変換するモバイル ポップアップを作成する方法 (SEO を損なうことなく)
公開: 2022-10-20Web サイトでモバイル ポップアップを使用しますか?
モバイル ポップアップは、見込み顧客の発掘、売り上げの増加、アプリのダウンロード数の増加に非常に効果的ですが、適切な方法で設計する必要があります。 そうしないと、Web サイトの検索エンジンのランキングに悪影響を与える可能性があります。
このガイドでは、SEO ランキングを損なうことなくコンバージョン率の高いモバイル ポップアップを作成する方法を紹介します。

モバイル ポップアップが SEO にどのような影響を与える可能性があるか?
モバイル ポップアップは、Google のガイドラインに反する場合、WordPress の SEO の取り組みに悪影響を与える可能性があります。 Google は、煩わしいインタースティシャルまたは煩わしいポップアップを使用することで、モバイル検索でサイトのランクが低くなる可能性があると述べています。
ページにすぐに表示されるポップアップがある場合、Google はそのページにペナルティを課すことができます。 これは、あなたのページが Google の検索結果で他の場合ほど高くランク付けされないことを意味します。
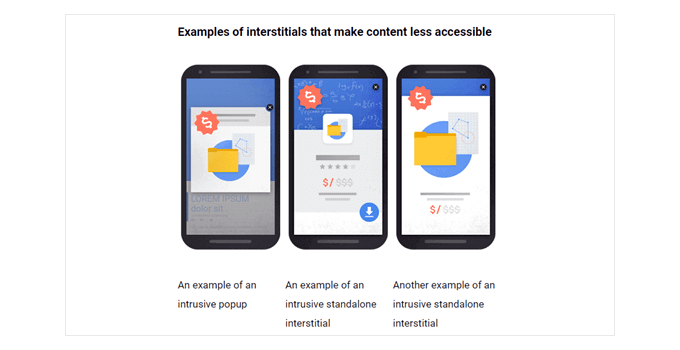
Google は、ユーザーがコンテンツを表示する前に、ポップアップがページのすべてまたはほとんどを覆うことを望んでいません。 これらは、Google がユーザーに避けてほしいことの例です。

それでは、なぜモバイルでポップアップを作成するリスクがあるのでしょうか?
簡単に言えば、コンバージョン率の向上に役立ち、その結果、より多くのリードと売上が得られるということです. これが、多くの賢明なビジネス オーナーやマーケティング担当者が、モバイルとデスクトップの両方でポップアップを使用し続けている理由です。
重要な部分は、SEO ランキングに影響を与えないように、モバイル ポップアップを正しい方法で作成する必要があるということです。
SEOランキングを傷つけないモバイルフレンドリーなポップアップを作成する方法
SEO ランキングを損なわないモバイル ポップアップを作成する方法はいくつかあります。 あなたは出来る:
- 遅延後にのみ表示される全画面ポップアップを作成します。
- 画面の小さな部分だけをカバーするバナーまたはスライドインを作成します。
- 法的通知には、即時の全画面ポップアップのみを使用してください。 これらの例には、Cookie の許可や年齢確認のポップアップが含まれます。 これらは Google によって罰せられることはありません。
この例では、ユーザーがサイトに一定時間滞在した後にのみ表示されるフルスクリーンのポップアップを作成する方法について説明します。 ただし、さらに最適化するためにスマート表示ルールを追加するために使用できるベスト プラクティスと戦術も共有します。
OptinMonster を使用したモバイル専用ポップアップの作成
OptinMonster は、モバイル専用ポップアップを作成する最も簡単な方法です。 これは、市場で最も人気のあるリード生成ツールであり、強力な WordPress ポップアップ ビルダーを備えています。
まず、OptinMonster の Web サイトにアクセスして、アカウントを登録する必要があります。 「今すぐ OptinMonster を入手」ボタンをクリックして続行します。

すべてのテンプレートはモバイル対応ですが、モバイル固有のディスプレイ ターゲティング ルールのロックを解除するには Pro アカウントが必要です。
登録後、WordPress サイトに OptinMonster プラグインをインストールして有効化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
インストールすると、ようこそ画面とセットアップ ウィザードが表示されます。 [既存のアカウントを接続] ボタンをクリックして、画面の指示に従います。

