WordPress で HubSpot フォームを作成する方法
公開: 2023-01-18Hubspot フォームを追加して WordPress サイトに追加することを検討していますか?
HubSpot は、世界中で 113,925 人以上が使用する、ビジネスの成長を支援するように設計された人気のオールインワン マーケティング プラットフォームです。 Hubspot を使用すると、Web サイト用の魅力的なフォームを作成することもできます。
この記事では、WordPress で HubSpot を作成する方法を紹介します。

HubSpot を使用してフォームを作成する理由
Hubspot は、企業の成長を支援するマーケティングおよび販売プラットフォームです。 カスタマー リレーションシップ マネージャー (CRM)、コンテンツ管理システム (CMS)、組み込みの電子メール マーケティング、リード ジェネレーションなど、多数のツールが付属しています。
また、WordPress とシームレスに統合される堅牢な WordPress フォーム ビルダーもあり、手間のかからないフォームを作成できます。
このフォーム ビルダーは、コードを 1 行も書かずにインタラクティブなフォームを作成できる、簡単なドラッグ アンド ドロップ ビルダーであり、最高のコンタクト フォーム プラグインの 1 つです。
また、HubSpot は WPForms や Formidable Forms などの他のフォーム ツールと簡単に統合できることにも注意してください。 そうは言っても、WordPress で HubSpot フォームを作成する方法を見てみましょう。
方法 1. HubSpot プラグインを使用して HubSpot フォームを作成する
HubSpot プラグインを使用して、WordPress ウェブサイト用の HubSpot フォームを簡単に作成できます。
まず、HubSpot プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
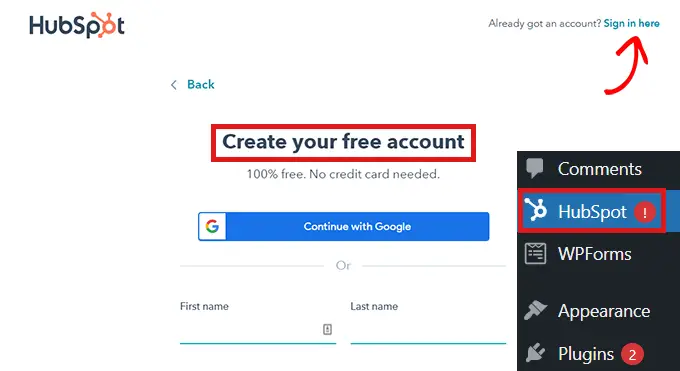
プラグインを有効にすると、WordPress 管理サイドバーに新しいメニュー項目が追加されます。 HubSpotをクリックするだけでセットアップ ウィザードに移動し、HubSpot アカウントをまだお持ちでない場合は作成できます。
アカウントをお持ちの場合は、上部にある [ここからサインイン] リンクをクリックする必要があります。

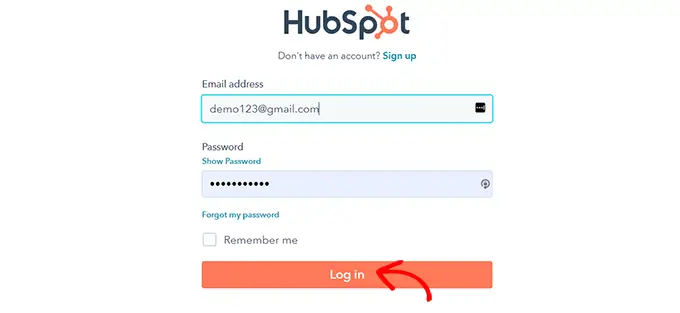
これにより、「HubSpot ログイン」ポップアップが開きます。
ユーザー名とパスワードを入力して、[ログイン] ボタンをクリックするだけです。

