モバイル対応のレスポンシブ WordPress メニューを作成する方法
公開: 2023-10-26モバイル対応のレスポンシブな WordPress メニューを作成したいですか?
すべての Web サイト トラフィックの半分以上はモバイル デバイスからのものです。 ナビゲーション メニューがスマートフォンやタブレットでうまく機能しない場合、多くの視聴者がサイト内を移動するのに苦労する可能性があります。
このガイドでは、モバイル対応のレスポンシブ WordPress メニューを作成する方法を説明します。

モバイル対応のレスポンシブ WordPress メニューを作成する理由
適切にデザインされたナビゲーション メニューは、訪問者が Web サイト内を移動するのに役立ちます。 ただし、メニューがデスクトップ コンピュータで見栄えが良いからといって、自動的にスマートフォンやタブレットでも見栄えが良いとは限りません。
モバイル ユーザーはインターネット トラフィック全体の約 58% を占めています。 とはいえ、メニューの見栄えが良くなかったり、モバイルデバイスで正しく動作しなかったりすると、視聴者の半分を失うリスクがあります。 これにより、メールリストの拡大、売上の獲得、ビジネスの成長などの重要な目標を達成することが困難になります。
そうは言っても、スマートフォンやタブレットで見栄えのする、モバイル対応のレスポンシブ メニューを作成する方法を見てみましょう。 以下のクイック リンクを使用するだけで、使用したい方法に直接ジャンプできます。
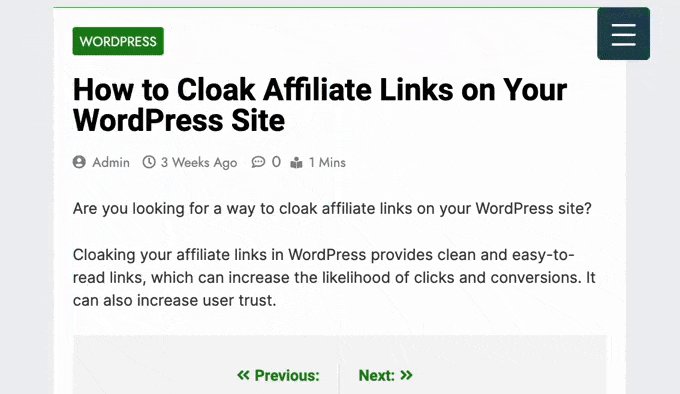
レスポンシブ スライド パネルは、訪問者がトグルをタップまたはクリックすると画面上でスライドするナビゲーション メニューです。

このようにして、メニューは常に手の届くところにありますが、デフォルトでは画面上のスペースを占有しません。 スマートフォンやタブレットはデスクトップ コンピューターに比べて画面がはるかに小さいため、これは特に重要です。
メニューが常に展開されている場合、モバイル ユーザーがデバイスのタッチスクリーンを使用して誤ってリンクをトリガーする可能性があります。 このため、スライド パネルはモバイル対応メニューに適しています。
モバイル対応スライド パネルを追加する最も簡単な方法は、レスポンシブ メニューを使用することです。
注:追加のテーマや条件付きロジックなどの追加機能を備えたプレミアム バージョンの応答メニューがあります。 ただし、このガイドでは、モバイル対応メニューの作成に必要なものがすべて含まれている無料のプラグインを使用します。
最初に行う必要があるのは、Responsive Menu プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
有効化すると、プラグインを使用して、以前に作成した WordPress メニューをカスタマイズできます。 新しいメニューを作成する必要がある場合は、WordPress にナビゲーション メニューを追加する方法に関するガイドを参照してください。
WordPress テーマにすでにモバイル メニューが組み込まれている場合は、メニューを非表示にできるようにそのメニューの CSS クラスを知る必要があります。 この手順をスキップすると、モバイル ユーザーには Web サイト上で 2 つの重複したメニューが表示されます。 詳しい手順については、WordPress でモバイル メニューを非表示にする方法に関するガイドをご覧ください。
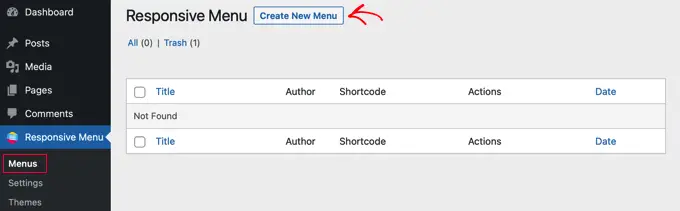
それが完了したら、 [レスポンシブ メニュー] » [メニュー]ページに移動し、[新しいメニューの作成] ボタンをクリックします。

