WordPressでランディングページを作成する方法(ページビルダーをインストールせずに)
公開: 2019-07-29メール マーケティングまたはソーシャル メディア キャンペーンを実行している場合、または特定のアフィリエイト プログラムで紹介収入を得たい場合は、さまざまなソースでキャンペーンを宣伝している可能性があります。 キャンペーンを宣伝する特定のソースから来るすべてのユーザーは、特定のページに到達します。これがランディング ページです。 ランディング ページは、リードを獲得し、トラフィックを増やし、売り上げを伸ばすための優れた方法です。
通常、ユーザーがあなたの Web サイトを利用して他の Web サイトのページを探索するホームページとは異なり、ランディング ページは完全に 1 つの製品専用です。 この製品を宣伝し、リンクをクリックしたり、製品を購入またはダウンロードしたりする興味のある人々を引き付けることに完全に焦点を当てています。紹介したい製品ごとに複数のランディングページを作成でき、制限はありません.
Elementor のドラッグ アンド ドロップ フロント エンド ページ ビルダーを使用してランディング ページを作成する方法について投稿した記事の 1 つでは、Leadpages オンライン サービスを使用して WordPress でランディング ページを作成する方法を見てみましょう。
Leadpages は、魅力的なランディング ページを作成してドメインに公開できる優れたプラットフォームです。 すべてが段階的に表示されます。 はじめましょう!
入門
Leadpages を使用してランディング ページの作成を開始するには、サブスクリプションの料金を支払う前に、ログインするか、無料試用版にサインアップしてこのサービスを試す必要があります。

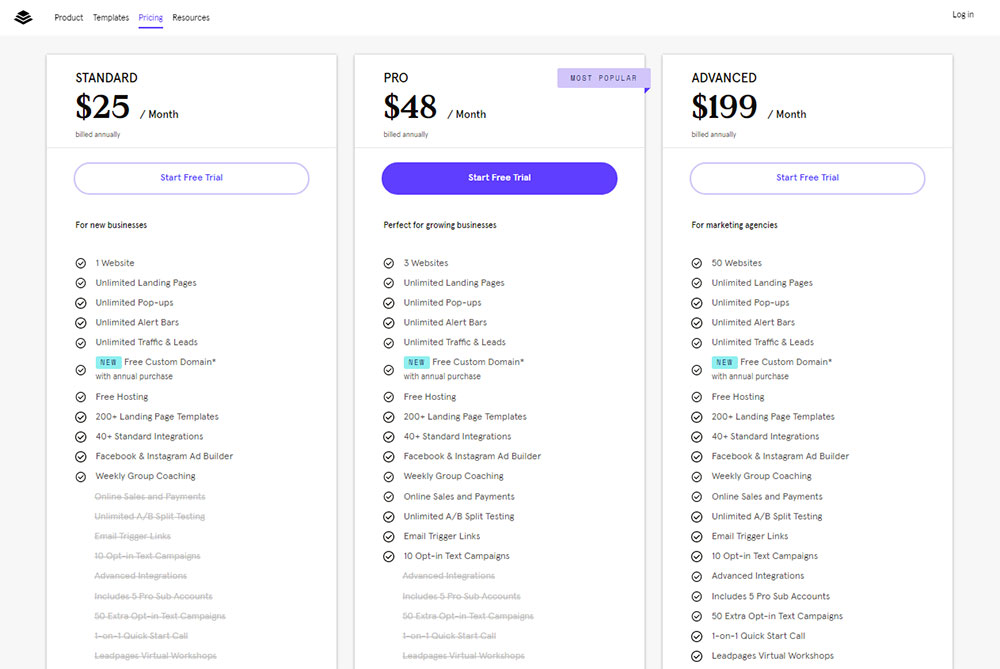
そこで、サービスのホームページにある [Start Free Trial] ボタンをクリックすると、Standard、Pro、および Advanced の料金プランが表示され、選択できるようになりました。 Standard を選択し、価格の下にある [Start Free Trial] ボタンをクリックします。

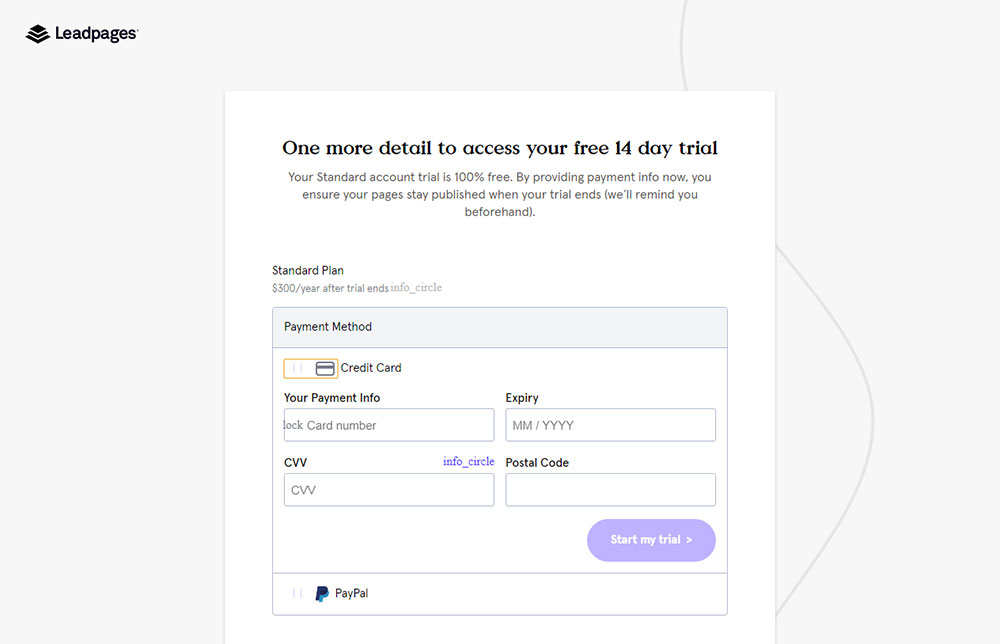
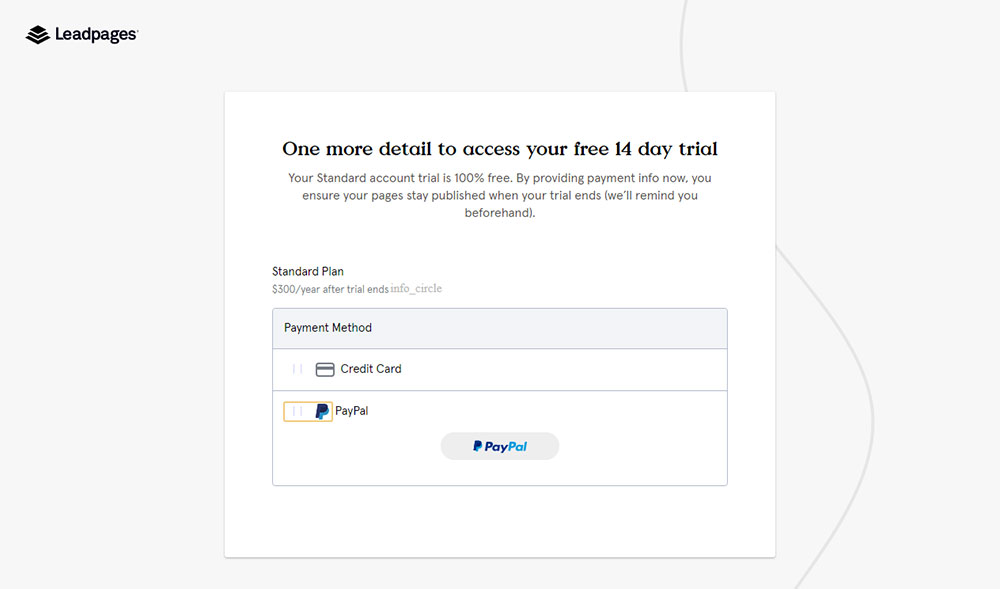
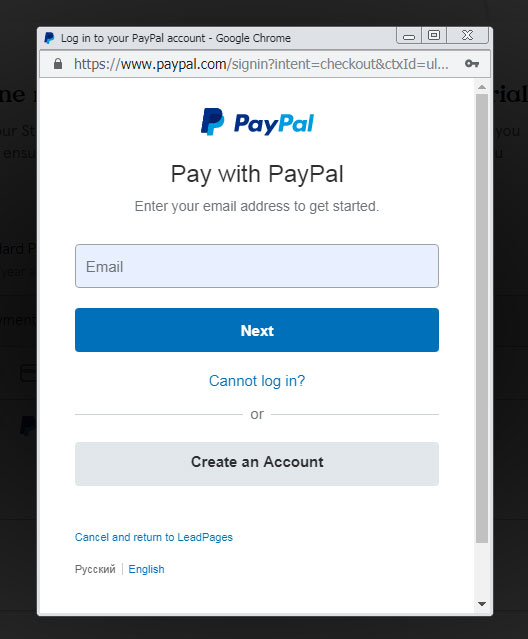
14 日間の無料試用版にアクセスするには、クレジット カードの詳細を入力するか、PayPal 支払い方法を選択する必要があります。

