WordPress でインタラクティブな投票を作成する方法 (ステップバイアクション)
公開: 2023-01-28WordPress Web サイトでオンライン投票を作成しますか?
投票は、視聴者から貴重な情報を得ながら、視聴者と交流するためのインタラクティブな方法です。 ユーザーからコメントをもらい、彼らの好みを知ることができます。
この投稿では、WordPress で簡単にアンケートを作成して増やす方法を紹介します。

WordPressに投票を組み込むために選択する手段は?
インタラクティブなアンケートをサイトに導入することは、購入者の関心を即座に掴むため、購入者を引き付ける素晴らしい方法です。 投票を利用して販売機会を生み出すと同時に、視聴者から貴重なフィードバックを得ることができます。
とはいえ、WordPress Web サイトに投票を埋め込むことができるプラグインやオンライン機器はたくさんあります。 それらのかなりの数は、アカウントを作成する必要があり、独自のサーバーでファクトを購入する人もいれば、消費者に関するひどい知識を持っている人もいます.
投票の詳細を完全に管理するための優れたユーザー知識を求めている場合は、WPForms が必要です。 これは最高の WordPress フォーム ビルダー プラグインであり、強力な調査と投票のアドオンが含まれています。
WPForms を使用すると、以下を順守する準備が整います。
- ドラッグ アンド ドロップの種類のビルダーを使用して WordPress で投票を開発する
- 個人のインターネット サイトで投票の成功を獲得する
- 投票者が投票を送信すると、現在の投票がカウントされます
- あなたのインターネットサイトのどこでも投票を展示
- Web ページのあらゆる場所で投票結果を示す
それでは、WPForms を利用して、WordPress でネット投票を簡単に作成する方法を見てみましょう。
WordPress でオンライン投票を行う
あなたがしなければならない最初の詳細は、WPFormsプラグインを入れて有効にすることです. 詳細については、WordPress プラグインの導入方法に関するフェーズごとの情報を参照してください。
WPForms Pro プログラムは調査と投票のアドオンで構成されているため、必要になります。 WPBeginner は、WPForms クーポン コードを使用することで、追加の値下げを取得できます。 完全に無料で検討できる WPForms Lite エディションもあります。
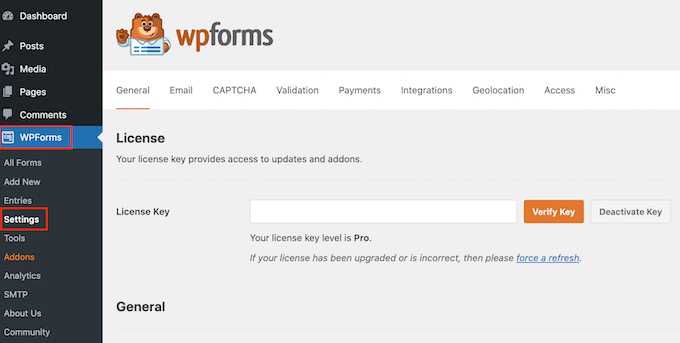
アクティブ化の際、 WPForms » Options Web サイトに立ち寄って、重要なライセンスを入力する必要があります。 WPForms アカウントでこの情報と事実を明らかにすることができます。

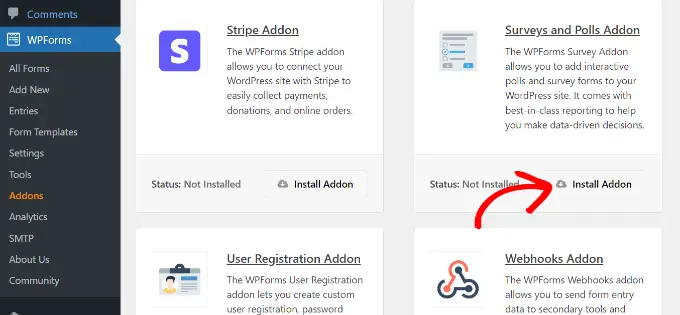
今後は、 WPForms » Addons Web ページにアクセスし、Surveys and Polls アドオンまでスクロールする必要があります。
先に進み、「インストール」アドオンボタンをクリックしてください。

