WordPress カスタム投稿タイプ 2022 の作成方法
公開: 2022-12-01WordPress の投稿は、WordPress CMS の不可欠かつ不可分な部分です。 WordPress 投稿は、コンテンツを作成して Web サイトに公開するための形式です。 WordPress のインストールにはいくつかのデフォルトの投稿タイプが付属していますが、いくつかの異なる仕様を持つ投稿が多数ある場合は、追加の投稿タイプが必要になる場合があります。
この記事では、Web サイトのコンテンツ用のカスタム WordPress 投稿タイプを作成する最も簡単で安全な方法を紹介します。
WordPress カスタム投稿タイプとは?
WordPress には、デフォルトでいくつかの異なる投稿タイプが付属しています。
- 役職
- ページ
- 付属品
- リビジョン
- ナビメニュー
これらはあなたのコンテンツをうまく紹介しますが、コンテンツがより多様な場合はより効率的にする必要があるかもしれません.
それが、WordPress カスタム投稿タイプを作成する必要があるところです。 WordPress カスタム投稿タイプは、特定の要件に合わせて作成される追加の投稿です。 WordPress カスタム投稿タイプを使用して、コンテンツをより正確かつ具体的に整理できます。
通常、WordPress のカスタム投稿タイプは、コンテンツを整理するだけではありません。 デフォルトの投稿タイプを使用して記事を適切に管理できますが、すべての記事は投稿セクションの下に配置されます。 これにより、多くの記事がある場合、ユーザーがコンテンツを追跡するのが難しくなる可能性があります。
一方、カスタム投稿タイプを使用して、特定のカテゴリの記事またはコンテンツ用の新しいセクションを作成できます。 これにより、コンテンツを効率的に分類できるようになるだけでなく、コンテンツを快適にブラウジングでき、迷子になることもありません。
WordPress カスタム投稿タイプを作成する方法
ウェブサイトに WordPress カスタム投稿タイプを作成するには、2 つの方法があります。 1 つ目は WordPress コア ファイルを変更する方法で、2 つ目は Web サイトに追加のプラグインをインストールする必要があります。