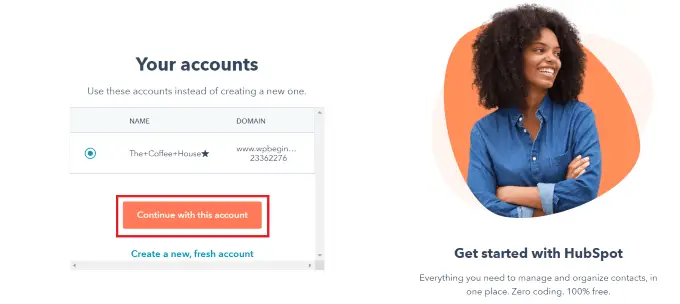
ログイン後、HubSpot は、ログインしたばかりのアカウントで続行するかどうかを尋ねます。
[このアカウントで続行] ボタンをクリックするだけです。

次に、HubSpot アカウントを WordPress ウェブサイトに接続するよう求められます。
「Web サイトに接続」ボタンをクリックするだけです。

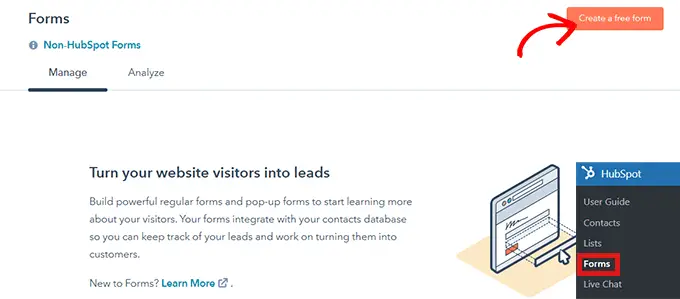
WordPress ウェブサイトを HubSpot アカウントに接続したら、WordPress 管理ダッシュボードからHubSpot » フォームに移動します。
これにより、「フォーム」ページに移動します。 次に、右上隅にある [フリー フォームを作成] ボタンをクリックします。

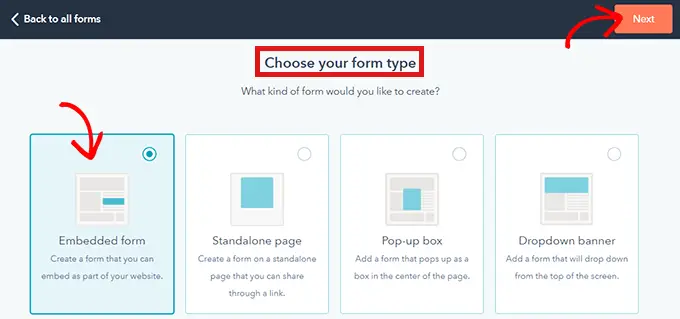
次に、フォームの種類を選択し、上部の [次へ] ボタンをクリックする必要があります。
このチュートリアルでは、「埋め込みフォーム」を作成します。

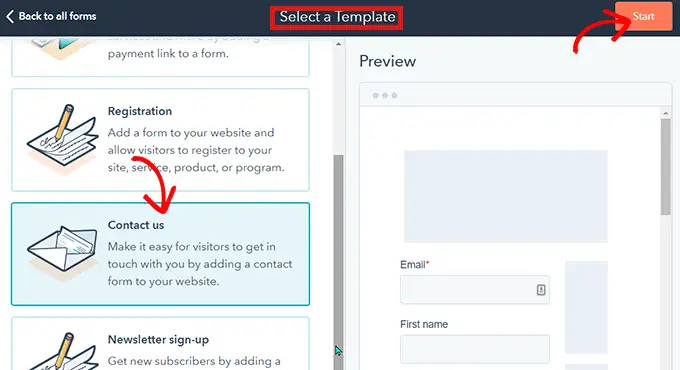
その後、HubSpot テンプレート ライブラリに移動します。
「登録」や「お問い合わせ」など、好みのテンプレートを選択するだけです。 次に、上部にある [開始] ボタンをクリックするだけです。

