WordPress サイトに Yes/No オプションを作成する方法
公開: 2023-08-04Web サイト上に [はい/いいえ] ボタンを備えたポップアップを作成する方法をお探しですか?
おそらく、これらのポップアップがメール リストのオプトインや、大きな Web サイトの別の特別オファーとして使用されているのを見たことがあるでしょう。 マルチステップの Yes/No キャンペーンでは、ユーザーがプロモーションをクリックするよう促すことで、コンバージョン率を向上させることができます。
この記事では、WordPress サイトに Yes/No オプティンを作成する方法を説明します。

Yes/No Optin とは何ですか? なぜこれを使用する必要があるのですか?
Yes/No オプティンは、ボタンまたはリンクの 2 つのオプションがあるポップアップ フォームです。 「はい」をクリックしてオプトインするか、「いいえ」をクリックしてオファーを拒否できます。
これらは、ユーザーが 1 ステップではなく 2 ステップを実行する必要があるため、2 ステップ オプティンまたはマルチステップ オプティンと呼ばれることもあります。
以下は、割引取引を提供する Advanced Coupons の Yes/No オプトインの例です。 ユーザーは、「割引を請求する」ボタンまたは「次回も」オプションをクリックすることができます。

注:オプションには、必ずしも「はい」と「いいえ」のラベルが必要なわけではありません。
ユーザーがメール ニュースレターに参加したり、その他のアクションを実行したりする前に、追加の手順を実行させるのは奇妙に思えるかもしれません。
ただし、Yes/No ポップアップは非常に効果的です。 これは、ツァイガルニク効果と呼ばれる心理戦術を使用しているためです。
ツァイガルニク効果によれば、誰かがプロセスを開始すると、それを完了する可能性が高くなります。 この場合、「はい」をクリックした人は、電子メール アドレスを入力する可能性が高いことを意味します。
さらに、はい/いいえオプションにより、訪問者に選択肢が与えられます。 その解放感は強力です。 これにより、訪問者がメール リストにオプトインするという積極的な選択をする可能性が高くなります。
さらに良いことに、「いいえ」オプションも効果的に使用できます。
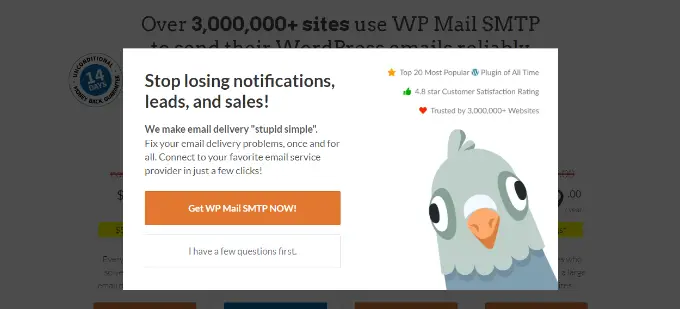
たとえば、WP Mail SMTP からこのようなオプティンを作成できます。 ユーザーが WP Mail SMTP サイトの価格設定ページを離れようとしている場合に表示されます。

ユーザーが「Get WP Mail SMTP Now」をクリックすると、価格設定ページが表示されます。 または、「最初にいくつか質問があります」をクリックすると、連絡先ページに移動します。 ここで、営業チームやサポート チームに簡単に連絡でき、最終的には変換の成功につながる可能性があります。
WordPress で Yes/No ポップアップを作成する最も簡単な方法は、OptinMonster を使用することです。 これは、Web サイト訪問者を顧客や購読者に変えるのに役立つ、最高の見込み顧客獲得ソフトウェアです。
美しいポップアップ、カウントダウン タイマー、スライドイン フォームなどを作成して、ユーザーを正しい方向に導くことができます。
OptinMonster は、ポップアップの強力な表示オプションを探している場合に最適なソリューションです。 ユーザーの行動を検出し、キャンペーンをトリガーするのに役立つ複数の表示ルールが提供されます。
たとえば、ユーザーがサイトを終了しようとしているとき、または誰かがリンクをクリックするか特定のページにアクセスするときに、はい/いいえオプションを表示できます。
とはいえ、OptinMonster を使用して Yes/No オプティンを作成しましょう。
OptinMonster のセットアップと新しいキャンペーンの作成
まず、OptinMonster Web サイトにサインアップする必要があります。 Web サイトにアクセスして、「Get OptinMonster Now」ボタンをクリックするだけです。