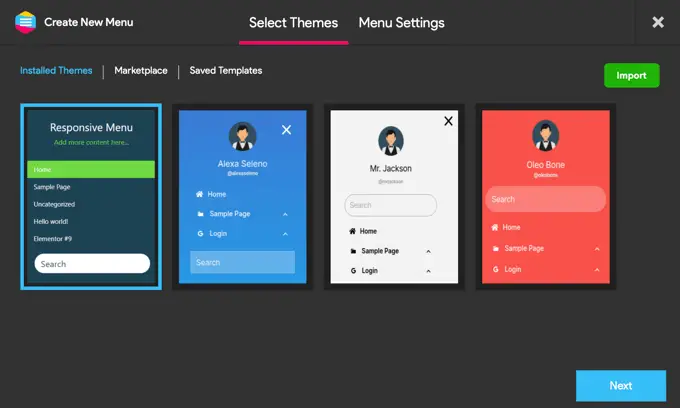
メニューに使用できるいくつかの異なるテーマが表示されます。
画像では「デフォルトのテーマ」を使用していますが、任意のテーマを使用できます。 決定したら、「次へ」をクリックします。

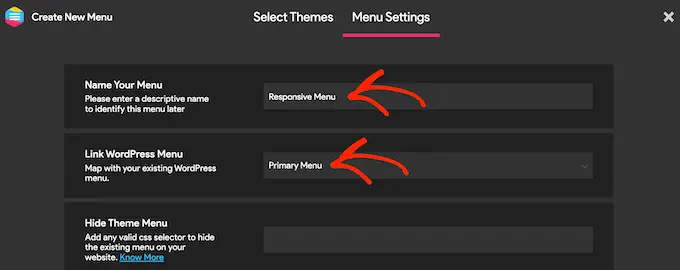
メニューの名前を入力できるようになりました。 あくまで参考用ですので、お好きなものをご利用ください。
それが完了したら、「WordPress メニューをリンク」をクリックし、使用するメニューを選択します。

すでに述べたように、テーマにすでにモバイル メニューが組み込まれている場合は、その CSS クラスを [テーマ メニューを非表示] フィールドに追加する必要があります。
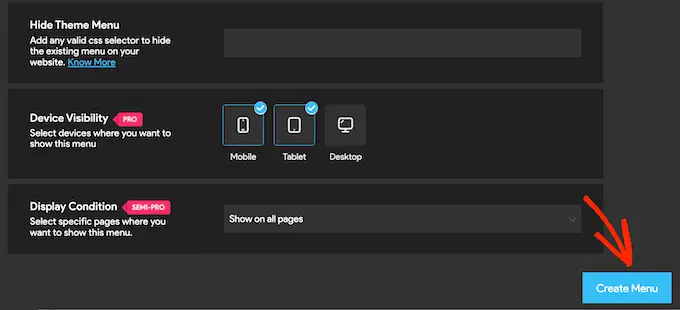
プレミアム プラグインにアップグレードすると、いくつかの追加設定が得られます。 たとえば、Pro ユーザーは特定のページまたはデバイスのメニューを非表示にすることができます。
メニューの設定に問題がなければ、[メニューの作成] をクリックします。

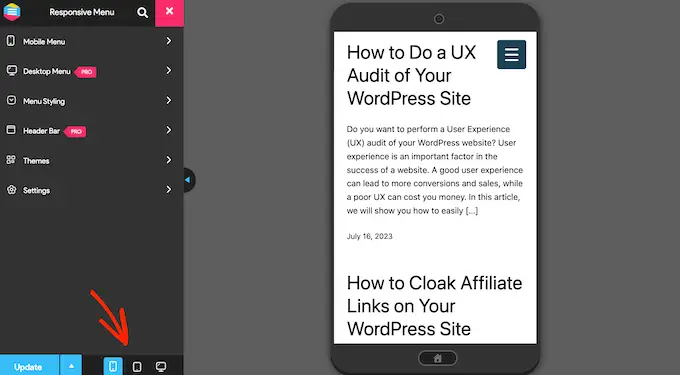
画面の右側に WordPress Web サイトのプレビューが表示され、左側にいくつかの設定が表示されます。
サイトがモバイルでどのように表示されるかを確認するには、画面の左下にあるモバイルまたはタブレットのアイコンをクリックします。

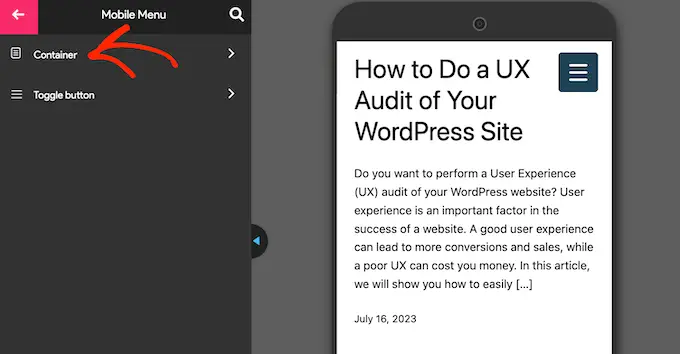
モバイル デバイスでのメニューの外観と動作をカスタマイズするには、[モバイル メニュー] を選択します。
次に、「コンテナ」をクリックします。

