カスタムWordPressページテンプレートを作成する方法
公開: 2022-06-28真にプロフェッショナルなWordPressWebサイトには、ほぼ確実にカスタムページテンプレートが含まれています。 実際、最も一般的なWebサイトの多くはテンプレートに依存しています。 不動産のWebサイトには、住宅用のテンプレート、製品用のeコマースWebサイト、メンバー用のメンバーシップサイトなどが必要です。

テンプレートは、ページと投稿がフロントエンドでどのように表示されるかを定義します。 ブループリントには、各投稿のすべてのコンテンツをどこにどのように表示するかが示されています。 たとえば、料理のWebサイトでレシピのテンプレートに変更を加えると、すべてのレシピがフロントエンドにどのように表示されるかに影響します。
私が通過するカスタムWordPressページテンプレートには2つのタイプがあります:
- 通常のページのテンプレート
- 単一投稿ページのテンプレート
通常のページにカスタムWordPressテンプレートが必要になる理由
テンプレートを使用すると、同様のページが同じ構造に従うようにするのが簡単です。 各ページのレイアウトを個別に作成する代わりに、テンプレートを1回作成して、好きなページに割り当てることができます。 これらのページはテンプレートに従います。
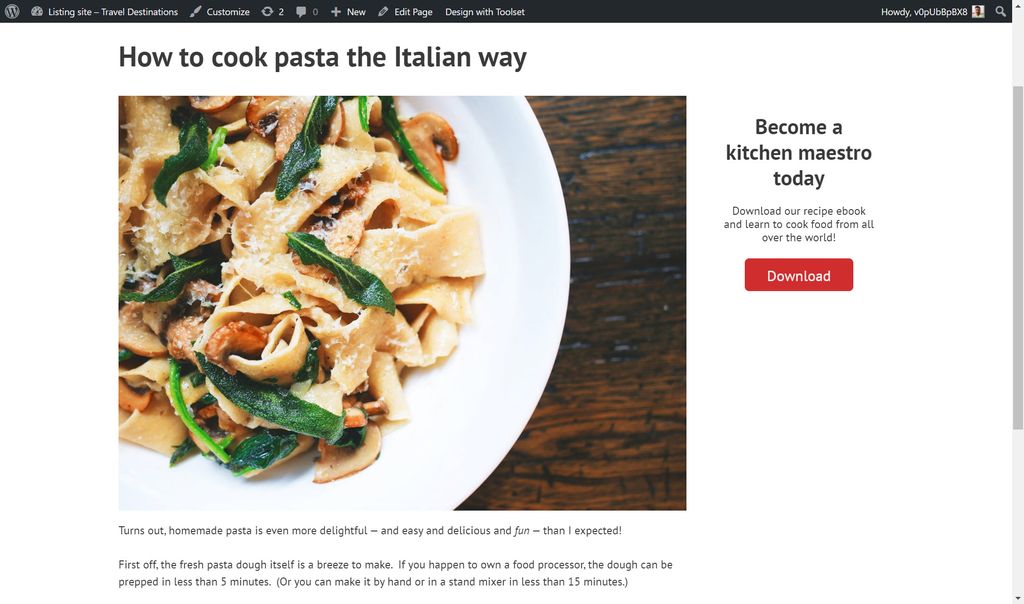
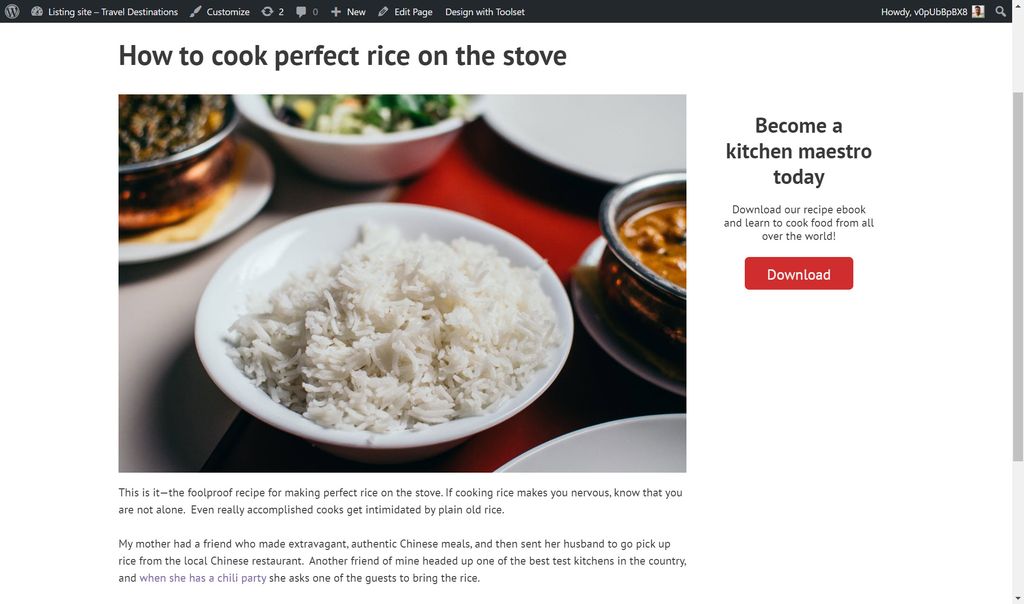
例を想像してみましょう。 料理のウェブサイトには、「完璧なパスタの作り方」、「卵の作り方」などの料理のヒントが掲載されたページがたくさんあるかもしれません。
私はこれらすべてのページに表示したい料理に関する電子ブックを持っています。 同じコンテンツで各ページを編集する代わりに(これには多くの時間がかかります)、テンプレートを1回作成して、そのテンプレートをページに割り当てることができます。 そうすれば、各ページに私の電子書籍をダウンロードするための召喚状が含まれます。


