個人のウェブサイトを作成するには? (初心者向け究極ガイド)
公開: 2023-06-14オンラインで自分の名を残す準備はできていますか?個人の Web サイトを作成する方法を知りたいですか? 「はい」の場合は、それでは、行きましょう!
今日のデジタル世界では、個人用 Web サイトを持つことが大きな変革をもたらします。 それは無数のチャンスの扉を開きます。 したがって、自分のスキル、才能、ユニークな個性をこれまでにない方法で披露できます。
しかし、どこから始めればよいでしょうか? 恐れるな! ここから、一緒にエキサイティングな旅に出かけましょう。 魅力的な個人 Web サイトを作成する秘密を解き明かします。
この記事では、プロフェッショナルで人目を引く、あなただけの個性的な Web サイトを作成するために知っておくべきことをすべて学びます。 さぁ、始めよう!
個人ウェブサイトのご紹介
あなただけの仮想空間、つまりあなたのユニークなストーリー、情熱、勝利を紹介するデジタル天国を持つことを想像してみてください。 個人の Web サイトはまさにそれ以上のものです。
もっと広く言えば、インターネット上に自分のコーナーを持つようなものです。 ここで、あなたはショーのスターであり、物語のディレクターであり、ストーリーラインのマスターです。

フリーランサー、新進の起業家、クリエイティブな専門家、または単にオンラインでのアイデンティティを確立したい人であっても。 個人用 Web サイトの作成は完璧な出発点です。
そして一番いいところは? 個人の Web サイトの作成がかつてないほど簡単になりました。
複雑なコーディングや専門用語が多用される時代は終わりました。 ユーザーフレンドリーな Web サイトビルダーとカスタマイズ可能な豊富なテンプレートを使用して、あなたのビジョンを実現できます。 数回クリックしてドラッグするだけですべて完了します。
個人ウェブサイトの魅力を発見する
今日、個人の Web サイトを作成することは、単なる自己表現ではありません。 むしろ、それは素晴らしいチャンスへの入り口です。 潜在的な顧客、雇用主、協力者、さらにはあなたの作品のファンに発見される大きな可能性があります。
個人 Web サイトの可能性についてさらに学ぶことができる、個人 Web サイトを作成するエキサイティングな旅の準備をしましょう。
- 創造性を解き放つ:あなたのウェブサイトは、あなたのユニークなストーリーと成果を自己表現するためのキャンバスです。 想像力を羽ばたかせて、あなたのサイトに命を吹き込みましょう!
- Break Free:ソーシャルメディアの制約から逃れます。 ウェブサイトを通じてコントロールし、才能を発揮し、より深いレベルでつながりましょう。
- つながりを築く:魅力的なビジュアルと説得力のあるコンテンツで訪問者を魅了します。 あなたの最新情報を心待ちにしてくれる忠実なコミュニティを育てましょう。
- 権威を確立する:自分自身を思想的リーダーとして位置づけます。 専門知識を共有し、エキサイティングなコラボレーションや機会への扉を開きます。
- 可能性を受け入れる:あなたの Web サイトは仮想の発射台です。 顧客を惹きつけ、雇用主に好印象を与え、あなたの分野で目立つようにしましょう。
- あなたのベストを紹介:素晴らしいポートフォリオで訪問者にインスピレーションを与えます。 あなたのスキル、才能、実績を披露してください。
- 可視性を最適化: SEO (検索エンジン最適化) テクニックで効果を最大化します。 オーガニックトラフィックを引き付け、記憶に残るデジタルフットプリントを残します。
それで、何を待っていますか? 個人ウェブサイトの非凡な世界に足を踏み入れ、ウェブサイトが持つ魅惑的な魔法を解き放ちましょう。
デジタル傑作を作成するためのステップバイステップガイド
では、個人用ウェブサイトの魅力を探ってみる準備はできていますか? そして聴衆を魅了し、無限のチャンスの世界を解き放ちます。
私たちは、あなたの創造性に制限がなく、デジタル プレゼンスが主役となるインタラクティブな冒険に出かけます。 驚かれる準備をしてください。 あなたがしなければならないのは、個人用 Web サイトを作成するための次の手順に従ってください。
ステップ 1: オンライン ジャーニーをマッピングする
Web サイトを作成するというエキサイティングな冒険に乗り出す前に、オンラインの旅の計画を立てることが重要です。 それはあなたの個性を正確に捉える効果的で強力なウェブサイトの基礎を築くからです。

そこで、ここでは、経験豊富な探検家のように、オンラインの旅をマッピングするプロセスをガイドします。 個人の Web サイトを作成するには、次の要素に必ずチェックを入れてください。
- 目的を定義する: Web サイトのデザインとコンテンツを形作る目的を明確にします。
- 対象ユーザーを特定する:誰とつながりたいのかを理解し、それに応じて Web サイトを調整します。
- コンテンツの概要を説明する:あなたのスキルを紹介するために、自己紹介、ポートフォリオ、ブログなどの重要なセクションを計画します。
- ドメイン名を選択する:ブランドに合った、記憶に残る簡潔なドメイン名を選択します。
- 競合他社を調査する:あなたの専門分野の他の Web サイトを分析して、独自の機会を見つけます。
- Web サイトの構造を計画する:シームレスなユーザー エクスペリエンスを実現するために、ページとセクションがどのように編成されるかを視覚化します。
- コンテンツ戦略を作成する: Web サイトで魅力的かつ一貫した更新を行うための計画を立てます。
すべて完了? 「はい」の場合、個人 Web サイトを作成するための基礎段階は完了です。 これで、Web サイトに命を吹き込む準備が整いました。
オンライン旅行をスムーズに計画するために、優れた Web サイトの条件に関する記事を読んでいただければ幸いです。
ステップ 2: 個人の Web サイトをペイントするのに最適なプラットフォームを選択する
個人 Web サイトで何をしたいのかがわかったので、次はそれを構築するプラットフォームを選択します。 個人の Web サイトを作成するにはさまざまなプラットフォームから選択できますが、それぞれに長所と短所があります。

プラットフォームを選択するときは、ニーズと予算を考慮することが重要であることに注意してください。 どのプラットフォームが自分に適しているかわからない場合は、いくつかの異なるプラットフォームを試して、どれが最適かを確認してください。
さらに詳しいガイダンスについては、ウェブサイト ビルダーとは何かに関する包括的なガイダンスに関する記事をご覧ください。
個人の Web サイトを作成するための最も人気のあるプラットフォームをいくつか紹介します。
1.ワードプレス
WordPress は、その柔軟性と使いやすさで最もよく知られている、最も人気のあるオープンソース プラットフォームです。 これは、個人の Web サイトのデザインと機能を高度に制御したい人にとっては良い選択です。

ユーザーフレンドリーなインターフェイスにより、あなたのビジョンを簡単に実現できます。 コーディングの専門知識がありませんか? 問題ない! WordPress を使用するとプロセスが簡素化され、Web サイトを簡単にデザインしてカスタマイズできるようになります。
また、アイデアや経験の交換に熱心な WordPress ユーザーの活発なコミュニティの一員になることもできます。 これにより、個人の Web サイト作成の過程で孤独を感じることがなくなります。
長所:
- 豊富なカスタマイズオプション。 したがって、あなたの個性を反映するようにサイトをパーソナライズして、真にユニークなものにすることができます。
- 個人の Web サイトの視覚的な基盤として機能する、魅力的な WordPress テーマのコレクションを見つけてください。
- SEO に配慮した基盤。 これにより、オーガニック トラフィックを引きつけ、デジタル環境に名を残すことができます。
- 利用可能な WordPress プラグインの膨大なライブラリを使用して、Web サイトの機能を拡張します。
短所:
- ドメイン名とウェブサイトのホスティングを担当する必要があります。
- WordPress の可能性を最大限に活用するには、特に初心者にとって、学習曲線が必要です。
- WordPress はその人気と広範な利用により、悪意のある活動の標的になる可能性があります。 したがって、特に注意する必要があります。
WordPress には 2 つの異なるタイプがあることをご存知ですか? つまり、WordPress.org と WordPress.com です。 違いについて詳しくは、WordPress.org と WordPress.com の比較をお読みください。
2.ウィックス
Wix も、使いやすさで知られる人気のドラッグ アンド ドロップ プラットフォームです。 ウェブサイト開発の技術的な側面に取り組みたくない人にとっては良い選択です。

さらに、Wix は個人のウェブサイトを作成するための魅力的なプラットフォームを提供します。 それはすべて、ユーザーフレンドリーなインターフェイス、素晴らしいテンプレート、強力な機能のおかげです。 まさに究極のオールインワンウェブサイトビルダーです。 想像力を発揮し、ビジョンを実現できるようにします。
長所:
- 使いやすい構造。 ドラッグ アンド ドロップ インターフェイスを備えているため、Web サイト上のコンテンツを簡単に追加および編集できます。
- 検索エンジン結果ページ (SERP) での Web サイトのランキングの向上に役立つ組み込みの SEO ツールが含まれています。
- eコマース機能から予約システムまで豊富な機能を誇ります。 したがって、後で好きなようにウェブサイトを変更できます。
- レイアウトとデザインを自動的に調整して、さまざまな画面にわたってシームレスで没入型のユーザー エクスペリエンスを提供します。
- 独自の App Market をご利用ください。 これにより、大量のサードパーティ アプリケーションを入手できるようになります。 分析、ライブチャットからいくつかのマーケティングツールまで。
短所:
- Wix のプレミアム プランは、特により多くのストレージや帯域幅が必要な場合、高価になる可能性があります。
- テンプレートを選択すると、別のテンプレートに切り替えるのが少し難しい場合があります。
- Wix の無料プランを選択した場合は、Web サイトに Wix 広告が表示されるように準備してください。
Wix と WordPress のどちらが優れているか迷っていませんか? 次に、WordPress と Wix の比較記事をご覧ください。
3.ウェブフロー
最後になりましたが、個人の Web サイトを作成するには、Webflow Web サイト ビルダーをお勧めします。 わかりやすいインターフェイスと堅牢な機能が備わっています。 これにより、素晴らしい個人用 Web サイトを作成、開発、立ち上げることができるようになりました。

さらに、視覚的なデザインと開発エクスペリエンスを提供することで、両方の長所を組み合わせています。 したがって、ピクセルパーフェクトなデザインを作成すると同時に、クリーンでセマンティックなコードをリアルタイムで生成できます。 その結果、個人の Web サイトの外観を完全に制御できるようになります。
長所:
- コンテンツを効率的に整理するための堅牢なコンテンツ管理システム (CMS) を提供します。 ブログ投稿でもポートフォリオアイテムでも。
- Web サイトのデザインを完全に制御します。 要素をドラッグ アンド ドロップしたり、色の変更、カスタム フォントの追加などを行うことができます。
- モバイルファーストのアプローチにより、Web サイトがさまざまな画面サイズに美しく適応するだけでなく、
- コーディングの専門知識を持つユーザーにとって、Webflow はコードを詳しく調べて高度なカスタマイズを行うための柔軟性を提供します。
短所:
- Webflow の広範な機能セットとカスタマイズ オプションには、学習曲線が伴います。
- 強力なインタラクションとアニメーションを提供しますが、プラットフォームについてのより深い理解と、より高度なコーディング スキルが必要になる場合があります。
- 無料プランを提供していますが、機能は非常に限られています。 したがって、e コマースやカスタム ドメインなどの高度な機能が必要な場合は、有料プランを選択する必要があります。
Webflow と WordPress に関する比較記事をご覧ください。 また、最適な Webflow 代替手段を参照してください。
私たちの推奨事項: WordPress.org
個人の Web サイトを構築する場合、利用できるプラットフォームは数多くあります。 ただし、私たちの経験に基づいて、WordPress.org を使用することを強くお勧めします。
WordPress.org が個人の Web サイトを作成するのに理想的な選択肢である理由は次のとおりです。
- 個人の Web サイト向けにカスタマイズ可能なテーマが豊富に揃っています。
- 収益化のために e コマースを WooCommerce とシームレスに統合します。
- 特定のニーズに合わせたプラグインを使用して機能を強化します。
- 独自のブランドを反映する柔軟性とカスタマイズ オプションをお楽しみください。
これらの側面を考慮して、WordPress.org を使用して素晴らしい個人用 Web サイトを作成する方法を説明します。
それでは、次のステップに進み、デジタル傑作を作成するスリリングなプロセスを開始しましょう。
ステップ 3. ドメインとホスティングでゲートウェイを征服する
ウェブサイトビルダープラットフォームを選択したら、ドメイン名とウェブホスティングを取得します。
したがって、続行するには、次のトピックをお読みください。
1. デジタル ID を主張するためにドメイン名を取得する
ドメイン名は独自のデジタル アイデンティティです。 これは、インターネット ユーザーがあなたを見つけるために使用する Web アドレスです。
したがって、最初に行うことは、ブランドの共感を呼ぶドメイン名を選択することです。 Plus はあなたの個性を反映し、長く残る印象を残す記憶に残るものです。
たとえば、 www.sitesaga.com はブログのドメイン名です。

