WordPress 子テーマを作成する方法 (初心者ガイド)?
公開: 2024-10-13
WordPress で子テーマを作成することは、親テーマが更新されたときに変更内容が確実に保持されるようにしながら、Web サイトをカスタマイズするための優れた方法です。この初心者向けガイドでは、そのプロセスを段階的に説明します。
子テーマとは何ですか?
WordPress の子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承するテーマです。この構造により、ユーザーは親テーマのファイルを直接変更せずにカスタマイズや変更を行うことができます。

子テーマの主な機能:
- 継承: 子テーマは親テーマの機能、スタイル、テンプレートを使用します。親テーマの特定の要素を追加またはオーバーライドできます。
- 安全なカスタマイズ: 子テーマで行われた変更は、親テーマが更新されても失われません。これにより、Web サイトの保守と管理が容易になります。
- 簡単に戻す: 子テーマで問題が発生した場合、データや変更を失うことなく、簡単に親テーマに戻すことができます。
- 実験: ライブ サイトに影響を与えることなく新しいスタイルや機能をテストできるため、安全な環境で実験できます。
子テーマを使用する場合:
- 更新中に変更を失わずにテーマをカスタマイズしたい場合。
- 親テーマのコア機能をそのまま維持しながら、新しい機能やスタイルを追加したい場合。
子テーマを使用する利点
- カスタマイズを保護する: 親テーマを更新しても、変更は上書きされません。
- 簡単なメンテナンス: 必要に応じて、親テーマに簡単に切り替えることができます。
- 実験: ライブ サイトを危険にさらすことなく、新しい機能やスタイルをテストします。
子テーマは、親テーマを更新する柔軟性を維持しながらサイトを効果的にカスタマイズしたい WordPress ユーザーにとって不可欠なツールです。これらは、変更を管理し、より安定した Web サイト エクスペリエンスを確保するための構造化された方法を提供します。
WordPress 子テーマを作成するためのステップバイステップガイド
ステップ 1: 環境をセットアップする
ローカルまたはライブの WordPress インストールで作業できます。

- ローカル インストール: これは開発とテストに最適です。次のようなツールを使用できます。
- XAMPP : 無料のオープンソースのクロスプラットフォーム Web サーバー ソリューション スタック パッケージ。
- MAMP : macOS および Windows にインストールできる無料のローカル サーバー環境。
- Local by Flywheel : ユーザーフレンドリーなローカル開発ツール。
- ライブ インストール: ライブ サイトで直接作業している場合は、WordPress ダッシュボードへの管理者アクセス権があることを確認してください。
ステップ 2: 子テーマのディレクトリを作成する
子テーマ ディレクトリの作成は簡単なプロセスです。これを段階的に行う方法は次のとおりです。
ステップ 1: テーマ ディレクトリに移動する
- WordPress ファイルにアクセスします。
- FTP クライアント(FileZilla など) またはホスティング プロバイダーのファイル マネージャーを使用して、WordPress インストールにアクセスします。
-
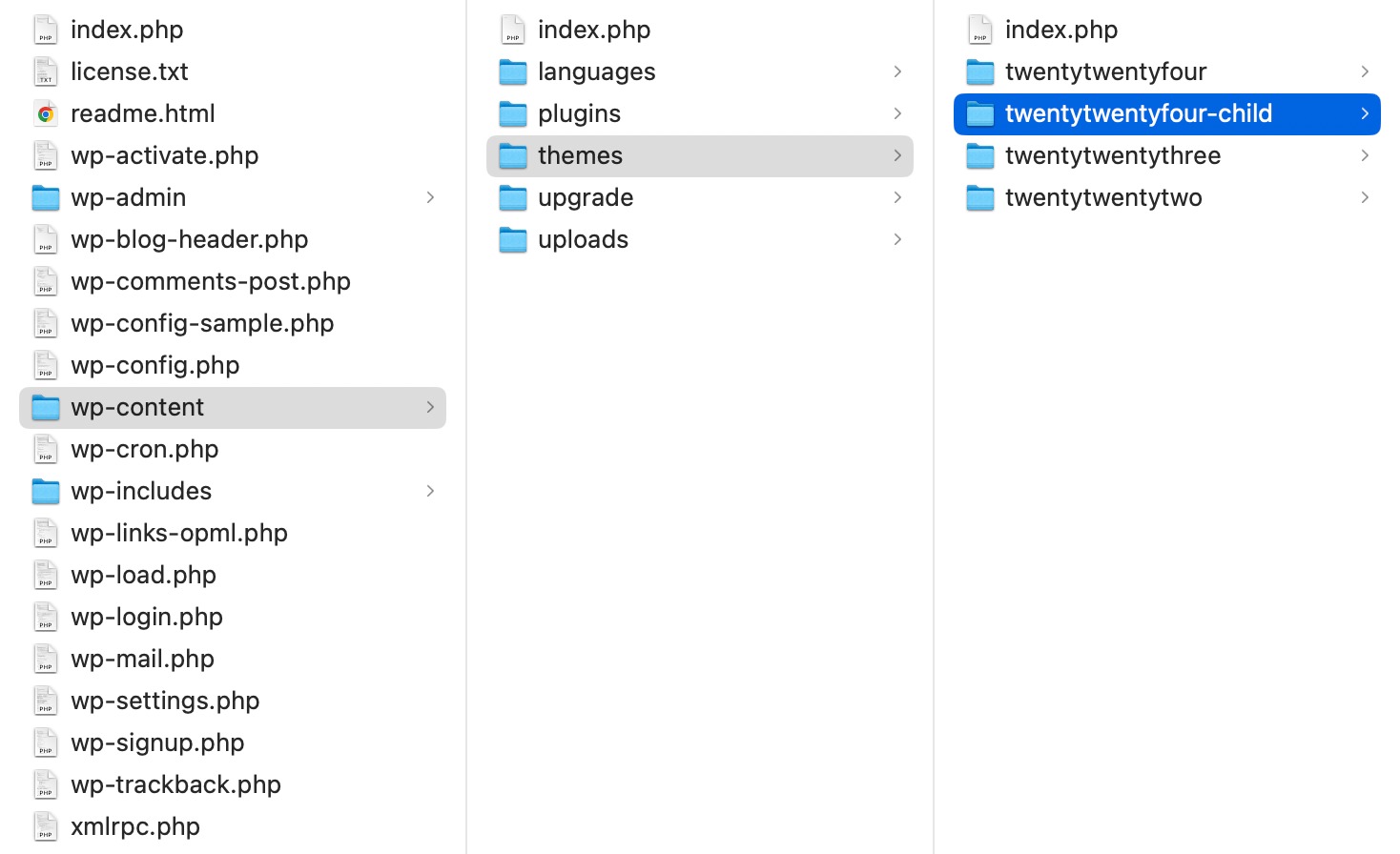
wp-content/themesディレクトリに移動します。ここにすべてのテーマが保存されます。
ステップ 2: 子テーマ用の新しいフォルダーを作成する

