Elementor を使用してアコーディオンを作成するには? 【かんたんガイド2024】
公開: 2024-04-10Elementor を使用してアコーディオンを作成する簡単な方法をお探しですか? この投稿でカバーできます。
アコーディオンは、スペースが限られている場合に Web ページに情報を表示するのに最適な要素です。
この記事では、Elementor と PowerPack アドオンを使用して WordPress にインタラクティブなアコーディオンを追加する方法を説明します。
それでは始めましょう!
アコーディオンとは何ですか?
アコーディオンは、ユーザーが複数のコンテンツ セクションを個別に展開したり折りたたんだりできる、折りたたみ可能なコンテンツ パネルです。 通常、垂直方向に積み重ねられた折りたたみ可能なパネルで構成され、各パネルには独自のコンテンツと、そのセクションを展開または折りたたむためのトグル ボタンまたはリンクが含まれています。
アコーディオンの設定によっては、1 つのセクションが展開されると、他のセクションは自動的に折りたたまれます。 アコーディオンは、FAQ や分類された情報などの構造化されたコンテンツを、コンパクトでナビゲートしやすい形式で整理して表示するための最適なツールです。
Elementor と PowerPack Advanced Accordion ウィジェットを使用してアコーディオンを作成する
Elementor と PowerPack Advanced Accordion ウィジェットを使用してアコーディオンの作成を開始しましょう。
PowerPack Advanced Accordion ウィジェットは、その名のとおり、Web ページにインタラクティブで高度なアコーディオンを追加できます。 心配しないでください。アコーディオンの関数を実行するためにコードを 1 行も記述する必要はありません。
PowerPack Accordion ウィジェットの最も優れた機能は、ページに表示される Toggle 要素と Accordion 要素を簡単に切り替えられることです。 つまり、1 つのウィジェットで 2 つのツールの機能を利用できるのです。素晴らしいですね。
さらに、アコーディオンのカスタマイズに役立つ多くのスタイル オプションが用意されています。 これらのオプションには、マージンやパディングからタイポグラフィーや色に至るまで、あらゆるものが含まれます。

それでは、これ以上の議論はせずに、Elementor Web サイト用のアコーディオンを作成する方法を学びましょう。
1. PowerPack アドオンをインストールしてアクティブ化する
始める前に、Elementor Builder と PowerPack Elementor アドオンがインストールされ、アクティブ化されていることを確認してください。
2. 新しいページを作成する
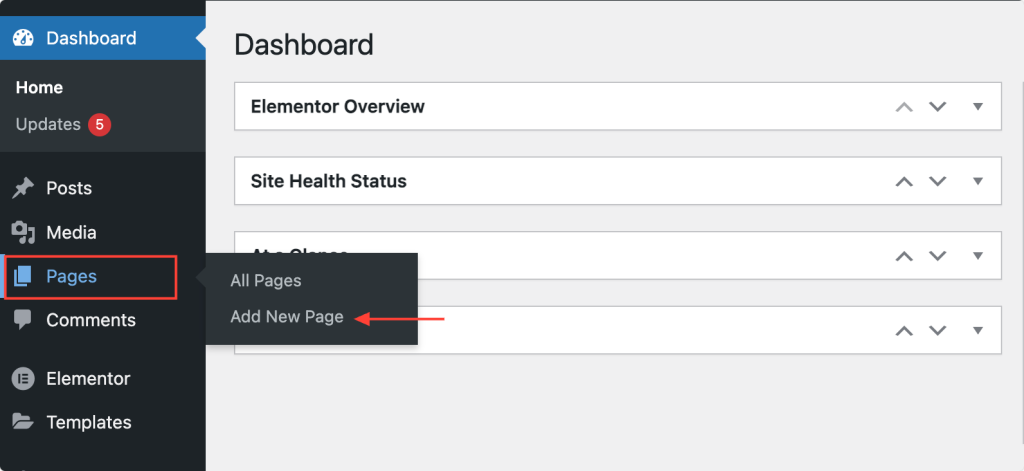
これらのプラグインをインストールして有効化したら、 WordPress ダッシュボード > ページ > 新規追加 に移動して、新しいページを作成する必要があります。

