WooCommerce で無料オファーを作成する方法 (無料製品、配送など)
公開: 2019-07-19
WooCommerce クーポン コードを使用してストアの無料オファーを作成すると、収益を大幅に向上させることができます。
無料オファーは、顧客に次のようなものを提供します。
- 送料無料
- 無料の製品; また
- ボーナス/ギフト
無料オファーは、顧客に自動的に提供されるものである場合もあります。 または、より一般的には、クーポン コードでアクティベートされます。
この記事では、以下について説明します。
- WooCommerce の無料ギフト クーポン– 購入時に無料の製品を贈ることができ、クーポンを使用して無料の製品をカートに追加する方法
- カートの条件に基づいて自動的に無料の製品を提供する方法
- WooCommerce 送料無料– 送料無料クーポンと、送料を割引する WooCommerce 送料クーポン
- 一定額以上の自動送料無料を付与する方法
- 機能しない送料無料クーポンのトラブルシューティング
- WooCommerce でこれらの無料オファー クーポンを作成する方法を正確に示すビデオ チュートリアル
WooCommerce 無料ギフト クーポン

WooCommerce の無料ギフト クーポン – クーポンを使用して無料の製品を提供する – は、顧客に購入またはより多くの購入を促す非常に効果的な方法です。
それはあなたの製品への多大な関心を生み出すことができ、素晴らしいインセンティブになる可能性があります.
また、製品サンプルを通じて、新しいエキサイティングな製品に人々に興味を持ってもらうための低コストの方法でもあります.
クーポンを使用して無料の製品を提供する理由:
- プロモーションまたは取引 (ある条件を満たし、無料の製品を取得します。たとえば、50 ドル以上の注文で景品を取得します)
- 新商品の露出として
- 顧客に関連製品のサンプル サイズを提供する (次の注文でのアップセルに最適)
- それらのアイテムを個別に販売したいサポート製品のバンドル
WooCommerce では、特定のアイテムを購入するという条件に基づいて購入した商品を無料で提供することは、従来非常に困難でした。
実際、デフォルトの WooCommerce だけではほとんど不可能です。
その理由は、デフォルトのクーポンはクーポンの使用を制限することしかできないためです。 クーポンが適用された後に実行する追加のアクションを定義することはできません。これは、これを実行するために本当に必要なものです.
デフォルトの WooCommerce 機能だけで利用できると私が考えた最も近い方法は、100% の製品割引を提供するクーポンを作成し、その特定の製品がカートに入っている場合にのみ適用されるように制限することです.
しかし、顧客は特定の製品を知る必要があり、それを自分でカートに追加する必要があるため、顧客にとっては非常に不便です。
また、特定の製品がカートに入っている場合にのみ適用されるように制限することもできないため、ストアの所有者にとってもあまり好ましくありません. または、ユーザーがログイン/ログアウトしているかどうか、ゲストであるかどうか、または過去に特定の製品を購入したことがあるかどうか。
つまり、実際の店舗のシナリオで実際に使用するには制限が多すぎます。 それで、解決策は何ですか?
アドバンストクーポンで無料ギフトクーポンを実装
WooCommerce がこの機能をネイティブに提供できない場合、解決策は何ですか?
これは難しい要件ですが、当社の WooCommerce 用プラグイン Advanced Coupons は、「製品の追加」機能でこれを処理できます。

高度なクーポンは、標準の WooCommerce クーポンに多くの追加機能を追加しますが、今日このガイドで特に使用する 3 つの非常に重要な (そして用途の広い) 機能があります。
- 製品の追加– この機能を使用すると、クーポンが適用されたときに顧客のショッピング カートに製品を追加できます。 ここで非常に重要な価格を上書きすることも選択できます。
- 自動適用– この機能は、名前が示すように、クーポンを顧客のショッピング カートに自動的に適用します。
- カート条件– この機能を使用すると、クーポンの適用をいつ許可するかを決定できます。 上記の2つと組み合わせて使用 すると、非常に強力になります。
無料の製品を顧客に提供するだけでなく、すべての注文または一部の場合にのみ自動適用されるように設定できるクーポンの設定方法を正確に示すために、簡単なビデオ スクリーンキャストを撮影しました (カート条件を使用)。
セットアップを行う前に、まず、Web サイトに WooCommerce と互換性のあるテーマがあることを確認してください。 テーマに互換性がない場合、プロセスで問題が発生する可能性があります。 リンクを確認して、使用できるオンライン ストア用の WordPress テーマを入手してください。
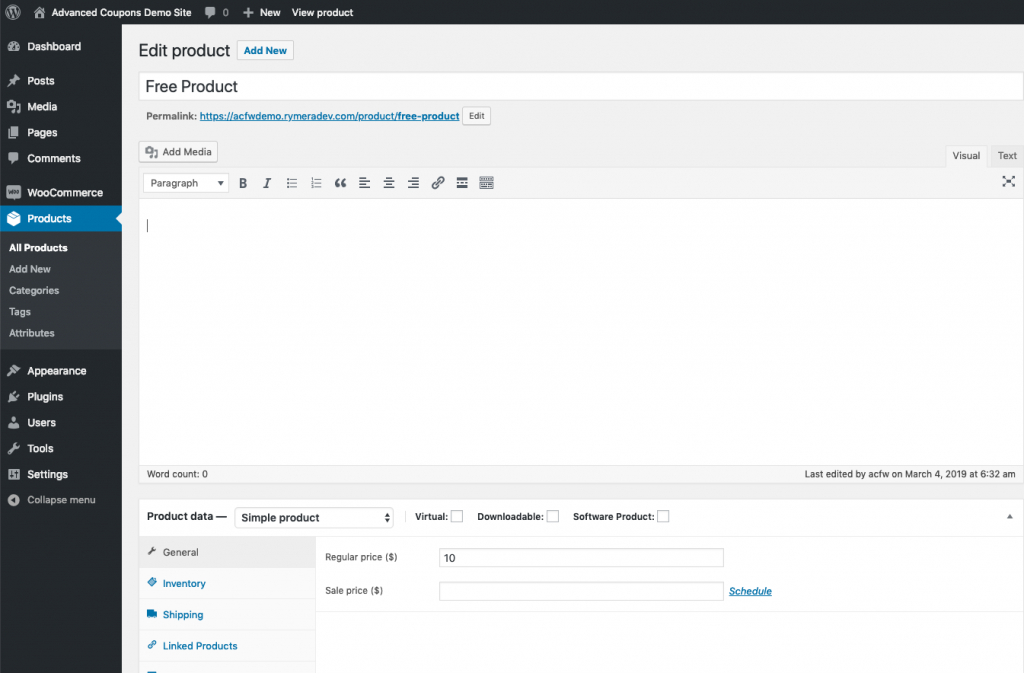
ステップ 1: 無料製品を設定する
「製品の追加」機能の使用は、名前で検索して追加する特定の製品を選択し、そのアイテムの数と価格を上書きするかどうかを定義するのと同じくらい簡単です.
ただし、最初のステップは、クーポンが適用されたときに提供する製品を作成または選択することです。
私の中で

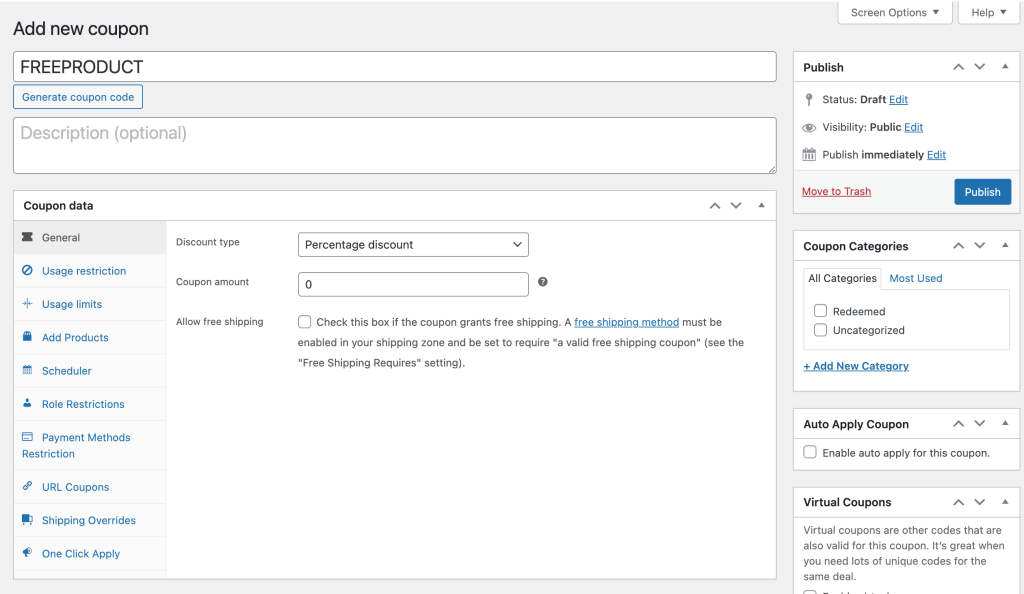
ステップ 2: クーポンを作成する
次に、WooCommerce でクーポンを作成しました。

