テキスト エディターで SVG ファイルを作成する方法
公開: 2023-02-10テキスト エディターでSVG ファイルを作成する場合は、XML の基本的な知識が必要です。 ただし、プログラマーである必要はなく、コーディングの経験も必要ありません。 以下の手順に従うだけで、テキスト エディターを使用して独自の SVG ファイルをすぐに作成できます。
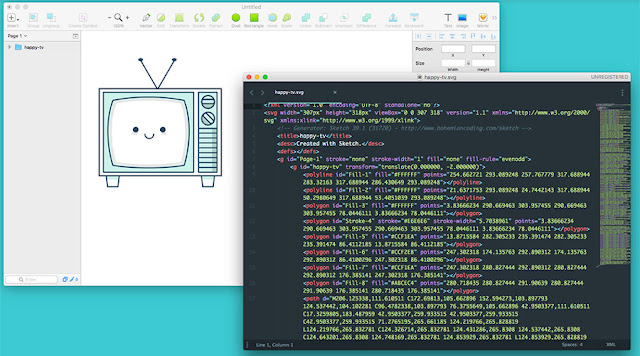
XML は、Scalable Vector Graphics (SVG) ファイルの生成に使用されます。 SVG ファイルを作成するための JavaScript ツールを使用すると、ファイルを直接またはプログラムで作成および編集できます。 Illustrator やスケッチにアクセスできない場合は、Inkscape をお勧めします。 Adobe Illustrator で SVG ファイルを作成する方法の詳細については、以下を参照してください。 SVG ファイルが読み込まれると、SVG コード ボタンによってテキストが生成されます。 プログラムは、デフォルトのテキスト エディターで自動的に起動します。 このメソッドを使用して、最終的なファイルがどのように見えるかを判断したり、そこからテキストをコピーして貼り付けたりできます。
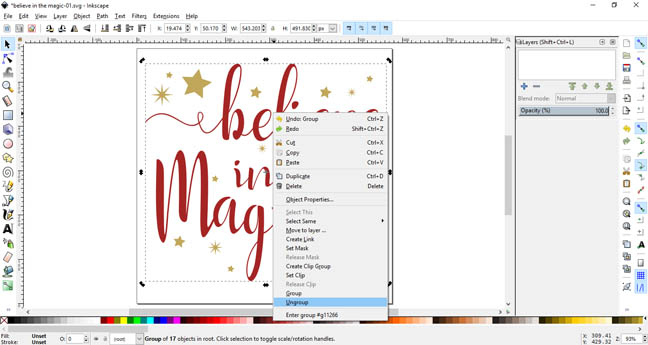
XML 宣言とコメントは、ファイルの先頭から削除する必要があります。 図形をアニメーション化またはスタイル設定する場合は、CSS または JavaScript を使用してスタイル設定またはアニメーション化できるグループに図形を整理することをお勧めします。 ほとんどの場合、Illustrator のアートボード (白い背景) 全体にグラフィックが表示されることはありません。 グラフィックを保存する前に、アートボードがアートワークと完全に位置合わせされていることを確認してください。
Adobe Illustrator、Adobe Photoshop、Inkscape、Affinity Designer など、ほとんどのベクター グラフィックエディターとデザイン アプリで SVG ファイルを開くことができます。 また、メモ帳や Atom などのテキスト エディターで表示することもできます。
SVG 画像はテキスト エディターを使用して編集できますか?

任意のテキスト エディターでSVG 画像を作成および編集できます。 イメージは、次のオプションを使用して検索、インデックス作成、スクリプト作成、および圧縮できます。 XML。 sva の画像は拡大縮小できます。
Scalable Vector Graphics (SVG) ファイル形式は、インターネット上で 2 次元のベクター画像を表示できるファイル形式です。 JPG や PNG などの他の画像形式とは異なり、 SVG 画像形式は、品質を損なうことなく任意のサイズにスケーリングできます。 その結果、どの画面サイズにも合わせて簡単に縮小できるため、レスポンシブ Web デザインに最適です。 すでにペイントをお持ちの場合は、こちらからダウンロードできます。 無料の SVG エディターである Inkscape は、Windows 用の Microsoft Store で入手できます。 Office アプリのアイコンは で構成されています。 ドキュメントへの挿入に使用できる VNG ファイル。
iOS ではサポートされていませんが、Office ツールを使用して Svg 画像を編集できます。 Inkscape は、デザイナー、イラストレーター、Web デザイナー向けの強力なオブジェクト構築および操作ツールであり、何千人ものデザイナーやイラストレーターによって使用されています。 シンプルな SVGとアイコンの編集に最も効果的なツールは Mediamodifier です。 トリミングと位置を使用して、画像のサイズを調整できます。 ラップ テキストを使用すると、画像の近くに表示されるテキストを簡単に制御できます。 Pixelied のオンライン エディターおよびメーカーを使用すると、4 つのステップで SVG ファイルを編集できます。 要素は、サイズ、色、向き、不透明度、回転など、さまざまな方法で変更できます。
多数のオンライン サービスを利用して、SVG を他の形式に変更できます。 Adobe Illustrator を使用すると、SVG ファイルの色をすばやく変更できます。 Cricut Design Space のスライス機能を使用して、画像をすばやく簡単に編集できます。 ブラウザーまたはアプリを使用して Office for Android で SVG を開くことができます。 Cricut Machine を使用すると、さまざまなツールを使用してプロジェクトを完成させることができます。 整形ツールを使用すると、画像の形状を変更できます。 テキスト ツールまたはラベル ツールを使用して、テキストとラベルを画像に追加できます。
画像を頻繁に編集する必要がある場合は、プロのエディターへの投資を検討する必要があります。 AScalable Vector Graphics (SVG) 画像形式は、ベクター グラフィックまたは XML マークアップ言語とも呼ばれ、データを表示できる大きな画像形式を提供します。 好みやニーズは人それぞれ異なるため、最適な SVG エディターを選択することは不可能です。 Snap.svg は、Adobe Illustrator や Inkscape と並んで最も人気のある SV エディターの 1 つです。
はい、コンピュートで Svg ファイルを編集できます
コンピューターで svg ファイルを編集できますか?
