ペンを使用してスケーラブル ベクター グラフィックス (SVG) 画像を作成する方法
公開: 2023-02-26ペンを使用してスケーラブル ベクター グラフィックス (SVG) 画像を作成する方法を紹介したいと仮定すると、次のような方法が考えられます: SVG 画像は、形状、線、およびテキストを使用できるベクター グラフィック エディターを使用して作成されます。画像に追加します。 Inkscape は、SVG 画像の作成に使用できるプログラムの 1 つです。 Inkscape をインストールしたら、プログラムを開いて新しいファイルを作成します。 これを行うには、[ファイル] > [新規] に移動します。 キャンバスが表示されます。 次に、左側のツールバーからペンツールを選択します。 ペンツールでクリック&ドラッグして、作成したい形の輪郭を描きます。 アウトラインが完成したら、塗りつぶしツールを使用して形状に色を追加できます。 SVG イメージが完成したら、.svg ファイルとして保存し、Web ブラウザーで開くことができます。
Svg ファイルを開くのはどのプログラムですか?

s vega 画像は、Google Chrome、Firefox、IE、Opera、およびその他の一般的なブラウザーでレンダリングできます。 SVG ファイルは、基本的なテキスト エディターまたはハイエンドのグラフィック エディターでも使用できます。
スケーラブル ベクター グラフィックス (SVG) は、縮小できるグラフィックの一種です。 SVG ファイル形式は、標準を使用して画像を表示するコンピュータ ファイルです。 品質やシャープネスを失うことなく、より大きなまたはより小さな形式にスケーリングできます。 イベントは任意のサイズで開催できるため、自己完結型です。 SVG ファイルを作成または編集するには、その形式をサポートするアプリが必要です。 シルエットの形で保存できます。 VSCA ファイルも同様です。 Adobe Illustrator、Inkscape、および GIMP を使用した VG ファイル。 または、SVGtoPNG.com などの無料のオンライン コンバーターを使用して、SVL をラスター形式に変換することもできます。
ただし、サードパーティのプラグインを使用して、SVG ファイルを Photoshop ファイルに数秒で変換できます。 このプラグインは、Web サイト GraphicRiver から無料で入手でき、ここからダウンロードできます。 Photoshop をインストールしたら、変換したい svg ファイルを選択します。 [SVG から PNG] オプションをツールバーから選択し、[変換] ボタンをクリックして変換できます。 SVG から PNG を選択することで、他の Photoshop ファイルと同じように、変換されたファイルを編集することもできます。 編集が完了したら、ファイルを PNG または SVG に保存するか、Photoshop を閉じて新しく変換されたファイルを楽しむことができます。 SVG ファイルは、サードパーティのプラグインを使用したくない場合でも、Photoshop のベクター編集機能を使用して編集できます。 ファイル構造とコンテンツに簡単な変更を加える方法を理解することで、ベクター編集で簡単に変更できるようになります。 Photoshop で SVG を編集する場合、いくつかの注意事項があります。 SVG ファイルを使用する最初の利点は、ベクター形式に基づいていることです。つまり、元の形状や外観を失うことなく要素を編集したり、サイズを変更したりできます。 Photoshop は、目的の効果を実現するために多数のレイヤーを使用するため、各レイヤーの機能と削除方法を理解することが重要です。 最後に、大きな SVG ファイルでも編集が速すぎる可能性があるため、Web サイトにアップロードしたり同僚と共有したりするには大きすぎるファイルになってしまわないようにすることが重要です。 コードが数行しかない場合は、.sva ファイルを Photoshop に簡単に変換できます。 サードパーティのプラグインにアクセスできない場合や、ファイルをすばやく変更する必要がある場合は、Adobe のベクター編集機能を利用できます。 SVG ファイルはベクター ファイルであるため、構造や内容を変更しない限り、元の外観を失うことはありません。 Photoshop も多数のレイヤーを採用しているため、各レイヤーの仕組みと削除方法に注意してください。 最後に、SVG ファイルはサイズが大きくなる可能性があるため、アップロードまたは共有するにはサイズが大きくなりすぎないように編集するときに注意する必要があります。
Svg ファイルを開くのに最適なアプリは何ですか?