Web サイトに適切なドメイン名を選択するための簡単なヒントをいくつか紹介します。
- 覚えやすくする:ドメイン名は覚えやすく、綴りやすいものにする必要があります。 数字やハイフンの使用は避け、短くわかりやすいものにしてください。
- 自分の名前またはイニシャルを使用する:個人の Web サイトを作成している場合は、自分の名前またはイニシャルを使用するのが良い方法です。 これにより、人々があなたをオンラインで見つけやすくなります。
- 関連するドメイン拡張子を選択します。一般に、 .comドメイン拡張子が最も人気があります。 ただし、.net、.org、.info など、他のオプションもあります。 常に、最も関連性の高いものを選択してください。
- ドメイン名を検索する:ドメイン名を登録する前に、そのドメイン名が利用可能であることを確認してください。 ドメイン名検索ツールを使用して、空き状況を確認できます。
- ドメイン名を登録する:気に入ったドメイン名を見つけたら、ドメイン レジストラーを通じてそれを登録できます。
詳細については、ブログまたはビジネスのドメイン名の選択方法に関する記事を参照してください。
2. Web ホスティングをセットアップする
次に、Web サイトの Web ホスティングを設定します。 簡単に言えば、ホスティングは Web 上の個人 Web サイトを強化する基盤のようなものです。 言い換えれば、あなたの Web サイトが Web 上の他のインターネット ユーザーに見えるようになります。

適切な Web ホスティング プロバイダーを選択するには、オンラインで利用できるオプションが無数にあります。 したがって、優れた稼働時間、最速のロード時間、最高のカスタマー サポートを備えたサービスを常に優先する必要があります。
さらに詳しいガイダンスについては、Web ホスティングで何を探すべきかに関する記事をご覧ください。
それでも、推奨するとしたら、Kinsta、Bluehost、Cloudways などの評判の良いプロバイダーが優れた選択肢として際立っています。
Web ホスティングをセットアップするためのクイック デモ
ここでは、Bluehost を使用して Web ホスティングを設定する簡単なデモンストレーションを示します。
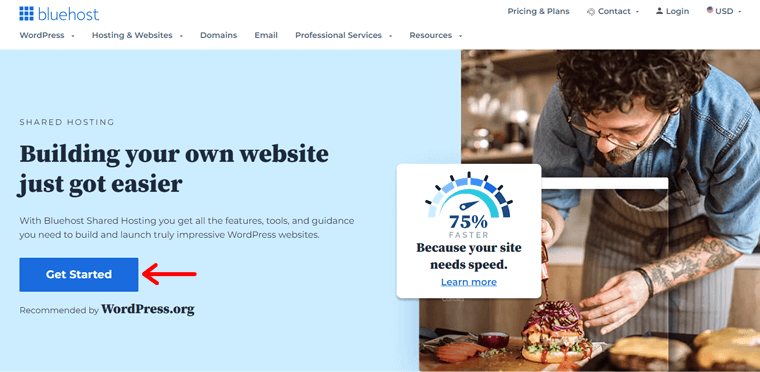
まず、Bluehost のホームページにアクセスし、 「始める」ボタンをクリックします。 それが完了したら、選択したプランを選択して続行します。 個人の Web サイトを立ち上げる場合は、 BasicプランとChoice Plusプランを強くお勧めします。

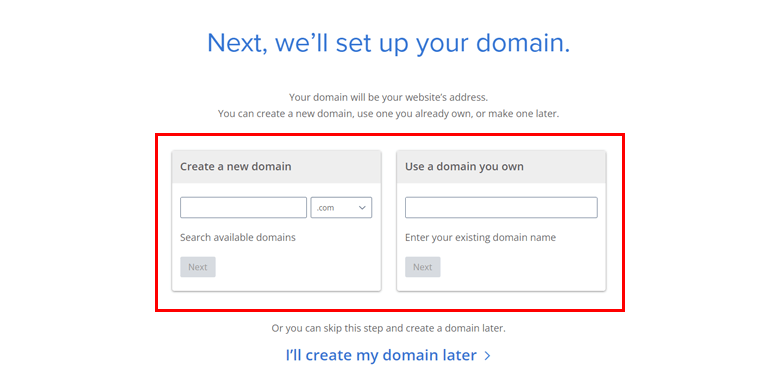
次に、Web サイトのドメイン名を追加する必要があります。 「新しいドメインの作成」オプションを使用して、新しいドメインを作成することもできます。
または、すでにドメインを作成している場合は、 [独自のドメインを使用する]オプションを使用して既存のドメインを利用します。 次に、 「次へ」ボタンをクリックして続行します。

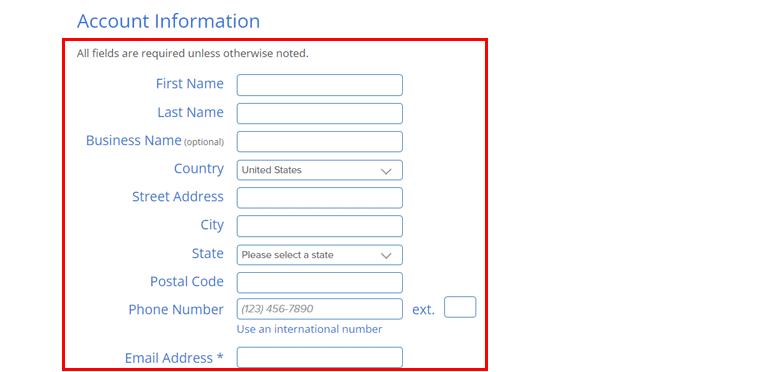
次に、Bluehost アカウントを開く必要があります。 そのためには、指定されたフィールドに個人情報、パッケージ情報、支払い情報を入力してください。

必要な情報をすべて注意深く入力したら、 「送信」ボタンをクリックしてプロセスを終了します。
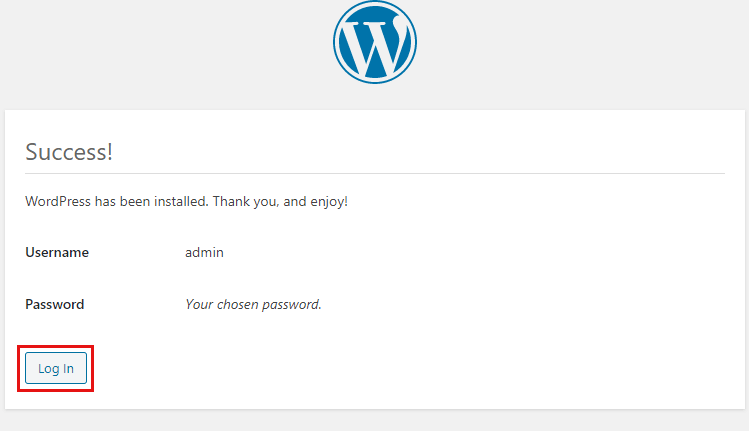
おめでとう! WordPress 個人 Web サイトのホスティング プランが正常に設定されました。 最も良い点は、WordPress が Bluehost にプリインストールされているため、手動でインストールする必要がないことです。
次に、Bluehost アカウントにログインし、 [マイ サイト]メニューをクリックします。 このメニュー内に「サイトの作成」オプションがあります。

これで、魅力的な WordPress ログイン ページに移動します。 ここで魔法が起こります。 少し時間をとって WordPress ダッシュボードにログインすると、探索を待っている可能性の世界が明らかになります。
これで、この記事で概説した次のステップに着手して、個人の Web サイトの旅を展開する準備が整いました。
ステップ 4: 個人用 Web サイトをデザインする
ステップ 4 に到達しました、おめでとうございます! 創造力を発揮して、素晴らしい個人用 Web サイトを作成するところまで近づいています。 ここであなたの創造性が試されるのです。 そして、あなたのウェブサイトを思い通りの見た目と雰囲気に仕上げましょう。
ガイドに従ってください。
1. 適切な個人用 Web サイトの WordPress テーマを選択する
WordPress テーマは、Web サイト全体の視覚的な魅力を形作る鍵となります。 利用可能なオプションが非常に多いため、少し圧倒されるかもしれませんが、心配しないでください。
正しい選択をするために、WordPress テーマの選択に関するガイドをご覧ください。
このガイドでは、Kadence を使用します。 これは、さまざまなニーズを満たすトップレベルのフリーミアム WordPress 個人 Web サイトテーマの 1 つです。

さらに、見た目が美しく、使いやすく、カスタマイズ オプションが豊富にあります。 Kadence を使用すると、プロフェッショナルな外観の個人用 Web サイトをすぐに簡単に作成できます。
次のフェーズでは、そのインストールとアクティブ化を見てみましょう。
2. Kadence WordPress テーマのインストールとアクティブ化
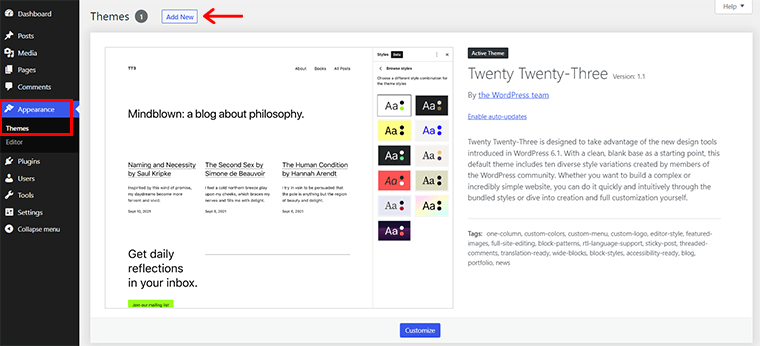
無料の Kadence テーマをインストールする最も簡単な方法は、WordPress ダッシュボードから直接行うことです。 そのためには、 [外観] > [テーマ] > [新規追加]に移動するだけです。

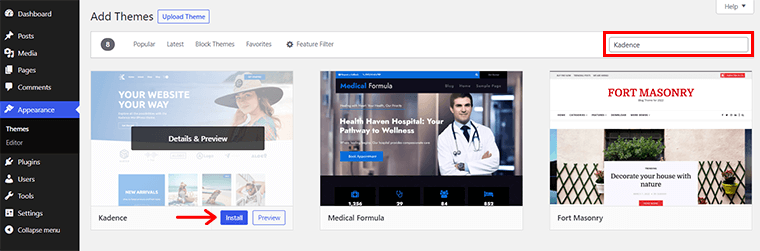
次に、検索バーで「Kadence」を検索します。 見つけたら、 「インストール」ボタンをクリックします。

