WordPress で AMP ページを作成する方法
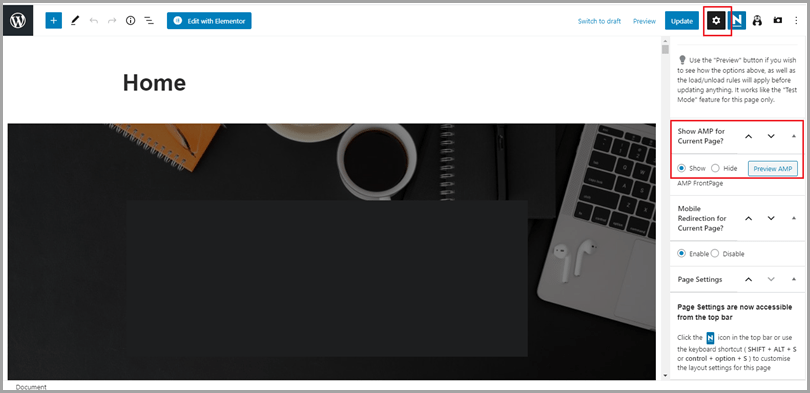
公開: 2022-09-11WordPress サイトに AMP ページを作成する場合は、いくつかの作業を行う必要があります。 まず、AMP プラグインをインストールする必要があります。 次に、新しいページ テンプレートを作成する必要があります。 そして 3 番目に、新しい AMP ページを作成する必要があります。 WordPress で AMP ページを作成する方法のステップバイステップ ガイドを次に示します。 1. AMP プラグインをインストールする 最初に行う必要があるのは、AMP プラグインをインストールすることです。 これを行うには、WordPress プラグイン リポジトリに移動して「AMP」を検索します。 2. 新しいページ テンプレートを作成する プラグインをインストールしたら、新しいページ テンプレートを作成する必要があります。 これを行うには、テーマのディレクトリに「page-amp.php」という新しいファイルを作成します。 3. 新しい AMP ページを作成する ページ テンプレートが作成されたので、新しい AMP ページを作成できます。 これを行うには、WordPress 管理パネルに移動して、新しいページを作成します。 ページ エディターに、新しい「AMP」アイコンが表示されます。 このアイコンをクリックすると、前の手順で作成したページ テンプレートを選択できます。 4. AMP ページを公開する AMP ページを作成したら、他の WordPress ページと同じように公開できます。 AMP ページが yourdomain.com/amp/pagename で利用できるようになります。
AMP (Accelerated Mobile Pages) は、モバイル ページの強化に焦点を当てたプロジェクトです。 モバイル コンテンツのエコシステムが、関係者全員にとってより楽しく効果的なものになるように構築しました。 無料のオープンソース プロジェクトの一環として、誰でもモバイル Web の高速化と使いやすさの向上に参加できます。 AMP ページには、通常のページに表示されるすべての情報が含まれているとは限らないことを理解するのが最も難しい部分です。 送信プロセスには「amp-recaptcha」オプションが含まれていますが、Recaptcha v3 を含める必要があります。 もう 1 つの課題は、米国とヨーロッパのデータ プライバシー法でした。 同意すると、許可を与えた場合に追跡ピクセルが行うことの概要を示すポップアップが必要になります。
Google は、AMP とも呼ばれる Accelerated Mobile Pages を作成して、ウェブサイトのモバイル ウェブ読み込みを高速化しました。これはオープンソースです。 Google Accelerated Mobile Pages (AMP) サービスは、ページから最も重要な部分を取り除き、キャッシュ バージョンを Google サーバーに保存することで、コンテンツをほぼ瞬時に配信します。
稲妻インジケータは、AMP で構築された Web ページの結果にあります。 AMP ページと通常の Web ページの違いは次のとおりです。 AMP ページがすぐに読み込まれる理由は、HTML/CSS と JavaScript を制限して、モバイル Web ページの読み込みを高速化できるようにするためです。
AMPとは何ですか? 「増幅」されたモバイルページ。 Google は、他の多くのテクノロジー企業や出版企業と協力して、オープン ソース フレームワークを開発しました。 AMP フレームワークを利用することで、シンプルなモバイル Web サイトを瞬時にロードできるように設計できます。
WordPress で Amp ページを編集するにはどうすればよいですか?