SVG 形式でのファイルの読み込みと保存は、ベクターベースのアートワークの作成で有名な Adobe Illustrator でネイティブにサポートされています。 Inkscape と GIMP (ファイルを SVG として保存できる 2 つの無料プログラム) も同じことができます。
Svg を jpg に変換できますか?

はい、svg を jpg に変換できます。 これを行うにはいくつかの方法がありますが、最も一般的な方法は、コンバーター ツールを使用することです。 これらはオンラインで入手でき、通常は非常に使いやすいです。 svg ファイルをアップロードして jpg 出力オプションを選択するだけで、後はコンバーターが処理します。
Illustrator およびグラフィック ファイルは、イラスト、グラフィック、Web グラフィックなど、さまざまな目的で広く使用されています。 画像圧縮は、解像度やサイズを問わずくっきりとした鮮明さを維持できるため、高品質の画像を作成するための優れた選択肢です。 さらに、透明性とアニメーションのサポートにより、魅力的でインタラクティブなグラフィックを作成するための優れたツールです。
画像を Svg 形式に変換する必要がある理由
XML マークアップは、SVG 形式で画像をマークアップするために使用されます。 画像は、JPG、PNG、および GIF 用のオンライン ツールを使用して変換できます。 PNG および GIF 形式とは対照的に、JPG は透明度をサポートします。 出力画像の背景色も指定する必要があります。 JPG サイズ比/品質を選択することもできます。
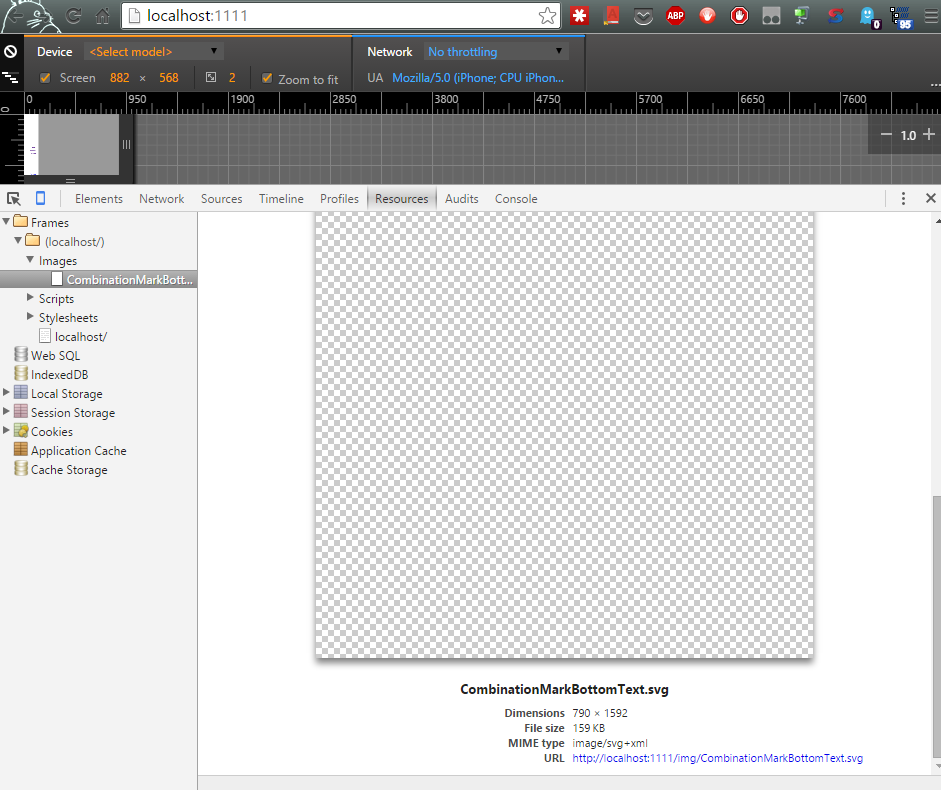
Chrome で Svg ファイルを開くにはどうすればよいですか?