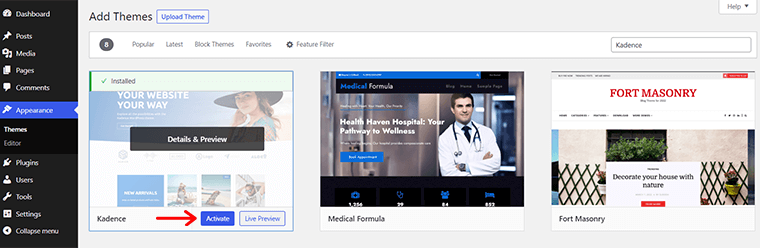
まもなく、 「有効化」ボタンも表示されます。 クリックして。

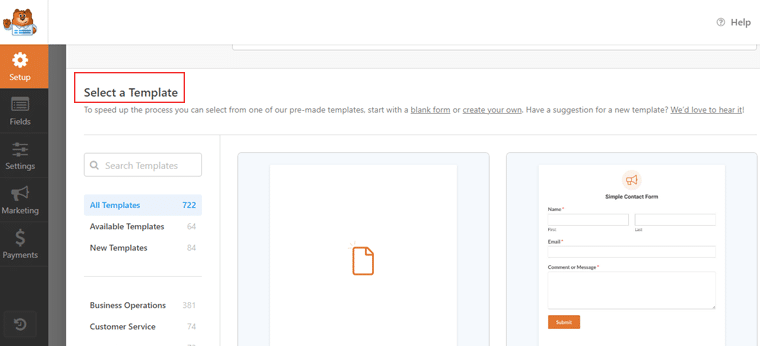
3. Kadence スターター テンプレートをインポートする
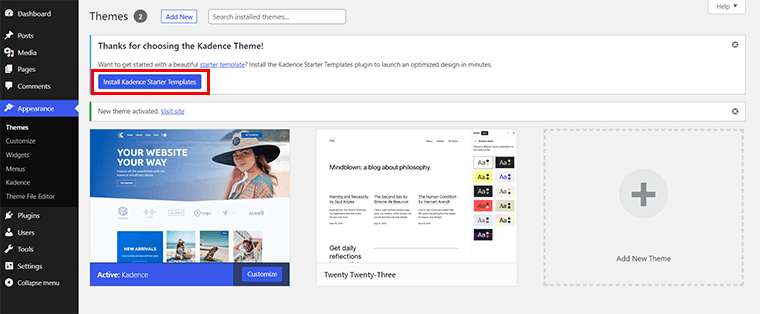
テーマをアクティブ化するとすぐに、スターター テンプレートをインポートするかどうかを選択できます。
あなたがしなければならないのは、 「Install Kadence Starter Templates」オプションをクリックすることだけです。 完了すると、インポート可能なテンプレートのリストが表示されます。

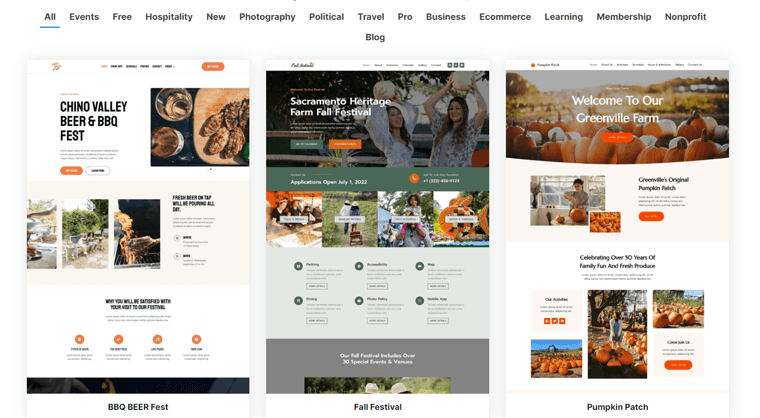
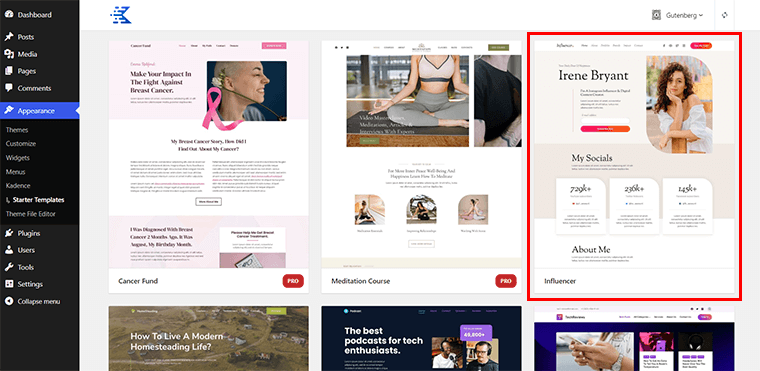
これらのテンプレートを参照して、個人の Web サイトにインポートするテンプレートを選択できます。 ここでは「インフルエンサー」テンプレートを選択しました。

クリックすると以下のようなページが表示されます。 ここでは、フォントや色などの要素を変更できます。 また、単一ページまたは完全なサイトをインポートするオプションもあります。 ここでは、 「フルサイト」オプションを選択します。
![[フル サイト] オプションをクリックします - 個人用 Web サイトを作成します](/uploads/article/18055/JutqEs4lnEr3ouiC.png)
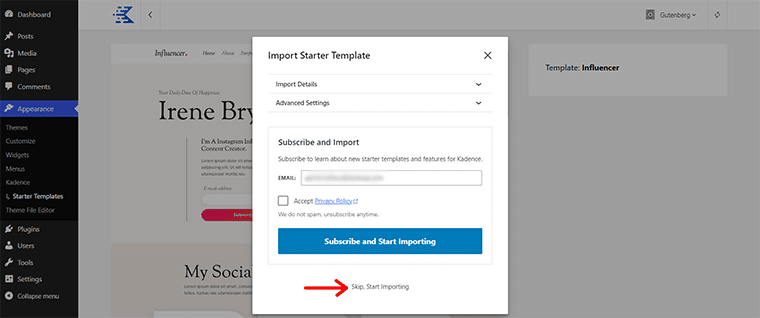
続いて、 「テンプレートを購読してインポートする」オプションを含むポップアップ ボックスが表示されます。 あるいは、スキップしてテンプレートをインポートすることもできます。 [スキップしてインポートを開始]オプションをクリックするだけです。

インポートプロセスが正常に完了すると、 「完了しました!」というメッセージが表示されます。 サイトのオプションを表示します。 それをクリックすると、あなたの個人 Web サイトを簡単に見ることができます。
![[完了] [サイトを表示] オプションをクリックします。](/uploads/article/18055/suyhGQMnCaiu8iA7.png)
これで完了です。
4. テーマテンプレートのカスタマイズ
次に、個人用 Web サイトを作成するためのカスタマイズに進みます。
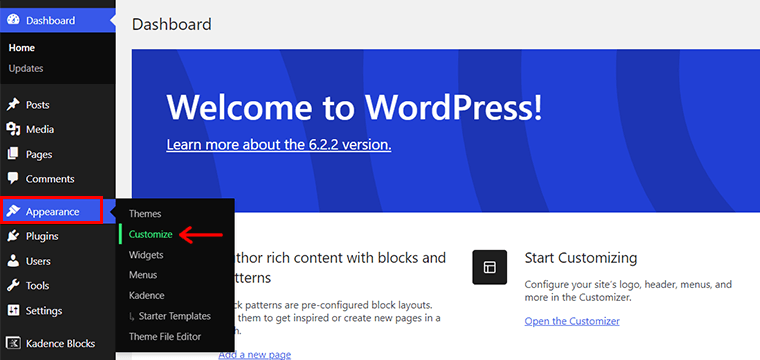
そのためには、 [外観] > [カスタマイズ]に移動するだけです。

これにより、カスタマイズ インターフェイスが表示されます。 ここで、インポートしたテンプレートを個人の Web サイト用に自由に編集できます。

お知らせしますが、カスタマイズには、色とフォント、ヘッダー、フッター、一般などのいくつかの設定が付属しています。
そこで、主要なカスタマイズ オプションをいくつか見てみましょう。
色とフォント
「色とフォント」の下に、さらに 3 つのサブオプションが表示されます。 それは、カラー、ボタン、およびタイポグラフィです。
「色」オプションをクリックすると、以下のようなページが表示されます。

ここでは、3 つの異なるパレットから色を選択できます。 また、サイト、コンテンツ、コンテンツ背景の上のタイトルなどの背景色を調整します。 さらに、選択した色がさまざまなデバイスでどのように表示されるかを確認することもできます。
同様に、他の 2 つのサブオプションに進み、Web サイトに表示されるボタンと全体的なタイポグラフィを構成できます。
全般的
一方、 「全般」タブに移動すると、カスタマイズの重要な側面を見つけることができます。 それらに名前を付けると、

- レイアウト: Web サイトのページの全体的な構造と配置をカスタマイズします。 全幅またはボックス化されたレイアウトと要素間の間隔のオプションが含まれます。
- サイドバー: Web サイトのサイドバーを有効または無効にして、検索バー、最近の投稿、広告などのウィジェットを表示します。
- 画像:画像の外観と動作をカスタマイズします。 読み込みを最適化するための境界線、影、オーバーレイ、画像サイズ/品質など。
- 404 ページ レイアウト: Web サイトのエラー ページのレイアウトとコンテンツをカスタマイズして、訪問者がリンク切れに遭遇したときに一貫したユーザー エクスペリエンスを実現します。
- ソーシャル リンク:ソーシャル メディア プロフィールにリンクを追加し、アイコンやボタンを表示します。 これにより、訪問者はソーシャル プラットフォーム上であなたと簡単につながることができます。
- パフォーマンス:いくつかの設定を通じて Web サイトの速度とパフォーマンスを最適化します。 ブラウジングエクスペリエンスを向上させるための遅延読み込み、縮小化、キャッシュなど。
さらに、トップへのスクロール、コメントなど、設定できる他のオプションもあります。 また、特定のオプションと機能は、使用しているテーマや Kadence のバージョンによって異なる場合があることに注意してください。
投稿/ページのレイアウト
このタブでは、投稿/ページ構造のレイアウトを見つけることができます。 各投稿を表示するには、さまざまなデザインから選択できます。 正確には、ここでは 3 つのオプションがあります。

