WordPress でサービス セクションを作成する方法
公開: 2022-12-09WordPress Web サイトにサービス セクションを追加しますか?
見込み客は、あなたのサイトにたどり着くと、あなたが提供するサービスを知りたがります。 サービス セクションでは、この情報をすばやく簡単に伝えることができるため、訪問者はあなたのビジネスについてもっと知りたいかどうかを判断できます。
この記事では、WordPress でサービス セクションを簡単に作成する方法を紹介します。 また、見積もり依頼フォームをサービス セクションに追加して、より多くのリードを獲得する方法についても説明します。

WordPress でサービス セクションを作成する理由
売り上げを伸ばすには、提供するサービスを理解するために必要なすべての情報を訪問者に提供することが重要です。
これには、販売するサービスに応じて、価格と利点から詳細な技術仕様まで、すべてが含まれます。
これは大量の情報であるため、提供するサービスごとに WordPress でカスタム ページを作成することをお勧めします。
次に、サービス セクションをホームページまたはランディング ページに追加できます。これにより、すべてのサービスの簡単な概要がコンパクトな領域に表示されます。

そうすれば、訪問者はあなたのサービスについてもっと知りたいかどうかをすぐに判断できます。
次に、さまざまなサービス ページへのリンクを含めることができるため、訪問者は各サービスをより詳細に調べることができます。

もう 1 つのオプションは、コールバックを要求したり、フォームに記入してパーソナライズされた見積もりを入手したりするなど、行動を促す強力な呼びかけを含めることです。
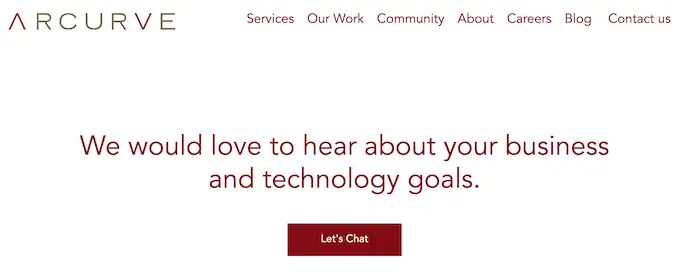
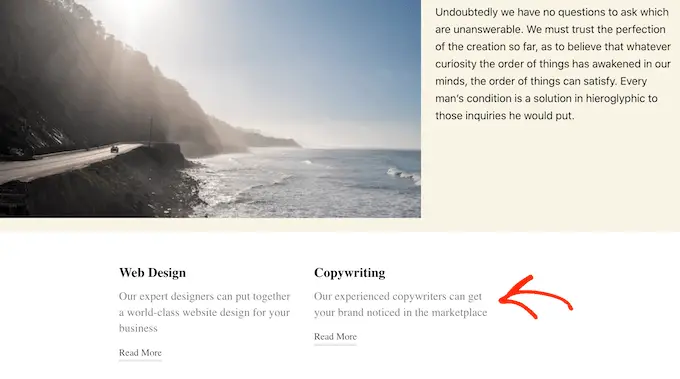
次の画像は、サービス セクションのすぐ下に表示される行動を促すフレーズの例を示しています。

そうは言っても、WordPressでサービスセクションを簡単に作成し、それをWebサイトの任意のページに追加する方法を見てみましょう. 以下のクイック リンクを使用して、使用する方法にジャンプしてください。
- 方法 1. SeedProd でサービス セクションを作成する方法 (推奨)
- 方法 2. ブロック エディターを使用して WordPress でサービス セクションを作成する
方法 1. SeedPro d でサービス セクションを作成する方法(推奨)
サービス セクションを作成する最善の方法は、ページ ビルダーを使用することです。
優れたページ ビルダー プラグインを使用すると、必要な数のサービスを追加して、それらのサービスを適切なレイアウトに配置できます。 また、CTA、リンク、ボタンなどを追加して、訪問者にサービスの詳細を知ってもらうこともできます。
SeedProd は、WordPress に最適なドラッグ アンド ドロップ ページ ビルダーです。 180 を超える専門的にデザインされたテンプレートと、サービスの宣伝に最適な既製のセクションが付属しています。
SeedProd は、変換を取得および管理するために既に使用している多くの一般的なサードパーティ ツールとも連携します。 これには、トップのメール マーケティング サービス、WooCommerce、Google アナリティクスなどが含まれます。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
注:無料版の SeedProd もありますが、より多くのテンプレートとブロックがあるため、SeedProd Pro を使用します。 また、すべての最高のメール マーケティング サービスとも連携します。
プラグインを有効にすると、SeedProd はライセンス キーを要求します。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンス キーを入力したら、[Verify Key] をクリックします。
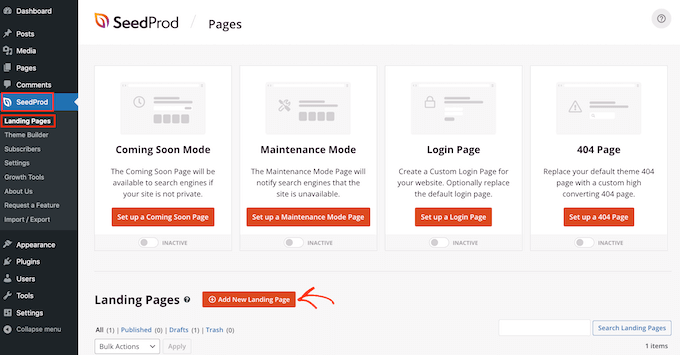
次のステップでは、サービス セクションを追加する新しいページを作成します。 これを行うには、WordPress ダッシュボードのSeedProd » Landing Pagesに移動します。
完了したら、[新しいランディング ページを追加] ボタンをクリックします。