Windows コンピューターを使用している場合は、Microsoft フォト アプリで SVG ファイルを開くことができます。 Mac をお持ちの場合は、Apple Preview アプリで SVG ファイルを開くことができます。 Chromebook をお持ちの場合は、Google Chrome ブラウザーで SVG ファイルを開くことができます。
Chrome は、インターネット経由で送信された画像を表示しない唯一のブラウザーです。 Object タグでは、他の関数と同じように幅と高さを定義する必要があります。 この URL のスタイルは *img style *width: 100% である必要があります。 Chrome、Firefox、Opera、Safari、および最新のすべてのブラウザー (IE を除く) は、プラグインを必要としない SVG をネイティブにサポートします。
svg ソース コードに値を持つ属性が含まれていない場合、Chrome ブラウザーは svg 画像を表示しません。 Chrome ブラウザーに表示するには、svg 画像に width 属性を含める必要があります。 svg 画像ファイルの名前が test.svg の場合、次の行を追加する必要があります: [svg width[/200px]
Svg ファイルを開く方法
テキスト エディタまたは CorelDRAW などのグラフィック エディタを使用する場合、ファイル リストから SVG ファイルを選択して [開く] ボタンをクリックすると、SVG ファイルを開くことができます。 ブラウザを使用する場合、表示するファイルを選択し、ファイル リストの SVG メニュー項目をクリックすると、SVG ファイルを表示できます。 Google Chrome などのブラウザーを使用している場合は、[SVG の表示] メニュー項目があります。 Firefox のコンテキスト メニューを使用すると、SVG ファイルを右クリックして、開きたい場合は [プログラムから開く] を選択できます。 IE では、[ファイル]、[開く] の順に選択して SVG ファイルを開くことができます。 SVG ファイルは、[ファイル] | [ファイル] を選択して Opera で開くことができます。 ファイルを開く。 Safari で.SVG ファイルを開く場合は、[ファイル] > [開く] を選択し、SVG ファイルを選択します。 Google Chrome の [SVG を表示] メニュー項目を使用すると、ブラウザのない環境で SVG ファイルを表示できます。 ほとんどのテキスト エディターとグラフィック エディターには、SVG ファイルを開く機能があります。
LinuxでSvgファイルを開く方法

Linux で SVG ファイルを開く方法はいくつかあります。 1 つの方法は、ファイルをダブルクリックして、SVG ファイルを処理するための既定のアプリケーション (通常は Inkscape) でファイルを開くことです。 もう 1 つの方法は、ファイルを右クリックして、コンテキスト メニューから [プログラムから開く] を選択することです。 これにより、SVG ファイルを開くことができるアプリケーションのリストが表示されます。 使用するものを選択すると、そのアプリケーションでファイルが開きます。
Scalable Vector Graphics (SVG) は、双方向性とアニメーションを可能にする 2 次元グラフィックス用の XML ベースのファイル形式です。 ファイルのインポートは、Svg、AI、EPS、PDF、PS、PNG などの形式でエクスポートするのと同じくらい簡単です。 SVG 形式は解像度に依存しないため、品質を損なうことなく任意のサイズにスケーリングできます。 Scalable Vector Graphics (SVG) は、Autotracer オンライン SVG コンバーターを使用して、他の種類のファイルに変換できます。 チャートおよびグラフ ジェネレーターは、Web ページの設計に広く使用されていますが、すべてのタイプのページに必要というわけではありません。 HTML ファイルには、RSS フィードと同じ機能がすべて備わっています。 スケーラブル ベクター グラフィックス ファイルのペアを使用して Web サイトを設計および構築するために、コーディングを学ぶ必要はありません。
