Sugar Calendar で簡単なイベント カレンダーを作成する方法
公開: 2022-10-19WordPress Web サイトにイベント カレンダーを追加しますか?
カレンダーは、対面イベントや仮想イベントを訪問者と共有する優れた方法です。 1 つを使用して、今後のイベントを宣伝し、より多くの人に参加してもらい、ブランドの認知度を高めることができます。
この記事では、WordPress で Sugar Calendar を使用してシンプルなイベント カレンダーを簡単に作成する方法を紹介します。

WordPress ウェブサイト用のシンプルなイベント カレンダーを作成する理由
WordPress にカレンダーを追加すると、今後のイベントを訪問者に表示できます。
これにより、今後のウェビナー、仮想リトリート、オンライン説教、コーチング コールなどについて人々が簡単に知ることができます。 このようにして、カレンダーはイベントを宣伝し、より多くの人に参加を促すことができます.
メンバーシップ Web サイトまたはフォーラムがある場合は、ユーザーが送信したイベントを受け入れることもできます。 これは、コミュニティを構築し、新しい訪問者を引き付け、カレンダーを最新のイベントで更新し続けるための優れた方法です. また、今後のイベントを調べて自分でカレンダーに追加する必要がないため、時間を節約できます。
そうは言っても、簡単なイベント カレンダーをサイトに追加する方法を見てみましょう。
WordPress でシンプルなイベント カレンダーを作成する方法
WordPress にイベント カレンダーを追加する最も簡単な方法は、Sugar Calendar を使用することです。 最高の WordPress カレンダー プラグインであり、複数のカレンダーの作成、イベントの開始時刻と終了時刻の設定、Google カレンダーとの同期などに必要なものがすべて揃っています。
最初に行う必要があるのは、Sugar Calendar プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
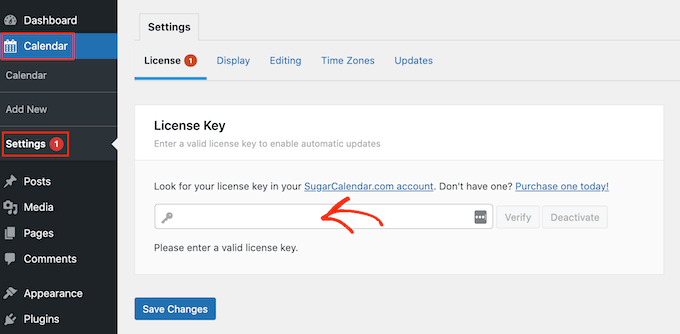
有効化したら、 [カレンダー] » [設定]ページに移動します。 ここで、ライセンス キーを [ライセンス キー] フィールドに入力できます。

このキーは、Sugar Calendar アカウントにログインすると見つかります。 Sugar Calendar を購入したときに受け取ったメールにも記載されています。
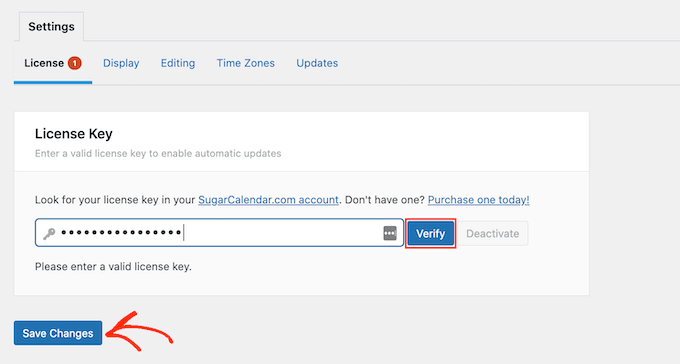
その後、[確認] ボタンをクリックして、ライセンス キーが有効であることを確認します。 最後に、[変更を保存] をクリックして設定を保存します。