ここのスクリーンショットで、WooCommerce インターフェースに表示される私のインターフェースの左側に、おそらくもっと多くのタブがあることに気付くでしょう。 これらの追加のタブは、WooCommerce の Advanced Coupons によって追加されます。
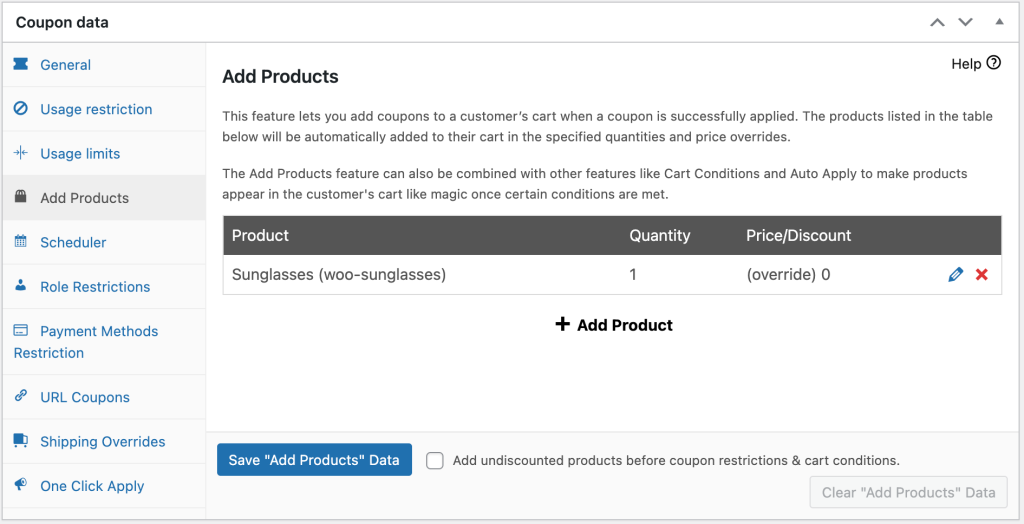
ステップ 3: 「製品の追加」設定をセットアップする
ここで重要なのは、クーポンが適用されたときにどの製品をどのような数量でどの価格で提供するかを構成することです。
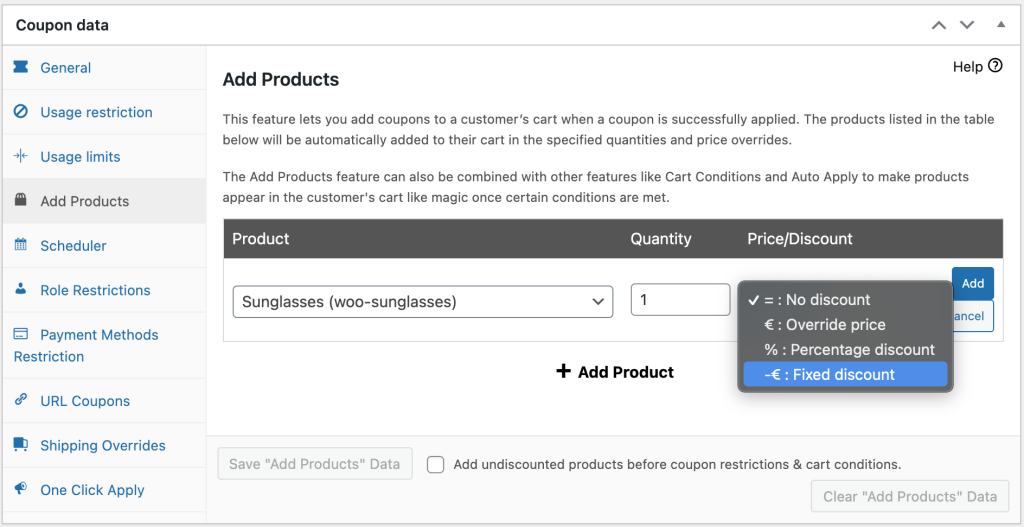
「 Add Product +」をクリックして、テーブルに製品を追加します。 製品の検索と選択は簡単で、名前で検索するだけです。 次に、与えたい量を設定します。
興味をそそられるのは価格です(そして楽しいです!)
価格をそのままにする (つまり、割引なし)、価格を特定の金額に変更する、商品の価格をパーセンテージで割引する、または商品の価格を固定金額で割引するのいずれかを選択できます。

この例では、価格を上書きして金額を $0.00 に設定しました。これは、無料で提供したかったためです。
クーポンを保存して、フロントエンドでテストします。
クーポンをカートに追加すると、[製品の追加] タブで指定したとおりにその製品が追加されます。
WooCommerce で無料の製品を自動的に提供する
WooCommerce にクーポンを自動的に適用させることは、特別な取引の取り込みを増やし、より多くの注文を獲得するための優れた方法です。
ストアを運営している場合は、特別な取引を顧客に引き換えるのが簡単になればなるほど、顧客の反応が良くなることをおそらくご存知でしょう。
自動的に適用される無料の製品またはギフト オファーとは、次のことを意味します。
- 摩擦が少ない
- サポートに関する質問が少ない
- サプライズファクター
- お客様の負担を軽減
WooCommerce でクーポンを自動的に適用する方法についての完全なガイドはこちらにありますが、Advanced Coupons で行うのは非常に簡単です。
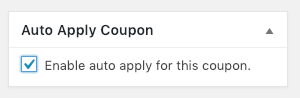
ステップ 4: 自動適用に設定する
画面の右側にあるチェックボックスをオンにするだけです。