これで、オンライン投票を作成する準備が整いました。
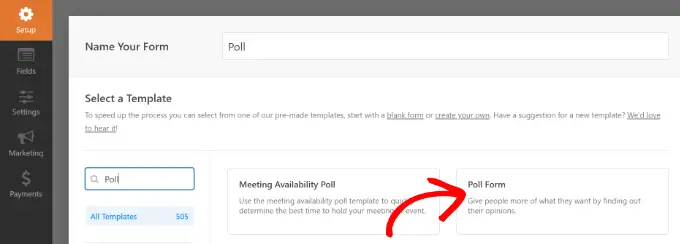
WPForms » 増加する新しいWeb サイトに移動して、新しいフォームを作成することから始めることができます。 まず、投票フォームのタイトルを入力してから、「投票フォーム」テンプレートを選択する必要があります。

これにより、WPForms のドラッグ アンド ドロップの種類のビルダー インターフェイスが開始されます。
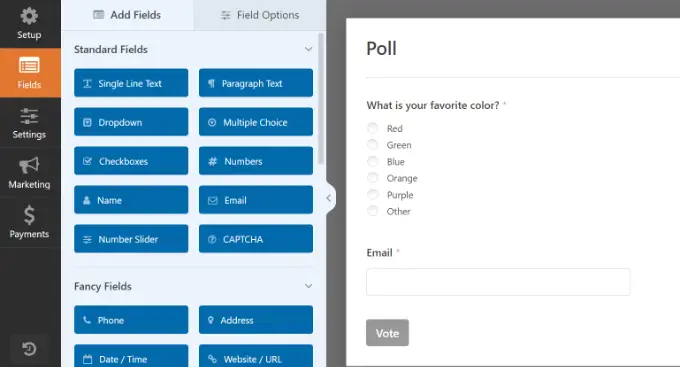
以前はバラエティに追加されていたイラストフィールドを備えた、事前に設計された投票の種類のテンプレートが表示されます.

左の列から新しい型フィールドを組み込むための代替手段があります。 バラエティーに挿入したい部分をドラッグ&フォールするだけです。
それとは別に、レベルを上げてクリックするだけで、業界を編集したり、並べ替えたり、取り除いたりすることができます。
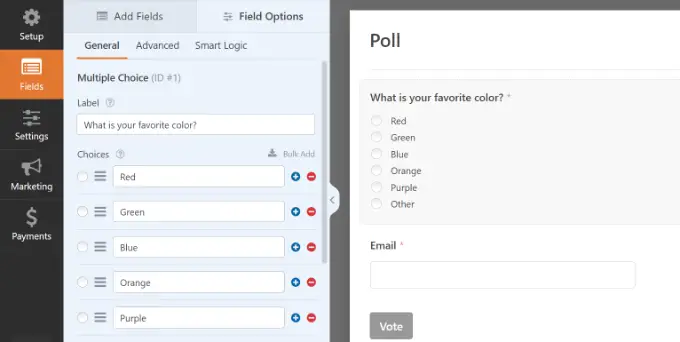
たとえば、テンプレートで投票問題をクリックすると、左側のメニューにさらに多くのオプションが表示されます。 順番を並べ替えて、タイトル、ラベル、その他を編集するだけです。

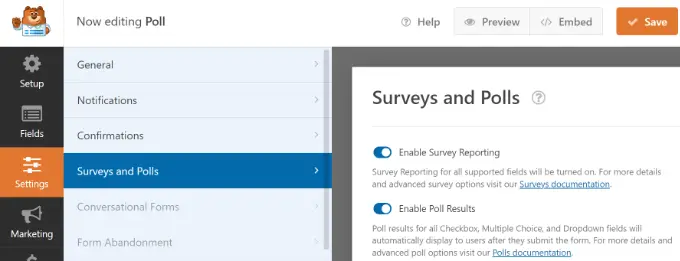
その後、残りのメニューから[設定]ボタンをクリックして、[調査と投票] タブに移動するだけです。 以下で、投票の利点の選択を支援または無効にすることができます。
デフォルトでは、WPForms 投票テンプレートは、ユーザーが投票を投稿した直後に、投票の最終結果をユーザーに表示します。 この選択を無効にすると、バイヤーは投票の効果を確認できなくなります。

一方、ユーザーにパーソナライズされた情報を表示したり、ユーザーをさらに別のページや URL にリダイレクトしたりできます。
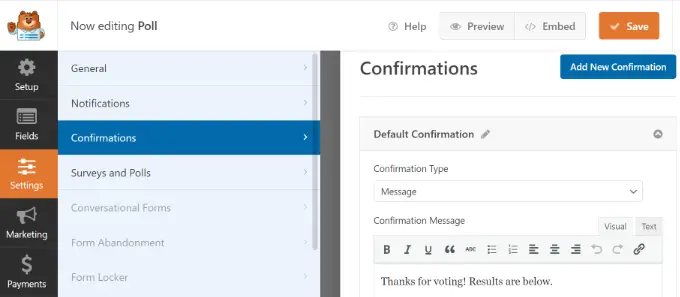
「確認」タブに移動するだけです。 ここで、ドロップダウン メニューから Affirmation Variety を選択できます。