- 新しいフォルダーを作成します。
-
themesディレクトリ内を右クリックし、 [新しいディレクトリの作成]または[新しいフォルダの作成] を選択します。 - 子テーマであることが明確な形式を使用してフォルダーに名前を付けます。一般的な規則では、親テーマの名前の後に
-childを付けます。例えば:- 親テーマの名前が
twentytwentyfourの場合、子テーマのフォルダーにtwentytwentyfour-childという名前を付けます。
- 親テーマの名前が
-
ステップ 3: フォルダーの作成を確認する
- ディレクトリを確認してください:
- 子テーマの新しいフォルダーが
wp-content/themesディレクトリに表示されていることを確認します。 - 親テーマと新しく作成した子テーマの両方がリストに表示されるはずです。
- 子テーマの新しいフォルダーが
ステップ 3: スタイルシート (style.css) を作成する
- 子テーマフォルダー内に、
style.cssという名前のファイルを作成します。 - 次のコードを
style.cssファイルに追加します。/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");yourparenttheme親テーマの実際のディレクトリ名に置き換えてください。
ステップ 4: 関数ファイル (functions.php) を作成する
- 同じ子テーマ フォルダーに、
functions.phpという名前のファイルを作成します。 - 次のコードを追加して、親テーマのスタイルをキューに追加します。
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');必要に応じて、
'parent-style'親テーマのメイン スタイルシートのハンドルに置き換えます。
ステップ 5: 子テーマをアクティブ化する
- WordPress 管理者ダッシュボードにログインします。
- [外観] > [テーマ]に移動します。
- 子テーマがリストに表示されるはずです。 「アクティブ化」をクリックします。
ステップ 6: 子テーマをカスタマイズする
子テーマがアクティブ化されたので、カスタマイズを開始できます。あなたはできる:

- カスタム CSS を
style.cssに追加します。 - 新しいテンプレート ファイル (
header.php、footer.phpなど) を作成して、親テーマのファイルをオーバーライドします。 -
functions.phpを介して機能を変更します。
追加のカスタマイズ
子テーマをさらに強化するには:
- カスタム テンプレート: 親テーマからファイルを複製して変更することで、カスタム ページ テンプレートを作成します。
- JavaScript ファイル: 親テーマが JavaScript を使用している場合は、追加のスクリプトを
functions.phpにエンキューできます。
結論
WordPress 子テーマの作成は、親テーマの整合性を維持しながら Web サイトをカスタマイズしたい人にとって不可欠なスキルです。このガイドで説明されている手順に従うことで、テーマの更新中に変更内容が失われるリスクを負うことなく、安全に変更を加え、新しい機能を追加し、サイトのデザインを強化することができます。
子テーマを使用すると、カスタマイズが確実に保持されるだけでなく、実験や成長のための柔軟な環境も提供されます。初心者でも、WordPress の知識を広げたいと考えている場合でも、子テーマをマスターすると、カスタマイズされた独自のオンライン プレゼンスを構築できるようになります。
子テーマを作成するためのツールと知識が揃ったので、創造性を発揮して WordPress サイトを次のレベルに引き上げましょう。ハッピーテーマ!
