには、そのテンプレートの上にマウスを置き、虫眼鏡アイコンをクリックします。

気に入ったデザインが見つかったら、[Choose This Template] をクリックします。 すべての画像で「コース販売ページ」テンプレートを使用していますが、任意のテンプレートを使用できます。
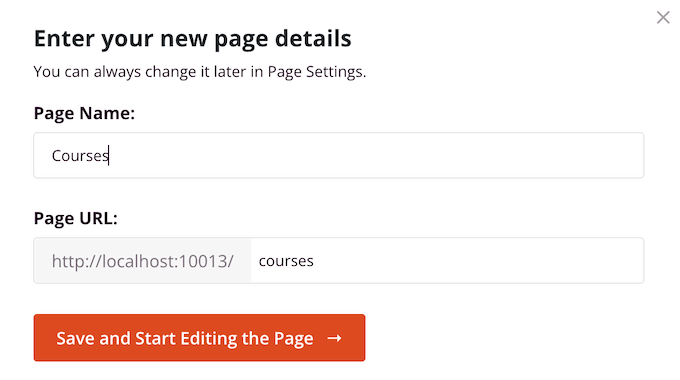
次に、カスタム ページの名前を入力します。 SeedProd はページのタイトルに基づいて URL を自動的に作成しますが、この URL は任意の URL に変更できます。
わかりやすい URL は、検索エンジンがページの内容を理解するのに役立ち、適切なユーザーに表示できるようになります。
入力した情報に問題がなければ、[保存してページの編集を開始] ボタンをクリックします。

カスタム ページが関連する検索結果に表示される可能性を最大限に高めるには、URL にないキーワードを追加することをお勧めします。 詳細については、キーワード調査の方法に関するガイドをご覧ください。
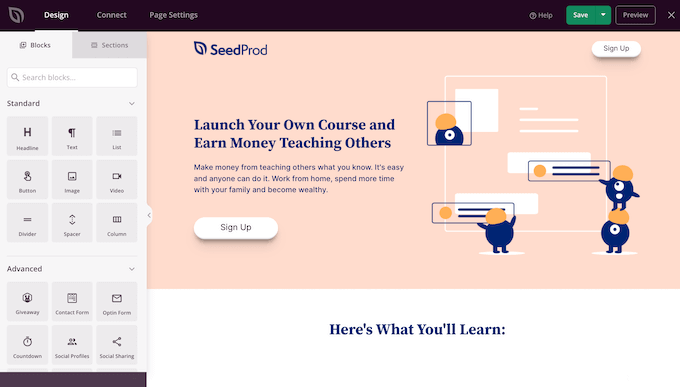
これにより、SeedProd ページ ビルダー インターフェイスが読み込まれます。 シンプルなドラッグ アンド ドロップ ビルダーで、ページのライブ プレビューが右側に表示されます。 左側にブロック設定も表示されます。

ブロックをカスタマイズするには、ページ エディターでブロックをクリックして選択します。 左側のツールバーには、そのブロックのすべての設定が表示されます。
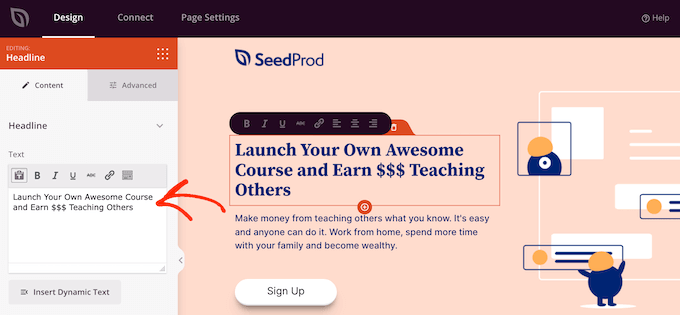
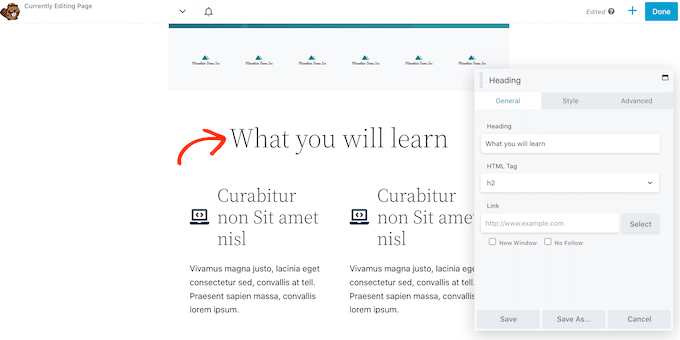
たとえば、ここでは「見出し」ブロック内のテキストを変更しています。