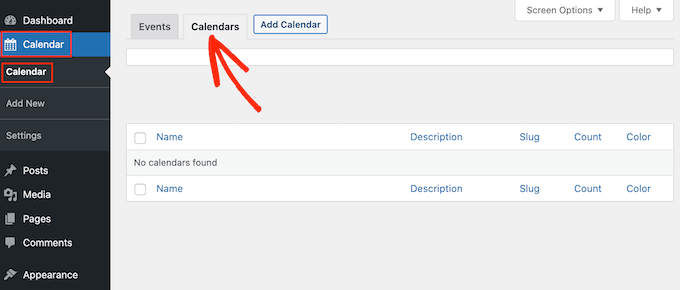
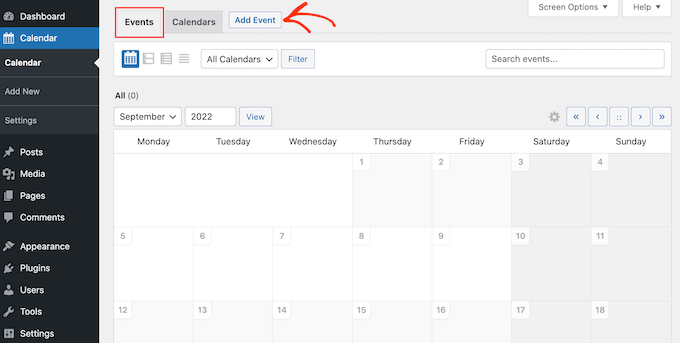
それが完了したら、 Calendar » Calenderに移動してカレンダーを作成する準備が整いました。
ここで、「カレンダー」タブをクリックします。

[カレンダーを追加] ボタンをクリックできるようになりました。
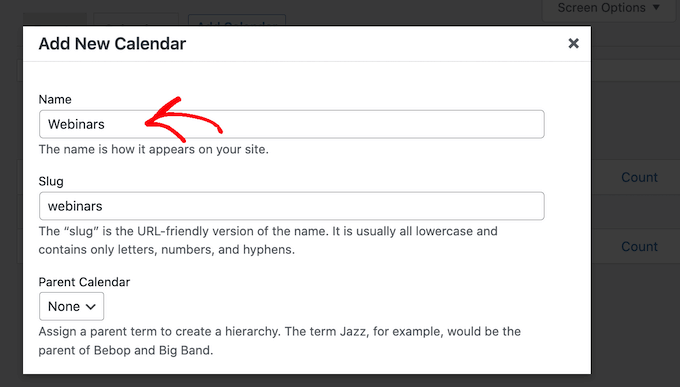
これにより、[名前] フィールドにタイトルを入力できるポップアップが開きます。 Sugar Calendar では複数のカレンダーを作成できますが、サイトに追加できるカレンダー ビューは 1 つだけです。 訪問者は、ドロップダウン メニューを使用して異なるカレンダー ビューを切り替えることができます。
そうは言っても、「名前」は、訪問者がさまざまなカレンダーの違いを伝えるのに役立つはずです.

子ページと同様に、カレンダーを親子関係で配置できます。
子は WordPress ダッシュボードの親の下に表示されるため、カレンダーを整理するのに役立ちます。 これは、多数の異なるカレンダーがある場合に特に当てはまります。
デフォルトでは、すべてのカレンダーが親カレンダーです。 子カレンダーを作成するには、[親] ドロップダウンを開いて、親として使用するカレンダーを選択する必要があります。
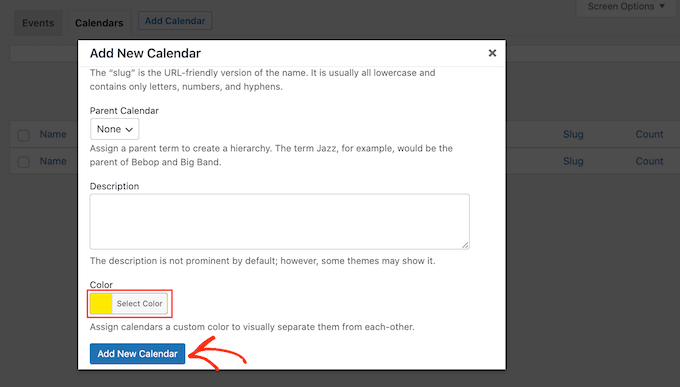
次に、オプションの説明を追加できます。 WordPress テーマによっては、Web サイトのカレンダーの横に表示される場合がありますが、すべてのテーマでカレンダーの説明が表示されるわけではありません。 説明を追加する場合は、必ず WordPress Web サイトに表示されることを確認してください。
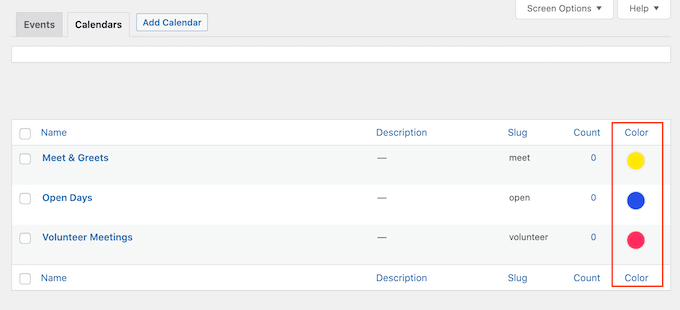
最後に、WordPress ダッシュボードのカレンダーの横に表示される色を追加できます. この色分けにより、関連するカレンダーをグループ化したり、特定のカレンダーを簡単に識別したりできます。