WordPress コア ファイルに変更を加えるのは初心者にとって安全ではないことに注意してください。 この記事はすべてのレベルのユーザーを対象としているため、追加のプラグインを使用してカスタム コードを Web サイトに挿入します。
コアファイルをカスタマイズして WordPress カスタム投稿タイプを作成する
ステップ1:

WordPress ダッシュボードから、 [プラグイン] > [新規追加] に移動します。 WordPress プラグイン ディレクトリ内で、 WPCodeプラグインを検索します。 クリックしてインストールし、有効化します。 このプラグインを上位の無料の WordPress WooCommerce テーマに統合して、より優れたオンライン ストアを作成できます。
このプラグインを使用してコード スニペットを WordPress コア ファイルに挿入します。これにより、何か問題が発生した場合に Web サイトが壊れる可能性がなくなります。
ステップ2:
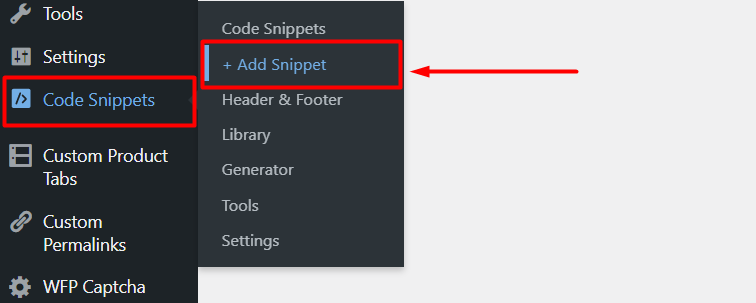
WordPress ダッシュボードから、 [コード スニペット] にカーソルを合わせ、[スニペットを追加] をクリックします。

ステップ 3:
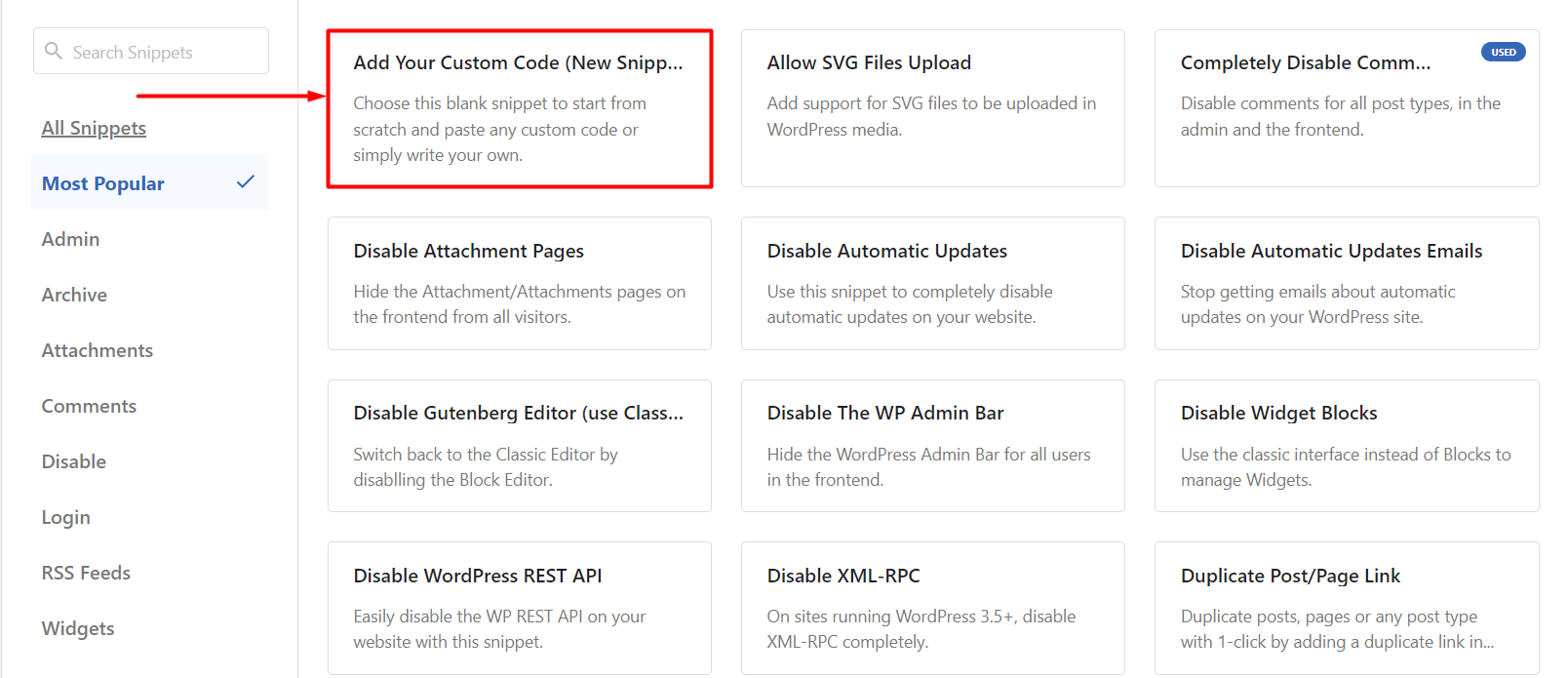
WPCode スニペット ライブラリにリダイレクトされます。 [カスタム コードを追加] をクリックして選択し、新しいスニペットを作成します。

ステップ 4:
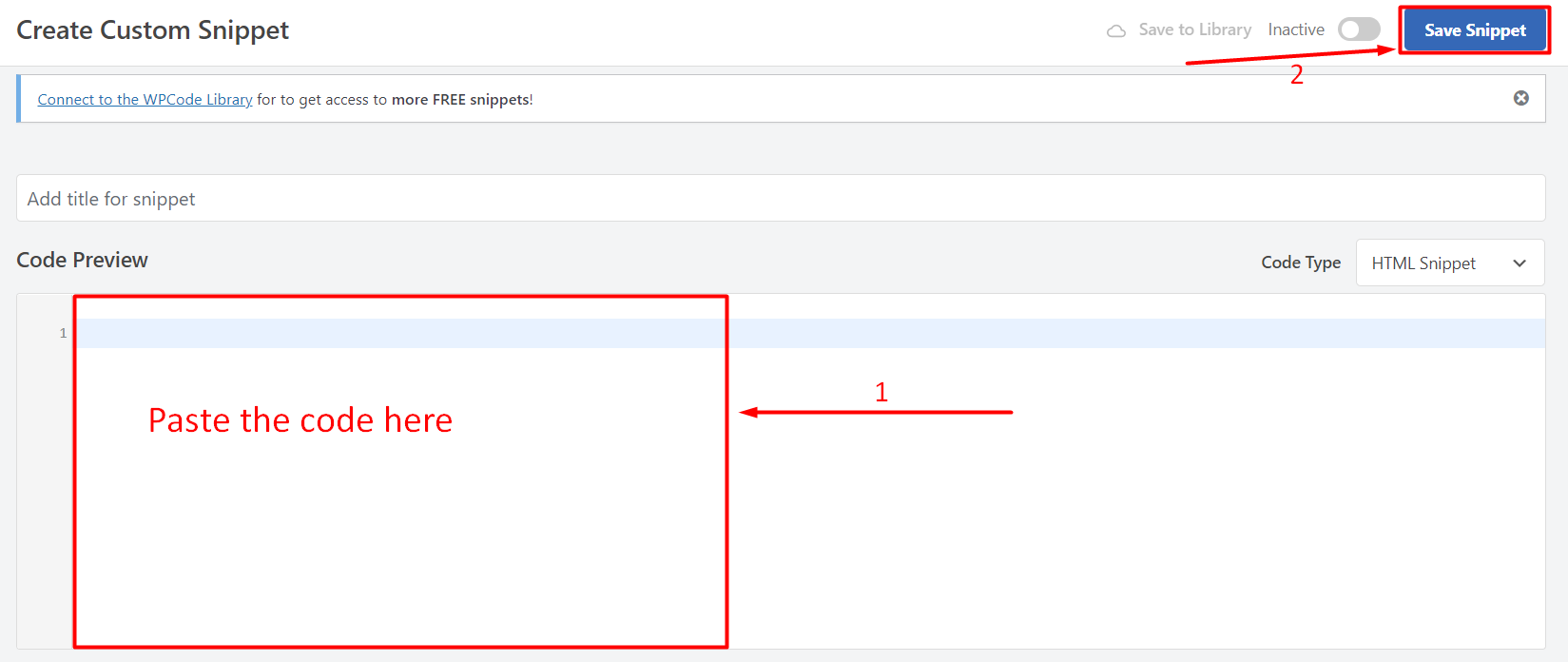
以下のコードをコード プレビューエリアに貼り付け、 [変更を保存] をクリックしてカスタム コード スニペットを保存します。 このプロセスは、上位の無料の Elementor WordPress WooCommerce テーマと似ています。

// カスタム投稿タイプ関数
関数 create_posttype() {
