Inkscape でスタイリッシュなラベルを作成する方法
公開: 2023-02-10Inkscape のデザインにスタイリッシュなラベルを追加したい場合は、適切な場所に来ました。 このチュートリアルでは、SVG 形式を使用して印象的なラベルを作成する方法を紹介します。 Inkscape で簡単なラベル デザインを作成することから始めます。 次に、「パスに変換」ツールを使用して、テキストをベクター パスに変換します。 そこから、Inkscape のノード編集ツールの機能を使用して、ラベルのデザインを微調整します。 最後に、ドロップ シャドウや少しの色など、デザインにいくつかの仕上げを加えます。 このチュートリアルを終了すると、スタイリッシュで機能的なラベルの作成方法がわかります。 始めましょう!
Inkscape を使用して、jpg やその他のファイル タイプをベクター ファイルに変換できます。これは無料のツールです。 私の知る限り、これは高解像度 SVG ファイルを作成する最も便利な方法です。 プロの環境で AI を使用したい場合は、AI プログラム 1 つ分の価格よりも安価に使用できます。 Inkscape で独自の SVG ファイルを作成する方法を学ぶことができます。 このビデオ チュートリアルでは、Inkscape で SVG ファイルを作成するプロセスについて説明します。 基本を知っていれば、jpgファイルとPNGをsvegaに変換するのは簡単です。
InkscapeでSvgテキストを作成するにはどうすればよいですか?
テキスト SVGを作成するには、テキストを Inkscape のパスに変換する必要があります。 テキストを選択してから「パス」を選択すると、上部のメニューバーから「オブジェクトからパスへ」を選択できます。 これを行うと、テキストがパスになります。 テキストの各文字をクリックして、好きな順序で編集できます。
検索、コピー、および編集が可能なため、テキストは情報の最適な表現です。 数式や外国語の引用など、電子書籍のテキストに特殊なフォントを使用できる場合があります。 スケーラブル ベクター グラフィックス (SVG) を使用したベクター グラフィックスは、フォント自体の次善の策であり、品質を損なうことなく画像を拡大または縮小できます。 選択範囲内で、クリック アンド ドラッグして特定の単語または文字を強調表示します。 名前、スタイル、サイズ、配置、および行の高さのあるフォントが必要な場合は、[フォント] タブに移動します。 [テキスト] タブでは、テキスト、スペース、改行を追加または削除できます (テキストを編集することもできます)。 [適用] ボタンをクリックして、塗りつぶしの色を適用します。
Object to Path は、メニュー PATH – > Object to Path [または CTRL C を右にシフト] で選択できます。 テキスト オブジェクトがイメージに変換されると、パスが作成されます。 周囲のテキストとの同期を維持するために、em でサイズを変更する場合は、背が高く見えるようにします。 スクリーンショットには、2 つのギリシャ語テキストの断片と少量のブラックレターが含まれています。
テキスト レイヤーは、[レイヤー] ダイアログ ボックスでクリックして選択できます。 Font Family は、作成したばかりのフォントの名前です。 [レイヤー] ダイアログ ボックスが開き、[OK] をクリックできるようになります。 現在、 SVG エディタのテキスト領域にテキストを直接入力できます。 入力中、テキスト レイヤーは非表示になります。 入力中にレンダリングされます。 レイヤーダイアログボックスのアイコンをクリックすると、テキストレイヤーが表示されます。 SVG エディターを使用して、テキストのフォント、サイズ、および色を変更できます。 フォント エディターでサイズ、色、およびフォントを変更することもできます。
Inkscape で Svg ファイルを作成できますか?

