WordPress サイトのウェルカム マットを作成する方法 (+ 例)
公開: 2023-03-18Web サイトにフルスクリーンのウェルカム マットを追加しますか?
ウェルカム マットは、フルスクリーンの動的なオーバーレイで、ニュースレターの購読者、電子書籍のダウンロード、製品の販売などを促進するのに役立ちます。
この記事では、WordPress サイト用のウェルカム マットの作成方法と、学習に役立つ優れたウェルカム マットの例を紹介します。

ウェルカム マットがコンバージョンを促進する理由
WordPress Web サイトを離れた訪問者の 70% 以上は、メール購読者または顧客に変換しない限り、戻ってくることはありません。
ウェルカム マットは、ユーザーの注意を引くために Web サイトの残りのコンテンツの表示をブロックする、大きなフルスクリーンのインタースティシャルです。
悪い考えのように聞こえるかもしれませんが、訪問者の前にメッセージをすぐに届けるのに最適な方法です。
訪問者が提供するものを望まない場合は、ウェルカム マットを閉じるだけです。
もちろん、割引コードや景品など、終了を意図したポップアップの代わりにウェルカム マットを表示する場合は、サインアップする正当な理由を人々に提供する必要があります。
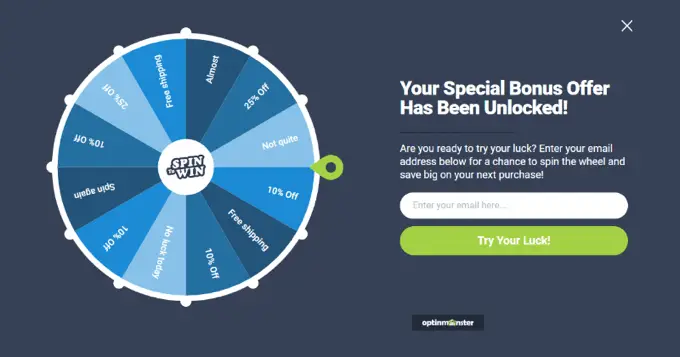
たとえば、人気のある e コマース ストアが、ゲーミフィケーションを備えたフルスクリーンのウェルカム マットを使用して特別割引を提供しているのを見たことがあるかもしれません。

また、人気のブロガーがフルスクリーンのウェルカム マットを使用してメール ニュースレターを拡大しているのを見たことがあるかもしれません。

そうは言っても、ウェブサイトにウェルカム マットを簡単に追加する方法を見てみましょう。
ウェブサイト用のウェルカム マットを作成する方法
WordPress でウェルカム マットを作成する最も簡単な方法は、OptinMonster を使用することです。 これは世界最高のリード生成ソフトウェアであり、ウェルカム マットを含むオプチン フォームを簡単に作成できます。
まず、OptinMonster の Web サイトにアクセスして、アカウントにサインアップする必要があります。 全画面オーバーレイを作成するには、少なくとも Basic プランが必要です。

次に、OptinMonster WordPress プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
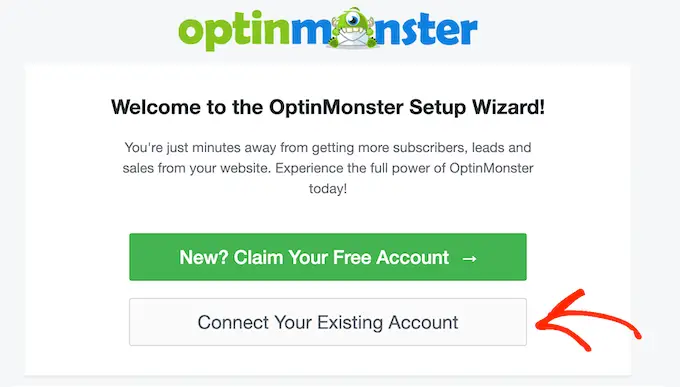
プラグインは、OptinMonster アプリを Web サイトに接続します。 プラグインを有効にすると、WordPress ダッシュボードにセットアップ ウィザードが表示されます。 先に進み、[既存のアカウントを接続] ボタンをクリックします。