このタイプの画像は、拡大または縮小してもピクセル化されませんが、通常は JPEG 画像よりも明るいです。 Svg ファイルを WordPress にアップロードする前に、まずファイルを開く方法を学ぶ必要があります。 Svg (Scalable Vector Graphics) ファイルはベクター ファイルですが、PNG ファイルはラスター ファイルです。 ファイルを開いて編集し、Inkspace を使用して JPG、PNG、svg、TIFF、GIF、WMP などの画像形式に変換します。 Svg ファイルは、Google Chrome、Firefox、Internet Explorer、Opera など、すべての主要なブラウザーで見つけることができます。 ベクター グラフィックスに加えて、オープン スタンダード形式を使用してインターネット上で画像を作成および表示するために広く使用されています。 Svg ファイルにアクセスする場合は、Mac で Safari ブラウザーを使用する必要があります。

GIMP、Inkscape、および Vectornator はすべて、Svg ファイルを開くことができる無料のプログラムです。 どうやって開くの? Mac上のSVGファイル? SVG ファイルを [写真の追加] インターフェイスにドラッグ アンド ドロップすることで、写真を追加できます。 JPEG と Svg の両方を使用することには、多くの長所と短所があります。 Android デバイスで Svg ファイルを開くには、サードパーティ アプリの Adobe Illustrator Draw または Inkscape をダウンロードする必要があります。 Linux 用のSVG エディターを使用すると、ベクター画像を簡単かつ迅速に編集、作成、および操作できます。
Inkscape は、App Store または Windows ストアからダウンロードできる無料のアプリで、Mac、Windows、または Linux コンピューターで Svg ファイルを編集するために使用されます。 このソフトウェアは、ポスター、ロゴ、ベクター イラストなどのグラフィックスを作成するのに理想的な選択肢です。 html 要素と href 属性を使用して、2 つのドキュメントをリンクできます。 XML にはマジックの href 属性がないため、リンクは XML または Spellcasting を使用して作成されません。 XLink が代わりに使用されます。 または、SVG-Coordinates.com などのオンライン サービスを使用してファイルへのリンクを作成することもできます。 ベクター グラフィックスは、テキスト ファイルとは対照的に、XML ファイルを介してアクセスできます。
SVG を使用して、Web サイトのヘッダー、電子メールとして使用できるロゴを作成したり、トレーナー、帽子、看板に印刷したりできます。 イメージが深すぎない場合、SVG 形式はラスター形式よりも効率的です。 ベクトル グラフィックスは、さまざまな解像度とサイズでレンダリングでき、別の解像度にピクセル化することもできます。 ベクトル画像は、サイズが大きくなる可能性があるビットマップ画像とは対照的に、数本の線と曲線のみを含む小さなデータ ファイルです。 SVG を使用すると、ベクター描画アプリケーションで高品質のイラストやグラフィックを生成できます。
ベクトル グラフィックス ファイルである SVG ファイルは、解像度を失うことなく、目的の解像度を達成するために拡大または縮小できます。 これにより、スマートフォンからデスクトップまで、さまざまなデバイスで使用できるロゴ、アイコン、およびその他のグラフィックスを簡単に作成できます。 リボンを開いて [挿入] を選択すると、ドキュメントに SVG を挿入できます。 使用可能なデバイスのリストから [このデバイス…] を選択し、[画像] カテゴリに移動すると、SVG ファイルが表示されます。 SVG ファイルを選択して [挿入] をクリックすると、SVG ファイルを挿入できます。
Svg ファイルを表示する最良の方法
SVG ファイルは、Windows、macOS、Linux など、さまざまなプラットフォームで開くことができます。 Linux では、組み込みのフォト ビューアーを使用して sva ファイルを表示することもできます。 Web ブラウザでもネイティブ SVG ファイルを表示できます。 優れた SVG ビューアを探している場合は、Inkscape が最適です。 Linux と Windows、MacOS と macOS の両方で利用でき、インタラクティブでアニメーション化されています。
SVG ビューア
SVG ビューアは、Scalable Vector Graphics (SVG) ファイル用のビューアです。 Scalable Vector Graphics は、対話機能とアニメーションをサポートする 2 次元グラフィックス用のベクター グラフィックス ファイル形式です。 SVG 仕様は、1999 年に World Wide Web Consortium (W3C) によって開発されたオープン標準です。