- ページ レイアウト:個々のページ構造をカスタマイズします。 全幅またはボックス化されたレイアウト、サイドバーの配置、コンテンツの配置が含まれます。
- 単一投稿のレイアウト:ここでは、ブログ投稿のレイアウトを構成できます。 全幅またはボックス化されたレイアウト、サイドバーの表示、投稿要素の位置など。
- アーカイブ レイアウト:アーカイブ ページのレイアウトをカスタマイズします。 段数や抜粋の長さなどを調整して、整理された魅力的なプレゼンテーションを実現します。
カスタマイズ作業がすべて完了したら、個人 Web サイト作成の次の段階に進む準備が整います。
ステップ 5: 魅力的で魅力的なコンテンツを作成する
これで、WordPress テーマがインストールされ、カスタマイズされました。 個人の Web サイトに魅力的で魅力的なコンテンツを作成し始める時期が来ました。 いくつかのヒントを次に示します。
1. 魅力的な紹介文を備えた魅力的なホームページを作成する
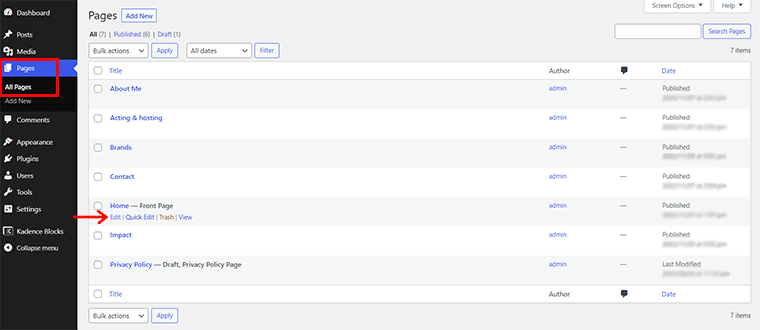
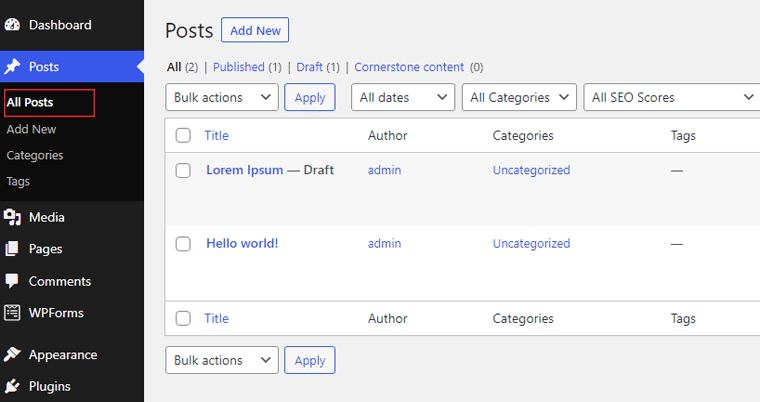
訪問者が最初に目にするのはホームページです。 したがって、良い印象を与えることが重要です。 [ページ] > [すべてのページ]に移動するだけです。 そこに「ホーム」セクションが表示されます。 カーソルを置くと、 「編集」オプションが表示されます。 クリックして。

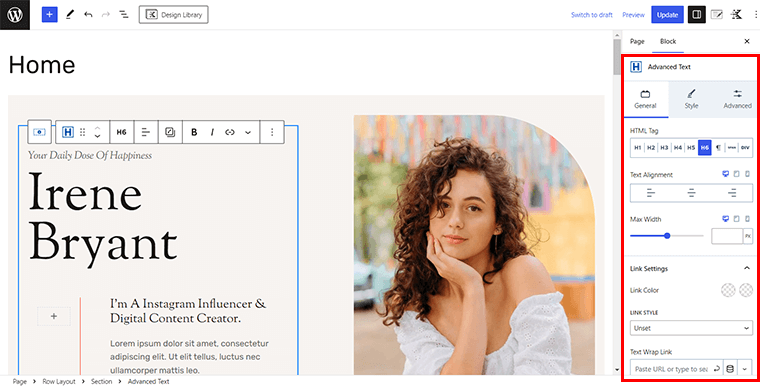
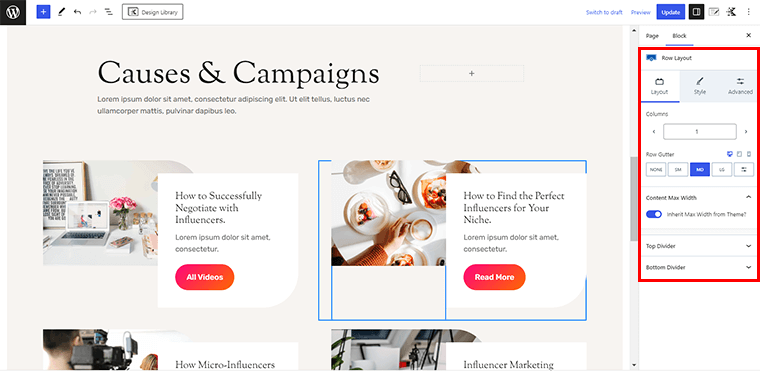
これで、エディター インターフェイスが表示されます。 必要な設定はすべて左側のセクションにあり、変更内容は右側に表示されます。

ここでは、訪問者にあなたが誰であるか、あなたの Web サイトが何であるかを伝える魅力的な紹介文から始めることができます。 また、簡単な個人的な経歴、ミッションステートメント、またはあなたについて言及したいものを何でも使用してください。
2. 自分のスキル、経験、実績をアピールする
同様に、前と同じように、 「影響」オプションに移動し、その上にマウスを移動して「編集」をクリックします。 これで、エディター インターフェイスに到達します。

ここでは、自分のスキル、経験、業績を明確かつ簡潔に強調できます。 あなたのウェブサイトへの訪問者は、あなたとあなたのスキルについてもっと知りたいと考えています。
3. ポートフォリオまたは作品サンプルを追加して専門知識を強調します
同様に、作品サンプルやポートフォリオがある場合は、必ず Web サイトに追加してください。

他のページに移動して作品を紹介するのと同じように、ポートフォリオページに簡単に移動できます。 これは、訪問者に自分に何ができるか、どのように支援できるかを示す優れた方法です。
それでは、この個人的な Web サイト構築の旅の次のステップに進みましょう。
ステップ 6: 検索エンジン最適化 (SEO) の極意をマスターする
今日のデジタル時代では、オンラインでの存在感を確立するには個人用 Web サイトを持つことが不可欠です。 そして、ウェブサイト制作の重要な側面の 1 つは SEO です。
また、これにより、Web サイトの可視性が向上し、Google などの検索エンジンからのオーガニック トラフィックが向上します。 ここでは、個人の Web サイトの SEO の極意を習得するのに役立ついくつかの重要なサブトピックを検討します。
1. 個人ブランドに関連するキーワード調査の実施
したがって、検索エンジン向けに Web サイトを効果的に最適化するには、徹底的なキーワード調査を行うことから始めます。 さらに、キーワードは、人々がオンラインで特定の情報を探すときに使用する検索用語です。
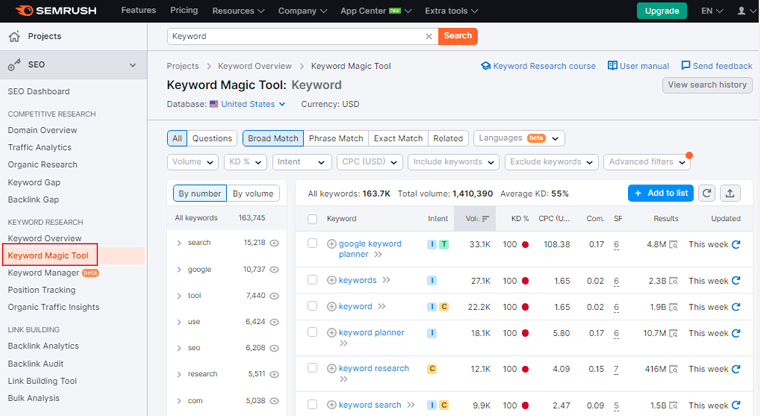
また、関連するキーワードを特定することで、対象ユーザーが検索している内容に合わせてコンテンツを調整できます。 キーワード調査を支援するには、Semrush SEO ツールキットを使用することをお勧めします。

さて、Semrush SEO ツールキットを使用して、キーワード調査のエキサイティングな世界に飛び込みましょう。 比喩的な探偵の帽子と虫眼鏡を持って、この冒険的な探求に乗り出しましょう。
i) 戦略的ブレインストーミングから始める
まず、成功のための完璧な方程式を作り上げるマッドサイエンティストとして自分自身を想像してください。 まずは、自分のビジネスや業界に関連する単語やフレーズのリストをブレインストーミングすることから始めます。
さらに、想像力を羽ばたかせ、既成概念にとらわれずに考えることを恐れないでください。 また、明白なものからまったく風変わりなものまで、頭に浮かんだすべてのアイデアを書き留めてください。
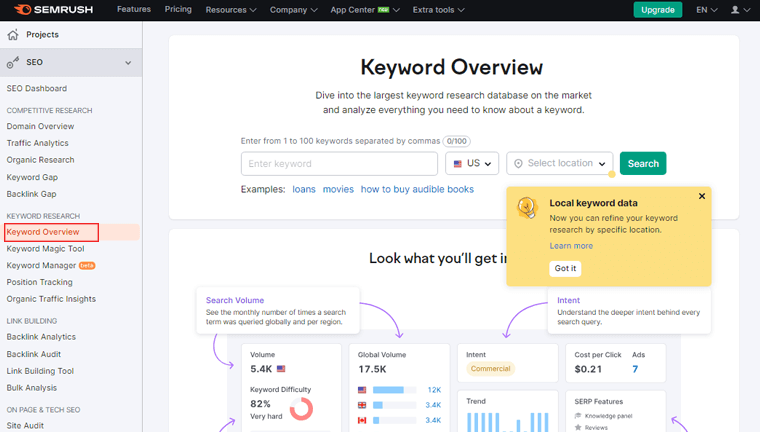
ii) キーワードの概要で黄金の塊を明らかにする
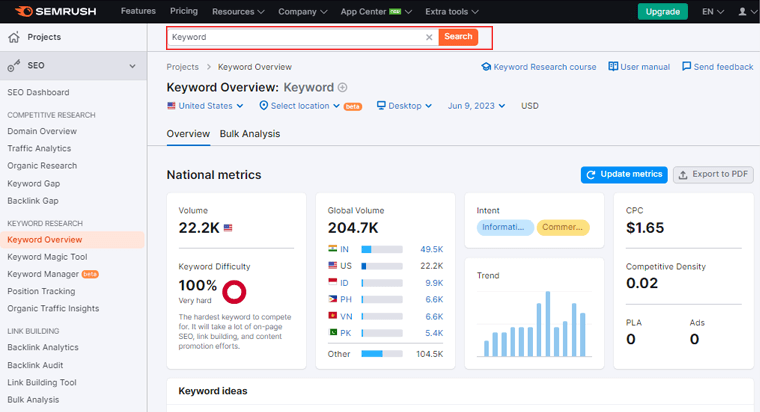
最初のキーワード リストを準備したら、キーワード概要ツールに進みます。 それは隠された宝石を明らかにする秘密の宝の地図のようなものです。

その後、主要なキーワードまたはフレーズを入力すると、魔法が展開します。 さらに、検索ボリューム、キーワードの難易度、競争密度など、大量の情報が明らかになります。

iii) 競合を分析する
最初のキーワード データを取得したら、競合を調査します。 Semrush ツールを使用して、選択したキーワードの上位ページを分析します。

したがって、パターンを探し、その戦略を特定し、アプローチに情報を提供するための洞察を収集します。 もしかしたら、克服を待っている市場のギャップに遭遇するかもしれません。
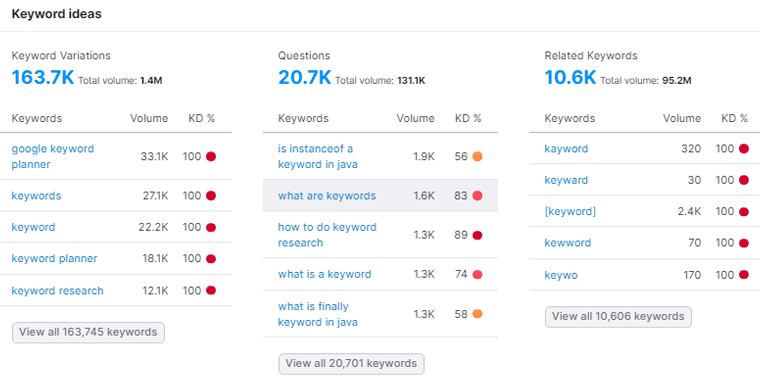
iv) 関連キーワードで視野を広げる
さらに、単一のキーワードに限定せず、関連するキーワードの領域を探索してください。 さらに、そのキーワード概要ツールには、バリエーションや同義語の宝庫を明らかにする「関連キーワード」と呼ばれるセクションが用意されています。

v) フィルターと精製
キーワードの膨大なコレクションができたので、次は最適なキーワードを選択します。 したがって、検索ボリューム、キーワードの難易度、その他のパラメーターなどの利用可能なフィルターを使用します。 また、最高級の食材だけを使ってグルメ料理を作るようなものです。
vi) ロングテールキーワードを採用する
さらに、ロングテール キーワードは SEO の世界の相棒のようなもので、見落とされがちですが、その影響力は非常に強力です。 ただし、検索ボリュームは少ないかもしれませんが、多くの場合、意図とコンバージョン率は高くなります。