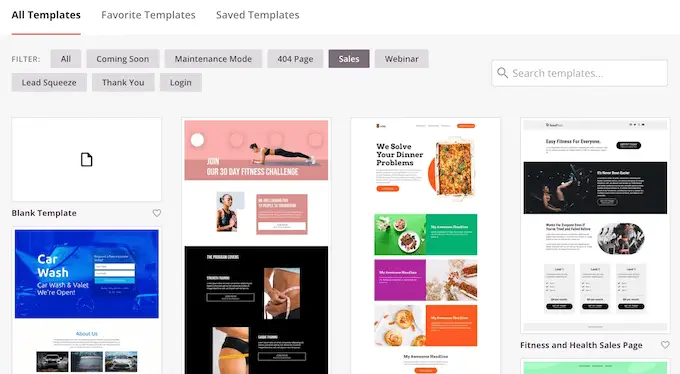
SeedProd の既製のテンプレートを選択できるようになりました。
完璧なテンプレートを見つけるのに役立つように、SeedProd のデザインは、「スクイーズ」、「ead」、「近日公開」など、さまざまなキャンペーン タイプに分類されています。
画面上部のタブをクリックして、キャンペーン タイプに基づいてテンプレートをフィルタリングできます。

ゼロから始めることを好む場合、SeedProd には、デフォルトのコンテンツやデザイン要素を持たない空のテンプレートもあります。
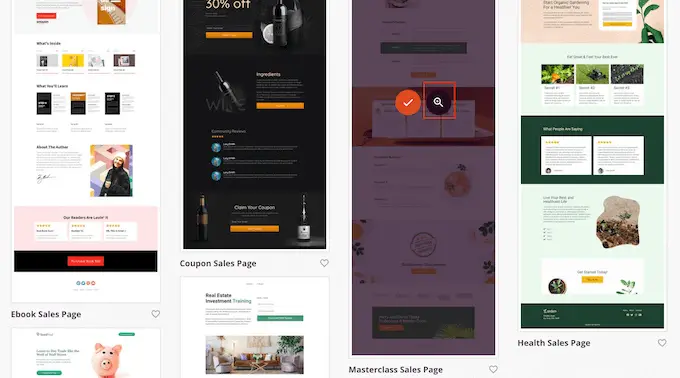
デザインを詳しく見るには、マウスをテンプレートの上に置き、小さな虫眼鏡アイコンをクリックします。

使用したいレイアウトが見つかったら、[このテンプレートを選択] をクリックします。 すべての画像で「Masterclass Sales Page」テンプレートを使用していますが、任意のテンプレートを使用できます。
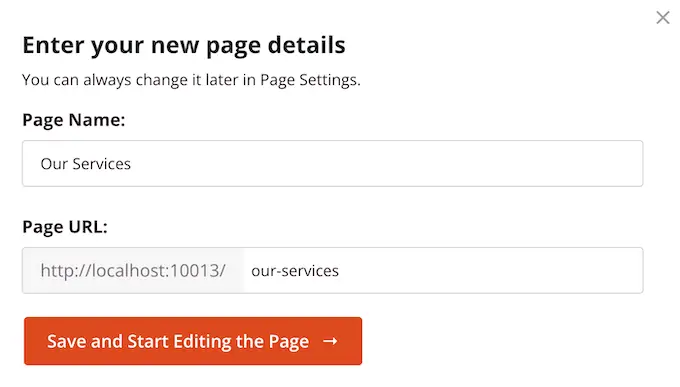
テンプレートを選択したら、カスタム ページの名前を入力します。 SeedProd はタイトルを使用して URL を自動的に作成しますが、必要に応じてこれを変更できます。
説明的な URL は、検索エンジンがページの内容を理解するのに役立ちます。これにより、検索エンジンは、あなたのコンテンツと同じようにコンテンツを検索しているユーザーにそのページを配信できます。

関連する検索結果にページが表示される可能性を最大限に高めるには、関連するキーワードを URL に追加することをお勧めします。 入力した情報に問題がなければ、[保存してページの編集を開始] ボタンをクリックします。
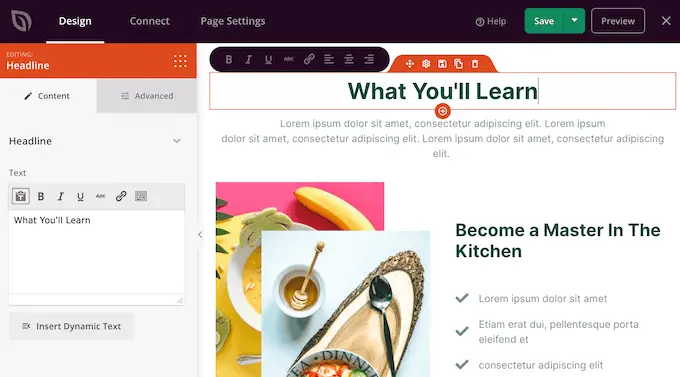
これにより、SeedProd ドラッグ アンド ドロップ ページ ビルダーが読み込まれます。 ページのライブ プレビューが右側に表示され、いくつかの設定が左側に表示されます。

ほとんどの SeedProd テンプレートには、すべての SeedProd レイアウトのコア部分であるいくつかのブロックが既に含まれています。
ブロックをカスタマイズするには、クリックして選択するだけです。 左側のメニューには、フォント サイズの変更やストック イメージの置き換えなど、ブロックの編集に使用できるすべての設定が表示されます。

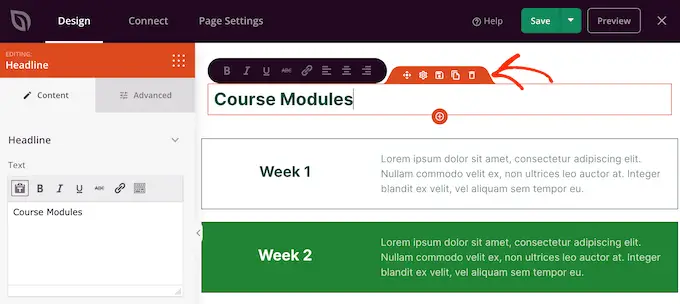
デザインからブロックを削除したい場合は、そのブロックをクリックするだけです。
次に、表示されるメニューバーにある小さなゴミ箱アイコンをクリックします。

