Sass ベースの WordPress テーマを作成する方法
公開: 2022-10-19Sass は、開発者がより効率的で保守しやすいコードを作成できる強力な CSS プリプロセッサです。 また、複数のプロジェクトで再利用できるテーマを作成することもできます。 この記事では、WordPress 用の Sass ベースのテーマを作成する方法を紹介します。 人気のある Bootstrap フレームワークを使用して、テーマを構築します。 また、Bourbon mixin ライブラリを使用して、 Sass コードを記述します。
Sass や LESS などの CSS プリプロセッサ言語は、多くの場合、デザイナーやフロントエンド開発者にとって最適なオプションとして推奨されます。 変数、基本的な数学演算子、ネスト、ミックスインは、現在 CSS でサポートされていない機能の例です。 プラットフォームの開発により、WordPress 管理エリアのスタイルは Sass に移植されました。 複数のファイルをメインのスタイルシートにインポートし、Sass を使用してテーマ用の単一の CSS ファイルを作成するのは、簡単な方法です。 Koala を起動すると、 stylesheets ディレクトリに Sass ファイルが表示されます。 これをテストするには、まず Sass ファイルを開く必要があります。 scss 関数を使用して、メモ帳などのテキスト エディターでこの文字列をコーディングします。
Sass を使用すると、管理と操作が簡単なネストされたファイルを簡単かつ迅速に作成できます。 たとえば、記事セクションの記事セレクター内のすべての要素をネストできます。 テーマ デザイナーとして、ウィジェット、投稿、ナビゲーション メニュー、ヘッダー画像など、さまざまなデバイスで異なって表示されるコンテンツを作成します。 Nestin を使用して適切に構造化されているため、同じクラス、セレクター、または識別子を複数回記述する必要はありません。 この mixin を使用すると、通常はテキストが表示されないため、時間を大幅に節約できます。 WordPress テーマを開発するとき、Sass などの CSS プリプロセッサ言語を使用する必要がありますか?
その結果、Sass for WordPress は、開発者が変数、ネストされたルール、ミックスイン、モジュール、パーシャル、拡張機能、継承、および演算子を使用できるようにすることで、CSS をより強力にします。 このプログラムはコードをコーディングし、ブラウザーがコードを読み取れるようにする CSS 出力を生成します。
Sass などの CSS プリプロセッサは、変数、ネストされたルール、およびミックスイン (シンタックス シュガーとも呼ばれます) を通常の CSSに追加するために使用されます。 目標は、コーディング プロセスを可能な限りシンプルにすると同時に、可能な限り効率的にすることです。
WordPress で scss を作成するにはどうすればよいですか?

WordPress で SCSS を書くのは簡単です。 子テーマに新しいスタイルシートを作成し、「style.scss」のような名前を付けます。 次に、子テーマの functions.php ファイルに次のようにエンキューします。 } add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' ); ? > それだけです! これで、WordPress の子テーマに SCSS を記述できます。
SCSS は、標準 CSS と同様に、書式設定が改善されています。 慣れてきたらすぐに CSS を書き出すよりも高速です。 SCSS には利点がありますが、大量の CSS を作成している場合は、最高レベルで輝きます。 SCSS と CMS はうまく連携します。 CSS ファイルは小さなチャンクに分割できるため、再利用が可能になり、サイトの読み込みに必要なリソースの量を大幅に削減できます。 以下は、WordPress Web サイトに最適な SCSS プラグインのリストです。 SCSS は、次のリソースとツールで Web サイトに組み込む必要があります。 以下のコメント欄に追加のヒント、質問、またはトリックを残してください.
Css で scss を記述できますか?
Sass は同じコードを使用して、CSS ファイルを生成します。 まず、CSS と画像を格納するフォルダーを作成する必要があります。 CSS フォルダー内に Sass 拡張子を持つファイルを作成することをお勧めします。 私の場合、それはスタイルです。

