アクセス可能なコンテンツを作成する方法:10の役立つヒント
公開: 2022-07-02アクセス可能なコンテンツを作成することは、Webサイトを成功させるために不可欠です。 これは、障害のある人をオーディエンスに含め、Webサイトをすべての人にとってより使いやすくし、顧客満足度を高め、SEOを改善し、Webアクセシビリティ基準を満たすのに役立ちます。 これらの標準と、Webサイトでアクセス可能なコンテンツを作成する方法について詳しく学びましょう。
コンテンツのアクセシビリティ基準に関する注記
コンテンツアクセシビリティの最新の標準は、Webコンテンツアクセシビリティガイドライン2.1です。 WCAG2.1としても知られています。 この規格は、World Wide Web Consortium(W3C)のWeb Accessibility Initiative(WAI)によって作成されました。 その目的は、ワールドワイドウェブを誰もがアクセスできる場所にすることです。
Webアクセシビリティのいくつかの側面は技術的な性質のものであるため、Web開発者と設計者に委託されています。 フォントと色、コントラスト比、フォームラベルの作成、キーボードのアクセシビリティの提供などを処理します。
それでも、コンテンツを作成する人は、コンテンツ管理レベルで直接アクセスできるようにすることができます(そしてそうすべきです!)。 これを行うためのヒントをいくつか紹介します。
アクセス可能なコンテンツを作成する方法
1.意味のあるリンクテキストを提供する
「ここをクリック」や「続きを読む」などのリンクテキストは、アクセシビリティの観点からは適切ではありません。URLの内容を明確に説明する必要があります。 これは、スクリーンリーダーに依存している人に特に役立ちます。 支援ソフトウェアは、リンクのリストを生成することにより、リンク間をジャンプできます。
リンクに関するいくつかの推奨事項は次のとおりです。
- 生のURL(https://website.com/pageなど)は避けてください。スクリーンリーダーは、長さに関係なく、URLをユーザーに読み上げます。
- 意味のあるキーワードを使用する
- 多くの余分な単語を避け、簡潔に保つ
- リンクテキストをコンテンツに自然に統合する
- 残りのテキストとは関係なく、よく読めることを確認してください
- ファイルのダウンロードにつながる場合は、そのタイプとサイズを指定します(「ドキュメントサンプル(PDF、5MB)」。
- 同じ宛先につながる余分なリンクを避けてください
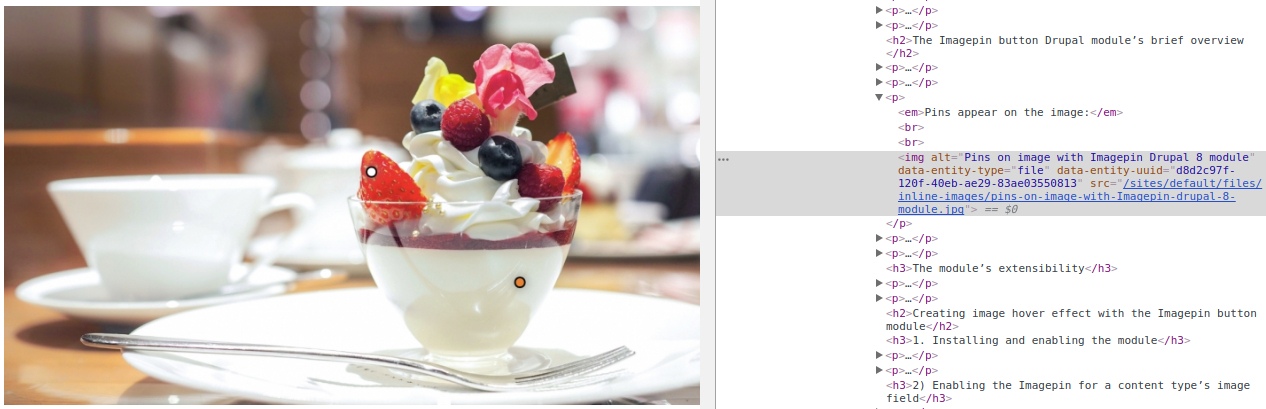
2.画像にALTテキストを提供します
代替テキスト、つまりALTテキストは、画像の内容を説明しています。 スクリーンリーダーソフトウェアによって読み取られます。 ALTの説明は、明確で、簡潔で、役立つものでなければなりません。 画像をリンクとして使用する場合は、リンク先をALTに記載する必要があります。 画像にテキストがある場合は、それを複製することを検討してください。
画像にアクセスできるようにするための経験則であることに加えて、代替の説明もSEOの観点から非常に役立ちます。
ALT属性を必須にすることができるので、コンテンツ編集者や公開権を持つユーザーがALT属性を省略しないようにすることができます。 たとえば、Drupal 8で構築されたWebサイトでは、すぐに使用できるALTが必要です。大規模なWebサイトでのALT作成を自動化することもできます。これはすべて、開発チームの助けを借りて行うことができます。