コンピューターを使用して svg ファイルを編集できます。 これらは、Adobe Illustrator、Photoshop、Inkscape など、さまざまなプログラムで開くことができます。
Svg ファイルのテキストを編集する方法

SVG ファイル内のテキストを編集するには、ファイルをテキスト エディターで開き、テキスト要素を探します。 テキスト要素ごとに、「x」および「y」属性を編集してテキストを配置し、「font-size」および「font-family」属性を編集してテキストの外観を変更する必要があります。 「fill」属性を変更して、テキストの色を変更することもできます。
次の手順に従って、Cricut Design Space で SVG ファイルを編集できます。 この方法で、sva ファイル内のテキストを変更します。 そうすることで、他の方法で得られるよりも多くの選択肢を得ることができます。 同じビデオで、同じ編集ツールを使用して PNG ファイルのテキストを編集する方法を紹介します。 レイヤー パネルは、キャンバスの右側にあります。 SVG の Layers 機能を使用すると、いくつのレイヤーが存在するかを確認できます。 すべての手順に従って完了したので、必要な場所にサイズを調整できます。 SVG ファイルを編集したら、それをカットしてサーフェスに適用できるようになりました。
S はサイトマップ用: Web サイト用のサイトマップを作成する方法
テキスト ボックスの右側にあるさまざまなアイコンをクリックするだけで、入力したテキストの編集を開始できます。 これらのアイコンを使用して、フォント、フォント スタイル、フォント サイズ、文字間隔、行間隔、およびその他のさまざまなオプションを変更できます。
変更をまだ行っていない場合は、キーボードの「S」キーを押して変更を保存します。 ウェブサイトのサイトマップ機能はどのように機能しますか?
Web サイトのサイトマップを作成するには、Cricut Design Space の新しいプロジェクトが必要です。これにより、サイトマップを開始できます。 その後、左側のパネルの「T」を押して、表示されるボックスに Web サイトのアドレスを入力します。 ウェブサイトのアドレスを入力したら、キーボードの「S」キーをクリックして保存します。

SVG エディタ

SVG エディターは、Scalable Vector Graphics (SVG) ファイルを作成および編集するためのツールです。 SVG は、品質を損なうことなく任意のサイズに拡大縮小できるベクター グラフィック形式です。 これにより、あらゆるサイズで明確にする必要があるイラスト、ロゴ、およびその他のグラフィックに最適です。
機能豊富で無料のデザイン メーカーがあるため、SVG 編集機能もあります。 yoursvg をドラッグ アンド ドロップして変更し、PNG、JPG、または . JPG。 Web ビデオを作成し、SVG コンテンツを編集し、それを使用してグラフィック デザインを作成します。 単純な SVG およびアイコン ファイルの編集は、Mediamodifier を使用して行うのが最適です。 ブラウザーの [挿入] ボタンをクリックして、ベクター ファイルをMediamodifier.svg デザイン エディターに挿入するだけです。 テキスト ツールはメニューの左側にあり、ベクター ファイルの上部で選択できます。 完成した SVG ファイルを JPG、PNG、または PDF として簡単に保存できます。
私たちのサイトが提供するSVG コンバーターは、お金をかけずに SVG ファイルを作成したい人にとって優れたオプションです。 Adobe Illustrator の知識があり、よりプロフェッショナルなファイルを作成したい場合は、SVG コンバーターの使用をお勧めします。
Photoshop で Svg ファイルを作成する方法
Photoshop では、シェイプを作成してレイヤーに追加することで、ベクター グラフィックを作成できます。 svg ファイルを作成するには、まず新しいドキュメントを作成する必要があります。 次に、長方形ツールを使用して形状を描きます。 形状ができたら、[ファイル] > [名前を付けて保存] に移動して、 svg 形式を選択します。
Adobe の Photoshop が更新され、svega としてエクスポートできる機能が追加されました。 その結果、Adobe Illustrator を必要とせずに、Photoshop から直接画像をエクスポートできます。 このチュートリアルでは、Photoshop を使用して JPG または PNG 画像を .sg ファイルに変換する方法を紹介します。 sva としてエクスポートするには、パスを作成し、色で塗りつぶし、形状に変換する必要があります。
Photoshop で SVG を作成するにはどうすればよいですか?
