支払いオプション付きのWordPressフォームを作成する方法(簡単な方法)
公開: 2023-01-12支払いオプション付きの WordPress フォームを簡単に作成する方法をお探しですか?
多くの場合、中小企業の経営者は、複雑なショッピング カートを設定せずに、Web サイトで簡単に支払いを受け付ける方法を作成する必要があります。 シンプルな支払いフォームを使用すると、カスタムの支払い金額を受け入れ、定期的な支払いを設定し、カスタムの詳細を簡単に収集できます。
この記事では、支払いオプションを使用してフォームを簡単に作成する方法を紹介します。

支払いオプションで WordPress フォームを作成する理由
カスタム支払いオプションを備えた単純なフォームを作成する場合は、完全なオンライン ストアを作成する必要はありません。 Easy Digital Downloads や WooCommerce などの e コマース プラグインは非常に強力ですが、少数の商品やサービスのみを販売している場合、または各顧客からカスタム金額を受け入れる必要がある場合は、それほど包括的なものは必要ないかもしれません.
場合によっては、専用の e コマース プラグインを使用するよりも、単純な支払いフォームを作成する方がはるかに優れたソリューションです。
たとえば、非営利の Web サイトでは、訪問者がボランティアの申し込みフォームに記入しているときに、寄付を行うオプションを提供できます。
一部の Web サイト所有者は、助けを求めている訪問者からオプションのヒントを受け入れることを好みます。
または、「好きなだけ支払う」システムを使用してデジタル ダウンロードを提供することもできます。このシステムでは、訪問者が製品やサービスに対して支払う金額を選択できます。 WordPress の Web サイトでは製品を無料ダウンロードとして提供し、訪問者はプレミアム アップグレードや追加コンテンツに料金を支払うオプションを提供しています。
そうは言っても、オプションの支払いフォームを作成する方法を見てみましょう。 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1. WP Simple Pay (最高の無料オプション) を使用する
シンプルな WordPress 支払いフォームを作成する最も簡単な方法は、WP Simple Pay を使用することです。
WP Simple Pay は、特別な e コマース プラグインをインストールすることなく、クレジット カード支払い、Apple Pay、Google Pay などを受け入れることができる、WordPress 用の最高の Stripe 支払いプラグインです。

この無料のプラグインは、非営利団体、中小企業、ボランティア、および高度な e コマース プラグインに投資することなく支払いを受け取りたい人に最適です。
このガイドでは、オンラインで支払いの受け入れを開始するために必要なものがすべて揃っているため、WP Simple Pay の無料版を使用します。 また、ACH 口座振替を使用して支払いを受け入れたり、定期支払いプランを設定したり、WordPress に今すぐ購入後払いプランを追加したりできるプロ バージョンもあります。
まず、WP Simple Pay プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
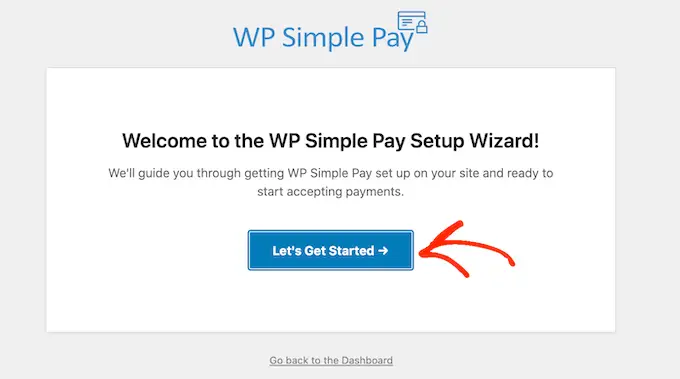
プラグインを有効にすると、セットアップ ウィザードが自動的に起動します。 さあ、「始めましょう」ボタンをクリックしてください。

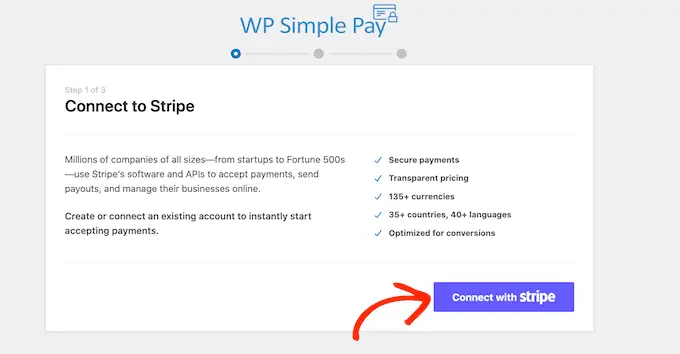
次のステップでは、Stripe アカウントを WP Simple Pay に接続する必要があります。 Stripe は、ウェブサイト所有者向けの初心者向けの支払い処理業者です。
開始するには、[Stripe に接続] ボタンをクリックします。

その後、既存の Stripe アカウントにログインするか、新しいアカウントを作成できます。
すでに Stripe に登録している場合は、そのアカウントのメール アドレスとパスワードを入力するだけです。

WP Simple Pay は、Stripe アカウントを WordPress に接続する方法を示します。
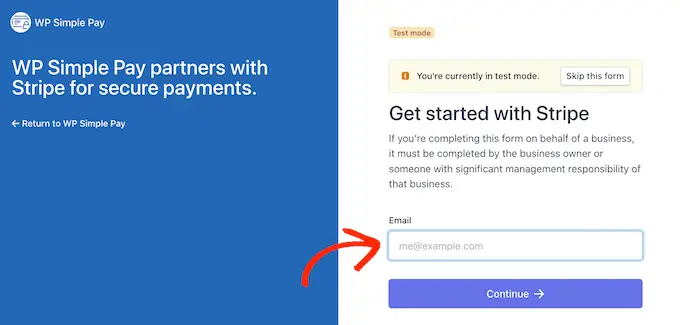
Stripe にまだ登録していない場合は、メール アドレスを入力し、画面の指示に従って無料の Stripe アカウントを作成します。
Stripe アカウントにログインしたら、[Create a Payment Form] をクリックします。
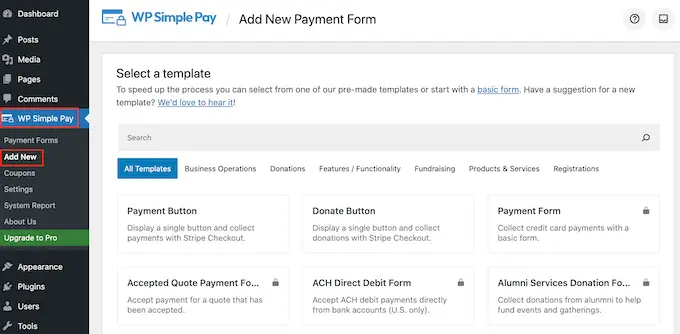
誤ってこの画面をクリックしてしまった場合でも、心配はいりません。 WordPress ダッシュボードのWP Simple Pay » Add Newに移動すると、同じ画面に到達できます。

無料の WP Simple Pay プラグインには、数分でさまざまな種類の支払いフォームを作成するのに役立ついくつかの異なる支払いテンプレートがあります. WordPress に Stripe 寄付ボタンを追加するテンプレートを含む、WP Simple Pay Pro にアップグレードすることで、追加のテンプレートのロックを解除できます。
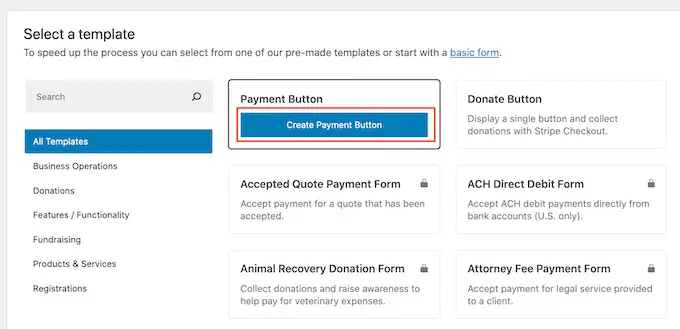
シンプルな WordPress 支払いフォームを作成したいので、[支払いボタン] テンプレートにカーソルを合わせ、表示された [支払いボタンの作成] をクリックします。

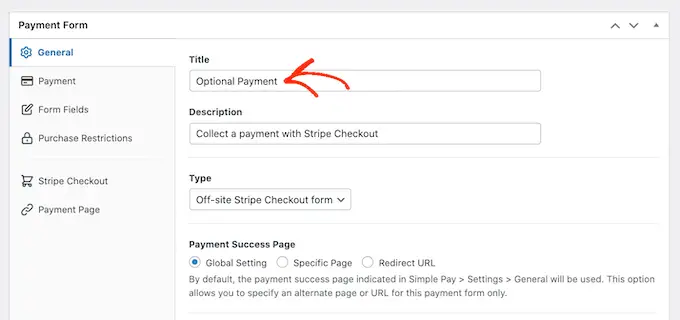
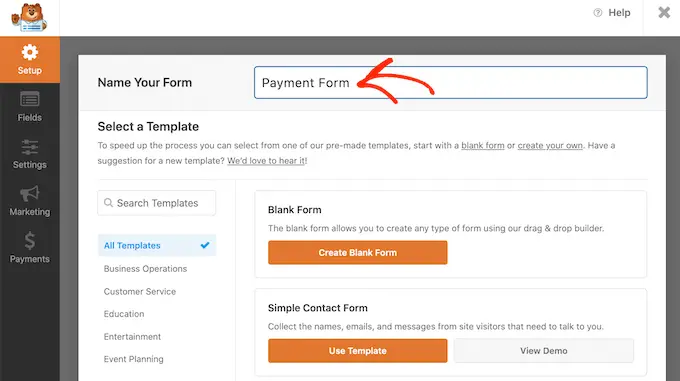
[タイトル] フィールドに、支払いフォームの名前を入力します。
このタイトルは参考用ですので、好きなように使用できます。