自動適用されるクーポンは、システムが「カート条件」が満たされているかどうかを確認することを意味します。
顧客が何を購入しているか、またはカートの小計に関係なく、すべての注文に無料の製品を適用したい場合は、ここで終了できます。
次のセクションでは、クーポンの自動適用をいつ許可するかに関するルールを作成する方法について説明します。
無料の製品を提供する際に適用できる追加の制限
無料製品の追加は始まりにすぎません。
そのほかにも、クーポンをさらに割引したり、クーポンの利用時間を制限したりなど、さまざまな用途でご利用いただけます。
次のようなこともできます。
- クーポンが対象であることを検出したときにクーポンを自動的に適用する
- クーポンが適用可能になったときに、ユーザーに通知を提示します。 また、ワンクリックで適用できるボタンを提供する
- 小計の金額、カートに他の商品があるかどうか、以前に注文したことがあるかどうかなど、他の要因に基づいてクーポンの使用を制限します。
この最後のポイントは、製品をプレゼントしたいが、他の特定のものを注文している場合にのみ非常に重要です.
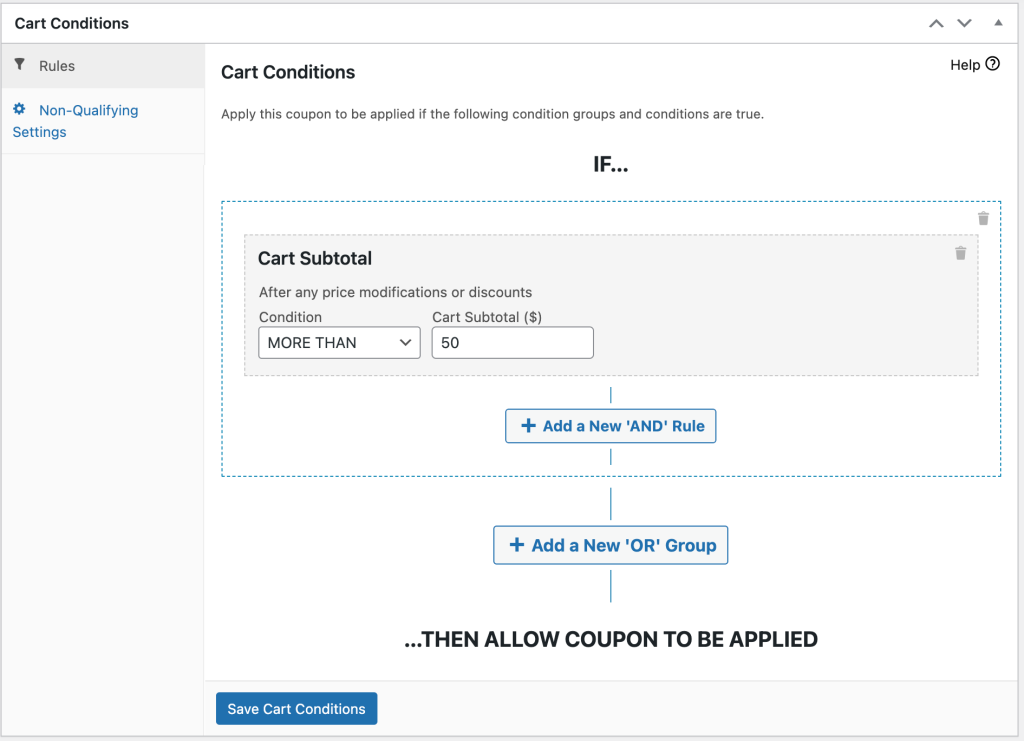
ただし、私の例では、カートの小計が一定の金額を超えた場合にのみクーポンを適用する方法を示します。
ほとんどの商品が 50 ドル以下であることがわかっていて、1 回の注文で複数の商品を注文するようユーザーに促したい場合に、これを行うことができます。
この場合、一度に 50 ドル以上の価値を購入した場合にのみ、無料の製品が提供されるように設定します。
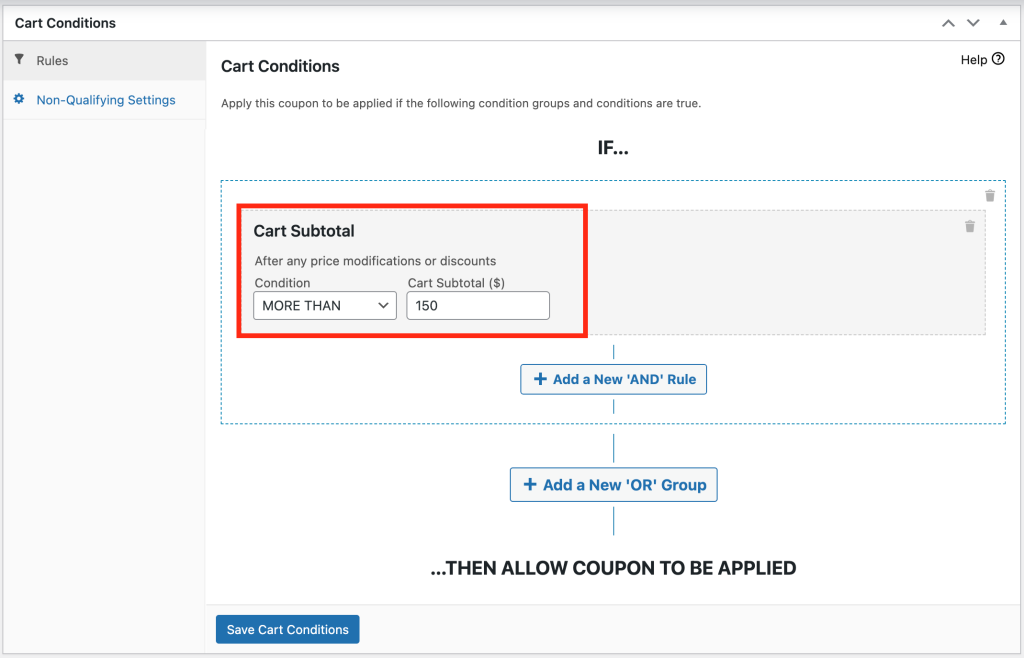
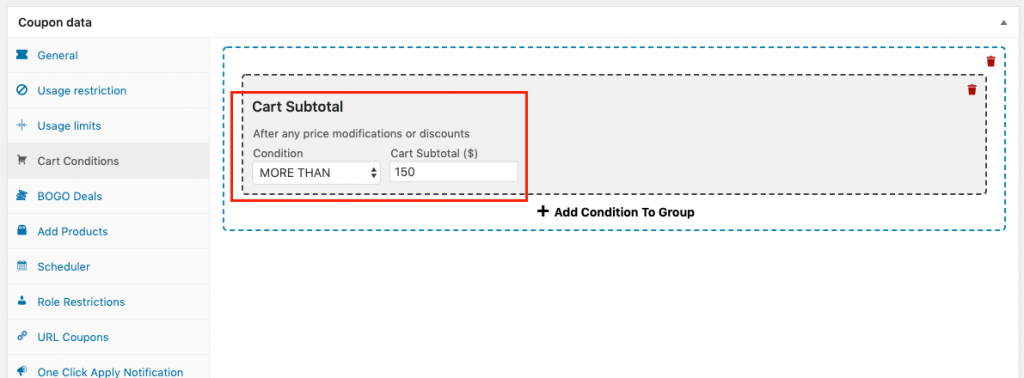
このタイプのルールの場合、カートの条件は次のようになります。

「ルールエンジン」のように動作するため、驚くほど柔軟にカート条件を構築できます。 つまり、条件と条件のグループをまとめてグループ化し、デイジー チェーンすることができます。 クーポン (したがって無料の製品) を顧客のカートに適用するには、すべての条件が満たされている必要があります。
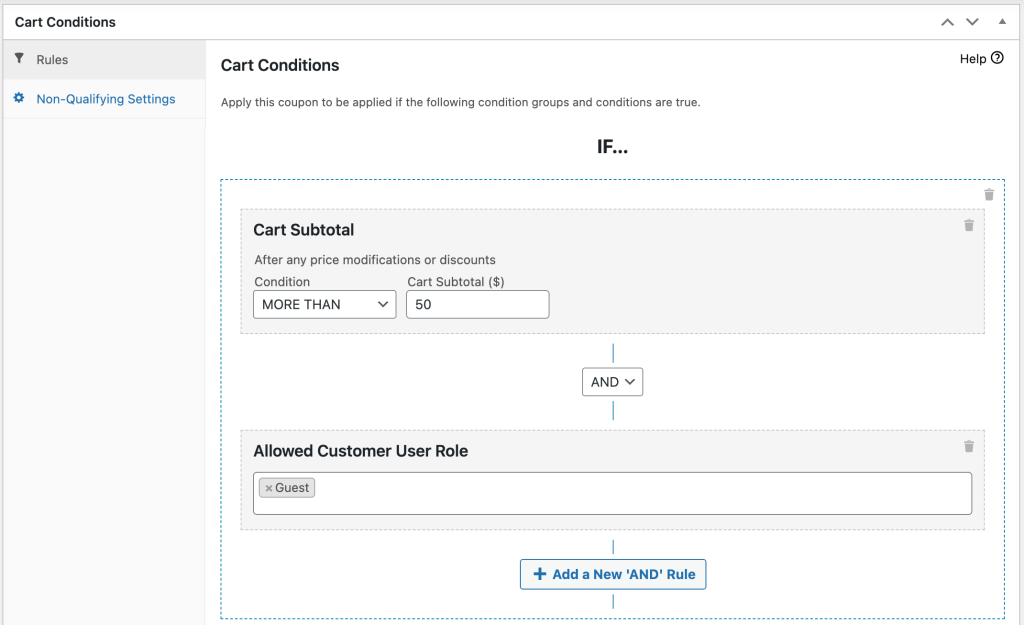
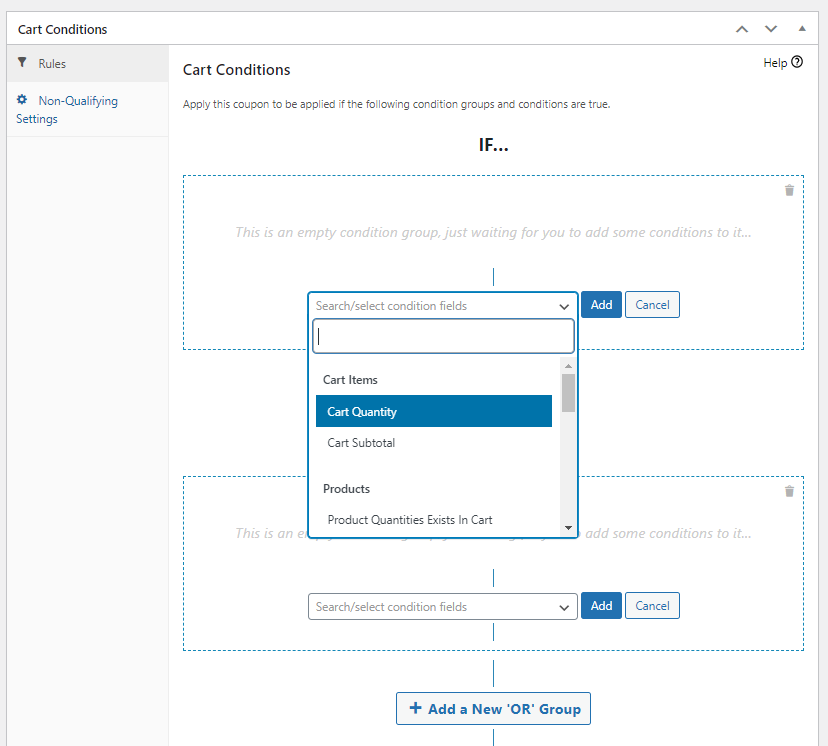
たとえば、ユーザー ロールのテストなどの条件を追加します。