上記の両方のページで、右側に私の行動の呼びかけを見ることができます。 これは、両方のページに同じテンプレートを割り当てたためです。
カスタムWordPressページテンプレートを作成する2つの方法
カスタムWordPressページテンプレートを作成する方法は2つあります。
- 難しい方法。 テーマは、WordPressでテンプレートを定義するPHPファイルを自動的に提供します。 カスタム投稿タイプ(レシピなど)を作成するときは、これらのPHPフィールドを編集するか、新しいフィールドを作成して、Webサイトに投稿が表示されるようにする必要があります。
- 簡単な方法。 ToolsetなどのWordPressプラグインを使用してテンプレートを作成できます。 ツールセットは、コーディングなしで数分でテンプレートを作成します。 さらに、ツールセットブロックを使用すると、動的コンテンツを含むブロックをWordPressGutenbergエディターに追加できます。

以下に簡単な方法を示します。
まず、右側に召喚状を含む通常のページのテンプレートを作成します。
次に、レシピのカスタム投稿タイプのテンプレートを作成します。
通常のページ用のカスタムWordPressページテンプレートを作成する方法
ステップ1:コンテンツテンプレート構造を作成する
まず、ページのコンテンツテンプレートを作成する必要があります。 Toolsetをインストールすると、新しいコンテンツテンプレートを開いて、ブロックを追加できます。
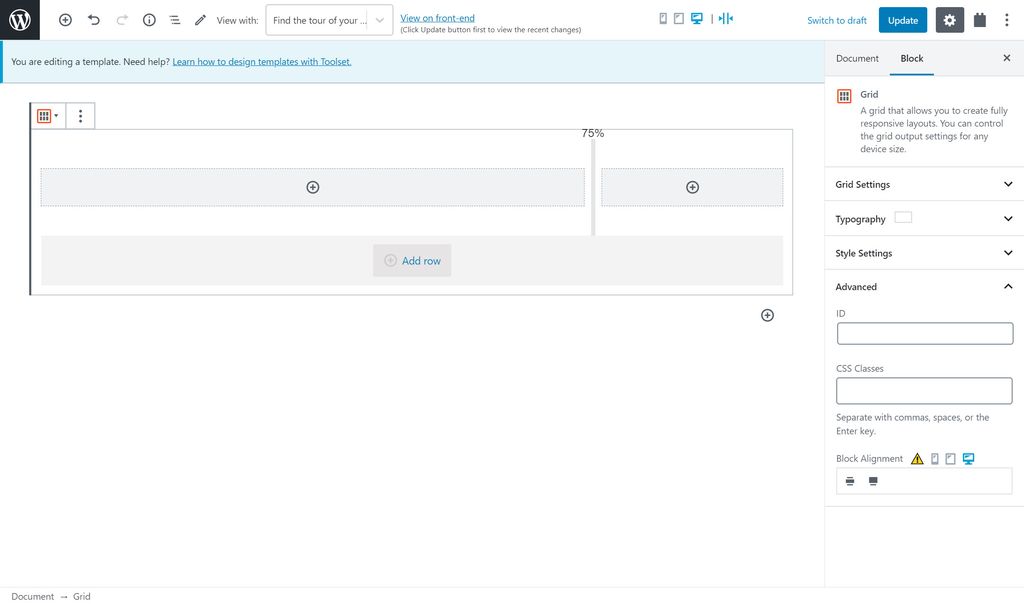
まず、テンプレートの構造を整理します。 以下に、ツールセットのグリッドブロックを追加して、テンプレートをセクションに分割できるようにしたことがわかります。 テンプレートを2つに分割し、左側のセクションを拡張してページの75%を占めました。