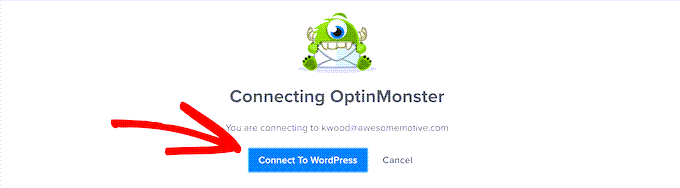
次に、新しいウィンドウが開きます。
「WordPress に接続」ボタンをクリックするだけです。

これで、ウェルカム マットを作成する準備が整いました。
ウェブサイトのウェルカム マットを作成する
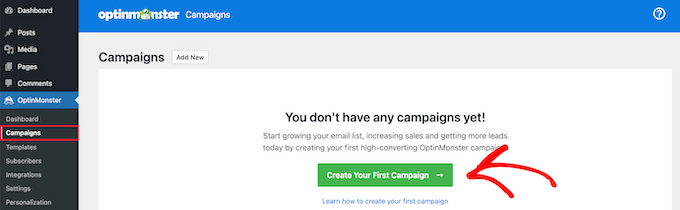
OptinMonster » キャンペーンに移動して、新しいキャンペーンを作成できます。
[最初のキャンペーンを作成] ボタンをクリックしてウェルカム マットの作成を開始します。

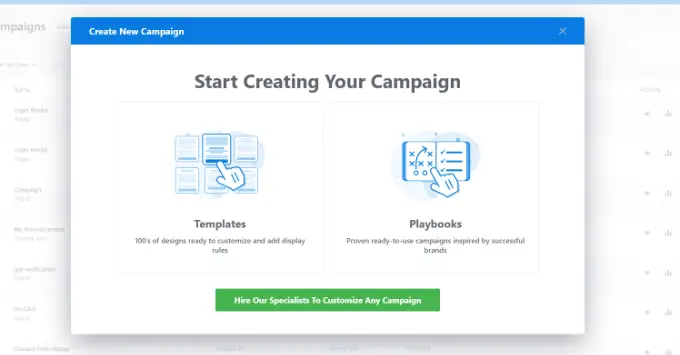
新しいウィンドウがポップアップし、事前に作成されたテンプレートを選択するか、成功したブランドに触発されたすぐに使用できるキャンペーンとリード マグネットを選択できます。 OptinMonster では、スペシャリストを雇ってキャンペーンをカスタマイズすることもできます。
このチュートリアルでは、「テンプレート」オプションを使用します。

これにより、OptinMonster キャンペーン ビルダーが表示されます。
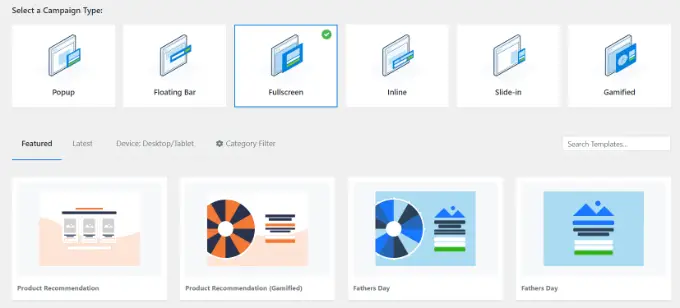
次に、キャンペーン タイプとして [フルスクリーン] を選択します。

キャンペーンのテンプレートを選択する必要があります。 「Entrance」テンプレートを使用しますが、必要に応じて別のテンプレートを選択できます。
テンプレートを選択したら、キャンペーンの名前を入力して [作成を開始] ボタンをクリックします。