古いブラウザでも一部の Scss 機能を理解できる
SCSS 機能は、ほとんどの古いブラウザーではサポートされていませんが、一部のブラウザーではサポートされています。 たとえば、古いブラウザは機能と組み合わせを認識することができます。 彼らは入れ子を理解できないので、通常の CSS に変換する必要があります。
SCSS 対応のブラウザーを使用すると、Web サイトのルック アンド フィールをカスタマイズできます。 プラグインや変換ツールを使用して、SCSS ファイルを通常の CSS に変換することも可能です。
PHPでScssを使用できますか?
SCSS は、SCSS コンパイラを提供する PHP ベースのスクリプト言語です。 SCSS は、変数、ミックスイン、インポート、ネスト、色操作、関数、および制御ディレクティブを含む CSS プリプロセッサ言語です。 どのプロジェクトでも SCSS を使用できます。
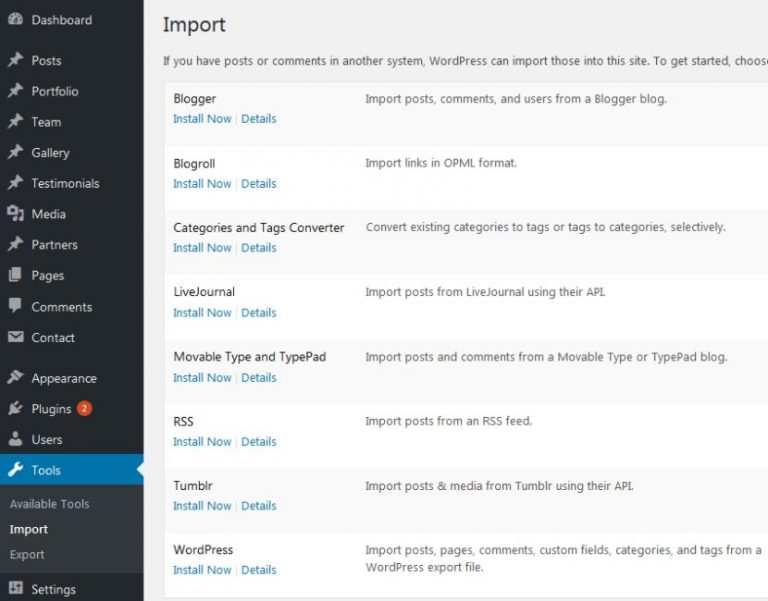
Sass を WordPress にインポートするにはどうすればよいですか?

Sass を WordPress にインポートするには、まず WordPress Sass プラグインをインストールする必要があります。 プラグインをインストールして有効化したら、WordPress ダッシュボードに移動して [外観] タブをクリックします。 「外観」タブの下に、「エディター」リンクが表示されます。 そのリンクをクリックすると、 WordPress Sass Editorに移動します。 WordPress Sass エディターで、[インポート] ボタンをクリックして、インポートする Sass ファイルを選択できます。
その結果、 Sass プリプロセッサは、パーシャルとネスト スタイルを利用することで、コード構成を改善できます。 Sass ファイルを持たないテーマを使用する場合は、既存のスタイルシートを Sass に変換する必要があります。 元の CSS ファイルと同じ長さの long.scss ファイルを作成したら、変数と mixin を使用できます。 親セレクターで複数のスタイルをリファクタリングして、それらのスキャンと編集を容易にすることができます。 短い mixin を使用して、反復するプレフィックスをリファクタリングできます。 テーマのルートが破損しないように、すべての Sass ファイルをサブディレクトリに保持することをお勧めします。 Sass を構築する 2 つの主な方法は、コマンド ライン ツールを使用する方法と、サードパーティ ツールを使用する方法です。
Sass を使用する代わりに、Compass を使用してコンパイル方法を改善できます。 -watch パラメーターを使用すると、Sass は .scss ファイルを監視し、変更を検出するたびにコンパイルできます。 Style.scss:style.scss を表示する必要があります。 最も幅広いスタイルをインポートする前に、それらが最も具体的なスタイルと同じであることを確認してください。 コレクションを整理するさまざまな方法は、フォルダーの例です。
:myfile.css Mamp に Sass をインストールする方法
SASS をインストールするには、MAMP パッケージを含むフォルダーに次のコマンドを入力して、コマンド プロンプトを開きます。
npm をインストールしたら、Npm -g sass を実行してください。 パッケージのインストール後に SASS ファイルを CSS ファイルに変換するには、次のコマンドを使用します。 *br Myfile.sCSS コンポーネントでファイルを使用したいです。 以下のコマンドに従うことで、加えた変更をプレビューすることができます。
できるだけ早く見てください。 myfile.scss 形式の CSS。
