SVG 円グラフの作成方法
公開: 2023-01-25SVG円グラフを作成するのは少し難しいかもしれませんが、適切なツールと少しのノウハウがあれば、簡単に作成できます。 独自の SVG 円グラフを作成するために必要な手順は次のとおりです。 1. 円グラフで表現するデータを選択します。 これは、アンケートの結果から、先月食料品に費やした金額まで、何でもかまいません。 2. データを取得したら、サークルを作成する必要があります。 円は円グラフの基礎となるため、適切なサイズであることを確認することが重要です。 これは、ベクター編集ソフトウェアの楕円ツールを使用して行うことができます。 3. 円が作成されたら、円グラフを構成するくさびの追加を開始できます。 これを行うには、ウェッジ ツールを使用する必要があります。 4. すべてのくさびを配置したら、ラベルを追加できます。 これは、視聴者が円グラフの各セクションが何を表しているかを理解するために重要です。 5. 以上です! SVG 円グラフが完成したら、画像ファイルとしてエクスポートして、好きな場所で使用できます。
HTML エディタで記述した場合、入力したコードは HTML5 テンプレートの head と body に表示されます。 CSS は、インターネット上の任意のスタイルシートを使用して Pen に適用できます。 最適なクロスブラウザー サポートを確保するために、ベンダー プレフィックスをプロパティと値に適用するのが一般的な方法です。 Web 上の任意の場所からペンにスクリプトをドラッグするのと同じくらい簡単です。 ここに URL を入力するだけで、ペンの JavaScript の前に順番に追加されます。 リンクされたスクリプトに同じファイル拡張子または異なる拡張子が含まれている場合、適用する前にリンク先のスクリプトを処理しようとします。
Css で円グラフを作成するにはどうすればよいですか?

A:
CSS で円グラフを作成するには、 ::beforeおよび::after疑似要素と、 border-radiusプロパティを使用する必要があります。 ::beforeおよび::after疑似要素を使用して円グラフの 2 つの半分を作成し、 border-radiusプロパティを使用して円グラフを丸い形にします。
CSS で円グラフを作成する方法の例を次に示します。
HTML:
<div class="pie-chart"></div>
CSS:
.pie-chart {
width: 200px;
height: 200px;
border-radius: 50%;
background: #eee;
position: relative;
}
.pie-chart::before,
.pie-chart::after {
content: "";
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
.pie-chart::before {
background: red;
}
.pie-chart::after {
background: blue;
transform: rotate(180deg);
}
上記の例では、 ::beforeおよび::after疑似要素を使用して、円グラフの 2 つの半分を作成しています。 border-radiusプロパティは、円グラフを丸い形にするために使用されます。
上記のコードの実例を次に示します: https://jsfiddle.net/w3w7L6s4/
これらのスタイル プロパティの一部は、HTML を使用する円グラフや図を作成するために CSS で使用されます。 次の記事では、HTML Web ページで円グラフを作成するための HTML スタイルの最も基本的な例について説明します。 これらのセクションで、円グラフの x、y、および z 方向の値と色を指定する必要があります。 この例で表示される HTML コードは、HTML Web ページの画面に 1 つの見出しと円グラフを表示します。 ID「my-pie-chart-container」を持つ最初の div コンテナーは、円形の円グラフを作成するために使用されます。 「コンテナ」ID を含む 2 番目の div には、8 つの他のコンテナが含まれています。 コンテナー内の各コンテナーは、独自のクラスに基づいて分類でき、インライン スタイルによって各コンテナーに背景色が追加されます。
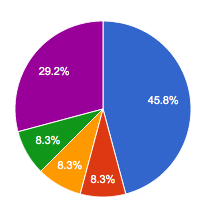
出力の左側には、円グラフの各色のタイトルを表示するコンテナーが含まれます。 次の 2 つの円グラフが表示され、見出しと円グラフが表示されます。 最初の円グラフを除いて、4 つの円グラフはすべて同じ x、y、および z 軸を持っています。 この例では、5 つの div 要素すべてに同じ名前のクラスを使用します。つまり、class =pie です。 最初の div 要素は、20% の濃い赤である pie クラスを使用してスタイル設定されています。 境界線の太さ、幅、縦横比、表示スタイル、余白、およびその他のフォント関連のプロパティも、標準の円グラフの形状を作成するために使用されます。 5 つの円グラフはそれぞれ、5 つの異なる色とパーセンテージで示されています。
グラフの種類を選択して、グラフの表示方法を変更します。 棒グラフは、新しいラベル、色、および幅で変更する必要があります。 円グラフのスライス ラベル、穴、または境界線の色を変更します。 軸は次の順序で表示されます。 x 軸のデータ値を表示できます。 Y軸にパーセンテージ値を入れると、グラフでパーセンテージ値を見ることができます。 データのラベル付けのフォントとテキスト ラベルを変更できます。 各列で、次の方法でデータにラベルを付けます。 x 軸の構成: 軸の構成を変更します。 y 軸もあります。 軸のテキスト ラベルを変更する必要があります。 これは文字 y と x で表されます。 軸のタイトルに加えて、グラフには軸のタイトルを含める必要があります。
SVG チャートとは

SVG チャートは、ベクター グラフィックスを使用してデータを表すタイプのチャートです。 ベクター グラフィックは、数式を使用して図形を描画するグラフィックの一種です。 これにより、品質を損なうことなく任意のサイズにスケーリングできるため、チャートやその他のデータ視覚化での使用に最適です。