新しいブロックをデザインに追加するには、左側のメニューでブロックをクリックしてエディターにドラッグします。
次に、クリックしてブロックを選択し、左側のメニューで変更を加えることができます。
これらの手順を繰り返して、ホームページや Google 広告のランディング ページなど、あらゆる種類のページを作成できます。 可能性は無限大。
SeedProd には「セクション」も付属しています。 これらは、一般的な Web デザイン要素の行とブロックのテンプレートです。 たとえば、SeedProd には、よくある質問、フッター、顧客の声のセクションがあります。
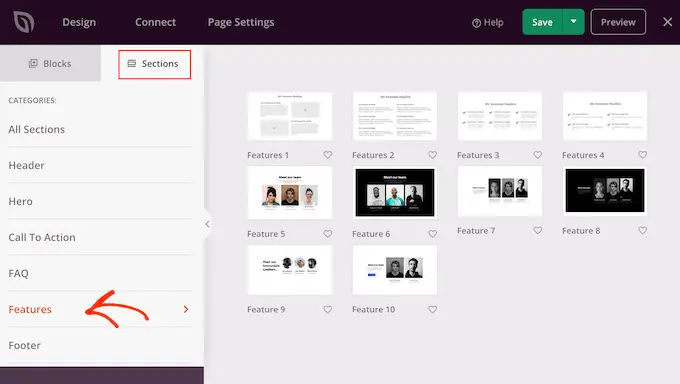
また、WordPress でサービス セクションを作成するのに最適なさまざまなセクションもあります。 さまざまなセクションを確認するには、[セクション] タブをクリックしてください。
これらのミニ テンプレートはさまざまなカテゴリに分類されていますが、サービス セクションを作成したいので、「機能」カテゴリを参照することをお勧めします。

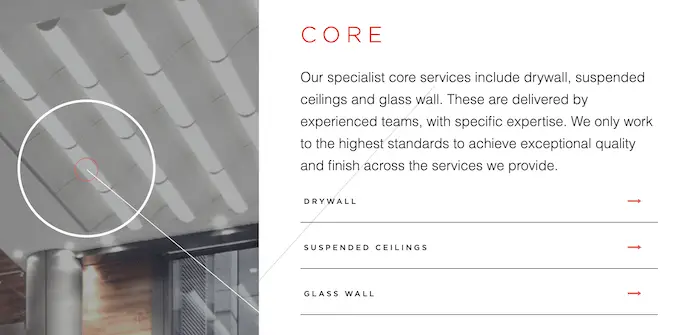
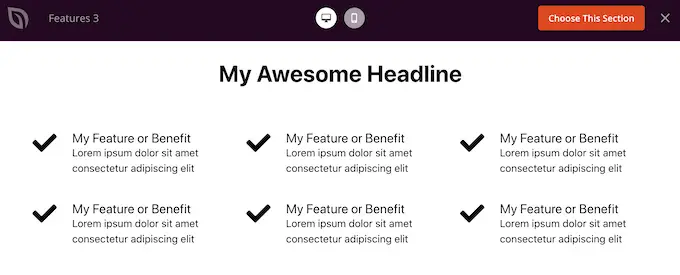
ここでは、段落、小見出し、および画像を適切なレイアウトで使用するセクションを見つけることができます。
次の画像では、「機能 3」セクションを確認できます。 これをサービス セクションにするには、独自のテキストと画像を追加するだけです。

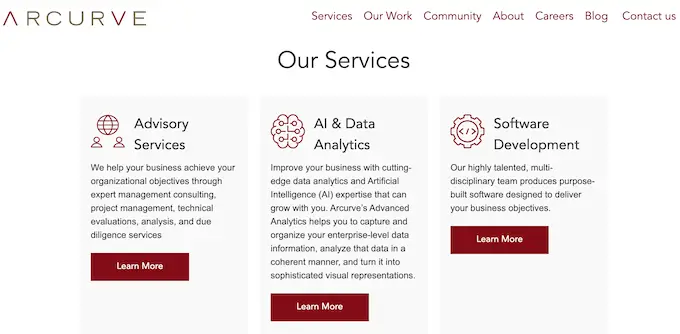
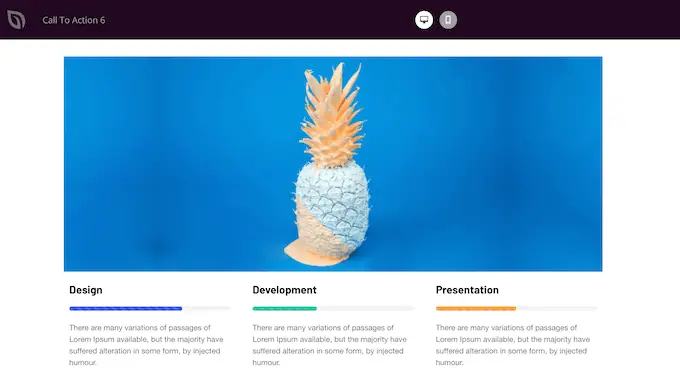
「行動喚起」カテゴリもご覧になることをお勧めします。 このカテゴリには、サービスの宣伝に使用できるセクションなど、さまざまなセクションがあります。
次の画像では、「Call To Action 6」セクションを確認できます。このセクションには、すでに 3 つのサービス用のスペースがあります。

セクションをプレビューするには、その上にマウスを置き、表示される虫めがねアイコンをクリックします。
使用したいセクションが見つかったら、マウスをそのセクションに移動し、小さな「+」アイコンをクリックします。