ここにはさまざまな設定があります。
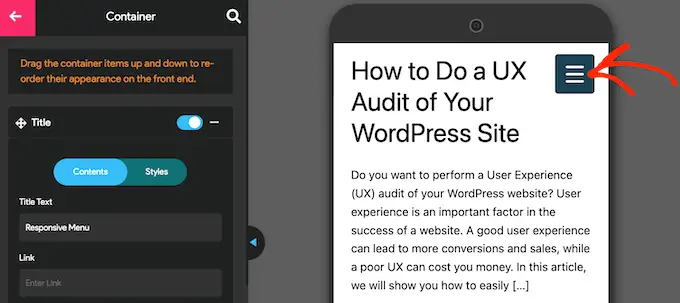
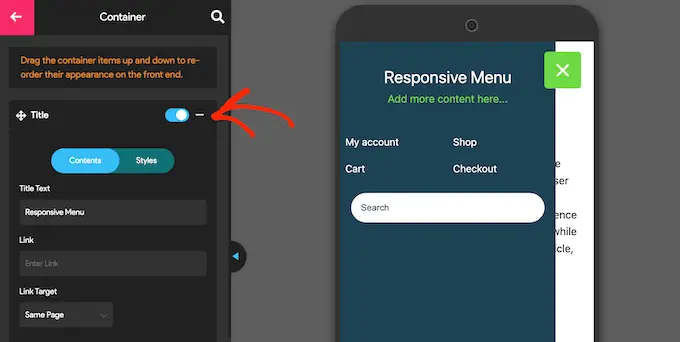
変更を加えると、多くの場合、ライブ プレビューが自動的に更新されます。 これを念頭に置いて、モバイル メニューがどのように表示されるかを監視できるようにメニューを展開することをお勧めします。 これを行うには、メニューのトグル ボタンをクリックするだけです。

デフォルトでは、プラグインはタイトルと「コンテンツを追加…」テキストを追加します。
これを独自のメッセージに置き換えることも、テキストを完全に削除することもできます。 タイトルを編集するには、「タイトル」セクションをクリックして展開します。

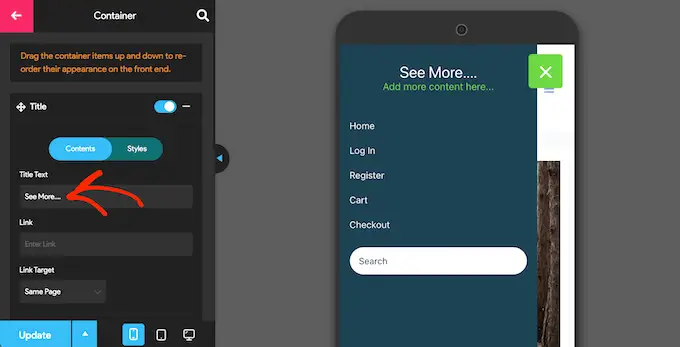
「タイトルテキスト」フィールドに独自のメッセージを入力できるようになりました。
タイトルにリンクを追加したり、アイコンのフォントや画像を追加したりすることもできます。

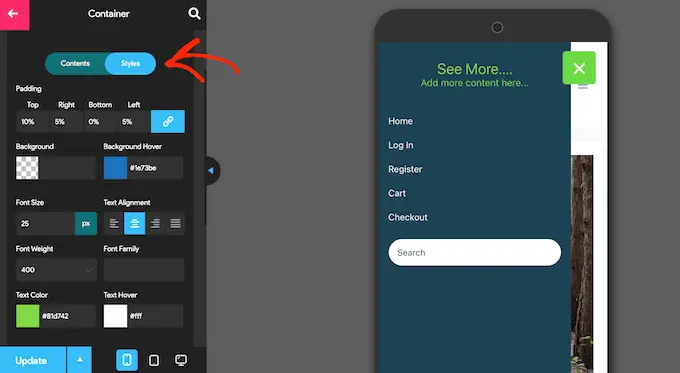
タイトルの外観をカスタマイズするには、「スタイル」タブをクリックします。
ここでは、背景色、テキストの色、フォントサイズなどを変更できます。

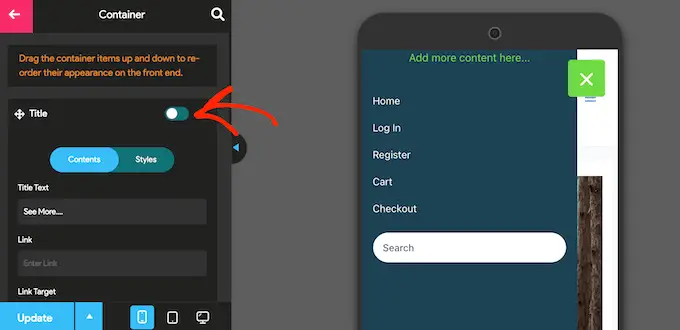
タイトル テキストを表示したくない場合は、[タイトル] の横にあるトグルをクリックして無効にします。
タイトルが必須ではない場合は、タイトルを削除すると、モバイル ナビゲーション メニュー内のリンクやその他のコンテンツ用のスペースが増えます。