次に、新しいウィンドウが開き、WordPress Web サイトを OptinMonster に接続するよう求められます。
「WordPress に接続」ボタンをクリックして続行できます。

OptinMonster アカウントが接続されると、モバイル ポップアップを作成する準備が整います。
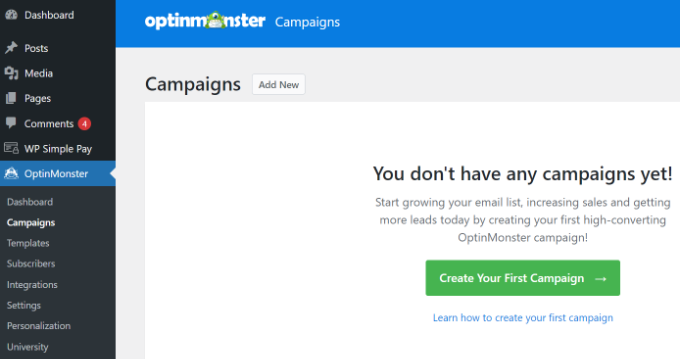
WordPress 管理画面のOptinMonster » キャンペーンに進み、[最初のキャンペーンを作成] ボタンをクリックします。

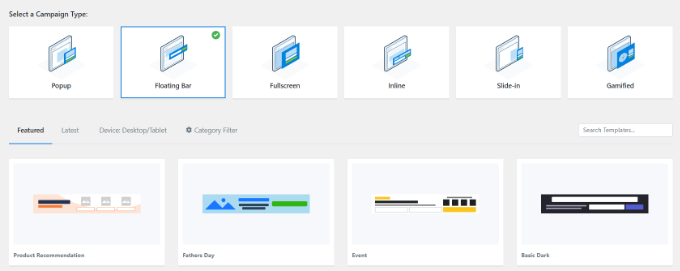
OptinMonster キャンペーン ビルダーが表示され、キャンペーン タイプとテンプレートを選択できます。
キャンペーン タイプは [ポップアップ] のままにしてください。

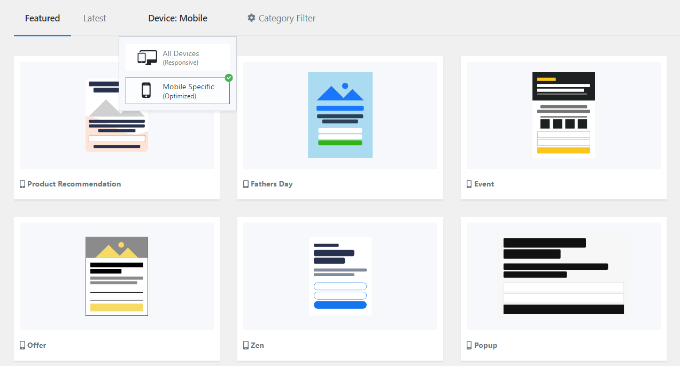
次に、OptinMonster は、ポップアップ キャンペーンの複数のテンプレートを表示します。
まず、[デバイス/モバイル] タブをクリックし、[モバイル固有 (最適化)] デバイス フィルターを選択します。 ここから、キャンペーンのテンプレートを選択できます。

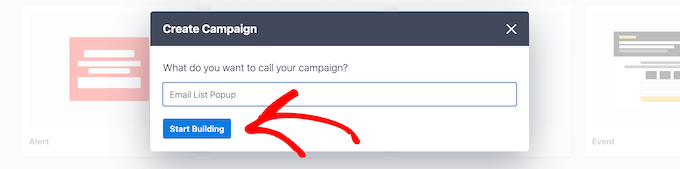
テンプレートを選択すると、ウィンドウが開きます。
キャンペーンの名前を入力して、[作成を開始] ボタンをクリックするだけです。