これにより、ページの下部にセクションが追加されますが、ドラッグ アンド ドロップ機能を使用してセクションとブロックをデザイン内で移動できます。
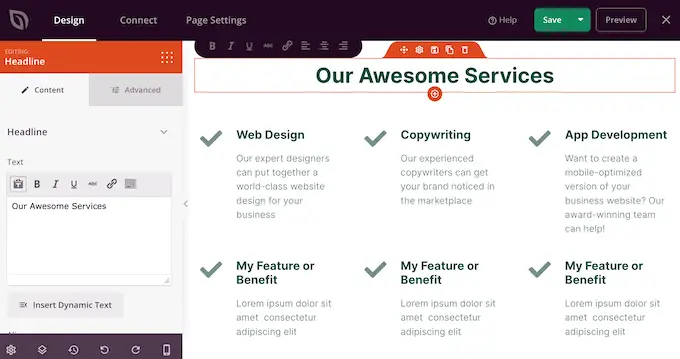
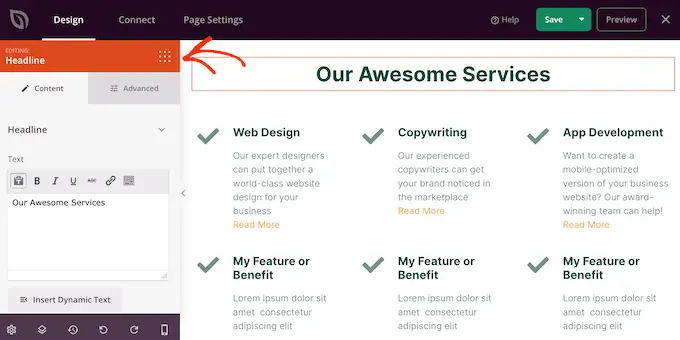
セクションを追加した後、そのセクション内の任意のブロックをクリックするだけでカスタマイズできます。 まず、通常、サービスに関する情報を入力します。
これを行うには、[テキスト]、[見出し]、または同様のセクションをクリックします。 次に、ビルダーの左側に表示されるテキスト フィールドに入力します。

標準の WordPress 投稿エディターでテキストのスタイルを設定する方法と同様に、テキストをフォーマットできます。
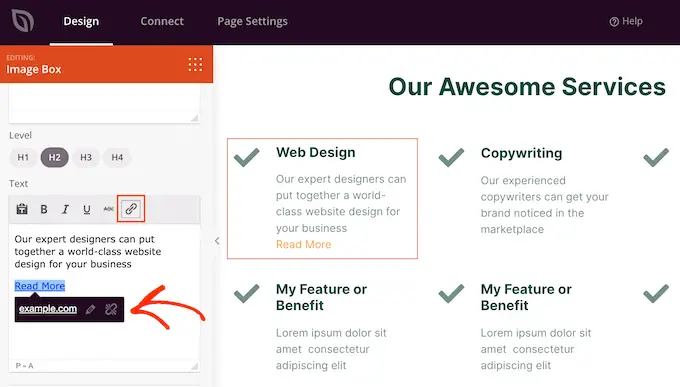
また、訪問者が各サービスについて詳しく知ることができるページへのリンクを追加することもお勧めします。

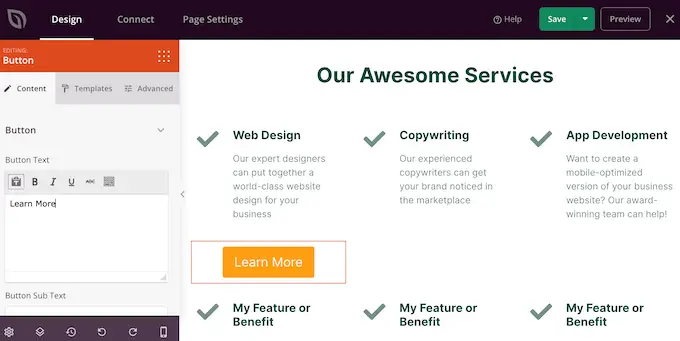
もう 1 つのオプションは、[行動を促す] ボタンを使用することです。 セクションにボタンがない場合でも、簡単に追加できます。
左側のメニューで、小さなドットの四角形のような [ブロック] アイコンをクリックします。

次に、「ボタン」ブロックをセクションにドラッグ アンド ドロップできます。
「ボタン」ブロックを作成すると、ブロックを編集するのとまったく同じ方法でカスタマイズできます。 それをクリックして、左側のメニューで変更を加えます。

上記と同じプロセスに従って、さらにブロックを追加できます。
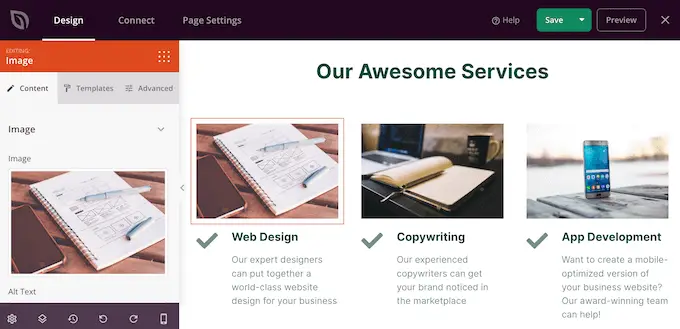
たとえば、「画像」ブロックを使用して、各サービスの動作を示す写真を追加できます。