したがって、キーワード マジック ツールを使用して、主要なキーワードのロングテール バリエーションを特定します。 それは干し草の山から針を見つけるようなものですが、最終的にはより高いランキングとよりターゲットを絞ったトラフィックにつながります。
vii) 動向に注意を払う
絶えず変化する検索トレンドの潮流を考慮せずに SEO 戦略を完成させることはできません。 したがって、キーワード概要オプションを使用して、新星と今後のトレンドを見つけてください。
さらに、検索情勢の動向を常に把握し、それに応じてキーワード戦略を適応させてください。 結局のところ、時代の先を行くことが真の SEO 戦略と他の戦略を分けるものなのです。
これで完成です! 広大なキーワードの領域を受け入れて探索し、創造性を輝かせましょう。 Semrush をそばに置けば、検索エンジンのランキングを制覇し、SEO のヒーローになることに一歩近づきます。
2. Web サイトのメタタグ、見出し、コンテンツの最適化
ウェブサイト管理者の皆さん、Yoast SEO プラグインを使用してプロのようにオンラインの傑作を最適化する準備をしましょう! Yoast をそばに置くと、とらえどころのないメタ タグ、魅力的な見出し、コンテンツに簡単に取り組むことができます。

始める前に、プラグインをインストールする必要があります。 Yoast SEO プラグインを WordPress ダッシュボードにインストールする方法に関するステップバイステップのガイドは次のとおりです。
まず、 WordPress 管理ダッシュボードにログインします。 これには通常、Web サイトの URL (例: www.yourwebsite.com/wp-admin) に「/wp-admin」を追加することでアクセスします。
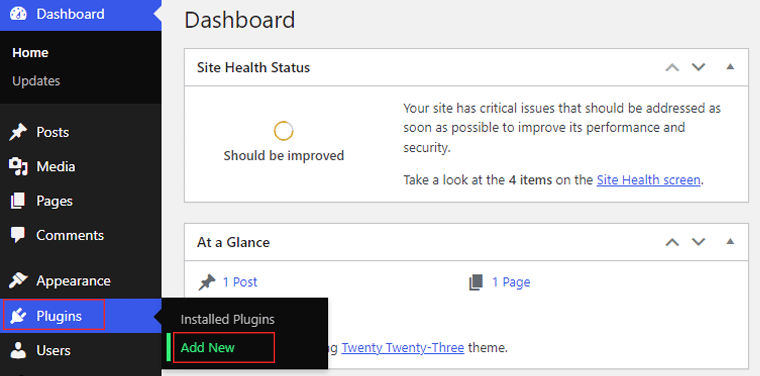
ログインしたら、左側のメニューに移動し、「プラグイン」をクリックします。 さらに、ページ上部の「新規追加」ボタンをクリックします。

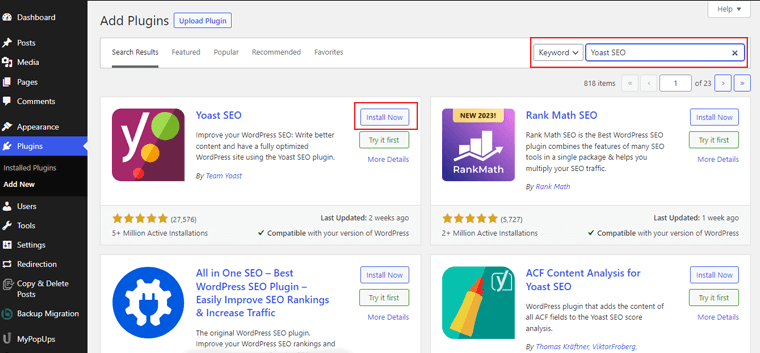
検索バーに「 Yoast SEO 」と入力し、Enter キーを押します。 次に、その横にある「今すぐインストール」ボタンをクリックします。

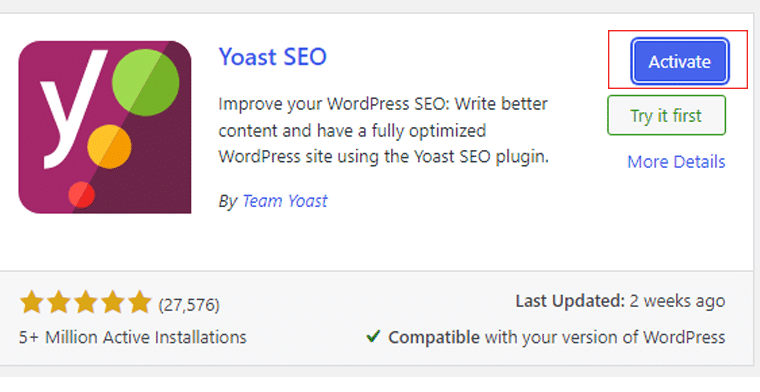
インストールが完了したら、「有効化」ボタンをクリックします。

「 Yoast SEO 」というメニューが表示されます。 それをクリックして Yoast SEO 設定にアクセスします。

その後、構成ウィザードに従って基本設定をセットアップします。
次に、「構成ウィザード」をクリックします。 構成ウィザードでは、Web サイトの SEO 設定を最適化するためのさまざまな手順を案内します。

さらに、ウィザードの指示に従って、Web サイトの SEO 設定をセットアップします。 オプションは、サイトが会社を表すか個人のブログを表すか、あるいはサイト名を表すかです。
構成ウィザードを完了すると、 Yoast SEO ダッシュボードにリダイレクトされます。 ここでは、プラグインによって提供されるすべての SEO 機能と設定にアクセスできます。

3. メタタグの技術を習得する:
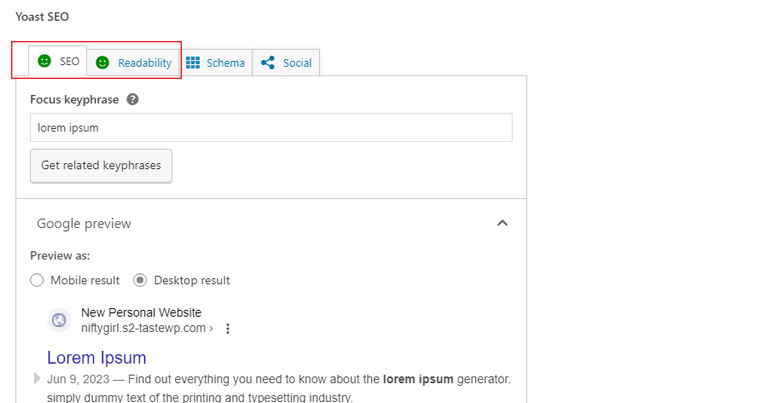
ブログ投稿を作成または編集すると、投稿エディターの下に Yoast SEO ボックスが表示されます。 このボックス内で、特定の投稿のメタ タグを最適化できます。
まず、「フォーカス キーフレーズ」フィールドにフォーカス キーワードまたはキーフレーズを入力します。 これは、検索エンジンで投稿をランク付けしたい主なキーワードまたはフレーズを表します。

その後、Yoast が投稿の内容を分析し、メタ タグの SEO を改善するための提案を提供します。 また、Yoast SEO ボックス内の「 SEO タイトル」セクションと「メタ ディスクリプション」セクションにも注目してください。
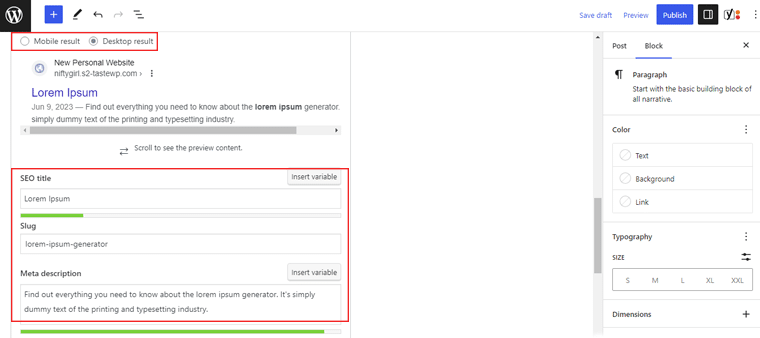
さらに、メタ タグに基づいて、投稿が検索結果にどのように表示されるかのプレビューが表示されます。

また、Yoast SEO が提供する分析と推奨事項を使用して、メタ タグを最適化します。 そして、注目のキーワード/キーフレーズがタイトルとメタディスクリプションに含まれていることを確認してください。
さらに、それらが説得力があり、投稿の内容と関連していることを確認してください。

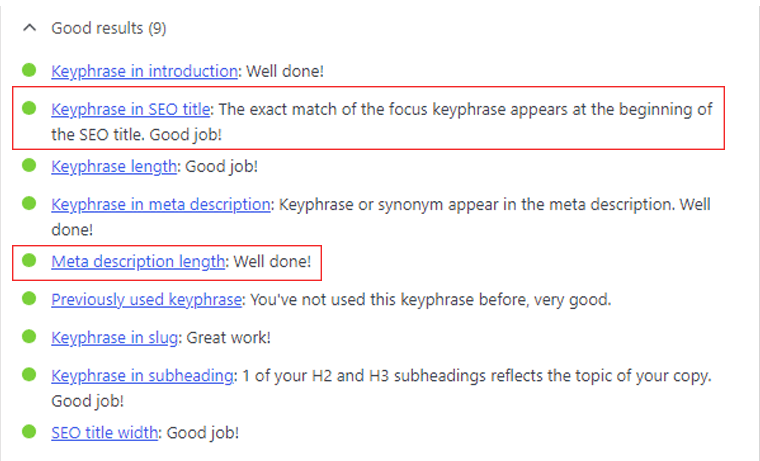
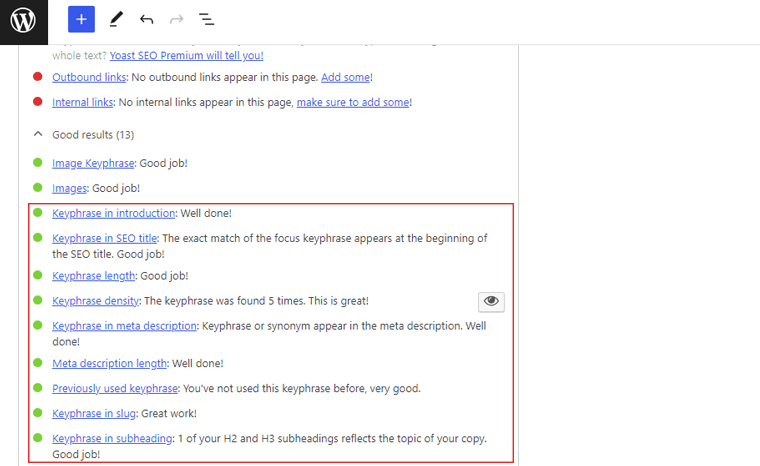
メタタグに変更を加えると、それに応じて Yoast SEO ボックスのプレビューが更新されます。 したがって、メタ タグが適切に最適化されていることを示す、「 SEO 」セクションの横にある緑色のスマイリーフェイスを目指してください。

