WooCommerceのライブセール通知を作成する方法
公開: 2021-12-23WooCommerceのライブセール通知を生成しますか?
生きている販売通知はあなたのウェブサイトの訪問者があなたのインターネット小売店で起こっているすべての本物の時間の利益について知ることを可能にしますか? それはあなたの全体的な総売上高を上げることができる効果的な様々な社会的証明です。
この短い記事では、WooCommerceの住宅販売通知を生成する方法を紹介します。

WooCommerceに画面のドウェルセール通知を表示する理由
今日の人々は、他の人々もまったく同じ製品やサービスを購入し、それを使って優れた実践的な経験をしたことを知っていると、購入をより簡単に行うことができます。
これが、優れたWooCommerce小売店の起業家が広告やマーケティングで社会的証拠を使用する理由です。 評価や証言を組み込んだり、小売業者が持っているさまざまなFacebookフォロワーを選別したりできます。
別の良い戦略は、常駐販売通知をスクリーニングすることです。 これにより、オンラインキープWebサイトの訪問者の間で、FOMOの認識、または見逃しの不安が生じ、おそらく動きを得ることができます。

WooCommerceキープに最新の消費者インタラクションを表示することで、社会的証拠を使用して売上を最大15%増やすことができます。 あなたは私たちの情報を遵守して、あなたのオンラインでの人の関与がどのように維持されているかを観察する方法を発見し、あなたの個人的なウェブサイトで結果を見ることができます。
それは現在述べられていることですが、WooCommerce小売店での滞在販売通知を作成する方法を紹介しましょう。
WooCommerceのライブセール通知を作成する方法
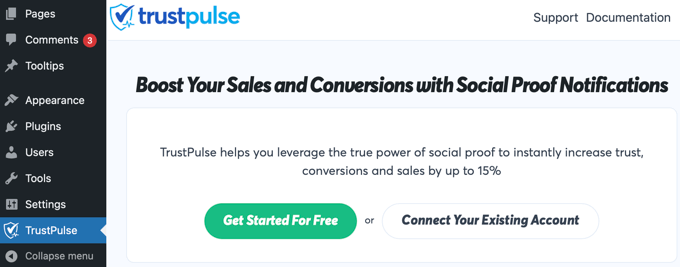
あなたがしなければならないポイントから始めることは、TrustPulseプラグインによるFOMO&ソーシャルエビデンス通知に入れられます。 さらに理解するには、WordPressプラグインの設定方法に関するステップバイステップガイドを参照してください。
TrustPulseは、ウェブサイトでの最近の買い物客のインタラクションを表示して、信念を高め、コンバージョンを高め、総売上を最大化する、印象的なソーシャルエビデンスプラグインです。
分析通知、優先順位ヘルプ、サブアカウントなどのより高度なオプションを備えたプレミアムバージョンがありますが、このチュートリアルでは、シンプルな滞在セール通知を確立するために必要なすべてを提供することを考慮して、無料のプラグインを使用します。
アクティベーションすると、WordPress管理スペースのTrustPulseページに移動します。 ここで、ボタンをクリックするだけで完全に無料のアカウントを作成できます。すでに1をお持ちの場合は、現在のTrustPulseアカウントをリンクできます。

完全無料のアカウントを決定した場合でも、クレジットスコアカードまたはデビットカードの数量を入力する必要があります。 現時点ではアカウントに請求されることはありませんが、将来アップグレードすることを決定した場合は、事実が利用されます。
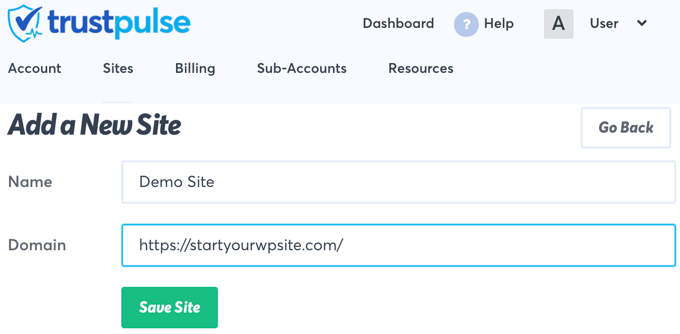
TrustPulseにサインアップしたときに、Webサイトの詳細を組み込むように求められます。 WebサイトのIDとそのURLを入力する必要があります。 完了したら、緑色の[サイトを保存]ボタンをクリックする必要があります。