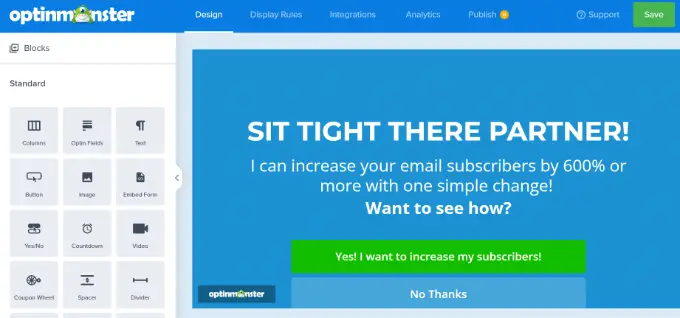
次に、ドラッグ アンド ドロップ ビルダーを使用してキャンペーンをカスタマイズできます。 ここで好きなように変更できます。
画像、テキスト、ボタンなど、キャンペーンに追加できるさまざまなブロックがあります。 また、オファーに対応するようにテキストを編集することもできます。

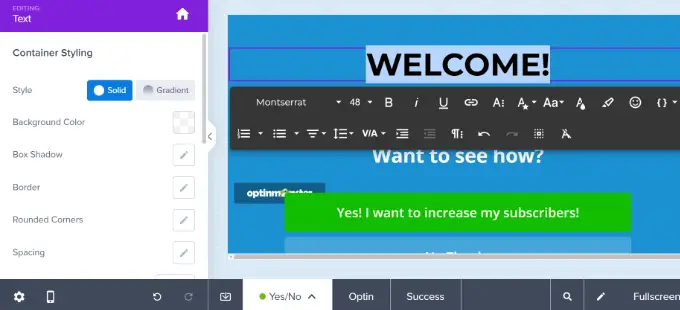
任意の要素をクリックするだけで、左側のペインで編集できることがわかります。
たとえば、デモ キャンペーンのフルスクリーン ウェルカム マットの見出しを変更します。

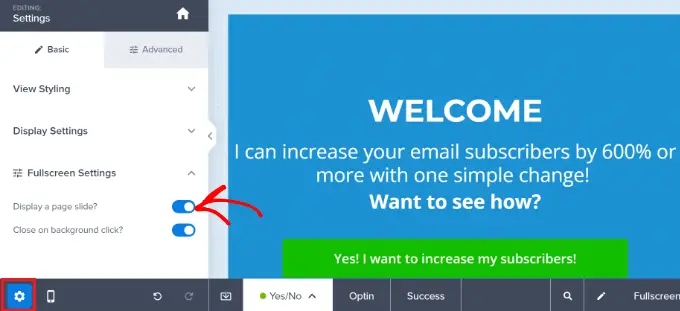
次のステップは、ウェルカム マットをスライドさせることです。これを行うには、左下の [設定] 歯車アイコンをクリックします。
ここから、「ページ スライドを表示しますか?」を切り替える必要があります。 有効にするオプション。

これは、ウェルカム マットがフェードインするのではなく、画面の上部から下にスライドすることを意味します。
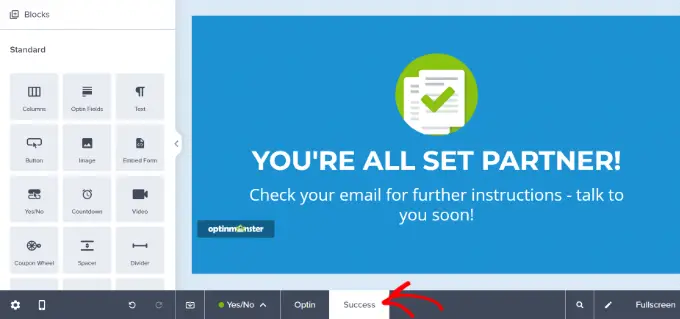
次に、ウェルカム マットの [成功] ビューに切り替える必要があります。 これは、ユーザーが目的のアクションを実行した後に表示されるものです。 必要に応じて、成功ビューをカスタマイズするか、既定のテンプレートを使用できます。