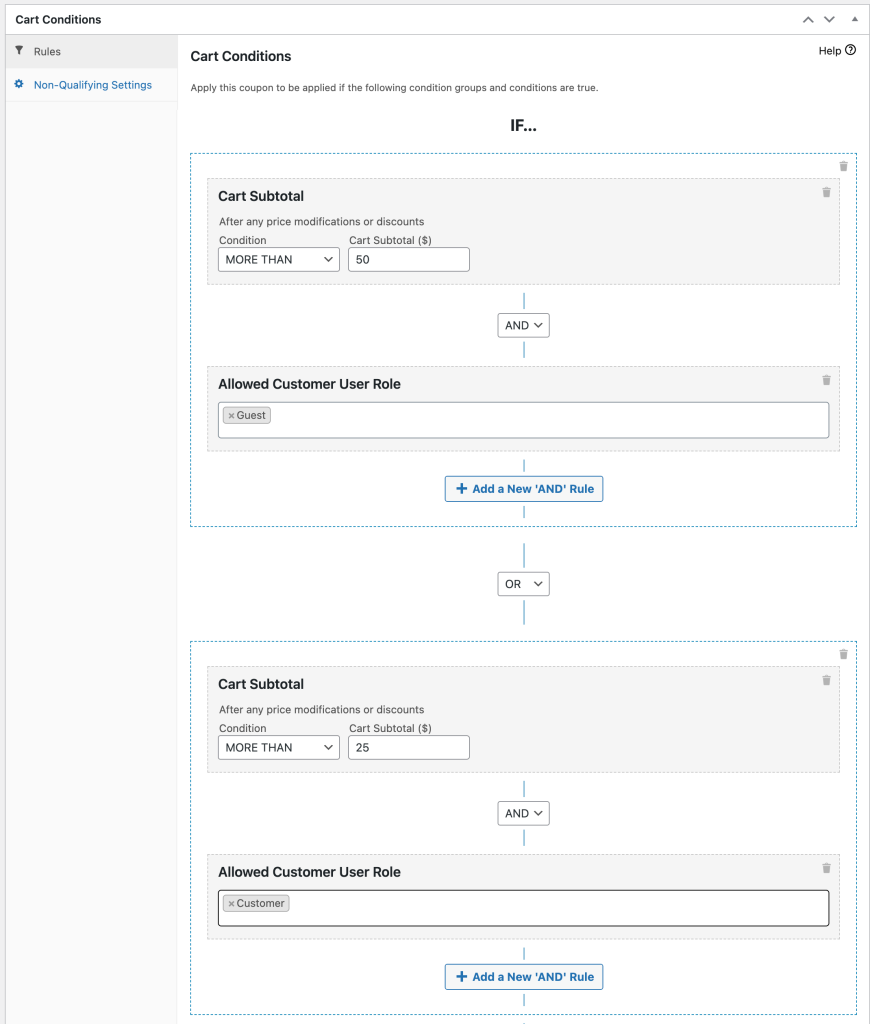
または、次の 2 つの異なるシナリオでの使用を許可している場合でも、

複数の条件と条件グループを連鎖させ始めると、非常に強力なルールが発生することがわかります。
無料商品の例
無料の製品で実行できる取引は、あなたの想像力によってのみ制限されます。
お客様が実際に使用しているいくつかのアイデアを次に示します。
- 顧客の 2 回目の注文で無料の製品を提供する
- 顧客のカートの小計が一定の金額に達すると、無料の製品を提供します (より多くの注文を奨励するため)。
- 顧客が特定の関連製品を購入した場合のサンプル製品プレゼント (新製品を体験してもらい、次の注文でフルサイズ バージョンをアップセルできるようにするのに最適)
- 卸売注文の新製品の無料サンプルを提供
- 顧客が高価なアイテム (ノートパソコンなど) を購入すると、追加アイテム (ポータブルマウスなど) を無料で入手できるプロモーション
- 主な製品を購入したときにプレゼントする必要があるサポート製品を追加します (ただし、サポート製品はストアで直接購入することもできます。つまり、無料のアイテムの在庫も追跡されます)。ヒント: 自動適用を使用します。このための機能!
BOGO ディール (Buy One, Get One の略) と呼ばれる製品ディールもあり、ディールの「get」部分は潜在的に無料の製品である可能性があります。
これを実装する方法については、完全な WooCommerce BOGO クーポン ガイドを参照してください。
WooCommerce 送料無料

WooCommerce ストアの送料無料オファーを作成しますか?
このセクションでは、WooCommerce に組み込まれているクーポン機能を使用して、簡単な送料無料オファーを作成する方法を紹介します。 次に、送料無料クーポンの作成方法を示して、さらに詳しく説明します。
その後、特定の日付にクーポンを自動的に実行するようにスケジュールを設定したり、制限を追加したり (特定の製品にのみ送料無料を提供するなど)、ユーザーが無料クーポンを適用できるようにするなどの機能を備えた、さらに高度なバージョンの配送クーポンを作成する方法を紹介します。ボタンまたは URL をクリックすることによる配送オファーなど、さまざまな方法があります。
準備はいいですか? 読む!
ネイティブ WooCommerce 機能を使用して送料無料オファーを作成する方法
基本的な用途では、組み込みの WooCommerce 機能を使用して送料無料のオファーを作成できます。
この方法はピンチで機能しますが、クーポンのスケジュール、アクセスの制限、買い物客に購入を促すその他の機能の提供に関しては、いくつかの制限があります.
次のセクションでは、Advanced Coupons プラグインがこれらの制限を解決するのにどのように役立つかを説明します.
とりあえず、WooCommerce で送料無料クーポンを作成する方法は次のとおりです…
ステップ 1: 送料無料の方法を有効にする
開始するには、送料無料割引の配送方法を作成する必要があります。
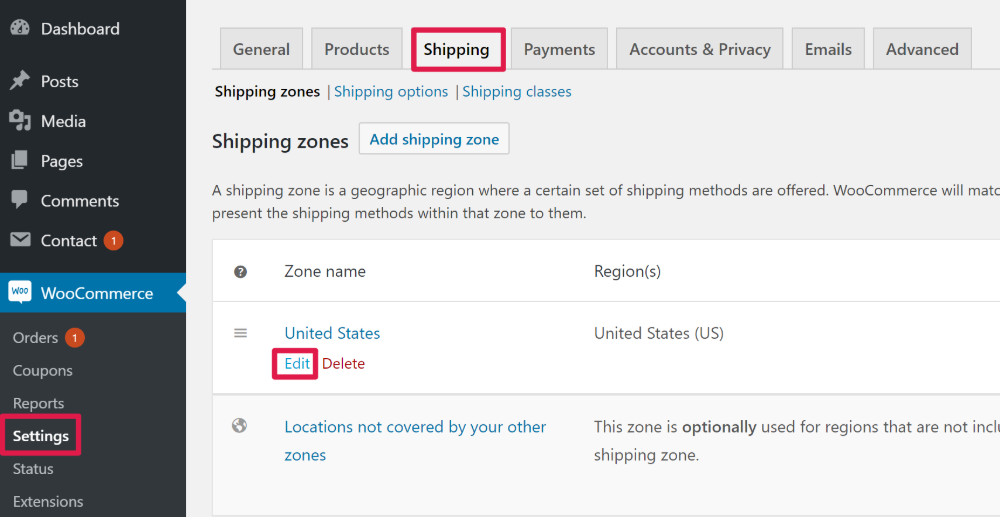
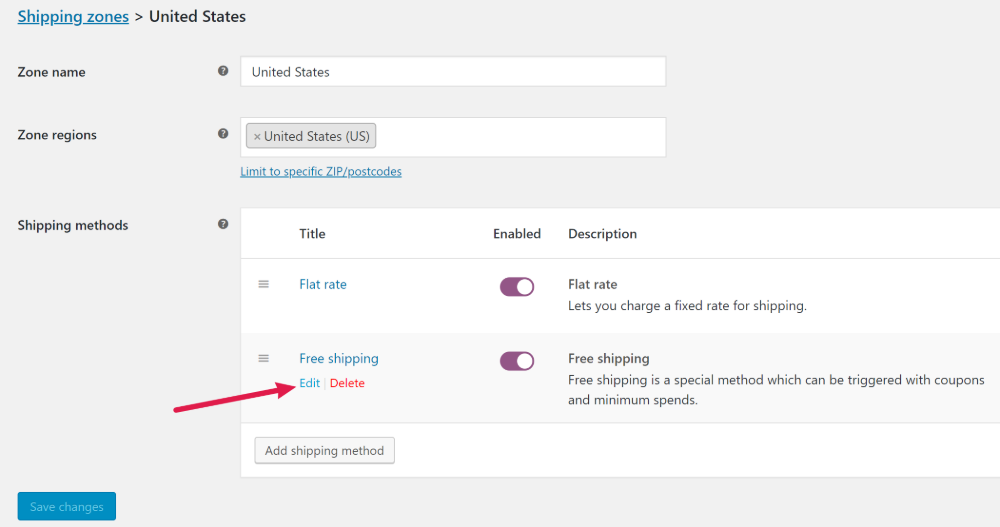
これを行うには、 WooCommerce → 設定に移動します。 次に、[配送] タブをクリックして、送料無料オファーを作成する配送ゾーンを編集します。