ステップ2:テンプレートにコンテンツを追加する
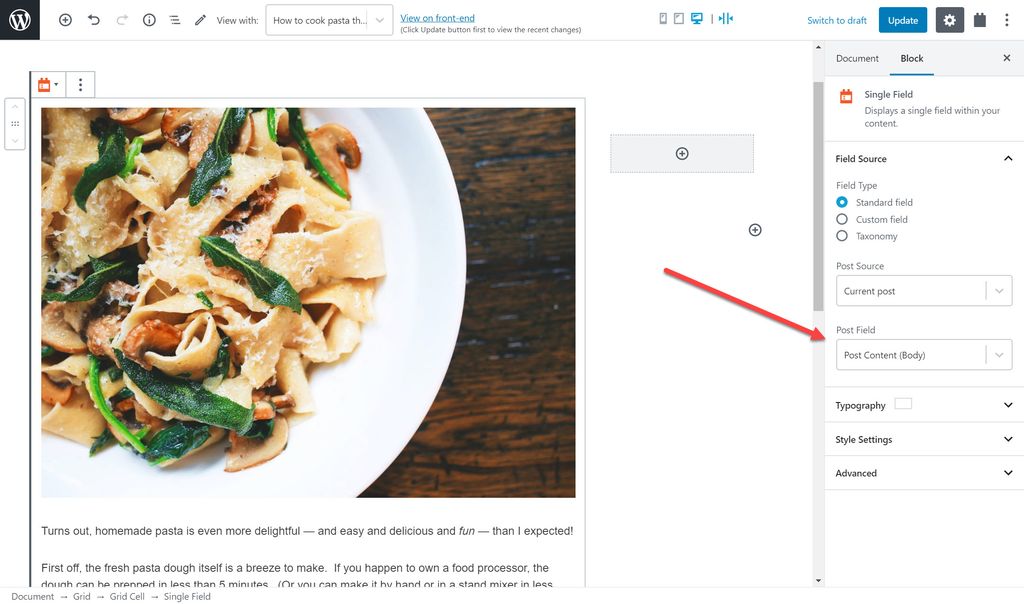
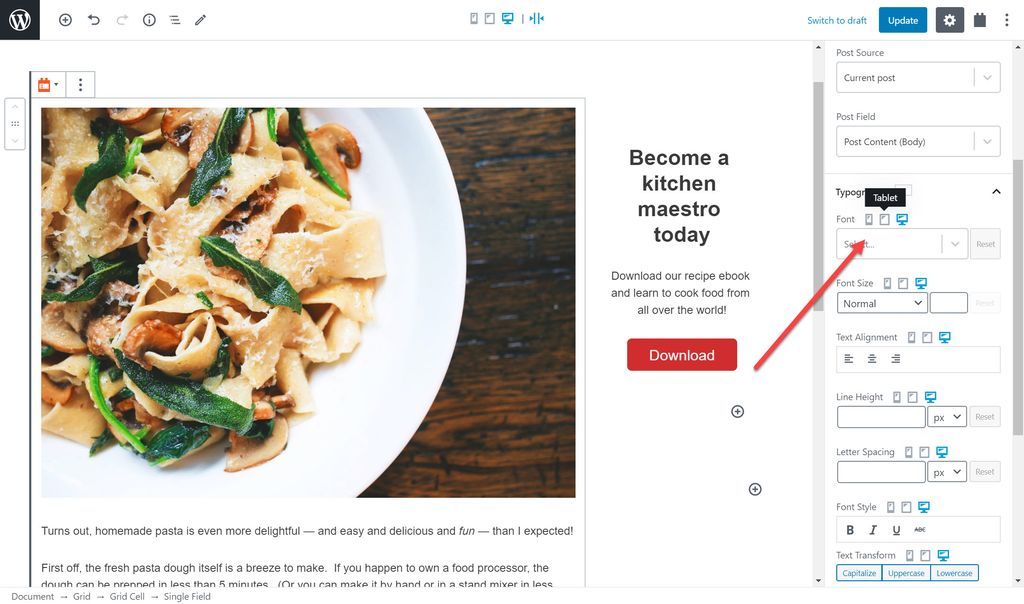
これで構造ができたので、表示したいコンテンツを含むブロックを挿入する必要があります。 左側に投稿内容を追加します。 私がする必要があるのは、ツールセットの単一フィールドブロックを挿入することだけです。これにより、コンテンツに好きなソースを選択できます。
以下では、ブロックのソースとして右側の投稿コンテンツを選択します。

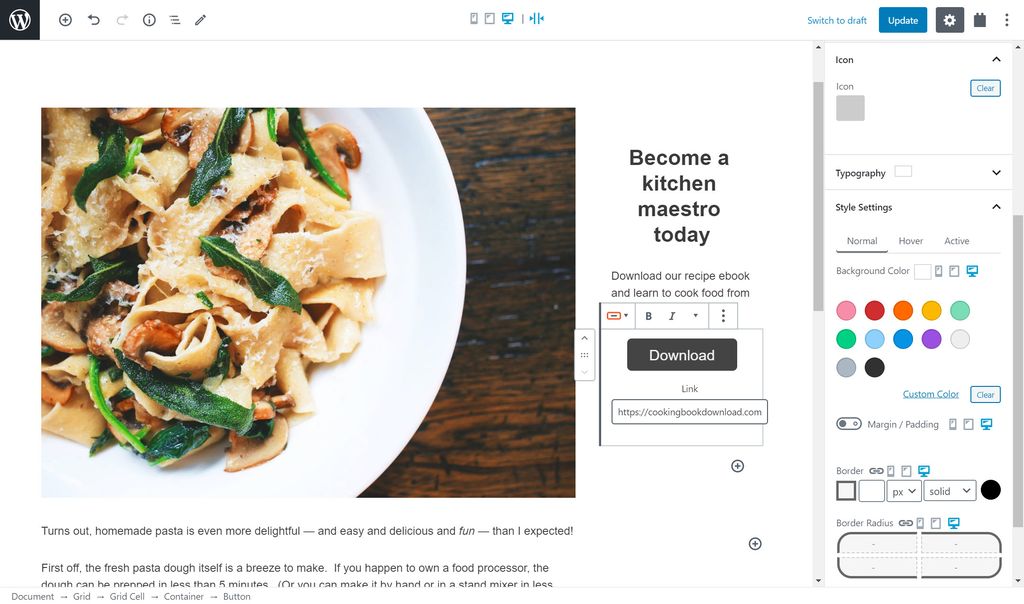
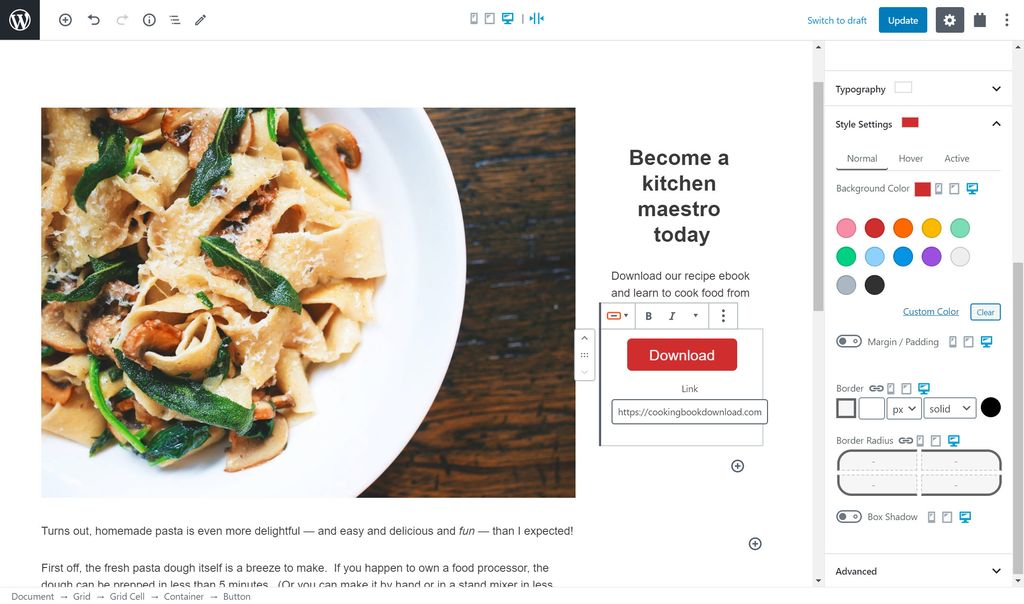
テンプレートの右側に召喚状を追加します。 私がする必要があるのは、コンテンツに応じて必要なブロックを選択することだけです。 以下では、見出しブロックとツールセットのボタンブロックを使用しました。 ボタンブロックについては、本へのリンクも含まれています。