[説明] フィールドを使用して、支払いフォームに関する情報を追加することもできます。 繰り返しますが、WordPress はサイトの訪問者にこれを表示しませんが、自分自身の参照や、WordPress ダッシュボードを共有する他の人にとっては便利です.
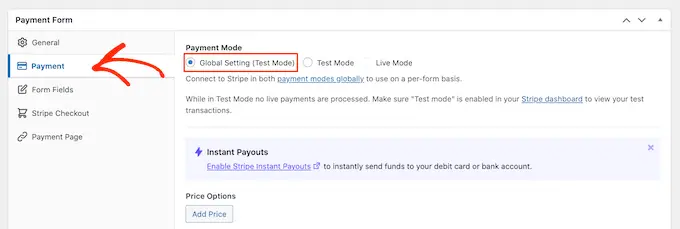
その後、「支払い」タブをクリックします。
デフォルトでは、WP Simple Pay はテスト モードで支払いフォームを作成します。つまり、訪問者からの支払いを受け入れることはできません。
[グローバル設定 (テスト モード)] ラジオ ボタンを選択したままにしておくことをお勧めします。これにより、訪問者からの支払いの受け入れを開始する前に、フォームの動作をテストできます。

ただし、実際の支払いの受け入れをすぐに開始したい場合は、代わりに [ライブ モード] ボタンを選択できます。
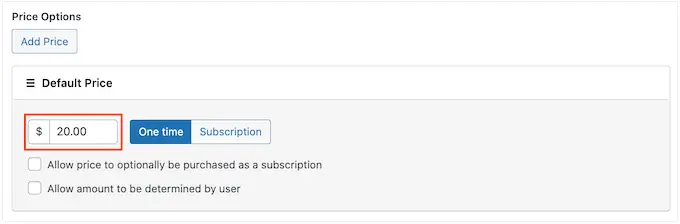
次に、「1 回限りの金額」フィールドに数値を入力して、訪問者に請求する金額を決定できます。

注:デフォルトでは、WP Simple Pay はドル通貨を使用します。 他の通貨での支払いを受け入れたい場合は、 WP Simple Pay » 設定に進んでください。 次に、[通貨] タブを選択して、新しい通貨を選択できます。
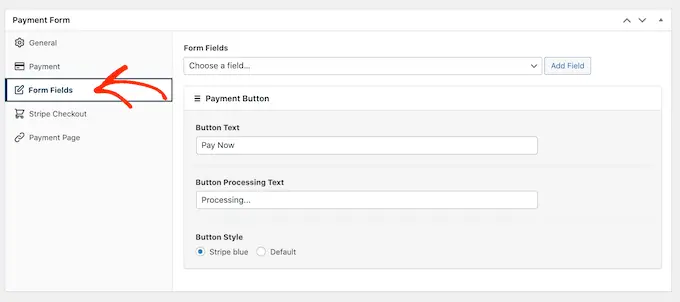
完了したら、[フォーム フィールド] タブを選択します。

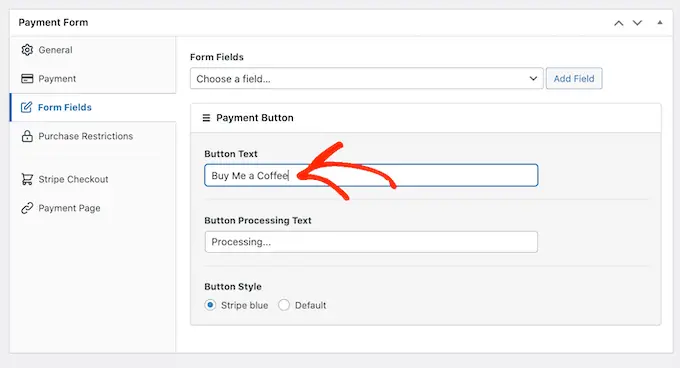
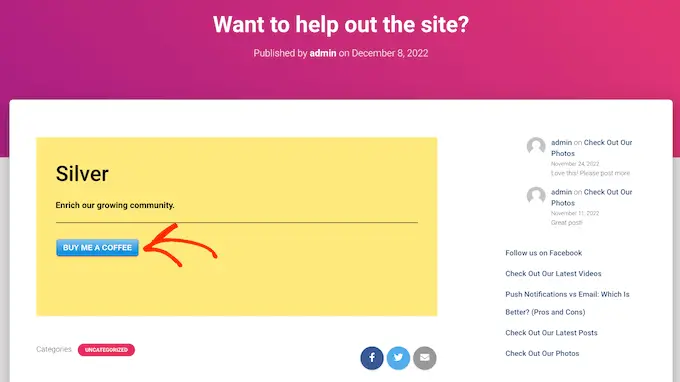
デフォルトでは、ボタンには「今すぐ支払う」というラベルが付いていますが、「ボタン テキスト」フィールドに入力することで、これを任意のラベルに変更できます。
オプションの支払いフォームを作成しているため、「ヒントを送ってください」や「コーヒーを買ってください」などを使用することをお勧めします。

「ボタン処理テキスト」を変更することもできます。これは、支払いの処理中に WP Simple Pay が買い物客に表示するメッセージです。
繰り返しになりますが、これはオプションの支払いフォームであるため、「寄付を処理しています」など、これを反映する何かを使用できます。
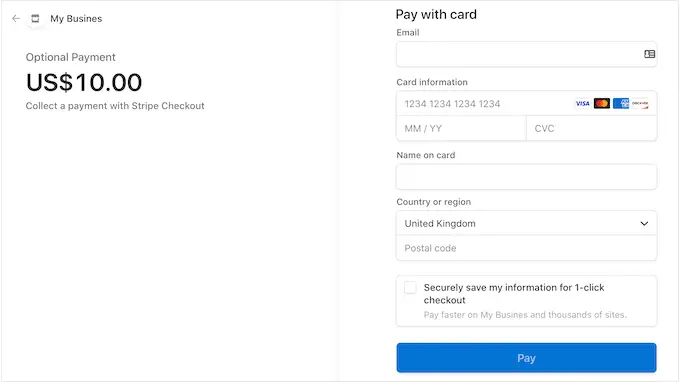
デフォルトでは、WP Simple Pay は WordPress テーマと同じボタン スタイルを使用します。 次の画像でわかるように、使用できる「ストライプ ブルー」スタイルもあります。

このボタン スタイルを使用する場合は、[支払いボタン] セクションで [ストライプ ブルー] ラジオ ボタンを選択するだけです。
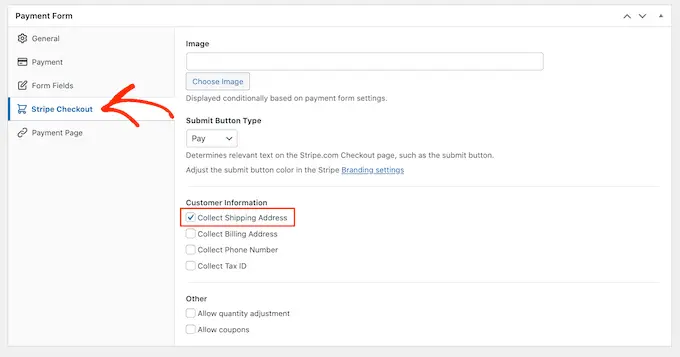
その後、Stripe Checkout タブを選択し、チェックアウト時に WP Simple Pay が訪問者から収集する情報を選択します。
たとえば、物理的な製品を販売している場合は、[配送先住所を収集する] ボックスをオンにします。

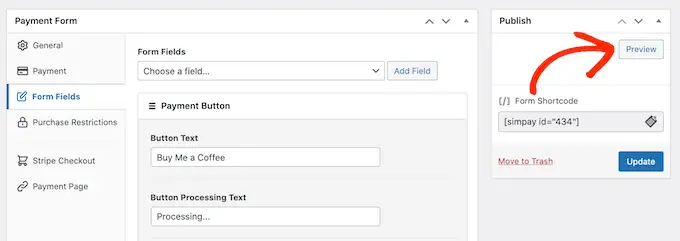
支払いフォームの作業中は、[プレビュー] ボタンをクリックするだけで、いつでもどのように表示されるかをプレビューできます。
これにより、標準の WordPress エディターで投稿やページをプレビューするのとまったく同じ方法で、支払いフォームが新しいタブで開きます。