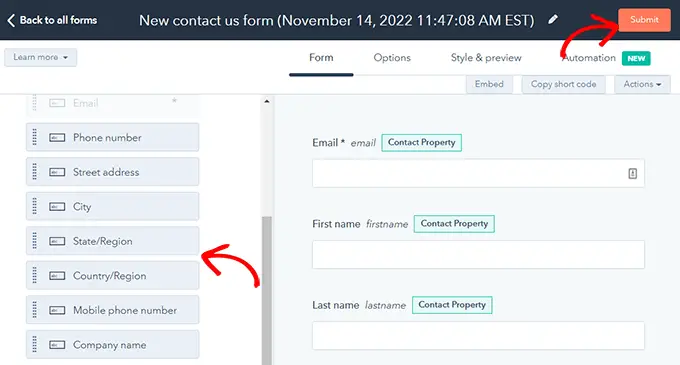
フォーム エディターが表示されたので、左側のフィールドを右側のプレビューにドラッグ アンド ドロップすることで、事前に作成されたフォーム テンプレートを編集できます。
カスタマイズが完了したら、上部の [送信] ボタンをクリックします。

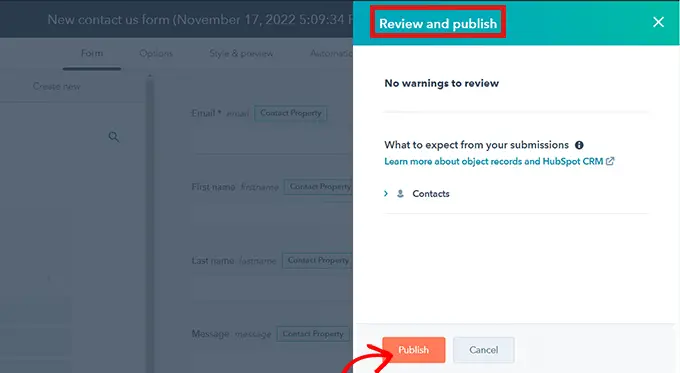
これにより、[レビューと公開] ポップアップが開きます。
下にスクロールして [公開] ボタンをクリックするだけです。

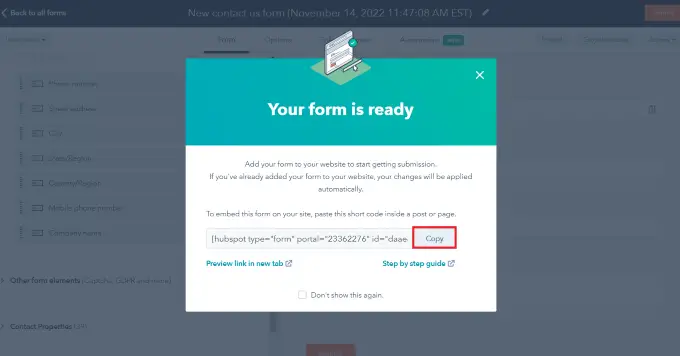
[公開] ボタンをクリックすると、画面にポップアップが表示されます。 これは埋め込みフォームであるため、ショートコードが提供されます。
次に、ショートコードの横にある [コピー] ボタンをクリックします。

このコードは、HubSpot フォームを追加する任意のページに埋め込むことができます。 詳細については、WordPress にショートコードを追加する方法に関するガイドをご覧ください。
方法 2. WPForms を使用して HubSpot フォームを作成する
このプラグインには HubSpot 統合アドオンが付属しているため、WPForms を使用して HubSpot フォームを作成することもできます。 WPForms は、500 万を超えるアクティブなインストール数を持つ、最も人気のあるドラッグ アンド ドロップの WordPress フォーム ビルダーです。
HubSpot アドオンにアクセスするには、少なくとも WPForms Elite ライセンスが必要です。
最初に行う必要があるのは、WPForms プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
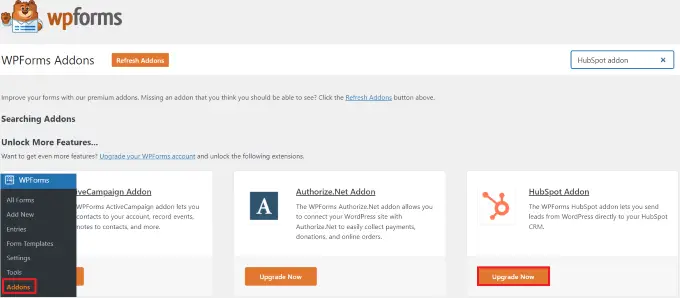
アクティブ化したら、管理ダッシュボードからWPForms » Addonsに移動します。 これにより、「WPForms アドオン」ページに移動します。
HubSpot アドオンを見つけて、[今すぐアップグレード] ボタンをクリックするだけです。