このチュートリアルでは、Yes/No オプションが含まれている OptinMonster Pro プランを使用します。
無料の OptinMonster WordPress プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
これにより、WordPress サイトを OptinMonster アカウントに接続できるようになります。 OptinMonster のプレミアム アカウントをまだお持ちでない場合は、取得してください。
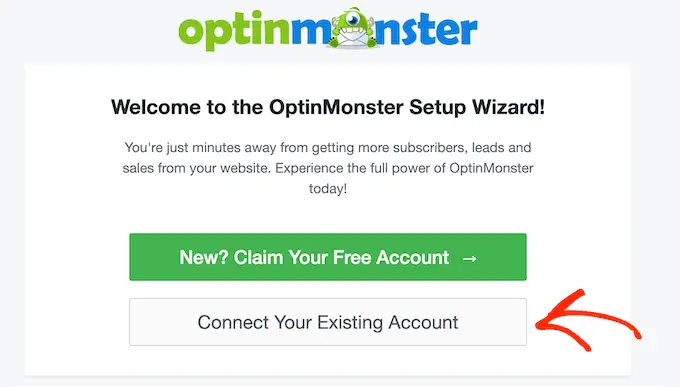
アクティブ化すると、OptinMonster のようこそ画面とセットアップ ウィザードが表示されます。 [既存のアカウントに接続] ボタンをクリックしてください。

アカウントにサインインできる小さなウィンドウが表示されます。
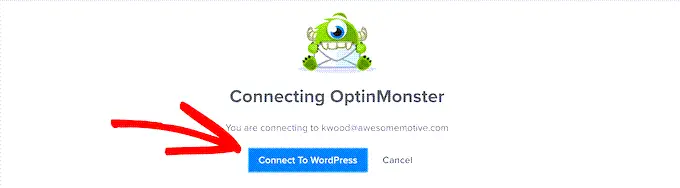
「WordPress に接続」ボタンをクリックするだけで、OptinMonster を使用して WordPress ウェブサイトを追加できます。

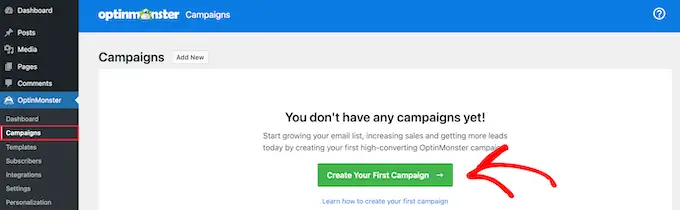
次に、WordPress 管理画面のOptinMonster » キャンペーンページに移動します。
新しいキャンペーンを作成するには、[最初のキャンペーンを作成] ボタンをクリックするだけです。

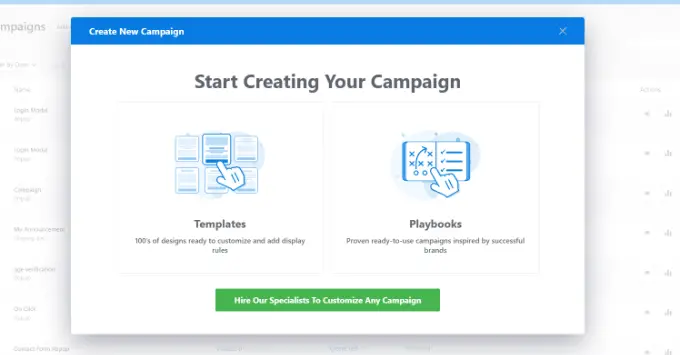
OptinMonster は、テンプレートを選択するか、プレイブックを使用するかを尋ねます。 テンプレート オプションを選択した場合は、はい/いいえポップアップを作成してカスタマイズできます。 OptinMonster には、成功したブランドからインスピレーションを得た、すぐに使えるキャンペーンもあります。
先に進んで「テンプレート」オプションを選択できます。