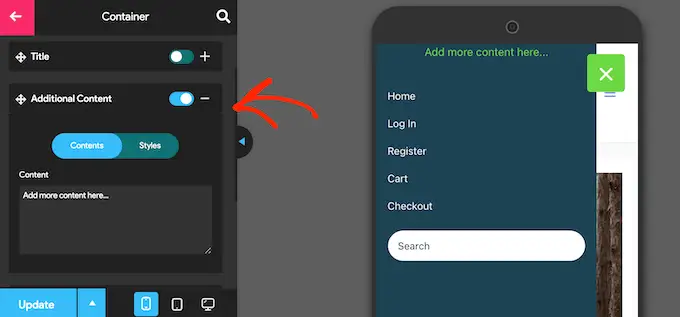
「ここにコンテンツを追加…」を置き換えるには独自のメッセージをテキストに追加するには、クリックして [追加コンテンツ] 領域を展開します。
左側のメニューの設定を使用して、独自のテキストの入力、テキストの色の変更、テキストの配置の変更などを行うことができます。

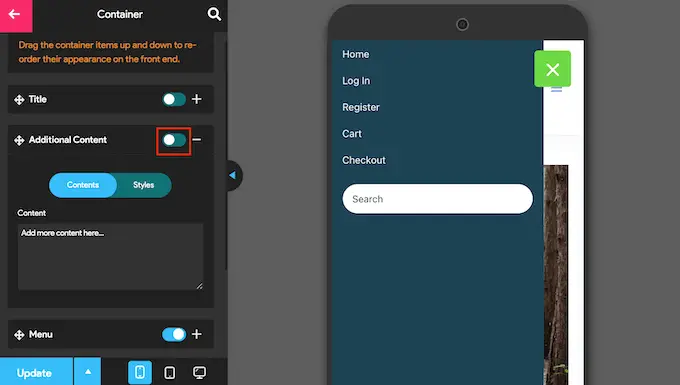
テキストを完全に削除するには、クリックしてトグルを無効にするだけです。
もう一度言いますが、これにより、メニューの残りのコンテンツのためのスペースがさらに増える可能性があります。 これは、通常画面が小さいスマートフォンやタブレットで特に便利です。

デフォルトでは、レスポンシブ メニューはすべてのメニュー項目を 1 つのリストとして表示します。 ただし、これらのリンクを複数の列に表示したい場合もあります。 これは、メニュー ラベルが短い場合にうまく機能します。これにより、メニューが乱雑に見えることなく、より少ないスペースでより多くの項目を表示できるようになります。
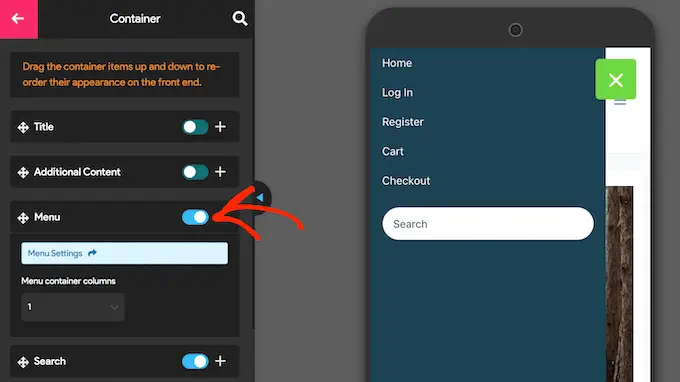
別の列レイアウトを試すには、[メニュー] セクションをクリックして展開します。

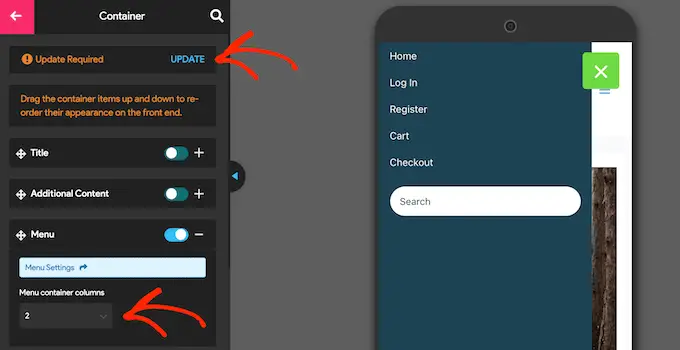
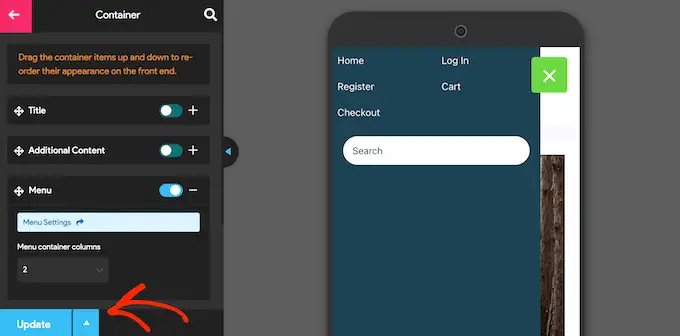
[メニュー コンテナ列] ドロップダウンを開いて、使用する列の数を選択できるようになりました。
この時点で、「更新が必要」というテキストが表示される場合があります。 このメッセージが表示された場合は、クリックして新しい列設定でライブ プレビューを更新します。