ステップ3:ブロックのスタイルを設定する
WordPressとツールセットを組み合わせると、テンプレートに追加するブロックのスタイルを設定できます。 「難しい方法」でブロックを作成することを選択した場合は、優れたスタイリングのためにコーディングスキルに依存する必要があります。
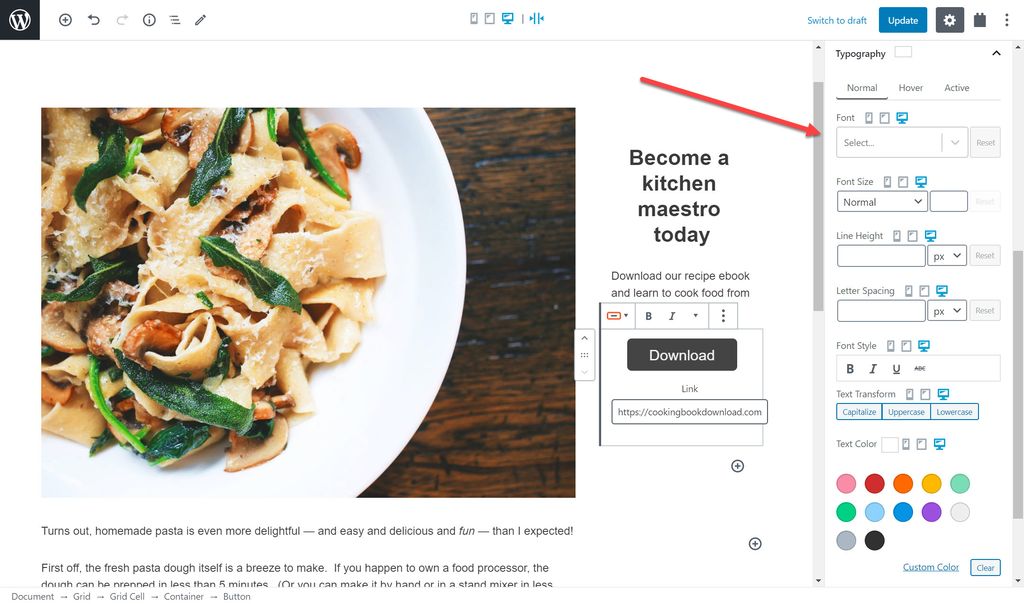
ブロックをクリックすると、右側にテンプレートのスタイルと拡張を行うための多くのオプションが表示されます。
「タイポグラフィ」では、以下を変更できます。
- フォント
- フォントサイズ
- 間隔
- スタイル
- テキストの色

それがすべてではありません。 「スタイル設定」で、以下を変更することもできます。
- 背景色
- マージン/パディング
- 国境
- ボックスシャドウ
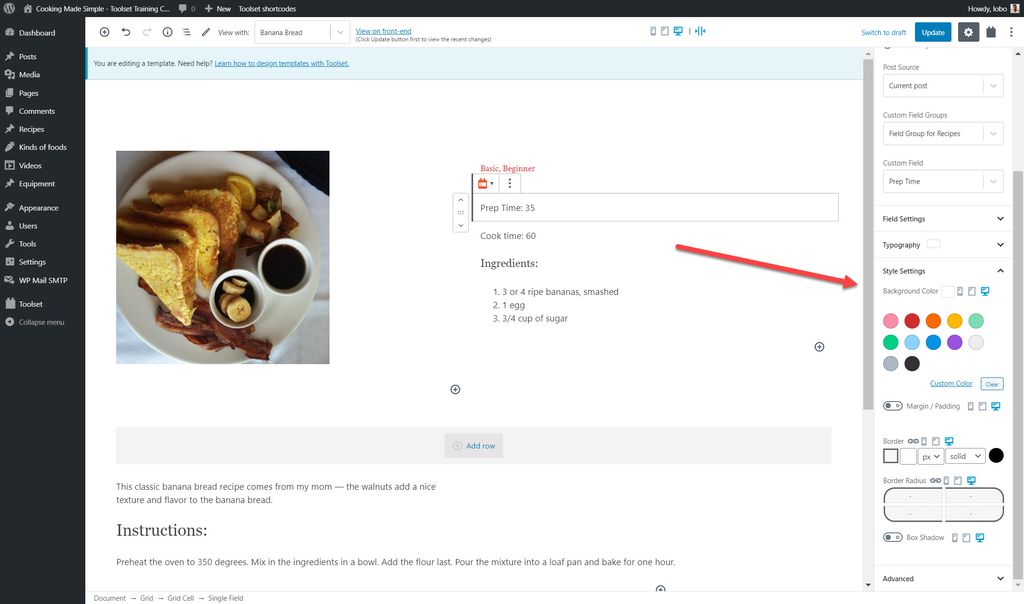
以下に、召喚状の新しい背景色を追加しました。 変更をコーディングする必要がないことに注意してください。むしろ、必要な色やその他のスタイルを選択するだけです。