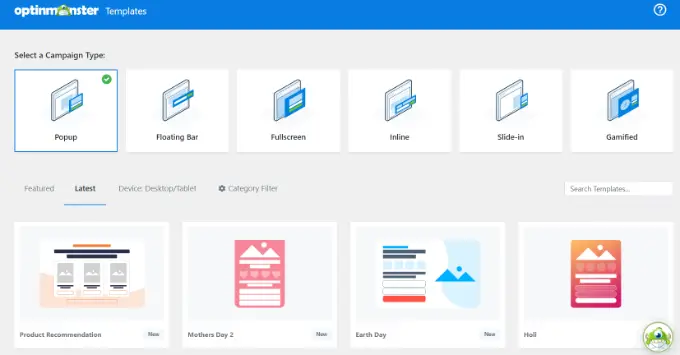
その後、OptinMonster は選択できるさまざまなキャンペーン タイプを表示します。
このチュートリアルでは、ポップアップ キャンペーン タイプと分割テンプレートを使用します。

次に、キャンペーンに名前を付けるように求められます。
それが完了したら、「Start Building」ボタンをクリックするだけです。
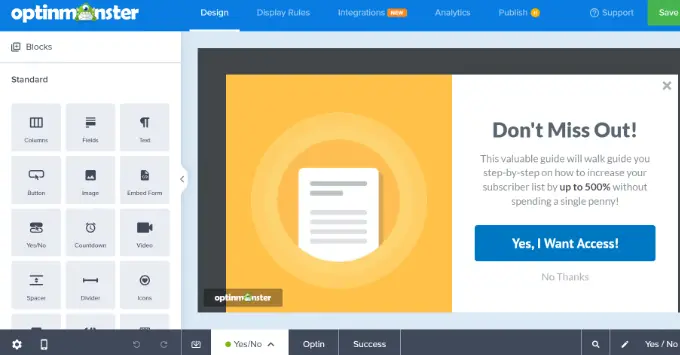
選択したテンプレートが OptinMonster ドラッグ アンド ドロップ キャンペーン エディターで開きます。
ここには、キャンペーンをカスタマイズするためのさまざまなオプションがあります。 左側のメニューから画像、ビデオ、ボタン、プログレスバー、ソーシャルメディアアイコンなどのさまざまなブロックを追加し、テンプレートにドロップできます。

OptinMonster で Yes/No オプティンを編集する
デフォルトでは、OptinMonster では Yes/No オプティン オプションが有効になっています。
ただし、一部のテンプレートには [はい/いいえ] ビューが組み込まれていません。 これらを使用すると、オプティンを設計するための空白のキャンバスが得られます。
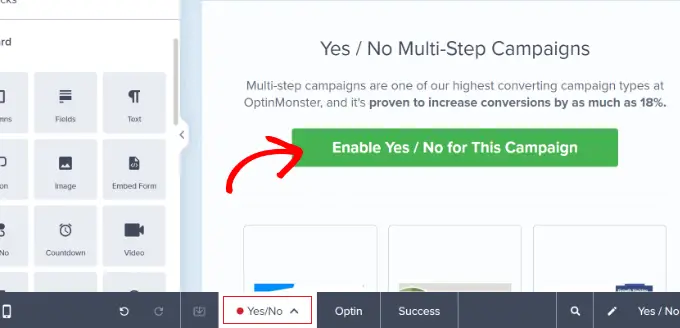
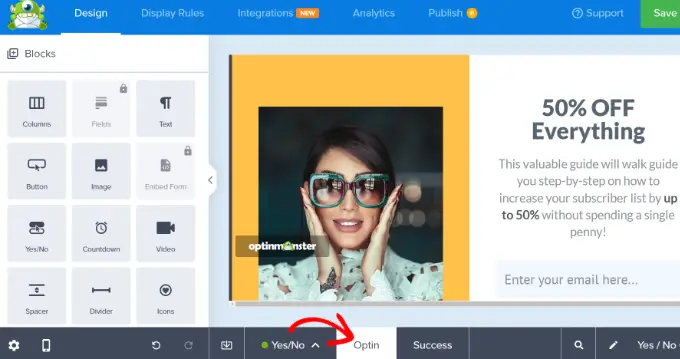
オプティンを有効にするには、画面の下部近くにある [はい/いいえ] タブをクリックするだけです。 ここから、「このキャンペーンに対して Yes/No を有効にする」ボタンをクリックする必要があります。