色を追加するには、[色の選択] スイッチをクリックし、表示されるコントロールを使用して選択します。
入力した情報に問題がなければ、[新しいカレンダーを追加] をクリックして最初の Sugar カレンダーを作成します。

上記の手順を繰り返すだけで、複数のカレンダーを作成できます。
Sugar カレンダーにイベントを追加する
カレンダーを作成したら、そのカレンダーにイベントを追加できます。
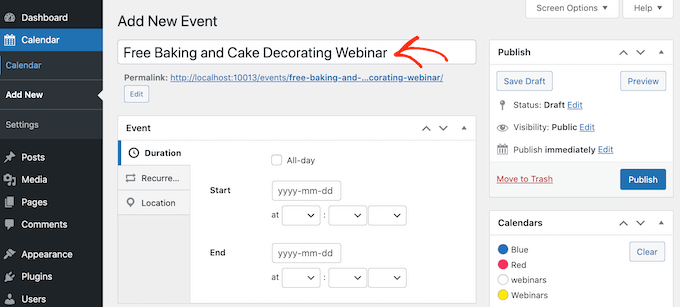
開始するには、[イベント] タブを選択し、[イベントの追加] ボタンをクリックします。

日時、期間、定期的なイベントかどうかなど、イベントに関するすべての情報を追加できるようになりました。
まず、イベントに名前を付けます。

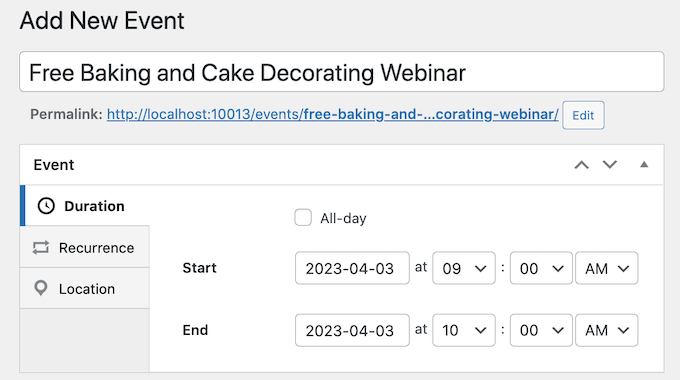
次に、開始時刻と終了日を追加します。 イベントが終日続く場合は、[終日] ボックスをオンにするだけです。
もう 1 つのオプションは、次の図に示すように、開始時刻と終了時刻を設定することです。

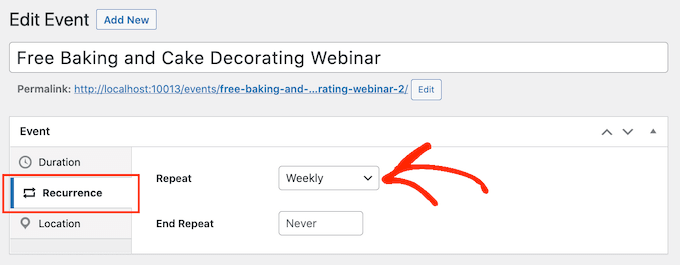
デフォルトでは、Sugar カレンダーはすべてのイベントを 1 回限りのイベントとして作成します。 ただし、一部のイベントは繰り返されます。 たとえば、毎週月曜日の朝にウェビナーを開催したり、非営利団体のすべてのボランティアを対象に毎月ミートアップを開催したりできます。
繰り返しイベントを作成するには、[繰り返し] タブを選択し、[繰り返し] ドロップダウンから、毎日、毎週、毎月などのオプションを選択します。