投票の種類を設定したら、事前に [保存] ボタンをクリックして、種類の設定を販売店に保存します。
WordPress インターネット サイトに投票を含める
WPForms を使用すると、投稿、Web ページ、カスタム公開並べ替え、サイドバー ウィジェットなど、Web ページの任意の場所にオンライン投票を簡単に挿入できます。
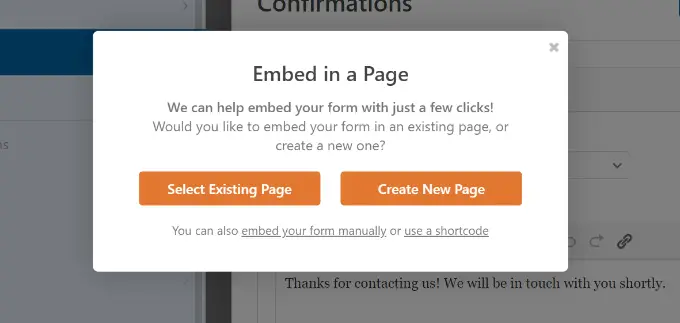
フォーム ビルダーの [埋め込み] ボタンをクリックして、投票フォームを組み込むことができます。 その後、新しいポップアップ ウィンドウが開きます。 現在の Web ページを検索するか、新しいページを作成して自分の種類を埋め込むことができます。

このチュートリアルでは、[Create New Page] ボタンを選択してみましょう。

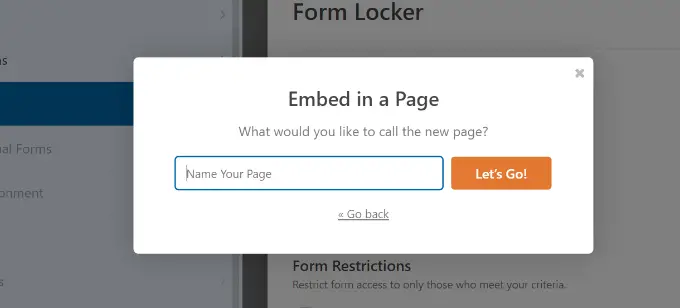
次のステップでは、Web ページの ID を入力する必要があります。 その直後に、「Let's Go」ボタンをクリックできます。

これで、WordPress のコンテンツ エディターに埋め込まれた投票の並べ替えが表示されるはずです。
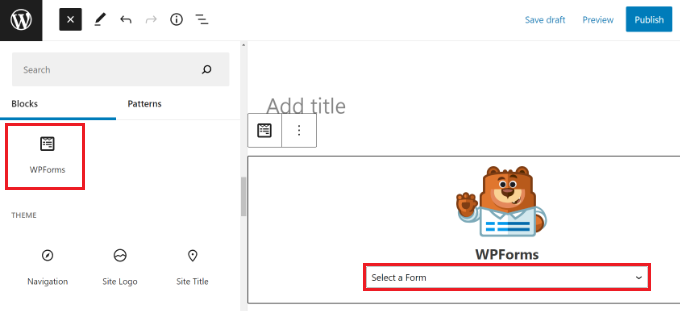
あなたの種類を含めるさらに別の方法は、WPForms ブロックを操作することです。 「+」ボタンをクリックして WPForms を追加し、ドロップダウン メニューから種類を選択します。

今後、バラエティのプレビューが表示されます。
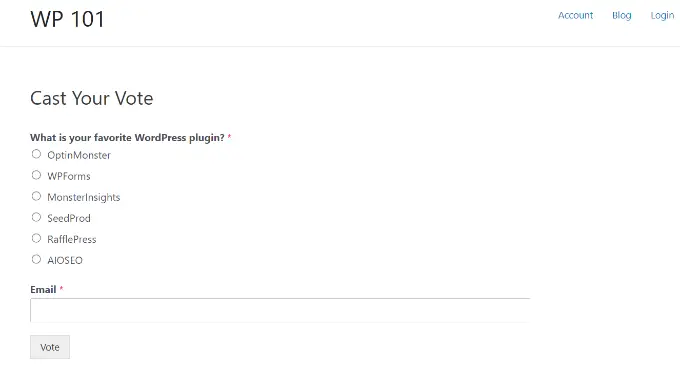
記事/ウェブページの保存や公開を手伝ったり、ウェブサイトを見てアンケートの進行状況を確認したりできます。