生きている販売通知キャンペーンを構築する
WooCommerce WebサイトをTrustPulseに追加したので、次の動きはマーケティングキャンペーンを構築することです。 画面の主要部分にある[キャンペーンの作成]ボタンをクリックするだけです。
![[キャンペーンの作成]ボタンをクリックします](/uploads/article/4728/0KaLrrIxpgb1WgCL.png)
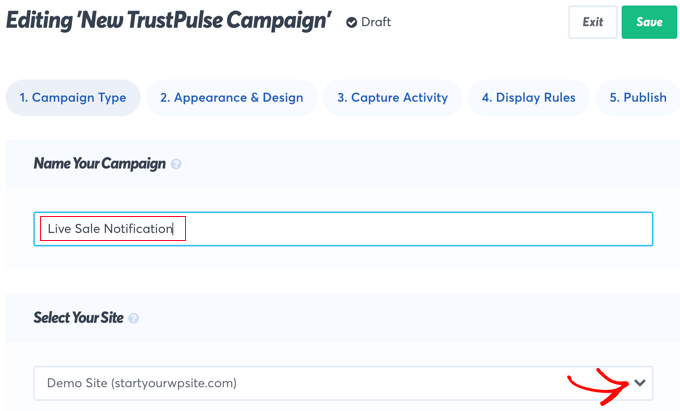
最初にやりたいことは、キャンペーンにタイトルを付けることです。 これを「ライブセール通知」と呼びます。
その後、TrustPulseに関連するWebページが複数ある場合は、フォールダウンチェックリストから正確なオンライン小売店を選択することをお勧めします。

今後は、「マーケティングキャンペーンタイプの選択」というラベルの付いた部分まで実際にスクロールダウンしてから、「最近のアクティビティ」ソリューションを決定する必要があります。
これにより、ネットキープでの購入、登録、およびサインアップの通知が生成されます。
![[最近のアクティビティ]オプションを選択します](/uploads/article/4728/5pq3S3WR4eMeW6dO.png)
その直後に、表示画面の下部にある[次のステップ]ボタンをクリックするだけです。

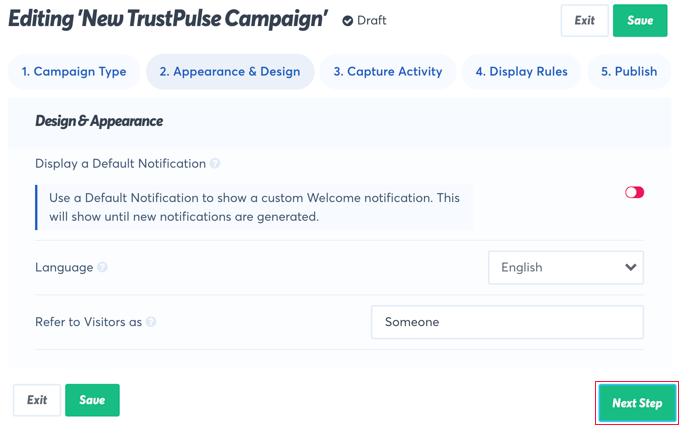
将来の表示画面では、居住者の売却通知の構造と外観をカスタマイズできます。 このチュートリアルでは、デフォルトのオプションを使用しますが、所有しているオンラインキープに合わせて変更を加えることはできます。

これらの構成には、使用する言語、リーダーの参照方法、通知をクリックしたときに使用される接続、通知のサイズと状況などが組み込まれています。
通知のカスタマイズが終了したら、[次のステップ]ボタンをクリックする必要があります。
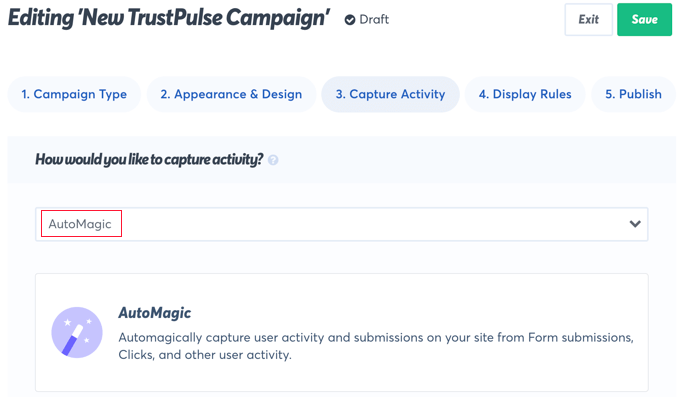
これで、TrustPulseが滞在セール通知に含める情報を取得する場所を決定するように求められます。 このチュートリアルでは、「AutoMagic」を決定します。 あなたが新人なら、この選択は最も簡単でうまく機能します。