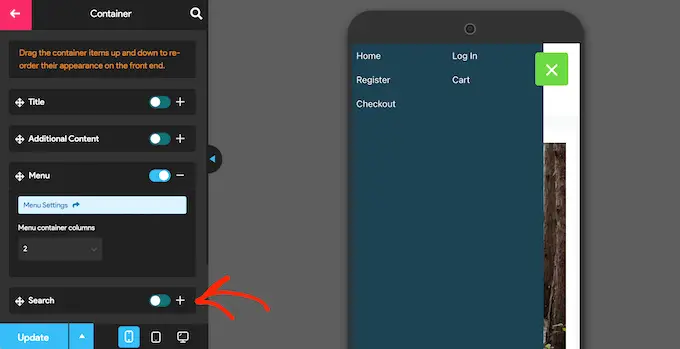
デフォルトでは、レスポンシブ メニューは WordPress メニューに検索バーを追加します。 これは訪問者が興味深いコンテンツを見つけるのに役立ちますが、貴重な画面上のスペースを占有する可能性もあります。
必要に応じて、[検索] の横にあるトグルを無効にすることで、モバイル ユーザーの検索バーを削除できます。

構成できる設定は他にもたくさんあるため、時間をかけて他のオプションを検討することをお勧めします。 ただし、適切にデザインされたモバイル対応メニューを作成するにはこれで十分です。

ナビゲーション メニューの設定に問題がなければ、[更新] をクリックします。

モバイルデバイスを使用して WordPress ブログにアクセスし、新しいメニューが動作していることを確認してください。 デスクトップから WordPress サイトのモバイル版を表示することもできます。
もう 1 つのオプションは、全画面対応メニューを追加することです。 これはさまざまな画面サイズに自動的に調整されるメニューであるため、訪問者がどのデバイスを使用していても、ナビゲーション メニューは常に適切に表示されます。
メニューは利用可能なすべてのスペースを占めるため、画面がどんなに小さくても、スマートフォンやタブレットの方が簡単に操作できます。
フルスクリーン メニューを作成する最も簡単な方法は、フルスクリーン メニュー – モバイル フレンドリーでレスポンシブを使用することです。 このプラグインを使用すると、モバイル デバイス専用の全画面メニューを作成したり、スマートフォン、タブレット、デスクトップ コンピューター間で同じメニューを表示したりできるため、すべての訪問者が同じエクスペリエンスを得ることができます。
最初に行う必要があるのは、FullScreen Menu プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを確認してください。
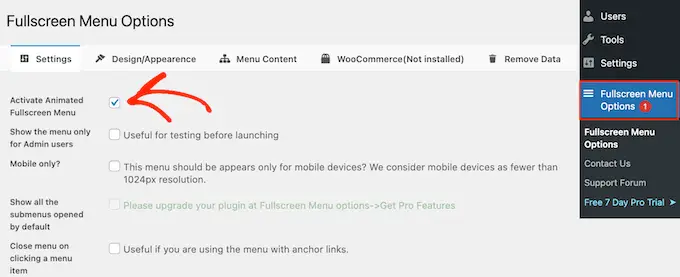
アクティブ化したら、WordPress メニューから[フルスクリーン メニュー オプション]を選択し、次のボックスにチェックを入れます: [アニメーション化されたフルスクリーン メニューをアクティブにする]。

また、[管理者ユーザーのみにメニューを表示する] チェックボックスをオンにすることをお勧めします。 これにより、メニューの構成中に変更を確認できますが、モバイル メニューをライブにするまで訪問者には表示されません。
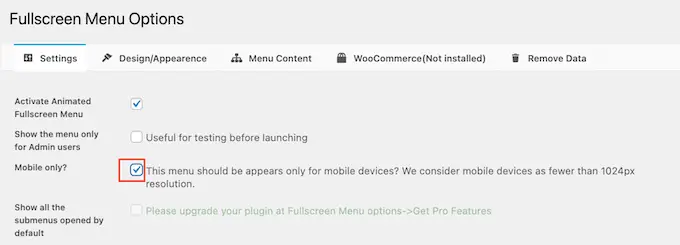
デフォルトでは、プラグインはすべてのデバイスに全画面メニューを表示します。 スマートフォンとタブレットのみで全画面メニューを表示したい場合は、「モバイルのみ」の横にあるチェックボックスをオンにします。