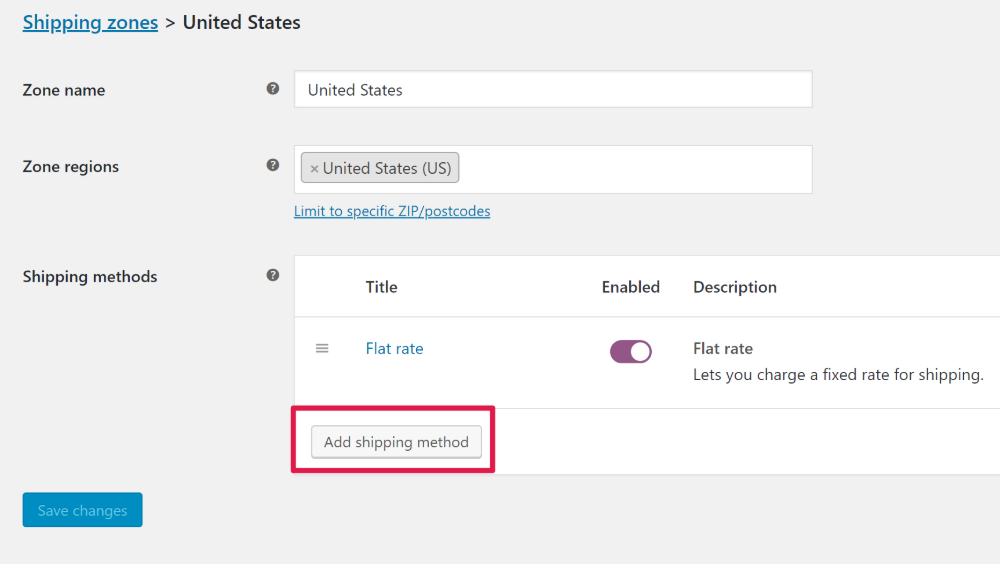
次に、[配送方法を追加] ボタンをクリックします。

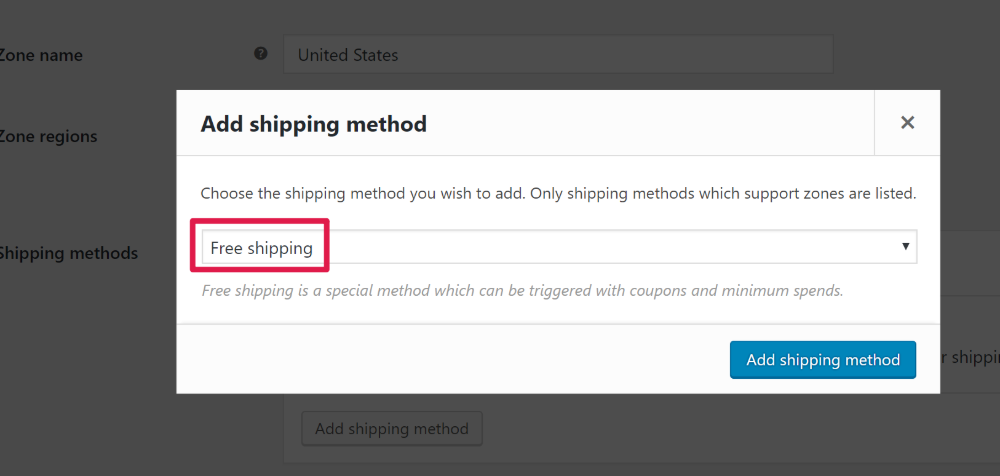
ポップアップで、ドロップダウンから [送料無料] を選択し、[配送方法の追加] をクリックします。


次に、作成したばかりの新しい無料配送方法を編集します。

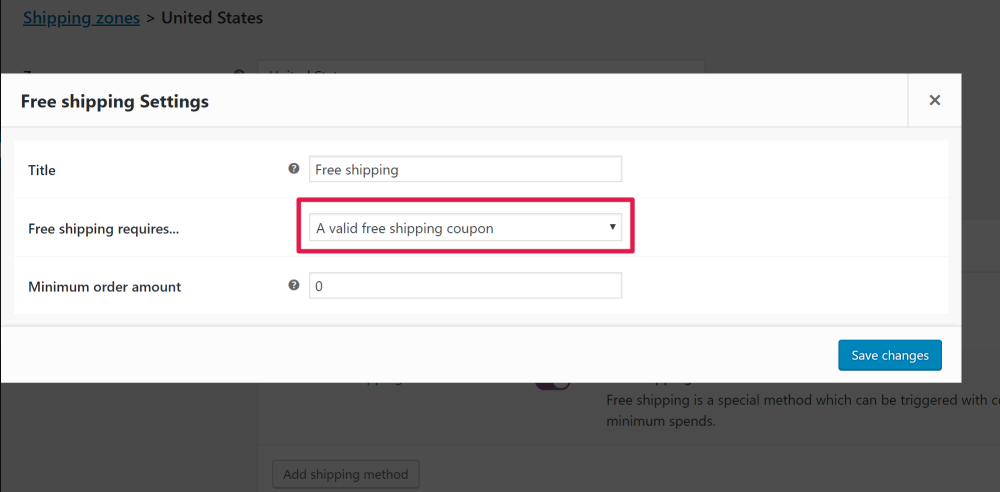
ポップアップ インターフェースで、[送料無料には… ] ドロップダウンを使用して、有効な送料無料クーポンを選択します。 次に、変更を保存します。

ステップ 2: 送料無料クーポンを作成する
次に、作成したばかりの送料無料方法を買い物客が利用できる実際の送料無料クーポンを作成する準備が整いました。
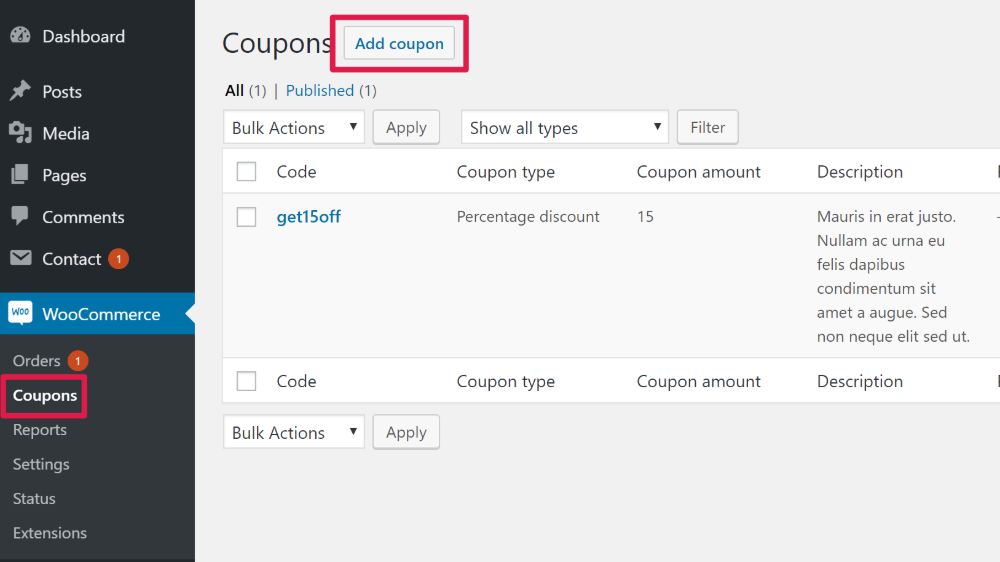
これを行うには、 WooCommerce → クーポンに移動し、[クーポンを追加] をクリックします。

