SVG セットの作成方法
公開: 2022-12-12SVG セットを作成する場合は、いくつかの作業を行う必要があります。 まず、svg ファイルと互換性のあるソフトウェア プログラムを選択する必要があります。 Inkscape は一般的なオプションですが、他にも多くのオプションがあります。 ソフトウェアのセットアップが完了したら、新しいファイルを作成し、[svg として保存] オプションを選択する必要があります。 これにより、ソフトウェア プログラムで開いて編集できるファイルを作成できます。 svg ファイルを作成したら、要素を追加する必要があります。 これは、ソフトウェア プログラムで [追加] ボタンを選択し、[形状] オプションを選択することで実行できます。 そこから、追加したい形状のタイプを選択し、それを svg ファイルに描画できます。 すべての図形を追加したら、色やその他の効果の追加を開始できます。 SVG セットの作成が完了したら、それを保存して他のユーザーと共有できます。 すべてのブラウザーと互換性があることを確認したい場合は、無料のオンライン svg ビューアーを使用して確認できます。
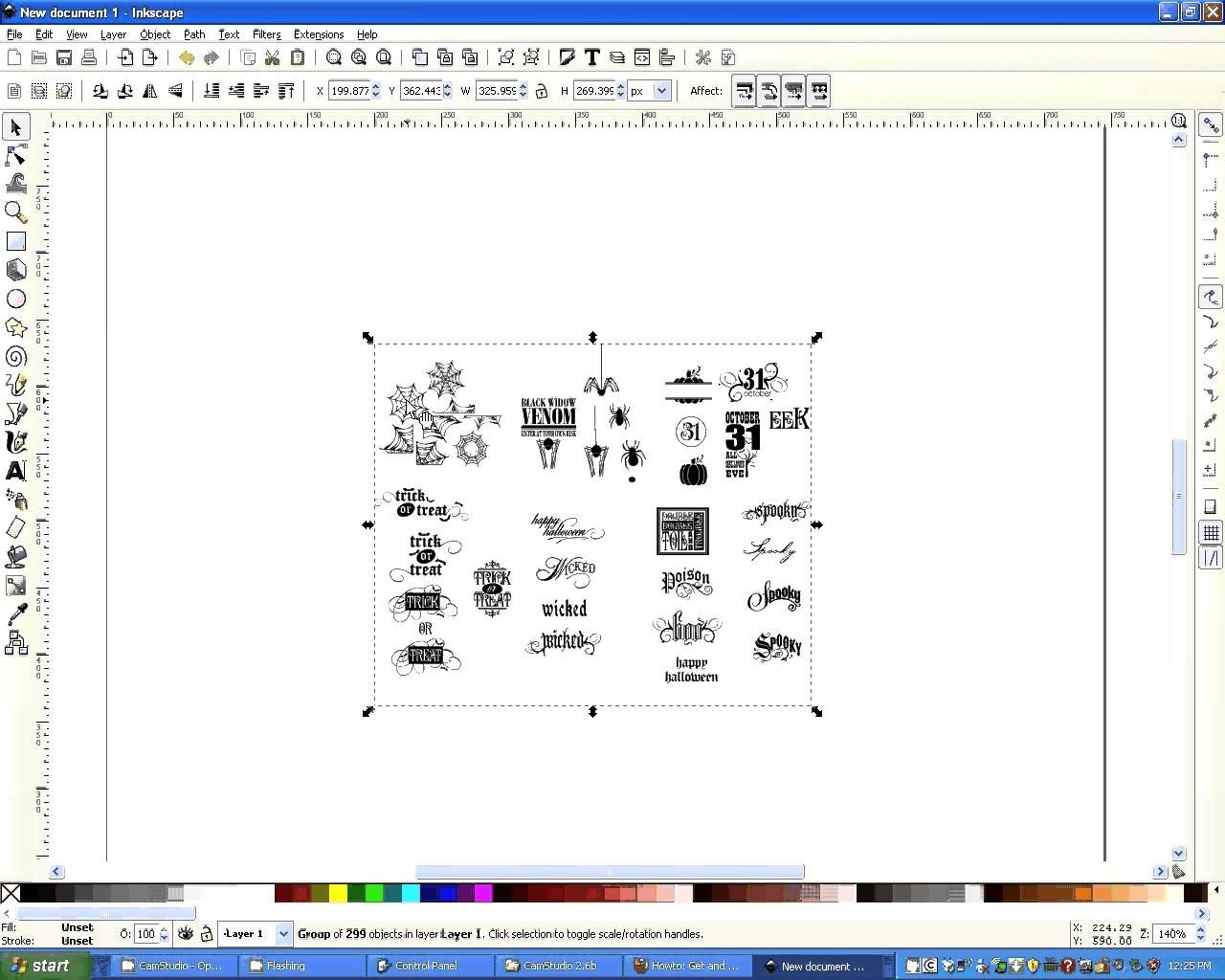
Scalable Vector Graphics (SVG) ファイルは XML ベースです。 SVG ファイルを作成するための JavaScript ツールを使用して、ファイルを直接またはプログラムで作成および編集できます。 Inkscape は、Illustrator や Sketch にアクセスできないユーザーに適しています。 以下のセクションにアクセスして、Adobe Illustrator での SVG ファイルの作成の詳細を確認してください。 SVG ファイルのテキストは、 SVG Code Buttonを使用して生成されます。 テキスト エディターは、クリックするとすぐに自動的に開きます。 これは、最終的なファイルの外観を決定したり、テキストをコピーして貼り付けたりするために使用できます。