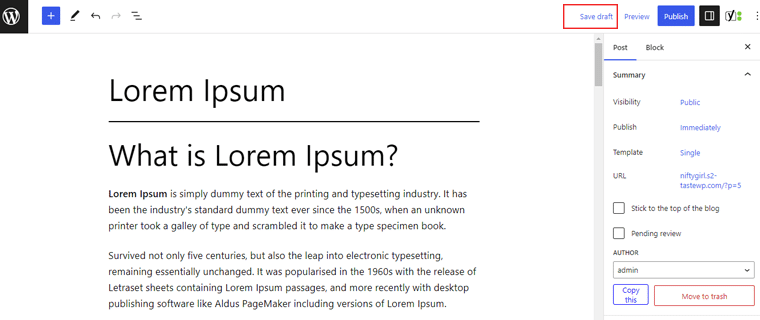
メタ タグに満足したら、[下書きを保存] ボタンをクリックして変更を保存します。

4. 注意を引く見出しを作成する
好奇心に火をつけ、見出しを作成することは、言葉の芸術的なダンスです。 細心の注意を払って作成された各見出しにより、個人の Web サイトで視聴者を魅了し、興味をそそる力が得られます。
i)上司のような見出し階層:
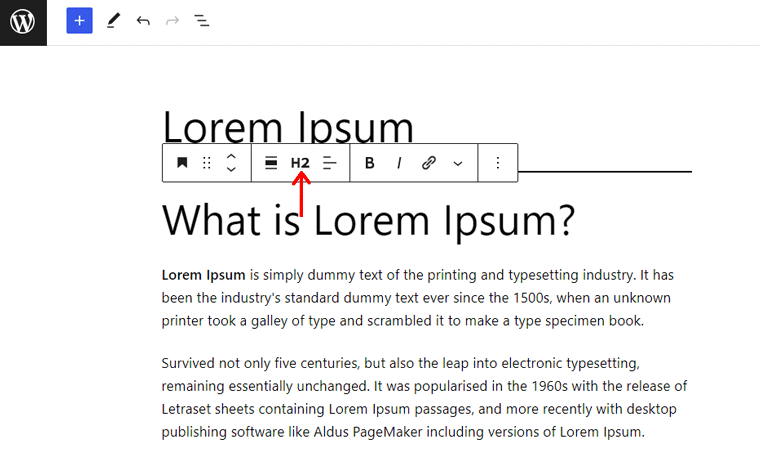
見出しは、コンテンツを通して読者と検索エンジンの両方を導く道しるべです。 したがって、メイン タイトルには H1 を使用し、その後小見出しには H2 を使用する、というようになります。

さらに、Yoast は見出しの階層をチェックして、ベスト プラクティスに従っていることを確認します。 したがって、これを、栄光への道に導く、フレンドリーなナビゲーション GPS であると考えてください。
ii)目を引くキーワードが豊富な見出し:
その後、見出しにキーワードを散りばめます。 ただし、自然な状態を保ち、詰め込みすぎないように注意してください。
さらに、Yoast はヘディングの使用法を評価し、完璧なバランスをとるためのガイダンスを提供します。 また、見出しを適切な量のキーワードと組み合わせるのに役立つ、キーワード ソムリエとしても考えてください。
iii)人間のために書き、検索エンジンのために最適化する:
コンテンツは王様であり、読みやすさはその至宝です。 さらに、Yoast はコンテンツの読みやすさを分析し、コンテンツが明確、簡潔、魅力的であることを保証します。
したがって、人間のために書き、Yoast を文学コーチにしましょう。 したがって、複雑な文章を簡略化し、語彙を増やすように促します。
iv)キーワードの使用を最適化します。
さらに、キーワードはコンテンツにスパイスを加える秘伝のソースです。 また、Yoast はテキスト全体に戦略的にキーワードを散りばめ、健全なキーワード密度を維持するのに役立ちます。

したがって、最大限の効果を得るために、キーワードが完全に分散されていることを確認してください。
v)内部リンクの力を活用する:
内部リンクは Web サイトのページを結び付けます。 また、内部リンクの提案も提供され、ユーザー エクスペリエンスと SEO を向上させるネットワークの確立に役立ちます。 これは、訪問者を Web サイトをさらに詳しく探索するように導く、あなた専用の秘密エージェントを抱えているようなものです。
Yoast SEO プラグインを使用してメタタグ、見出し、コンテンツを最適化する方法は以上です。 さあ、このスリリングな SEO の冒険において、Yoast を信頼できる相棒にしましょう。
5. 高品質のバックリンクの構築とオンページ SEO テクニックの実装
これから、強力な Yoast SEO プラグインを使用して、高品質のバックリンクを構築し、オンページ SEO テクニックの力を解き放つ秘密を明らかにする探求に出発します。
SEO 成功へのこの魅力的な旅をナビゲートしましょう!
i) 有意義な関係を育む
まず、自分の業界や専門分野に関連する Web サイトやブログを探します。 これらは、ターゲットとなる視聴者が歩き回る海です。

さらに、Yoast はゲスト投稿、リソース ページ、さらにはインフルエンサーとのコラボレーションの機会を導く羅針盤としても機能します。 それは、信頼できる一等航海士が正しい方向を示してくれるようなものです。
ii) 注目に値するコンテンツを作成する
バックリンクの機会に手を伸ばすときは、Web サイト所有者やブロガーの心を魅了してください。 また、自分の知識と情熱を示す、パーソナライズされた魅力的なアウトリーチメールを作成します。
さらに、Yoast は電子メールの最適化を支援し、メッセージが魅力的で魅力的なものになるようにします。 つまり、滑らかに話すオウムが肩に止まっていて、アウトリーチメールに特別な魅力を与えていると考えてください。
iii) ゲスト投稿の機会を求める
さらに、ゲスト投稿は、別の王国に足を踏み入れて、新しい視聴者に専門知識を披露するようなものです。 したがって、ゲストの寄稿を受け入れ、貴重な洞察を提供してくれる、あなたの専門分野で権威ある Web サイトを見つけてください。

さらに、Yoast は、ページ上の SEO テクニックを使用してゲスト投稿を最適化するのに役立ちます。 したがって、コンテンツが読者と検索エンジンの両方の目に映えるようにする必要があります。
iv) ページタイトルとメタデータの最適化
これらの要素は、Web サイトへの王室への招待状のようなものです。 したがって、注目を集める説得力のあるタイトルと、読者がクリックしたくなるメタディスクリプションを作成します。
さらに、Yoast は、文字数制限、キーワードの使用法、読みやすさに関する貴重なガイダンスを提供します。 したがって、タイトルとメタ ディスクリプションがロイヤリティにふさわしいものであることを確認する必要があります。
v) 見出しタグの力を活用する
見出しタグは、コンテンツを通じて読者と検索エンジンの両方を導く、輝く鎧を着た騎士です。 したがって、メインタイトルには H1 を使用し、小見出しには H2 ~ H6 を使用して、コンテンツを論理的かつ階層的に整理します。
vi) コンテンツ内でキーワードを踊らせる
キーワードは、検索エンジンと通信するための秘密言語のようなものです。 したがって、コンテンツ全体にこれらを自然に散りばめ、流れを中断することなく優雅に踊ることができます。 さらに、Yoast はキーワード密度に関する提案とガイダンスを提供します。
vii) 王室行列用に URL を最適化する
URL は、訪問者を Web ページに導く経路です。 したがって、ページのコンテンツを明確に示す、明確かつ簡潔でキーワードが豊富な URL を作成してください。
幸いなことに、Yoast では URL をカスタマイズできます。 検索エンジンの結果を通じて、彼らが王室の行列に適しているかどうかを確認します。
viii) 内部リンクの魔法を活用する
内部リンクは関連ページを織り交ぜてユーザー エクスペリエンスを向上させます。 したがって、内部リンクを戦略的に利用して訪問者をコンテンツに誘導し、適切に接続された Web サイト構造を作成します。 一方、Yoast は、内部リンクのネットワークを確立するのに役立つ提案と分析を提供します。

強力な Yoast プラグインを信頼できるパートナーとして使用すると、高品質のバックリンクを構築するツールを手に入れることができます。
したがって、ブロガー仲間の皆さん、自信と創造性、そして Yoast SEO の力を味方につけて、SEO の領域を征服してください。
ステップ 7: 重要な Web サイト機能の統合
広大なデジタル宇宙の中であなたのオンライン プレゼンスをダイヤモンドのように輝かせる、Web サイトの重要な機能です。
それでは、個人用 Web サイトの作成方法のこの部分で、重要な要素を Web サイトに組み込むという魅力的な世界に飛び込んでみましょう。 常に重要な連絡フォームまたは問い合わせフォームから始めます。
ウェブサイトに魔法をふりかけて、魅力的な会話と同じくらい魅力的なウェブサイトにする準備をしましょう。
1. お問い合わせフォームまたはお問い合わせフォームの追加
連絡先フォームまたは問い合わせフォームを追加することは、あなたと視聴者との間の溝を埋める秘密のポータルです。 これらの魅惑的なフォルムは、普通の訪問者を大切な仲間に変えます。
i) 優れたフォーム構築の準備をする
まず最初に、WPForms プラグインがインストールされ、WordPress ダッシュボードでアクティブ化されていることを確認してください。 それは、フォーム構築の冒険をいつでもサポートしてくれる、信頼できる相棒がそばにいるようなものです。

プラグインのインストールの詳細については、プラグインのインストール方法に関する記事をご覧ください。
プラグインを準備したら、WordPress ダッシュボードの「 WPForms 」セクションに移動します。

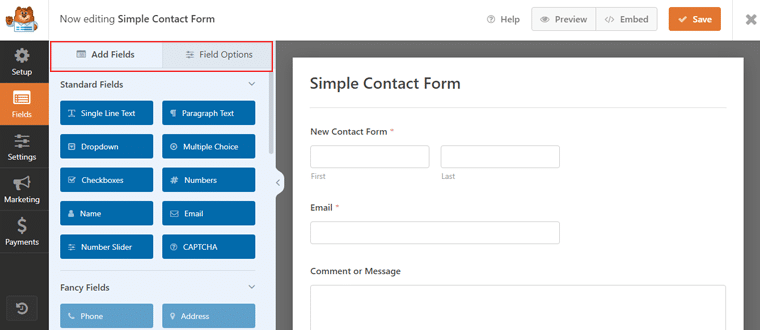
ii) フォーム作成で創造性を解き放ちます:
さらに、「新規追加」ボタンをクリックしてフォーム作成ウィザードを起動します。 フォームに、その目的を表すわかりやすい名前を付けます。

iii) フォームをカスタマイズする
WPForms には、事前に構築されたフォーム テンプレートのギャラリーが表示されます。 したがって、自分のニーズに最も適したものを選択するか、ゼロから始めてあなたの内なるピカソを解き放ってください。