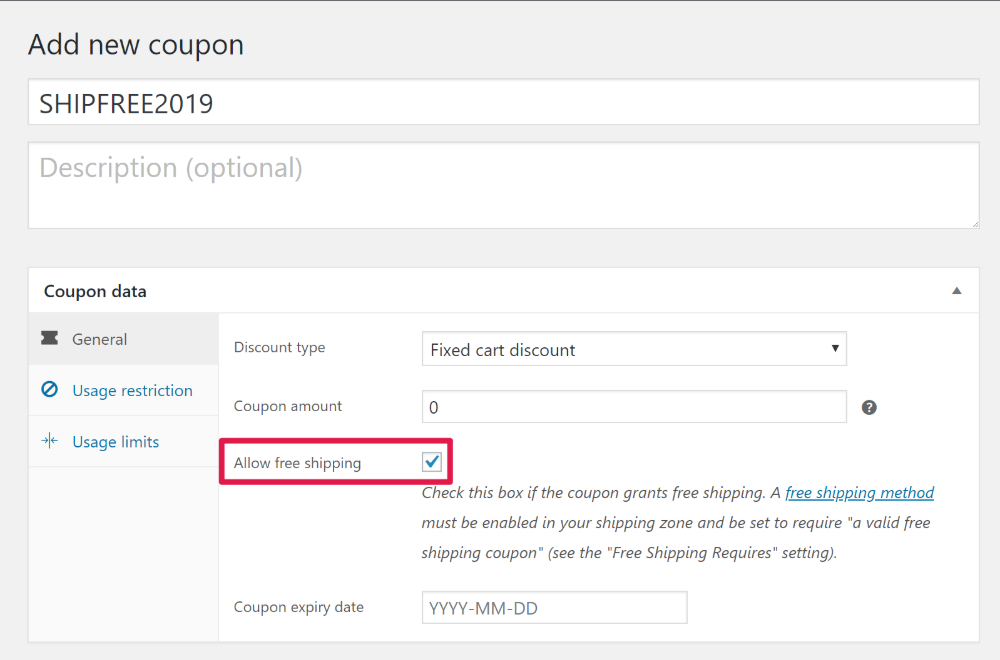
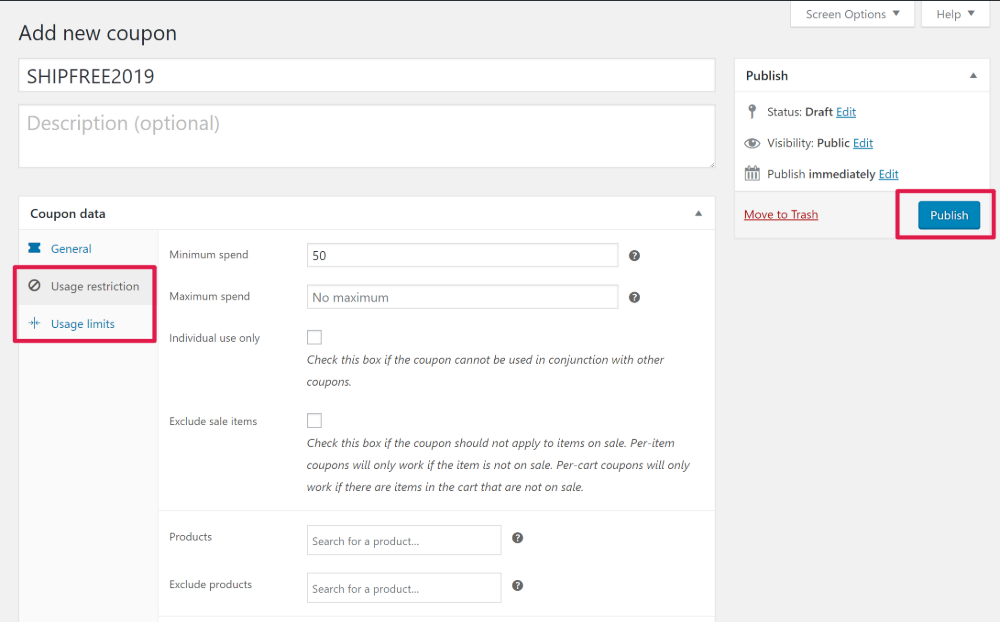
次の画面で、使用するクーポン コードを上部に入力し、 [送料無料を許可する] チェックボックスをオンにします。

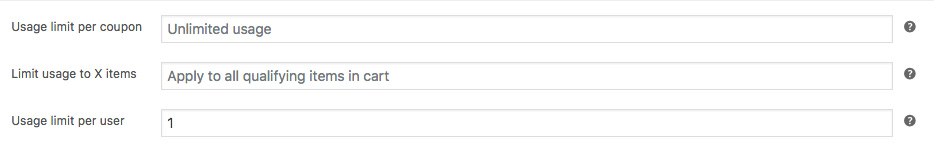
必要に応じて、[使用制限] タブと [使用制限]タブを使用して、クーポンへのアクセスと使用を制限できます。 たとえば、買い物客が 50 ドル以上の注文に対してのみクーポンを使用できるようにすることができます。
完了したら、[発行] ボタンをクリックしてクーポンを有効にします。

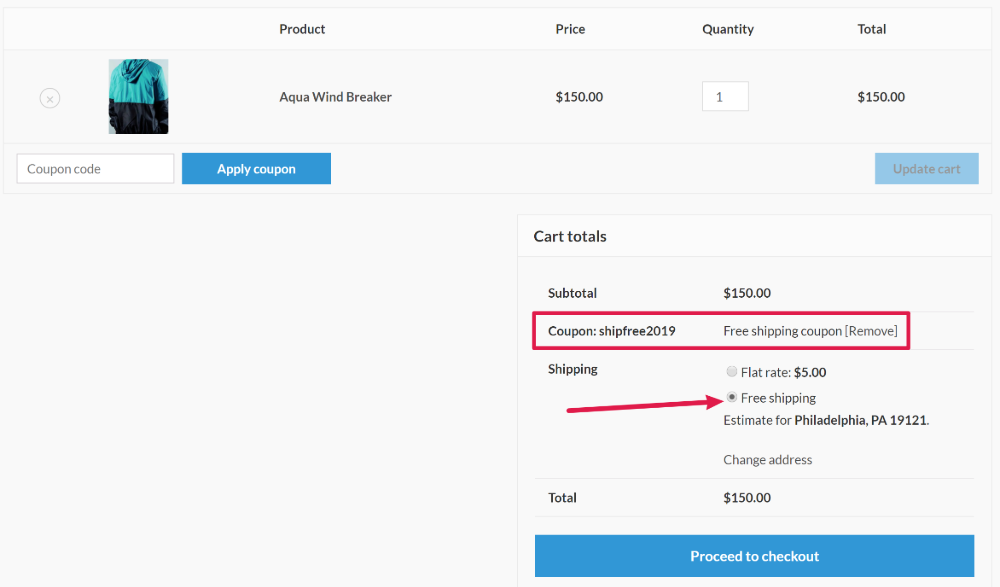
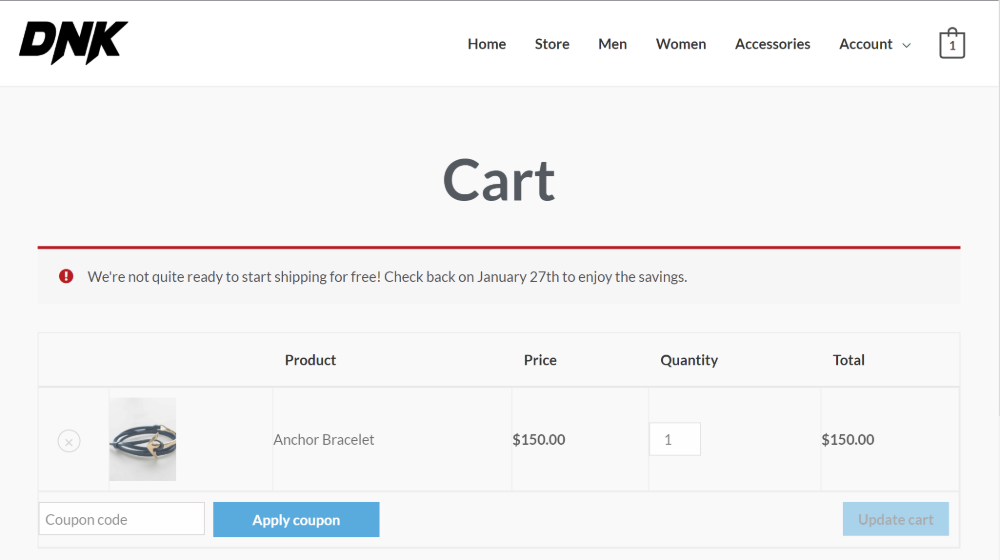
その後、顧客はカート内またはチェックアウト時にクーポンを適用できます。