register_post_type( '映画',
// CPT オプション
配列(
'ラベル' => 配列(
'名前' => __( '映画' ),
'singular_name' => __( '映画' )
)、
「公開」 => 真、
'has_archive' => true,
'rewrite' => array('slug' => 'movies'),
'show_in_rest' => true,
)
);
}
// 関数をテーマ設定に接続
add_action( 'init', 'create_posttype' );基本的な WordPress カスタム投稿タイプを作成する場合は、コード内の「movies」と「Movies」を独自のスラッグに置き換えて、[更新] をクリックします。
WordPress カスタム投稿タイプには、さらに多くのオプションが必要になる可能性があります。 その場合は、最初のコードではなく、以下のコード スニペットを使用してください。
ここに示した両方のコード スニペットを使用することはできません。これらには同じ投稿タイプが含まれており、ウェブサイトでエラーが発生するためです。 これら 2 つのうち、ニーズに最も適したものを使用してください。
/*
* CPT を作成する関数の作成
*/
関数 custom_post_type() {
// カスタム投稿タイプの UI ラベルを設定します
$labels = 配列(
'name' => _x( 'Movies', '投稿タイプの一般名', 'twentytwentyone' ),
'singular_name' => _x( 'Movie', '投稿タイプの単数名', 'twentytwentyone' ),
'menu_name' => __( '映画', '二十一' ),
'parent_item_colon' => __( '親ムービー', 'twentytwentyone' ),
'all_items' => __( 'すべての映画', 'twentytwentyone' ),
'view_item' => __( 'ムービーを見る', 'twentytwentyone' ),