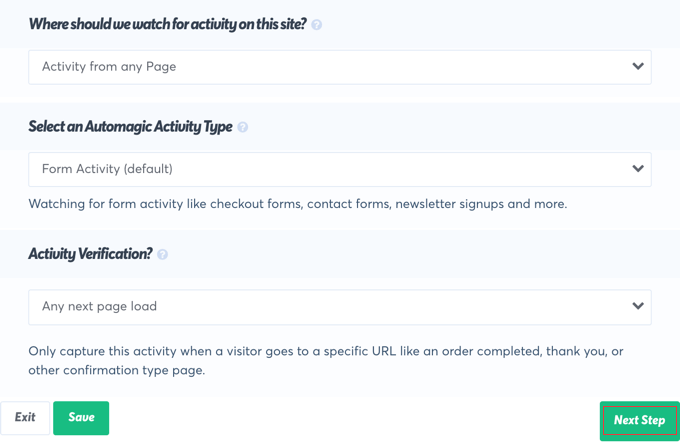
続いて、「このWebサイトの演習のために実際にどこを表示する必要があるか」というラベルの付いた領域まで実際にスクロールする必要があります。 このチュートリアルでは、簡単にするため、および表示される通知の量を増やすために、デフォルトの「任意のページのアクティビティ」を選択します。

そうは言っても、通知をより限定的にしたい場合は、代わりに「正確なURL」を選択することができます。 次に、たとえば、WooCommerce小売店のチェックアウトページのURLを入力して、通知に購入のみが表示されるようにすることができます。
また、「Automagicエクササイズタイプの選択」と「アクティビティ検証」のデフォルトの選択肢を使用します。TrustPulseは非常に用途が広いため、これを好きなように設定でき、「次のステップ」をクリックする必要があります。モニターの下部にあるボタン。
後続のWebページでは、通知の表示方法を選択できます。 最初のジレンマは、「通知を画面に表示する場所はどこですか?」です。 インターネットサイトのどこにでもライブセールの通知を表示したいので、デフォルトの環境である「任意のページに表示」を使用します。
![[任意のページに表示]を選択します](/uploads/article/4728/QeUEGkIbtYTpdOim.png)
指定されたWebページにのみ居住販売通知を表示する場合は、選択したURL、または指定されたテキストを含むかパターンに一致するURLに表示するように選択できます。
その後すぐに、[通知設定]セクションまで下にスクロールする必要があります。 ここにリストされているので、通知を延期する範囲と、通知を表示する期間を決めることができます。
![[通知設定]セクションまで下にスクロールします](/uploads/article/4728/iDvyFFhuXUqQAQpj.png)
また、モバイルで明確に表示するかどうか、ループするかどうかに関係なく、決心することができます。
このチュートリアルでは、デフォルトのオプションをそのまま使用しますが、必要に応じて変更を加えることができます。 その直後に、[次のステップ]ボタンをクリックする必要があります。これでほぼ完了です。
滞在セール通知キャンペーンの公開
最後のステップは、居住者の売却通知をオンラインショップに公開することです。 このWebページには、インターネットサイトがリンクされていることの確認が表示され、マーケティングキャンペーンのプレビューが表示されます。
あなたがしなければならないのはそれを住まわせるために「あなたのTrustPulseキャンペーンを開始する」ボタンをクリックすることです。
![[TrustPulseキャンペーンを開始]ボタンをクリックします](/uploads/article/4728/WW3Gsbb0tYoAm22H.png)
注意:時々、あなたのウェブサイトへのリンクを完了するのに数分かかることがあります。 環境にやさしい「今すぐチェック」ボタンをクリックすると、Webサイトが接続されているかどうかに関係なく検査できます。
おめでとう! 買い物客は、他の顧客があなたの店から商品を入手したときに滞在通知を見ることができるようになりました。 マーケティングキャンペーンを改善したい場合は、いつでもやり直して設定を調整できます。
このチュートリアルが、WooCommerceの居住者販売通知を作成する方法を学ぶのに役立つことを願っています。 また、電子メールニュースレターを適切な方法で作成する方法を習得するか、保管に最適なWooCommerceプラグインの熟練した選択肢を確認することもできます。
この記事に賛成の場合は、WordPressオンラインビデオチュートリアル用のYouTubeチャンネルに登録してください。 TwitterやFbでも私たちを見つけることができます。
WooCommerceのステイセール通知を作成する方法の記事は、WPBeginnerに最初に掲載されました。