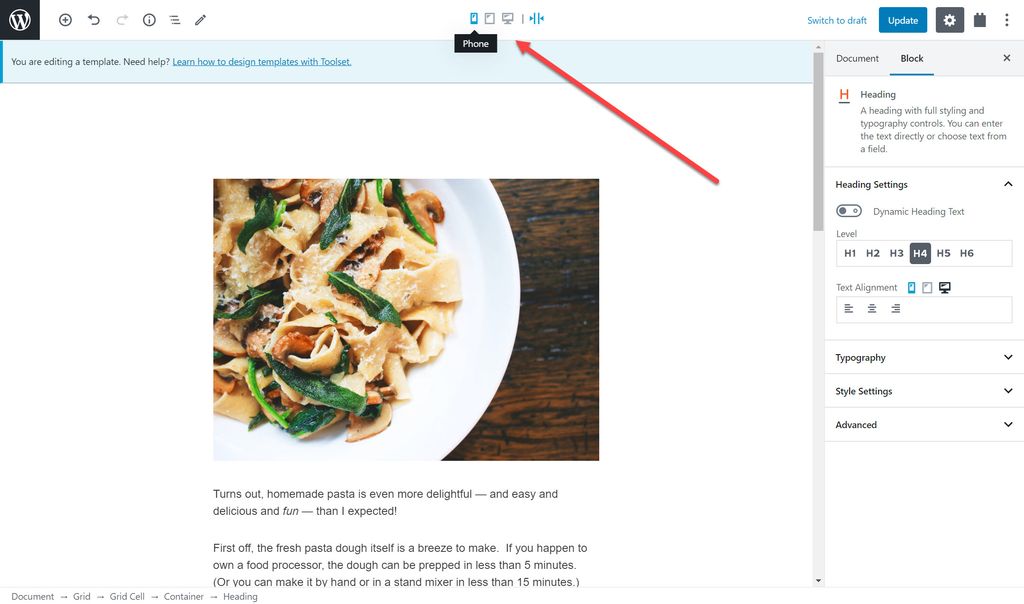
ステップ4:さまざまな画面サイズに合わせてテンプレートを調整します
ほとんどの場合、ラップトップまたはデスクトップでテンプレートを作成していますが、ユーザーが同じ画面サイズでWebサイトを表示していない可能性があることに注意してください。 ますます多くの人がタブレットやモバイルデバイスを使用するようになります。
したがって、画面サイズごとにテンプレートを調整する必要がある場合があります。 これは、ToolsetとWordPressで行うのに十分簡単です。
各スタイル要素の横にある右側のサイドバーには、デスクトップ、タブレット、モバイルを切り替えるオプションがあります。

ご覧のとおり、オプションを切り替えると、テンプレートが自動的に調整されるため、各デバイスでテンプレートがどのように表示されるかを確認できます。

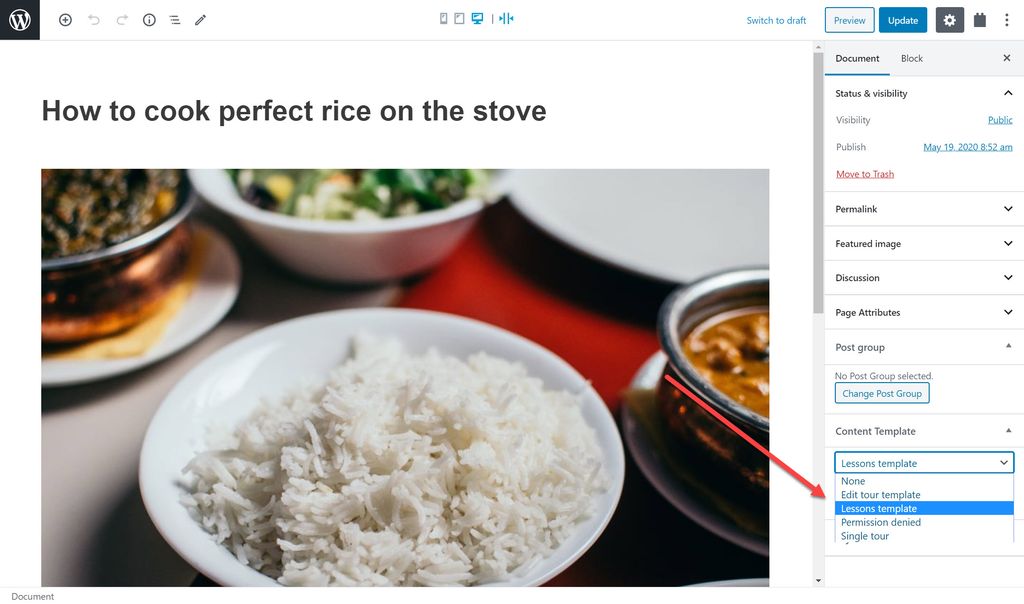
ステップ5:テンプレートをページに割り当てます
テンプレートができたので、それを正しいページに割り当てる必要があります。 これを実行すると、各ページに同じテンプレートが表示されます。