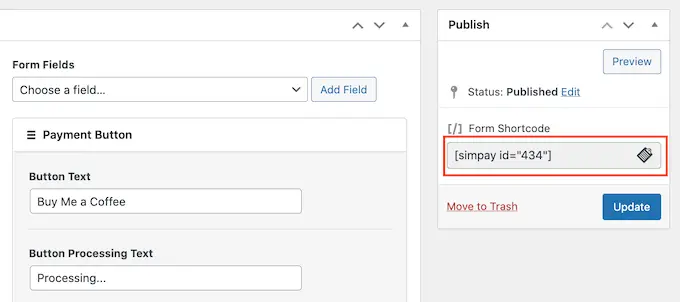
支払いフォームの外観に満足したら、[公開] ボタンをクリックしてライブにします。
「フォームショートコード」の値を使用して、任意のページ、投稿、またはウィジェット対応エリアに支払いフォームを追加できるようになりました。

ショートコードの配置方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
フォームをテスト モードで公開した場合、Stripe ダッシュボードには、その間に受け取った支払いが表示されないため、オプションの支払いフォームをテストすることが難しくなります。
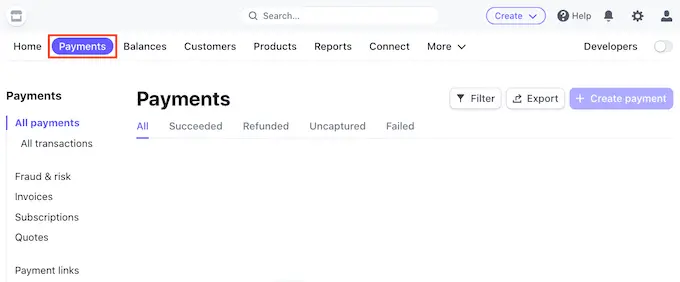
トランザクションを確認するには、Stripe ダッシュボードにログインして [支払い] タブを選択し、Stripe でテスト モードを有効にする必要があります。

次に、右上隅にある「開発者」トグルをクリックします。
それが完了すると、すべてのテスト支払いが Stripe ダッシュボードに表示されるので、フォームが正しく機能していることを確認できます。
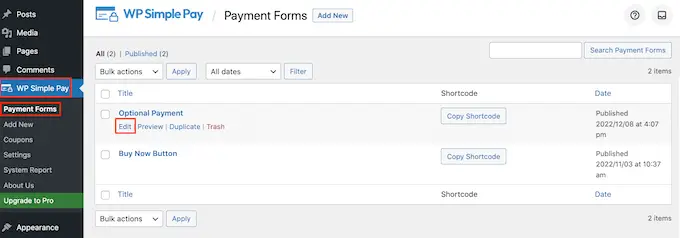
フォームの設定に満足したら、WordPress ダッシュボードのWP Simple Pay » Payment Formsに移動して、実際の支払いの受け入れを開始できます。
ここで、オプションの支払いフォームにマウスを合わせて、[編集] リンクをクリックします。

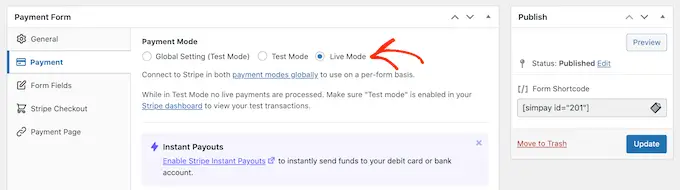
[支払い] タブを選択し、[ライブ モード] の横にあるラジオ ボタンをクリックします。
最後に、[更新] をクリックします。 支払いフォームが有効になり、視聴者からお金を受け取る準備が整いました。

方法 2. WPForms を使用する (柔軟でオプションの支払いに最適)
支払いや寄付の一部として送金する金額を顧客に選択させたい場合があります。 たとえば、「欲しいものを支払う」モデルを作成できます。
また、フォームの一部として追加の詳細を収集したり、ユーザーが有料コンテンツをブログや Web サイトに送信できるようにしたりすることもできます。
柔軟な支払いフォームを作成する場合は、高度なフォーム ビルダー プラグインが必要です。
WPForms は、WordPress に最適なフォーム ビルダー プラグインです。 これを使用して、連絡先フォーム、予約フォームなど、さまざまなフォームをすばやく作成できます。 500 万人を超える Web サイト所有者が WPForms を使用しています。
このプラグインを使用すると、顧客が支払いを希望するかどうかに応じて、さまざまなフィールドを表示するフォームを作成できます。
このガイドでは、Stripe や PayPal などの一般的な支払いゲートウェイを使用して支払いを簡単に収集できるアドオンが付属しているため、WPForms Pro を使用します。 100% 無料の WPForms Lite バージョンもありますが、支払いアドオンは含まれていません。
まず、WPForms Pro をインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
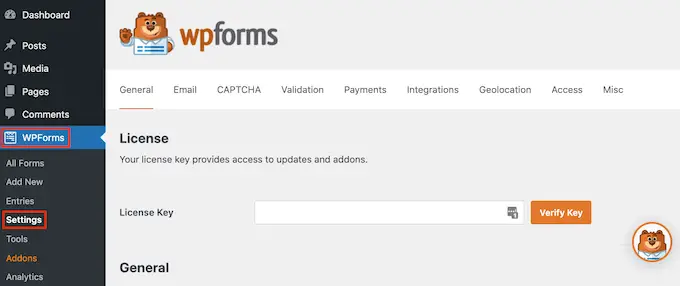
WPForms をアクティブ化したら、WordPress ダッシュボードのWPForms » 設定に移動します。

これで、ライセンス キーを [ライセンス キー] フィールドに入力できます。 この情報は、WPForms アカウントで確認できます。
WPForms プラグインを有効にした後、少なくとも 1 つの支払いアドオンをインストールする必要があります。
訪問者に製品やサービスの支払いを促すために、複数のアドオンを設定して、訪問者が好きな方法で支払うことができるようにすることができます.
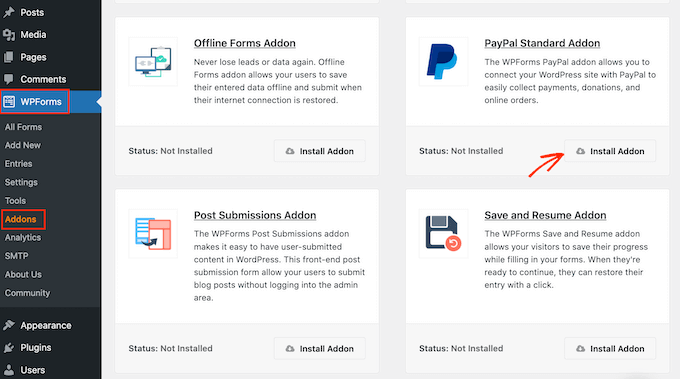
1 つまたは複数の支払いアドオンをインストールするには、単純にWPForms » Addonsに移動します。
使用するアドオンを見つけて、[アドオンのインストール] ボタンをクリックします。 WPForms では、Stripe、Square、PayPal、および Authorize.net を使用して支払いを受け入れることができます。
たとえば、PayPal を使用して支払いを受け付ける場合は、PayPal 標準アドオンをインストールする必要があります。

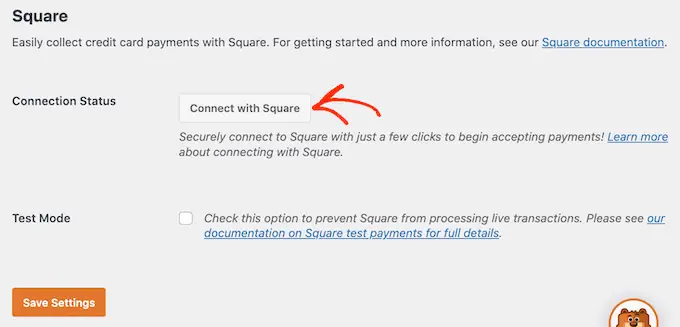
1 つ以上の支払いアドオンを有効化したら、次のステップは WPForms を関連する支払いアカウントに接続することです。 たとえば、Square アドオンをインストールした場合、WPForms を Square アカウントに接続する必要があります。
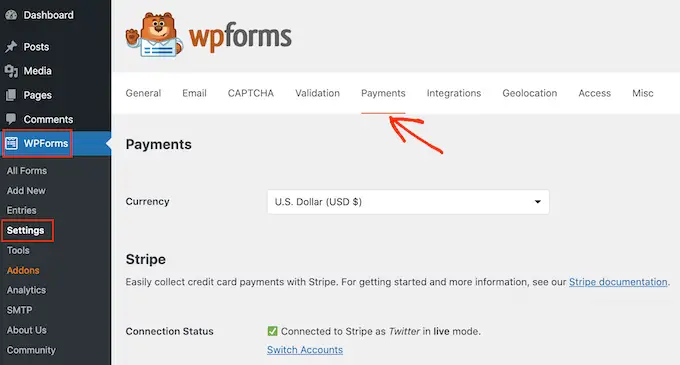
この接続を確立するには、 WPForms » Settingsに移動します。 [支払い] をクリックします。