XML 宣言とコメントは、ファイルの先頭に存在しなくなりました。 CSS または JavaScript を使用してアニメーション化またはスタイル設定された形状を作成またはスタイリングする場合、理想的には、一緒にスタイル付けまたはアニメーション化できるグループに形状を整理する必要があります。 グラフィックが Illustrator のアートボード全体 (白い背景) を埋め尽くすとは限りません。 アートボードを保存する前に、アートボードがアートワークに適切にフィットすることを確認する必要があります。
Svg ファイルを作成するには、どのプログラムを使用すればよいですか?

svg ファイルの作成に使用できるさまざまなプログラムがあります。 最も人気のあるものには、Adobe Illustrator、Inkscape、Sketch などがあります。 各プログラムには独自の機能とツールのセットがあるため、ニーズに最も適したものを選択することが重要です。
カッターを使用するには、選択した設計ソフトウェアと互換性がある必要があります。 一部のマシンには、機能するために必要なドライバーのみが付属しています。 同社のデザイン スペースでは、デザインをクラウドに保存できますが、コンピューターに保存したり、他のカッターを使用してエクスポートしたりすることはできません。 一部のカッターには、フル機能のソフトウェアが含まれています。 このプログラムでのカット ファイルのインポート、カスタマイズ、および編集は、適切なファイル形式を選択するのと同じくらい簡単です。 ただし、このソフトウェアでは、他のカッターで使用できる形式で作品をエクスポートできない場合があります。 ソフトウェアのインポートおよびエクスポート オプションを徹底的に検索することが重要です。
すべての設計ソフトウェアには学習曲線があります。 設計ソフトウェアを選択した後、しばらくの間は最新の状態に保つ必要があります。 Inkscape には、あらゆるスキル レベルのデザイナーが利用できる多数の機能があります。 Pazzles InVue は、最も手頃な価格のサード パーティ デザイン ソフトウェアとして、デザイン ソフトウェアの費用を節約したい人にとって理想的です。 フル機能のカッティング ソフトウェアである Make The Cut は、さまざまなカッターに直接カットできます。 ScrappyDew のコースである SCAL Classroom は、Sure Cuts A Lot の使い方を教えてくれます。 メイク・ザ・カット!