各ページを編集して、正しいコンテンツテンプレートを選択するだけです。

フロントエンドで、割り当てたページにテンプレートが表示されます。

単一の投稿用にカスタムのWordPressページテンプレートが必要になる理由
通常の投稿用のテンプレートを作成するだけでなく、カスタム投稿タイプの各投稿用のテンプレートも必要になる可能性があります。
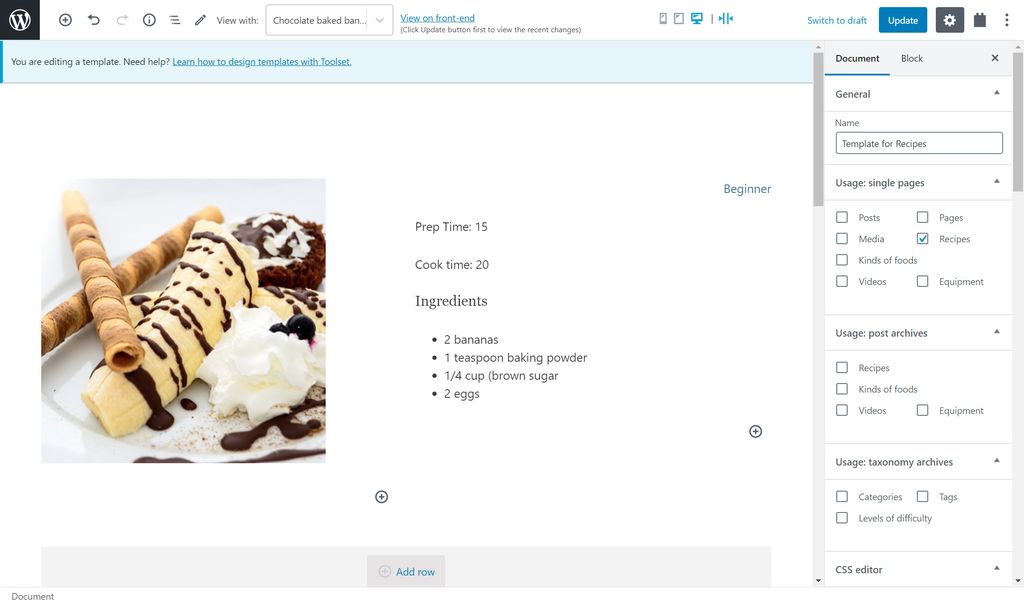
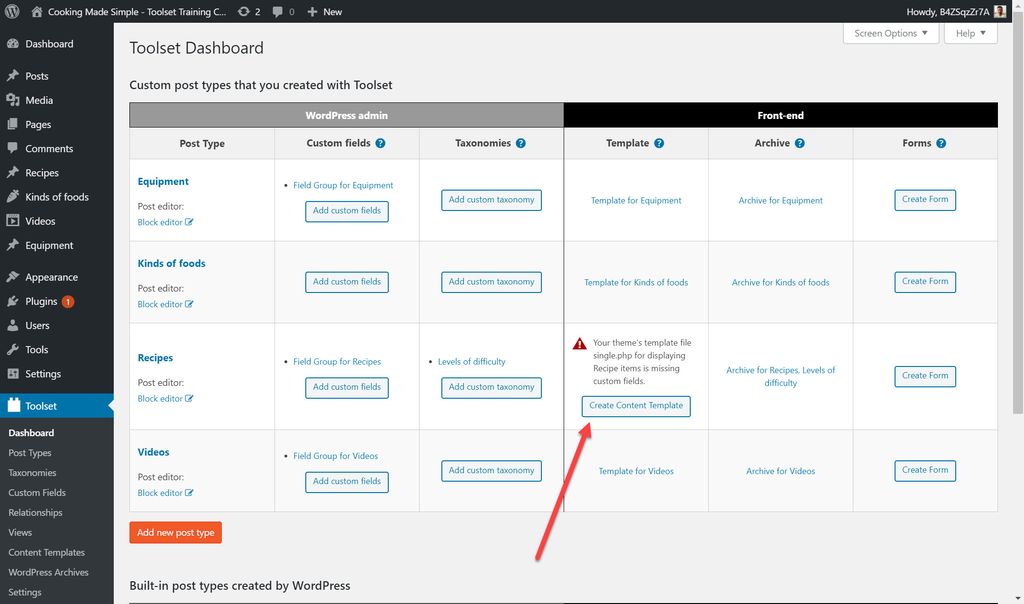
私の料理のウェブサイトでは、レシピのカスタム投稿タイプを作成しました。 以下に、バックエンドで私のレシピの1つを示します。 準備時間、調理時間、レシピ画像など、私が作成したすべてのカスタムフィールドに注目してください。