PayPal を選択し、メール アドレスを使用して入力します。


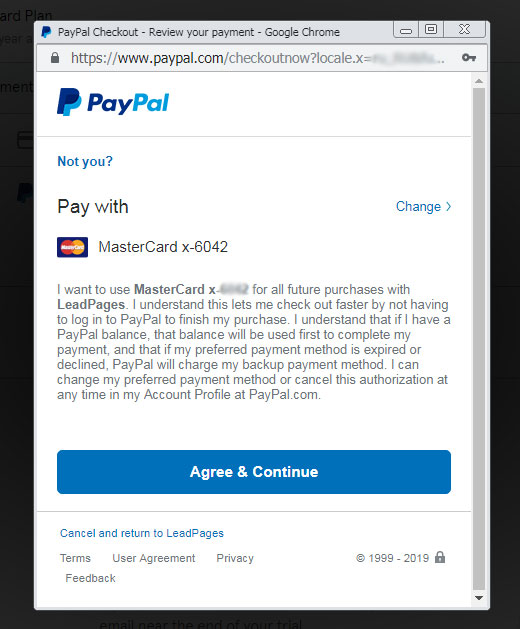
これで、Leadpages での今後の購入に接続カードを使用することに同意できるので、さらに先に進むことができます。

試用期間の終了時に Leadpages アカウントのフル バージョンの料金を支払いたくない場合にサブスクリプションをキャンセルする方法を知りたい場合は、クレジット カードの詳細ページの FAQ をお読みください。

ランディング ページの作成
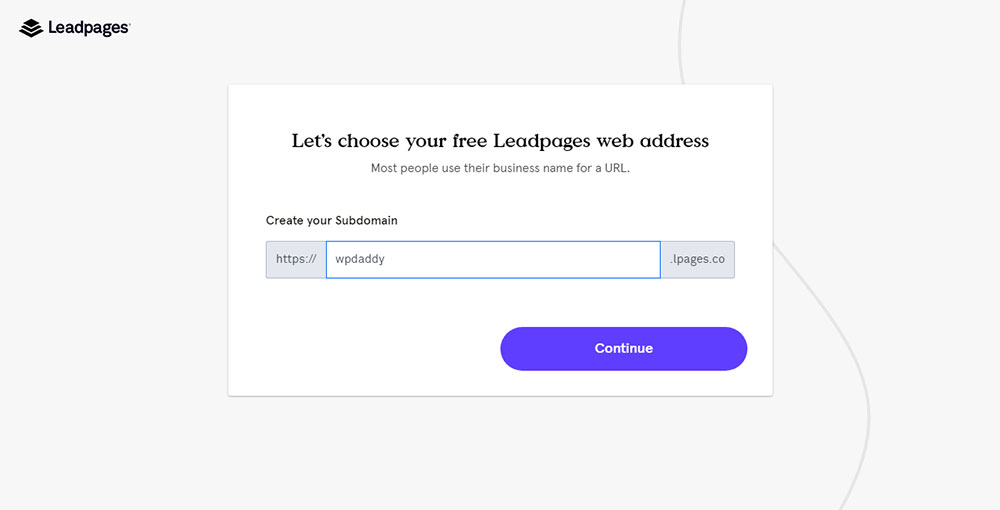
登録して支払い方法を選択したら、新しいランディング ページの Web アドレスを作成することから始めることができます。 これは、新しいページが最初に公開されるデフォルトのサブドメインになります。

カスタム ドメインでランディング ページを公開する方法については、さらにお読みください。
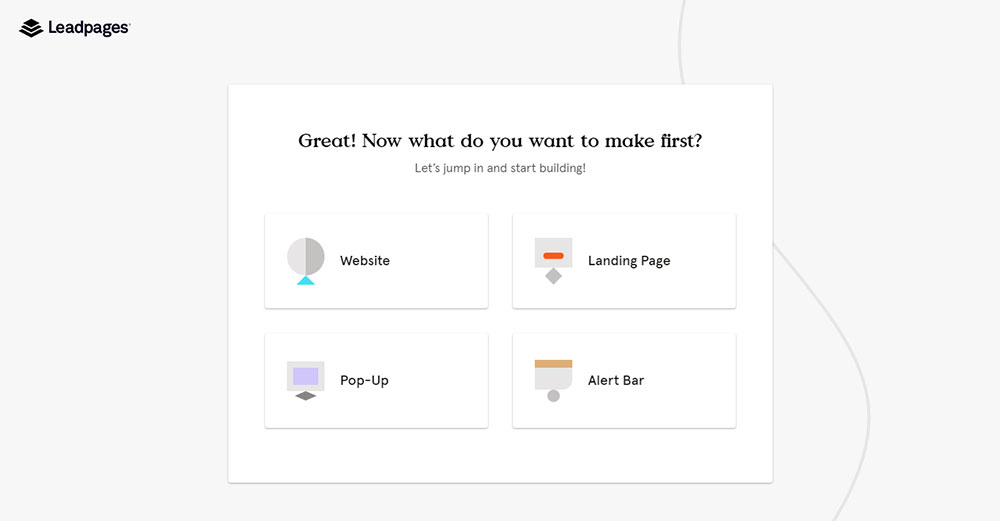
サブドメインの名前を選択したら、作成するページのタイプを選択します。 Web サイト、ランディング ページ、ポップアップ、またはアラート バーから選択できます。 ランディング ページのタイプを選択して、さらに進みます。

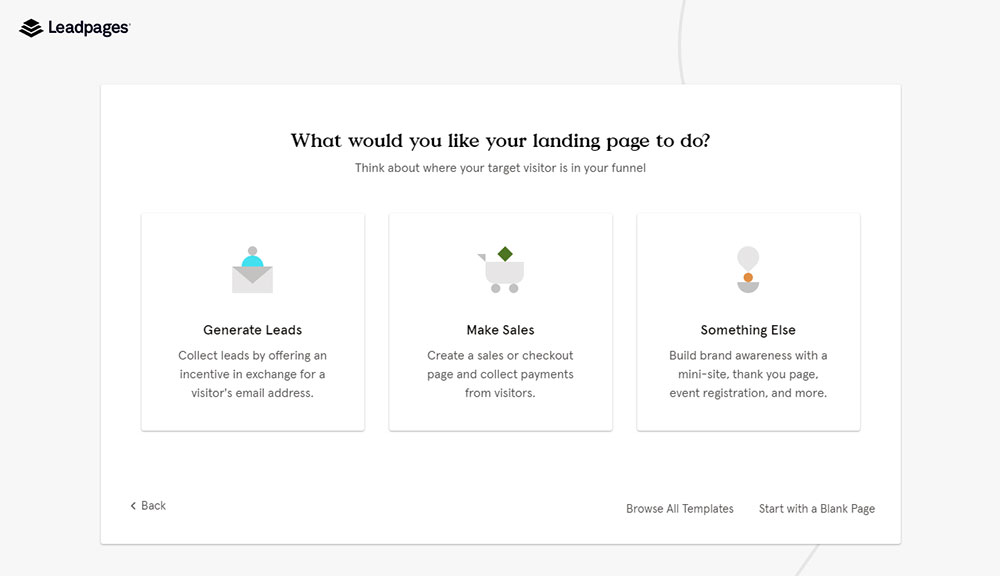
次に、ランディング ページの助けを借りて何をする予定かを選択する必要があります。 そのため、見込み客の生成、売り上げの確保、その他の目的から選択できます。 何か他のものを選択して続行します。