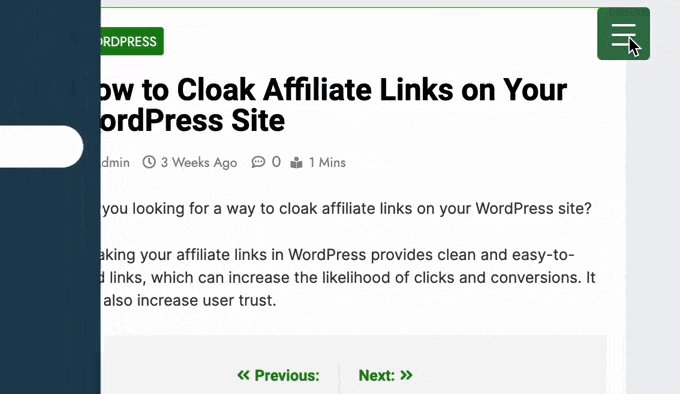
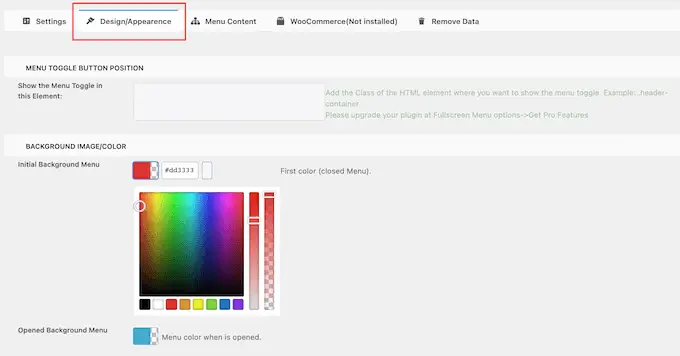
これが完了したら、「デザイン / 外観」タブをクリックしてメニューの外観を微調整する準備が整いました。
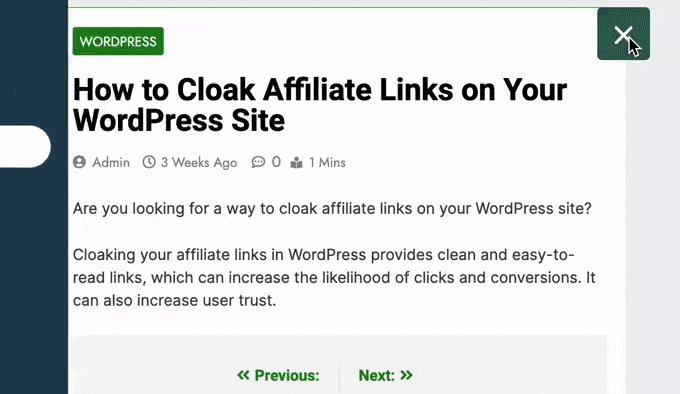
ここでは、全画面メニューの色、フォント、アニメーション設定を選択できます。

これらの変更を行うときは、「初期背景メニュー」がメニューのトグル アイコンであることに注意してください。 一方、「開いた背景メニュー」は、展開された全画面モバイル メニューの色です。
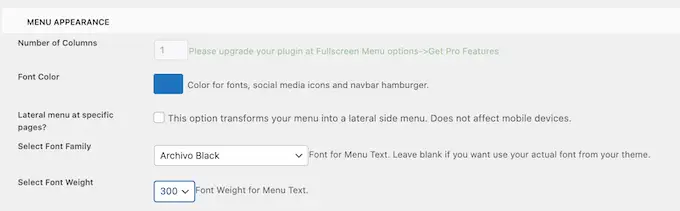
メニューの色を選択したら、「メニューの外観」セクションまでスクロールします。 ここで、メニューのフォントの色、フォント ファミリー、フォント サイズを変更できます。

追加のフォントを読み込むと、WordPress サイトのパフォーマンスと速度に影響を与える可能性があることに注意してください。 これは、通常、デスクトップ コンピュータに比べて処理能力が低いモバイル デバイスにとっては、必ずしも良い選択であるとは限りません。 訪問者の中には、モバイル インターネット接続の状態が悪く、サイトの読み込みがさらに遅くなる場合もあります。
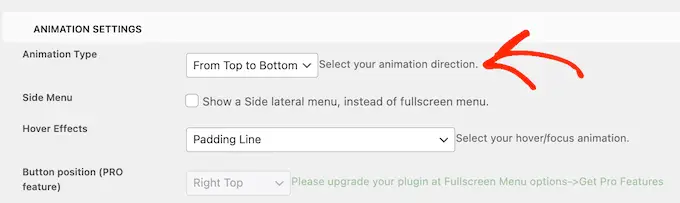
それが完了したら、「アニメーション設定」までスクロールします。
まず、訪問者がトグル アイコンをクリックしたときにメニューを展開する方法を選択できます。 「アニメーション タイプ」ドロップダウン メニューを開いて、リストから「上から下」や「左から右」などのオプションを選択するだけです。

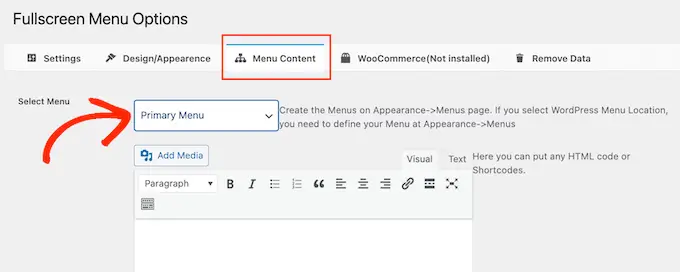
メニューの設定に問題がなければ、[メニュー コンテンツ] タブをクリックしてコンテンツを追加します。
ここで、「メニューの選択」ドロップダウンを開いて、全画面表示したいメニューを選択します。