次に、必要に応じて [はい/いいえ] ビューを編集します。
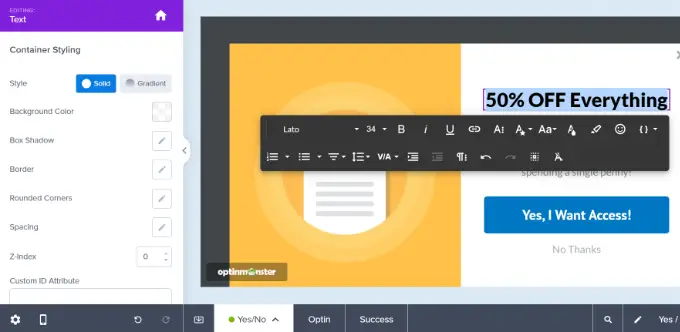
変更したいテンプレートの部分をクリックするだけです。 たとえば、見出しのテキストを変更できます。

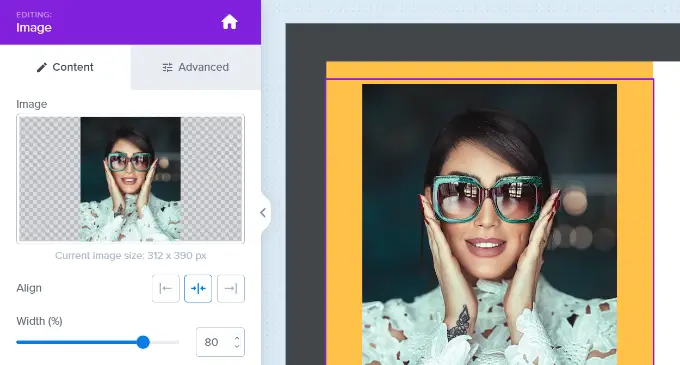
キャンペーンビルダーで画像を編集するのも簡単です。 それをクリックして、使用したい画像をアップロードするだけです。
WordPress メディア ライブラリから画像をアップロードすることも、ストック画像を使用することもできます。

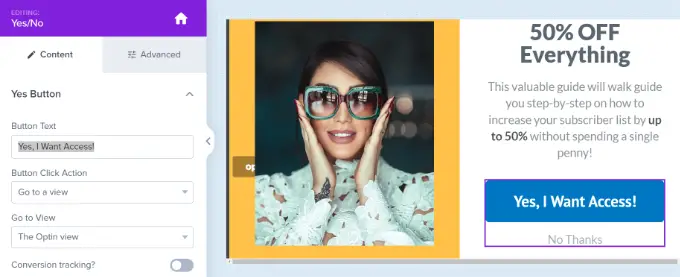
[はい] ボタンと [いいえ] ボタンを変更することもできます。 ボタンをクリックするだけでボタンを編集できます。 テキストや色などを変更するのは非常に簡単です。
左側のパネルで変更を加えるだけで、右側のオプティンのプレビューが自動的に更新されます。

デフォルトでは、「はい」ボタンをクリックすると、ユーザーはキャンペーンのオプトインビューに移動します。 「いいえ」ボタンをクリックするとキャンペーンは終了します。