左側のメニューの設定を使用して、テキストの書式設定、配置の変更、リンクの追加などを行うことができます。
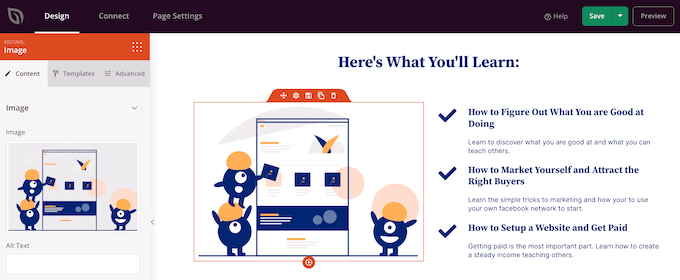
SeedProd ページ ビルダーを使用して画像を編集することも簡単です。 「画像」ブロックをクリックするだけで、設定を使用して代替テキストを追加したり、新しい画像をアップロードしたり、その他の変更を加えたりできます。

カスタム ページからブロックを削除する場合は、クリックしてそのブロックを選択します。
次に、ミニ ツールバーのゴミ箱アイコンをクリックします。

新しいブロックをデザインに追加するには、左側のメニューでブロックを見つけてエディターにドラッグします。
次に、クリックしてブロックを選択し、左側のメニューで変更を加えることができます。

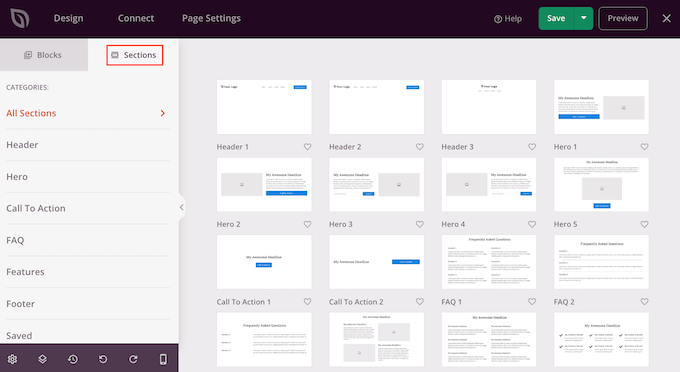
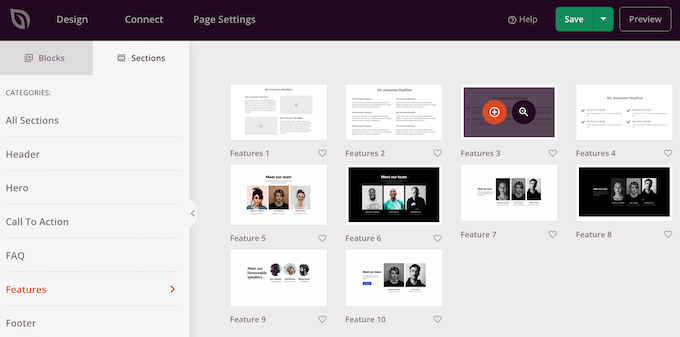
SeedProd には、カスタム ページをすばやく作成するのに役立つ行とブロックのテンプレートである「セクション」も付属しています。 たとえば、Google 広告のランディング ページをデザインしている場合は、SeedProd の既製のヒーロー、行動を促すフレーズ、または機能セクションを使用できます。
利用可能なすべてのセクションを表示するには、[セクション] タブをクリックします。