ナビゲーション メニューをまだ作成していない場合は、WordPress にナビゲーション メニューを追加する方法に関するガイドをご覧ください。
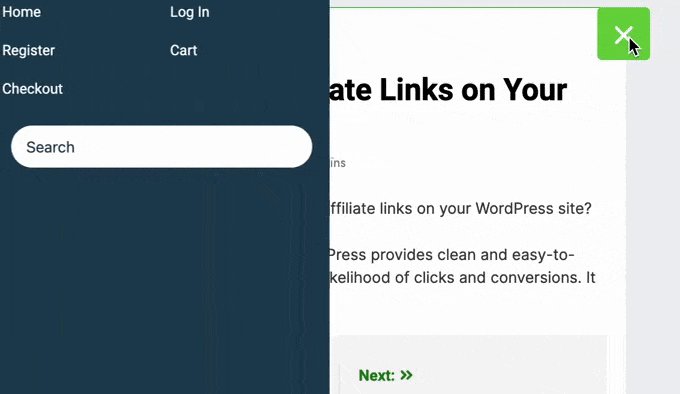
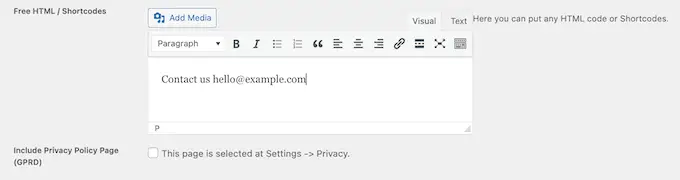
メニューに追加のコンテンツを表示したい場合は、[無料 HTML / ショートコード] ボックスにコンテンツを追加できます。 これはミニ ページ エディターとして機能するため、テキストの入力、書式の変更、箇条書きや番号付きリストの追加などを行うことができます。

プライバシー ポリシー ページへのリンクを追加するチェックボックスもあります。
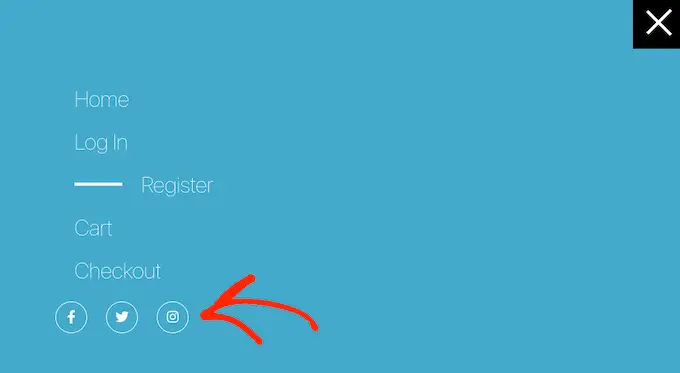
次に、WordPress メニューにソーシャル メディア アイコンを追加するとよいでしょう。 これらのアイコンは、全画面メニューの下部に並んで表示されます。

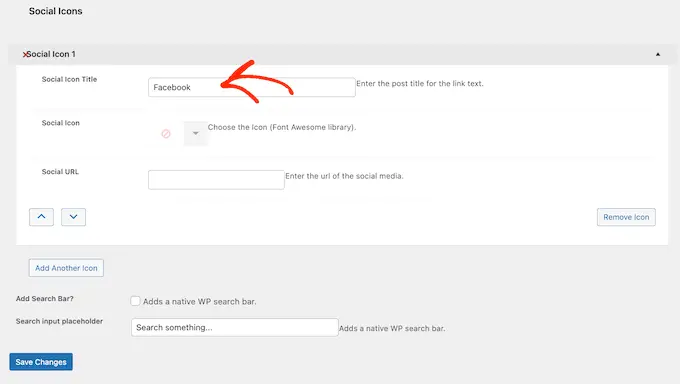
これらのアイコンを追加するには、[ソーシャル アイコン 1] ボックスをクリックして展開します。
「Facebook」などのアイコンのタイトルを入力できるようになりました。

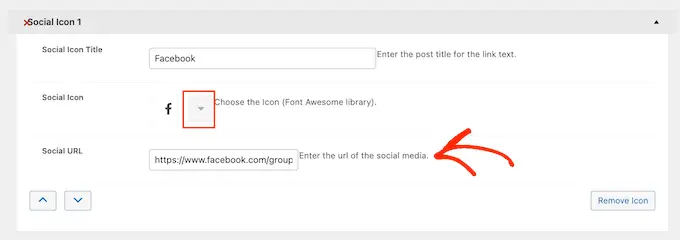
その後、[ソーシャル アイコン] の横にある矢印をクリックし、モバイル訪問者に表示するアイコンを選択します。
最後に、使用するアドレスを「ソーシャル URL」フィールドに入力します。

さらにアイコンを追加するには、「別のアイコンを追加」ボタンをクリックするだけです。
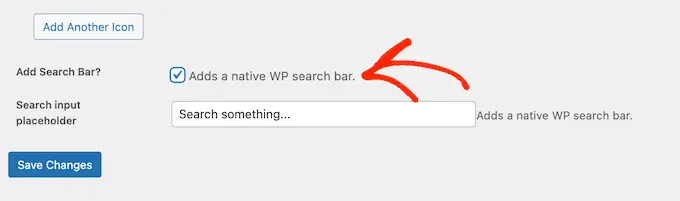
最後に、訪問者が探しているものを見つけやすいように、WordPress 検索バーを追加することもできます。 これを行うには、[検索バーを追加] の横のボックスにチェックを入れるだけです。