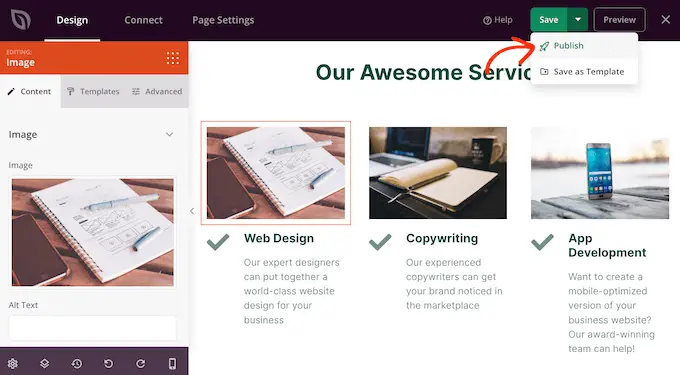
ページの外観に満足したら、[保存] ボタンの横にあるドロップダウン矢印をクリックして公開します。

次に、[公開] オプションを選択します。

あなたのページが WordPress Web サイトで公開され、訪問者はすべてのサービスを一目で確認できます。
方法 2. ブロック エディターを使用して WordPress でサービス セクションを作成する
無料の Service Box Showcase プラグインを使用してサービス セクションを作成し、ショートコードを使用して任意のページまたは投稿に追加することもできます。
プラグインの事前に作成されたサービス セクション レイアウトのいずれかを使用する必要があるため、これは最もカスタマイズ可能な方法ではありません。
ただし、プラグインを使用すると、使い慣れた WordPress コンテンツ エディター ツールを使用してサービス セクションを作成できるため、すばやく簡単に作成できます.
まず、無料の Service Box Showcase プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
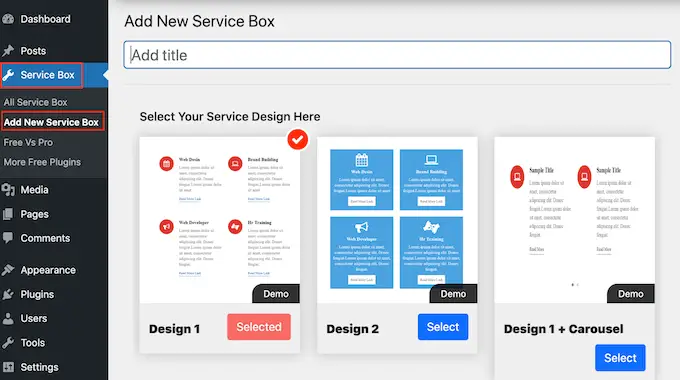
有効化したら、WordPress 管理パネルのService Box » Add New Service Boxに進みます。

まず、サービス セクションのタイトルを入力する必要があります。 これはダッシュボードにのみ表示され、Web サイトには表示されないため、このタイトルは参考用です。
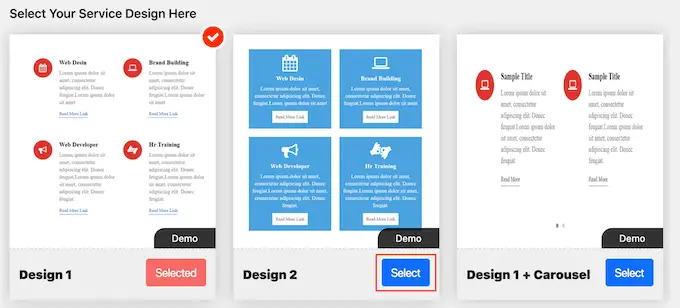
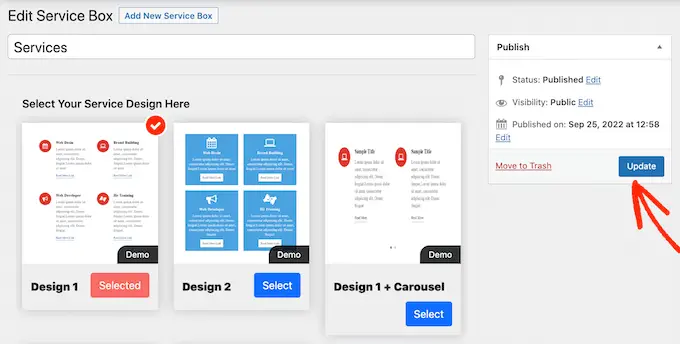
その後、使用するレイアウトを見つけて、[選択] ボタンをクリックします。

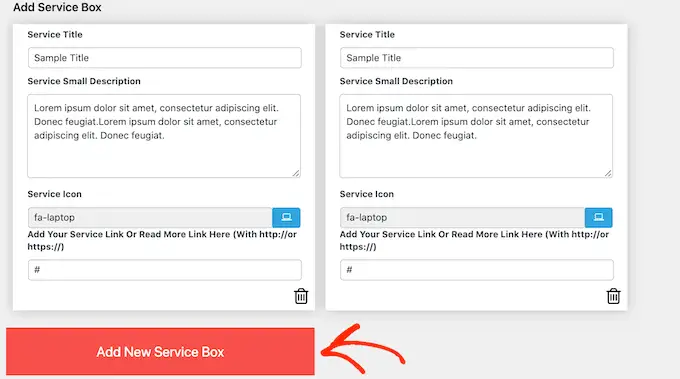
次に、デフォルトで 2 つのサービスがある [サービス ボックスの追加] までスクロールします。
このセクションにさらにサービスを追加するには、[新しいサービス ボックスの追加] をクリックします。

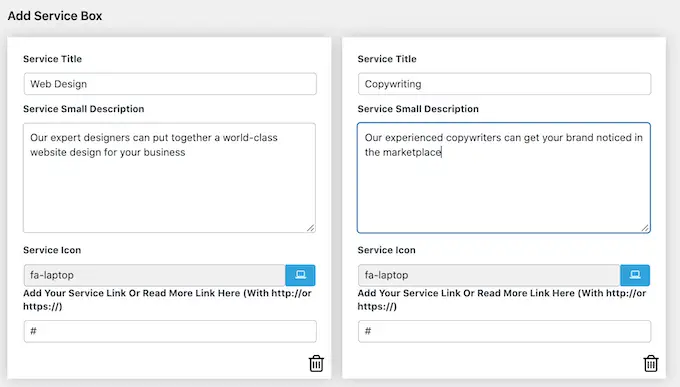
それが完了したら、各サービスのタイトルを入力して説明を追加できます。
これはサイトのフロント エンドに表示されるテキストなので、訪問者が必要とするすべての情報を提供するようにしてください。