'add_new_item' => __( '新しいムービーを追加', 'twentytwentyone' ),
'add_new' => __( '新規追加', 'twentytwentyone' ),
'edit_item' => __( 'ムービーの編集', 'twentytwentyone' ),
'update_item' => __( 'ムービーの更新', 'twentytwentyone' ),
'search_items' => __( '検索ムービー', 'twentytwentyone' ),
'not_found' => __( '見つかりません', 'twentytwentyone' ),
'not_found_in_trash' => __( 'ゴミ箱にありません', 'twentytwentyone' ),
);// カスタム投稿タイプのその他のオプションを設定します$args = 配列(
'label' => __( 'movies', 'twentytwentyone' ),
'description' => __( '映画のニュースとレビュー', 'twentytwentyone' ),
'ラベル' => $ラベル,
// この CPT が投稿エディターでサポートする機能
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// この CPT を分類法またはカスタム分類法に関連付けることができます。
'タクソノミー' => array( 'ジャンル' ),
/* 階層型 CPT はページに似ており、
※親子アイテムです。 非階層型 CPT
*は投稿のようなものです。
*/
'階層' => false,
「公開」 => 真、
'show_ui' => 真、
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => '投稿',
'show_in_rest' => true,
);// カスタム投稿タイプの登録
register_post_type( 'movies', $args );
}
/* 'init' アクションにフックして、関数が