セクションを詳しく見るには、その上にマウスを置き、虫眼鏡アイコンをクリックします。

デザインに追加したいセクションが見つかったら、その上にマウスを移動し、小さな「+」アイコンをクリックします。

これにより、ページの下部にセクションが追加されます。 ドラッグ アンド ドロップを使用して、セクションとブロックの両方をデザイン内で移動できます。
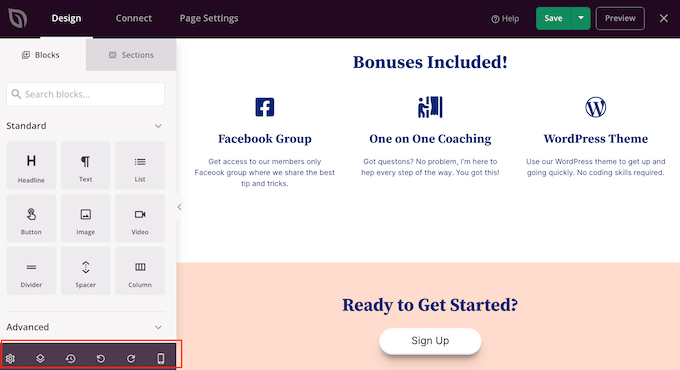
間違いを犯したり、気が変わったりしても、心配しないでください。 左側のツールバーの下部にある [元に戻す] ボタンをクリックすると、最後の変更を元に戻すことができます。
ここには、やり直しボタン、改訂履歴、レイアウト ナビゲーション、およびグローバル設定もあります。

これらの追加ボタンを使用すると、WordPress でカスタム ページを簡単に作成できます。
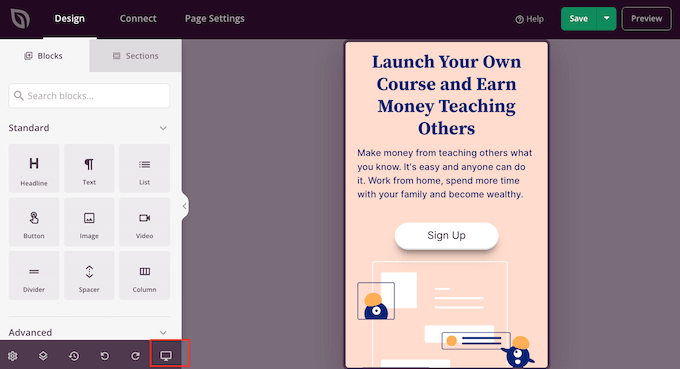
ツールバーの下部には、カスタム ページのモバイル バージョンを表示できるモバイル プレビュー ボタンもあります。

これは、コンピューターと同じようにモバイル デバイスでも適切に表示されるカスタム ページをデザインするのに役立ちます。
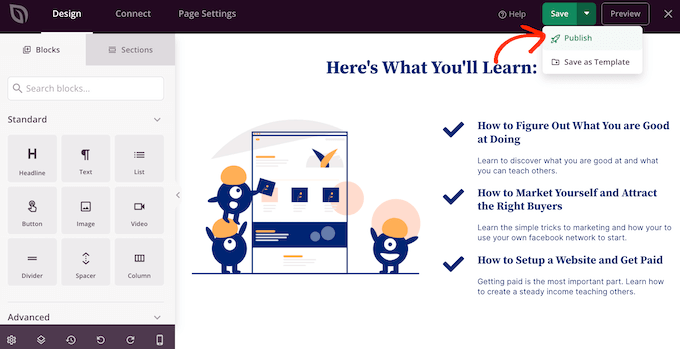
カスタム ページに満足したら、[保存] の横にあるドロップダウン矢印をクリックして公開し、[公開] オプションを選択します。