これらのアクションを変更するには、ボタンを選択し、[ボタン クリック アクション] ドロップダウンをクリックします。
たとえば、ユーザーを URL にリダイレクトしたり、ページをリロードしたり、電子メール クライアントを開いたり、テキストをコピーしたり、クリックして電話をかけたりすることができます。
![ユーザーを Web サイト上の別のページにリダイレクトするように [いいえ] ボタンを設定する Change button click action](/uploads/article/18604/6t7izRp2KQvzc3vv.png)
次に、キャンペーンのオプトイン ビューを編集する必要があります。 これは、ユーザーが「はい」ボタンをクリックしたときに表示される内容です。
画面の下部にある「Optin」タブをクリックするだけで、Optin ビューを編集できます。 次に、テキスト、画像、その他変更したいものを編集します。

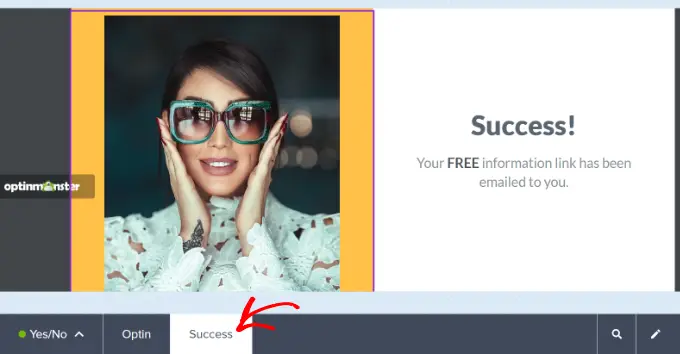
最後に、キャンペーンの「成功」ビューを変更する必要があります。 これは、ユーザーがメール アドレスを入力した後に表示される画面です。
まず、画面下部の「成功」タブをクリックします。 次に、満足するまでデザインを変更してください。

オプトインの作成が完了したら、必ず画面上部の「保存」ボタンをクリックしてください。
オプトをメールリストに接続する
オプトインを使用して電子メール アドレスを収集している場合は、オプトインを電子メール マーケティング サービスに接続する必要があります。
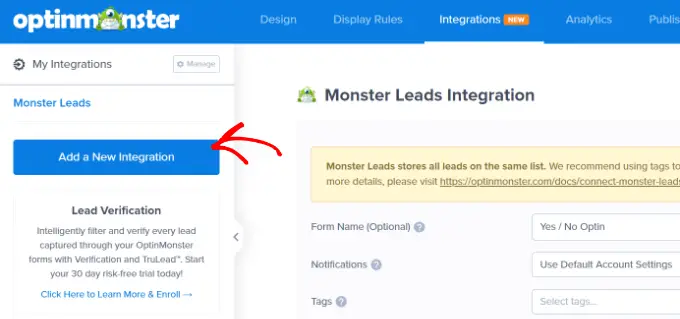
これを行うには、上部の [統合] タブを開いて、[新しい統合の追加] ボタンをクリックする必要があります。

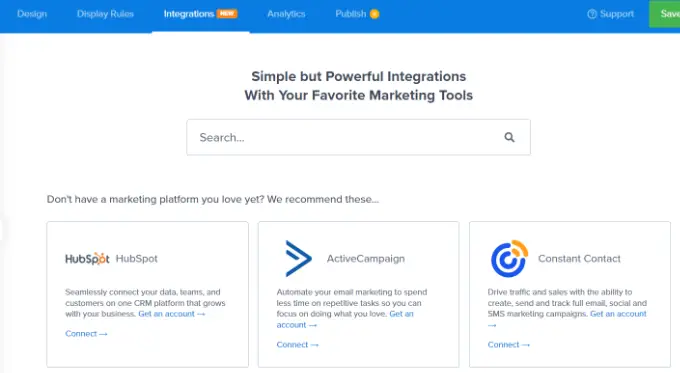
次に、リストから電子メールプロバイダーを選択できます。 検索バーを使用して電子メール サービスを検索することもできます。
OptinMonster は、アカウントを優先メール プロバイダーに接続するための手順を提供します。