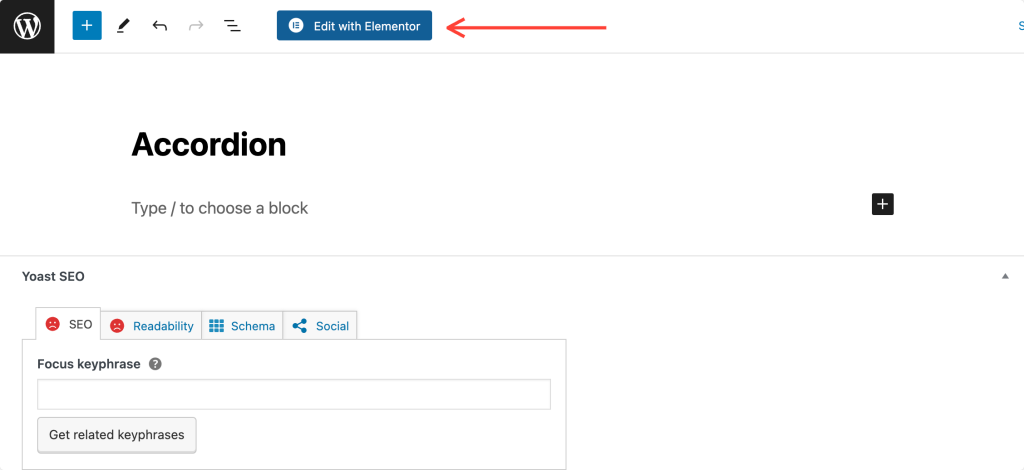
次に、 「Elementorで編集」ボタンをクリックします。

3. PowerPack Advanced Accordion ウィジェットをドラッグ アンド ドロップします。
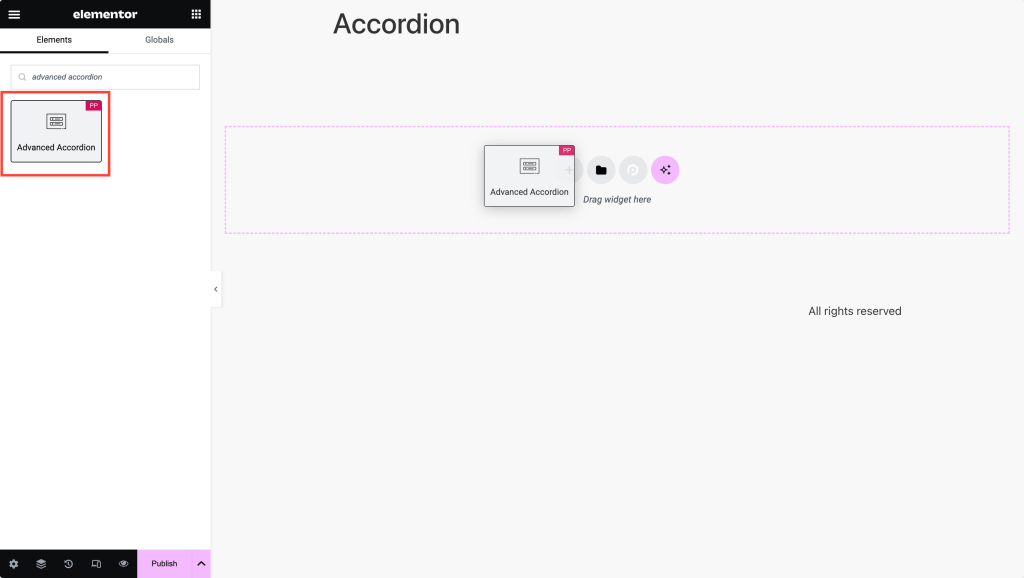
「Elementorで編集」をクリックするとすぐにElementorエディターが開きます。 次に、ウィジェットパネルで「advanced accordion」を検索します。
ウィジェットが表示されたら、高度なアコーディオン ウィジェットを Elementor エディターにドラッグ アンド ドロップします。 ウィジェットの右上隅にある「PP」アイコンを必ず確認してください。