カスタム ページが WordPress ブログに公開されます。
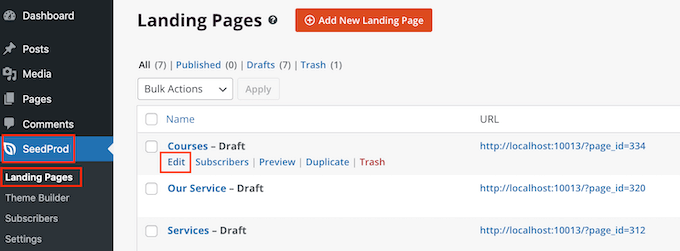
いつでもカスタム ページを編集したい場合は、WordPress ダッシュボードのSeedProd » Landing Pagesに移動してください。 次に、変更するページを見つけて、[編集] リンクをクリックします。

これにより、SeedProd のエディターでデザインが開き、変更を加える準備が整います。
方法 3. Beaver Builder を使用して WordPress でカスタム ページを作成する
Beaver Builder を使用してカスタム ページを作成することもできます。 プロフェッショナル バージョンの使用をお勧めしますが、機能が制限された無料バージョンの Beaver Builder もあります。
まず、プラグインをインストールして有効化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
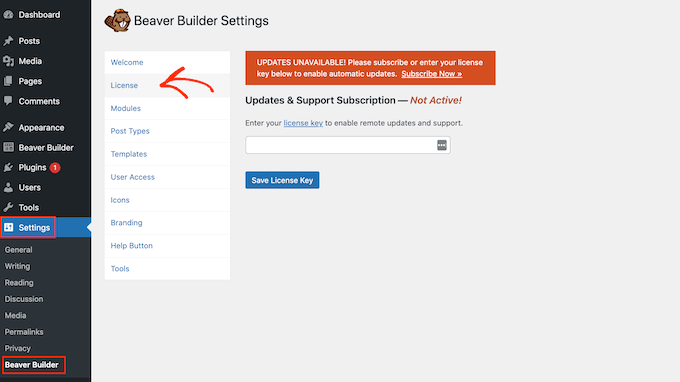
アクティブ化したら、 [設定] » [ビーバー ビルダー]に移動します。 次に、[ライセンス] タブをクリックします。

ここで、Beaver Builder Web サイトのアカウントにあるライセンス キーを入力するだけです。 次に、[ライセンス キーを保存] をクリックします。
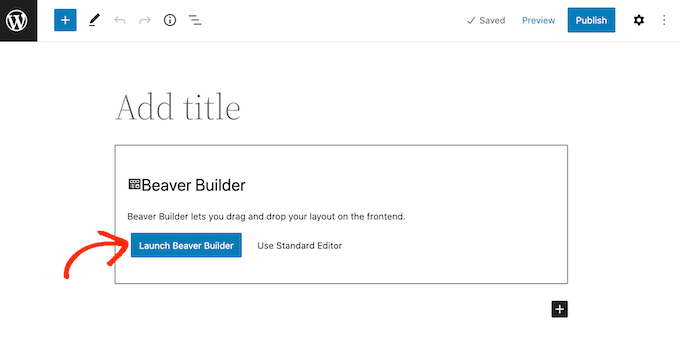
カスタム ページを作成するには、WordPress 管理ダッシュボードの [ページ] » [新規追加] に移動します。 次に、「Launch Beaver Builder」ボタンをクリックします。