グラフを作成するには、CSS だけでなく、HTML、JavaScript、および CSS を使用するのが最善の方法です。 HTML5 Canvas は、画像形式を使用する HTML3 などの同等の方法の 2 倍のメンテナンスが必要です。 これを最新の状態に保ちたい場合は、チャートに役立つ 2 つの重要なポイントを含めることができます。 それらのデータの価値を最大化するには、その情報をマークアップに埋め込む必要があります。 インライン SVGの代わりにスパーク ラインを使用すると、インライン SVG の方がアクセスしやすいため、インタラクティブ性の一部が失われます。 polyline 要素を使用する場合は、まず属性ポイントを特定する必要があります。 この例では、0,120 は左から 0、上から 120 を示します。
次に、人口データを整理するプロセスを開始できます。 データの各ポイントを別の g 要素内の一連の円として追加すると、これが散布図のように見えることがわかります。 そのメソッドを使用して setPieChart() と呼ばれる関数をこれらのボタンのそれぞれに追加し、それぞれにイベント リスナーを追加して strokeDasharray の値を変更できます。 たとえば、G の x または y 座標を (CSS transform プロパティを使用せずに) 変更したい場合は、JavaScript を使用する必要があります。 SVS には、線、四角形、多角形の 3 つの基本的な形状があります。 単純なチャートでさえ、手動で編集するのは面倒でイライラすることがあります。 実装を容易にするために、今後の記事でチャート フレームワークを使用することのすべての利点 (および問題) について説明します。
SVG チャートとは
SVG チャート ジェネレーターは、デザイナーがユーザー インターフェイス用のプレースホルダー チャートを作成できるようにするツールです。 SVG 画像をカスタマイズして、好みの 2 つのチャート タイプ、線と棒を選択することができます (詳細は以下を参照)。
Svg 棒グラフを作成するにはどうすればよいですか?
その結果、SVG マージンの結果として、棒グラフはより中央に表示され、明確になります。 svg = d3. svg、マージン (200)、幅 (200)、およびスタイル (svg)。 Attr (幅) – 余白、高さ = svg、および attr (幅) – 余白、高さ
Inkscape でパイの形を作るにはどうすればよいですか?
Inkscape でパイの形を作るには、「楕円」ツールを使用して円を作成します。 次に、「ノード」ツールを使用して円の一番上のノードを選択し、上にドラッグして点を作成します。 最後に、「選択」ツールを使用して円全体を選択し、「オブジェクト」>「変形」>「せん断…」をクリックします。 Shear ダイアログ ボックスで、Angle に「45」と入力し、[Object] ボタンをクリックします。 これで完璧なパイの形が作れます!
円グラフの円形構造により、視聴者は円のパーセンテージを視覚化できます。 形状は、2 次元または 3 次元の増分で作成できます。 このチュートリアルでは、Inkscape で円グラフを作成するために必要な手順について説明します。 ベジェ ツールを使用して、円と線のガイドラインを作成します。 円グラフの回転ハンドルは、円グラフの方向付けに使用されます。 円グラフのシフト部分を変更する場合は、その部分を切り取り、長方形を選択します。 3 番目のステップは、変形ツールを使用して長方形を回転させることです。
円グラフは 3 次元で表示できます。 色を変更するには、円グラフの部分を分けます。 作品の完全な外観を実現するには、ギャップを埋める必要があります。 ベジェ ツールの右側で、[スナップ ガイド] を探してクリックします。 スナップ パスは、[パスにスナップ] をクリックしてアクティブにできます。 まず、Inkscape で円グラフのレイヤーを編集する必要があります。 次に、複製を右クリックして複製を選択すると、色を変更できます。 複製は、矢印キーを押して、明るい色のベースから暗い色のベースにシフトできます。 テキストを追加し、ベジエ曲線の線を丸めることで画像が完成します。
Svg 円グラフ Stroke-dasharray
SVG ストローク-dasharray 属性は、破線を作成するために使用されます。 stroke-dasharray の構文は、ダッシュの長さであるコンマおよび/または空白で区切られた長さのリストです。 奇数の値が指定された場合、値のリストが繰り返されて偶数の値が生成されます。
Lea の記事を読んだ後、SVG の stroke-dasharray を使用して基本的なドーナツ チャートを作成する方法に気付きました。 円の円周は、特定の色で着色する必要がある特定のポーションによって定義されます。 前述のとおり、次の例の計算は実行時に実行する必要はありません。 したがって、計算を SCSS に置き換えて、より読みやすくします。 パーセンテージ値は動的であるため、(円周計算が実行される場合でも) JavaScript を使用することをお勧めします。 ただし、CSS カスタム変数に精通している場合は、以下にいくつかの例を示します。 ドーナツ グラフで単一の円を作成する基本については、次の記事で説明します。 2 番目の円を表示するには、円を 60% (つまり、最初の円の %) または 270° (2 番目の円の %) 回転させる必要があります。つまり、すべての円は 90° シフトして始まります。
Stroke-dasharray 属性
stroke-dasharray 属性は、ダッシュとギャップのある形状の輪郭を定義するプロパティ属性です。 プレゼンテーション属性を提供する CSS プロパティとして使用できます。 次の SVG 要素を使用して、この属性を VGI として使用できます。 *altGlyph *circle *ellipse *path *line *polygon *polygon *rect *