この画面には、インストールした各支払いアドオンの [Connect with…] ボタンが表示されます。
ここで、[Connect with…] ボタンをクリックするだけです。 これによりセットアップ ウィザードが起動し、WPForms を支払いアカウントに接続するプロセスを案内します。

使用するすべての支払いアドオンに対して、これらの手順を繰り返すだけです。
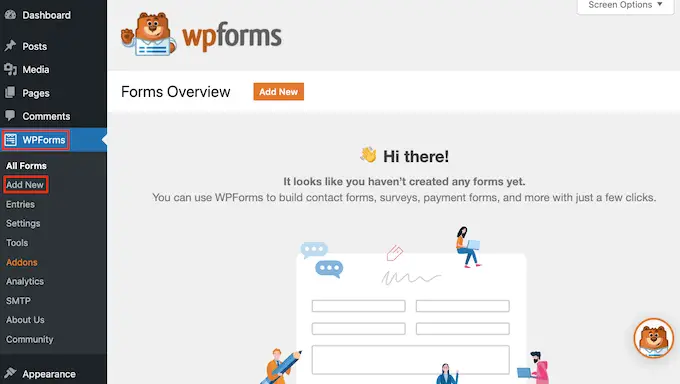
設定が完了したら、画面の下部にある [設定を保存] ボタンをクリックします。 次に、 WPForms » Add Newに進みます。

ここで、[フォームに名前を付ける] フィールドにフォームの名前を入力します。
サイトの訪問者には名前が表示されないため、参照用にのみ使用してください。

WPForms にはさまざまなテンプレートがあるため、すぐに開始してあらゆる種類のフォームを作成できます。
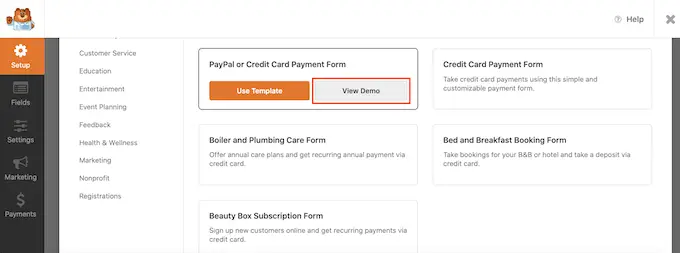
テンプレートを詳しく見るには、マウスをテンプレートの上に置くだけです。 次に、[デモの表示] ボタンをクリックします。

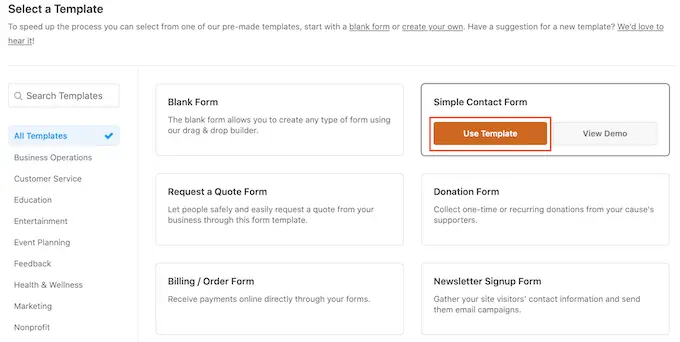
このガイドでは、Simple Contact Form テンプレートを使用しますが、任意の WPForms テンプレートに支払いフィールドを追加できます。
使用したいテンプレートが見つかったら、[テンプレートを使用] ボタンをクリックします。 これにより、WPForms のドラッグ アンド ドロップ フォーム ビルダーが起動します。

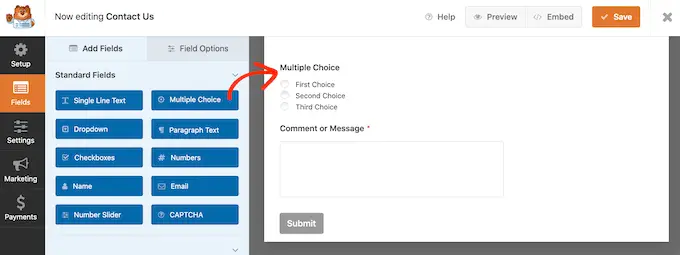
Simple Contact Form テンプレートには、顧客が名前、電子メール アドレス、およびメッセージを入力できるフィールドが既に用意されています。
次に、訪問者があなたに支払いを送るかどうかを決定できるフィールドを追加する必要があります。 これを行う最も簡単な方法は、複数選択フィールドを使用することです。
左側のメニューで [複数選択] フィールドを見つけて、ドラッグ アンド ドロップを使用してフォームに追加します。

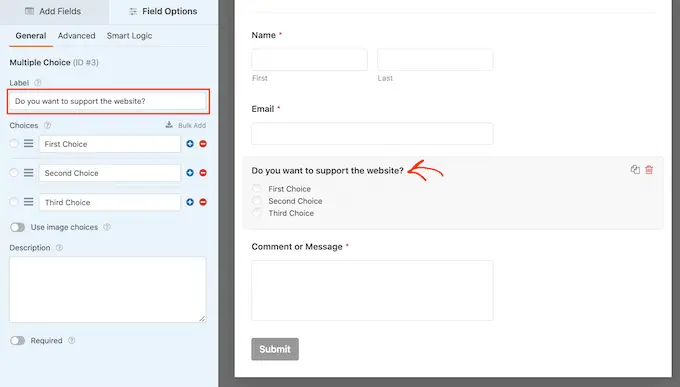
まず、WPForms が複数選択セクションの上部に表示するラベルを変更する必要があります。
これは、訪問者に支払いを送信するかどうかを尋ねるのに最適な場所です. たとえば、「私たちに寄付を送っていただけませんか?」を使用できます。 または「このウェブサイトをサポートしますか?」
デフォルトのラベルを変更するには、フォームの [複数選択] セクションをクリックして選択します。 左側のメニューに、このセクションのカスタマイズに使用できるすべての設定が表示されます。
左側のメニューで、[ラベル] フィールドのプレースホルダーの [複数選択] テキストを削除します。 次に、使用する新しいテキストを入力できます。

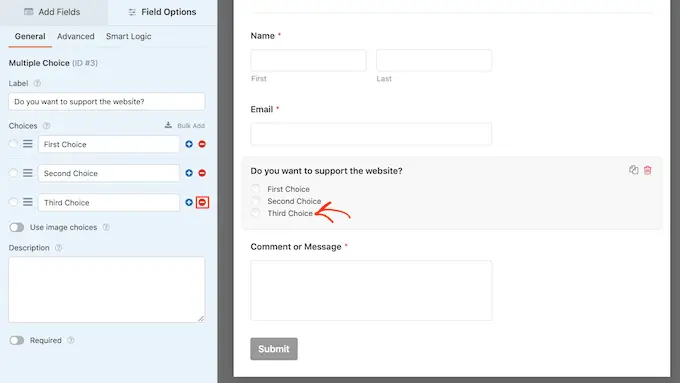
デフォルトでは、Multiple Choice セクションには 3 つの選択肢がありますが、必要な選択肢は 2 つだけです。
これらの選択肢の 1 つを削除するには、先に進んでその横にある – ボタンをクリックします。

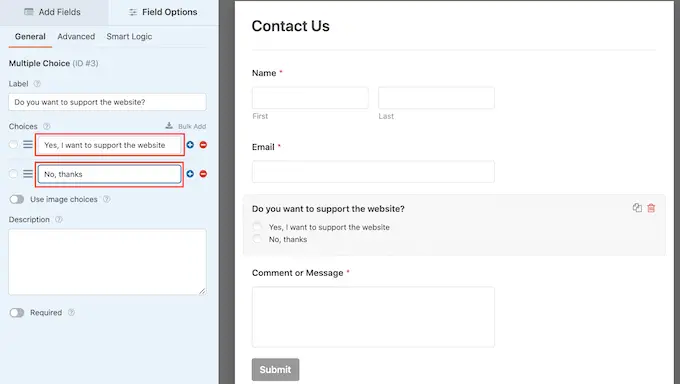
次のステップは、「第 1 選択」と「第 2 選択」のテキストをカスタマイズすることです。

左側のメニューで、プレースホルダー テキストを削除し、代わりに使用するテキストを入力します。 たとえば、「はい、ウェブサイトをサポートします」と「いいえ、ありがとうございます」と入力するとよいでしょう。

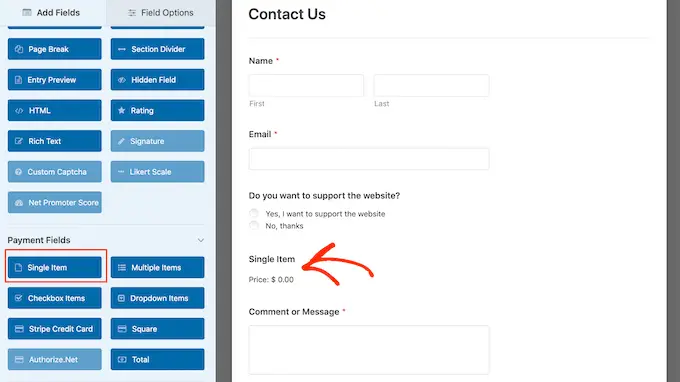
支払いオプション付きの WordPress フォームを作成する場合、訪問者に送金金額を決めてもらいたい場合があります。
これを行うには、左側のメニューにある [フィールドの追加] タブをクリックするだけです。 次に、「Single Item」フィールドをフォームにドラッグ アンド ドロップします。