ウェルカム マットに満足したら、サイトでの表示方法を設定できます。

WordPress サイトにウェルカム マットを表示する
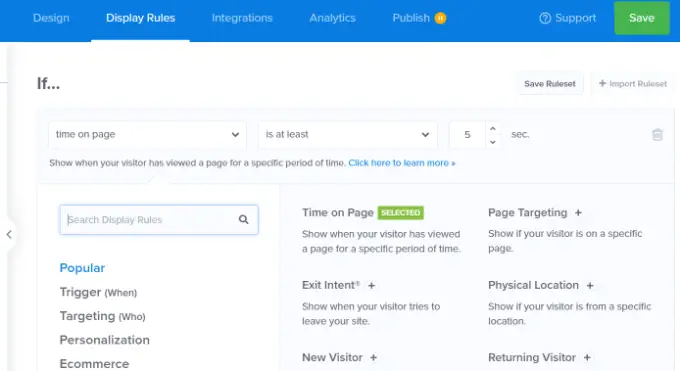
OptinMonster の [表示ルール] タブに切り替えると、ウェルカム マット ポップアップの表示方法を設定できます。
ユーザーの場所、e コマース カートに入っているアイテム、以前にサイトで行ったこと、離脱の意図など、多くのパーソナライズとターゲティングのオプションがあります。
デフォルトでは、OptinMonster キャンペーンは、訪問者がサイトに 5 秒間滞在した後、サイトのすべてのページに表示されます。

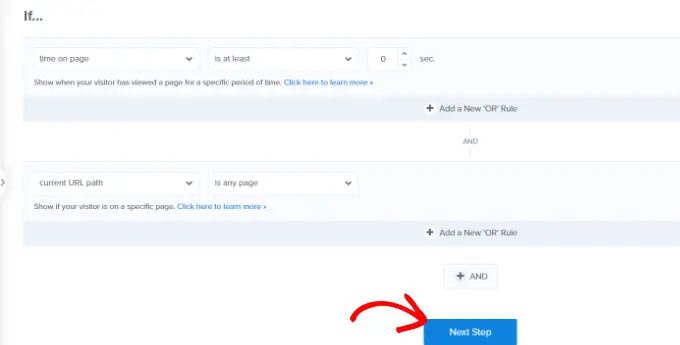
これはウェルカム マットなので、すぐに表示する必要があります。 この値を 0 秒に変更するだけです。
デフォルトでは、ウェルカム マットはサイトのすべてのページに表示されます。 OptinMonster のパーソナライゼーション ルールを使用して、特定のページを簡単に含めたり除外したりできます。

完了したら、[次のステップ] ボタンをクリックできます。
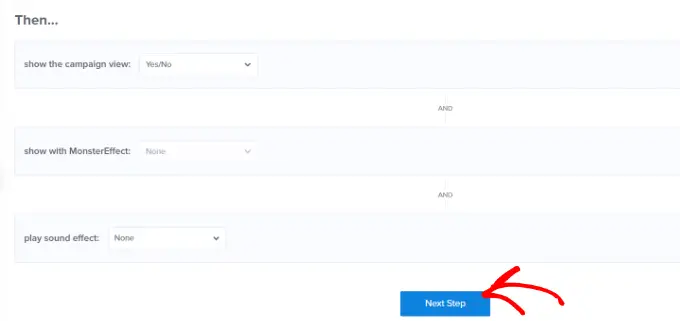
次に、キャンペーンを表示するためのその他のオプションが表示されます。 たとえば、キャンペーンがユーザーの画面に表示されたときに効果を追加したり、サウンドを再生したりできます。
このチュートリアルでは、デフォルト設定を使用し、[次のステップ] ボタンをクリックします。