カット全体を保存することで、後で使用できます。 ディレクトリにアクセスするには、サム ドライブまたは登録情報が入った CD を開きます。 Make The Cut に付属のポップアップ カード作成ソフトウェアである Popup Card Studio (PCS) を使用して、アーカイブされたギャラリー ファイルにアクセスできます。 Adobe Illustrator は、最も広く使用されているベクター デザイン ソフトウェアです。 クラウドベースのソフトウェアには、さまざまな分野の幅広い設計専門家向けのツールが含まれています。 SVG ファイルのデザインに必要な特定のデザイン ツールについては、私たちほど詳しくはありません。 もう 1 つの高価なベクター デザイン ソフトウェアは CorelDraw で、さまざまな形式のファイルをインポートおよびエクスポートできます。
一言で言えば、カッター ソフトウェアには包括的なレベルのサポートがありません。 CorelDraw プラグイン プログラムは、当社のクラフト カッターに切断するためのプラグインを提供していません。 ただし、プラグイン ソフトウェアは、多くのレーザーおよび CNC マシンで利用できます。 デザイン ソフトウェアを含まない古い Cricut マシンで動作するソフトウェア バージョンがあった可能性があります。 2018 年 7 月の終わり以降の決定には、いくつかの変更が必要になります。 Make The Cut と Sure Cuts A Lot の新しいバージョンでは、すべてのカートリッジ イメージとフォントを使用できます。 古いマシンで使用するカートリッジがたくさんある場合は、アップグレードを検討することをお勧めします。 クリエイティブのニーズが現在のカッターの機能を超えている場合は、アップグレードが必要になる場合があります。 既に持っているカッター ソフトウェアとは別のカッター ソフトウェアを使用する必要がありますか? それとも、ファイル デザイン ソフトウェアで既に使用しているカッター ソフトウェアを使用する必要がありますか? この投稿では、私が使用している製品へのアフィリエイト リンクのみを含めます。
独自の SVG を描画できますか?

はい、独自の SVG を描画できます。 SVG は、双方向性とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 SVG 仕様は、 1999 年に World Wide Web Consortium (W3C) によって開発されたオープン標準です。
画像から Svg ファイルを作成する方法
画像から SVG ファイルを作成するには、いくつかの方法があります。 1 つの方法は、Adobe Illustrator などのベクター編集プログラムを使用することです。 Illustrator では、画像ファイルを開いて、ペン ツールを使用してなぞることができます。 画像をトレースしたら、SVG ファイルとして保存できます。 画像から SVG ファイルを作成するもう 1 つの方法は、convertio.co などの Web サイトを使用することです。 画像ファイルを Web サイトにアップロードし、出力としてSVG ファイル形式を選択するだけです。 Web サイトは、画像を SVG ファイルに自動的に変換します。
画像から .sva ファイルを作成できる Web サイトがいくつかあります。 次のセクションでは、それぞれについて説明し、どれが最適かを説明します。 写真を変換したら、それを Cricut マシンにアップロードして、プロジェクトの作成に使用できます。 カット スキルを披露したい場合は、画像をテンプレートとして使用してSVG カット ファイルを作成できます。 このようにして、誰の顔にも笑顔をもたらす、幅広いパーソナライズされたプロジェクトを作成できます。 任意の写真を CricUT カット ファイルに変換して、想像できるプロジェクトにすることができます。 コンピューターで熱転写ビニールを使用するにはどうすればよいですか?