アカウントを接続したら、キャンペーンの [表示ルール] タブをクリックします。
Yes/No キャンペーンの表示ルールを設定する
デフォルトでは、ユーザーがいずれかのページに 5 秒間アクセスした後にオプティンが表示されます。 ただし、さまざまなタイプの表示ルールを使用できます。
たとえば、スクロール距離後、ユーザーの物理的な位置などに基づいて、特定のページに「はい/いいえ」オプションを表示できます。
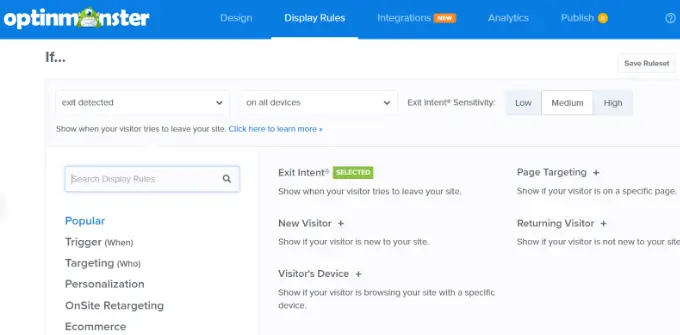
オプティンでは、「Exit Intent」表示ルールを使用します。 こうすることで、ユーザーが WordPress ブログを離れようとしているときに、「はい/いいえ」ポップアップが表示されます。

OptinMonster では、Exit Intent テクノロジーの感度を選択することもできます。
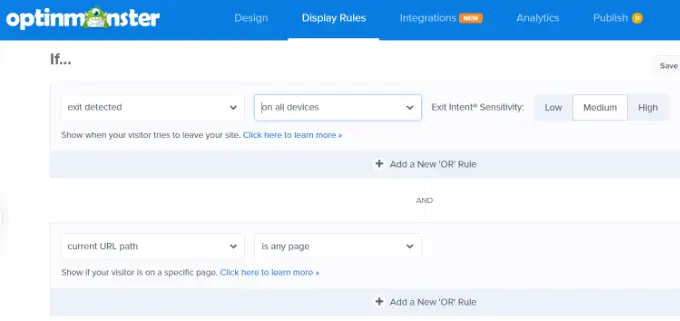
最後に、Web サイト上のキャンペーンを表示する場所を選択できます。 OptinMonster はデフォルトで「現在の URL パスは任意のページ」オプションを使用します。 こうすると、ポップアップが Web サイト全体に表示されます。

表示ルールを設定したら、画面上部の「保存」ボタンをクリックします。
Yes/No オプトインをサイト上で有効にする
今度は、オプトインをサイト上で公開します。
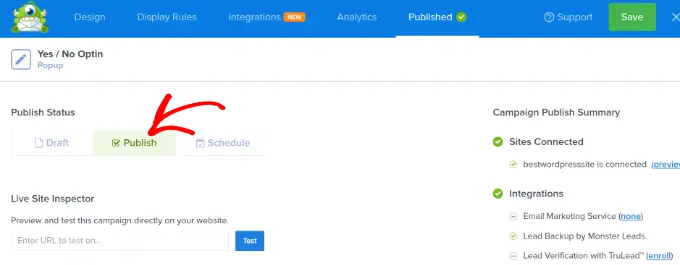
まず、画面上部の「公開」タブをクリックする必要があります。 次に、「公開」ステータスを「公開」に変更します。

はい/いいえオプションはまだサイトに公開されていません。 上部にある「保存」ボタンをクリックしてキャンペーンビルダーを終了するだけです。
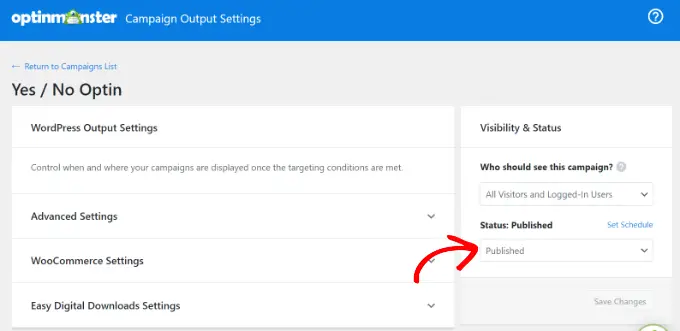
次に、キャンペーンの WordPress 出力設定が表示されます。
キャンペーンのステータスが「公開済み」であることを確認してください。 そうでない場合は、ドロップダウン メニューをクリックして「公開」オプションを選択する必要があります。

