Photoshop で SVG ファイルを作成する方法
公開: 2023-01-07SVG (Scalable Vector Graphics) は、2 次元のベクター画像を Web 上に表示できるようにするファイル形式です。 JPG や PNG などの他の画像形式とは異なり、 SVG 画像は品質を損なうことなく任意のサイズにスケーリングできます。 これにより、画像をさまざまなサイズで表示する必要がある Web サイトでの使用に最適です。 Photoshop で SVG ファイルを作成するのは簡単なプロセスです。 まず、Photoshop で SVG に変換する画像を開きます。 次に、[ファイル] > [名前を付けて保存] に移動し、SVG ファイル形式を選択します。 最後に [保存] をクリックすると、画像が SVG ファイルとして保存されます。
.psp から .html に変換します。 FreeCAD のto.svg ファイル システムのグラフィカル ユーザー インターフェイス (GUI)。 ここでは、ラスター ファイルをベクターに変換する方法について説明します。 これらの形状は、Inkscape を使用して簡単に変換できます。 Twitter はもう終わりです。 私は Mastodon (IE) を使用し、次は (freecad.org/) https://blueskyweb.org/ Inkscape を使用すると、ある形式から別の形式に変換できます。 このプロセス中にデータは失われますが、ジオメトリによって損失が補われます。 Inkscape をセットアップすると、ファイル名が認識され (名前を .eps に変更)、v8 以降が開きます。
.svg にエクスポートした後、他の形式にエクスポートすることができます。 Inkscape は、あらゆる形式をベクター形式に変換できます。 画像の品質は、ビットマップ (ラスター) 内に含まれる情報に応じて影響を受けます。 ラスターまたはベクターのいずれかになるレイヤーがあります。 ベクター レイヤー内のオブジェクトは、線 (ベジェ)、曲線 (カーブ)、または四角形の 2 つのタイプに分類できます。 私は FreeCAD の初心者で、最初の数回の試行でゲームに遅れをとってしまいました。 私のお気に入りのモーター レーシング サーキットのいくつかは、PaintShopPro (バージョン 7) と呼ばれるベクトル描画パッケージを使用して描画されています。
これらのベクター描画は .psp 形式で保存されますが、.svg として保存する方法はありません。 現在、png ファイルと Inkscape を使用して問題を解決しようとしています。 いくらかのデータが失われますが、ジオメトリはそれを補う必要があります。
Paintshop Pro は SVG として保存できますか?

SVG ファイルも PaintShop Pro で編集して保存します。
全体的なパフォーマンスと品質に関して、PaintShop Pro と SVG-edit は両方とも、それぞれ 9.1% と 9.1% のスコアを獲得しました。 最も適したグラフィック デザイン ソフトウェアは、特定の要件を満たすことができます。 より広い範囲の製品を見ると、どのオプションがあなたの会社に最も適しているかを判断できるかもしれません. PaintShop Pro には、使いやすい画像描画、修正、および編集ツールの完全なセットがあります。 ユーザーは、Adobe Creative Cloud のプロフェッショナル グレードのツールを使用して、グラフィック デザイン プロジェクトの作成、写真の編集、クイック修正による画像の改善、レタッチと復元、写真への効果の追加を行うことができます。
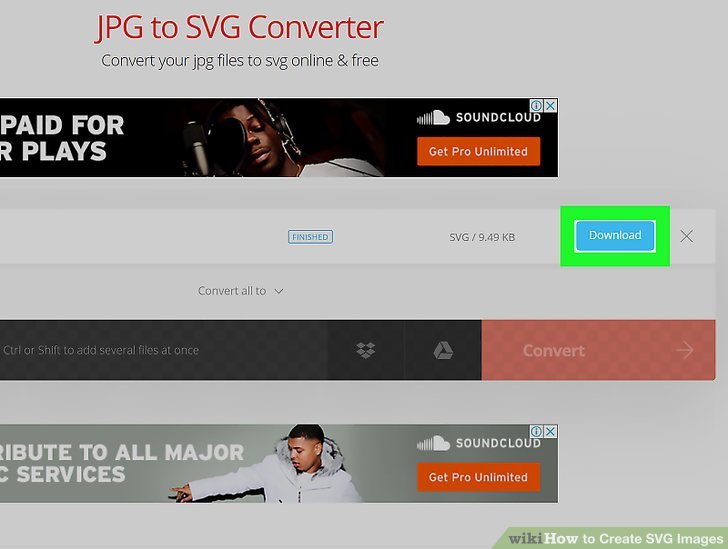