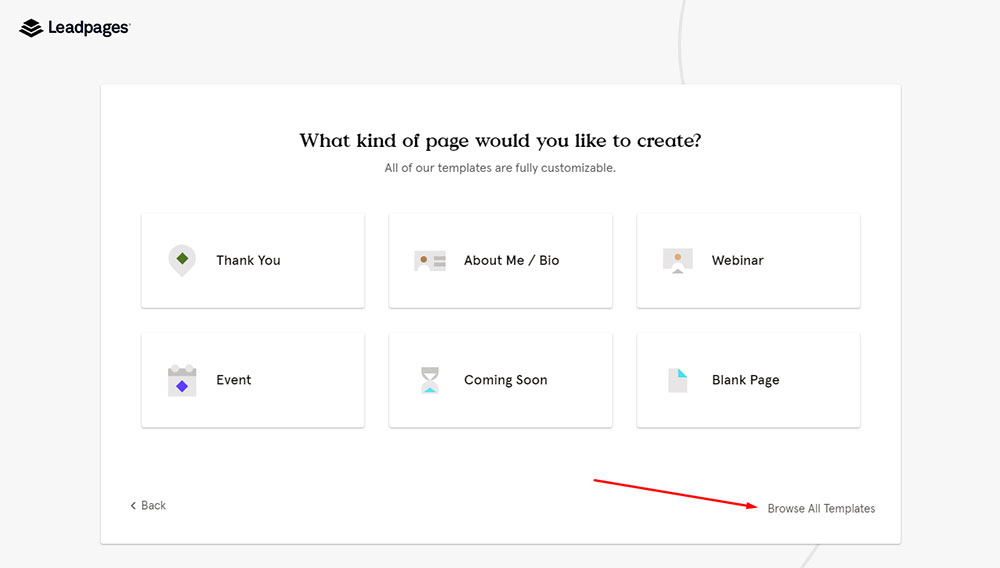
次のステップでは、ランディング ページのタイプを、Thank You、About Me/Bio、Webinar、Event、Coming Soon、Blank Page などの利用可能なバリアントから選択するよう求められます。テンプレートのオプション。

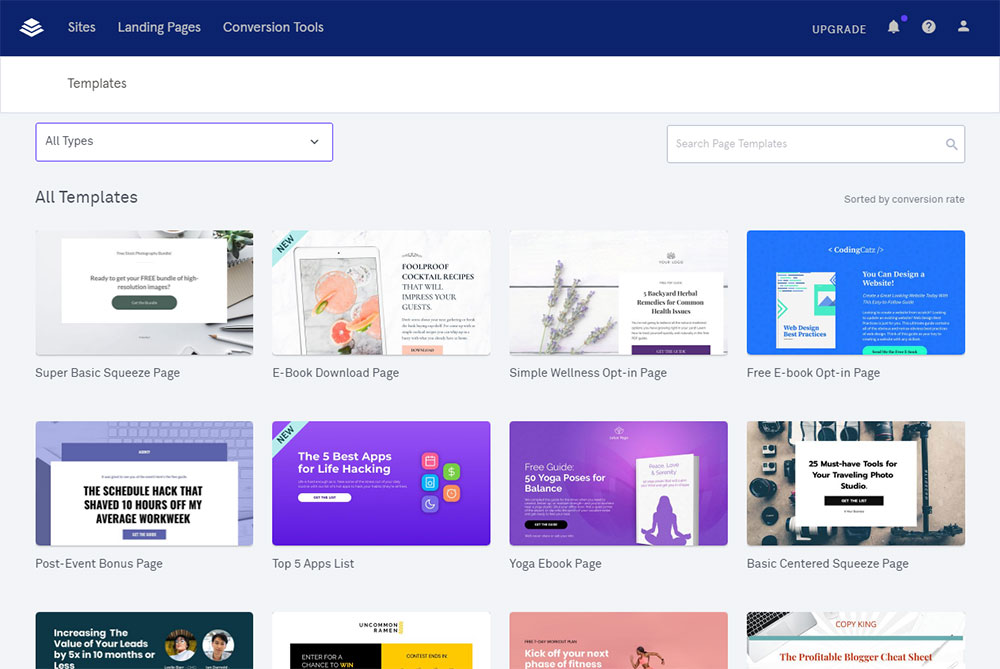
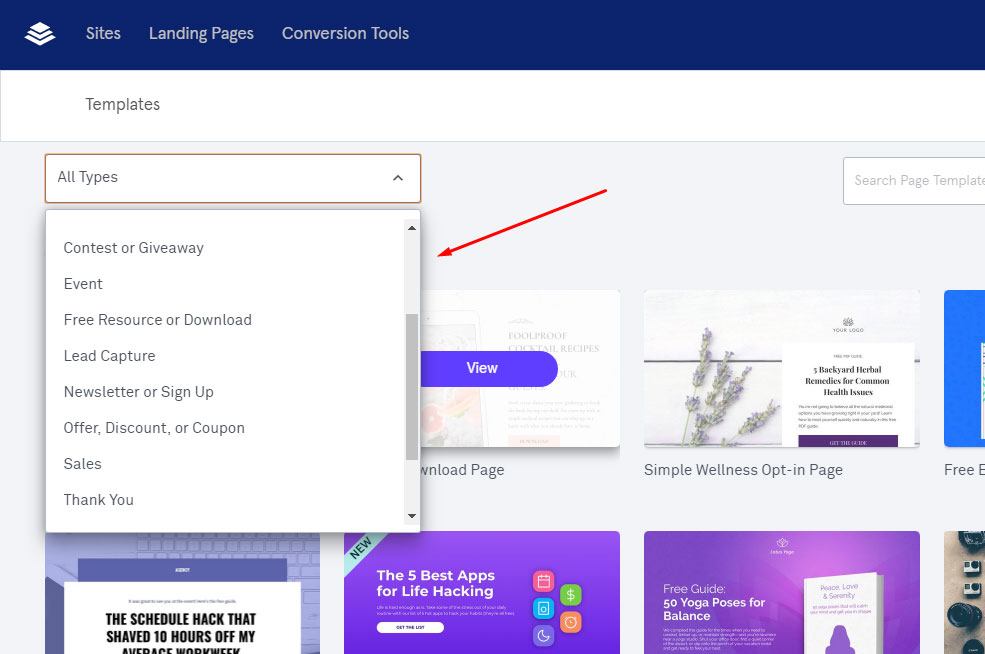
Leadpages には、現在のランディング用のテンプレートを参照して選択するための多数のテンプレートが用意されています。

[すべてのタイプ] ドロップダウン メニューをクリックすると、コンテストとプレゼント、割引、無料のリソースまたはダウンロード、リード獲得、ニュースレターまたはサインアップ、販売などのランディング ページが表示されます。