キャンペーンがウェブサイト上で公開されます。
私たちのデモサイトでの見た目は次のとおりです。

それでおしまい! OptinMonster を使用して、WordPress の Yes/No オプティンを正常に作成できました。
代替方法: はい/いいえポップアップをサイトに追加するもう 1 つの方法は、Thrive Leads を使用することです。 これは Thrive Themes スイートの一部であり、リードの生成、メール リストの拡大、コンバージョンの促進に役立ちます。 このプラグインを使用すると、ライトボックス ポップアップ、アラート バー、スライドイン ポップアップなどを作成できます。
より多くのコンバージョンを得るために作成するポップアップ タイプははい/いいえ
「はい/いいえ」ポップアップを作成する方法がわかったので、より多くのコンバージョンを獲得するために作成できるさまざまな種類のキャンペーンがあります。
WordPress Web サイト用にデザインできる Yes/No ポップアップの例をいくつか見てみましょう。
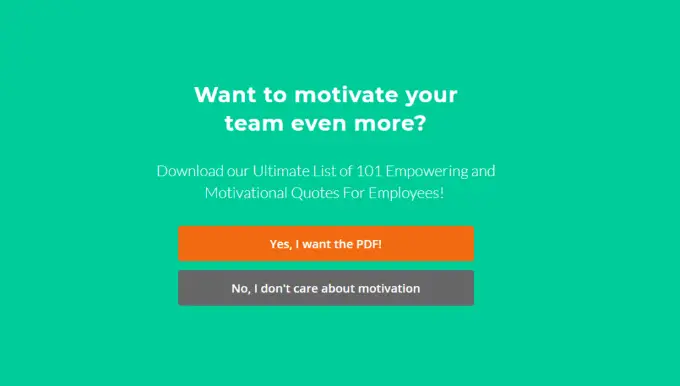
1. メールリストを増やすためにコンテンツのアップグレードを提供する
はい/いいえコンテンツのアップグレードでは、ユーザーがメール リストにサインアップした場合にボーナス コンテンツが提供されます。 たとえば、スプレッドシート、PDF ファイル、電子書籍、ビデオなどを提供する場合があります。

これは、ウェブサイトでより多くの見込み客を獲得するのに最適です。 ユーザーに価値のあるコンテンツを無料で提供することで、メール リストを簡単に増やすことができます。
詳細については、WordPress にコンテンツのアップグレードを追加する方法に関するガイドをご覧ください。
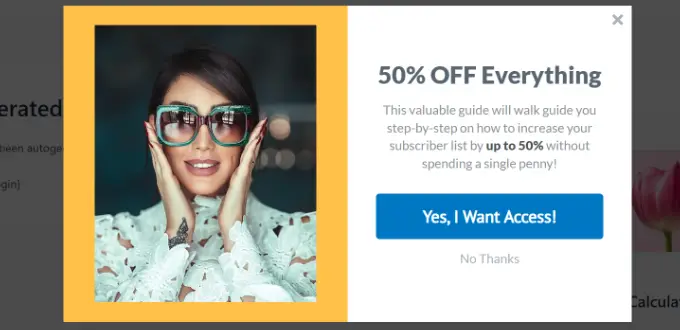
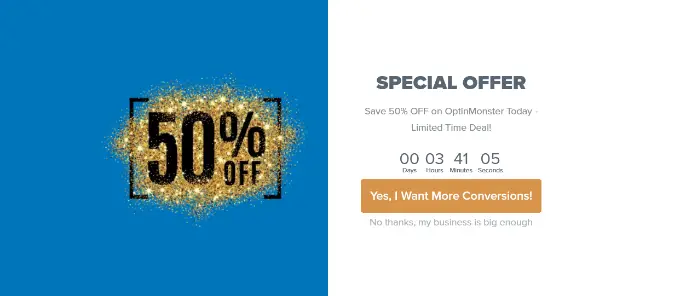
2. 特別オファーと割引を表示する
はい/いいえポップアップを使用するもう 1 つの方法は、限定の割引クーポンを提供したり、訪問者に特別オファーを宣伝したりすることです。
これは、利用できるオファーについてユーザーに知らせるのに役立ちます。 さらに、ウェブサイトでのコンバージョンと売上も増加します。
これを OptinMonster の Exit Intent テクノロジーと組み合わせて、ユーザーが Web サイトから離れようとしているときにポップアップを表示できます。 たとえば、OptinMonster は Web サイトに「はい/いいえ」のオプティンを表示し、特別オファーを表示します。