これらの本物の木の言葉は、Cricut Explore マシンを使用してカットできます。 これらの 2 つのハックを使えば、シャツを洗って素晴らしい水彩画のデザインを作ることができます。 デジタル カット ファイルをどのように整理しますか? カット ファイルのクリーンアップ機能を使用すると、カット ファイルを簡素化し、それらを整理する際のフラストレーションを取り除くことができます。
SVG をオンラインにする
SVG をオンラインにする方法はいくつかあります。 1 つの方法は、CloudConvert などのオンライン SVG コンバーターを使用することです。 もう 1 つの方法は、Vectr などのオンラインのベクター グラフィック エディターを使用することです。

無料でシンプルな SVG メーカーは、すべてのブラウザーでスムーズに動作し、SVG の作成に最適です。 SVGator を使用する最大の利点は、無制限の数の static.svg ファイルを無料で生成およびエクスポートできることです。 何もダウンロードしなくても、独自のプログラムを作成できます。 いつでもどこでも好きなときにインターネットにアクセスできます。 さまざまな色、グラデーション フィルター、グラデーション効果を使用して、マスク、テキスト、その他必要なものを追加できます。 ベクター グラフィックは、さまざまなデバイスで見栄えがよく、ページの読み込み時間を短縮する、鮮明で適切に配置された画像になります。
SVG エディタ
さまざまな svg エディターが利用可能で、それぞれに独自の機能セットがあります。 使いやすさを重視するエディタもあれば、より高度な機能を重視するエディタもあります。 一般的な SVG エディターには、Inkscape、Adobe Illustrator、Sketch などがあります。
機能豊富で無料のデザイン メーカーにある SVG 編集機能を使用して編集できます。 ドラッグ アンド ドロップで、SVG、JPG、PDF、または PNG を作成して保存できます。 グラフィックスの作成、SVG コンテンツの編集、ビデオのオンライン編集に使用できます。 シンプルな SVG ファイルとアイコン ファイルは、Mediamodifier を使用して編集するのが最適です。 ブラウザーで Mediamodifier.svg デザイン エディターをクリックすると、ベクター ファイルをすばやく簡単に編集できます。 左側のメニューにあるテキスト ツールを使用すると、ベクター ファイルの上部にあるテキスト アイテムを選択して、画像にテキストを追加できます。 [名前を付けて保存] ボタンを押すだけで、完成した SVG を JPG、PNG、または PDF ファイルとして保存できます。
Cricut 用の Svg ファイルを作成する方法
Cricut 用の SVG ファイルを作成するには、Adobe Illustrator などのベクター編集プログラムが必要です。 デザインを作成したら、[ファイル] メニューから [名前を付けて保存] オプションを選択し、SVG ファイル形式を選択します。 これにより、デザインが SVG ファイルとして保存され、Cricut Design Space にアップロードできます。
ステップバイステップのビデオ チュートリアルでは、Cricut Design Space を使用してスケーラブルなベクター グラフィックスを作成する方法を紹介します。 Google 検索から画像を抽出し、Adobe Illustrator を使用してグラフィック形式に変換する方法を学習します。 初期の画像サイズまたはファイル サイズによって、初期の画像形式の品質が決まります。 この機能を使用して、クリカットまたはシルエット用に作成した、または作業中の画像を保存して使用できます。 次の段階的なビデオ チュートリアルで、Cricut マシンで SVG ファイルを作成します。 このコースの目標は、Google 検索から基本的な画像を抽出し、Adobe Illustrator を使用してグラフィック形式に変換する方法を示すことです。 保存できますか。 JPG ファイルを .sva だけでなく .sg に変換しますか? このツールを使用して、PNG や JPG などのラスター グラフィックを白黒のベクターに変換できます。
Cricut 用の Svg ファイルを作成するために使用されるソフトウェアは何ですか?
Adobe Illustrator は、SVG ファイルを作成するための最も一般的なソフトウェア プログラムの 1 つです。 Image Trace は、ビットマップ画像を SVG ファイルに変換するプログラムです。 ツール パネルには、[ウィンドウ] メニューからアクセスできます。
Illustrato で Svg ファイルを作成する
