モックアップの作り方【初心者向けガイド】
公開: 2022-08-30モックアップは、Web デザイナー、ビジネス オーナー、マーケターにとって非常に役立ちます。 時間とお金を投資する前に、Web サイトやマーケティング キャンペーンがどのように見えるかを視覚化できます。
しかし、モックアップを作成するのは難しい場合があります。これまでに作成したことがない場合は特にそうです。 この投稿では、モックアップを作成する手順について説明します。 基本から始めて、完全なチュートリアルを行います。
最終的には、ビジネスの成功に役立つ美しいモックアップを作成できるようになります。 ただし、最初に、モックアップが持ついくつかの一般的な機能と、作業を効率化するためのテンプレートのソースについて説明しましょう。
モックアップには何を含める必要がありますか?
モックアップは、Web サイトまたはアプリの静的な表現です。 プロトタイプのようにインタラクティブではありませんが、デザインの主要な要素をすべて含める必要があります。 これには次のものが含まれる場合があります。
- ホームページ
- 内部ページ
- e コマース ページ
- ブログ投稿
- 登録フォーム
- CTA(コールトゥアクション)
また、最終製品がどのように見えるかを視聴者に知らせるために、モックアップ画面に表示されるサイズの静止画像を単に備えている場合もあります。
モックアップも正しい解像度で設計する必要があります。 これにより、プロトタイプを作成したり、Web サイトをコーディングしたりするときに、すべてが完全に適合することが保証されます。
モックアップ テンプレートの場所
ゼロからモックアップを作成するのは、特にデザイナーでない場合は時間がかかります。 そのため、モックアップ テンプレートから始めることをお勧めします。 これにより、作業を行うための強固な基盤が得られ、長期的には時間を節約できます。
モックアップ テンプレートの優れたソースがオンラインにたくさんありますが、私たちのお気に入りは Placeit です。

使いやすく、クリエイティブな力を発揮できる興味深いデザインを提供する高品質のモックアップ テンプレートが豊富に用意されています。
モックアップの作成: 基本
始めたばかりのときは、物事をシンプルに保つことが重要です。 さまざまなオプションやテクニックに圧倒されたくはありません。
代わりに、基本に集中してください。 しっかりとした基盤があれば、いつでも戻ってきて、後でさらに追加することができます。
モックアップの作成の基本は次のとおりです。
1. ツールを選択します。 モックアップの作成に使用できるさまざまなソフトウェア プログラムがあります。 Web デザインに特化したものもあれば、あらゆるタイプのプロジェクトに使用できるものもあります。
2. インスピレーションを見つける。 ツールを選択したら、次はインスピレーションを探し始めます。 ウェブサイト、雑誌、Pinterest を閲覧して、お気に入りのデザインを見つけてください。
3. スケッチします。 次のステップは、アイデアをスケッチすることです。 これは特別なものである必要はありません。単純な鉛筆と紙で十分です。
4. モックアップを作成します。 これで、モックアップの作成を開始する準備が整いました。 選択したソフトウェア プログラムの指示に従って (すぐに説明します)、デザインの視覚的表現を作成します。
5. 保存して共有します。 完成したら、モックアップを保存して、後でアクセスできるようにしてください。 また、フィードバックを提供できるように、他のユーザーと共有することもできます。
5 つのステップで Placeit を使用してモックアップを作成する方法
一般的な基本事項を説明したので、モックアップを作成するプロセスに飛び込みましょう。 自信を持って独自のモックアップを作成できるように、各ステップを順を追って説明します。
ステップ 1: テンプレートを選択する
前述したように、テンプレートから始めることをお勧めします。 これにより、プロセスがはるかに簡単になり、高品質のモックアップを作成するのに役立ちます.