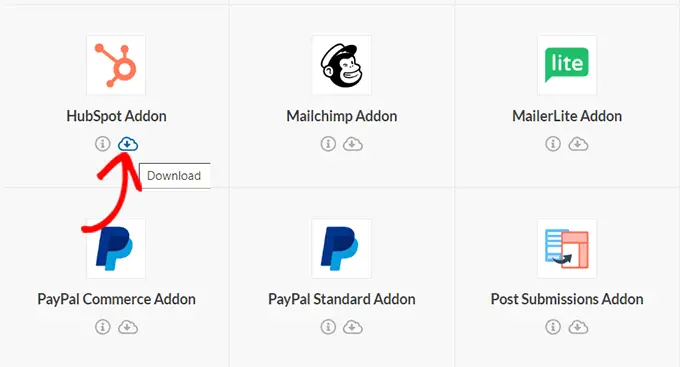
これにより、「WPForms アカウント」ページに移動します。 ここで、「HubSpot アドオン」まで下にスクロールし、ダウンロード ボタンをクリックします。
その後、プラグインをインストールしてアクティブ化したのと同じ方法で、HubSpot アドオンをインストールしてアクティブ化できます。

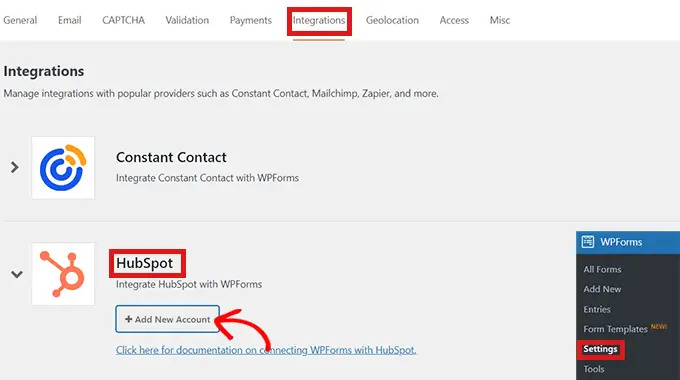
次に、WordPress ダッシュボードからWPForms » 設定に移動します。 次に、[統合] タブに移動します。

ここで、統合のリストに HubSpot が表示されます。 矢印アイコンをクリックしてセクションを展開し、[新しいアカウントを追加] ボタンをクリックします。

HubSpot アカウントに接続するよう求めるプロンプトが表示されます。 HubSpot アカウントのログイン資格情報を入力するだけです。
まだアカウントを持っていない場合は、ここで作成できます。

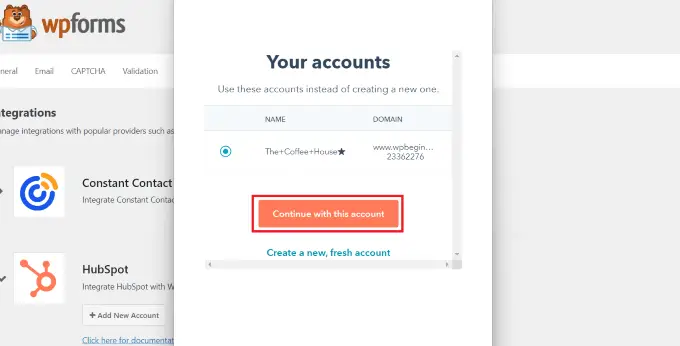
次に、このアカウントを継続するかどうかを尋ねられます。
[このアカウントで続行] ボタンをクリックするだけです。