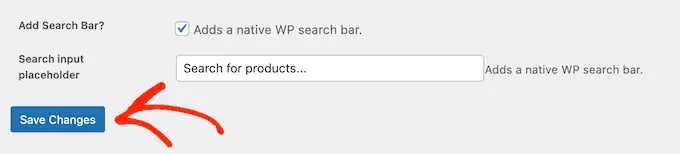
デフォルトでは、プラグインは「何かを検索してください…」メッセージを表示します。 ただし、「検索入力プレースホルダー」フィールドに入力することで、これを独自のカスタム メッセージに置き換えることができます。
たとえば、WooCommerce ストアを運営している場合は、「ショッピングを開始」や「製品を検索」などのテキストを使用するとよいでしょう。
メニューの設定に問題がなければ、[変更を保存] ボタンをクリックします。

モバイル デバイスを使用して Web サイトにアクセスするだけで、全画面メニューが動作していることを確認できます。
WordPress テーマ カスタマイザーを使用して、Web サイトのモバイル バージョンをプレビューすることもできます。
ボーナス: モバイル対応メニューをランディング ページに追加する方法
ランディング ページや販売ページを作成している場合は、モバイル デバイスでもデスクトップと同じように見栄えの良いデザインにする必要があります。
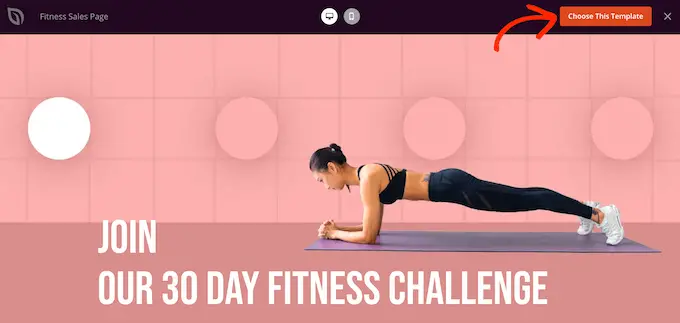
このことを念頭に置いて、SeedProd を使用してページを作成することをお勧めします。 SeedProd は最高のページ ビルダー プラグインで、180 を超える専門的にデザインされたテンプレートが付属しています。

SeedProd を使用してデザインを作成した後、SeedProd の既製の Nav Menu ブロックを使用して、モバイル対応メニューをページに追加できます。 このブロックを使用すると、メニュー デバイスとデスクトップの両方に個別のメニューを作成できます。
このようにして、ユーザーのデバイスに応じて異なるレイアウトを使用したり、異なるリンクを表示したりすることもできます。
詳細については、WordPress にカスタム ナビゲーション メニューを追加する方法に関するガイドをご覧ください。
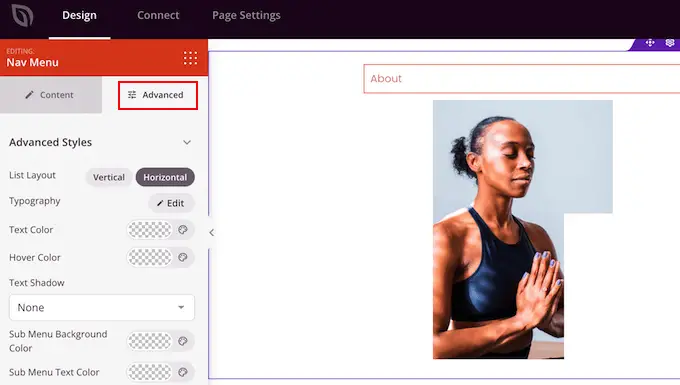
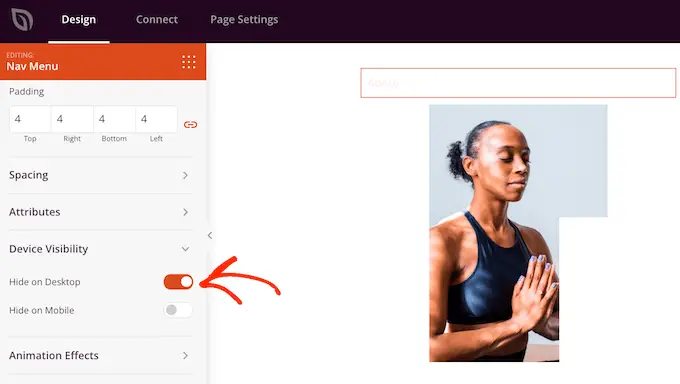
Nav ブロックをデザインに追加した後、[詳細] タブをクリックするだけです。

ここで、「デバイスの可視性」セクションをクリックして展開します。
その後、「デスクトップに非表示」トグルをクリックして有効にします。 今後、このメニューはモバイル デバイスにのみ表示されます。

左側のメニューの設定を使用して、リンクを追加したり、メニューのレイアウトを変更したりできるようになりました。
この記事が、モバイル対応のレスポンシブ WordPress メニューを作成する方法を学ぶのに役立つことを願っています。 ブログのトラフィックを増やす方法に関するガイドや、専門家が選んだ WordPress ユーザー向けの最適な分析ソリューションも参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