はい、Inkscape は SVG ファイルを作成できます。 SVG はベクター グラフィック形式であり、Inkscape はベクター グラフィック エディターであるため、この 2 つは非常にうまく連携します。 実際、Inkscape のネイティブ ファイル形式は SVG であるため、何も考えなくても Inkscape で SVG ファイルを作成できます。ファイルを .svg 拡張子で保存するようにしてください。
Inkscape は、SVG ファイルを作成できる無料のプログラムです。 次に、Cricut または SCAL ソフトウェアを使用して画像をスケーラブル ベクター グラフィック (SVG) に変換することで、画像を切り取ることができます。 ここでできることに制限はありません。 upSCAL を起動して画像を選択するのに数秒しかかかりません。 次の手順では、表示されるダイアログ ボックスの [更新] ボタンをクリックして [OK] をクリックし、Bitmap (または Shift Alt B) をトレースします。 ダイアログ ボックスを閉じる必要があります。 5 番目のステップは、トレースした画像から赤い X を削除することです。 ファイルを保存してください。 思い通りにカットできるようになりました。
Svg への Inkscape テキスト
Inkscape は、ベクター グラフィックスを作成するための優れたプログラムです。 その最高の機能の 1 つは、テキストを SVG に簡単に変換できることです。 これは、ベクター形式である必要があるロゴ、イラスト、およびその他のグラフィックを作成するのに最適な方法です。
InkscapeでSvgを編集する方法
Inkscape で SVG ファイルを編集するには、Inkscape でファイルを開き、編集するオブジェクトを選択します。 オブジェクトを移動するには、オブジェクトを選択し、上部のツールバーにある [編集] ボタンをクリックします。 オブジェクトを拡大縮小または回転するには、オブジェクトを選択し、上部のツールバーにある [変換] ボタンをクリックします。
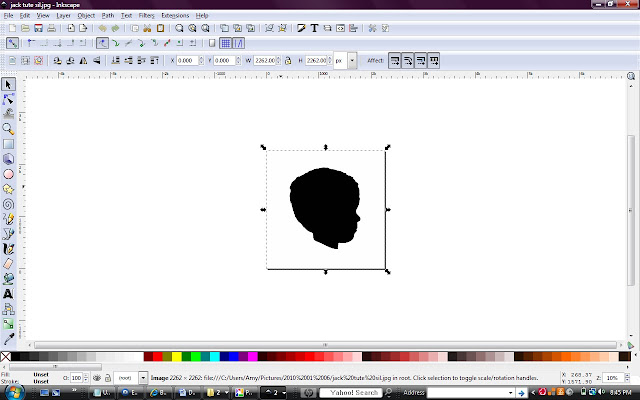
この記事では、JPEG とラスターをベクター ファイルに変換し、他のプラットフォームで使用できるようにベクター ファイルとして保存する方法について説明します。 Inkscape ソフトウェアのビットマップ トレース機能は、パラメーターに加えて、このプロセスで変更されます。 さらに、私たちの目的を達成するために、いくつかの他のパラメーターが考慮されます。 この唇のパーツを選択したら、[パス] メニューに移動し、ドロップ ダウン メニューの [ユニオン] オプションを選択して、ショートカット キーとして Ctrl – を選択します。 次の色を選択する場合は、トレースされたイメージの前の部分を選択解除します。 そうしないと、新しい色が前の色に置き換えられます。 上記と同じ手順を繰り返して、キャラクターのすべてのパーツを埋めます。 キーボードの Ctrl d キーを押すと、この文字のアウトラインを別のドキュメントにコピーして、今後の作業に使用できます。

作りたいパーツは全て同じパーツで作ります。 svg ファイルとして保存するには、[ファイル] メニューに移動し、[名前を付けて保存] を選択します。 ドロップダウン メニューのオプションとして。
Inkscape で Svg ファイルを編集できますか?
Inkscape はファイル形式であるため、この形式で編集して、品質を損なうことなくオブジェクトのサイズを増減できます。 スケーラブル ベクター グラフィックスは、そのタイプの 1 つです。
既存の Svg ファイルを編集するにはどうすればよいですか?
Office for Android でSVG 画像を編集する場合は、それを選択し、リボンの [グラフィック] タブをクリックします。 これらの事前定義されたスタイルを使用して、SVG ファイルの外観をすばやく簡単に変更できます。
Inkscape でベクターを編集するにはどうすればよいですか?
Inkscape の Object のメニューから Fill and Stroke を選択します。 [カラー] パネルを使用して、パネルの色を変更できます。 要素をドラッグするだけで、要素の色を変更できるようになりました。 これらの手順に従うことで、Vecteezy からダウンロードしたベクターを簡単に編集および変更できるようになります。
InkscapeでSvgの一部を削除するにはどうすればよいですか?