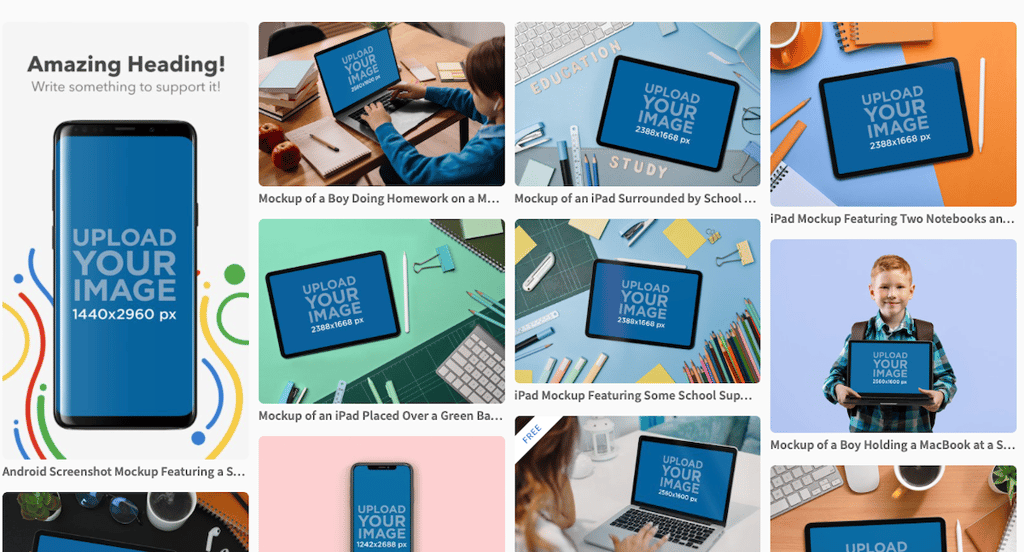
テンプレートを選択するには、Placeit にアクセスして、モックアップ テンプレートのセレクションを参照します。 気に入ったものが見つかったら、それをクリックしてモックアップ エディターを開きます。

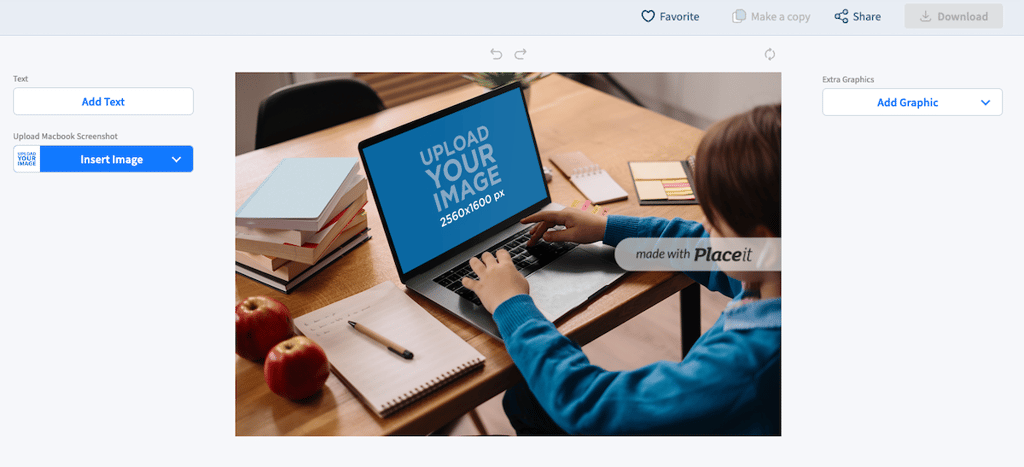
ステップ 2: 画像をアップロードする
モックアップ エディターを開いたら、画像をアップロードします。 これを行うには、[画像のアップロード] ボタンをクリックして、コンピューターから使用する画像を選択します。
最良の結果を得るには、高解像度の画像を使用することをお勧めします。 これにより、モックアップがシャープでプロフェッショナルに見えるようになります。
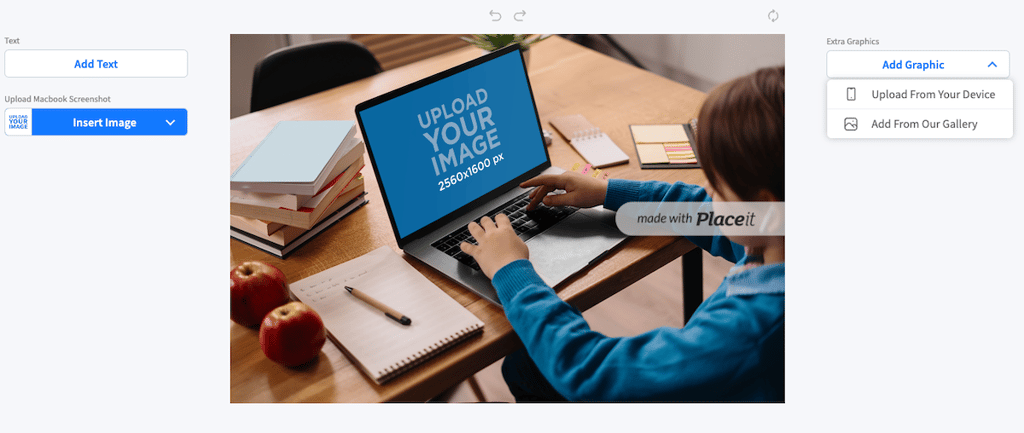
Placeit のストック グラフィック ライブラリを使用して装飾を追加することもできます。 モックアップに使用できる高品質のグラフィック要素を幅広く取り揃えています。
画面の右側にある [グラフィックを追加] ボタンをクリックし、[ギャラリーから追加] を選択してアクセスできます。