Photoshop の [ファイル] メニューに移動し、[名前を付けてエクスポート] を選択します。 [ファイル設定] で、[形式] オプションに移動し、ファイルを SVG にエクスポートするために選択します。 特定のファイルをエクスポートするオプションがない場合は、[Photoshop] > [環境設定] > [エクスポート] に移動し、[従来のエクスポートを使用] オプションを探します。 無料のオンライン コンバーターである Adobe Express を使用すると、数秒で JPG 画像をベクターに変換できます。
Svg ファイルを保存する方法
SVG ファイルはさまざまな方法で保存できます。 Adobe Photoshop、Adobe Photoshop Elements、および InDesign の名前を付けて保存機能を使用して、ファイルを SVG 形式で保存できます。 さらに、Adobe Illustrator の Export As 機能を使用して、ファイルを .VG 形式で保存できます。
独自の Svg ファイルを作成できますか?

テキスト エディタを開いて目的のファイル名を入力するだけで、SVG ファイルを編集および作成することもできます。 svg 要素の間に、円、四角形、楕円、パスなど、他のSvg 形状またはパスを挿入することもできます。 さまざまな JavaScript ライブラリを使用して、SVG ファイルを描画および操作することもできます。
sva ファイルを作成するにはどうすればよいですか? Adobe Illustrator は、制作に最も広く使用されているプログラムです。 V ファイル。 自分で SVG を作成する時間がない場合、または時間がない場合は、ViaVector のようなスペシャリストが作成してくれます。 JPG または PNG を AI ファイルに変換するには、いくつかの方法から選択できます。 このブログでは、これを実現する方法について説明します。 メリットとデメリットだけでなく、それらに関する情報も提供します。 男性は身なりがよく、よく書かれています。 自動変換はデータを一連の命令に自動的に変換する方法として定義され、手動トレースはデータをトレースする方法として定義されます。
2 次元のグラフィックスに使用される画像形式です。 PNGと同じ効果がありますが、画質を落とさずに拡大・縮小できるので優れています。 Adobe Photoshop や Illustrator などのいくつかのプログラムは、SVG ファイルを保存して使用できます。
画像から Svg ファイルを作成する方法

画像から SVG ファイルを作成するには、Adobe Illustrator、Inkscape、CorelDRAW などのベクター グラフィック エディターを使用する必要があります。 これらのプログラムを使用すると、画像ファイルを開くかインポートし、それをトレースしてベクター シェイプを作成できます。 シェイプを作成したら、ファイルを SVG として保存できます。
いくつかの Web サイトを使用して、画像ベースの SVG ファイルを作成できます。 この記事では、それらのそれぞれについて説明し、どれがあなたに適しているかを説明します. 写真は、変換後に Cricut マシンにアップロードすることで、プロジェクトを作成するために使用できます。 カットの腕前を見せびらかしたい場合は、写真から SVG ファイルを作成します。 これらの 2 つのリソースを組み合わせることで、誰の 1 日も充実させる、さまざまなパーソナライズされたプロジェクトを作成できます。 写真がある場合は、それらを撮影して CricUT カット ファイルに変換し、想像できるあらゆるプロジェクトを作成できます。 B-Flex から木材にどのように熱を伝達しますか?
