WordPress でサブスクリプション ボックス サービスを作成する方法
公開: 2022-08-29最近、ある読者から、WordPress でサブスクリプション ボックス サービスを作成できるかどうか尋ねられました。
サブスクリプション ボックスは、定期的に配送できる物理的な商品を販売する一般的な方法です。 それらはニッチ市場で特にうまく機能します。
この記事では、WordPress でサブスクリプション ボックス サービスを作成する方法を紹介します。

サブスクリプションボックスサービスとは?
サブスクリプション ボックス サービスは、オンライン ストアから物理的な商品を定期的に配送して定期的な収益を得る賢い方法です。
サブスクリプション ボックスは単なる配送サービスではありません。 バラエティ、利便性、節約など、顧客に真の価値をもたらす精選された製品のパーソナライズされた体験を提供します。 それらは、ニッチ市場やブティック製品でうまく機能します。
たとえば、HelloFresh はサブスクリプション ボックス サービスで、サインアップすると毎週食材が自宅に配達されます。 その他の例として、Dollar Shave Club と Bean Box があります。これらは、サブスクリプション ボックスでグルーミング製品とコーヒー製品を提供しています。

サブスクリプション ボックスは、経常収益を得る効果的な方法です。 彼らは通常、より高い利益率を持ち、米国の消費者の 3 分の 2 以上がそれらを試しました。 市場は毎年倍増しているようです。
そうは言っても、WordPressを使用してサブスクリプションボックスサービスを作成する方法を見てみましょう.
サブスクリプションボックスビジネスを開始するには何が必要ですか?
サブスクリプションボックス会社を始めるのは、思ったより簡単です。 次のものが必要です。
- サブスクリプション ボックスのテーマとターゲット ユーザー
- ドメイン名 (wpbeginner.com など)
- ファイルとウェブサイトのデータを保存する WordPress ホスティング プラン
- 製品とサブスクリプションを作成および管理するための e コマースおよびサブスクリプション ボックス プラグイン
- すべてをセットアップするのに 1 ~ 2 時間。
それでおしまい!
このガイドでは、プロセスのすべてのステップについて説明します。 行き詰まったり、質問がある場合は、下にコメントを残すか、WordPress サポートを受ける方法に関するガイドを参照してください。
始めましょう。
ステップ 1: WordPress ウェブサイトを設定する
サブスクリプション ボックス ビジネスを設定および管理するための最適な Web サイト ビルダー プラットフォームは WordPress です。これは無料で、サイトを最大限に制御できるためです。 これが、インターネット上のすべての Web サイトの 43% 以上が WordPress を使用している理由です。
多くの場合、初心者は間違ったタイプの WordPress を選択するという過ちを犯します。 実際には 2 つの異なるタイプがあり、混乱する可能性があります。
高価になり、アクセスできる機能が制限される可能性のあるホスティング サービスである WordPress.com は必要ありません。
私たちが推奨するのは WordPress.org で、自己ホスト型 WordPress とも呼ばれます。 これは、独自のホスティングとドメインにインストールする完全に無料のソフトウェアです。 ご心配なく。思ったより簡単です。
開始するには、Web ホスティングを取得する必要があります。
通常、Web ホスティングは月額 7.99 ドル、ドメイン名は年額 14.99 ドルから、SSL 証明書は年額約 69.99 ドルです。
始めたばかりの場合、これは大きな投資になる可能性があります。
幸いなことに、Bluehost は読者に Web ホスティングの 60% 割引に加えて、無料のドメイン名と SSL 証明書を提供することに同意しました.

基本的に、月額 2.75 ドルから始めることができます。
下の Bluehost ボタンをクリックするだけで、割引が自動的に適用されます。
ホスティング アカウントを取得したら、WordPress Web サイトの作成方法に関するガイドを参照して、段階的な手順を確認してください。
ステップ 2: WordPress でサブスクリプション ボックス サービスを作成する
WordPress サイトをセットアップしたら、サブスクリプション ボックス サービスを作成するためにインストールする必要があるプラグインがいくつかあります。
- WooCommerce、世界で最も人気のある e コマース プラグイン
- WooCommerce サブスクリプション、あらゆる種類の有料サブスクリプションの WooCommerce 拡張機能
- 顧客が独自のボックスを作成できるサブスクリプション拡張機能のアドオンである、WooCommerce のサブスクリプション ボックス。
すべてを順を追って説明します。
まだオンライン ストアをお持ちでない場合は、オンライン ストアを開始するためのステップ バイ ステップ ガイドをご覧ください。 これにより、最初の部分である WooCommerce のインストールが順を追って説明されます。
次に、WooCommerce サブスクリプション拡張機能をインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。

