WordPressでサインアップフォームを作成する方法
公開: 2022-09-11WordPress を初めて使用し、登録ページを作成したい場合は、知っておくべきことがいくつかあります。 まず、WPForms プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドを参照してください。 WPForms をインストールしてアクティブ化したら、新しいフォームを作成する必要があります。 これを行うには、WordPress 管理エリアの WPForms » Add New に移動します。 次の画面で、フォームに名前を付けてから、サインアップ フォーム テンプレートを選択する必要があります。 サインアップ フォーム テンプレートを選択すると、サインアップ フォームをカスタマイズできる WPForms エディターが表示されます。 サインアップ フォームのカスタマイズを開始するには、フィールドを追加する必要があります。 WPForms には、テキスト フィールド、メール フィールド、チェックボックスなど、フォームに追加できる多数の事前構築済みフィールドが付属しています。 必要なすべてのフィールドを登録フォームに追加したら、[保存] ボタンをクリックして変更を保存する必要があります。 サインアップ フォームを作成したので、WordPress サイトに追加します。 これを行うには、フォームを追加するページまたは投稿の WordPress エディターに移動する必要があります。 WordPress エディターで、[フォームの追加] ボタンをクリックする必要があります。 これにより、WPForms ポップアップが表示されます。 ポップアップで、作成したサインアップ フォームを選択し、[フォームの挿入] ボタンをクリックする必要があります。 登録フォームが WordPress サイトに追加されました。
WordPress でサインアップ ページをデザインする方法 サインアップ ページを作成することで、読者がメーリング リストにサインアップするのは簡単です。 ユーザーがあなたのブランドに価値があると判断するとすぐに、コンバージョンの目標を達成できます。 最も印象的なサインアップ ページのいくつかは、優れたインスピレーションとして役立ちます。 WordPress の登録ページを作成するにはどうすればよいですか? これらのサインアップ ページの例を見て、Web サイト用に作成する方法を学びましょう。 サインアップ ページを作成するときに、WordPress の既定のエディターを使用することが常に最善とは限りません。 優れたページを作成するには、SeedProd などのページ ビルダー プラグインを使用することをお勧めします。
seedprod を使用すると、WordPress の素晴らしいランディング ページを作成できます。 多目的のランディング ページ テンプレートのライブラリと、ドロップ アンド クリック ビルダーが含まれています。 さまざまなカスタマイズ オプションを利用して、1 行のコードも必要とせずにページをカスタマイズできます。 このレッスンでは、SeedProd を使用して成功する WordPress サインアップ ページを作成する方法を見ていきます。 ドラッグ アンド ドロップ エディターは、SeedProd で写真を編集するための優れたツールです。 各ブロックでは、リードジェネレーションを指針として使用できるため、可能な限り最も効果的なページを作成できます. 特別なコードを入力する必要のないカスタム テンプレートを使用して、ブロック デザインをカスタマイズすることもできます。
SeedProd のグローバル設定パネルを使用して、サインアップ ページの色、フォント、および背景を変更できます。 [フォント] タブに移動すると、Web サイトのすべてのページのタイポグラフィを変更できます。 [色] 見出しをクリックすると、ページのさまざまな色オプションから選択できます。 利用可能なオプションの中から単色またはグラデーションを選択するか、カスタムの背景画像をアップロードできます。 メーリング リストを登録ページに接続したら、さらにいくつかの設定を構成できます。 [ページ設定] セクションで、名前や URL を変更したり、ページを公開したりすることもできます。 カスタム ドメイン セクションでは、WordPress をインストールせずに、任意のドメイン名をランディング ページに接続できます。
モバイル デバイスがサポートしている場合は、サインアップ ページをプレビューできます。 モバイル アイコンにアクセスするには、[デザイン] タブをクリックし、画面の下部から選択します。 正しく表示されない場合は、ページ上の任意の場所をクリックして調整します。 Web サイトのデスクトップおよびモバイル レイアウトへの変更は、自動的に適用されます。
WordPressにサインアップボタンを追加するにはどうすればよいですか?