デフォルトでは、プラグインは各サービスに同じアイコンを追加します。 これらのアイコンを各サービスに固有のものに変更することをお勧めします。
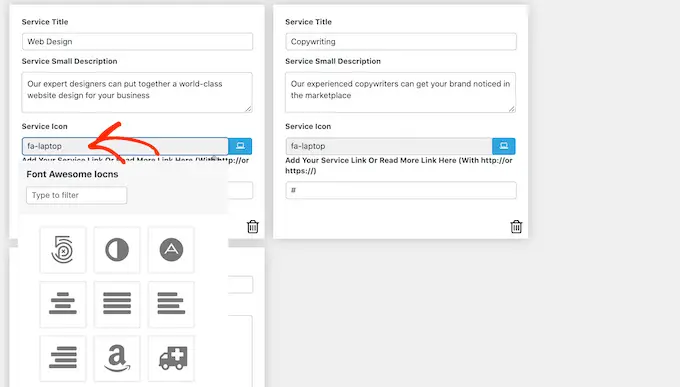
使用できるさまざまなアイコンを表示するには、[サービス アイコン] フィールドをクリックします。 これにより、さまざまな画像をスクロールして使用する画像をクリックできるポップアップが開きます。

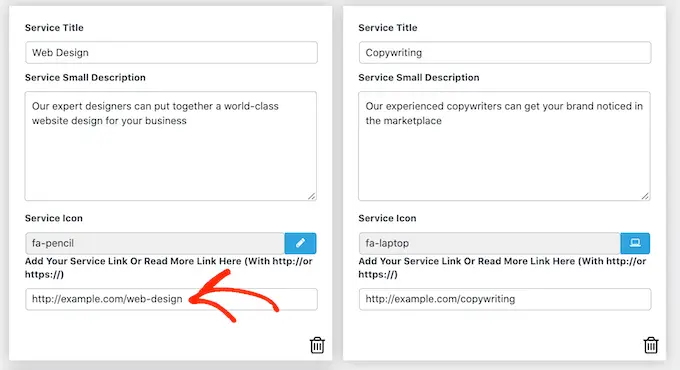
また、訪問者が各サービスについて詳しく知ることができるページへのリンク、またはお問い合わせフォームがあるページへのリンクを追加することもお勧めします。
これを行うには、「Add Your Service Or Read More Link Here」フィールドにリンクを入力するだけです。

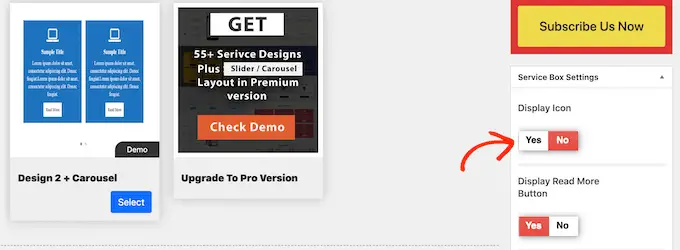
この情報をすべて追加したら、[サービス ボックスの設定] を使用してサービス セクションの外観を変更できます。
これらの設定のほとんどは、かなり簡単です。 たとえば、フォントのサイズとスタイルを変更できます。 リンクの色、タイトル、説明などの色を変更することもできます。
サービス セクションでアイコンを使用したくない場合は、[アイコンを表示] スイッチをクリックしてアイコンを削除できます。

さまざまな設定があり、WordPress のテーマによって見栄えが異なる場合があります。 そうは言っても、ウェブサイトのサービス セクションの表示に満足できない場合は、いつでも [サービス ボックスの設定] に戻って変更を加えることができます。
サービス ボックスの設定に満足したら、ページの上部にある [公開] ボタンをクリックして、変更を保存します。
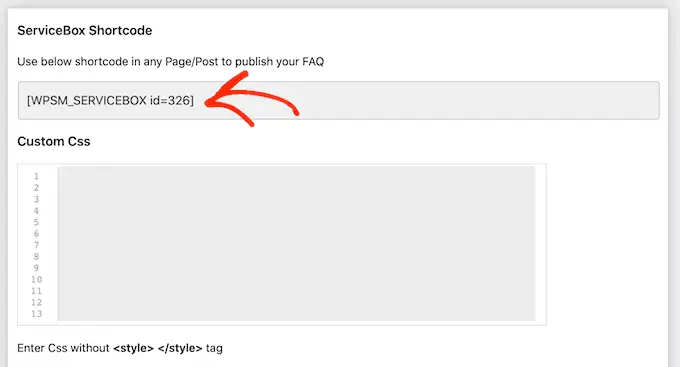
ショートコードを使用して WordPress ブログにサービス セクションを追加できるようになりました。 「ServiceBox ショートコード」までスクロールしてコードをコピーするだけです。

これで、サービス ボックスを任意の投稿またはページに追加する準備が整いました。 ショートコードの配置方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
ショートコードを貼り付けたら、[更新] または [公開] をクリックして変更を公開します。 次に、サイトにアクセスすると、サービス セクションが実際に表示されます。

この時点で、別の背景色を使用したり、列を追加したりするなど、いくつかの変更を加える必要があることに気付くかもしれません。
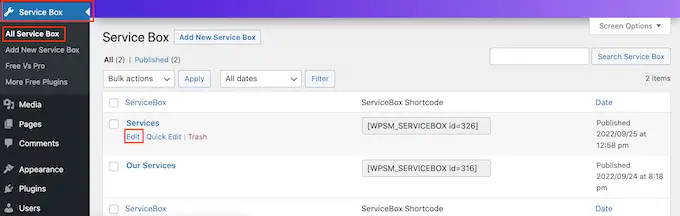
これらの変更を行うには、サービス ボックス » すべてのサービス ボックスに移動します。 次に、マウスをサービス ボックスの上に置き、[編集] リンクが表示されたらクリックします。