アンケートをサイドバーまたはウィジェットで用意されたスポットに追加することもできます。
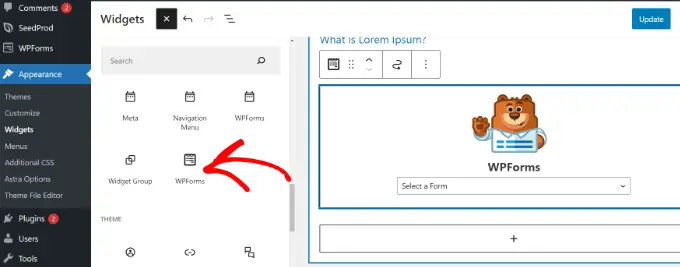
これを行うには、物理的外観 » ウィジェットWeb サイトに移動し、WPForms ウィジェット ブロックを、投票を表示したいサイドバーに正確に含める必要があります。

WPForms ウィジェット ブロックでは、以前に作成した投票フォームを選択する必要があります。
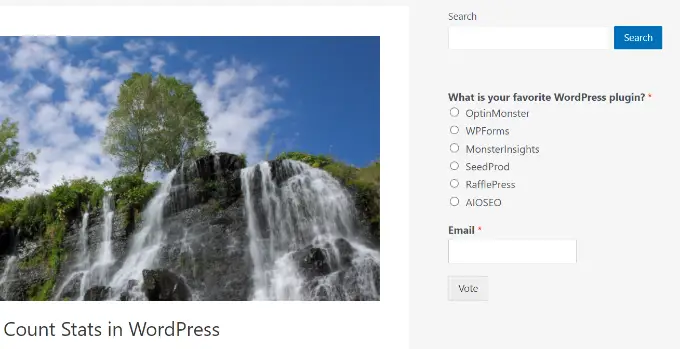
「更新」ボタンをクリックして、ウィジェットの設定を保存することを忘れないでください。 Web ページにアクセスして、サイドバーまたはもう 1 つのウィジェットに完全に対応したスペースに表示されるインターネット投票を確認できます。

ライブ投票の最終結果を表示する
投票効果を有効にしている場合は、投票を公開した直後に最終結果が表示されます。

投票を配布しなくても、いつでも投票結果を表示することもできます。
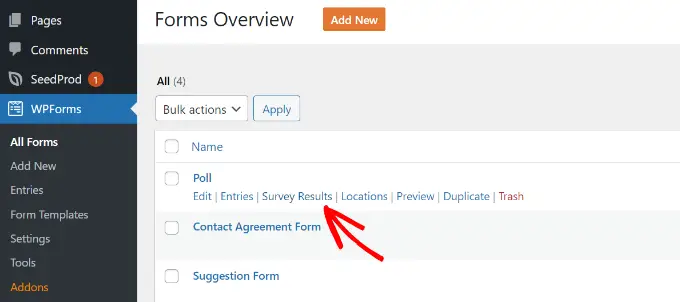
WPForms » All Formsサイトにアクセスし、投票タイプの下にある [Survey Results] ウェブサイト リンクをクリックします。

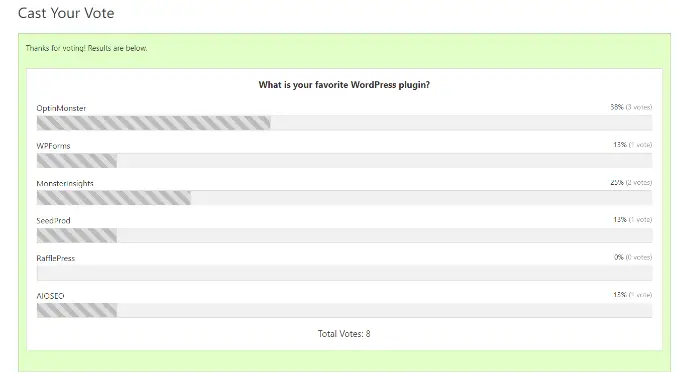
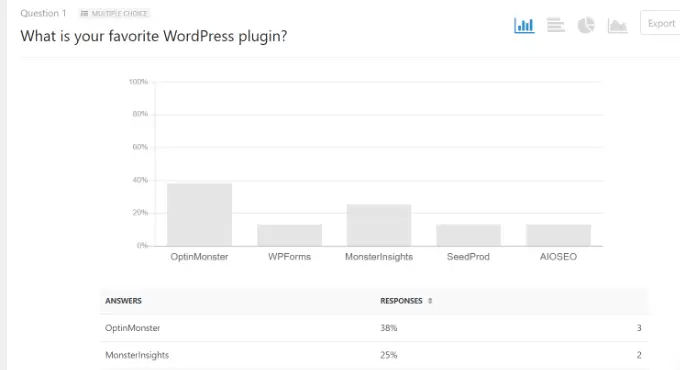
これにより、投票の成功の Web ページが選択され、インタラクティブなグラフで投票の回答が表示されます。
コスト タイプを変更し、最終結果を JPEG、PDF、および印刷形式でエクスポートできます。