 クレジット: minibigthing.com
クレジット: minibigthing.comWordPress に登録ボタンを追加するには、いくつかの方法があります。 1 つの方法は、WPForms や Gravity Forms などのプラグインを使用することです。 これらのプラグインを使用すると、フォームを作成し、それにサインアップ ボタンを追加できます。 もう 1 つの方法は、MailChimp for WordPress のようなウィジェットを使用することです。 このウィジェットを使用すると、サイドバーまたはその他のウィジェット領域にサインアップ フォームを追加できます。
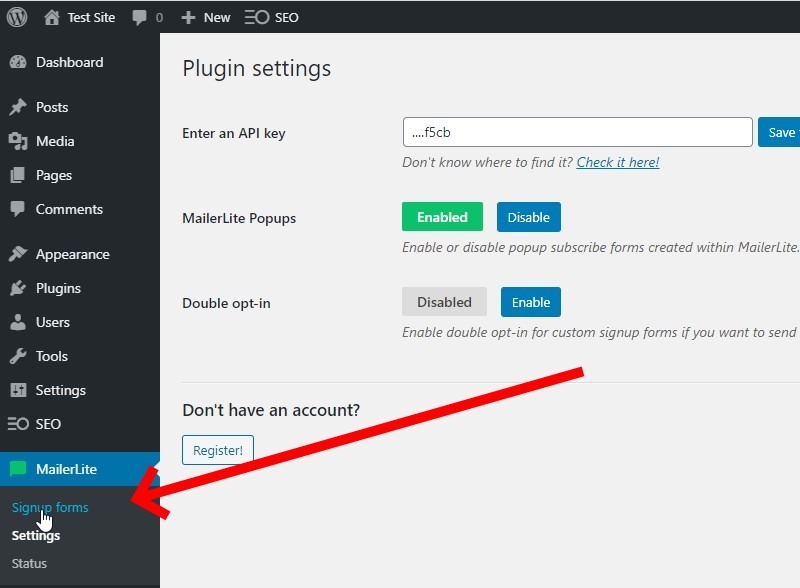
Mailchimp.com と WordPress.org のどちらを使用していても、さまざまな方法でサインアップ フォームを Web サイトに追加できます。 WordPress.com サイトをお持ちの場合は、WordPress エディターを使用して、サインアップ コンテンツ ブロックを投稿またはページに追加できます。 WordPress プラグインの目的は、HTML 編集や高度な機能などの機能を使用してサイトを強化することです。 Javascript は、通常、WordPress サイトを実行する最良の方法であるフォーム コードまたは WordPress サイトのスタイルなしバージョンで無効になっています。 サブスクライバー ポップアップ フォームを作成する場合、HTML の経験または開発者のアクセスが必要になる場合があります。 フォームは、Web サイトに公開または貼り付ける前に、Mailchimp で設計および編集されます。
メールに購読ボタンを追加する方法
電子メールに購読ボタンを追加する前に、SendinBlue「ニュースレター、SMTP、電子メール マーケティング、および Sendinblue による購読フォーム」プラグインをインストールします。 プログラムをインストールしたら、それをアクティブ化する必要があります。 次に、WordPress ダッシュボードの「ウィジェット」セクションに移動し、「購読フォーム」ウィジェット ブロックを追加します。 ドロップダウン メニューを選択して、新しいメール フォームを追加できます。 メール コンテンツに購読ボタンを含める場合は、[ボタンを追加] ボタンをクリックするか、購読ボタンのコードをテキスト フィールドに入力します。