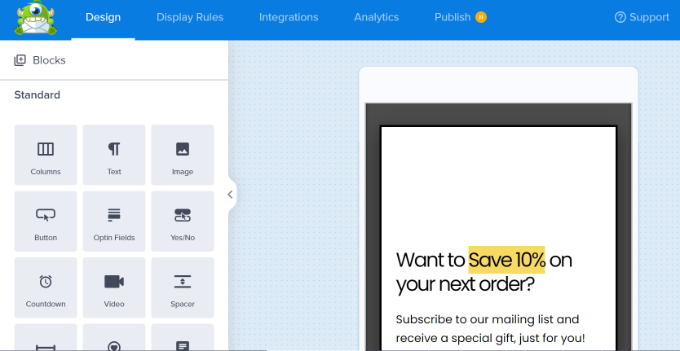
テンプレートは、ポップアップの optin ビューを OptinMonster ビルダーに自動的に読み込みます。 コンテンツのカスタマイズや新しい項目の追加は、ドラッグ アンド ドロップ インターフェイスで簡単に行えます。
左側のメニューから任意のブロックをドラッグして、テンプレートにドロップできます。 たとえば、画像、ボタン、カウントダウン タイマーなどを追加できます。

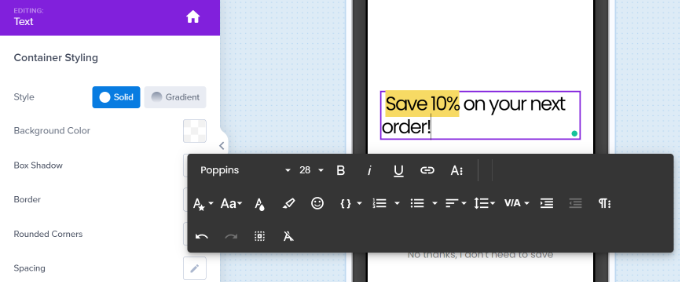
それに加えて、プラグを使用すると、テンプレートの既存の要素をカスタマイズできます。
たとえば、デフォルトのテキストを変更するには、それをクリックして、使用するテキストを入力するだけです。

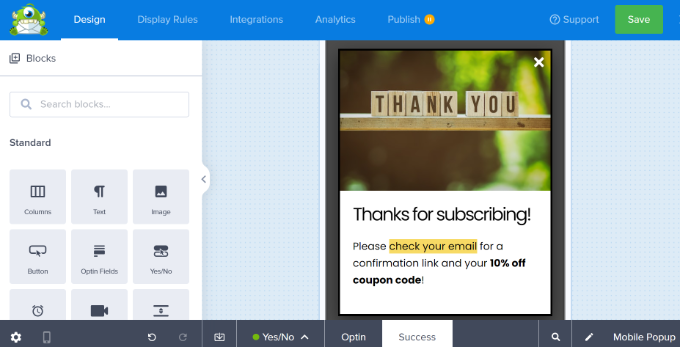
「成功」ビューも編集する必要があります。 これは、ユーザーが電子メール アドレスを入力した後に表示されるものです。

成功ビューを編集するには、画面の下部にある [成功] タブをクリックするだけです。

オプトイン ビューと成功ビューの両方に満足したら、画面の上部にある [保存] ボタンをクリックすることを忘れないでください。
モバイル ポップアップの表示ルールの設定
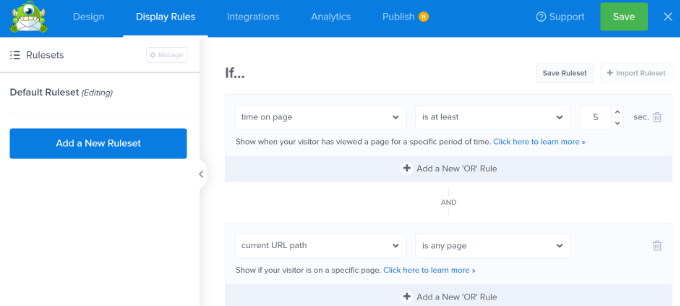
次に、ポップアップの表示ルールを設定します。 まず、画面上部の [表示ルール] タブをクリックする必要があります。
デフォルトのルールでは、ユーザーがサイトに 5 秒間滞在した後にポップアップが表示されます。 必要に応じて、この期間を延長できます。