 クレジット: www.jeffbullas.com
クレジット: www.jeffbullas.comWordPress で amp ページを編集するには、まず WordPress アカウントにログインする必要があります。 ログインしたら、左側のサイドバーにある [ページ] リンクをクリックする必要があります。 これにより、Web サイトのすべてのページのリストが表示されます。 編集するページを見つけて、[編集] リンクをクリックします。 これにより、WordPress エディターが表示され、ページに変更を加えることができます。
アンプについて心配する必要はありません
それにもかかわらず、AMP には欠陥がないわけではありません。 モバイル対応の AMP ページはモバイル デバイスに最適ですが、WordPress の投稿と同じレベルのカスタマイズやデザイン オプションは提供されません。 さらに、AMP ページのサイズは 1 MB に制限されているため、一部の Web サイトではコンテンツの提供が困難になる場合があります。 現在の WordPress 投稿のルック アンド フィールに満足している場合は、心配する必要はありません。
Amp は WordPress に適していますか?
 クレジット: ワードプレス
クレジット: ワードプレスこの質問には、個人のニーズと好みに依存するため、決定的な答えはありません。 ただし、多くの人は AMP が WordPress ウェブサイトでうまく機能し、高速でレスポンシブなエクスペリエンスを提供すると感じています。
AMP ページ エクスペリエンス (PX) ランキング システムは、ウェブページがユーザーとどの程度相互作用しているかを評価する 5 つのシグナルで構成されています。 AMP は完全にレスポンシブな Web コンポーネント フレームワークであるため、モバイル ユーザーとデスクトップ ユーザーの両方に AMP エクスペリエンスを作成できます。 ユーザーは、公式の AMP プラグインを使用して、さまざまな方法で AMP を受け取ることができます。 AMP ファーストであることは、すべてのサイトにメリットをもたらします。 その結果、開発および保守コストを削減できます。 サイトと役割に応じて、適切なモードを選択する必要があります。 プラグインは、使用したテーマとプラグインの評価に基づいて、最適なモードを推奨します。
オーケストレータとも呼ばれる公式の AMP プラグインは、 AMP コンテンツの作成と管理を支援します。 バリデーターおよびエンフォーサーとして、AMP エクスペリエンスのスムーズなナビゲーションを支援し、継続的なセキュリティを確保します。 エコシステムの大部分が AMP の恩恵を受けるには、まだ道のりがあります。 あなたが開発者であるか、開発プロジェクトを遂行するためのリソースを持っている場合は、特定のニーズを満たすカスタム プラグインまたは Web サイト用のテーマを作成することをお勧めします。 公式の製品ページにアクセスして、AMP プラグインの詳細を確認し、その機能を活用してください。 開発者として、このプラグインの開発に参加するか、GitHub での開発に貢献することをお勧めします。
Amp を使用したモバイルフレンドリーな WordPress
AMP 機能を使用して、無料で WordPress サイトをモバイル フレンドリーにすることができます。 AMP プロジェクト Web サイトから AMP プラグインをインストールすることは、WordPress プラグイン リポジトリから WordPress プラグインをインストールすることに似ています。 また、ローディング プロセスを高速化できるため、モバイル サイトに AMP を使用している WooCommerce ストア オーナーもいます。
アンプ プラグイン WordPress
amp プラグインは、ワードプレス Web サイトの機能を拡張または変更するコンピューター プログラムです。 サイトに追加機能を追加する単純なコード スニペットから、WordPress サイトのルック アンド フィールを完全に変更できる完全なプログラムまで、さまざまなamp プラグインが利用可能です。 ほとんどの場合、amp プラグインはサードパーティの開発者によって作成され、無料または少額の料金で利用できます。 多くのワードプレス プラグインは、ワードプレス プラグイン ディレクトリからも入手できます。