優れた登録ページの例
 クレジット: ピンタレスト
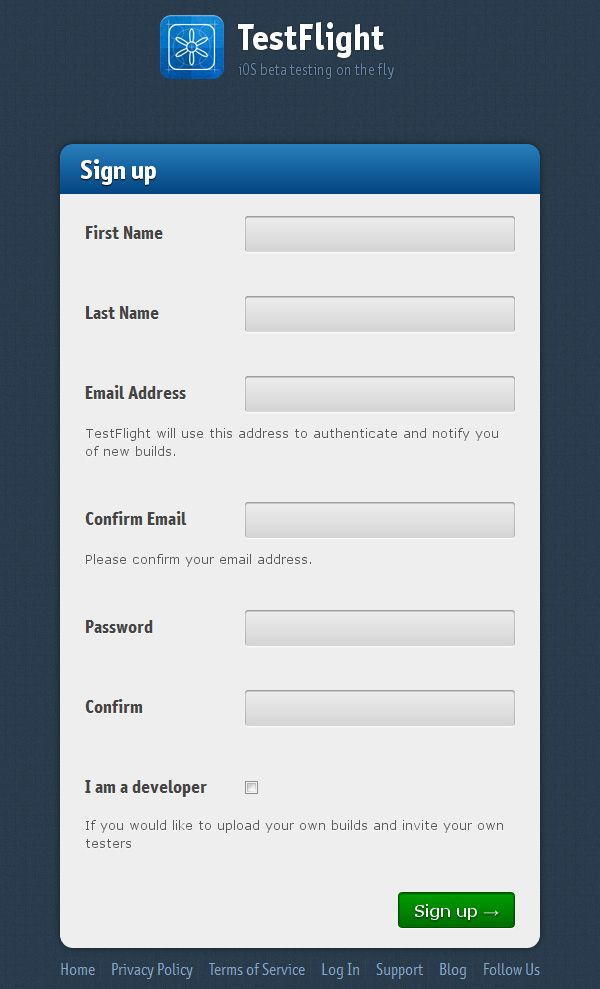
クレジット: ピンタレストサインアップ ページの優れた例としては、明確で簡潔な手順を使用して、シンプルでわかりやすいように設計されたページが挙げられます。 ユーザーがサインアップ プロセスを完了するために必要なすべての情報とフィールドを提供しながら、より創造的で視覚的に魅力的なデザインを特徴とするものもあります。 最終的に、効果的なサインアップ ページとは、ユーザーの注意と関心を引き付けると同時に、ユーザーがアカウントを作成するために必要なすべての情報とツールを提供できるページです。
サインアップページは重要ですが、多くの人はこれに気づいていません. サインアップ ページは、会社の新しいクライアントとの最初の連絡先です。 躊躇を克服してコンバージョンを増やすために、UX デザイナーはターゲット ユーザーと UX の心理を認識しなければなりません。 次のランディング ページを作成するのに役立つ、印象的な登録フォームの 10 の例を次に示します。 GetResponse サインアップ フォームにアクセシビリティ ボタンが追加され、視覚障害のあるユーザーがサインアップできるようになりました。 色とタイポグラフィは、Leadinfo で問題を強調し、製品がそれらをどのように解決することを意図しているかを説明するために使用されます。 Cleo のユニークなエクスペリエンスは、ブランドに命を吹き込み、ユーザーが没入型の方法で製品について詳しく知ることができるようにします。
Designmodo にサインアップするには、ユーザーは自分の電子メール アドレスを提供する必要があります。 Salesforce は、潜在的な顧客の関心を引く方法として、説得力のあるコピーを使用して製品の利点を強調しています。 Typeform では、2 つのフィールドでのみ電子メールとパスワードを登録できます。 製品やサービスが顧客にどのように役立つかを示すために、社会的証明と証言を提供することをお勧めします. 短期間に多くの情報を収集する必要がある場合は、プログレス バーの使用を検討してください。 UXPin プロトタイピング ツールを使用すると、入力を使用してチェックできる条件とエラー メッセージを含むサインアップ フォームを作成できます。 ユーザーがサービスにサインアップすると、次のページに名前とともに追加されます。
サインアップフォームとは?