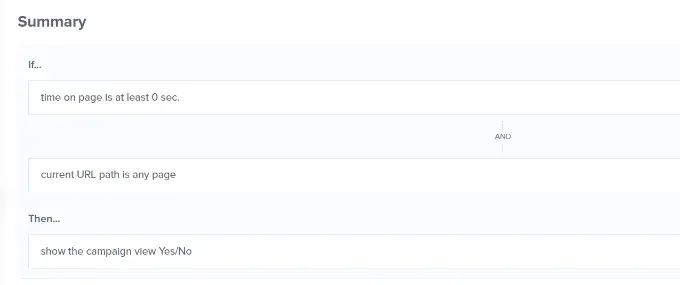
次の画面に、表示ルール設定の概要が表示されます。
キャンペーンを公開する前に設定を編集できます。

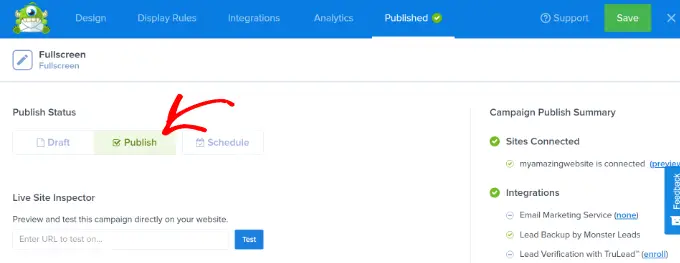
ウェルカム マットをライブにする準備ができたら、画面上部の [公開] タブに移動します。
公開ステータスを「下書き」から「公開」に変更します。

[保存] をクリックして変更を保存し、キャンペーン ビルダーを閉じることを忘れないでください。
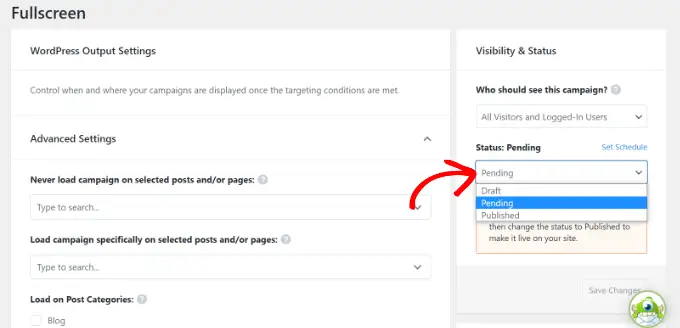
次に、キャンペーンの WordPress 出力設定が表示されます。 キャンペーンが公開されていることを確認してください。
そうでない場合は、[ステータス] ドロップダウン メニューをクリックして [公開済み] オプションを選択します。 完了したら、忘れずに [変更を保存] ボタンをクリックしてください。

キャンペーンを確認するには、新しいシークレット ブラウザ ウィンドウでウェブサイトにアクセスします。
ウェルカム マットが画面の上部からシームレスにスライドして表示されるはずです。

優れたウェルカム マットの例
さまざまな業界のウェルカム マットの例を見てみましょう。 それぞれについて、彼らがうまく行っていることと、私たちが提案する可能性のあるマイナーな変更について説明します.
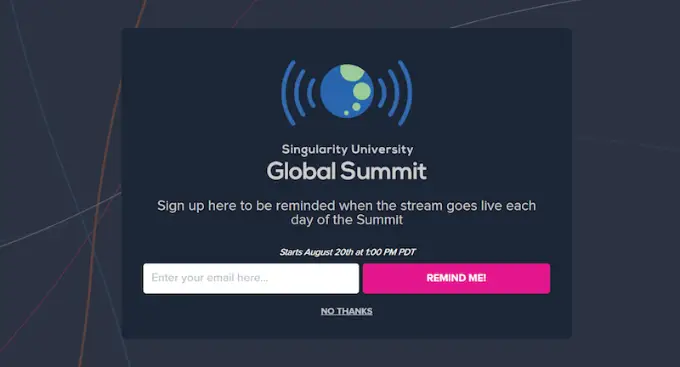
1.特異点
この Singularity のウェルカム マットにより、ユーザーは Singularity University Global Summit のライブ ストリームにサインアップして視聴するようになりました。 これは大成功を収め、9 日以内に 2,000 件以上の新規メール登録を獲得しました。