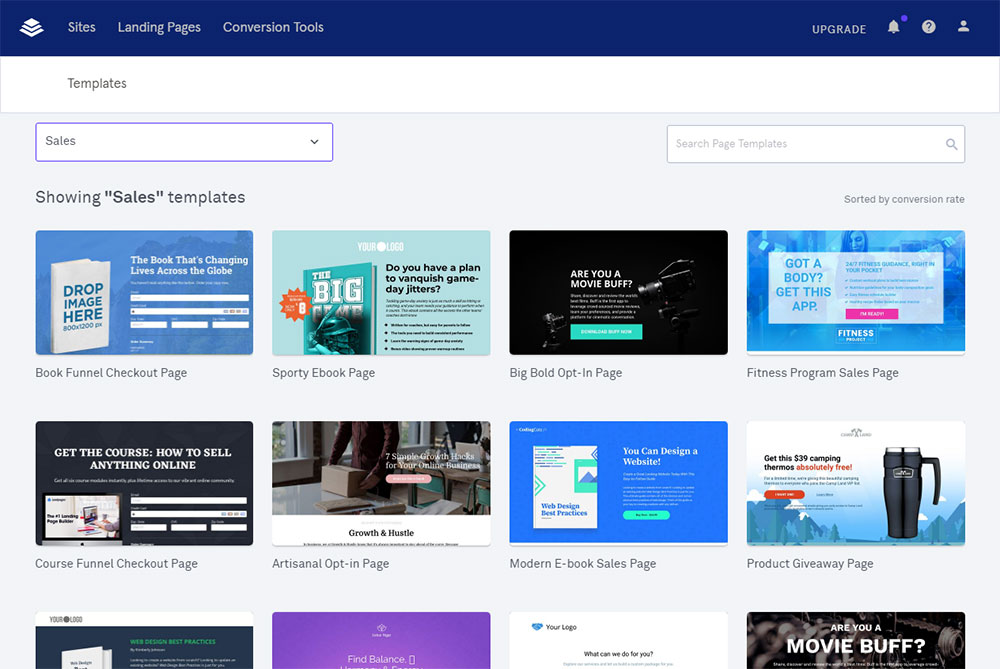
販売タイプを選択すると、製品販売ランディング ページ タイプ用に特別に作成された定義済みデザインのリストからテンプレートを選択できるようになりました。

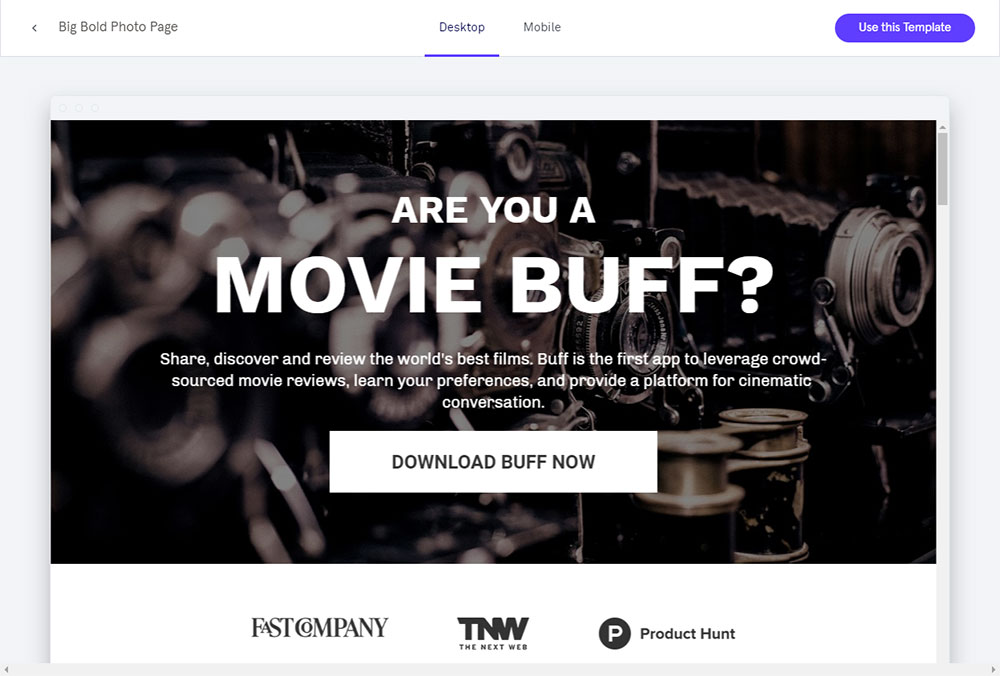
テンプレートを選択し、[このテンプレートを使用] ボタンをクリックします。 ちなみに、選択したテンプレートがデスクトップとモバイルでどのように見えるかを確認することは可能です.

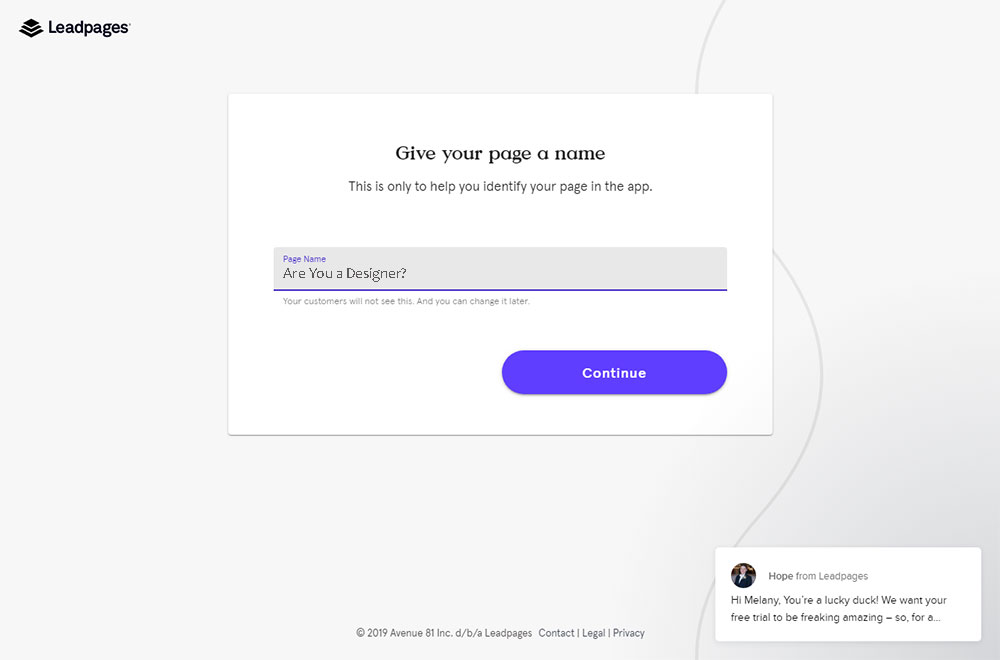
次のステップでは、ランディング ページに名前を付ける必要があります。 名前を作成して続行します。