Web ページ、ポップアップ、またはモーダルとも呼ばれるサインアップ フォームを使用すると、ユーザーは情報を入力して Web サイトのサービスにアクセスできます。 収集される情報は、ウェブサイトのコンテンツと提供するサービスに基づいて分類されます。 通常、サインアップ フォームには、名前、電子メール アドレス、ユーザー名、およびパスワードが含まれます。
カスタム WordPress ユーザー登録ページ
 クレジット: www.elegantthemes.com
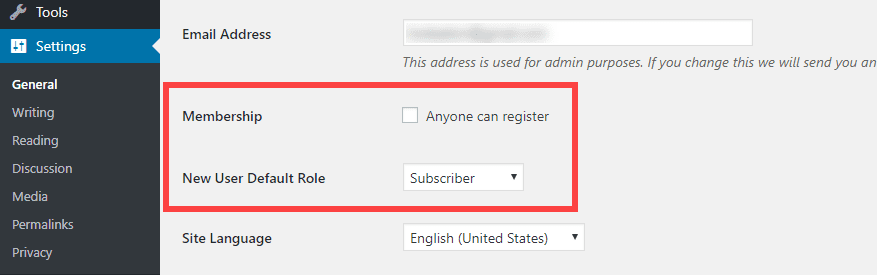
クレジット: www.elegantthemes.comカスタム WordPress ユーザー登録ページは、Web サイトにサインアップする人の数を増やすための優れた方法です。 カスタム ページを作成することにより、Web サイトとその提供内容に関するより多くの情報を含めることができます。 Web サイトのホームページに登録ページへのリンクを追加することもできます。
Web サイトがより複雑になるにつれて、カスタム登録ページの人気が高まっています。 いくつかの小さな調整を行うだけで、ユーザーについてより多くの洞察を得て、ブランディングをより効果的に使用できます。 プラグインを使用して WordPress 登録ページをカスタマイズすると、すぐにメリットが得られます。 この記事では、この特定のページをカスタマイズすることが役立つ理由と、2 つの WordPress プラグインを使用してカスタマイズする方法について説明します. アルティメット メンバーでは、登録ページを数分でパーソナライズできます。 登録フォームには、Web サイトで要求されたすべてのフィールドが含まれていますが、最後のフィールドの下にあるプラス記号をクリックすると、さらにフィールドを追加できます。 フォームが完成したら、[更新] ボタンをクリックするだけで、変更がフォームに反映されます。
User Profiles Made Easy の主な目標は、ユーザー プロファイルとその管理に影響を与える新しい機能をプラットフォームに追加することです。 このプラグインは Ultimate Member ほどの深さはありませんが、優れた代替手段です。 WordPressログインページをカスタマイズしたい場合は、次のガイドが役立ちます.
WordPressの登録フォームプラグインの利点
登録ユーザーがアカウント情報とコンテンツを管理できるようにするには、登録用のプラグインも含める必要があります。 このプラグインは、登録ユーザーがアカウント情報を変更し、コンテンツを管理できるようにします。
手ごわいログインページ
強力なログイン ページとは、安全で使いやすいように設計されたページです。 ユーザーデータを保護するための堅牢なセキュリティ機能を備えている必要がありますが、ナビゲートと使用も簡単です。 また、優れたログイン ページは、ユーザーがパスワードを忘れた場合にパスワードをリセットし、必要に応じてアカウントの復旧支援を受けられるようにします。
このページを更新する前に、このページに含まれる手ごわいログイン リダイレクトの公式ガイド、情報、およびチュートリアルのすべてを検証および確認しました。 ショートコード ビルダーを使用すると、WordPress のページや投稿にログイン フォームを簡単に追加できます。 「恐るべき」ボタンは、コンテンツ ボックスの上にあります。 以下の手順は、カスタムの WordPress ログイン フォームを作成するのに役立ちます。 Formidable Forms をダウンロードしてアクティブ化したことを確認してください。 PixelMe では、リダイレクトを行うことができます。 ユーザーを任意のページにリダイレクトする場合は、カスタム リダイレクト URL を設定します。 より高度なフォームは、別のページに移動する必要がある場合があります。 [ログイン後に戻る] ボタンをクリックすると、以前にアクセスしようとした投稿またはページに移動します。
WordPressの手ごわいフォームとは何ですか?
市場で最も高度な WordPress フォーム ソリューションである Formidable Forms では、リクエストに応じてフォームの HTML を変更できます。 高度なビューを使用するには HTML のスキルが必要ですが、PHP を使用しなくてもフォーム データを使用することは可能です。 Formidable Views プラットフォームを使用すると、ローコード要件のアプリケーションを簡単に作成できます。