レシピにテンプレートをまだ割り当てていません。 フロントエンドにテンプレートがないレシピを見てみるとどうなるか見てみましょう。

ご覧のとおり、フロントエンドにはカスタムフィールドは表示されません。 表示されるのは、投稿のタイトルや本文などの主要な投稿コンテンツだけです。 これが、カスタムフィールドを含むすべてのコンテンツを表示できるテンプレートが、単一の投稿にとって非常に重要である理由です。
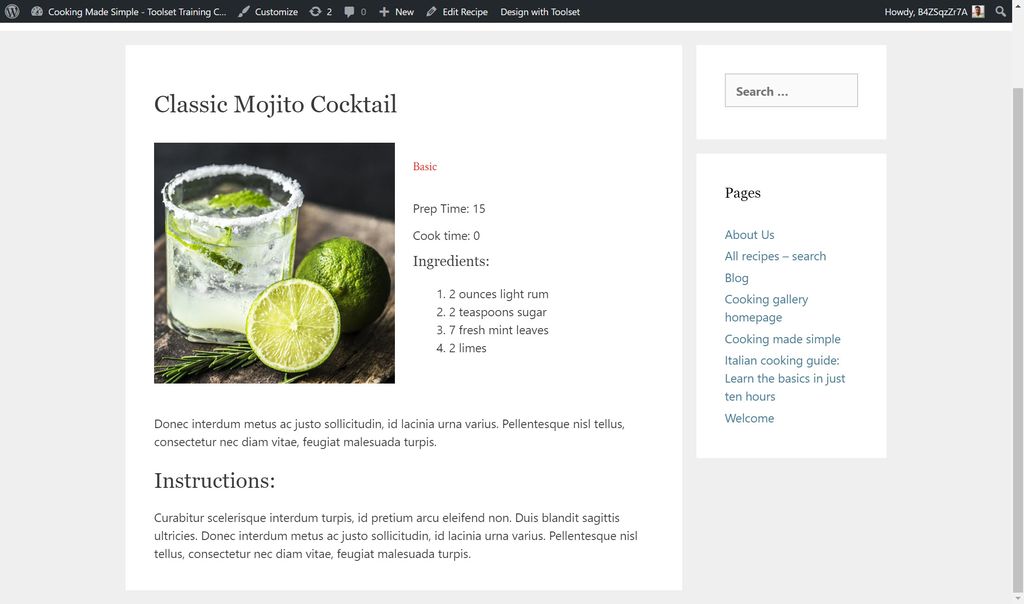
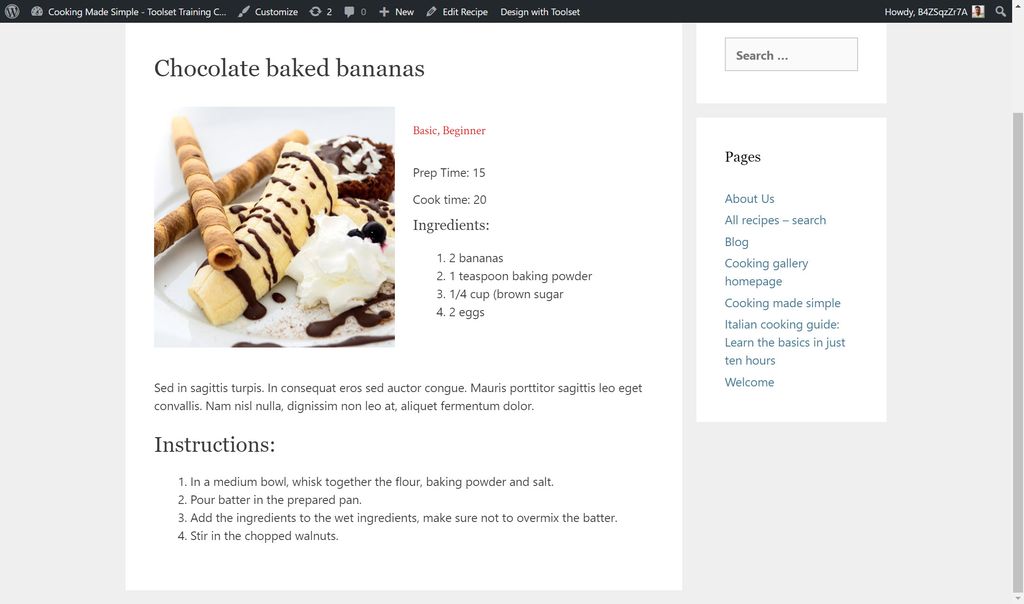
以下に、フロントエンドにある2つのレシピを示します。 テンプレートを割り当てたので、カスタムフィールドが表示されます。


以下に、レシピ用にこのテンプレートを作成した方法を示します。
ステップ1:テンプレートを作成する
最初に行う必要があるのは、コンテンツを追加するテンプレートを作成することです。 これは、WordPressバックエンドのツールセットダッシュボードから実行できます。

この方法でテンプレートを選択することにより、作成したすべてのレシピにテンプレートを自動的に割り当てます。 したがって、各レシピに戻って手動でテンプレートを割り当てる必要はありません。
ステップ2:コンテンツをテンプレートに追加する
これで、コンテンツテンプレートで、通常の投稿の前のテンプレートで行ったように、コンテンツの追加と構造化を開始できます。
もう一度、Toolset Gridブロックを追加して、テンプレートの構造を作成できます。

これで、コンテンツのブロックの追加を開始できます。 たとえば、私のレシピでは、左側の列に画像があります。 グーテンベルクのブロックのセットから、ツールセットの画像ブロックを追加できます。 動的コンテンツを追加できるので、ツールセットのバージョンのブロックが必要です。