新しいドキュメントの作成を完了する前に、まず Photoshop を起動する必要があります。 次に、ツールバーで「シェイプ」ツールを選択します。これを使用して、シェイプを SVG ファイルに描画できます。 シェイプを作成したら、[ファイル] > [名前を付けて保存] に移動し、ファイル形式のリストから [SVG] を選択します。
Png を Photoshop 用の Svg に変換できますか?
Photoshop では、[画像] メニュー項目を使用して、PNG 画像を SVG に変換できます。 結果の画像は PNG ファイルと同じサイズになりますが、同じ解像度形式の SVG になります。
独自の Svg ファイルを作成できますか?
SVG ファイルを編集または作成するには、テキスト エディターを開いてエディターにドラッグします。 円、四角形、楕円、またはパスなどの他のsvg 形状およびパスは、svg 要素に続く svg 要素に追加できます。 Web ページで SVG ファイルを描画および操作するために使用できる JavaScript ライブラリがいくつかあります。
オンラインで SVG ファイルを作成
svg ファイルをオンラインで作成する方法はいくつかあります。 最初の方法は、Adobe Illustrator などのベクター グラフィック エディターを使用することです。 2 つ目の方法は、https://image.online-convert.com/convert-to-svg などのオンライン コンバーターを使用することです。 3 つ目の方法は、https://vectr.com/ などのオンライン エディターを使用することです。
svega ファイルを作成して保存するには、どのような方法がありますか? Adobe Illustrator は、間違いなく SVG の作成に関して最も広く使用されているプログラムです。 時間がない、または自分で SVG ファイルを作成したくない場合は、ViaVector などの熟練した作成者を雇うことができます。 JPG および PNG ファイルは、さまざまな方法で AI ファイルに変換できます。 これについては、次のブログ記事で詳しく説明しています。 さらに、製品の長所と短所を特定します。 オスもメスも絶好調のようです。 これが、Vector Magic での手動トレースと自動変換の違いです。
画像から Svg ファイルを作成する方法
画像から SVG ファイルを作成するには、いくつかの方法があります。 1 つの方法は、Adobe Illustrator や Inkscape などのベクターベースのグラフィック プログラムを使用することです。 これらのプログラムを使用すると、画像ファイルを開いてトレースし、ベクター グラフィックを作成できます。 画像から SVG ファイルを作成するもう 1 つの方法は、オンライン コンバーターを使用することです。 画像ファイルを取得して SVG ファイルに変換する Web サイトは多数あります。
イメージを使用して、インターネット上の複数の Web サイトから sva ファイルを生成できます。 それぞれについて検討し、プロジェクト全体に最適なものを確認します。 画像が変換されたら、Cricut マシンを使用してプロジェクトを作成できます。 Cricut を使って自分の才能を見せびらかしたい場合は、画像からSVG カット ファイルを作成します。 これは、誰の一日も豊かにする幅広いパーソナライズされたプロジェクトを作成するための優れた方法です。 任意の写真を撮影して CricUT カット ファイルに変換することで、想像できるあらゆるプロジェクトを簡単に作成できます。 B-Flex からビニールをどのように熱転写しますか?
「あなた」と「あなた」という言葉は、Cricut Explore マシンを使用して本物の木から切り出されます。 これらの 2 つのハックを使用して、シャツに見事な水彩画のデザインを作成します。 デジタル カット ファイルを整理する最良の方法は何ですか? 最後に、Cut File Clean Up システムを使用してカット ファイルを整理できます。
jpeg を Svg ファイルに変換するにはどうすればよいですか?
Illustrator では、JPEG ファイルを SVG ファイルに変換することで、アニメーション イメージを作成できます。 完了するのは簡単なプロセスであり、数回クリックするだけで実行できます。 その後、「名前を付けて保存」を選択してJPEGファイルをIllustratorに保存できます。 「名前を付けて保存」ダイアログボックスが開くので、「SVG」を選択して「保存」をクリックします。