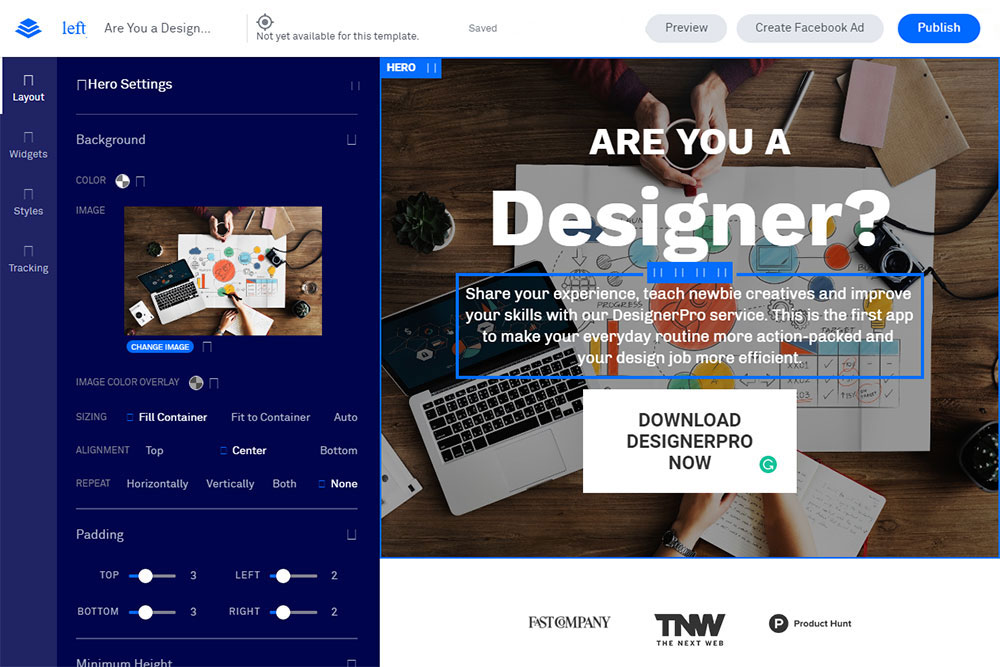
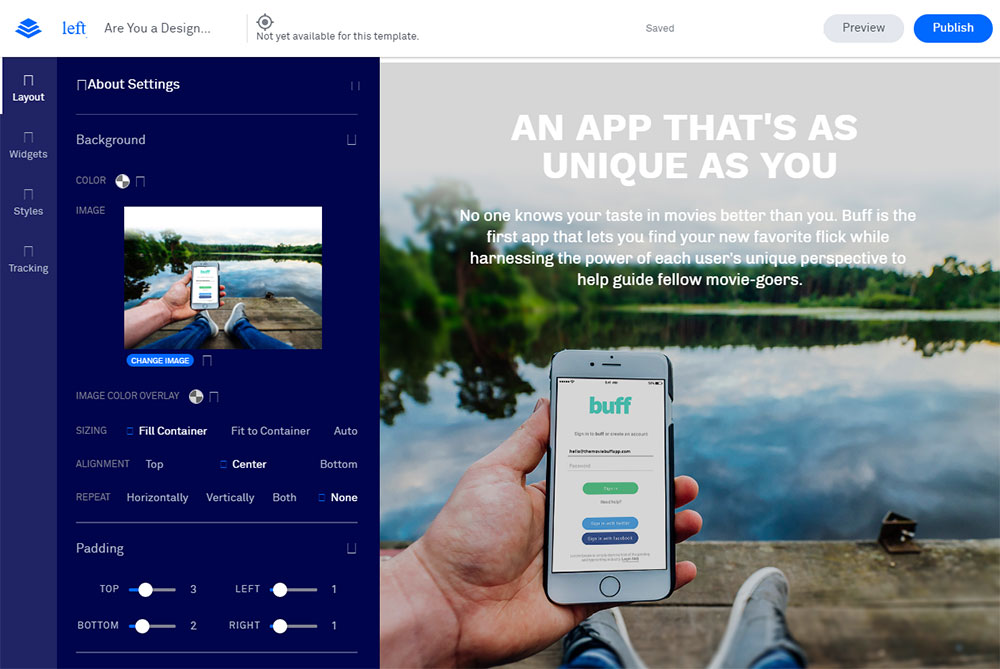
ランディング ページ テンプレートのすべてのテキスト ブロックを編集し、新しいカスタム ヒーロー画像をアップロードし、パディング、高さ、および画像配置方法のその他のオプションを管理できるようになりました。


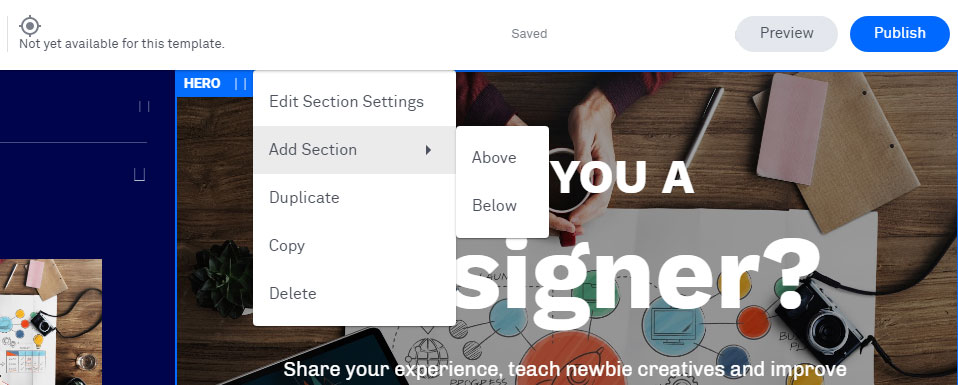
セクションの設定を編集したり、画像を複製、コピー、または削除したり、上または下にセクションを追加したりできます。

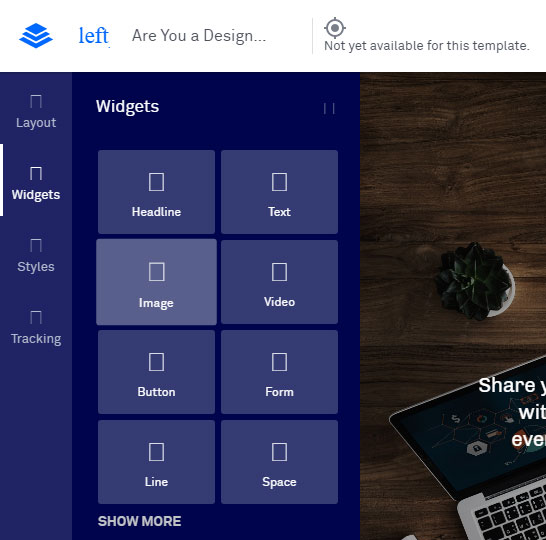
ランディング ページの編集に複数のウィジェットを使用できます。

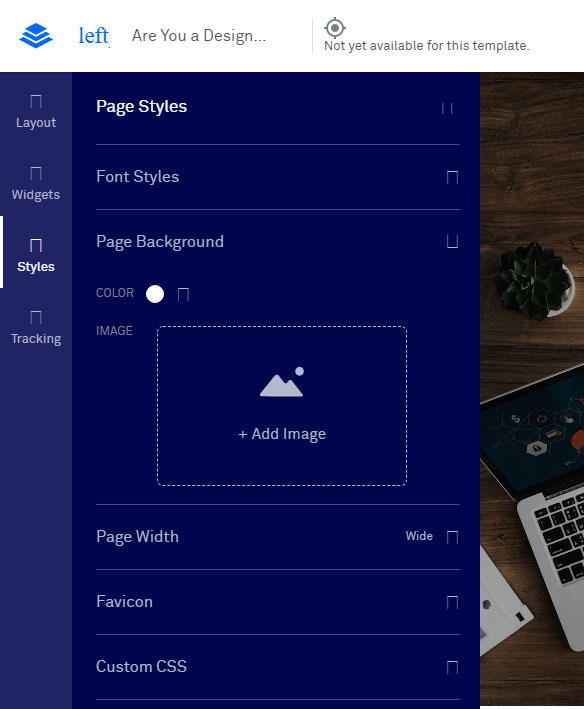
さまざまなスタイルを使用します。

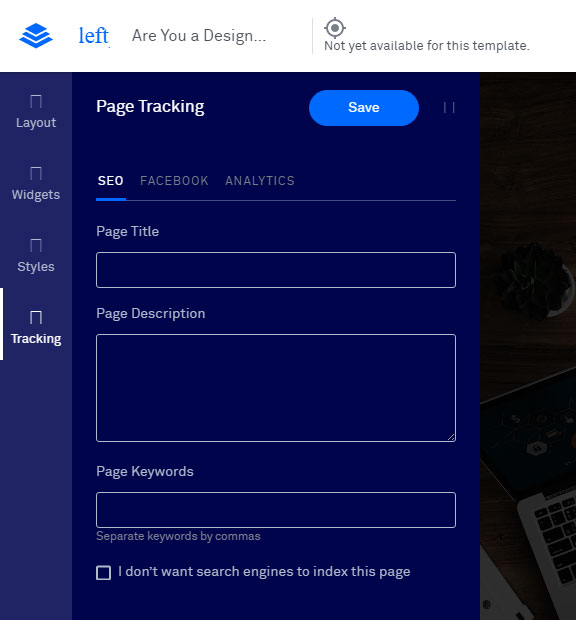
ビルダーのトラッキング セクションにタイトル、説明、ページのキーワードを追加して、検索エンジンがランディング ページを追跡できるようにします。