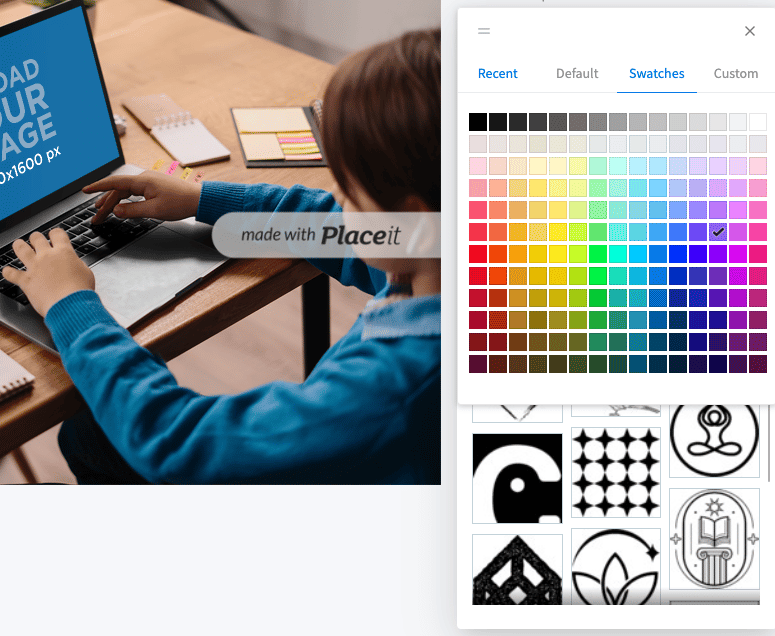
次に、グラフィックを表示する色を選択できます。

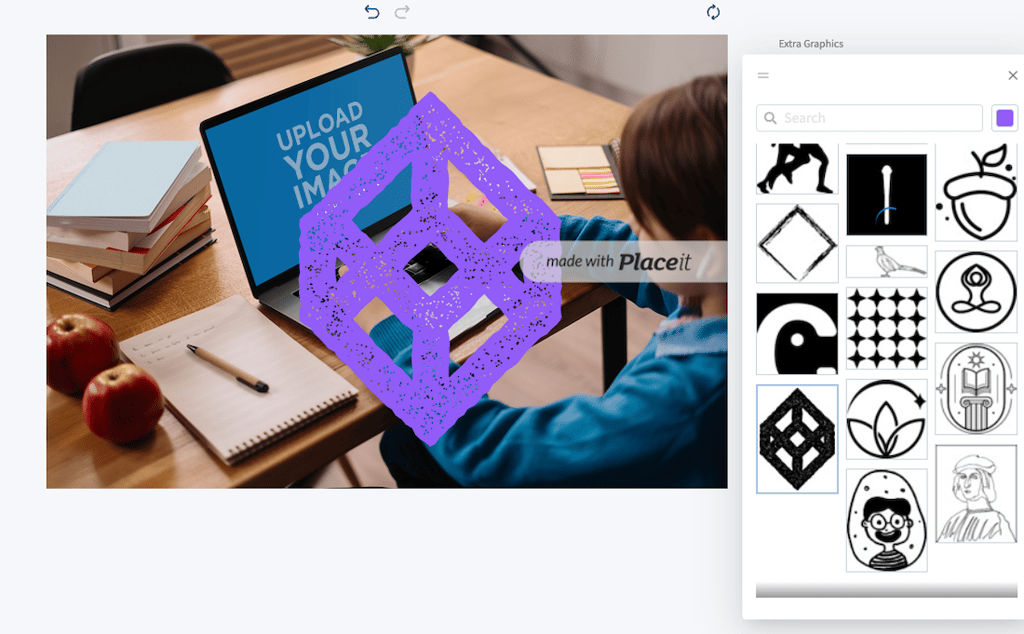
次に、オプションをスクロールして、使用したいグラフィックを見つけます。 クリックすると、モックアップ エディターに挿入されます。

ステップ 3: サイズと位置を調整する