Mobile Accelerated Pages (AMP) は、モバイル Web サイトの読み込み時間を増加させます。 この記事では、WordPress 用のGoogle AMPを設定する方法について説明します。 このプロジェクトの結果、モバイル コンテンツの読み込みが高速化されます。 このセクションでは、WPBeginner ではなく、WordPress で Google AMP を使用する方法を学習します。 2 つの記事の一部として、AMP に切り替えた場合にモバイル トラフィックが失われる可能性について説明します。 WordPress サイトに AMP をセットアップするのに役立つステップバイステップ ガイドをまとめました。 アンプのバージョンを表示しようとしたときに 404 エラーが表示された場合は、次の手順を参照してください。

Google Search Console では、Accelerated Mobile Pages にアクセスできます。 MonsterInsights AMP アドオンを使用すると、トラッキングが自動的に修正されます。 さらに、WordPress サイトへのトラフィックを増やすための実用的なヒントのリストも確認してください。
Amp プラグインでモバイル WordPress.com サイトを高速化
モバイル デバイスが AMP にアクセスできるようになったため、WordPress.com サイトを簡単に読み込めるようになりました。 AMP プラグインは、2022 年 6 月 13 日より前に作成された、プラグイン対応のウェブサイトを含むすべての新しい WordPress.com サイトに自動的にインストールされました。
Amp WordPress を有効にする
WordPress サイトで AMP を有効にするのは、2 段階のプロセスです。 まず、Automattic で AMP プラグインをインストールして有効にする必要があります。 プラグインを有効にしたら、サイトに AMP 互換のコードを追加する必要があります。 これを行うには、テーマに数行のコードを追加するか、AMP for WordPress などのプラグインを使用します。
このオープンソース ライブラリを使用すると、Web ページのより高速でスムーズな、簡素化されたバージョンを作成できます。 AMP は非常に使いやすく、WordPress が提供するすべての機能が組み込まれているため、既存のプラットフォームやフレームワークと組み合わせて使用できます。 この記事では、AMP を構成する方法を 2 つのパートに分けて説明し、次に、セットアップ後にそれを検証する方法について説明します。 AMP をできるだけ早く使用したい場合は、AMP for WordPress プラグインが最適です。 デフォルト バージョンでの AMP セットアップの構成に関しては、機能の面で制限があります。 後でさらに多くのプラグインを見ていきます。 これは、プラグインを追加することで実現できます。
AMP for WordPress プラグインは、基本的な AMP 機能を WordPress Web サイトに追加するための優れた選択肢です。 WordPress AMP サイトの外観をより細かく制御したい場合は、次の Accelerated Mobile Pages WordPress プラグインが適しているかもしれません。 このプラグインには、さまざまな機能が無料で付属しています。 サポートされているプラットフォームに AMP サイトをリンクまたはアクセスする前に、それを検証する必要があります。 AMP をすばやく簡単に検証したい場合は、ブラウザの開発者ツールを使用できます。 Accelerated Mobile Pages プラグインはさらに高度な機能を提供します。 このプラグインにはプレミアム プランが用意されています。 適切な Accelerated Mobile Pages WordPress プラグインを使用すると、WordPress 用の AMP の設定とカスタマイズが簡単になります。 利用可能な自動修正オプションがない場合、Google AMP プロジェクトは検証エラーを解決する方法を提供します。 Google Chrome と Opera の AMP Validator 拡張機能を使用することは、AMP を検証するための実行可能なオプションです。
WordPress.com サイトで Amp を使用する方法
オープンソースの Accelerated Mobile Pages (AMP) フレームワークを使用すると、モバイル アプリとブラウザーが Web サイトのコンテンツを数秒で読み込むことができます。 AMP プラグインを使用すると、プラグイン対応の新しいウェブサイトで使用できます。 AMP プラグインは、WordPress.com サイトでプラグインが有効になっているかどうかに関係なく、2022 年 6 月 13 日の時点でデフォルトでインストールされていました。 AMP は機能を犠牲にすることなくページを高速化できますが、コンテンツがインタラクティブでない場合にのみ使用してください。 WordPress.com サイトで特定のページ タイプを有効にする場合は、[設定] > [Google AMP] に移動し、有効にするページ タイプを選択します。 Google のAMP テスト ページにアクセスしてページの外観を確認し、URL を入力します。