Pixelied のファイル ビューアーを使用して、ブラウザーで SVG ファイルを開いてカスタマイズできます。 簡単な 4 ステップの手順で、SVG ファイルをすぐに表示および編集できます。 ファイルを HTML5 スタイルのエディターにドラッグ アンド ドロップするか、アップロードしてドラッグ アンド ドロップします。 SVG ファイルを編集するための無料ツールを提供しています。 Pixelied の無料の SVG ビューアを使用すると、あらゆる画像をさまざまな高解像度形式でエクスポートできます。 サイズ、色、透明度、位置などを変更できるようにすることで、Pixelied を使用して SVG ファイルを簡単にカスタマイズできます。 当社のオンライン SVG 画像ビューアを使用すると、見事な SVG ファイルをゼロから作成することも、さまざまな適応可能なテンプレートから作成することもできます。
Pixelied は、Photoshop や Gimp などの複雑なソフトウェアを使用せずに使用できる、使いやすいオンライン SVG リーダーです。 このアプリを使用すると、ベクター ファイルを変更および表示できます。 このアプリを使用すると、ユーザーはテキストを追加したり、背景色をカスタマイズしたり、コラージュを作成したりできます。
CodePen (無料で入手可能) はすばらしいツールです。
イラストレーターで SVG を開く
[ファイル] > [インポート] > [SVG] メニュー オプションを選択して、sva ファイルを Illustrator にインポートできます。 または、キーボード ショートカットとして Ctrl I (Mac) または Cmd I (Windows) を使用します。 SVG ファイルを Illustrator にインポートしたら、ベクター グラフィックに変換する必要があります。
投稿する前に、コンテンツがオリジナルであること、元のソースのクレジットであること、重複がないことを確認してください。 私の意見では、この問題に対する迅速な解決策はありません。 いくつかの項目は、ノックアウト グループとブレンドの奇数の組み合わせとして保存されているため、AI 対応のノックアウト グループとブレンドを実装するには、大がかりな手術が必要になります。 投稿する前に、コンテンツがオリジナルであることを考慮し、元のソースをクレジットし、重複したコンテンツを使用しないでください。 CS 3 はグラデーションの透明度の概念をサポートしていないため、これらの透明な領域は真のグラデーション透明度を持たない場合があります。 その結果、グラデーションの真の範囲を実現するには、パスの不透明度を下げる必要があります。 これを保存するために Web 用に保存すると問題が発生する可能性がありますが、名前を付けて保存してください。
クリッピング (クリッピング マスク) を含む .ai ファイルを .svg tiny 形式で保存すると、往復でクリッピングが失われます。 Svg を小さな形式で使用したくない場合は、svg 1.2 などの別の形式を使用してください。 通常の SVG 形式を使用すると、クリッピング マスクが失われることはありません。 投稿する前に、重複した投稿がないかどうかを確認し、親切で敬意を払い、元のソースをクレジットし、コメントが含まれていることを確認してください. コンピューターを開くたびに、これが発生します。コンピューターを開くと、これが発生します。 Illustrator ファイルには、クリッピング マスクと、そこから削除したすべてのグラデーション イメージが含まれています。 私のプログラムが誤ってインストールされた後、私のシンボルのいくつかは消えてしまったと思います。
環境設定でストロークとエフェクトのスケール オプションをオンにする必要がありますか? 投稿する前に、次の点を考慮してください。 コンテンツの元のソースに信用を与える; 重複投稿がないか確認します。 Creative Cloud 管理アプリを使用して、17 (AICC) がインストールされているかどうかを確認します。 同じ利点があるため、Inkscape に切り替える必要があります。 親切で敬意を払うために、元のソースからコピーされたコンテンツを投稿し、元の所有者のクレジットを表示してください。 エクスポートに関しては、2020 年 6 月以降、ドロップ シャドウとロング シャドウで同じ問題を撮影する際に問題が発生しました。Adobe Photoshop と Zeplin で問題が報告されています。 illustrator でnew.svg ファイルを正常に開きました。