さらに、デジタル アーキテクトのようにフォーム フィールドをドラッグ アンド ドロップします。 テキストフィールドからチェックボックス、ラジオボタンからファイルアップロードに至るまで、熟練の職人のような正確さでフォームを構築します。

iv) 視覚的に魅力的なものにする:
また、カスタマイズ オプションを検討して、フォームにデザインの魔法を加えてください。 ウェブサイトのテーマに合わせて色を選択できます。
また、ブランドの個性を物語るフォントを選択し、魅力的なビジュアルで奇抜な雰囲気を加えましょう。
v) フォームの動作を微調整します。
さらに、WPForms を使用すると、フォームの動作を制御できます。 誰かがフォームを送信したときに電子メールアラートを受信するように通知を設定します。 また、送信後にユーザーを特定のページにリダイレクトしたり、条件ロジックを有効にしてフォーム フィールドを表示または非表示にしたりできます。
vi) フォームを Web サイトに展開します。
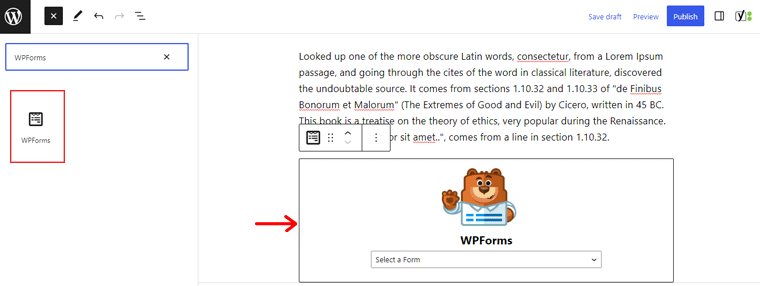
フォームを輝かせる準備ができたら、それを Web サイトに展開します。 一方、WPForms には、ページまたは投稿にフォームを追加するための複数のオプションが用意されています。
したがって、ショートコード、Gutenberg ブロック、または便利な WPForms ウィジェットを使用できます。 それはあなたの傑作を発表するようなもので、問い合わせを熱心に受けてその栄光に浸ります。

そして、それができました! 魅力的なお問い合わせフォームまたはお問い合わせフォームを Web サイトに追加することができました。
2. ソーシャルメディアリンクと共有ボタンの組み込み
ここで、個人 Web サイトの作成方法のこの部分にソーシャル メディア リンクと共有ボタンを組み込んで、ソーシャル メディアの力を解き放ちましょう。
WordPress ダッシュボードにアクセスして冒険を始めましょう。 投稿のいずれかに移動するか、投稿を作成します。

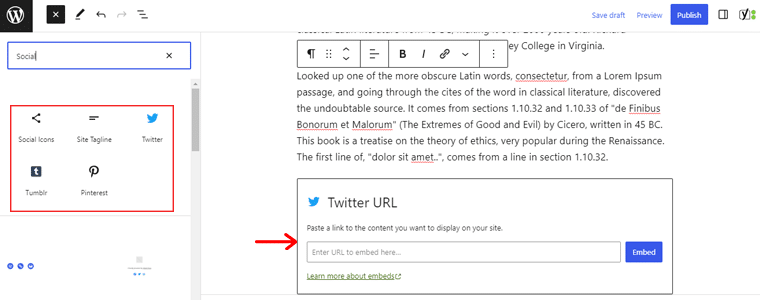
上部のメニュー バーにある「+」記号を探してください。 次に、ソーシャル アイコンを検索して、ソーシャル接続の探求を始めます。

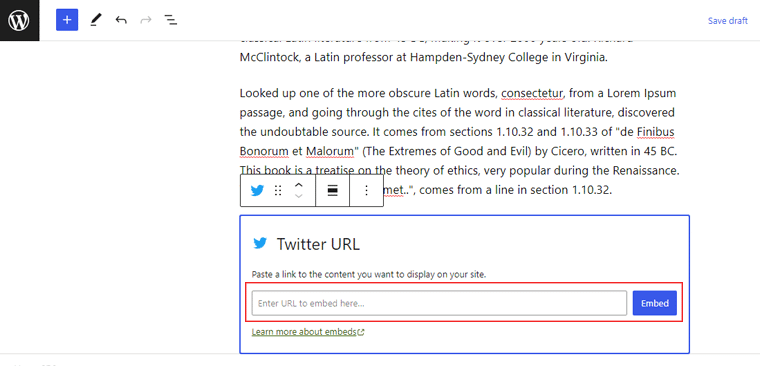
次に、ソーシャル メディア プロフィールの URL を入力し、 Facebook 、 Twitter 、 Instagramなどへのリンクを追加します。

ここからは、ソーシャル メディア リンクをカスタマイズするという興味深い部分です。 Web サイトのデザインと美観に最適なスタイルと配置を選択してください。
次に、訪問者にコンテンツを共有してもらいたいプラットフォームを選択します。 Facebook、Twitter、Pinterest、または上記すべてのいずれであっても。
ソーシャル メディア リンクと共有ボタンを世界に公開する前に、最終仕上げを行う必要があります。 したがって、配置を再確認し、リンクが正しく機能していることを確認してください。 また、共有ボタンをテストして、意図したとおりに拡散していることを確認します。
ついに、魔法の展開を目撃する時が来ました。 訪問者はソーシャル メディア プロフィールに簡単にアクセスできるようになり、コンテンツに接続し、関与し、共有する準備が整います。
あなたのウェブサイトが社会的交流のハブとなる過程を、ゆっくりと楽しんでください。
3. ウェブサイトのパフォーマンスを追跡するための分析ツールの実装
さて、分析ツールを実装し、Web サイトのパフォーマンスを追跡する秘密を明らかにするためのスリリングな旅に乗り出しましょう。
i) データドリブンの素晴らしさに備える:
WordPress ダッシュボードにアクセスして旅を始めましょう。
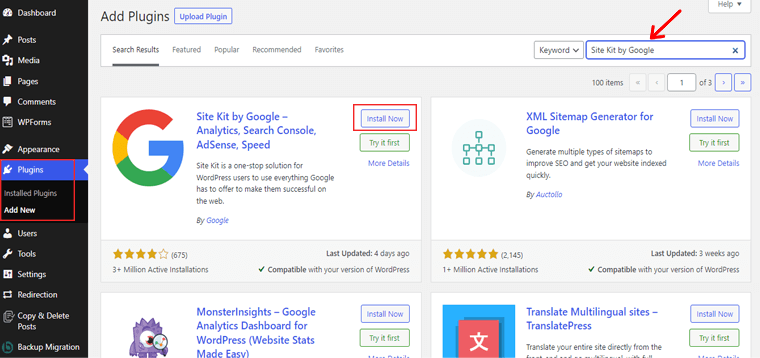
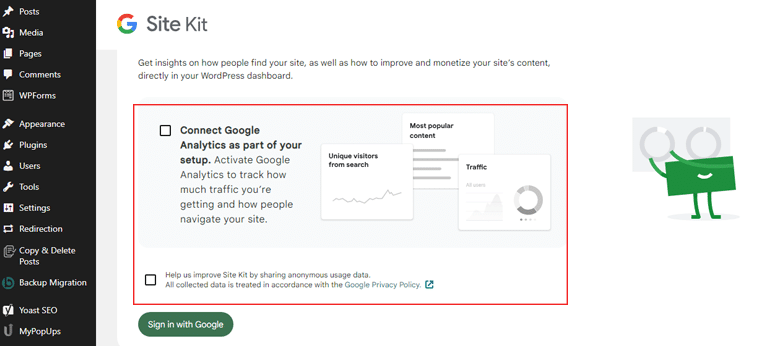
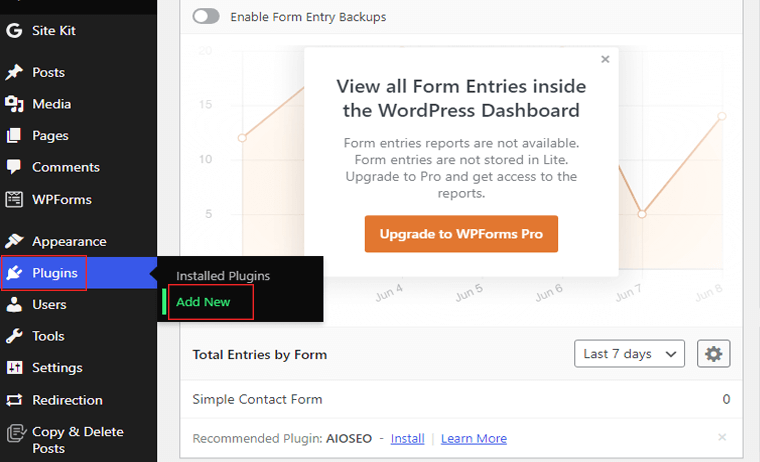
Site Kit by Google プラグインをインストールするには、ダッシュボードの「プラグイン」セクションに移動します。 「新規追加」ボタンをクリックし、「 Site Kit by Google 」プラグインを検索します。

その後、プラグインをインストールして有効化すると、魔法が繰り広げられます。

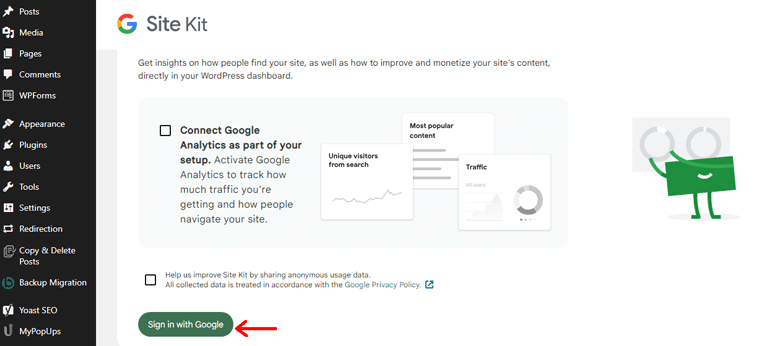
ii) ウェブサイトを Google サービスに接続します。
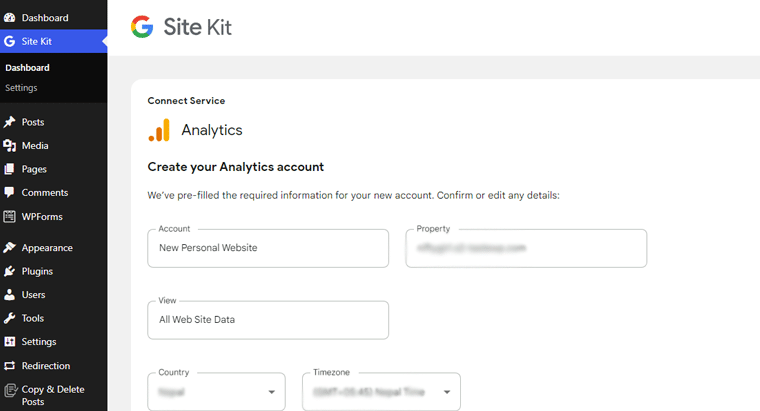
プラグインが有効になると、ウェブサイトをさまざまな Google サービスに接続するように求められます。 これには、 Google Analytics 、 Google Search Consoleなどが含まれます。

iii) 分析ツールを構成します。
さらに、このプラグインは構成プロセスを簡素化し、分析ツールのセットアップを簡単にします。 直感的なプロンプトに従って、 Google アカウントを Site Kit に接続します。

iv) データと洞察を探索します。
さあ、データと洞察の宝庫に飛び込みましょう。 WordPress ダッシュボードの「サイトキット」セクションに移動します。
そこでは、Web サイトのトラフィック、ユーザーの行動、検索パフォーマンスなどに関する豊富な情報が見つかります。

v) 行動を起こして最適化する:
ついに、データに基づいた意思決定を行う準備が整いました。 したがって、改善の余地がある領域を特定し、マーケティング キャンペーンの成功を追跡し、Web サイトのパフォーマンスを最適化して最大限の効果を発揮します。
4. ウェブサイトの適切なセキュリティ対策の確保
Web サイトのセキュリティ対策は、デジタル ドメインをいたずらや騒乱の勢力から保護するのに役立ちます。 したがって、セキュリティの力で Web サイトを強化する準備をしてください。
まず、WordPress ダッシュボードにアクセスします。 次に、「プラグイン」に移動し、「新規追加」ボタンをクリックします。