CtrlキーとAltキーを同時に押すことで、消したい線の周りにノードを作ることができます。 これをもう一度行うと、2 つのノードができます。反対側に別のノードを作成します。 これら 2 つのノード間のパスを分割するには、一番上のボタン (選択したノードでパスを分割) をクリックします。
InkscapeでレイヤードSVGを作成する方法
Inkscape でレイヤード SVG を作成するには、レイヤード SVG を作成するドキュメントを開きます。 次に、「レイヤー」メニューをクリックし、「レイヤーを追加」を選択します。 ドキュメントに新しいレイヤーが追加されます。 レイヤーにオブジェクトを追加するには、オブジェクトを選択し、[レイヤー] メニューをクリックします。 次に、オブジェクトを追加するレイヤーを選択します。 オブジェクトがレイヤーに追加されます。
Inkscape Png から Svg を作成
Inkscape では、PNG 画像を直接 SVG に変換することはできません。 それが不可能であることはステートメントに記載されていません。 「Trace Bitmap」ツールで新しい SVG ファイルを作成するには、Inkscape の PNG トレース機能を使用して PNG 画像をトレースできます。 このセクションでは、その方法について説明します。
PNG ファイルを .VNG に変換する Inkscape PNG から SVG への拡張機能は、画像編集者とグラフィック開発者の両方が理解できます。 Inkscape では、数秒で PNG をベクターに変換できます。 このイメージは、[パス] メニューから [ビットマップのトレース] オプションを選択することで、ベクター形式に変換できます。 画像のデザインが複雑な場合、[ビットマップのトレース] オプションを使用してトレースすることはできません。 ただし、ベジェ ツールを使用して画像を手動でトレースすることはできます。 トレースした画像を移動すると、画像のロゴと同じ色に見えます。 ベクター形式を使用して画像をトレースしました。 シェイプを描画してベクター シェイプ ロゴの下に配置すると、両方のシェイプの背景が透明になります。
ロゴをクリックすると、クリックした場所に応じて画像の色が決まります。 後からグラデーションをつけられる単色です。 [塗りと線] パネルから、線の削除に進みます。
Png から SVG を作成できますか?
無料の Adobe Express PNG からSVG へのコンバーター ツールを使用して、PNG 画像を HTML の画像に変換できます。
Inkscape を使用して Cricut 用の Svg を作成する方法
Inkscape を使用して Cricut 用の SVG ファイルを作成するには、いくつかの方法があります。 1 つの方法は、「ビットマップのトレース」機能を使用して、PNG または JPG 画像を SVG ファイルに変換することです。 もう 1 つの方法は、デザインを Inkscape で直接描画し、SVG ファイルとして保存することです。 どちらの方法を選択する場合でも、SVG ファイルを最適化されたファイルとしてエクスポートして、Cricut マシンとの互換性を確保してください。
このレッスンでは、Silhouette Cameo または Cricut Explore を使用してカットできるシンプルなカット ファイルを Illustrator で作成する方法について説明します。 Illustrator は、初心者のデザイナーにとって強力で威圧的なツールです。 私はキーボード ショートカットの大ファンなので、ティール文字で説明します。 Cricut は非常に複雑なデザインをカットできるため、できるだけシンプルにカットする方法を理解することが重要です。 マシン ソフトウェアとは対照的に、マシン ソフトウェアは、フォントの周りに少数のノード (小さな正方形) を保持することを好みます。 結合ツールを使用すると、単語ごとに 1 つの図形を作成できます。 手順 6 で、Illustrator で複合パスを作成し、単一のシェイプとしてインポートします。 native.ai ファイル拡張子は、Illustrator として保存された SVG ファイルに使用されます。 その後、ファイルを切り取って、必要なデバイスで使用する準備が整います。
Inkscape: 優れたツールですが、フル機能の Svg Edito ではありません
Inkscapeでsvgファイルを編集するにはどうすればよいですか? Inkscape は svg を作成するための優れたツールですが、フル機能の SVG エディターの機能は備えていません。 高度な編集を行う場合は、Adobe Illustrator や Inkscape 独自の SVG エディターなど、専用のSVGエディター を選択します。