3.明確でシンプルな言葉を使う
アクセシブルなコンテンツを作成するには、明確でシンプルな文章を使用してください。 頭字語(WCAGなど)を拡張する必要があります(Webコンテンツアクセシビリティガイドラインなど)。 専門用語は避けるか説明する必要があります。 ただし、コンテンツのターゲットオーディエンスの専門的なレベルによって異なります。
シンプルで明確な言葉を使用することは、さまざまな場合に重要です。
- 一部のユーザーは認知障害を持っている可能性があります
- 第二言語として英語を話す人もいます
- 一部のユーザーはスクリーンリーダーに依存する必要があり、よりシンプルにする必要があります
- アイデアをすばやく把握し、余分な時間をかけたくない人もいます
4.コンテンツを適切に構成する
これは、前のヒントに続くアクセシビリティのヒントです。 コンテンツを誰もが簡単に理解できるようにするために、次のことを信頼できます。
- 短い段落
- 見出し
- 箇条書き
等々。
これにより、ユーザーは重要なポイントにすばやく注意を向けることができます。 スクリーンリーダーは、コンテンツ内を簡単に移動したり、セクション間を移動したりすることもできます。
また、他のすべてのアクセシビリティガイドラインと同様に、優れたコンテンツ構造化は、平均的な顧客のユーザビリティも向上させます。これは、誰もが適切に構造化されたコンテンツを高く評価し、すばやく把握できるためです。
5.実際の見出しを使用する
多くの場合、作成者は、フレーズを大きくしたり、太字にしたり、色を変えたりして、コンテンツを構成します。 平均的なユーザーにとって、これは注目を集めるものです。

ただし、これはスクリーンリーダーに依存しているユーザーには機能しません。 アクセス可能なテキストは、構造がなく、意味のあるセクション間を移動する機会もなく、上から下に読み上げられます。
したがって、ドキュメントの構造要素である実際の見出しを使用して、その階層を定義する必要があります。 ページの最も重要な見出しはH1で、その後にH2、H3などが続きます。 スクリーンリーダーが見出しを見ると、「見出しレベル1」と読み上げられます。
このヒントは、アクセシビリティだけに当てはまるわけではありません。 すべてのまともなウェブサイトは適切な見出し構造を必要とし、それはできれば優れたSEOマネージャーによって組織されるべきです。
6.ページタイトルを意味のあるユニークなものにします
アクセス可能なコンテンツを作成するためのヒントの1つは、ページタイトルを管理することです。 これらは、ページのHTML構造の要素内にあります。 ページタイトルは、ページに関する最も関連性の高い情報を提供し、簡潔で一意である必要があります。
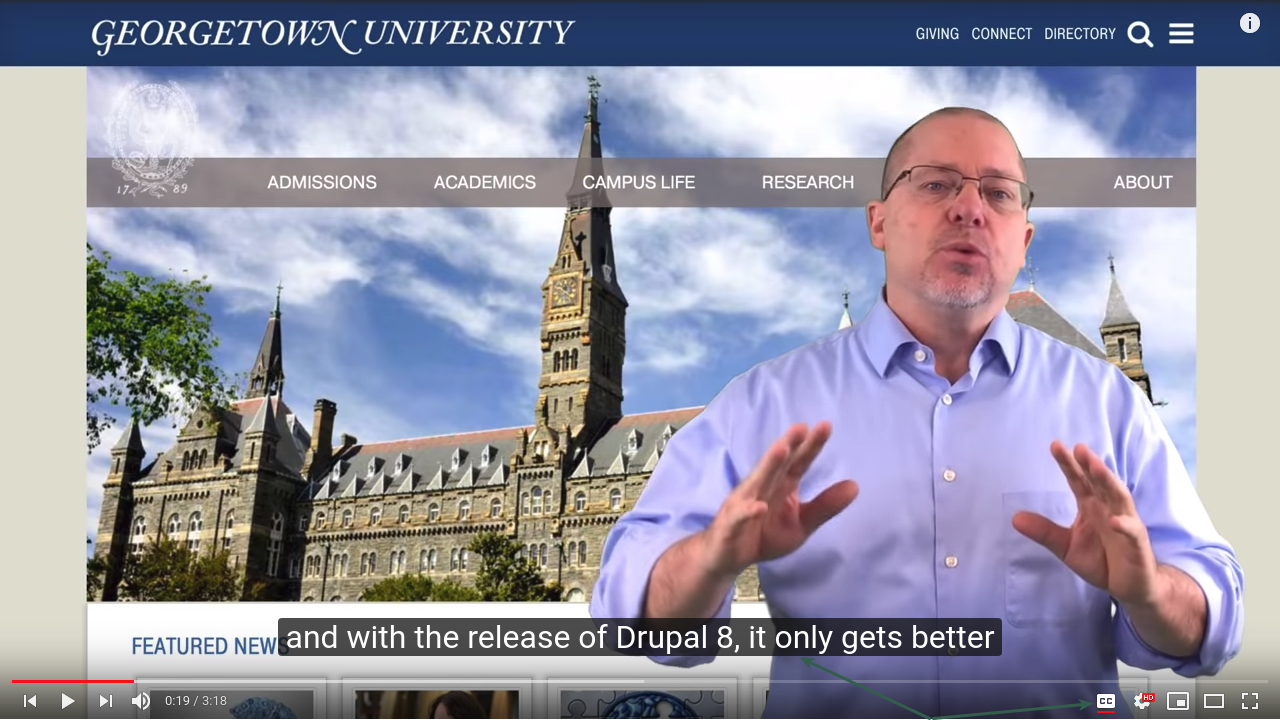
7.トランスクリプトまたはキャプション付きのビデオとオーディオを提供します
トランスクリプトとキャプションはどちらも、話されたコンテンツを書かれたテキストとして提示します。 キャプションは、音声コンテンツと同時にテキストのチャンクとして画面に表示されます。 トランスクリプトは、別のドキュメントのコンテンツのテキストバージョンです。