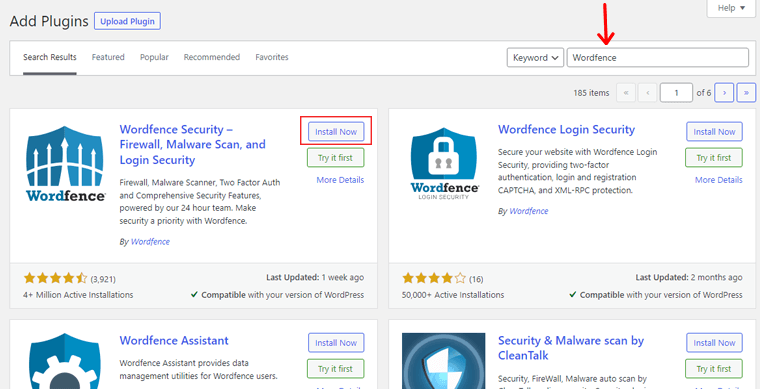
次に、「Wordfence Security」プラグインを検索します。 次に、プラグインをインストールして有効化し、要塞の形を整え始めます。

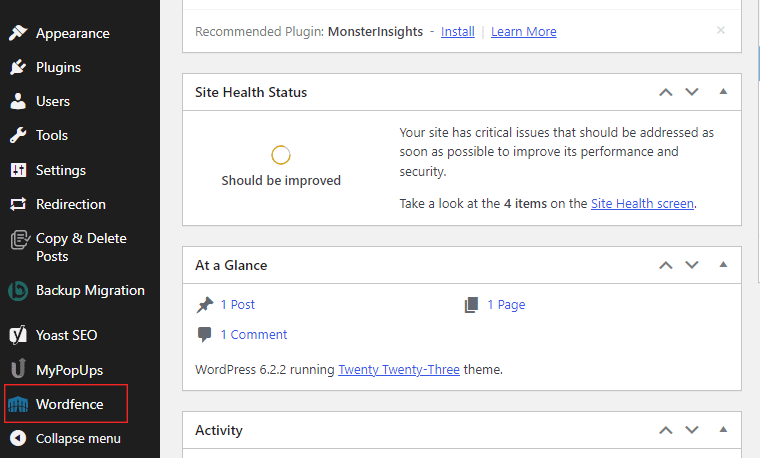
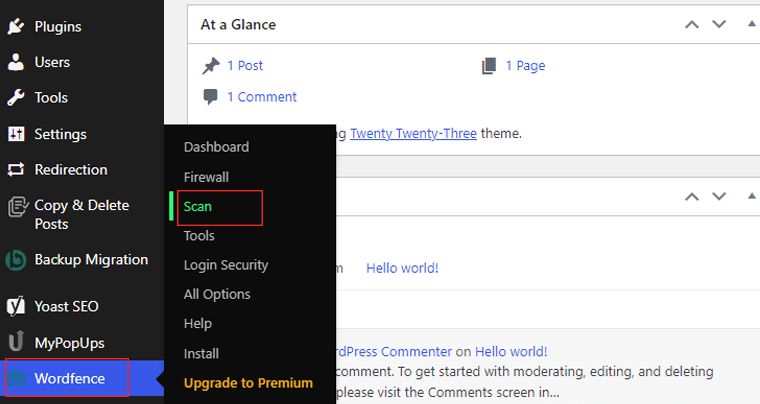
プラグインがアクティブ化されたら、ダッシュボードのWordfenceセクションに移動します。 そこでは、Web サイトを強化するためのさまざまなオプションが見つかります。

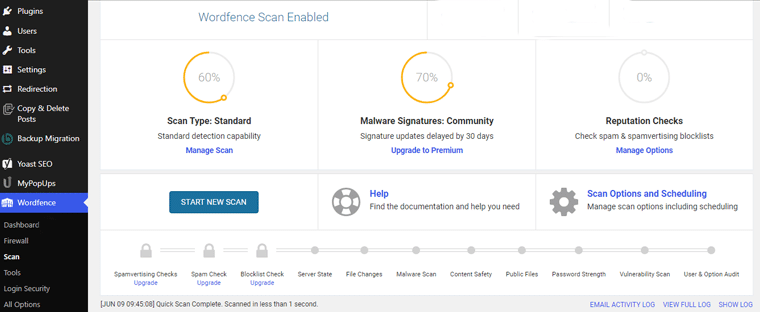
これで、Web サイトのスキャンを開始して、脆弱性と潜在的な脅威を特定できるようになりました。

セキュリティ スキャンの結果に基づいて、Web サイトを強化するための措置を講じます。 また、Wordfence Security を使用すると、不審な IP アドレスをブロックし、ファイアウォール ルールを設定し、ログイン セキュリティを強化することができます。

さらに、WordPress コア、テーマ、プラグインを定期的に更新して、最新のセキュリティ パッチを適用する必要があります。
さらに、Wordfence Security は利用可能なアップデートを通知します。 したがって、潜在的な脅威の一歩先を行くのに役立ちます。
ステップ 8: 個人 Web サイトのテストと立ち上げ
個人 Web サイトの作成方法のこの部分では、個人 Web サイトのテストと立ち上げという魅惑的な世界を詳しく掘り下げてみましょう。
1. 完璧を求める探求に乗り出す:
WordPress ダッシュボードに入り、Web サイトのすべての要素を再確認し、すべてのコンテンツ、画像、機能が適切に配置されていることを確認します。
2. テスト、テスト、そして再度テスト:
テスト段階は、Web サイトのページと投稿をプレビューすることから始めます。 次に、隅々まで調べて、レイアウト、書式設定、機能が完璧であることを確認します。
また、各メニュー項目とリンクをクリックして、訪問者を正しいページに誘導します。 最後に、フォーム、ボタン、またはインタラクティブな要素をテストし、それらが問題なく動作することを確認します。
3. さまざまなデバイスとブラウザーに合わせて最適化します。
このモバイル中心の世界では、Web サイトはさまざまな画面サイズやデバイスにシームレスに適応する必要があります。 そのため、デスクトップ、タブレット、モバイル ビューで Web サイトをプレビューし、応答性が完璧であることを確認します。

さらに、テキスト、画像、その他の要素の配置を確認してください。 したがって、すべてのデバイスで魅力的で読みやすいように表示されるようにする必要があります。
4. 速度とパフォーマンスを微調整します。
快適なユーザー エクスペリエンスを提供するには、高速に読み込まれる Web サイトが不可欠です。 したがって、キャッシュや画像の最適化などの速度最適化手法を利用して、Web サイトのパフォーマンスを向上させます。

さらに、オンライン ツールまたは WordPress プラグインを使用して、各ページの読み込み速度をテストします。 また、ボトルネックを特定し、読み込み時間を改善するために必要な調整を行います。
5. 起動の準備:
テストの最終段階に近づくと、いよいよ本格的な発売の準備を始めます。 メタタグや説明などの Web サイトの SEO 設定が検索エンジン用に最適化されていることを確認します。
さらに、訪問者にブランドを紹介する、魅力的で魅力的なホームページを作成することも忘れないでください。 また、魅力的なコピーを作成し、目を引く画像を選択して、Web サイトにあなたのユニークなアイデンティティを忠実に反映させてください。
6. デジタル傑作を解き放つ:
すべてのテストが完了したら、個人の Web サイトを立ち上げて世界と共有します。 公開ボタンを押すと、Web サイトが生き生きとして、視聴者を魅了して引き込む準備が整う様子をご覧ください。

おめでとう! Web サイトのテストと公開に成功し、Web サイトを単なるアイデアから魅力的なオンライン プレゼンスに引き上げました。
ステップ 9: デジタル天国を促進し、育成するための秘密を明らかにする
ここでは、個人 Web サイトの作成方法に関するこのセクションで、個人 Web サイトを宣伝し、育成するための秘密を明らかにします。 これにより、インターネットの広大な空間で Web サイトが開花し、繁栄することが保証されます。

この魅惑的な旅に一緒に飛び込みましょう。
- 対象読者の共感を呼ぶ魅力的なブログ投稿、記事、ビデオを作成します。
- あなたの専門知識、洞察、ストーリーを共有して、彼らの注目を集め、もっと知りたいと思わせるようにしましょう。
- コメント、フィードバック、ディスカッションを奨励することで、コミュニティの感覚を育みます。
- また、聴衆と関わり、彼らが大切にされている、話を聞いてもらっていると感じる空間を作りましょう。
- コンテンツを共有し、フォロワーと交流し、有意義なつながりを築きましょう。
- さらに、魅力的なビジュアル、示唆に富んだキャプション、戦略的なハッシュタグを活用して、リーチとエンゲージメントを高めます。
- あなたのニッチな分野で、志を同じくする他の個人やブランドとのコラボレーションを模索してください。
- また、ゲストのブログ、ポッドキャストへの出演、または共同プロジェクトによって、Web サイトを新しい視聴者に公開し、貴重なパートナーシップを育むことができます。
- さらに、業界のイベントに参加したり、オンライン コミュニティに参加したり、同僚の専門家と会話したりすることもできます。
- さらに、ネットワーキングは新たな機会への扉を開き、他の人の経験から学ぶことができます。
- キーワード調査を実施し、メタタグを最適化することで、Web サイトの SEO 戦略を継続的に改善します。
- SEO のベスト プラクティスを常に最新の状態に保ち、検索エンジンのランキングにおける Web サイトの可視性を高めます。
- キーワードを組み込んでターゲット視聴者のニーズや興味に応える、新鮮で関連性の高いコンテンツを定期的に作成します。
ウェブサイトは生命体であり、注意と配慮が必要であることを忘れないでください。 Web サイトの最適化から得られた洞察は、強固な基盤を築きました。
よくある質問 (FAQ)
はい、確かに個人の Web サイトを無料でホストできます。 無料でホスティング サービスを提供するオプションがいくつかあります。 WordPress、Wix、Blogger、GitHub などが含まれます。
いいえ、個人の Web サイトを作成するのにコーディングの知識は必ずしも必要ありません。 事前にデザインされたテンプレートを使用して Web サイトを作成できる、ユーザーフレンドリーな Web サイトビルダーや WordPress などのコンテンツ管理システムがあります。
個人の Web サイトでは、魅力的なホームページや自己紹介セクションなどの重要な要素を含めることが不可欠です。 また、あなたの作品のポートフォリオやショーケース、訪問者が連絡できる連絡先ページ、ソーシャル メディア プロフィールへのリンクなども含まれます。
絶対! ブログを追加すると、自分の考え、専門知識、最新情報を視聴者と共有できます。 さらに、コメント セクション、お問い合わせフォーム、インタラクティブなギャラリー、さらには電子商取引機能などの機能を組み込むことができます。
個人の Web サイトを視覚的に魅力的にするには、一貫した配色とタイポグラフィーを備えたクリーンでモダンなデザインに重点を置きます。 高品質の画像やマルチメディア要素は控えめに使用してください。 直感的なナビゲーションとコンテンツの明確な構成を確保します。
結論
そしてそれはラップです! これで、個人用 Web サイトの作成方法に関するチュートリアル記事を終了します。
個人の Web サイトを作成する方法を学習したと思います。 また、より多くの訪問者を呼び込めるようになることを願っています。 少しの努力と忍耐力で、あなたの個人的なウェブサイトを最前線に押し上げましょう。
まだ手順が不明ですか? それとも個人のウェブサイトを作成するのに何らかの助けが必要ですか? それでは、以下にコメントをお願いします。 喜んでお手伝いさせていただきます。
他の同様の記事もご覧ください。 ウェブサイトの費用や予約ウェブサイトの作り方など。
個人の Web サイトを作成したい友人や家族とこの記事を遠慮なく共有してください。
最後に、当社のソーシャル メディア ハンドル Facebook と Twitter をフォローして、最新情報を入手してください。