Illustrator で SVG ファイルを作成する場合、注意すべき点がいくつかあります。 最初のステップは、新しいドキュメントを作成することです。 [形式] メニューに移動して SVG 形式を選択し、ファイルに名前を付けます。 例として、myfile.svg を含めます。 その後、作成する SVG ファイルのタイプを選択する必要があります。 いくつかのオプションがあります: *br*. 基本的な SVG ファイルは、アートワークをベクター形式で表現したものです。 パス SVG ファイル: パス SVG ファイルは本質的により高度であり、より複雑な形状やデザインを作成するために使用できます。 これは最も複雑なタイプの SVG ファイルで、ベクター アートワークに滑らかなエッジと透明度を作成できます。 ファイルを作成した後、必要な要素を追加する必要があります。 [パス] オプションは [ドキュメント] メニューにあります。 [パスの追加] オプションは、[パスの追加] メニューにあります。 [パスの追加] ウィンドウに移動し、[タイプ] ドロップダウン メニューから [パス タイプ] オプションを選択します。 その後、パスを塗りつぶしてストロークし、パスに名前を付けます(私の場合は「地面」)。 その後、独自のアートワークを追加する必要があります。 Artboard ボタンをクリックすると、新しい Artboard ページにアクセスできます。 [新規アートボード] ウィンドウの [タイプ] ボタンをクリックして、[ベクター グラフィック SVG] オプションを選択します。 アートボード ウィンドウで、[パスの追加] ボタンをクリックしてから、[パス] ボタンをクリックします。 使用するパスを塗りつぶしてストロークし (私はこれを「水」と呼びました)、名前を付けます。 最後に、ファイルを保存するように求められます。 ドキュメントを保存するには、ドキュメントを右クリックして [名前を付けて保存] を選択します。 [名前を付けて保存] ウィンドウで SVG 形式を選択すると、ファイルの名前を指定できます。 SVG ファイルは、追加のプログラムを実行する必要なく、複雑なデザインを作成するための優れたツールです。 Illustrator などのエディタを使用することは、SVG を初めて使用するユーザーが作業を開始するための優れた方法です。
独自の Svg ファイルを作成して販売する方法
独自の SVG ファイルを作成して販売するには、いくつかの方法があります。 1 つの方法は、Adobe Illustrator などのベクター画像を作成できるソフトウェア プログラムを使用することです。 デザインを作成したら、SVG ファイルとして保存できます。
SVG ファイルを作成するもう 1 つの方法は、オンライン コンバーターを使用することです。 Online-Convert.com など、このサービスを提供する Web サイトがいくつかあります。 デザイン ファイル (JPG や PNG ファイルなど) をアップロードするだけで、SVG ファイルに変換されます。
SVG ファイルを取得したら、Etsy や Creative Market などのサイトにアップロードして販売できます。
SVG ファイルの販売は、受動的収入を生み出す効率的な方法です。 オンラインで販売する場合は、既に作成した印刷物を簡単にダウンロードできるアイテムに変換できます。 Inkscape デザイン ツールは、写真を編集および変更できる強力な無料アプリケーションです。 Adobe Illustrator を使用して、モバイルおよび Web での使用に最適化された SVG ファイルをエクスポートできます。 SCALソフトウェアの助けを借りて、画像を簡単に編集して販売できます. ファイルをインターネットにアップロードする前に、テストを実行してファイルが標準に達していることを確認する必要があります。 これらの SVG デザインは、さまざまなオンライン プラットフォームで販売できます。 SVG ファイルをゼロから作成した後は、1 ドルから 5 ドルの範囲で請求できます。 ファイルを販売する前に、次の方法で検査する必要があります: .JPG、.svg 、および dxf ファイル。
画像をデザインに組み込むことは大きな決断です。 作品の質を高めたり、より個人的な方法で自分を表現したりするために使用できます。 それにもかかわらず、オプションが多すぎるため、どの画像を使用し、どのようにそれらを最大限に活用するかを決定するのが難しい場合があります.
ショップで画像を使用する場合、留意すべき点がいくつかあります。 最初のステップは、ライセンスが最新であることを確認することです。 ライセンスは、個人向けから商用向けまで、さまざまな形式で購入できます。
心に留めておくべき 2 番目の情報は、画像の出典を明示することです。 画像はクリエイティブ コモンズの下でライセンスされる必要があるため、無断転載から保護する必要があります。 クリエイティブ コモンズの一部ではない画像を使用する場合は、著作権所有者にクレジットを表示する必要があります。
最後に、邪魔に見える画像の使用は避けてください。 デザインに使用する画像が多すぎると、読み込みに時間がかかり、デザインの視覚的な影響が損なわれる可能性があります。 重みではなく画像を使用して、色、コントラスト、奥行きを追加できます。
デザインに画像を使用することは素晴らしい選択です。 印刷する前に、ライセンスを確認し、画像の出典を明記してください。 また、ショップに明確でインパクトのある視覚的インパクトを与えるためにも、控えめに使用する必要があります。