これにより、Beaver Builder エディターが開きます。
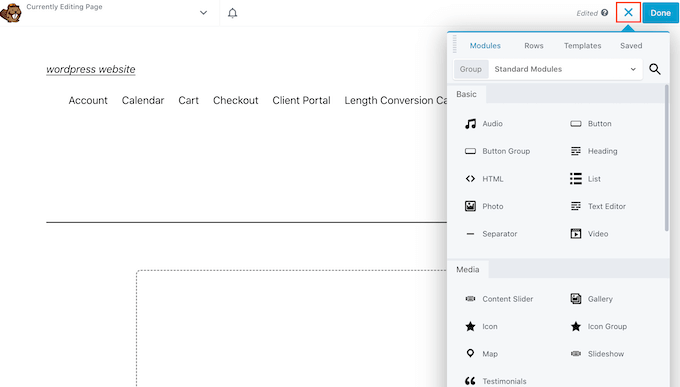
右側のメニューが自動的に開かない場合は、右上隅の「+」をクリックして開きます。

このメニューには、カスタム ページに追加できるさまざまなモジュールと行がすべて含まれています。 SeedProd のブロックと同様に、これらは Beaver Builder ページのコア部分です。
使用したいブロックまたはモジュールが見つかったら、ページ エディターにドラッグ アンド ドロップします。
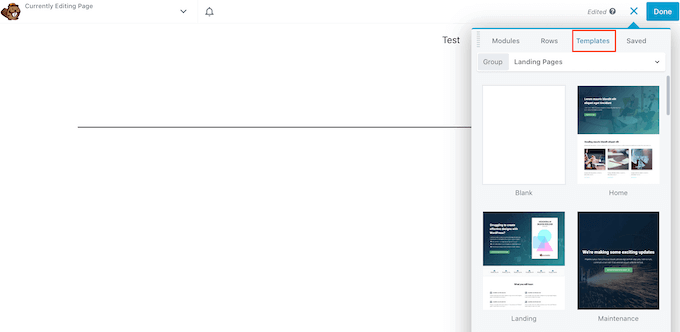
もう 1 つのオプションは、テンプレートから始めることです。 さまざまな Beaver Builder のデザインをすべて表示するには、[テンプレート] タブをクリックします。
その後、任意のテンプレートをクリックしてページに追加できます。

テンプレートの任意の部分を編集するには、その部分をクリックするだけです。 たとえば、テキスト、画像、色などを変更できます。
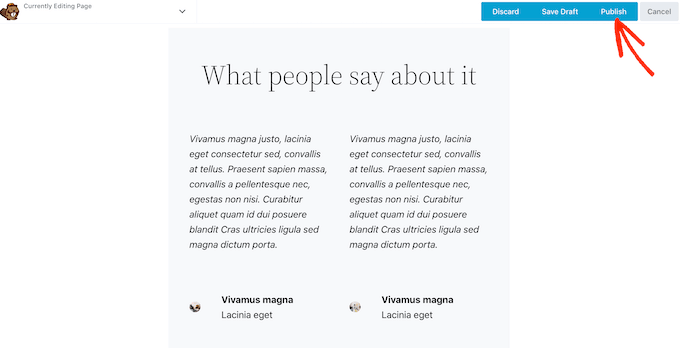
次の画像では、ページの見出しを編集しています。 Beaver Builder の編集プロセスは SeedProd ほどスムーズではないため、表示される別のポップアップ ボックスで変更を行う必要があります。

カスタム ページの外観に満足したら、[完了] ボタンをクリックします。
その後、投稿を下書きとして保存するか、WordPress Web サイトに表示されるように公開できます。