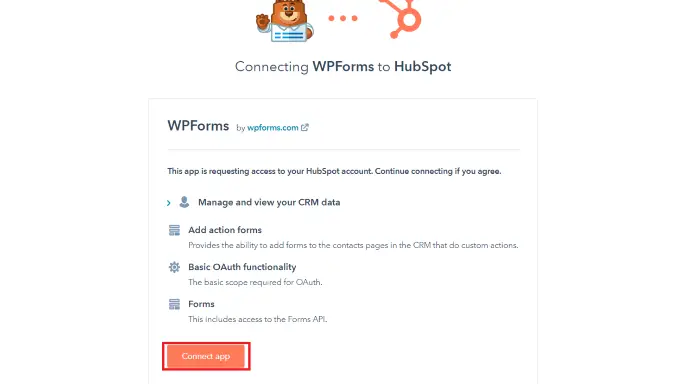
その後、WPForms を Hubspot に接続するよう求めるポップアップが表示されます。
ページの下部にある [アプリを接続] ボタンをクリックします。

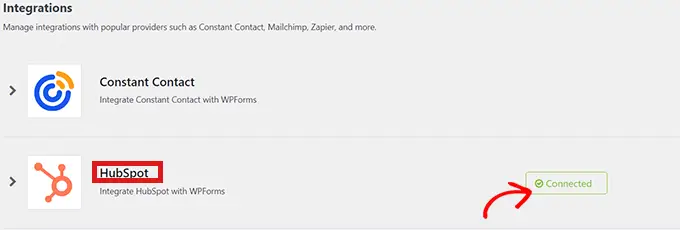
WordPress ダッシュボードで、「統合」画面に戻ります。
HubSpot のセクションの横に「接続済み」と表示されます。

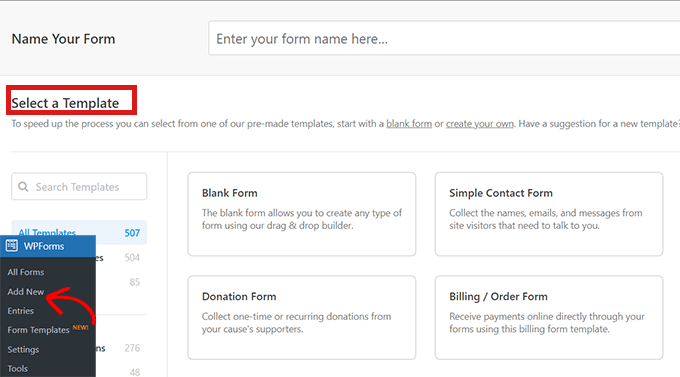
ダッシュボードからWPForms » Add Newに移動して、HubSpot フォームを作成します。
まず、WPForms テンプレート ライブラリからフォーム テンプレートを選択します。

テンプレートを選択すると、フォーム テンプレートを編集できる WPForms インターフェイスに移動します。
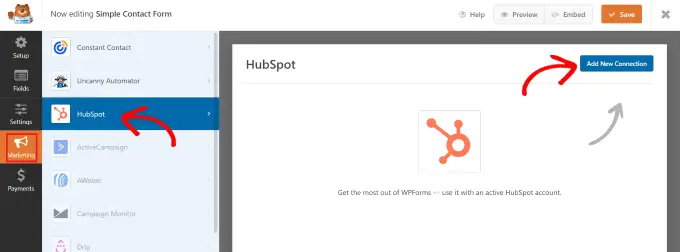
次に、左側のメニュー バーにある [マーケティング] オプションをクリックします。 統合のリストから「HubSpot」を選択するだけです。
HubSpot ポップアップが画面に表示されます。 上部にある [新しい接続を追加] ボタンをクリックするだけです。