私たちは特に、ロゴの素晴らしい使い方、明確なフォント、明るい「Remind Me!」が気に入っています。 ボタン。
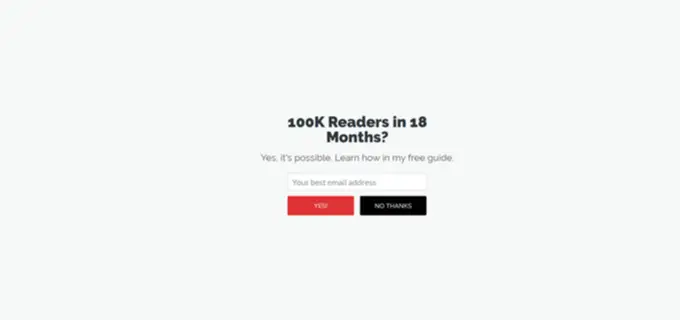
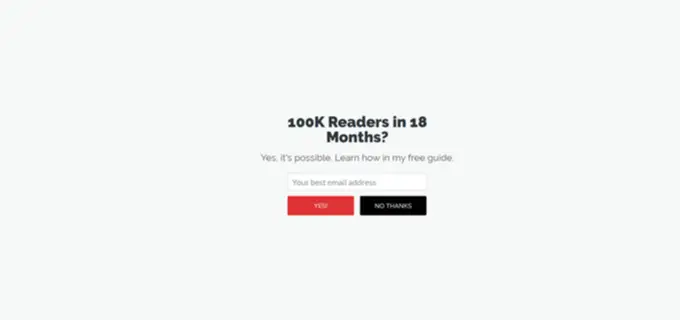
2.ゴインズ、ライター
Goins, Writer のこのウェルカム マットは、無料のガイドを提供します。 それは明確でシンプルなオファーであり、ミニマリストのデザインはウェブサイトの他の部分と調和しています.

「はい」と「いいえ」のボタンは明確で使いやすく、見出しに数字を使用することで説得力のあるオファーになっていると感じています。
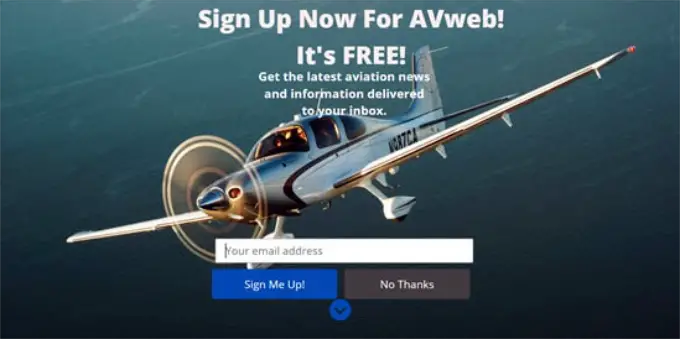
3.AVウェブ
小型飛行機を大きく鮮明にイメージしたウェルカムマットです。 一気に人目を引きます。

私たちは素晴らしいイメージと、明確な「Sign Me Up!」が気に入っています。 アクションの呼び出し。 考えられる小さな調整の 1 つは、タグラインを短くして、画像の上部を覆わないようにすることです。
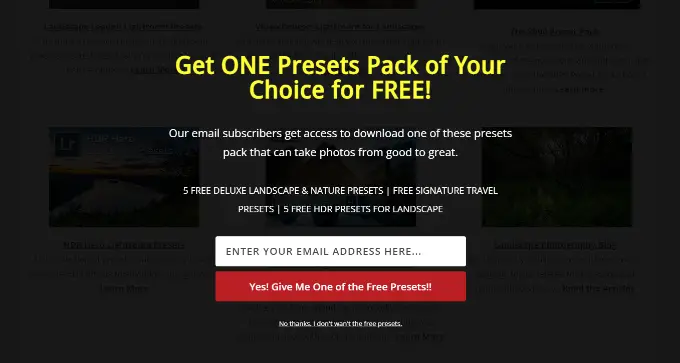
4.ロードされたランドスケープ
Loaded Landscapes のウェルカム マットは、他の例とは少し異なります。 背景が少し透けます。