より高度な WooCommerce 配送クーポンを作成する方法
Advanced Coupons は、よりインテリジェントなクーポン キャンペーンを実行できる WooCommerce プラグインです。
あらゆる種類のクーポンを作成するために使用できますが、送料無料クーポンとも完全に連携し、興味深い種類のオファーを作成できます.
以下は、デフォルトの WooCommerce クーポン機能では実行できない、このプラグインで実行できることの一部です。
- 送料無料クーポンの開始日と終了日をスケジュールします。 ネイティブ機能では有効期限を設定できますが、開始日をスケジュールする方法はありません。 高度なクーポンを使用すると、時間に敏感なキャンペーンを自動的に実行するように設定できます。
- 選択できるさまざまな条件に基づいて、買い物客のカートに送料無料クーポンが自動的に適用されます。
- クーポンを特定のユーザー ロールに制限します。 たとえば、サイトの有料会員のみが利用できる特別な送料無料クーポンを作成できます。
- 「クリックして適用」ボタンでクーポン通知を表示します。 たとえば、ユーザーが送料無料クーポンを使用する条件を満たしたときに通知を表示できます。
- もっとたくさん!
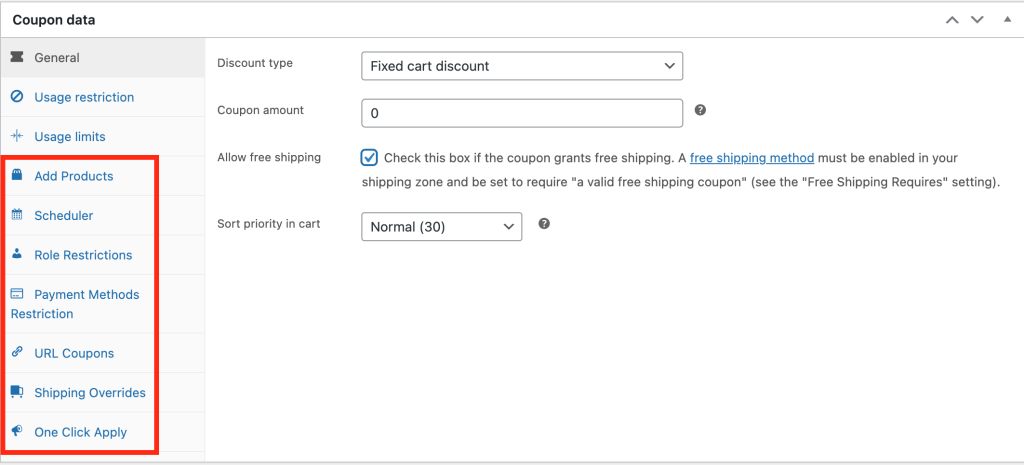
WooCommerce の高度なクーポンは、その機能をネイティブの WooCommerce クーポン機能に追加します。 開始するには、上記とまったく同じ手順を繰り返して、基本的な送料無料クーポンを作成します.
今だけ、通常の WooCommerce クーポン インターフェースにたくさんの新しいオプションがあり、横にあるたくさんの新しいタブに含まれています。

送料無料クーポンのコンテキストでこれらの追加機能を使用してできることのいくつかを次に示します.
送料無料クーポンの開始日/終了日を作成する
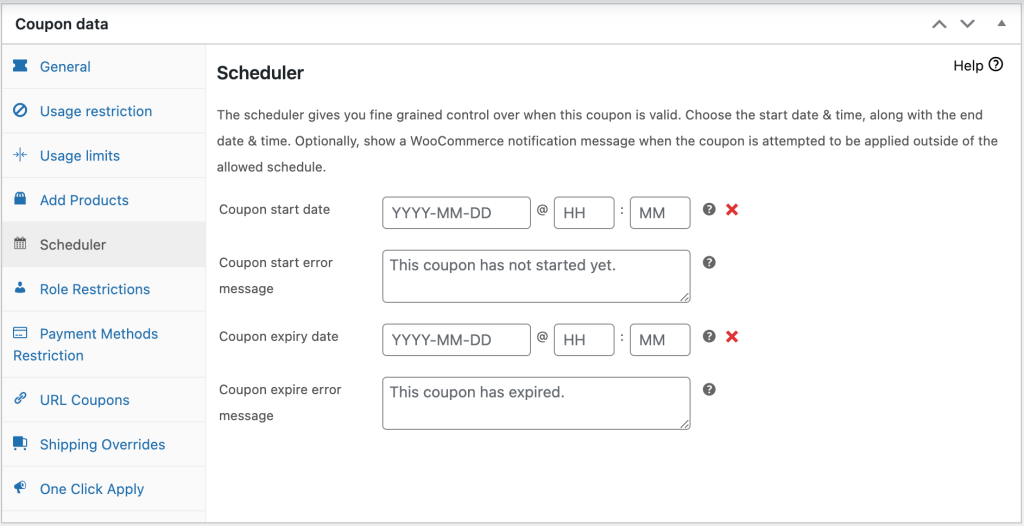
送料無料クーポンを特定の日付にのみ実行するようスケジュールするには、[スケジュール] タブに移動します。 そこで、クーポンの開始日とクーポンの有効期限を入力できます。 クーポンが有効になる前後に買い物客がクーポンを使用しようとした場合に表示されるメッセージをカスタマイズすることもできます。

以下は、取引開始前にユーザーがクーポンを入力しようとしたときにメッセージがどのように表示されるかを示しています。

買い物客が特定の条件を満たすと、ワンクリックで適用ボタンを表示
送料無料クーポンに最低注文金額などの制限がある場合、Advanced Coupon のワンクリック適用通知機能は、買い物客が送料無料クーポンの条件を満たしたら、注文を完了するための少し余分な動機を与える優れた方法です。
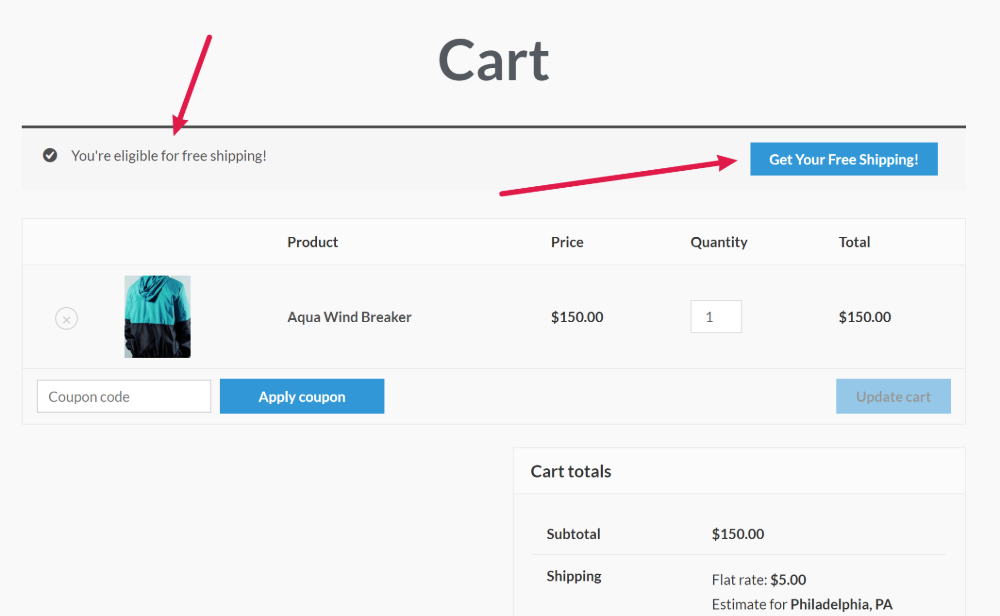
クーポンの適用を忘れないように強制する代わりに、この機能がポップアップ表示されます