WooCommerce Subscriptions プラグインをインストールしたら、Subscription Box for WooCommerce 拡張機能をインストールしてアクティブ化する必要があります。
この拡張機能により、顧客が独自のボックスを作成してボックス プランを変更できるようにするなど、サブスクリプション ボックス サービスを簡単に作成できる機能が追加されます。

これらのプラグインをセットアップしたら、Web サイト テンプレート (テーマとも呼ばれます) を選択したことを確認する必要もあります。 選択できる既製の WooCommerce テーマが多数あります。
または、ストア用のカスタム Web サイト デザインを作成する場合は、SeedProd などのドラッグ アンド ドロップ ビルダーを使用する必要があります。 コードなしで完全にカスタムの WordPress テーマを作成できます。
ステップ 3:サブスクリプション ボックス製品を追加する
ウェブサイトのセットアップが完了したら、最初に行う必要があるのは、オンライン ストアで販売するサブスクリプション ボックス製品を追加することです。

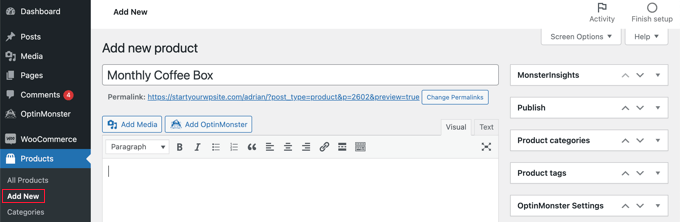
管理メニューから [製品] » [新規追加] を選択し、サブスクリプション ボックスの名前を入力する必要があります。

説明、画像、価格、配送情報など、通常の WooCommerce 製品設定も入力する必要があります。
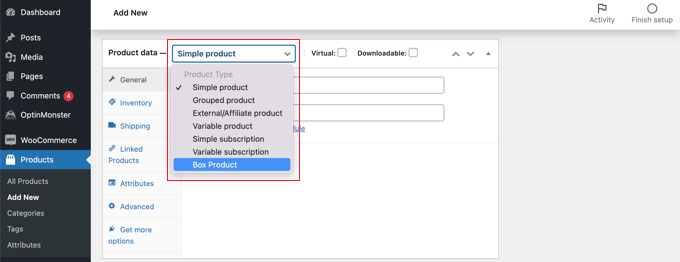
次に、サブスクリプション ボックスの設定を構成する必要があります。 [製品データ] セクションまで下にスクロールし、ドロップダウン メニューから [ボックス製品] を選択する必要があります。

これにより、ボックスを作成できるサイド メニューに新しいタブが追加されます。
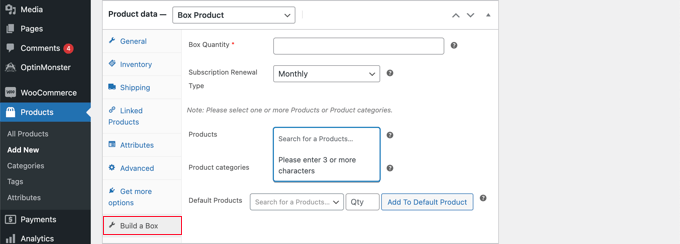
新しい [Build a Box] タブをクリックして、サブスクリプション ボックスとその内容を設定できるようにする必要があります。

まず、「ボックス数量」フィールドに数値を入力する必要があります。 これは、顧客がボックスに入れることができるアイテムの数です。 その後、毎日、毎週、毎月、毎年など、アイテムの配信頻度を選択する必要があります。
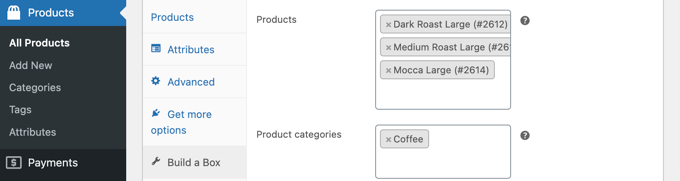
次に、WordPress サイトでカスタム ボックスを作成するときに顧客が選択できる製品のリストを選択する必要があります。 [商品] フィールドでこれらの商品を個別に選択するか、[商品カテゴリ] フィールドに「コーヒー」や「フルーツ」などの商品カテゴリ全体を追加することができます。

価格と重量が類似している製品を選択することをお勧めします。 これにより、ボックスの総コストと重量が一定に保たれ、サブスクリプション ボックスの料金と送料を決定する際に役立ちます。
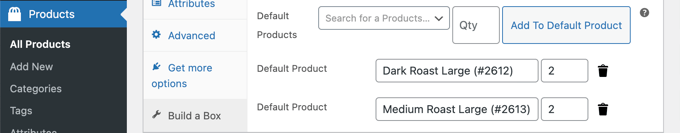
誰もが時間をかけて製品を 1 つずつ選択したいとは限りません。 「既定の商品」フィールドで商品を選択して、標準のボックスを作成することもできます。