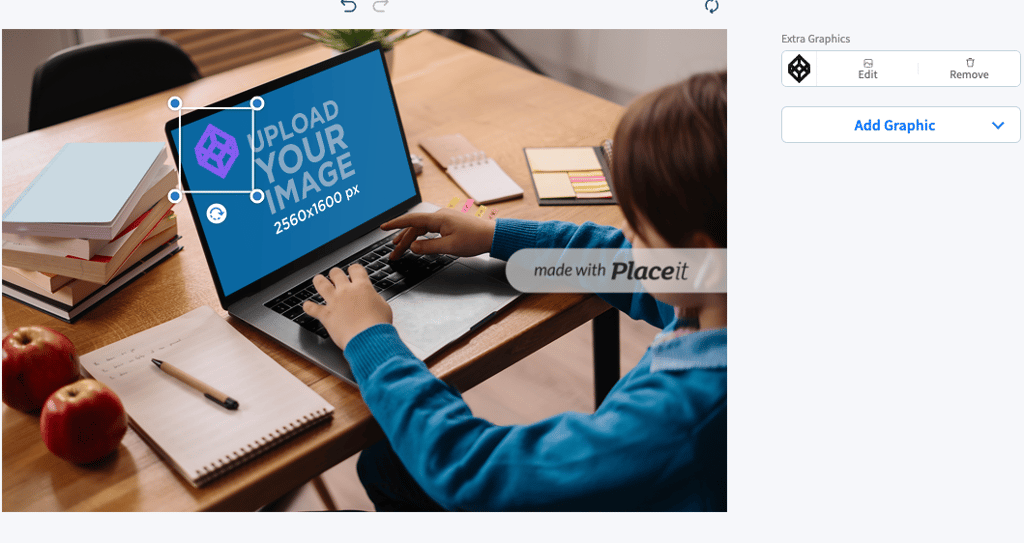
グラフィックを挿入したら、必要に応じてサイズと位置を調整できます。 これを行うには、画像をクリックしてドラッグし、完璧な場所に配置します。
グラフィックのズームと回転を使用して、サイズと配置を完璧にすることもできます。 これらの機能は、製品写真にモックアップを使用している場合に特に役立ちます。