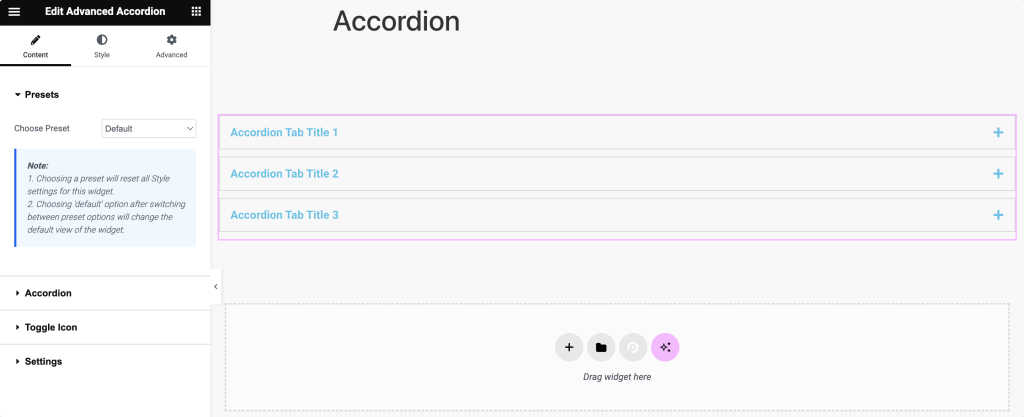
以下のスクリーンショットは、Advanced Accordion ウィジェットを追加した後のページの外観を示しています。

4. アコーディオンコンテンツを定義する
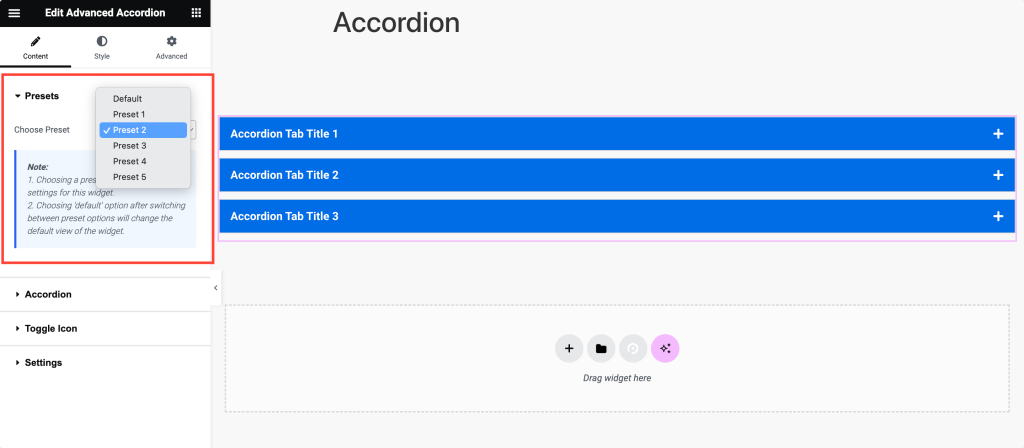
最初に表示されるタブは「プリセット」です。 ここでは、アコーディオンに希望するスタイルに最も適したプリセット デザインを利用可能なオプションから選択できます。 あるいは、アコーディオンを最初からデザインすることもできます。