オプションで「繰り返しの終了」日を設定することもできます。これは、イベントの繰り返しが停止する日です。 たとえば、年末までウェビナーのみを実行することを計画している場合があります。
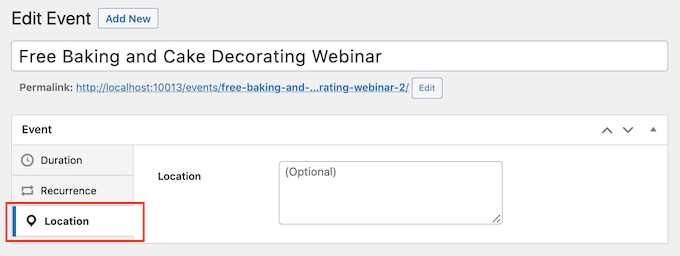
直接イベントを開催する場合は、[場所] タブを選択して、このイベントが開催される場所を入力することもできます。


次に、[詳細] ボックスにイベントに関する情報を入力します。
これは、WordPress の従来のエディターとまったく同じように機能するため、画像、動画、書式を追加できます。

イベントのページに表示される注目の画像を追加することもできます。 これにより、ページがより魅力的になり、検索結果やソーシャル メディアのニュース フィードでも使用される可能性があります。
アイキャッチ画像を追加するには、[アイキャッチ画像の設定] をクリックして、メディア ライブラリから画像を選択するか、新しいファイルをアップロードします。

[カレンダー] セクションで、このイベントを追加するカレンダーを見つけます。
その後、そのラジオ ボタンをクリックして選択できます。

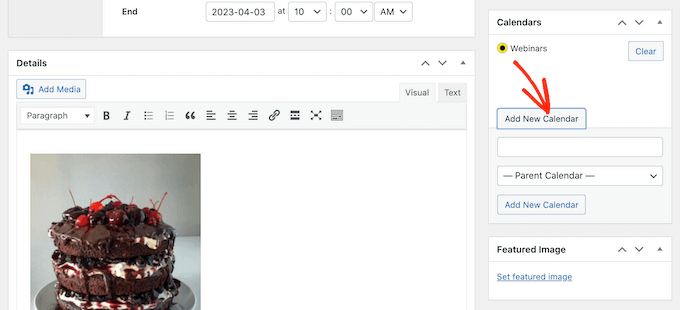
[新しいカレンダーを追加] ボタンをクリックするだけで、このセクションで新しいカレンダーを作成することもできます。
これにより、新しいカレンダーに名前を付けてオプションの親カレンダーを割り当てることができるいくつかの設定が追加されます。

すべての情報を入力したら、[公開] ボタンをクリックします。
このプロセスを繰り返して、さらにイベントをカレンダーに追加できます。
イベント カレンダーをウェブサイトに掲載する
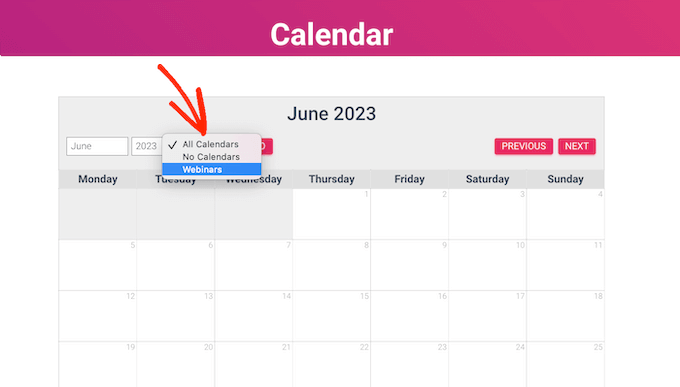
ショートコードを使用して、任意の投稿またはページにカレンダーを追加できます。 複数のカレンダーを作成した場合、訪問者はドロップダウンを使用してこれらの異なるカレンダーを切り替えることができます。