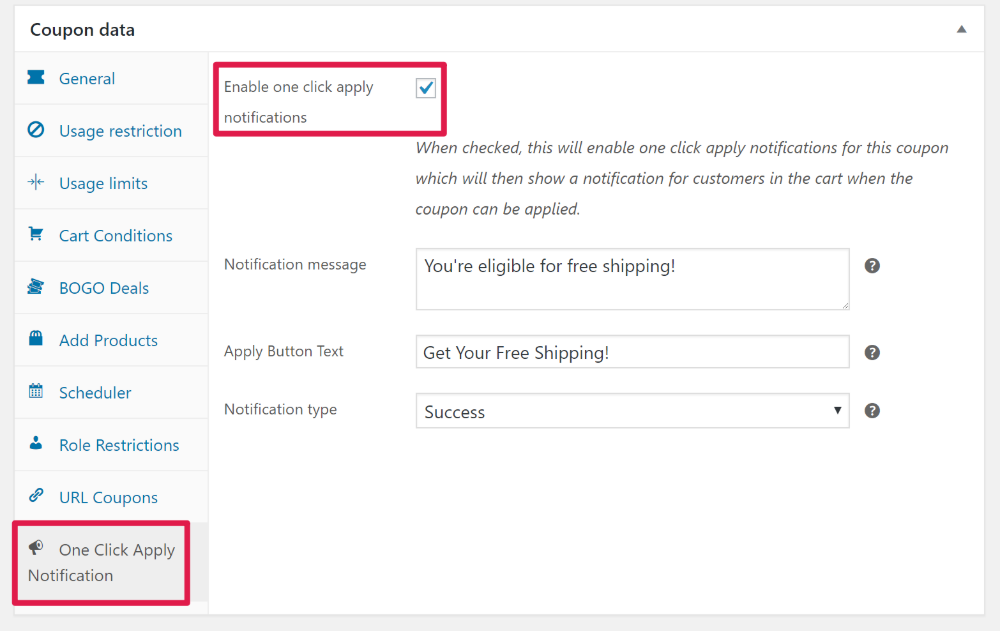
独自の通知を作成するには、 [ワンクリック適用通知] タブに移動します。 次に、ボックスをオンにして機能を有効にし、ボタンとメッセージに使用するテキストを入力します。

送料無料クーポンを特定のユーザー ロールに制限する
ユーザーの役割によって、送料無料クーポンを利用できるユーザーを制限したいですか? ターゲットを絞った送料無料クーポンを提供できます:
- 会員サイトまたはオンラインコースのメンバー
- マルチベンダー市場のベンダー
- ゲスト
- その他のユーザー ロール!
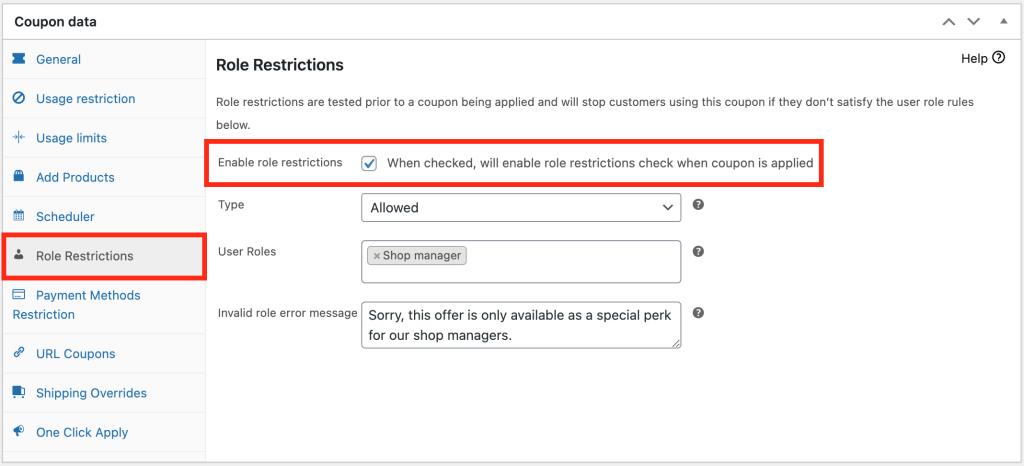
この機能を有効にするには、[役割の制限] タブに移動し、[役割の制限を有効にする] チェックボックスをオンにします。
次に、このクーポンを使用できるロールを正確に選択したり、他のユーザー ロールに表示されるエラー メッセージを入力したりできます。

アクセス時に送料無料を適用する URL を作成する
買い物客が送料無料取引に簡単にアクセスできるようにする別の方法として、Advanced Coupons のURL Coupons機能を使用できます。
この機能を使うと、訪問者がアクセスすると自動的に送料無料クーポンが適用される特別な URL を共有できます。
これは、ソーシャル メディアで送料無料を宣伝している場合に特に便利です。 ソーシャル フォロワーにリンクを共有するだけで、すぐに取引を利用できるようになります。
この機能を設定するには、[ URL クーポン] タブに移動します。 そこで、URL を取得したり、カスタム リダイレクトとメッセージを追加したりできます。 たとえば、ユーザーを自動的にカートにリダイレクトし、次のような成功メッセージを表示できます。

小計に対して自動的に送料無料にする
お見せしたい最後の例は、顧客がカートで特定の小計を超えたときに自動的に送料無料にする方法です。
これを行うには、「Cart Subtotal」というカート条件が必要です。

また、自動適用を有効にするように指定する必要があります。

顧客がカートに 150 ドル (または指定した金額) 以上を入れると、この自動的に追加されたクーポンを介して送料が無料になります。
また、小計が 150 ドルを下回ると、システムはスマートにオファーを自動的に削除します。
カートの条件でクリエイティブに
上記でいくつかの特定の状況を強調しましたが、高度なクーポンの強力な点は、カート条件機能を使用して独自の状況を作成できることです.
ここでは、送料無料のオファーに次のようなさまざまな条件を追加できます。
- 製品の数量
- 注文の小計または数量
- お客様のログイン状態
- 顧客ユーザーの役割
- 最後の注文または登録日から X 時間以内
- 顧客が以前に特定のものを注文したかどうか
これらのルールを組み合わせて、独自のカスタム シナリオを作成できます。

たとえば、特定の商品または特定の数量の商品に対して送料無料を提供できます。 または、特定の期間内に再注文した顧客向けの特別なロイヤルティ特典として、送料無料を提供することもできます。
トラブルシューティング: WooCommerce の送料無料クーポンが機能しない

送料無料クーポンが機能しない場合、いくつかの原因が考えられます。 それらを1つずつカバーします。
考えられる原因 #1: 送料無料が定義されていない
送料無料クーポンを実際に機能させたい場合は、実際に送料無料になるようにする必要があります。
送料無料が有効になっていない = システムが送料無料を許可する方法がありません。
考えられる原因 #2: クーポンが制限されている
WooCommerce には、クーポンの使用回数を制限するクーポン機能があります。 これは、送料無料を付与するだけのクーポンにも適用されます。
以下に基づいてクーポンを制限できます。
- クーポンの合計使用量
- 一人のお客様が利用した回数
- 適用できるアイテムの最大数

まず、クーポンの設定が希望どおりに正しいことを確認します。
次に、顧客がこれらの制限のいずれにもまだ達していないことを確認します。 彼らが持っている場合、それが機能しない理由を説明します。
考えられる原因 #3: クーポンが下書き状態になっている
クーポンが管理者またはストア マネージャーのユーザー ロールとして機能しているが、カスタマー ロールまたはゲストでは機能していない場合は、クーポンが発行済み状態ではない可能性があります。
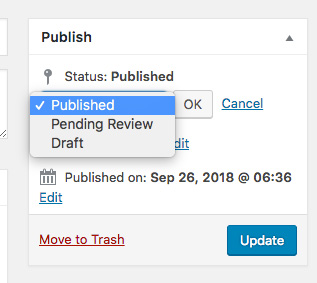
クーポンのステータスを変更する唯一の方法は、クーポンを編集しているときに画面の右上にある公開ボックスを使用することです。

考えられる原因 #4: プラグインの競合
クーポン自体の構成の問題ではないことが確実な場合は、別のプラグインがコードの競合を引き起こしている可能性があります。
これは、システム内の配送方法を変更するプラグインが多数あるため、WooCommerce の送料無料クーポンが機能しない場合に特に当てはまります。
この場合、何が起こっているのかを特定するのに役立つ「一般的なデバッグ」を行うことをお勧めします。
一般的なデバッグを行うには、次のことを行う必要があります。
- WooCommerce 以外のすべてのプラグインを無効にする
- 可能であれば、デフォルトのテーマのいずれかに切り替えます (TwentyEighteen など)
- 問題がまだ存在するかどうかを確認します
- 問題が発生しなくなった場合は、プラグインを 1 つずつ再度有効にし、その間に問題がないかテストします。
- どのプラグインまたはテーマが誤動作を引き起こしているかを特定するまで続行します
問題のあるプラグインを削除できる場合は、削除してください。 それ以外の場合は、そのプラグインの作成者に連絡してください。 プラグインが原因であることを示すすべての証拠を提供してください。
WooCommerce で無料オファーを使用する場合
無料の製品または無料のギフトを提供する場合でも、顧客に送料無料を提供する場合でも、人々は常に無料で何かを手に入れることに感謝しています.
この記事を読み終えたので、WooCommerce で無料オファーを実装する方法を正確に理解できました!
WooCommerce の高度なクーポンを使用すると、より高度なマーケティング戦略で無料のオファーを作成することもできるため、費用対効果を最大限に高めることができます.
WooCommerce での無料オファーの設定について質問がある場合は、下にコメントを残してください。