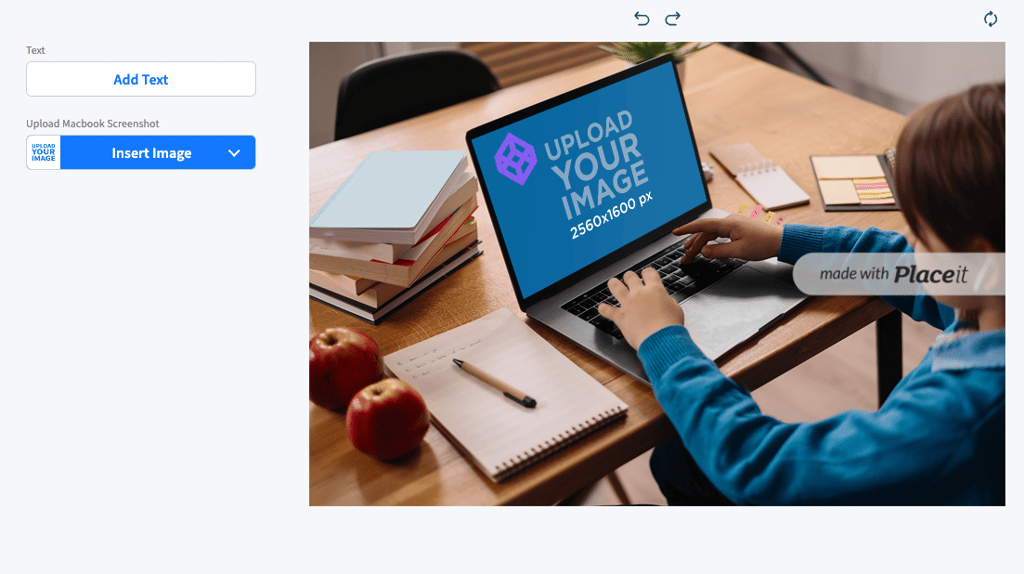
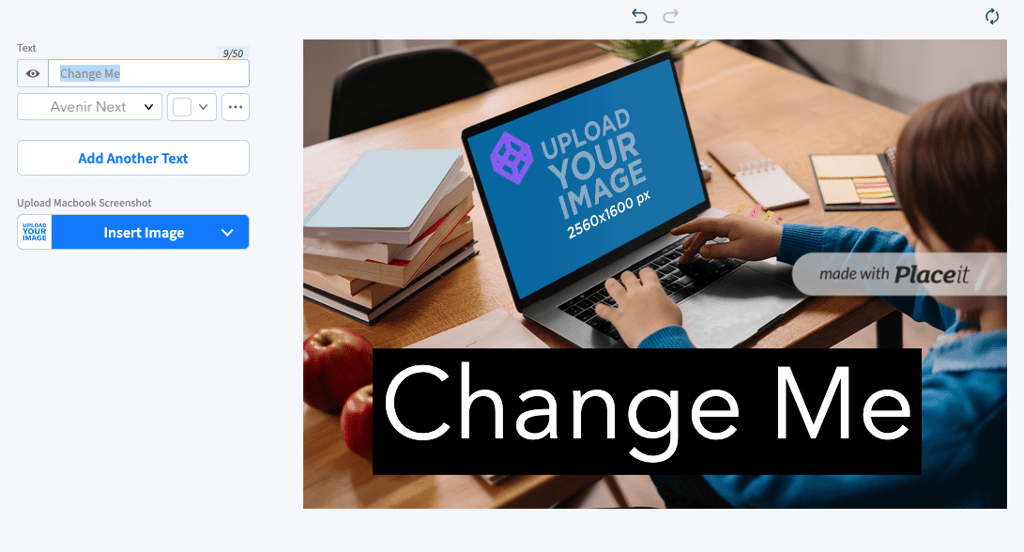
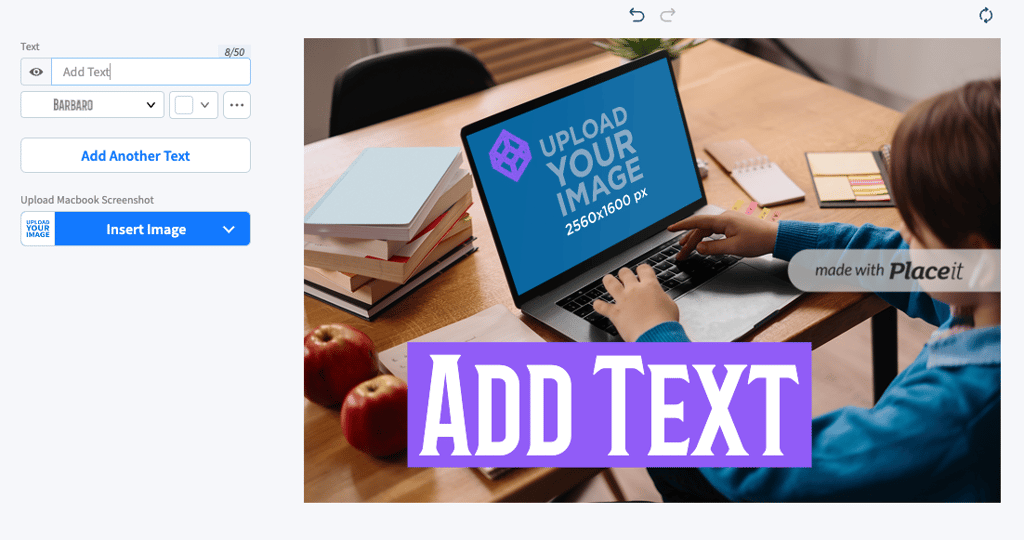
ステップ 4: テキストを追加する
テキストの追加は、論理的な次のステップです。 これを行うには、画面の左側にある [テキストの追加] ボタンをクリックするだけです。