埋め込み投票の成功 WordPress の任意の場所
WPForms を使用すると、オンライン投票の結果を Web サイトのどこにでも簡単に埋め込むことができます。 これは、投票の最終結果を無効にして後で共有したい場合に非常に役立ちます。
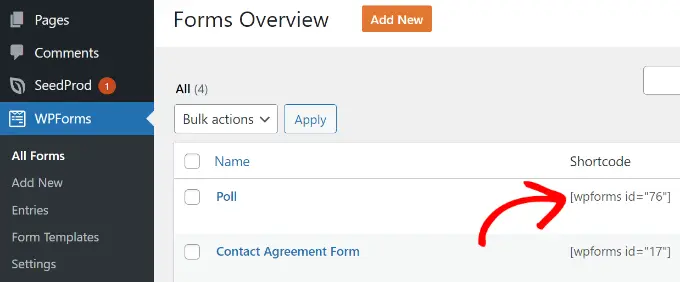
最初に、投票フォームの ID を見つける必要があります。 これを行うには、 WPForms » All Kinds Web ページに移動し、投票タイプの横にあるショートコードを探します。

ショートコードで、投票の ID 範囲を見つけます。 たとえば、上記のスクリーンショットに示されているように、調査票の ID は 76 です。
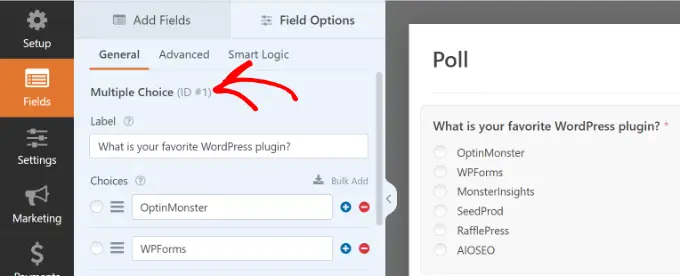
次に、分野 ID を取得する必要があります。 これは、メリットを提示するフォーム内のフィールドです。
基本的に、投票の種類を編集して、投票エリアをクリックするだけです。 残りの列で業界 ID を明らかにします。

同様に必要な ID が揃ったので、事前に次のような投票成功ショートコードを追加できます。
品種 ID と業界 ID の値を自分のものに置き換えることを忘れないでください。 このショートコードは、WordPress の投稿、Web ページ、およびテキスト ウィジェットで使用できます。
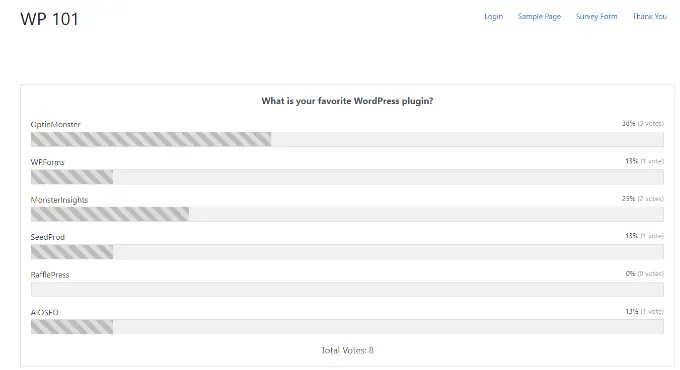
投票結果のプレビューは次のとおりです。

この記事が、WordPress でインタラクティブな投票を開発するのに役立つことを願っています. また、WordPress ブログの開始方法と最適な電子メール広告プロバイダーに関するガイドラインもご覧になることをお勧めします。
この短い記事が気に入った場合は、WordPress ムービー チュートリアルの YouTube チャンネルに登録することを忘れないでください。 Twitter や Fb でも入手できます。