ランディング テンプレートを下にスクロールして、概要セクションの管理、テキストの編集、新しい画像のアップロードなどを行います。

ランディング ページの公開
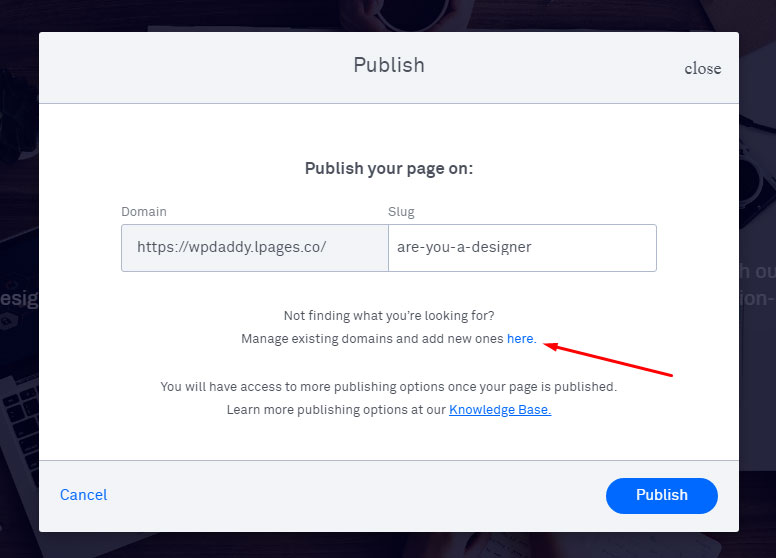
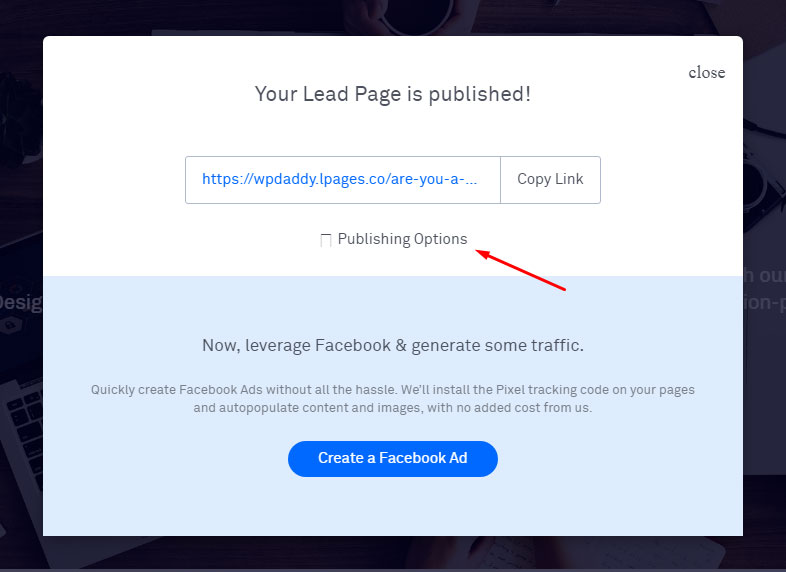
ランディングの準備ができたら、[公開] ボタンをクリックして公開します。 次に、以前に作成したサブドメインでページを公開して、[公開オプション] にアクセスする必要があります。