Cricut Explore マシンを使用して、これらの本物の木の言葉を切り取ることができます。 これらの 2 つのハックで綿を昇華させることで、シャツに美しい水彩画のデザインを作成できます。 デジタル カット ファイルの整理にサポートが必要ですか? Cut File Clean Up プログラムを使用すると、カット ファイルを整理する必要がなくなります。
デザインに多様性を加える優れた方法は、アニメーション画像を使用することです。 これらのプログラムを使用して、ロゴ、ボタン、およびその他のインターフェイス要素を作成できます。 色のスプラッシュを追加したり、テキストに特別なレベルの強調を追加したりするために使用できます。
Illustrator でアニメーション イメージを作成するには、まず JPEG ファイルを SVG ファイルに変換する必要があります。 追加の手順は必要なく、数回クリックするだけで手順を完了できます。 まず、JPEG ファイルを開き、[名前を付けて保存] オプションを選択する必要があります。 「名前を付けて保存」ダイアログボックスから「SVG」オプションを選択すると、ファイルを保存できます。
JPEG ファイルを SVG に変換したら、アニメーションの作成を開始できます。 このプロセスは、数回クリックするだけで簡単に完了できます。 Illustrator のツールバーから「アニメーション」を選択すると、「新規」セクションに進むことができます。 アニメーション ビデオの各フレームの長さを指定するには、[アニメーション] ダイアログ ボックスの [アニメーション] をクリックします。 アニメーションの速度と種類を指定することも可能です。
作成したアニメーションをデザインに組み込むことができます。 ロゴ、ボタン、およびその他のインターフェイス要素に加えて、アニメーション画像を使用して他のグラフィック要素を作成できます。 このツールを使用すると、色のスプラッシュを追加したり、デザインを強調したりするために使用できます。

SVG から Png
SVG 画像を PNG 画像に変換する方法はいくつかあります。 1 つの方法は、Online-Convert.com のような無料のオンライン コンバーターを使用することです。 もう 1 つの方法は、Adobe Illustrator や Inkscape などのコンバーターをダウンロードすることです。
Svg と Png のどちらが優れていますか?
PNG と SVG は透過性があるため、Web 上でロゴやグラフィックを作成する場合に最適です。 PNG ファイルは、ラスターベースの透過ファイルに最適な選択肢の 1 つです。 ピクセルと透明度を使用している場合は、SVG よりも PNG の方が適しています。
Svg は Png よりも明確ですか?
グラフィック Svg ファイルは、ロゴ、アイコン、および単純なグラフィックに最適です。 PNG ファイルよりもシャープで小さいため、パフォーマンスの違いに気付かず、Web サイトの速度が低下することもありません。
Inkscape を使用して Svg を作成する方法
Inkscape は、Scalable Vector Graphics (SVG) ファイルの作成または編集に使用できるベクター グラフィック エディターです。 SVG ファイルを作成するには、まず新しいドキュメントを作成し、[テンプレートから新しいファイルを作成] オプションを選択します。 次に、ファイルに使用する寸法と単位を含むテンプレートを選択できます。 新しいドキュメントを開いたら、Inkscape のさまざまなツールを使用してデザインの描画を開始できます。 既存の SVG ファイルを編集するには、Inkscape で開き、さまざまなツールを使用して変更を加えることができます。 完了したら、ファイルを SVG 形式で保存できます。
jpg画像をベクターファイルに変換して撮影するフリープログラムです。 JPGと. JPG画像。 これは、高品質の SVG カット ファイルを作成する最も便利な方法です。 よりプロフェッショナルな品質のソフトウェアを簡単に作成したい場合、AI は非常に低コストのオプションです。 Inkscape を使用すると、独自の SVG を作成する方法を学ぶことができます。 このビデオ チュートリアルでは、Inkscape を使用して SVG ファイルを作成する方法を学習します。 基本に慣れたら、JPG ファイルと PNG を svega に変換し始めることができます。
Paint Shop Pro SVG として保存
Paint Shop Pro は、画像を作成および編集するための優れたプログラムであり、提供される多くの機能の 1 つは、画像を SVG ファイルとして保存する機能です。 SVG は、多くのソフトウェア プログラムで広くサポートされているベクター グラフィックス形式であり、異なるアプリケーション間で画像を共有する場合に最適です。 Paint Shop Pro を使用すると、イメージを SVG ファイルとして簡単にエクスポートできます。また、エクスポートされたファイルの品質は通常非常に良好です。