方法 4.カスタム ページ テンプレートを手動で作成する
WordPress でカスタム ページ テンプレートを手動で作成することもできます。 page.php ファイルと同様に、このテンプレートを使用すると、ページの外観を制御できます。
この方法ではコードを記述する必要があるため、初心者向けのオプションとは言えません。 ただし、新しいプラグインをインストールしなくてもカスタム ページを作成できます。
少数のカスタム ページのみを作成する場合は、ページ ビルダー プラグインを設定するよりも、コードを記述した方がよい場合があります。
まず、コンピューターでメモ帳などのプレーン テキスト エディターを開きます。 空のファイルの先頭に次のコード行を追加します。
<?php /* Template Name: CustomPageT1 */ ?>
このコードは、これが「CustomPageT1」というテンプレート ファイルであることを WordPress に伝えるだけです。 テンプレートには任意の名前を付けることができます。
ここで、カスタム ページ レイアウトのすべてのコードを追加します。 このテンプレートは、WordPress の他のテーマ ファイルとまったく同じであるため、HTML、テンプレート タグ、および PHP コードを追加できます。
テンプレート ファイルのコーディングを支援するために、テーマで提供されている既存の page.php テンプレートをコピーすることをお勧めします。 これにより、時間を節約でき、カスタム ページを WordPress Web サイトの残りの部分に溶け込ませることができます。
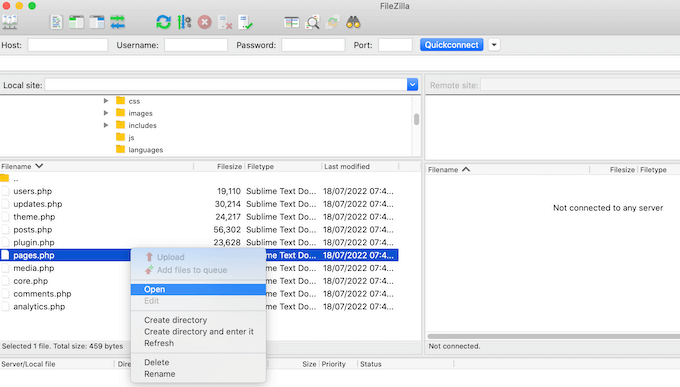
page.php コードをコピーする最も簡単な方法は、FileZilla などの FTP クライアントを使用してサーバーに接続するか、cPanel や SiteGround のサイト ツールなどの WordPress ホスティング プラットフォームのファイル マネージャーを使用することです。
初めて FTP を使用する場合は、FTP を使用してサイトに接続する方法に関する完全なガイドをご覧ください。
接続したら、 /wp-content/themes/に移動し、現在のテーマのフォルダーを開きます。 このフォルダー内で、page.php ファイルを見つけて、任意のテキスト エディターで開きます。

このコードをカスタム テンプレートのベースとして使用したり、コードを新しいテンプレート ファイルに貼り付けたりすることもできます。
コードを貼り付ける場合は、ファイルの先頭でコメントアウトされている page.php ヘッダー テキストをコピーしないでください。
任意のレイアウトを作成できますが、サイトで使用する簡単なカスタム ページ レイアウトの例を次に示します。
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
これでファイルを保存できます。 任意の名前を使用できますが、必ずファイルの末尾に .php 拡張子を付けてください。
このファイルは任意の WordPress テーマに追加できますが、現在のテーマに基づいて子テーマを作成することをお勧めします。 このようにして、カスタマイズを失うことなく WordPress テーマを更新できます。
FTP クライアントまたはファイル マネージャーで、カスタム テンプレートを現在のテーマのディレクトリにアップロードするだけです。 それが完了したら、WordPress ダッシュボードで新しいページを作成するか、テンプレートを使用する任意のページを開きます。
右側のメニューで [ページ] タブをクリックし、[テンプレート] セクションがまだ展開されていない場合は、クリックして展開します。

その後、ドロップダウン メニューを開いて、作成したテンプレートを選択できます。
カスタム ページに実際のコンテンツを追加するには、通常どおりページを編集します。 すべての外観に満足したら、[更新] または [公開] をクリックして、サイトに公開することができます。
この記事が、WordPress でカスタム ページを作成する方法を学ぶのに役立つことを願っています。 また、ウェブサイトに必須の WordPress プラグインと、ブログのトラフィックを増やす方法についてのガイドを参照することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress でカスタム ページを作成する方法の投稿は、WPBeginner に最初に掲載されました。