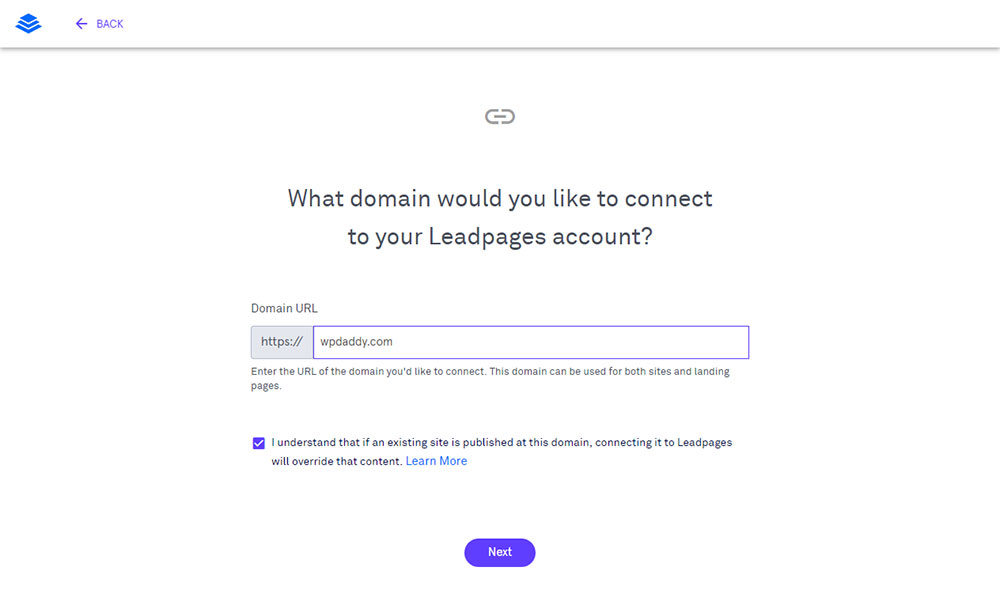
ここで別のドメインを接続することもできます。

カスタム ドメインの接続は簡単です。ドメイン URL を入力するだけです。

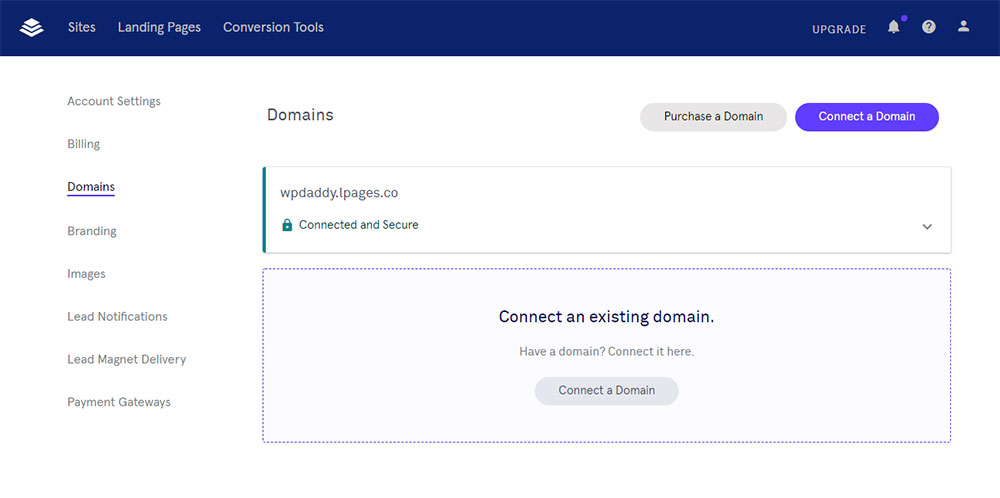
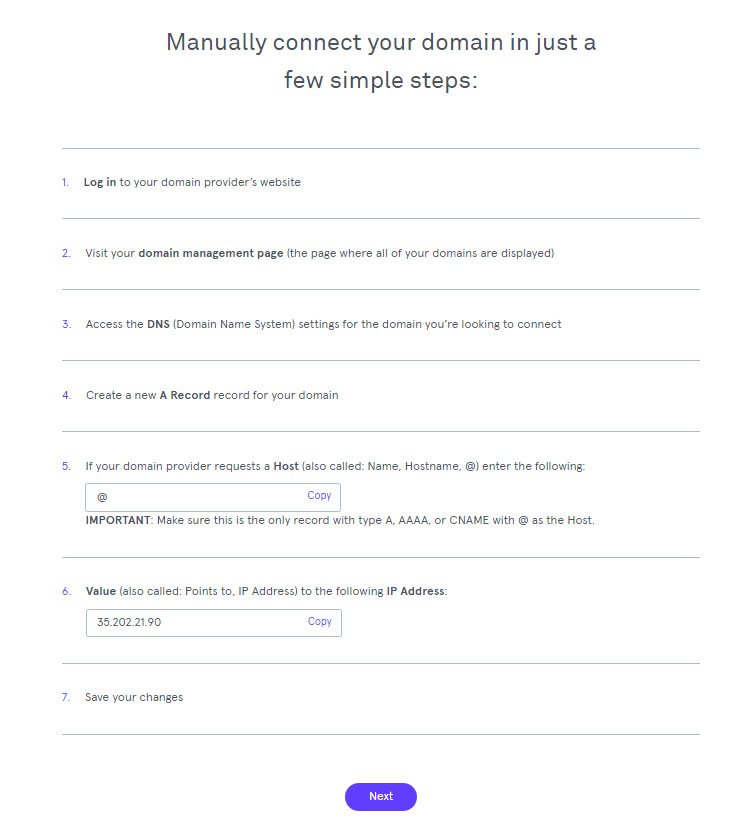
ドメインを手動で接続するための 7 つの手順に従います。

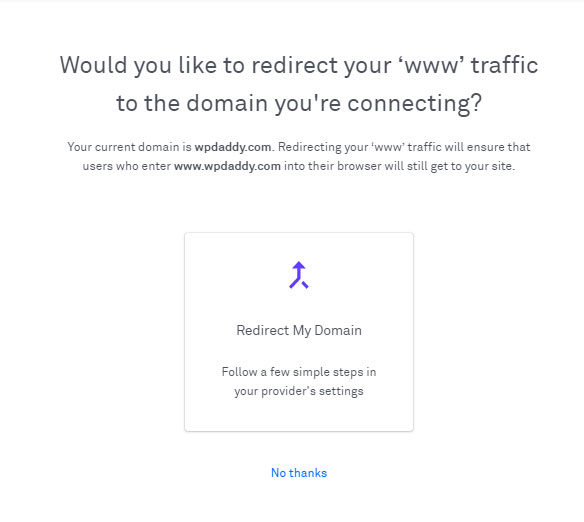
接続しているドメインにトラフィックをリダイレクトするかどうかを決定します。

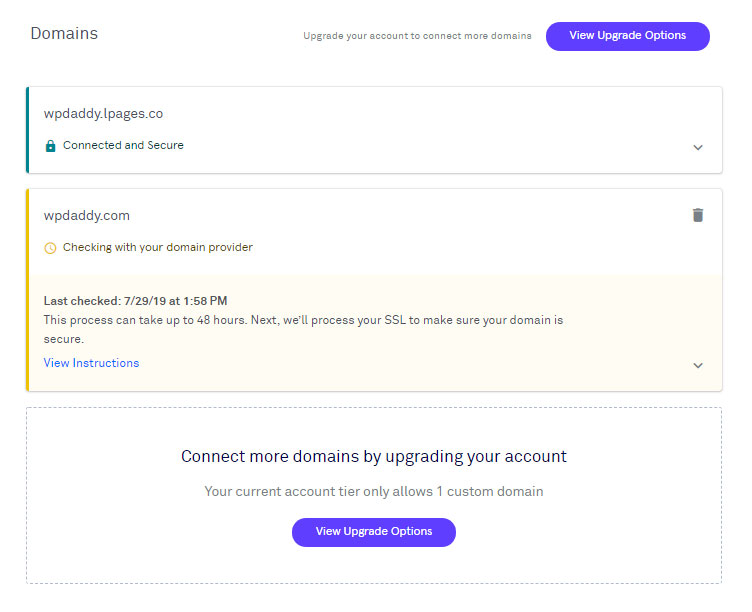
新しく接続されたドメインがチェックされ、承認されるまで待ちます。

ただし、最近作成したサブドメインで新しいページを公開し、公開オプションを入力してドメインを変更することにしました。

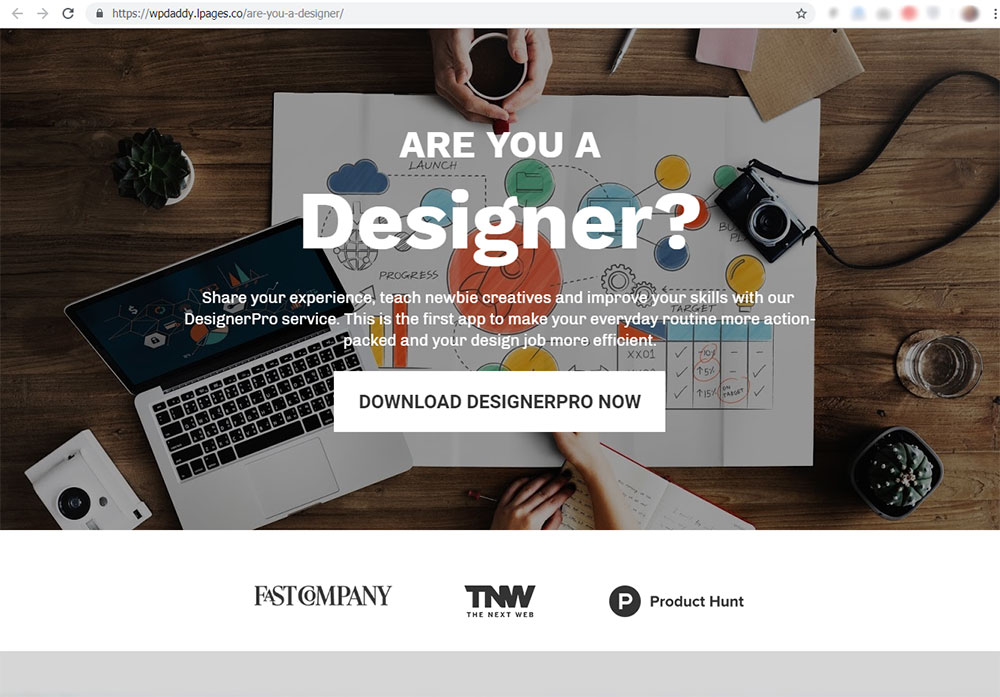
これが私の公開ページの外観です。

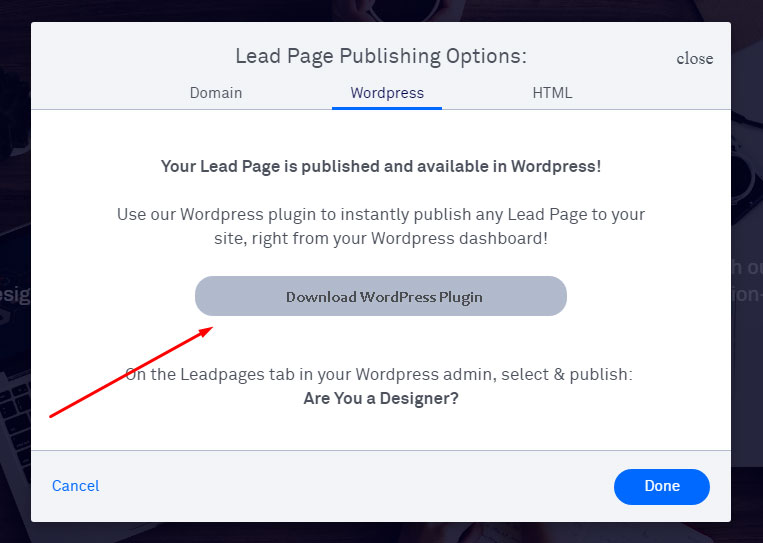
ここで、WordPress セクションに移動し、WordPress プラグインの zip ファイルをダウンロードして、WordPress サイトにアップロードします。