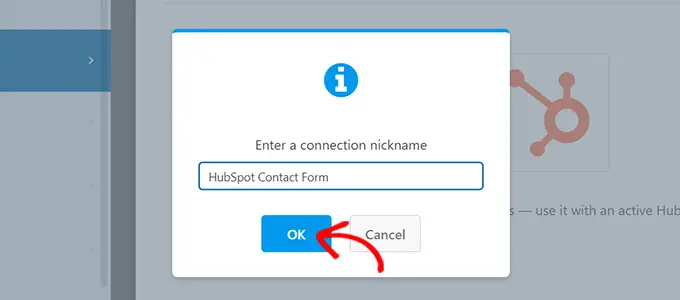
WPForms は、接続のニックネームを入力するように求めます。
あなた以外の人には見えないので、好きな名前を自由に選んでください。 完了したら、[OK] ボタンをクリックします。

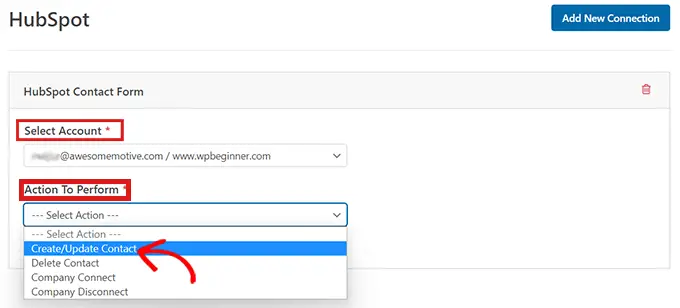
WPForms は、HubSpot アカウントを選択し、実行するアクションを選択するように求めます。 [アカウントの選択] フィールドからアカウントを選択するだけです。
次に、[Action to Perform] フィールドから [Create/Update Contact] オプションを選択します。

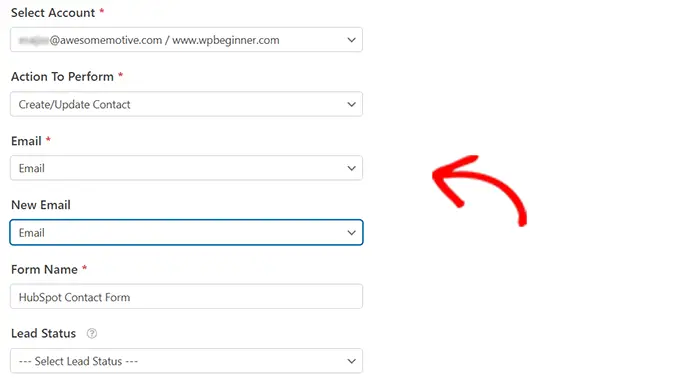
このオプションを選択すると、さまざまな新しい設定がフォーム内に表示されます。
これらのフィールドに適宜入力します。

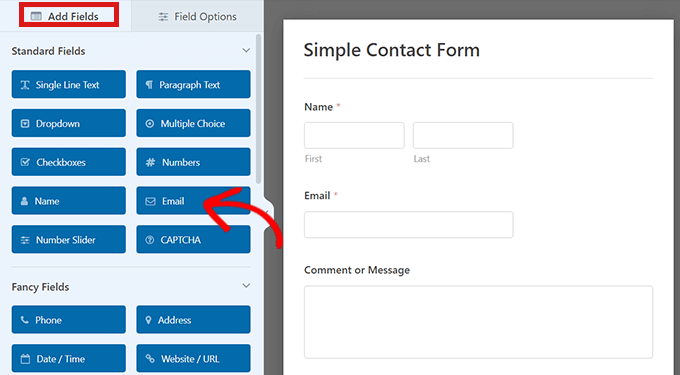
次に、フォーム ビルダーでフォームをカスタマイズする準備が整いました。
左側から右側のライブ プレビューにドラッグ アンド ドロップでフィールドを作成するだけです。