他のモバイル セーフ ターゲティング ルールを追加して、次のようなさらなる最適化のロックを解除することもできます。
- モバイルの Exit Intent – ユーザーが戻るボタンを押すか、タブを閉じようとしている場合にのみ、ポップアップが表示されます。
- 非アクティブ センサー – これは、ユーザーが特定の秒数の間サイトでのアクティブを停止した後にのみポップアップを表示します.
- Scroll Trigger Popups – これは、ユーザーがページの特定の割合を下にスクロールした後にのみポップアップを表示します。
- Button Click by MonsterLinks – ユーザーが特定のボタンをクリックした場合にのみポップアップが表示されます。
ポップアップはモバイル最適化テンプレートを使用しています。 これは、自動的にモバイル デバイスにのみ表示されることを意味します。
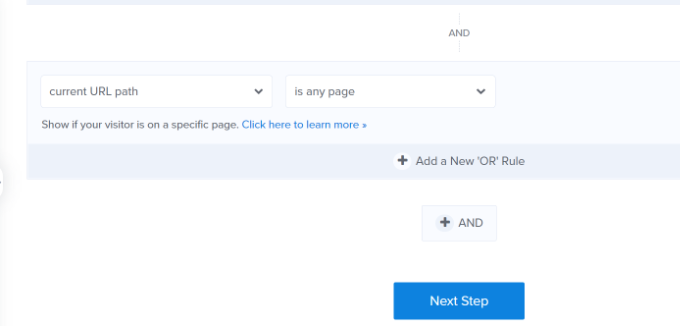
次に、ポップアップが表示されるページを選択できます。
デフォルトでは、ルールは「現在の URL パスは任意のページです」に設定されます。 これは、サイトのすべての投稿とページにポップアップが表示されることを意味します。

次に、[次のステップ] ボタンをクリックします。
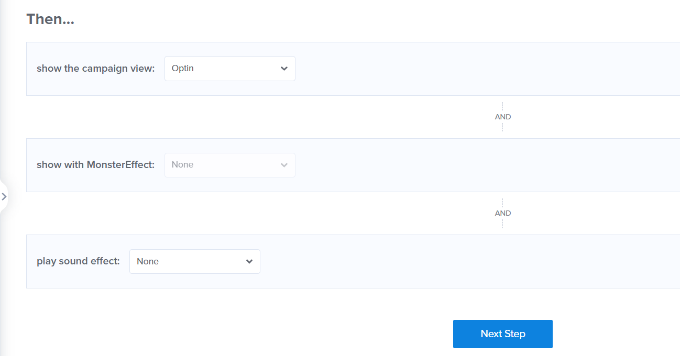
OptinMonster では、モバイル ポップアップが表示されたときにアニメーションと効果音を追加できます。

その後、「次のステップ」ボタンをクリックできます。
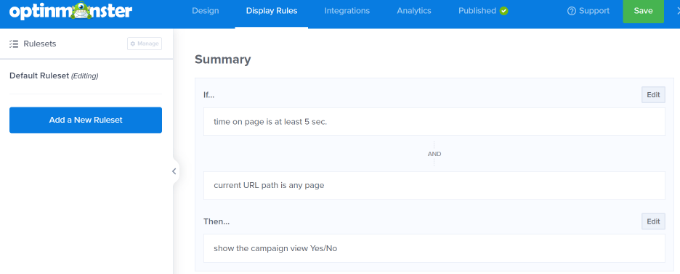
表示ルールの概要が表示されます。 この段階で、設定を編集してキャンペーンを変更できます。

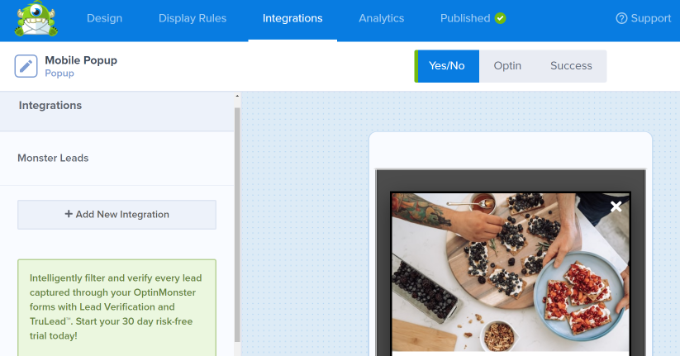
次に、[統合] タブに移動して、Constant Contact などのメール マーケティング サービスを追加できます。 OptinMonster はほとんどの主要なプラットフォームと統合されているため、使用するものを選択するだけです。
お持ちでない場合、WPBeginner の読者は、Constant Contact を使用して最初の 3 か月間を 20% 割引で購入できます。
左側のパネルから [+ 新しい統合を追加] ボタンをクリックして、メール マーケティング ツールを選択するだけです。