アンプ WordPress テーマ
Amp は、モバイル デバイス用に最適化された Web サイトを作成できる WordPress テーマです。 このテーマはレスポンシブです。つまり、どのような画面サイズにも適応し、訪問者のモバイル エクスペリエンスを向上させるために設計された多くの機能が含まれています。 Amp は、モバイル パフォーマンスを向上させたい Web サイトに最適です。
AMP プラグインの移行モードでは、デフォルトの WordPress テーマとテンプレートが使用されます。 現時点では、開発者は各モードで AMP のサポートを指定する必要があります。 ヘッダーを自分で変更する方が快適な場合は、必ず AMP: true を Astra 子テーマに含めてください。 AMP をテーマに追加する必要はありません。 amp_reader_themes フィルタは、カスタム プラグインにも適用できます。 必要に応じて、リーダー モードでテーマを変更することもできます。 Reder テーマの追加に関するドキュメントは、バージョン 2.0.0 のリリース ノートに含まれています。
WordPressでAmpを使用して速度と外観を改善する方法
これは、読み込みプロセスを高速化し、モバイル デバイスでの WordPress サイトの外観を改善する優れた方法です。 Drupal ページを AMP ページに変換するのは簡単で、コンテンツがより多くの視聴者に表示され、Web サイトがモバイル フレンドリーになるようにします。 WordPress.com での AMP の使用について詳しくは、サイドバーをご覧ください。
プラグインなしの WordPress アンプ
AMP (Accelerated Mobile Pages) は、モバイル Web のパフォーマンスを向上させることを目的とした Google の新しいイニシアチブです。 これの重要な部分の 1 つは、WordPress 用の AMP プラグインです。これは、WordPress サイトをモバイル デバイスでより高速かつ応答性の高いものにするように設計されています。 ただし、サイトで AMP ページを使用するために AMP プラグインは必要ないことに注意してください。既存のページにAMP HTML コードを追加するだけで問題なく動作します。
以下の手順では、コードを変更せずに WordPress で AMP をカスタマイズしてアクティブ化する方法を示します。 Google は 2015 年 10 月に Accelerated Mobile Pages (AMP) 機能を発表しました。有効にすると、/amp を追加した各エントリの AMP バージョンにアクセスできます。 Amp=1 を URL に入力する必要があります。 標準には、モバイル バージョンの代わりに使用できない非常に基本的なバージョンのコンテンツが含まれています。 コーディングができない場合に、AMP ページの外観を変更するために使用できるプラグインがあります。 広告とは別に、分析をフォローアップしたり、フォローアップ情報を提供したりする機能などの追加機能を追加します. これは Yoast SEO の theGlue と PageFrog の Facebook Instant Articles によって例示されます。
非営利ウェブサイトに Amp を使用する利点。
AMP にはプラグインは必要ありませんが、機能するプラグインが必要です。 WordPress AMP は、WordPress コアと統合するプラグインであり、サイト所有者がコンテンツを AMP 用に最適化できるようにする Amp-config.php ファイルや、ユーザーが AMP ページを管理できるようにするAmp-manage.php ファイルなどの機能が含まれています。 . AMP を使用すると、Google 検索を使用したときに、非営利のウェブサイトがオーガニック検索結果の上位に表示されるようになります。 WordPress を AMP と統合すると、SEO が改善されますが、それは間接的な方法です。 AMP を使用する必要があるかどうか確信が持てない場合でも、Web サイトを監視することは間違いなく価値があります。 プラグインがない場合、最適化されません。