標準ボックスに商品を追加するには、追加する商品を検索し、数量を入力してから、[既定の商品に追加] ボタンをクリックする必要があります。 サブスクリプション ボックスが完成するまで、これらの手順を繰り返すだけです。
完了したら、画面の右側にある [公開] ボタンをクリックして、サブスクリプション ボックスを WooCommerce ストアに追加することを忘れないでください。
複数のサブスクリプション ボックスを追加する場合は、これらの手順を繰り返します。
ステップ 4: オンライン ストアにサブスクリプション ボックスを表示する
次に、サブスクリプション ボックスを WooCommerce ストアに表示する必要があります。
ダッシュボードの [ページ] » [新規追加] に移動して、新しいページを作成します。 「サブスクリプション ボックスを作成する」や「独自のバンドルを作成する」など、魅力的なタイトルをページに付けます。
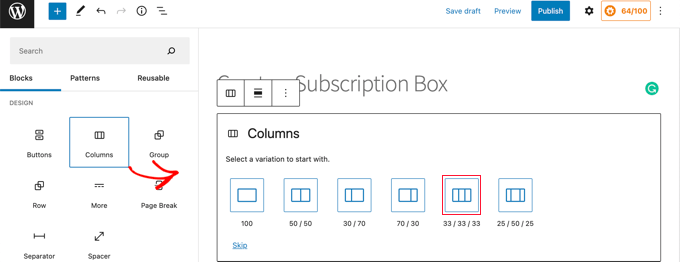
次に、列ブロックを使用して、購読ボックスを表示するのに十分な列を追加します。

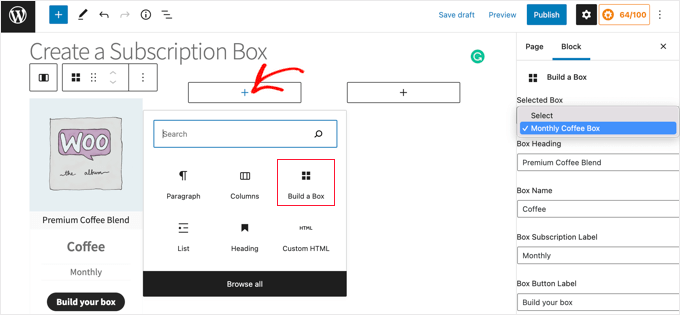
列ごとに、[+] ボタンをクリックして [Build a Box] ブロックを追加する必要があります。
左側のブロック ペインを使用して、[選択したボックス] ドロップダウン メニューから表示するサブスクリプション ボックスを選択できます。

ボックスの見出しと名前、サブスクリプション ラベル、ボタン ラベルなど、表示されるその他のテキストを入力することもできます。
すべてのサブスクリプション ボックスを追加したら、ページの上部にある [公開] ボタンをクリックして、それらを Web サイトに表示する必要があります。
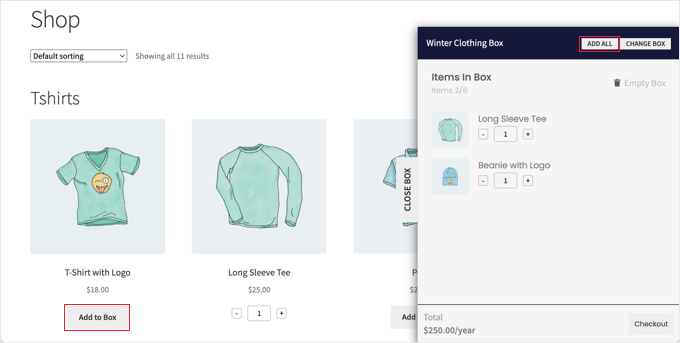
顧客がサブスクリプション ボックスをクリックすると、そのボックスのショップ ページに移動します。 ここに、このサブスクリプション ボックスで利用できるようにした製品のリストが表示されます。
製品の下にある [ボックスに追加] ボタンをクリックして、個々の製品をボックスに追加できます。 また、追加する製品の数を選択することもできます。

または、[すべて追加] ボタンをクリックして標準ボックスを作成することもできます。 これを行うと、すべてのデフォルト製品がボックスに追加されます。
顧客がボックスの内容に満足したら、チェックアウトできます。
このチュートリアルが、WordPress でサブスクリプション ボックス サービスを作成する方法を学ぶのに役立つことを願っています。
WooCommerce ポップアップを作成して売り上げを伸ばす方法を学習したり、専門家が選んだ最高の WooCommerce プラグインをチェックしたりすることもできます.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