明確なオファーと、行動を促す赤いボタンの熱意が気に入っています。 ただし、ウェルカム マットの下にあるサイトの背景は少し気を散らす可能性があるため、完全に不透明に変更する価値があるかもしれません。
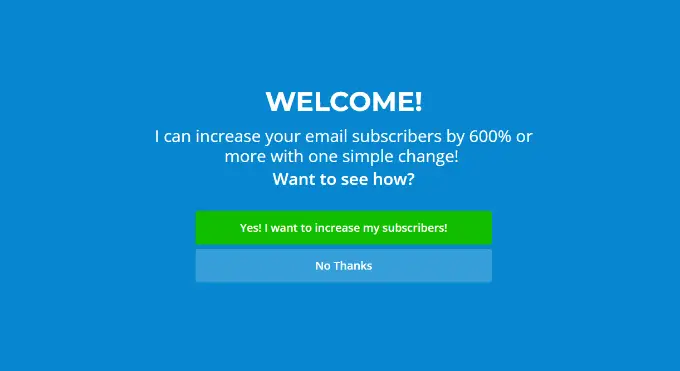
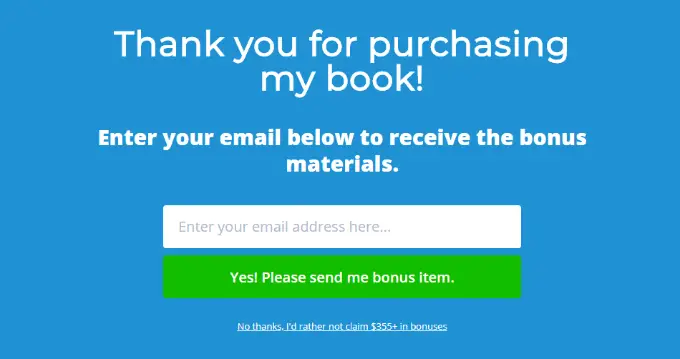
5. OptimizeMyBnb
このウェルカム マットは、ウェブサイトの所有者がサードパーティの小売業者を通じて販売した書籍内のクリック可能なリンクとして含まれていた特定のページで使用されました。 ただし、これらの小売業者は顧客の詳細を伝えませんでした。 このようにウェルカム マットを使用すると、顧客の電子メール アドレスを取得するのに役立ちました。

非常に明確な見出し、小見出し、および行動を促すフレーズのテキストはすべてうまく機能し、「いいえ、ありがとう」ボタンはユーザーに FOMO の感覚を与えるためにうまく使用されていると感じています.
全画面表示のウェルカム マットの例は他にも多数ありますが、このガイドではすべてを追加しませんでした。
より多くのインスピレーションを求めている場合は、フルスクリーンのウェルカム マットでできることがいくつかあります。
- ターゲットを絞ったオファーまたはクーポンを提示する
- 新しい商品やサービスを紹介
- 訪問者にサイトに何を期待するかを知らせる
- 最高のコンテンツを強調して、新規購読者を獲得する
- 訪問者をソーシャル メディア プロファイルに誘導する
- 発売前フェーズの一環としてメール購読者を集める
ウェブサイトのコンバージョンを改善することに真剣に取り組んでいる場合、ウェルカム マットや終了フルスクリーン インタースティシャルでさえ、ウェブサイトに追加できる最もコンバージョン率の高い要素の 1 つです。
この記事が、あなたのウェブサイト用のウェルカム マットの作成方法を学び、例が刺激的だったことを願っています。 また、最高のメール マーケティング サービスの比較と、必須の WordPress プラグインのリストもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