次に、モックアップに追加するテキストをChange Meというフィールドに入力します。

そこから、フォント、フォントの色、ハイライトの色を変更して、テキストをカスタマイズできます。

次に、追加するテキストごとにこのプロセスを繰り返します。
ステップ 5: モックアップをダウンロードする
モックアップに満足したら、それをダウンロードします。 これを行うには、モックアップ エディターの右上隅にある [ダウンロード] ボタンをクリックします。
その後、モックアップをコンピューターに保存して、好きなように使用できます。 たとえば、ウェブサイトで使用したり、投資家に売り込む際のピッチ デッキに含めたりすることができます。
より良いモックアップを作成するためのヒントとコツ
基本をマスターしたら、より高度なテクニックを試すことができます。 これにより、モックアップを次のレベルに引き上げ、さらにリアルにすることができます。
試してみる高度なテクニックを次に示します。
1.プレースホルダー イメージを使用します。 プレースホルダー イメージは、モックアップで使用できる一時的なイメージです。 これは、実際の画像がない場合や、さまざまなオプションを試してみたい場合に役立ちます。
2.アニメーションを組み込む。 アニメーションを使用すると、モックアップをよりインタラクティブで魅力的なものにすることができます。 これは特に Web デザインに効果的ですが、他の種類のモックアップにも使用できます。
3.インタラクティブ性を追加します。 対話性は、人々が実際にモックアップと対話できるようにすることで、物事をさらに一歩進めます。 たとえば、ボタンをクリックしたり、フォームに入力したりできる場合があります。
4.実際のデータを使用します。 実際のデータにアクセスできる場合は、モックアップで使用できます。 これにより、デザインがより正確で現実的なものになります。
5.複数のバージョンを作成します。 モックアップの複数のバージョンを作成すると役立つことがよくあります。 これにより、さまざまなアイデアを試して、何が最適かを確認できます。
試すのに最適な Placeit モックアップ テンプレート
次のプロジェクトでテストするためのいくつかのモックアップ テンプレートを次に示します。
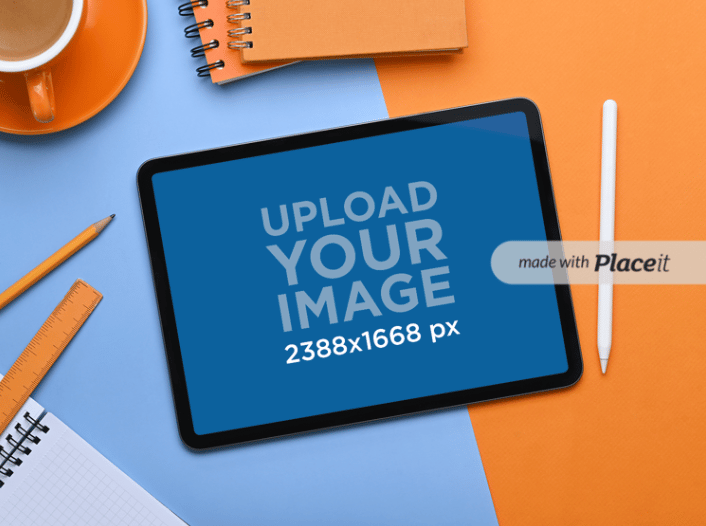
1. コーヒーカップ付きiPadモックアップ