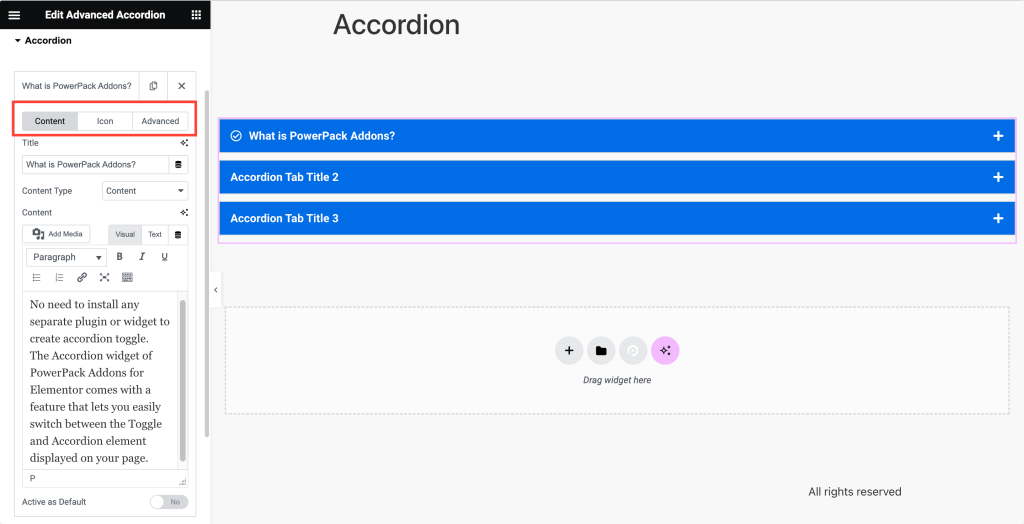
次に、 「アコーディオン」タブをクリックして、アコーディオン セクションの内容と外観の構成を開始します。
「コンテンツ サブタブ」で、最初に行う必要があるのは、各アコーディオン セクションのタイトルを入力することです。 これらのタイトルは、コンテンツを展開したり折りたたんだりするためのクリック可能なヘッダーとして機能します。
次に、各アコーディオン セクション内に表示するコンテンツのタイプを「Content-Type」ドロップダウンから選択します。 テキスト、画像、さらには保存されたセクション、ウィジェット、ページ テンプレートの中から選択できます。
その後、 「アイコン サブタブ」に進み、アコーディオン セクションのアイコンを選択します。
ドロップダウンから各アコーディオン セクションを表すアイコンを選択します。 このアイコンは、セクションが展開されているか折りたたまれているかを視覚的に示します。
オプションで、カスタム スタイルやスクリプトを適用する必要がある場合は、「詳細サブタブ」に移動して、特定のアコーディオン セクションにカスタムCSS IDを割り当てることができます。

5. トグルアイコンを選択します
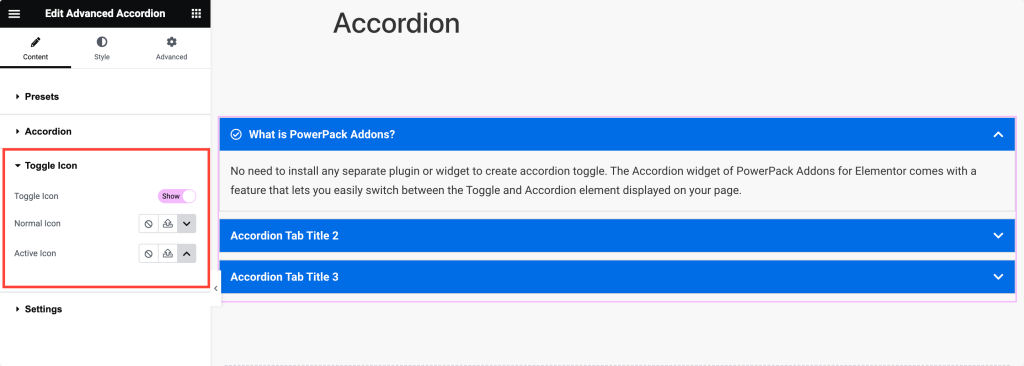
次に、 「トグル アイコン タブ」に移動して、アコーディオン セクションの展開と折りたたみに使用するトグル アイコンの外観を設定します。