動的コンテンツとは、画像などの要素を作成できることを意味し、投稿ごとに、その特定の投稿に適切なコンテンツを描画します。 たとえば、動的コンテンツとは、バナナケーキのレシピが表示されることを意味します。ご想像のとおり、バナナケーキです。 そうしないと、コンテンツは静的になり、バナナケーキの代わりに、テンプレートに作成したときに挿入した画像が表示されます。
ToolsetとWordPressを使用して、各ブロックの動的ソースを選択し、何を表示するかを指示できます。
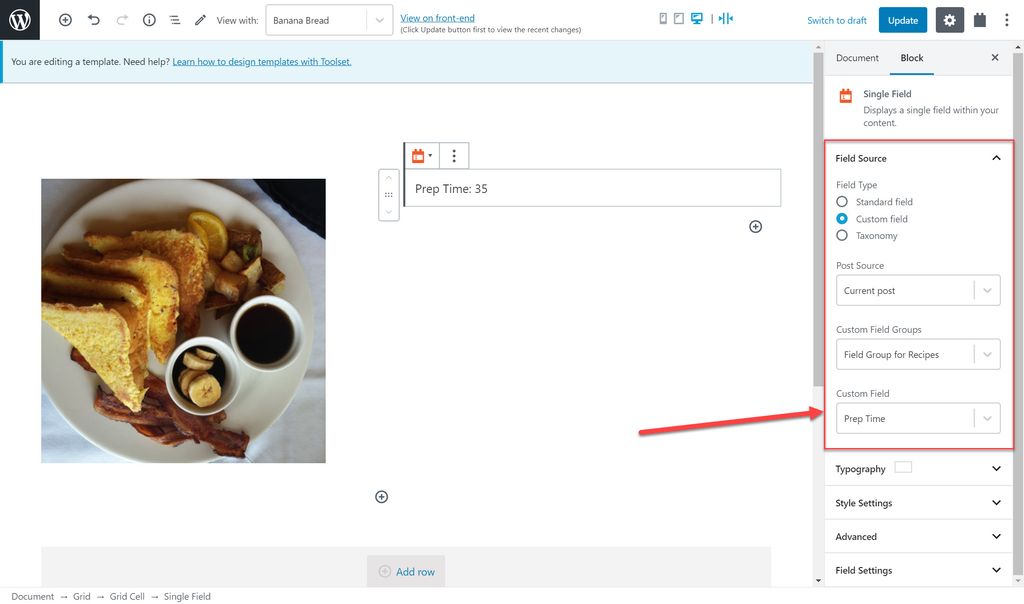
たとえば、カスタムフィールドの1つであるPrepTimeを追加するための新しいブロックを作成しました。 ブロックを追加したら、右側のブロックのソースとして[準備時間]フィールドを選択できます。 準備時間はレシピの要件によって異なるため、このブロックも動的です。

複数のアイテムを追加するための繰り返しフィールドブロック(レシピの複数の行など)、画像スライダーブロック、YouTubeブロックなど、さまざまな種類のブロックを追加できます。
ステップ3:ブロックのスタイルを設定する
通常の投稿の最初のテンプレートと同様に、各ブロックのスタイルを設定できます。
ステップ4:さまざまな画面サイズに合わせてテンプレートを調整します
繰り返しますが、前のテンプレートと同様に、さまざまな画面サイズに合わせて構造を調整できます。

ステップ5:各投稿でテンプレートがどのように表示されるかを確認します
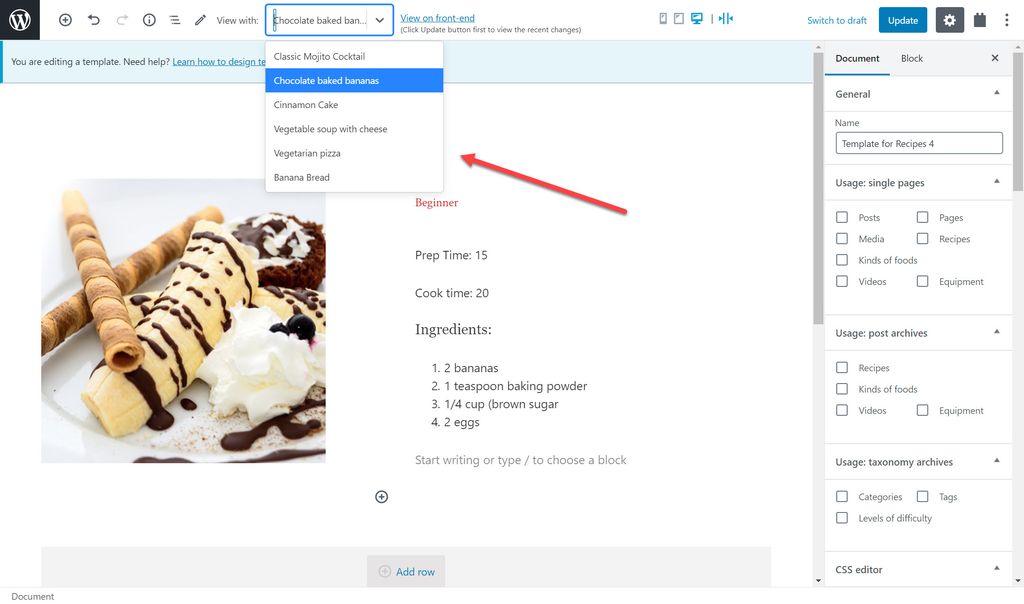
最後に、テンプレートに表示するレシピを選択して、すべてに適合するかどうかを確認することもできます。 ページ上部のドロップダウンメニューを使用して、投稿を切り替えます。

準備ができたら、フロントエンドでテンプレートをチェックアウトできます。

そして、ちょうどそのように、私は私のレシピのテンプレートを持っています。 新しいレシピを作成すると、すぐにテンプレート構造に従います。
今すぐ独自のカスタムWordPressページテンプレートの作成を開始してください
今度は、WordPressページテンプレートを作成するのがいかに簡単かを確認する番です。 ツールセットをダウンロードしてドキュメントを確認するだけで、コーディングせずに投稿のテンプレートをすばやく作成できます。
投稿が気に入ったらお知らせください。