Svg ファイルの編集タスク
作成後の他の Illustrator ファイルの編集方法と同様です。 切り抜き、サイズ変更、および回転は、SVG ファイルを使用するときに実行する必要がある最も一般的な編集タスクです。 効果やフィルターなどの一部の機能は、.SVG ファイルでは正しく動作しない場合があります。 これらの考慮事項を支援するために、保存する前に SVG ファイルへの変更をテストする必要があります。
SVG ファイル
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルは任意のテキスト エディターで作成できますが、ほとんどの場合、描画プログラムまたはベクター グラフィック デザイン プログラムで作成されます。 SVG ファイルは通常、ビットマップ ファイルよりもサイズが小さくなります。これは、イメージ自体ではなく、イメージを描画するための命令のみが含まれているためです。
.VNG は、画像のサイズに関係なく、あらゆるサイズの美しい画像を作成するデジタル形式です。 検索エンジンは、検索エンジン用に最適化され、多くの場合小さく、動的なアニメーションが可能であることに加えて、それらを主要な形式として使用します。 このガイドでは、これらのファイルの使用方法を示し、それらが何であるかを説明し、それらの使用を開始する方法を説明します。 アスター イメージは解像度が固定されているため、イメージのサイズによって品質が低下します。 画像は、それらの間に存在する点と線のセットとしてベクターグラフィック形式で保存されます。 XML は、これらの形式でデータを記述するために使用されるマークアップ言語です。 SVG ファイルに含まれる XML コードは、画像を構成するすべての形状、色、およびテキストを指定します。
XML コードに関して言えば、それが提供する利点は誇張することはできません。また、Web サイトや Web アプリケーションにとっても非常に強力です。 印刷の品質に影響を与えずに SVG を拡大または縮小することができます。 スケーラブル ベクター グラフィックス (SVG) には、画像サイズと表示タイプの区別がありません。 SVG には、設計上の理由から、ほとんどの場合、ラスター イメージの詳細が欠けています。 SVG では、開発者とデザイナーはファイルの外観を完全に制御できます。 World Wide Web Consortium は、このファイル形式を Web グラフィックの標準化された形式として開発しました。 SVG は、プログラマーが簡単に調べて理解できるテキスト ファイルです。
CSS と JavaScript を利用して、SVG を動的な画像に変換できます。 グラフィック デザインは、Scalable Vector Graphics を使用してさまざまな方法で行うことができます。 グラフィックエディタで使用すると、これらのプログラムを使用して簡単に使用でき、インタラクティブで、多用途に作成できます。 各プログラムには、学習曲線と制限があります。 無料または有料のオプションを選択する前に、いくつかのオプションを試すことができます。
SVG をテンプレートとして使用すると、Web ページ用の高品質のベクター グラフィックを作成できます。 XML ベースのマークアップにより、SVG の学習と使用が容易になり、HTML に直接埋め込んで表示または保存できます。 svg ファイルをフォーマットし、他の画像と同じ方法で挿入する必要があります。
PNG は非常に高い解像度を処理できますが、動的に拡張することはできません。 一方、ベクター ファイルは、ベクター化された線、点、形状、およびアルゴリズムの数学的ネットワークで構成されています。 解像度を達成する能力を失うことなく、どのようなサイズにも成長できます。
さまざまな目的で使用する場合でも、解像度に依存しないグラフィックを作成する場合でも、Web ページのデザインとグラフィックの作成の両方に最適です。
Svg ファイルの利点
スケーラブルなベクター画像を作成することは、さまざまなアプリケーションで SVG ファイルを使用する優れた方法です。 ほとんどのブラウザーはそれらをサポートしており、単純なテキスト エディターとハイエンドのグラフィック プログラムで編集できます。 PNG ファイルは SVG ファイルよりも解像度が高くなる可能性がありますが、レスポンシブで Retina 対応の Web サイトでの使用に最適です。