HubSpot アカウントで収集および整理したい情報を追加できます。
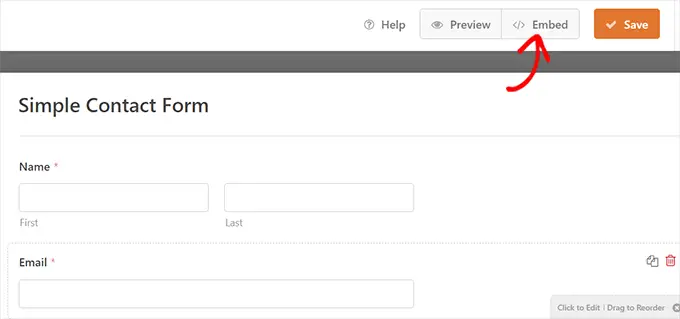
満足したら、フォーム ビルダーの上部にある [埋め込み] ボタンをクリックします。

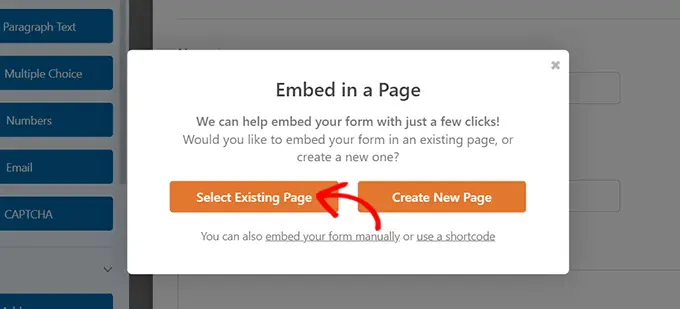
これにより、「ページに埋め込む」プロンプトが開きます。
HubSpot フォームを新しいページに埋め込む場合は、[新しいページを作成] オプションをクリックします。
既存のページにフォームを埋め込むには、[既存のページを選択] オプションをクリックします。

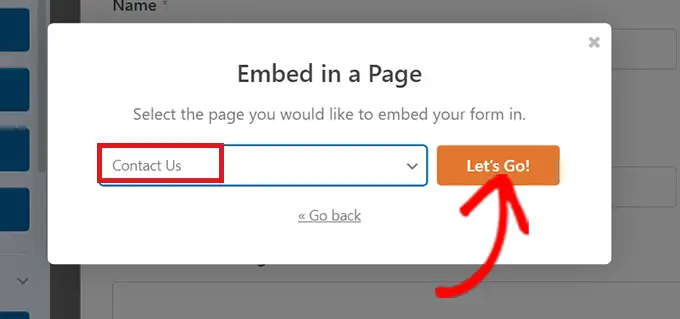
その後、表示されるドロップダウンから適切なページを選択するだけです。
それでは、「Let's Go」ボタンをクリックしてください。

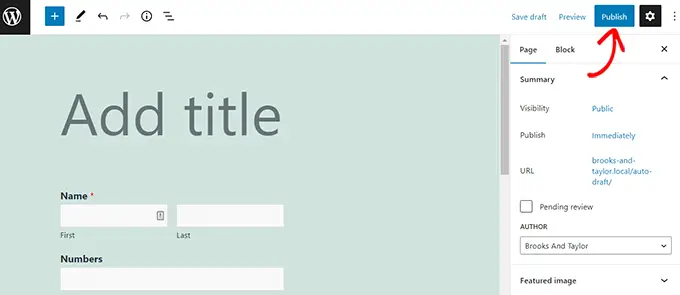
ドロップダウン メニューから選択したページに自動的に移動します。 HubSpot フォームは既にそこに埋め込まれています。
コンテンツ エディターの上部にある [公開] ボタンをクリックするだけで、新しいフォームを公開できます。

それでおしまい! WordPress で HubSpot フォームを作成する方法を学習できたことを願っています。 また、初心者向けの SEO に関する究極のガイドや、魅力的なサイトを作成するための最適な多目的テーマの専門家のおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