アコーディオン タイトルの横にトグル アイコンを表示したい場合は、トグル アイコンを有効にします。 次に、デフォルト(折りたたまれていない)状態で表示するアイコンを「標準アイコン」ドロップダウンから選択します。
同様に、アコーディオンセクションを展開(アクティブ)したときに表示するアイコンを「アクティブアイコン」ドロップダウンから選択します。

6. 設定オプションから選択します
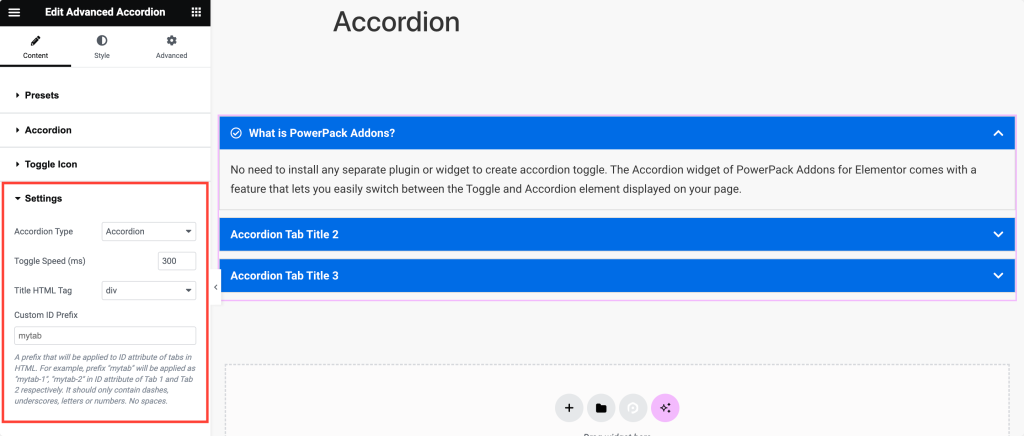
最後に、 「設定タブ」に移動して、アコーディオンの一般的な設定と動作を調整します。
希望の「アコーディオン タイプ」を選択します。一度に 1 つのセクションだけを開くか、複数のセクションを同時に開いたままにするかに応じて、 「アコーディオン」または「トグル」のいずれかになります。
「トグル速度」を設定して、トランジションをよりスムーズにするためにアコーディオンセクションが展開したり折りたたんだりする速度を指定します。
適切な SEO とアクセシビリティを確保するには、 「タイトル HTML タグ」ドロップダウンからアコーディオンのタイトルに使用する HTML タグを選択します。
オプションで、スタイル設定またはスクリプト作成の目的でカスタム ID が必要な場合は、 「カスタム ID プレフィックス」を入力して、アコーディオン セクションのカスタム ID を自動的に生成します。

7. アコーディオンのスタイルを設定する
コンテンツのカスタマイズが完了したら、「スタイル」タブに移動します。
「スタイル」タブには、アコーディオンのスタイルを設定するためのあらゆる気の利いたオプションがあります。 簡単に調べられるように、各セクションのオプションを詳しく説明します。
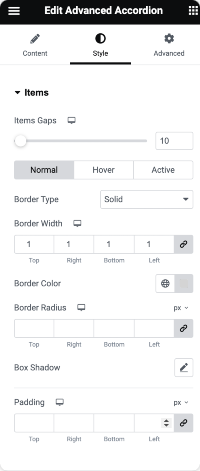
アイテムタブ:

- アイテムのギャップ:まず、各アコーディオンアイテム間の間隔を調整します。 これにより、各セクション間に十分なスペースが確保されます。
- 境界線のタイプ、幅、色、半径:次に、アコーディオン項目の周囲の境界線の外観を決定します。 デザインの好みに合わせて、コーナーの種類、幅、色、曲率を選択してください。
- ボックスシャドウ:アコーディオンに奥行きと立体感を加えたい場合は、アコーディオン項目にシャドウ効果を適用します。
- パディング:各アコーディオン項目内のコンテンツの周囲のパディングを指定します。 これは、コンテンツとアコーディオン項目の境界線の間の間隔を制御します。
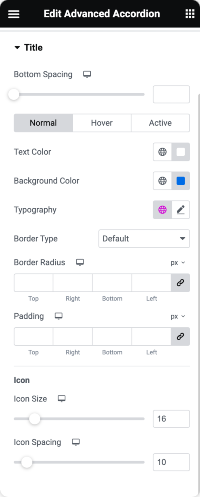
タイトルタブ:

- 下部の間隔:アコーディオンのタイトルとその下のコンテンツの間の間隔を設定して、視覚的に分離しやすくします。
- テキストの色と背景の色: Web サイトの配色に合わせて、アコーディオン タイトルの背後にあるテキストの色と背景の色を選択します。
- タイポグラフィ:アコーディオン タイトルのフォント スタイル、サイズ、太さ、その他のタイポグラフィ設定をカスタマイズして、デザイン全体との一貫性を確保します。
- 境界線のタイプ、半径、およびパディング:項目タブと同様に、アコーディオン タイトルの周囲に境界線を追加したり、その曲率を調整したり、間隔を広げるためにパディングを指定したりすることもできます。
- アイコンのサイズと間隔:アコーディオン タイトルの後にアイコンを使用する場合は、テキストを適切に補完するようにサイズと間隔を調整してください。
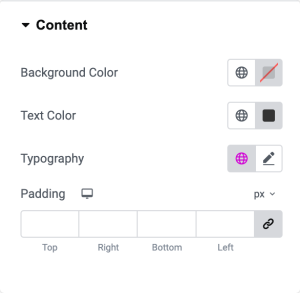
コンテンツタブ:

- 背景色:アコーディオン コンテンツ領域の背景色を設定して、ページの他の部分と区別します。
- テキストの色とタイポグラフィ:アコーディオン コンテンツ内のテキストの色を選択し、読みやすさと一貫性を保つためにタイポグラフィ設定をカスタマイズできます。
- パディング:各アコーディオン セクション内のコンテンツの周囲にパディングを指定して、適切な間隔と配置を確保します。
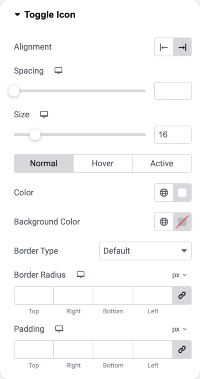
アイコンタブの切り替え:

- 配置と間隔:視覚的なバランスを最適化するには、アコーディオン タイトル内のトグル アイコンを配置し、アイコンとテキストの間の間隔を調整します。
- サイズと色:トグル アイコンのサイズと色をカスタマイズして、アイコンを目立つようにしたり、アコーディオン タイトルに溶け込ませることができます。
- 背景色、境界線の種類、半径、およびパディング:トグル アイコンに追加のスタイルを追加するには、背景色、境界線の種類、曲率、およびパディングを必要に応じて設定できます。
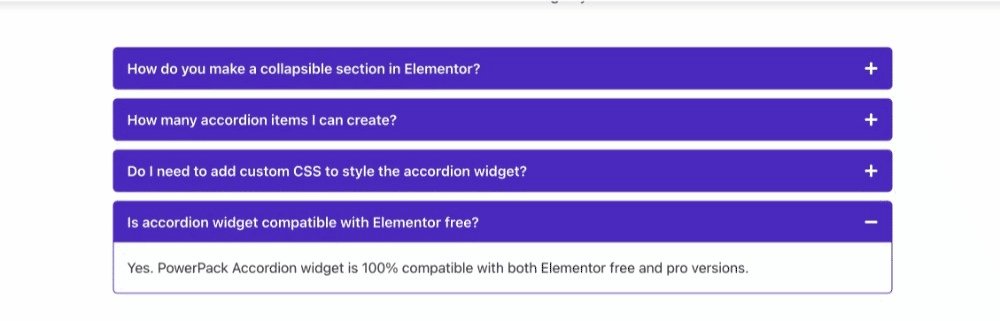
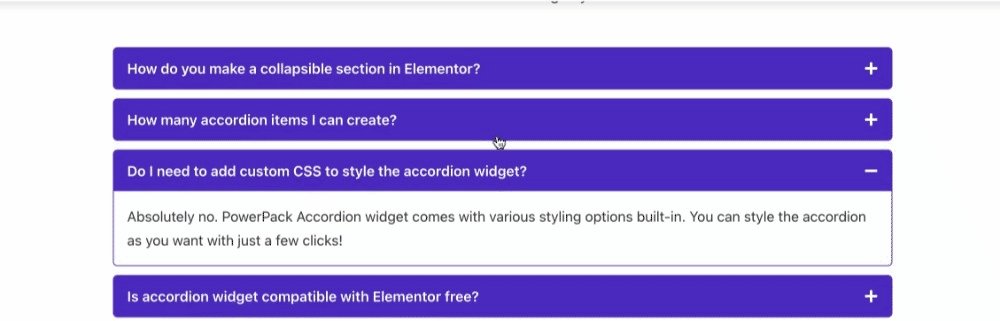
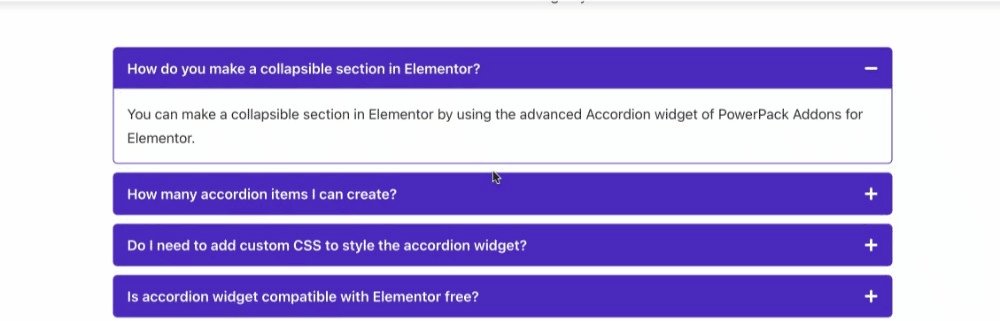
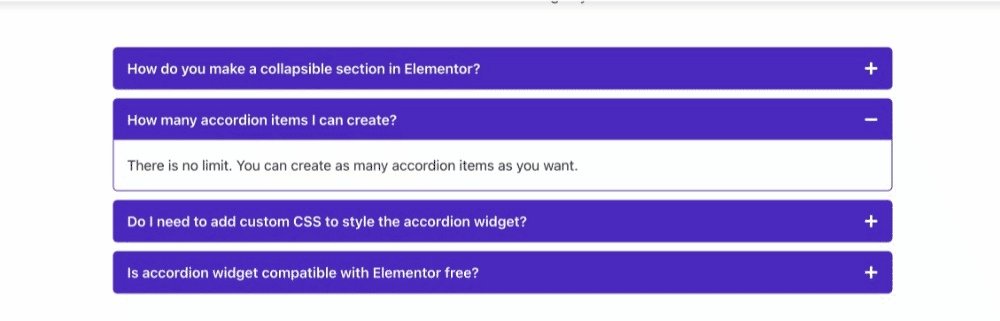
Elementor の高度なアコーディオン ウィジェットを使用すると、好みに応じて各スタイル オプションを構成することで、視覚的に魅力的で適切にデザインされたアコーディオンを作成できます。
まとめ!
このチュートリアルは、Elementor でアコーディオンを簡単に作成するのに役立つと確信しています。 Elementor 用の PowerPack アドオンを使用すると、さらに多くのことが可能になります。 Elementor ページのカスタマイズに使用できるクリエイティブなウィジェットが 70 個以上あります。
この記事で説明されている手順を実行する際に問題が発生した場合は、お気軽にご連絡いただくか、コメント セクションに質問を書き込んでください。
このチュートリアルについてどう思いますか? この役立つガイドを見つけたら、ぜひ共有してください。 Twitter、Facebook、YouTube にもぜひご参加ください。