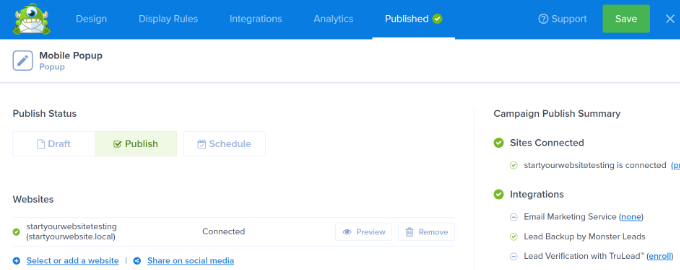
次に、上部の「公開済み」タブに移動できます。
その後、「公開ステータス」が「下書き」から「公開」に変更されていることを確認してください。

画面の上部にある [保存] ボタンをクリックして、キャンペーン ビルダーを閉じることを忘れないでください。
OptinMonster キャンペーンをウェブサイトに掲載する
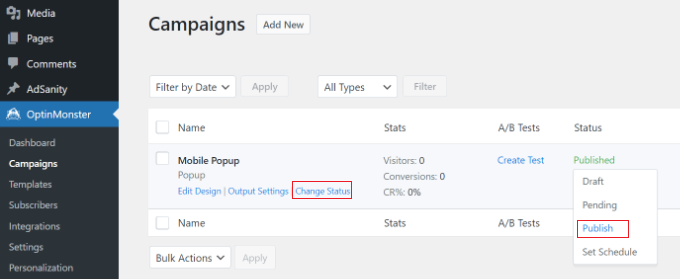
OptinMonster キャンペーンは、WordPress Web サイトで自動的に有効になるわけではありません。 代わりに、WordPress 管理者にログインしてOptinMonster » Campaignsに移動する必要があります。
新しいモバイル ポップアップ キャンペーンがここに表示されます。 次に、キャンペーン名の下にある [ステータスを変更] リンクをクリックし、[ステータス] 列で [公開] オプションを選択します。

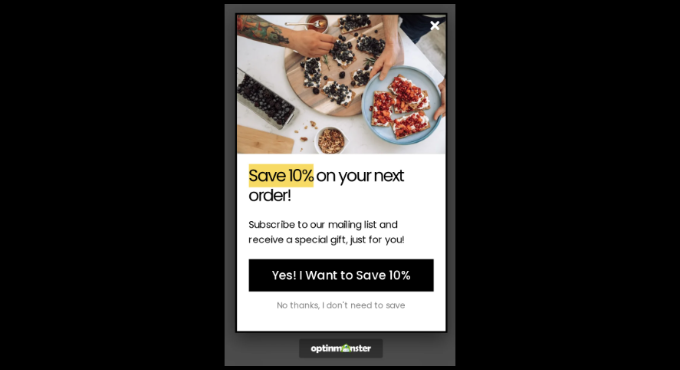
これで、キャンペーンが WordPress Web サイトで公開されます。 モバイル デバイスでサイトにアクセスして、表示してください。
表示ルールで指定した時間だけ待つと、ポップアップが表示されます。 これは、デモ サイトでのポップアップ ライブです。

モバイル SEO ランキングに悪影響を及ぼさない他の種類のモバイル ポップアップ
OptinMonster の時間遅延ポップアップやユーザー操作ポップアップのほかに、フローティング バー、スライドイン、またはインライン オプションを作成できます。 Google はこれらを押し付けがましいとは見なさないため、SEO が打撃を受けることを心配する必要はありません。
- フローティング バー オプトインは、コンテンツを隠すことなく、ユーザーの画面の上部または下部に表示できます。
- ポップアップは、通常、時間の遅れの後、Web サイトの下部または側面からスライドインできます。
- インライン オプトインは、ページまたは投稿の途中で、コンテンツ自体の中に配置できます。
キャンペーンの作成を開始するときに、これらのタイプのいずれかを選択するだけです。 次に、使用できるテンプレートが表示されます。

この記事が、SEO に悪影響を与えないモバイル ポップアップの作成方法を学ぶのに役立つことを願っています。 ビジネス Web サイトに最適な WordPress プラグインと、最適な WordPress ホスティングの選択方法に関する記事もお勧めです。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