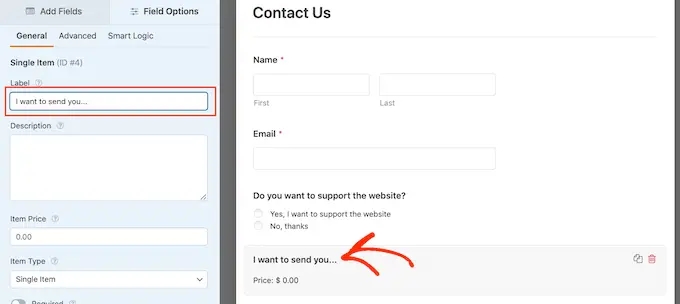
このフィールドをカスタマイズするには、クリックするだけです。
デフォルトでは、フィールドには「単一アイテム」ラベルが表示されます。 左側のメニューの [ラベル] フィールドに入力して、このラベルを独自のテキストに置き換えることができます。
たとえば、「あなたに送りたい…」や「寄付金額」などのテキストを入力することができます。

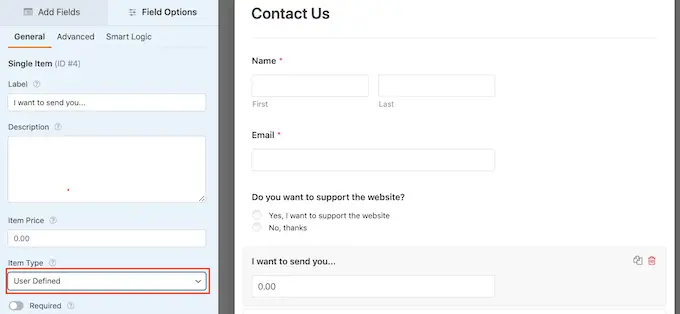
次に、[アイテム タイプ] ドロップダウンを開き、[ユーザー定義] をクリックします。
訪問者は、このフィールドに任意の値を入力して、この金額を送信できるようになります。

また、希望する金額を提示することもできます。 これにより、訪問者は金額を自分で決定するのではなくクリックして選択できるため、フォームへの記入が簡単になります。
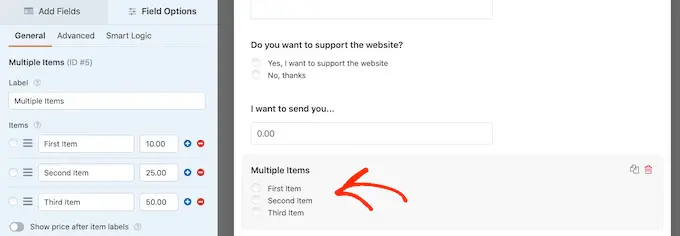
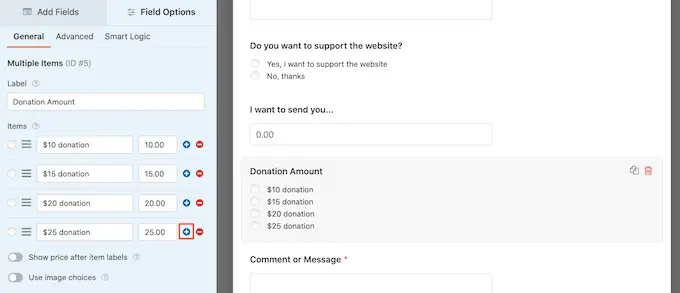
フォームに提案を追加するには、「複数の項目」フィールドを WordPress フォームにドラッグ アンド ドロップするだけです。

次に、上記と同じプロセスに従って、セクションのラベルとオプション テキストをカスタマイズします。
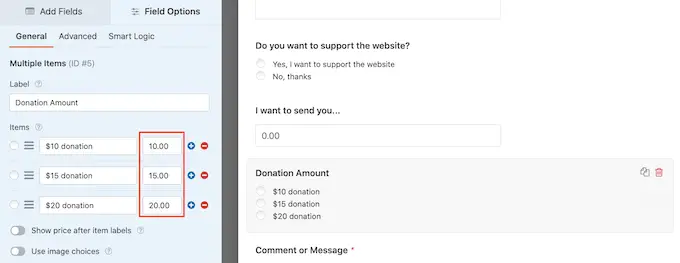
それが完了したら、隣のフィールドに値を入力して、各オプションの価格を設定する必要があります。

デフォルトでは、複数項目セクションには 3 つのオプションがあります。 さらに選択肢を追加するには、「+」アイコンをクリックします。
その後、新しいオプションのテキストをカスタマイズし、上記と同じプロセスに従って値を入力できます。

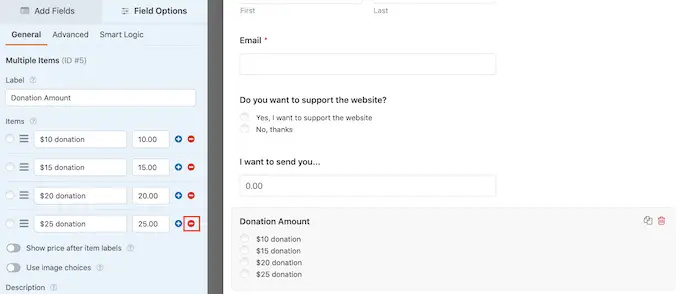
代わりに、[複数のアイテム] セクションからオプションを削除したいですか?
これを行うには、「-」ボタンをクリックするだけです。

いくつかのフィールドを追加した後、これらのフィールドをドラッグ アンド ドロップして、フォームに表示される順序を変更できます。
すべて完了したら、少なくとも 1 つの支払いオプションをフォームに追加する必要があります。
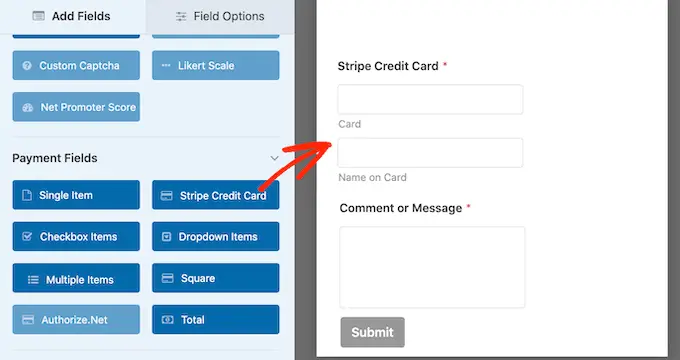
左側のメニューで、[支払いフィールド] セクションまでスクロールします。 ここには、インストールしたさまざまな支払いアドオンすべてのフィールドがあります。
フォームに支払いオプションを追加するには、クリックするだけです。

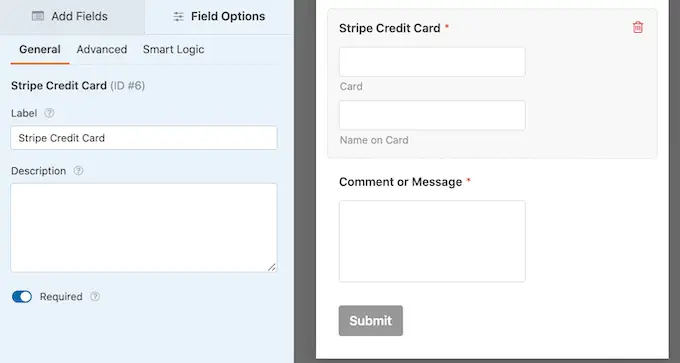
支払いオプション フィールドを追加したら、それをクリックすることをお勧めします。 WPForms は、このフィールドの構成に使用できるすべての設定を表示します。
たとえば、「Stripe Credit Card」フィールドをクリックすると、ラベルを編集して説明を追加できます。

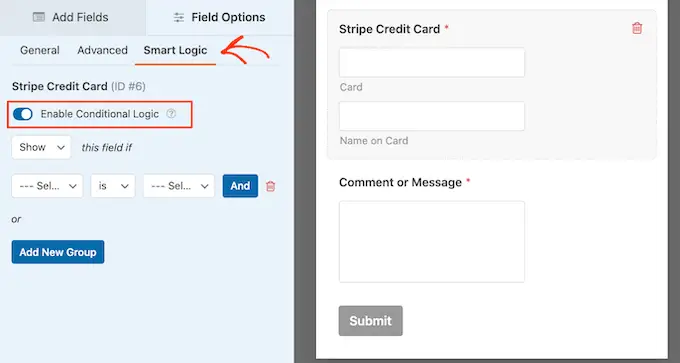
あなたに支払いを送ることを選択した訪問者に支払いフィールドを表示したいだけです。 これを行うには、支払いフィールドの条件付きロジックを有効にする必要があります。
フォームの支払フィールドをクリックして選択します (まだ選択していない場合)。 次に、左側のメニューで [Smart Logic] タブをクリックします。
それが完了したら、先に進み、[条件付きロジックを有効にする] スライダーをクリックして、灰色 (非アクティブ) から青色 (アクティブ) に切り替えます。