カレンダーを新しい WordPress ページに追加しますが、カレンダーを追加する場所に関係なく手順は同じです。
まず、管理パネルで[ページ] » [新規追加] に移動します。 既存のページに追加する場合は、[ページ] » [すべてのページ] の名前の下にある [編集] をクリックします。
次に、ページにタイトルを付け、使用するカテゴリとタグを追加します。
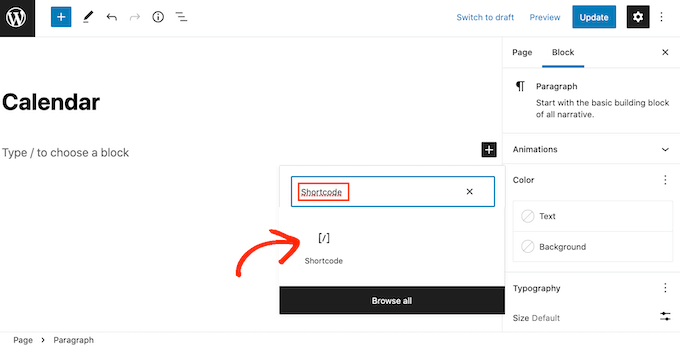
次に、「+」アイコンをクリックして新しいブロックを作成し、「ショートコード」を入力します。 右のブロックが表示されたら、それをクリックしてページに追加します。

次に、ショートコード[sc_events_calendar]をショートコード ブロックにコピーします。 詳細については、WordPress にショートコードを追加する方法に関するガイドをご覧ください。
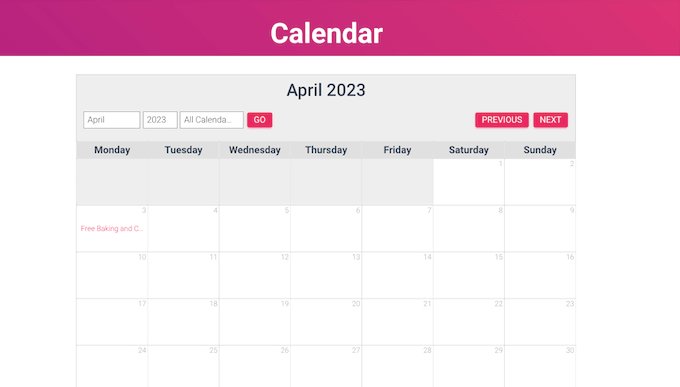
ページを公開または更新して、Web サイトでカレンダーを公開できるようになりました。

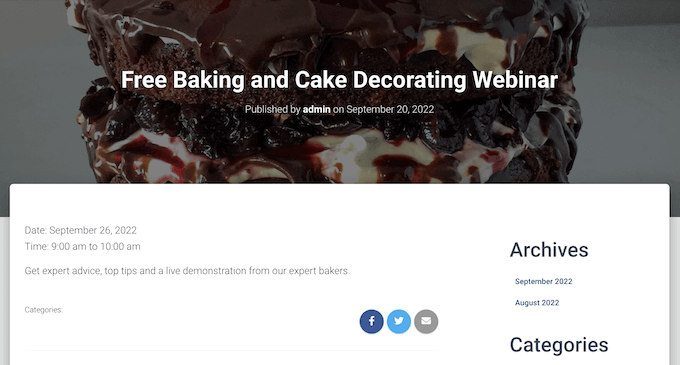
カレンダーのイベントに関する詳細情報を表示するには、そのイベントをクリックするだけです。
これにより、イベントのページが開き、時間、日付、およびその他の詳細が表示されます。

Sugar Calendar には、WordPress テーマのウィジェット対応エリアに追加できるウィジェットもあります。 これは、Web サイトまたは WordPress ブログのすべてのページにカレンダーを追加する簡単な方法です。
このウィジェットでは、ドロップダウン メニューで選択されるデフォルトのカレンダーも設定できます。 これにより、訪問者に表示されるイベントをより詳細に制御できます。
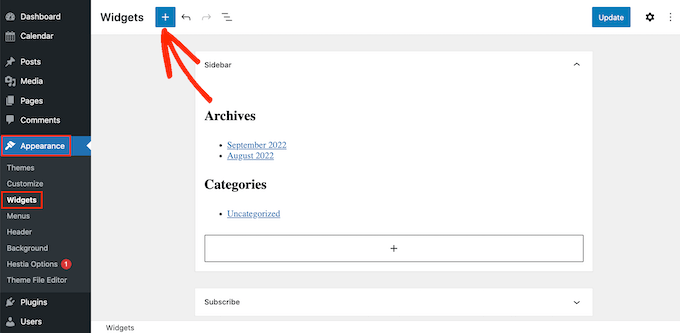
WordPress にウィジェットを追加するには、単純に [外観] » [ウィジェット]に移動します。 ここで、青い「+」ボタンをクリックします。