次に、[サービス ボックスの設定] およびその他のセクションを使用して変更を行います。
行った変更に満足したら、[更新] をクリックすることを忘れないでください。

これで、サービス ボックスを追加したページまたは投稿にアクセスすると、サイトに変更が表示されます。
おまけ:サービスの見積もり依頼フォームを作成する
サービス セクションでは、訪問者に会社の概要と提供するものを提供し、詳細を知りたいかどうかを判断できるようにします。
訪問者の注目を集めたら、次のステップは、訪問者を見込み客や顧客に変えることです。 これを行うには、サイトに「見積もり依頼フォーム」を追加します。
これはお問い合わせフォームに似ていますが、訪問者が自分自身に関する情報や探しているものを入力できる追加の領域があります。
これにより、より多くのサービスを販売できます。 たとえば、特定のサービスを推奨したり、その顧客向けに独自のパッケージを作成したり、顧客が入力した情報に基づいてパーソナライズされた電子メールを送信したりできます。
見積もり依頼フォームを作成する最も簡単な方法は、WPForms を使用することです。 これは最高の WordPress フォーム プラグインであり、シンプルなドラッグ アンド ドロップ エディターを使用して任意のタイプのフォームを Web サイトに追加できます。
WPForms には、訪問者をリードに変えるために必要なすべてを備えた、既製の「見積依頼フォーム」もあります。
まず、WPForms プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
注: WPForms プラグインには無料バージョンがありますが、「見積もり依頼」フォーム テンプレートが付属しているため、Pro バージョンを使用します。
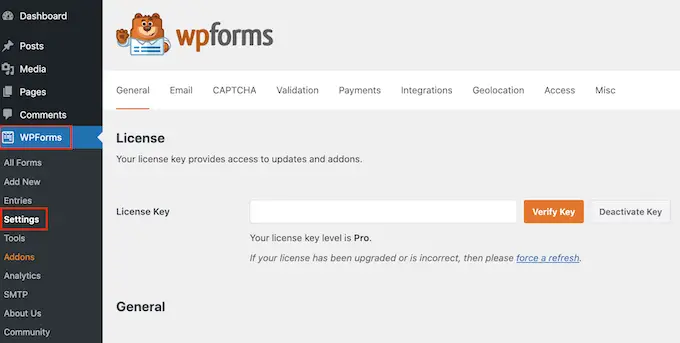
アクティブ化したら、 WPForms » 設定に進み、ライセンス キーを入力します。

ライセンス キーは、WPForms Web サイトのアカウントの下にあります。 WPForms を購入したときに受け取ったメールにも記載されています。
ライセンスキーを入力したら、「Verify Key」ボタンをクリックします。 しばらくすると、正しいライセンス キーを入力したことを確認するメッセージが表示されます。
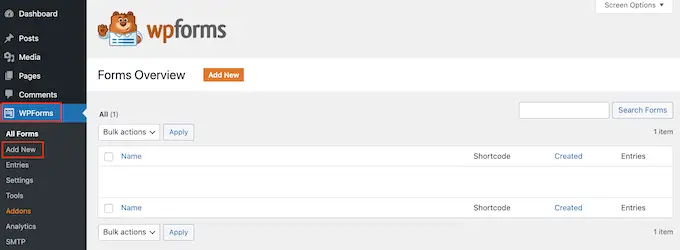
それが完了したら、 WPForms » Add Newに移動します。

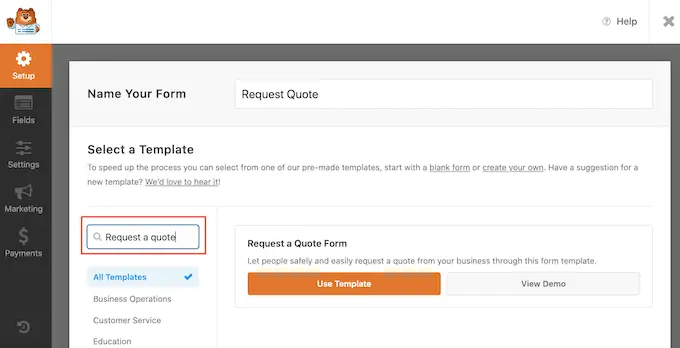
ここに、フォームの名前を入力します。 これは参照用であり、任意のタイトルを使用できます。
次に、検索フィールドに「見積もり依頼」と入力します。 これにより、結果に「Request a Quote Form」が表示されます。

次に、[テンプレートを使用] ボタンをクリックします。
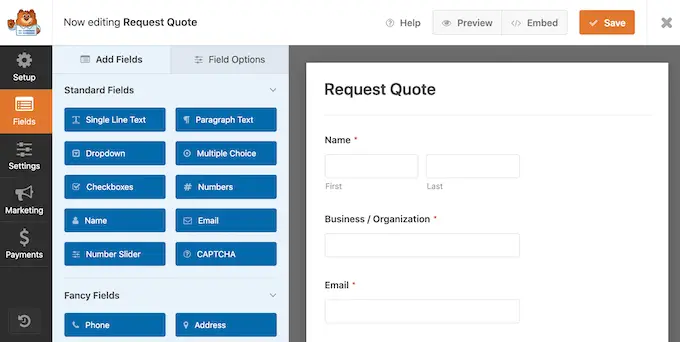
これにより、WPForms エディターが読み込まれ、フォームが右側に表示され、さまざまな設定がすべて左側に表示されます。
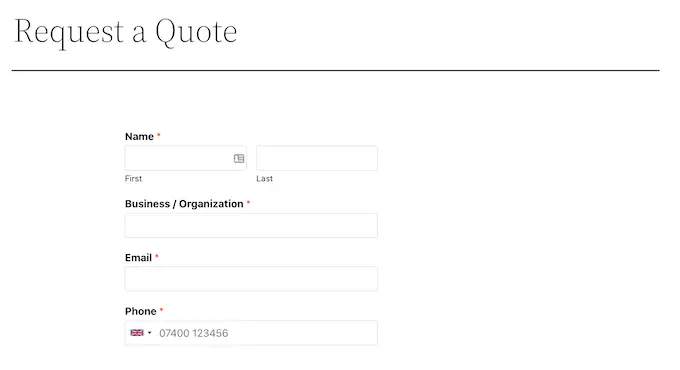
「見積依頼フォーム」テンプレートには、訪問者が名前、電子メール アドレス、電話番号などの情報を入力できるフィールドがあります。
特定のリクエストを入力できるセクションもあります。