次に、訪問者が「はい、ウェブサイトをサポートします」オプションを選択した場合にのみ支払いフィールドを表示するように WPForms に指示する必要があります。
これを行うには、[このフィールドの場合] ドロップダウンが [表示] に設定されていることを確認してください。
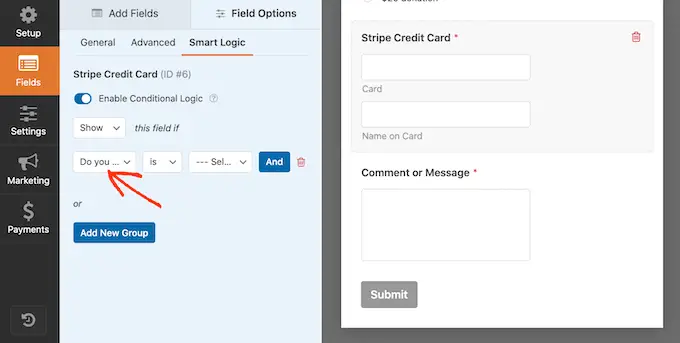
次に、[フィールドの選択] が表示されているフィールドを開き、[Web サイトをサポートしますか?] を選択します。 分野。

それが終わったら、次のドロップダウンを開き、[is] をクリックします。
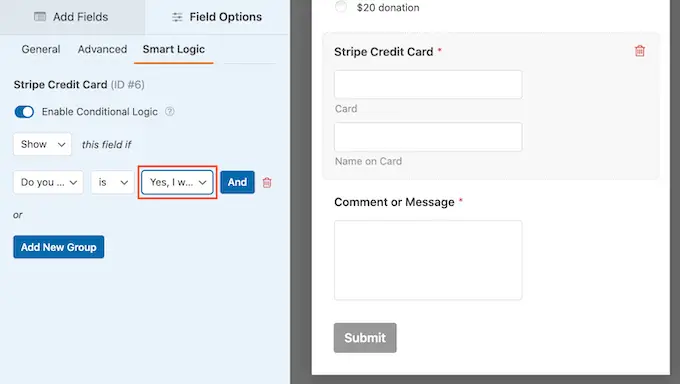
最後に、デフォルトで [選択肢を選択] が表示されているドロップダウンを開き、[はい、ウェブサイトをサポートします] フィールドを選択します。

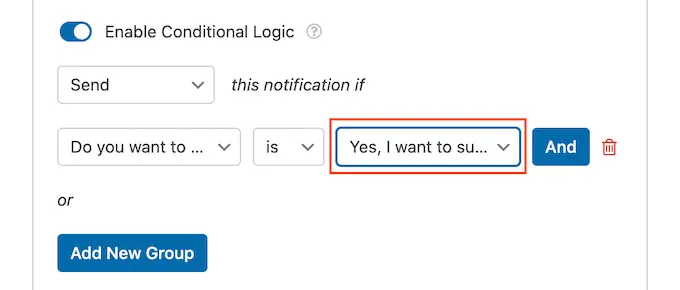
上の画像では、訪問者が Web サイトをサポートすることを確認した場合にのみ支払いフィールドを表示するように WPForms に指示しています。
WPForms に支払い方法を追加する
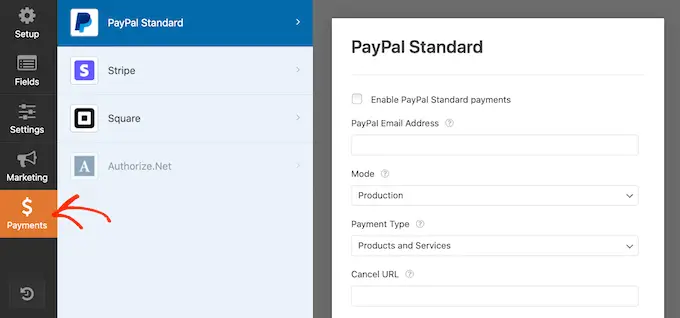
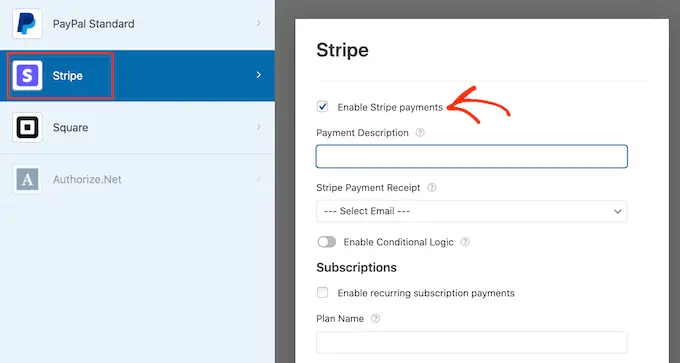
次のステップは、フォームの支払いを有効にすることです。 これを行うには、左側のメニューの [支払い] タブをクリックします。
フォームで有効にできるさまざまな支払いオプションがすべて表示されます。

開始するには、設定したい支払いオプションをクリックするだけです。
その後、[有効にする...] の横にあるチェックボックスをオンにします。
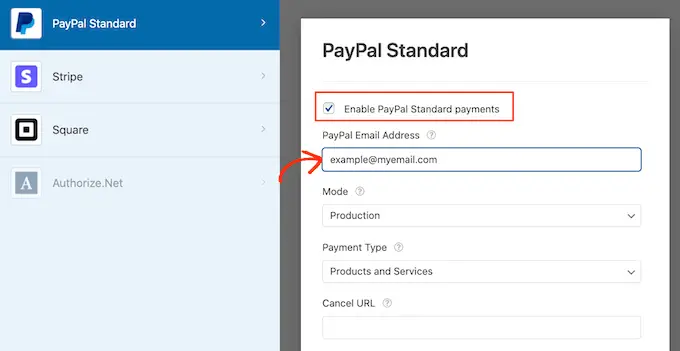
支払いオプションによっては、追加の設定が必要になる場合があります。 たとえば、PayPal を有効にしている場合は、支払いを受け取りたいメール アドレスを入力する必要があります。

また、支払い設定で条件付きロジック ルールを使用することもできます。
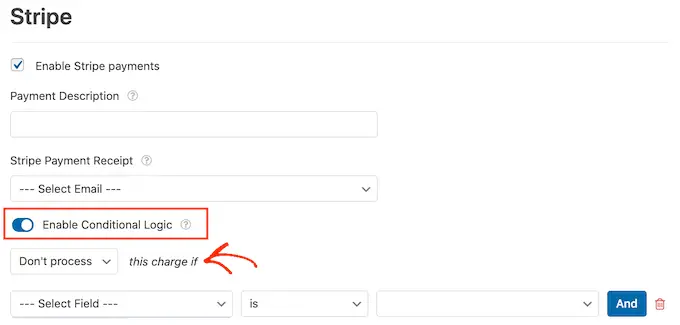
条件付きロジックを使用するには、[条件付きロジックを有効にする] スライダーをクリックします。 次に、[この請求の場合] ドロップダウンを開き、[処理しない] を選択します。

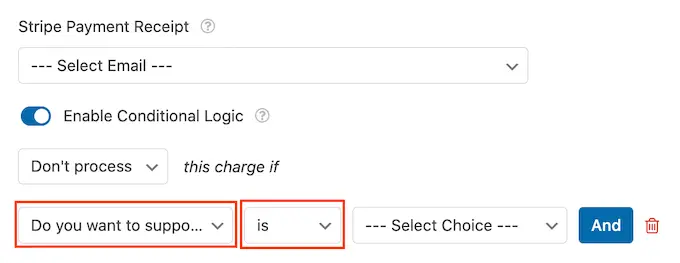
それが完了したら、先に進んで、デフォルトで「フィールドの選択」を示すドロップダウンを開きます。 「この Web サイトをサポートしますか?」を選択できるようになりました。 または類似の分野。
次に、次のドロップダウン メニューが [is] に設定されていることを確認します。

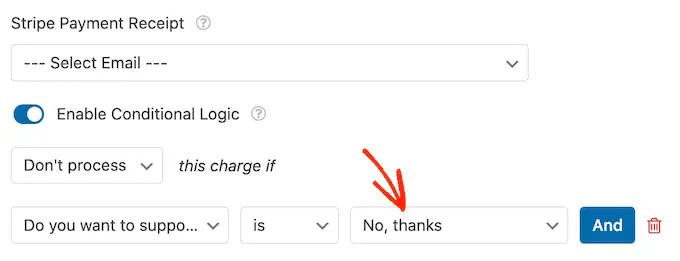
それが完了したら、[選択肢の選択] ドロップダウン メニューを開き、[いいえ、ありがとう] または同様のフィールドをクリックします。
これで、訪問者が「いいえ、ありがとう」オプションを選択した場合、フォームの残りの部分に何を入力しても、サイトは支払いの処理を拒否します。