このモックアップは、スタイラス、いくつかのノート、定規、鉛筆、受け皿に置かれたコーヒー カップに囲まれた、カラフルなテーブルに置かれた iPad を特徴としています。 これは、新しいアプリ、ウェブサイト、セールの宣伝に最適です。
2. MacBook モックアップを持つ少年

もう 1 つのオプションは、このモックアップです。このモックアップでは、画面が見えるように、視聴者の方を向いて MacBook ラップトップを持っている少年が描かれています。 このモックアップが、新しいウェブサイトや短期セールの宣伝に使用されていることは容易にわかります。
3. iPhoneのモックアップを持つ女性

このモックアップでは、女性が手に持っている iPhone に画面上のデザインを追加できます。 もう一方の手には小さなカップを持ち、背景にはラベンダー色のピクニック テーブルに置かれたノートパソコンが見えます。
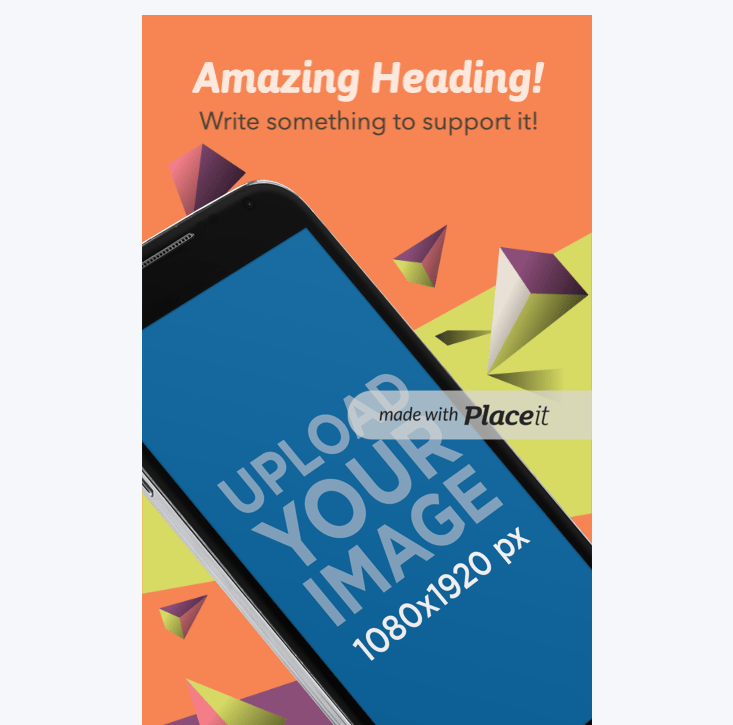
4. Samsung Galaxy モックアップ

Android ユーザーに宣伝したい場合は、この Samsung Galaxy モックアップが最適です。 デバイスは、シャープな幾何学的形状が特徴のカラフルな背景に設定されています。
5.スマートウォッチと電話のモックアップ

最後に、スマートウォッチ、iPhone、および Android オペレーティング デバイスでモックアップ デザインを紹介するスポットを提供するこのモックアップを使用できます。
今すぐ最初のモックアップを作成
モックアップは、ビジネス オーナー、Web デザイナー、またはマーケティング担当者にとって価値があります。 時間とお金を投資する前に、プロジェクトを視覚化できます。 また、販促資料にも使用できます。
この投稿のヒントと Placeit の目を引くテンプレートを使用すると、ビジネスの成功に役立つ美しいモックアップを作成できるはずです。 何を求めている? 今日から始めましょう!
投稿が気に入ったかどうかをお知らせください。