デフォルトのフォームはほとんどの Web サイトでうまく機能しますが、必要に応じてフォームを簡単にカスタマイズできます。
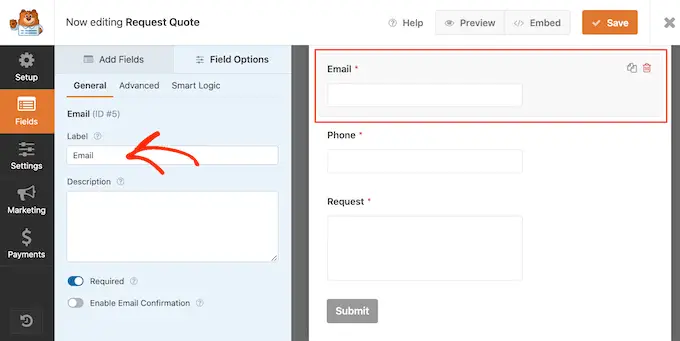
フィールドを編集するには、クリックして選択します。 左側のメニューには、このフィールドをカスタマイズするために使用できるすべての設定が表示されます。
たとえば、[ラベル] フィールドのテキストを変更することで、任意のフィールドの上に表示されるテキストを変更できます。

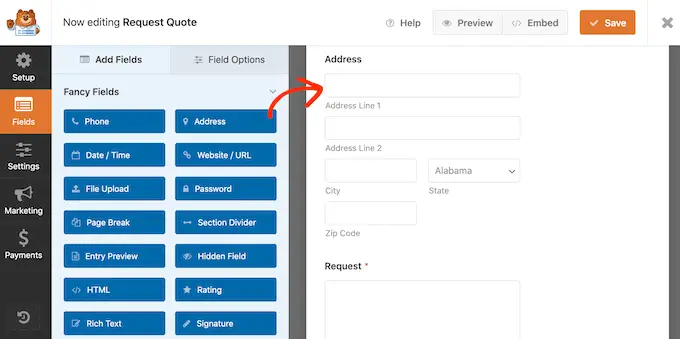
[フィールドの追加] タブを選択して、さらにフィールドを追加することもできます。
次に、任意のフィールド ブロックをフォームにドラッグ アンド ドロップするだけです。

ドラッグ アンド ドロップを使用して、フィールドがフォームに表示される順序を変更することもできます。
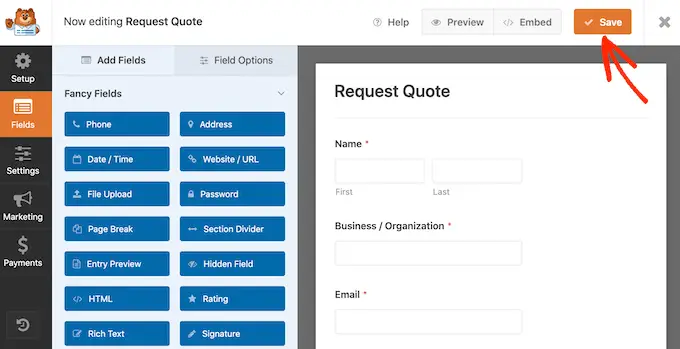
フォームの外観に満足したら、[保存] ボタンをクリックします。

WordPress コンテンツ エディターを使用して、このフォームを任意の WordPress 投稿またはページに追加できるようになりました。
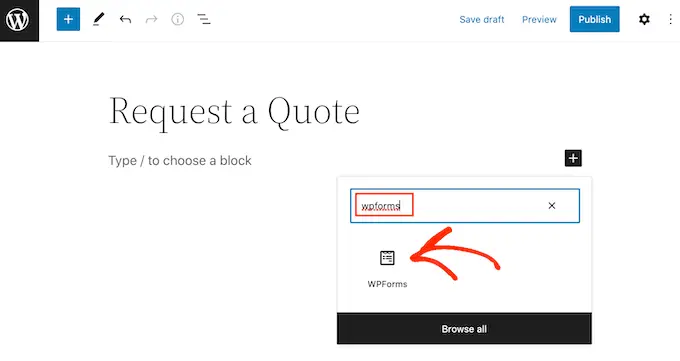
フォームを追加したいページを開き、「+」ボタンをクリックするだけです。
次に、「WPForms」と入力し、ブロックをクリックしてページに追加します。

最後に、ドロップダウン メニューを開き、見積もり依頼フォームを選択します。
WPForms は画面にフォームのプレビューを表示します。 フォームの外観に問題がなければ、ページを保存または公開できます。

見積依頼フォームは、訪問者が使用できるようになりました。
この記事が、WordPress でサービス セクションを作成する方法を学ぶのに役立つことを願っています。 また、最高のライブ チャット ソフトウェアとメール ニュースレターの作成方法に関する記事もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress でサービス セクションを作成する方法の投稿は、WPBeginner に最初に掲載されました。