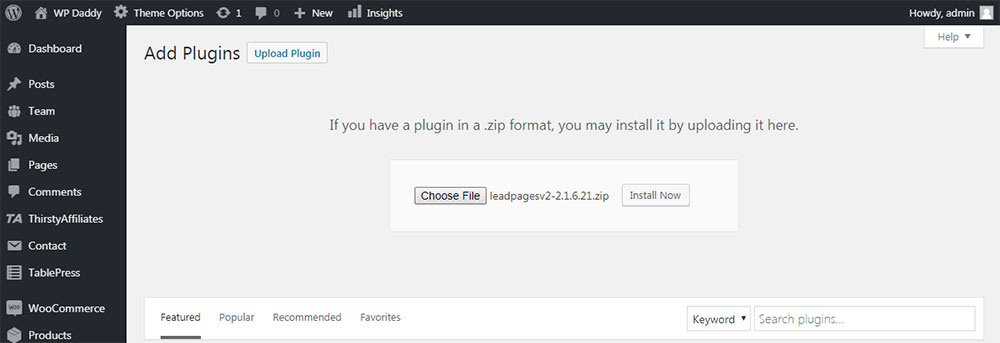
その後、WP Web サイトのダッシュボードに移動し、[プラグイン] -> [新規追加] -> [プラグインのアップロード] を選択し、ダウンロードした zip ファイルを選択して [今すぐインストール] ボタンをクリックします。

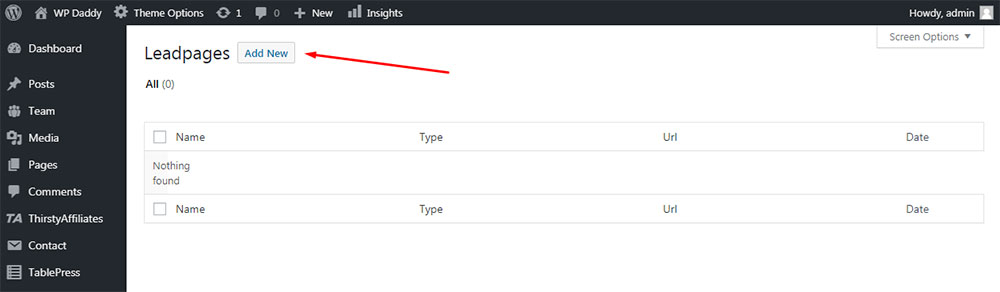
ここで、WP ダッシュボードの Leadpages にログインし、Leadpages -> Add New メニューに移動して、Leadpages 管理者に入ります。


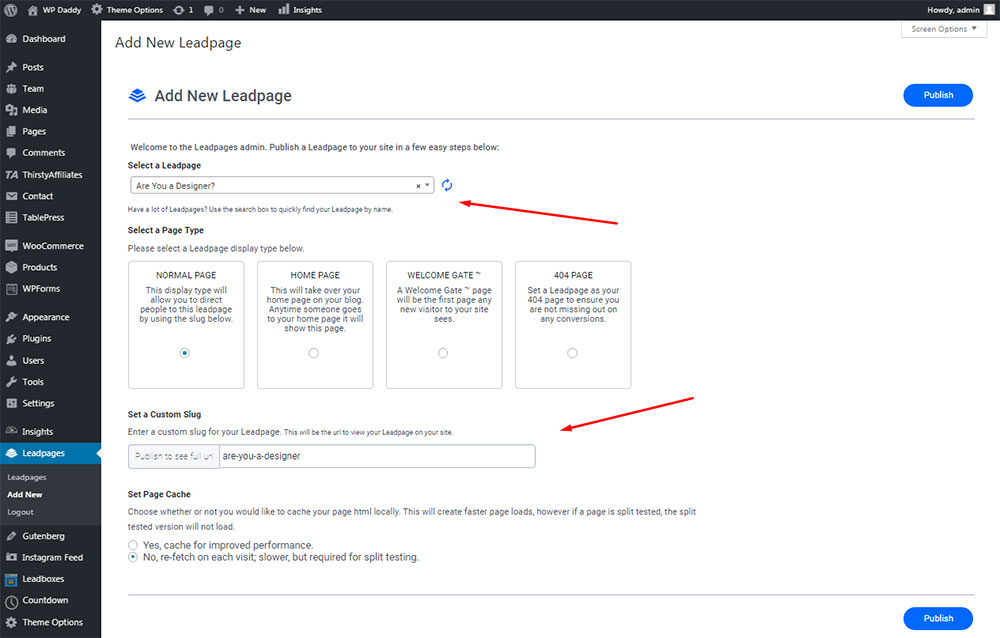
ここで、[リードページを選択] ドロップダウン メニューで、新しく作成したランディング ページを選択できます。 カスタム スラッグを設定し、ページ キャッシュを設定し、ページ タイプを選択してから、[公開] ボタンをクリックしてカスタム ドメインに新しいページを公開します。

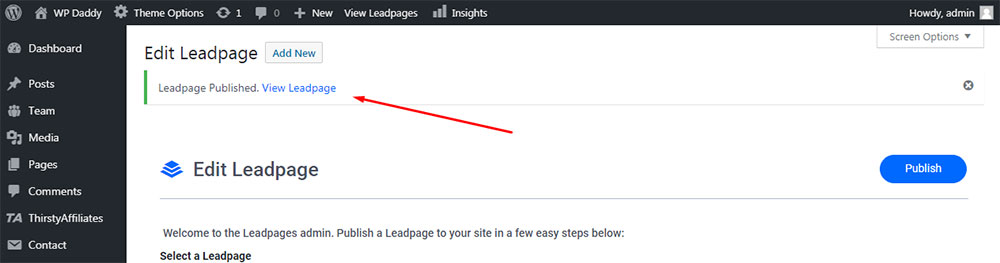
ランディング ページが公開された後、もう一度表示できますが、現在は自分のドメインで利用できます。

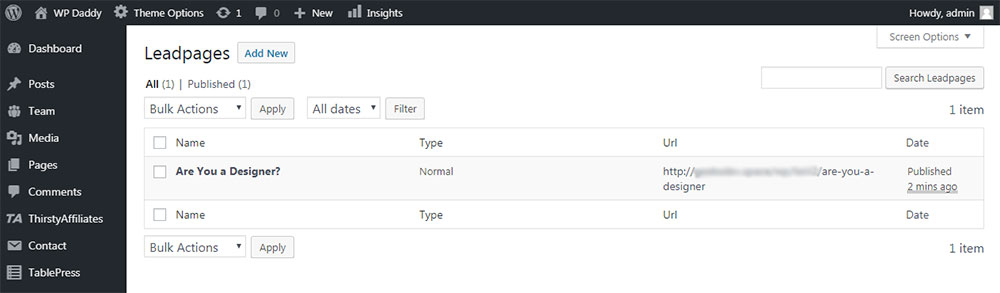
現在、このページは、私のサイトで利用可能な私の Leadpages リストにもあります。

WordPress ウェブサイトに特定のページビルダーをインストールする必要なく、すばやく簡単にランディングページを作成するサービスを選択しようとしている場合、この小さな説明が少し役立つことを願っています.
あなたの、
メラニー H.