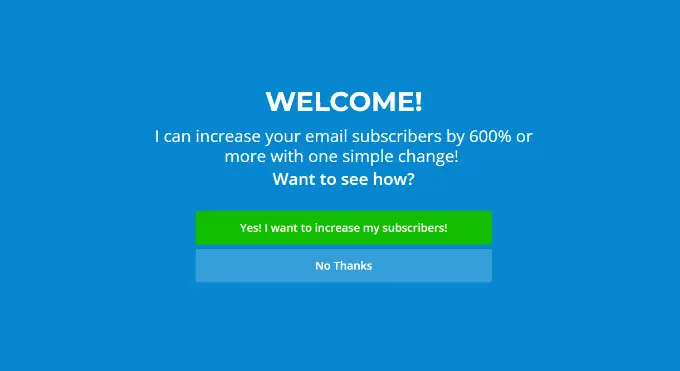
3. ウェルカムマットで新規ユーザーをガイドする
また、新しい Web サイト ユーザーにウェルカム マットや、はい/いいえのオプションを含む全画面ポップアップを表示して、ブランドをよりよく理解できるようにすることもできます。
これは、ユーザーがサイトに初めてアクセスしたときに正しい方向に誘導するのに最適です。 特定のブログ投稿またはランディング ページにリダイレクトすることで、製品やサービスについて知らせることができます。

4. 放棄した訪問者の変換
さらに、「はい/いいえ」ポップアップを表示することで、放棄した訪問者を変換できます。 ユーザーがカートに商品を追加したがチェックアウトしないときにポップアップを表示するだけです。
割引や無料ダウンロード可能なコンテンツなどのさまざまなインセンティブを提供して、訪問者をサイトに留めて有料顧客に変えることができます。
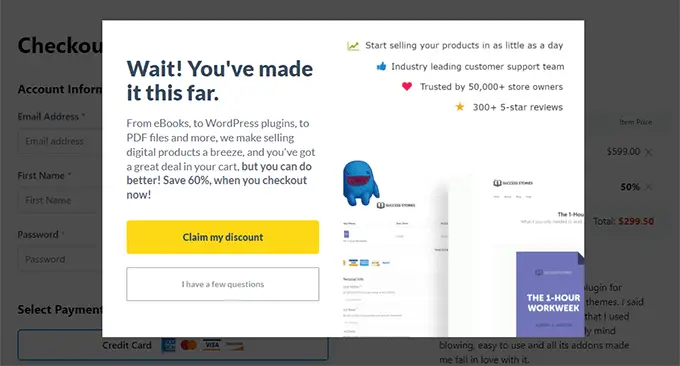
たとえば、Easy Digital Downloads では、ユーザーがチェックアウト ページを放棄しようとすると、はい/いいえのオプションを含むポップアップが表示されます。

ランディング ページのコンバージョンを 300% 増やす方法に関するガイドもご覧ください。
この記事が、WordPress サイトに Yes/No オプティンを作成する方法を学ぶのに役立つことを願っています。 また、ユーザーエンゲージメントを高めるために専門家が選んだ最高の WordPress アンケートプラグインや、Web サイトへのトラフィックを増やす方法に関するガイドも気に入っていただけるでしょう。