ビデオおよびオーディオコンテンツのトランスクリプトとキャプションは、さまざまなシナリオで非常に重要になる可能性があります。 彼らは次のような人々を助けるかもしれません:
- 聞こえない
- よく聞こえない
- 第二言語として英語を使用する
- より迅速かつ効率的にコンテンツを把握したい
- 何らかの理由で部屋の大きな音を避ける必要があります
もっと。
音声をテキストに変換する無料および有料のサービスがあります。 たとえば、YouTubeは音声認識技術を使用した自動字幕を提供しています。 言われていることだけでなく、ビデオやオーディオで何が起こっているのかを言うこともしばしば重要です。
すべてのビデオまたはオーディオコンテンツにトランスクリプトまたはキャプションを提供できない場合は、リクエストごとに提供することを検討することもできます。

8.ドキュメントにアクセスできるようにする
あなたのウェブサイトからダウンロードされた添付文書を忘れがちです。 この種の一般的に遭遇するドキュメントのほとんどは、Portable Document Format(PDF)です。 PDFは、その構造を支援技術で読み取れるようにタグ付けする必要があります。 ここでは、PDFオーサリングツールが非常に役立ちます。
ただし、多くの場合、PDFドキュメントの代わりにテキストを提供することを検討することをお勧めします。
9.ソーシャルメディア機能を使用する
ソーシャルメディアにはさまざまなアクセシビリティオプションがあるため、それらを使用していることを確認する必要があります。 例は次のとおりです。
- Twitterでは、画像の代替説明を有効にできます
- Instagramでは画像に無制限のキャプションを付けることができます
- Facebookは顔認識を使用しています
- すでに述べたように、YouTubeは自動的にビデオにキャプションを付けます
等々。
10.Webサイトの指示を明確かつ明確にします
ユーザーが入力する必要のあるすべての指示、エラーメッセージ、および必要なデータ形式は、アクセス可能であるために理解可能で簡潔でなければなりません。
「右へ」、「左へ」、または色を使用した方向(「赤いボタンをクリックする」など)には注意してください。 スクリーンリーダーはコンテンツを線形として吸収します。コンテンツを上から下に読み上げるため、「左」または「右」の場合はありません。
ちなみに、同じことが最もホットなデザイン手法であるレスポンシブウェブデザインにも当てはまります。 レスポンシブデザインのレイアウト要素は、モバイルデバイスで完全に表示されるように並べ替えることができます。これは、指示を注意深く書くもう1つの理由です。
あなたのウェブサイトのアクセシビリティをお手伝いします
とは言うものの、アクセス可能なコンテンツ作成ルールは、一般的に今日のWebのゴールデンルールのように見えます。 彼らは非常に多くの方法であなたのウェブサイトをより良くします。
そして、人生の黄金のルールは、他の人の立場に立つことです。したがって、さまざまな視聴者があなたのコンテンツをどのように認識するかを常に想像してください。
私たちのウェブエージェンシーはあなたがすべての技術的側面であなたのウェブサイトにアクセスできるようにするのを手伝う準備ができています。 コンテンツに関しては、日常のワークフローでアクセス可能なコンテンツを作成するための技術的な背景を提供できます。 詳細を話し合いましょう!