支払いオプションの選択肢を提供している場合は、[有効にする] ボックスをオンにして上記のプロセスを繰り返し、追加の設定を構成します。 条件付きロジックを有効にすることもできます。
次のスクリーンショットでは、Stripe には PayPal とは異なる設定があることがわかります。そのため、これらの追加設定を注意深く確認することは常に価値があります。

それが完了したら、AJAX フォームの送信を有効にすることをお勧めします。 これにより、ユーザーはページ全体をリロードせずに支払いフォームを送信できます。
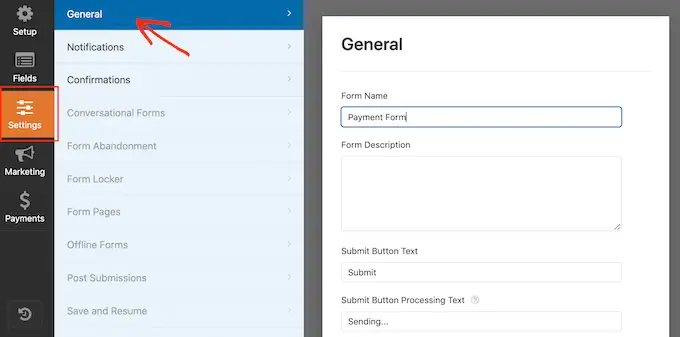
AJAX 送信を有効にするには、設定 » 一般に移動します。

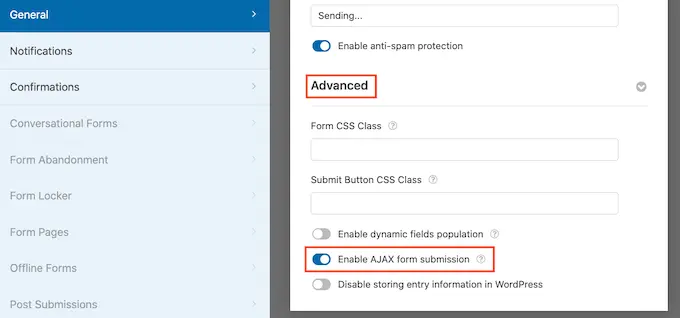
次に、[詳細] セクションをクリックして展開します。
その後、「AJAX フォーム送信を有効にする」ボックスにチェックを入れます。

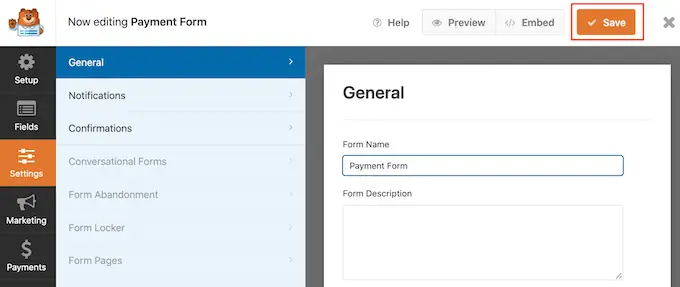
WordPress フォームの外観に満足したら、先に進んで変更を保存します。
これを行うには、画面の上部にある [保存] ボタンをクリックするだけです。

デフォルトでは、誰かがこのフォームを送信するたびに、WPForms は WordPress 管理者にメールを送信します。 ただし、誰かがあなたに支払いを送ることを選択した場合にのみ通知を受け取りたい場合があります。
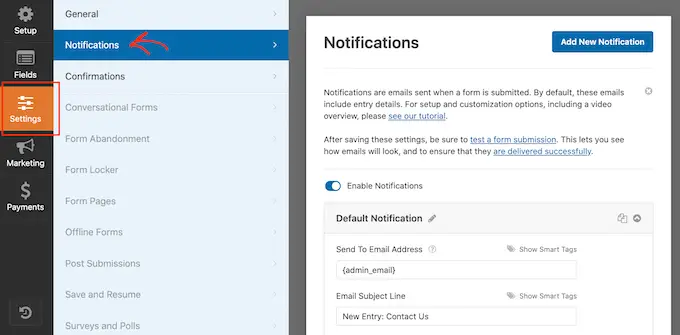
WPForms のデフォルトのメール設定を変更するには、[設定] タブをクリックします。 次に、左側のメニューで [通知] をクリックします。

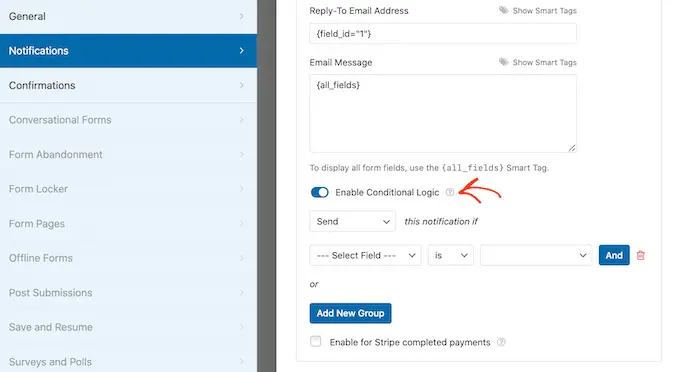
次に、画面の一番下までスクロールし、[条件付きロジックを有効にする] スライダーをクリックします。
スライダーをアクティブにするとすぐに、WPForms はいくつかの追加設定を表示します。

次に、[この通知の場合] ドロップダウンが [送信] に設定されていることを確認します。
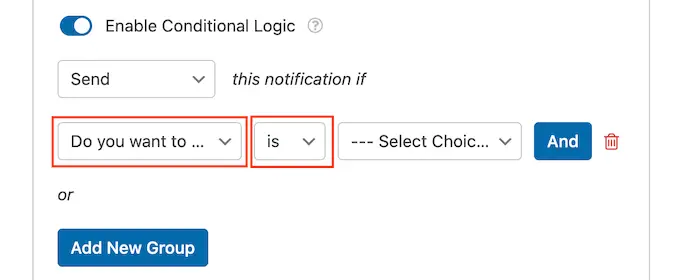
それが完了したら、デフォルトで「フィールドの選択」を表示するドロップダウンを開き、「Web サイトをサポートしますか?」をクリックします。 または類似の分野。
次に、ドロップダウンが [is] に設定されていることを確認します。

最後に、デフォルトで「選択肢を選択」を示すドロップダウンを開きます。
最後のステップは、「はい、ウェブサイトをサポートします」または同様のフィールドを選択することです。

これらの変更に満足したら、[保存] ボタンをクリックすることを忘れないでください。
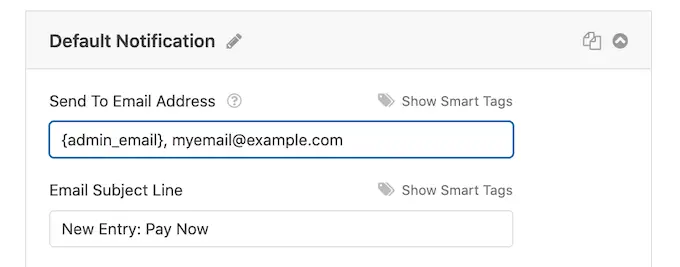
デフォルトでは、WPForms はメールを WordPress 管理者のメールに送信します。 これらのメッセージは、他の任意の電子メール アドレスに送信することも、複数のアドレスに送信することもできます。
デフォルト設定を変更するには、[送信先メール アドレス] フィールドを探します。 デフォルトでは、これは admin_email に設定されています。 これは、WordPress にメールを WordPress 管理者に送信するように指示する動的な値です。
[送信先メール アドレス] フィールドに新しいアドレスを入力すると、この動的テキストを他のメール アドレスに置き換えることができます。
複数の人にメールを送信する場合は、次のスクリーンショットに示すように、各アドレスをカンマで区切ります。

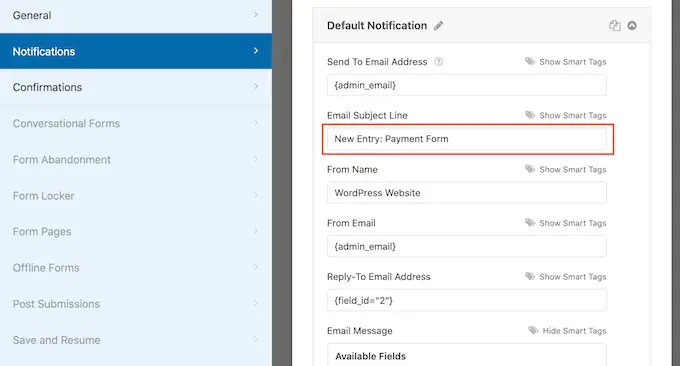
デフォルトでは、WPForms は「New Entry」とメールの件名にフォームの名前を使用します。
他のものを使用する場合は、新しいテキストを [メールの件名] に入力してください。