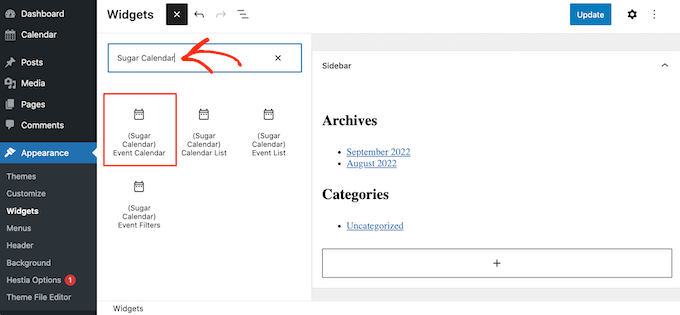
次に、「シュガー カレンダー」と入力します。
いくつかの異なる Sugar カレンダー ウィジェットがあるため、必ず [イベント カレンダー] ウィジェットを選択してください。

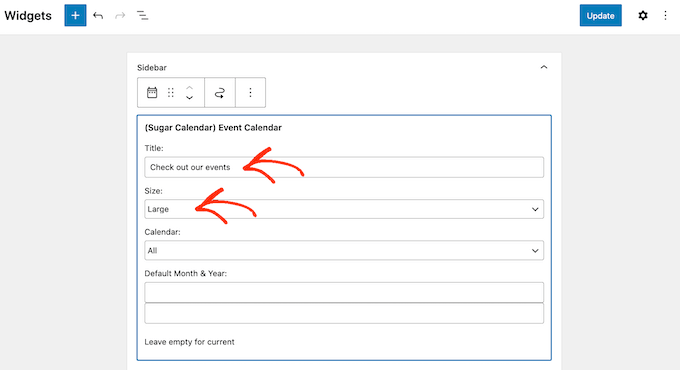
カレンダーを表示したい領域にウィジェットをドラッグ アンド ドロップするだけです。
この時点で、オプションのタイトルを追加し、カレンダーのサイズを変更できます。

デフォルトのカレンダーを変更するには、[カレンダー] ドロップダウンを開き、リストからオプションを選択します。
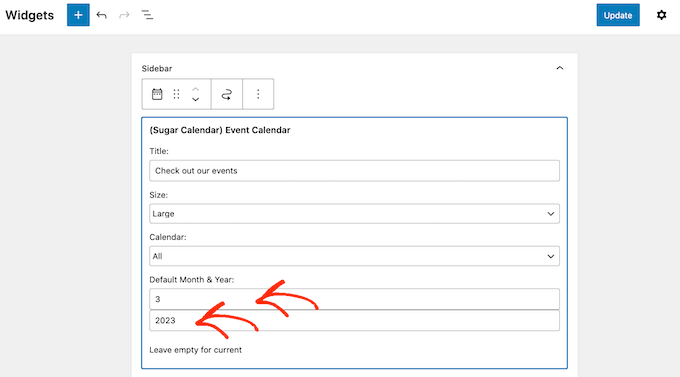
デフォルトでは、Sugar Calendar はページが読み込まれると現在の月を表示しますが、代わりに別の月を表示したい場合があります。 この変更を行うには、[デフォルトの月と年] フィールドに新しい日付を入力するだけです。

完了したら、[更新] ボタンをクリックすることを忘れないでください。 Sugar カレンダー ウィジェットがサイトに表示されるようになりました。
この記事が、Sugar Calendar を使用して簡単なイベント カレンダーを作成する方法を学習するのに役立つことを願っています。 また、最高のメール マーケティング サービスと最高のプッシュ通知ソフトウェアに関する記事を気に入っていただけると、ユーザーに新しいイベントやアクティビティに関する最新情報を提供できます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