Psp: 検討に値するベクター グラフィックス エディター
PSP は、魅力的なイラスト、アイコン、ロゴを作成できる強力なベクター グラフィック エディターです。 PSP を使用すると、ラスターで行うのと同じ多くのツールと機能を使用して、ラスター アートワークに似たベクター アートワークを簡単に作成できます。 PSP には、パス編集やベクター マスクなど、いくつかの独自のベクター機能もあります。 PSP は、現代の優れたベクター グラフィックス エディターです。
Cricut用に画像をSvgに変換する方法
Cricut マシンで使用するために画像を SVG 形式に変換するには、いくつかの方法があります。 1 つの方法は、Pic2path.com などの無料のオンライン変換ツールを使用することです。 画像ファイルを Web サイトにアップロードし、出力形式を SVG として選択し、[変換] ボタンをクリックするだけです。 変換されたファイルは、ダウンロードして Cricut マシンで使用できます。 別の方法は、Adobe Illustrator を使用することです。 Illustrator で画像ファイルを開き、[ファイル] > [名前を付けて保存] に移動します。 [名前を付けて保存] ダイアログ ボックスで、SVG 形式を選択し、[保存] ボタンをクリックします。 画像は SVG 形式で保存され、Cricut マシンで使用できます。
Cricut Design Space アプリを使用すると、単純な PNG または JPG ファイルから画像を簡単にレイヤー化できます。 最初に変換したい画像をアップロードします。 画像の背景をクリックすると、背景のタッチがすべて消去されます。 このページの下部にある [プレビュー] ボタンをクリックすると、画像のレイヤーが表示されます。 開始したい色のリストを作成します。 何度も繰り返して、各レイヤーまたは色を作成するプロセスを完了します。 参考イメージ画像と各色のレイヤーは、各レイヤーが完成した後に表示されます。
各項目をクリックした後、上部のツールバーに移動し、[塗りつぶし] 見出しから [印刷] を選択します。 [No Fill] をクリックすると、フォームへの入力を停止できます。 色が削除されるため、変更したいピースにはそのピースの色があることを覚えておいてください。 塗りつぶしなしに変更したら、ツールボックスに戻り、線種というラベルの付いたボックスをクリックして色を変更します。 名前を SVG に変更しました。Cricut ですべてのレイヤーをカットするのに最適な画像になりました。
SVG ファイル形式
.sva ファイルは何ですか? Scalable Vector Graphics (SVG) ファイルは、Web 上で簡単にダウンロードして表示できます。 JPEG などのピクセルベースのラスター ファイルとは異なり、ベクター ファイルは、グリッド上の点と線に基づく数式で保存されます。
一般に、スケーラブル ベクター グラフィックス ファイルは、拡張子が . SVG。 このファイルで指定された XML ベースのテキスト形式で、画像を表示する必要があります。 SVG ファイルを GZIP 圧縮で圧縮すると、ファイルの終わりに達します。 ファイル拡張子は、元のファイルよりも 50 ~ 80% 小さいと推定されます。 Scalable Vector Graphics ファイルを保存すると、実際にはテキスト ファイルになり、テキスト バージョンが任意のテキスト エディターに表示されます。 保存したゲーム ファイルをプレイしたい場合は、そのファイルを作成したゲームのゲームプレイを再開するときに自動的に使用されることを期待できます。
SVG ファイルを PNG または JPG に変換する最も簡単な方法は、独自のSVG ファイル コンバーターを使用することです。 World Wide Web Consortium (W3C) は現在、Scalable Vector Graphics (SVG) 形式を開発していますが、これはまだ初期段階です。 SVG ファイルのすべてのコンテンツを表示するには、ファイルをテキスト エディターで開き、テキストを探します。 画像のサイズを調整することで、画質に影響を与えずに、必要なだけ大きくすることができます。
Svg の多くの用途
汎用性の高いファイル形式である SVG ファイル形式を使用するアプリケーションは多数あります。 PNG は広く使用されていますが、他の種類のファイルほど用途が広くなく、限られた数のアプリケーションでしか使用できません。 PNG は柔軟ですが、高解像度を処理できるにもかかわらず、無限に拡張できるわけではありません。 ベクター ファイルは、線、点、形状、およびアルゴリズムのベクター化されたネットワークで構成されます。 その解像度により、元の仕様を失うことなく、任意のサイズに拡張できます。