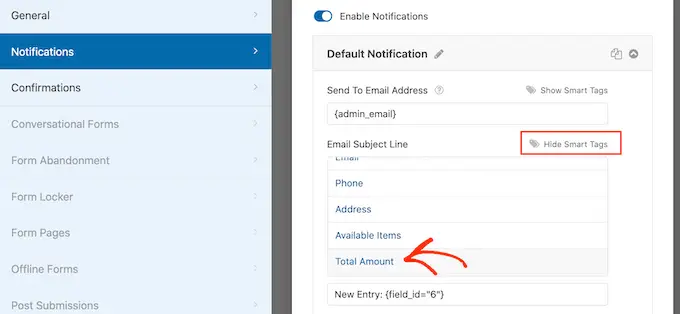
もう 1 つのオプションは、メールの件名に動的テキストを使用することです。 これを行うには、[スマート タグを表示] リンクをクリックし、[使用可能なフィールド] リストからタグを選択します。
これで、WPForms がメールを作成するときに、スマート タグが送信されたフォームから取得した値に自動的に置き換えられます。 たとえば、「合計金額」をクリックすると、WPForms は電子メールの件名に合計支払い額を表示します。

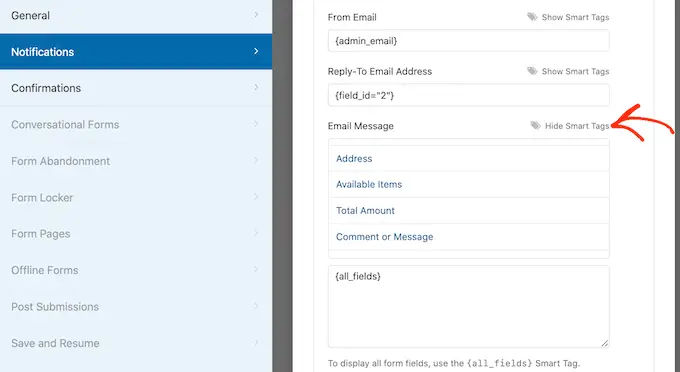
メールの本文に含まれるテキストを変更することもできます。
ここでも、スマート タグを使用してより有益な電子メールを作成するオプションがあります。

カスタム メール通知を作成したら、迷惑メール フォルダーではなく、受信者のメール受信トレイに送信されるようにする必要があります。
これを行う最善の方法は、SMTP サービス プロバイダーを WP Mail SMTP と共に使用して、電子メールの配信率を向上させることです。 詳細については、WordPress がメールを送信しない問題を修正する方法に関するガイドを参照してください。
顧客に確認メッセージを表示することもできます。 たとえば、フォームを無事に受け取ったことを確認したり、パーソナライズされた「ありがとう」のメッセージを表示したりできます。 顧客が WordPress フォームを送信するたびに、WPForms はこのメッセージを自動的に表示します。
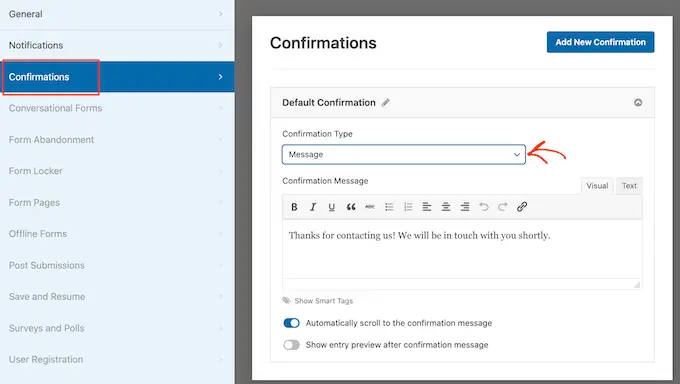
このメッセージを設定するには、[確認] タブをクリックします。 次に、[確認の種類] ドロップダウンを開き、[メッセージ] を選択します。

すべての訪問者に同じテキストを表示したい場合は、「確認メッセージ」ボックスにテキストを入力するだけです。
もう 1 つのオプションは、上記と同じプロセスに従って、スマート タグを追加してパーソナライズされたメッセージを作成することです。
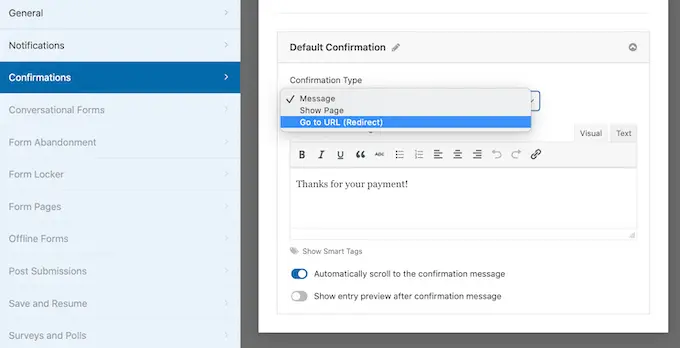
メッセージを表示する代わりに、特定のページを表示したり、訪問者を別の URL にリダイレクトしたりしたい場合があります。 これを行うには、「確認タイプ」ドロップダウンを開くだけです。
「ページを表示」または「URL に移動」から選択できるようになりました。

その後、設定を使用して、顧客がフォームを送信した後に WPForms が表示するページまたは URL を構成できます。
これらの設定に満足したら、[保存] ボタンをクリックして変更を保存することを忘れないでください。
これで、このフォームを Web サイトに追加する準備が整いました。
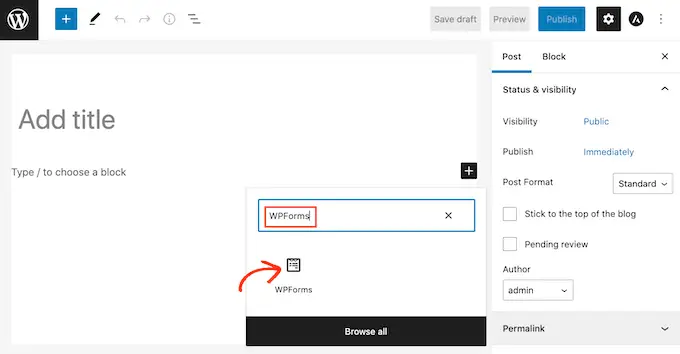
これを行うには、フォームを表示するページまたは投稿を開くだけです。 次に、プラス「+」アイコンをクリックします。
表示されるポップアップで、「WPForms」と入力して適切なブロックを見つけます。 WPForms ブロックをクリックするとすぐに、ブロックがページに追加されます。

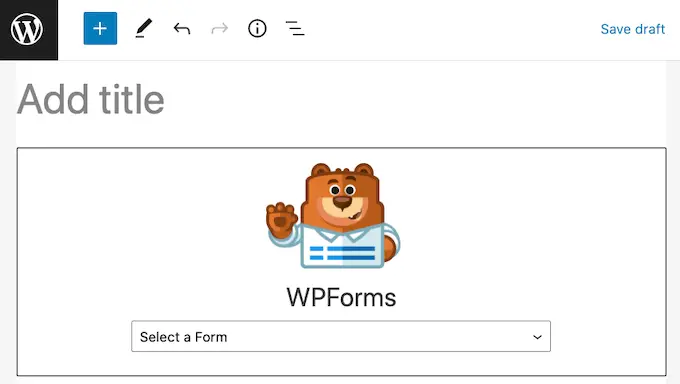
新しいブロックで先に進み、クリックしてドロップダウン メニューを開きます。
WPForms を使用して作成したすべてのフォームのリストが表示されます。 支払いオプションのある WordPress フォームをクリックして選択するだけです。

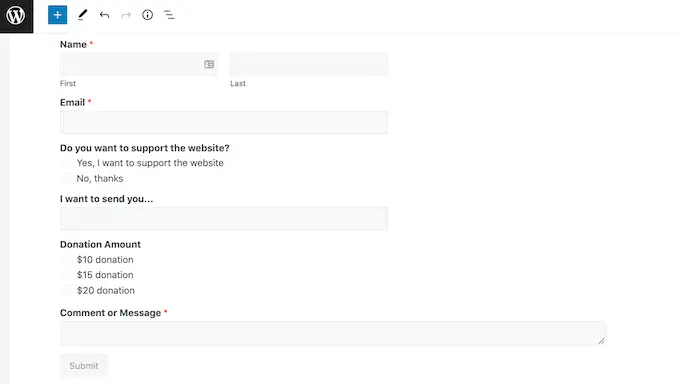
WPForms は、フォームが WordPress エディターで直接どのように見えるかのプレビューを表示します。
ツールバーの [プレビュー] ボタンをクリックして、ページ全体をプレビューすることもできます。

フォームの外観に満足したら、通常どおりこのページを公開または更新できます。 このページまたは投稿にアクセスすると、オプションの支払いフォームが WordPress Web サイトに表示されます。
この記事が、支払いオプションを使用して WordPress フォームを作成する方法を学ぶのに役立つことを願っています. また、WordPress を使用してオンライン コースを作成および販売する方法に関するガイドと、小規模ビジネス向けの最高のライブ チャット ソフトウェアの比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