※当店はポスト投函型登録は行っておりません
※不必要に実行。
*/add_action( 'init', 'custom_post_type', 0 );階層値を「False」に設定している特定のコード セクションに気付くかもしれません。 カスタム投稿タイプが Post ではなく Page のように機能するようにするには、値を「True」に設定する必要があります。 '

必要な変更に満足したら、[更新] をクリックします。それに応じてカスタム投稿タイプが設定されます。
プラグインを使用して WordPress カスタム投稿タイプを作成する
WordPressカスタム投稿タイプを作成するために紹介する別の方法には、カスタム投稿タイプの作成から編集、その他の投稿設定の管理まですべてを行うプラグインが必要です.
ステップ1:
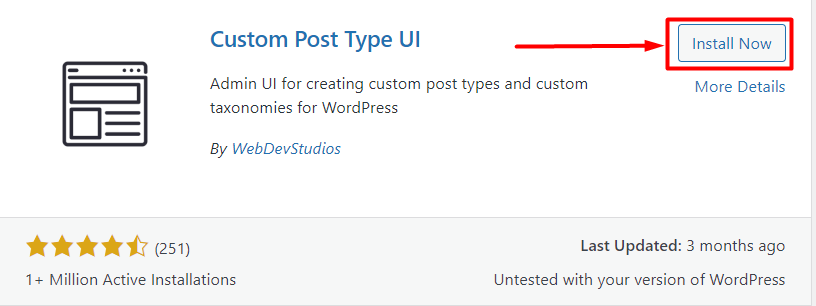
WordPress ダッシュボードにアクセスし、 [プラグイン] > [新規追加] に移動します。 WordPress プラグイン ディレクトリ内でカスタム投稿タイプ UIプラグインを検索します。 クリックしてプラグインをインストールして有効にします。 このプラグインは、SEO に適したすべての無料の WordPress WooCommerce テーマでうまく機能します。

ステップ2:
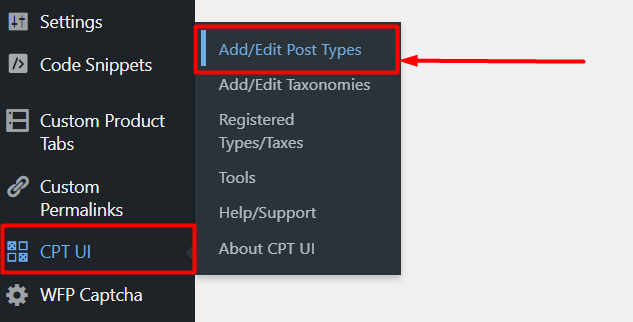
WordPress ダッシュボードからCPT UIにカーソルを合わせ、[投稿タイプの追加/編集] をクリックします。

ステップ 3:
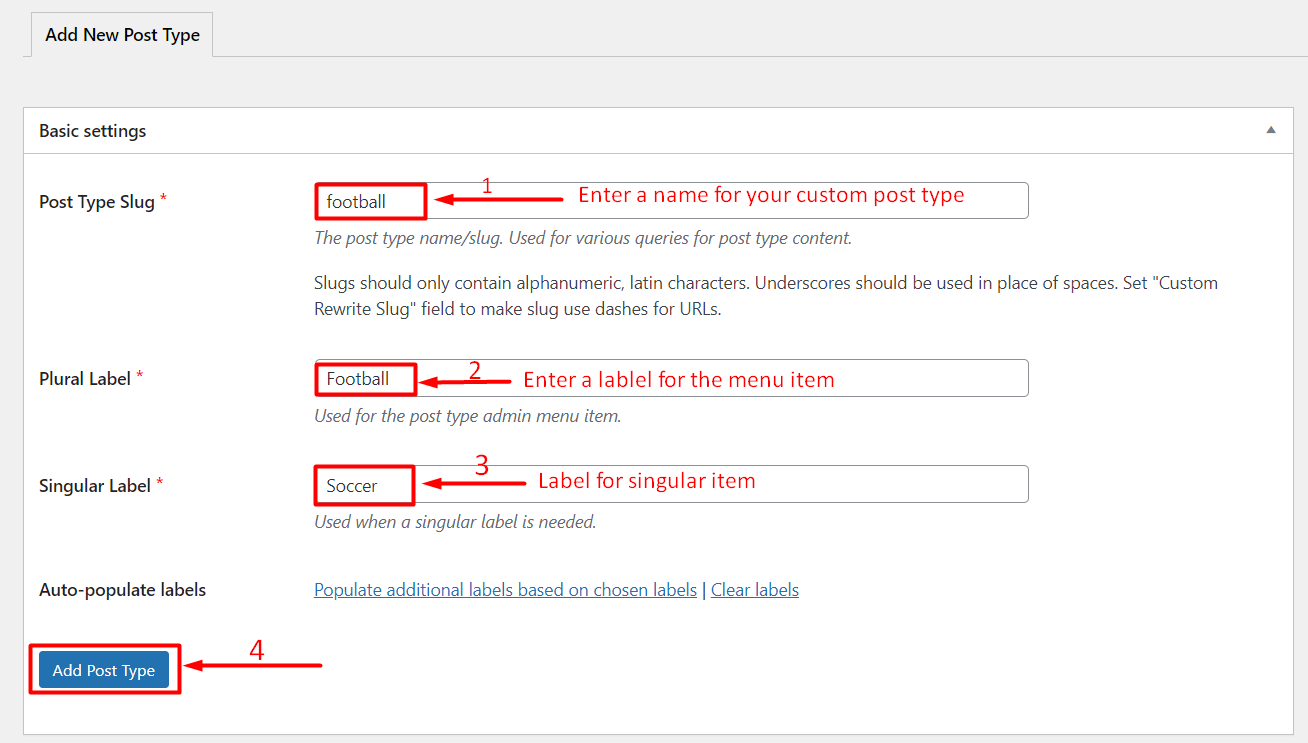
投稿タイプの追加/編集ページにリダイレクトされます。 そこにある最初のセクションは、基本設定用です。 カスタム投稿タイプの名前、複数形のラベル、単数形のラベルを入力するだけです。 これらのラベルは、特定の領域でカスタム投稿タイプを表示するために使用されます。 その後、[投稿タイプを追加] をクリックすると、最初のカスタム投稿タイプの作成が完了します。

ステップ 4:
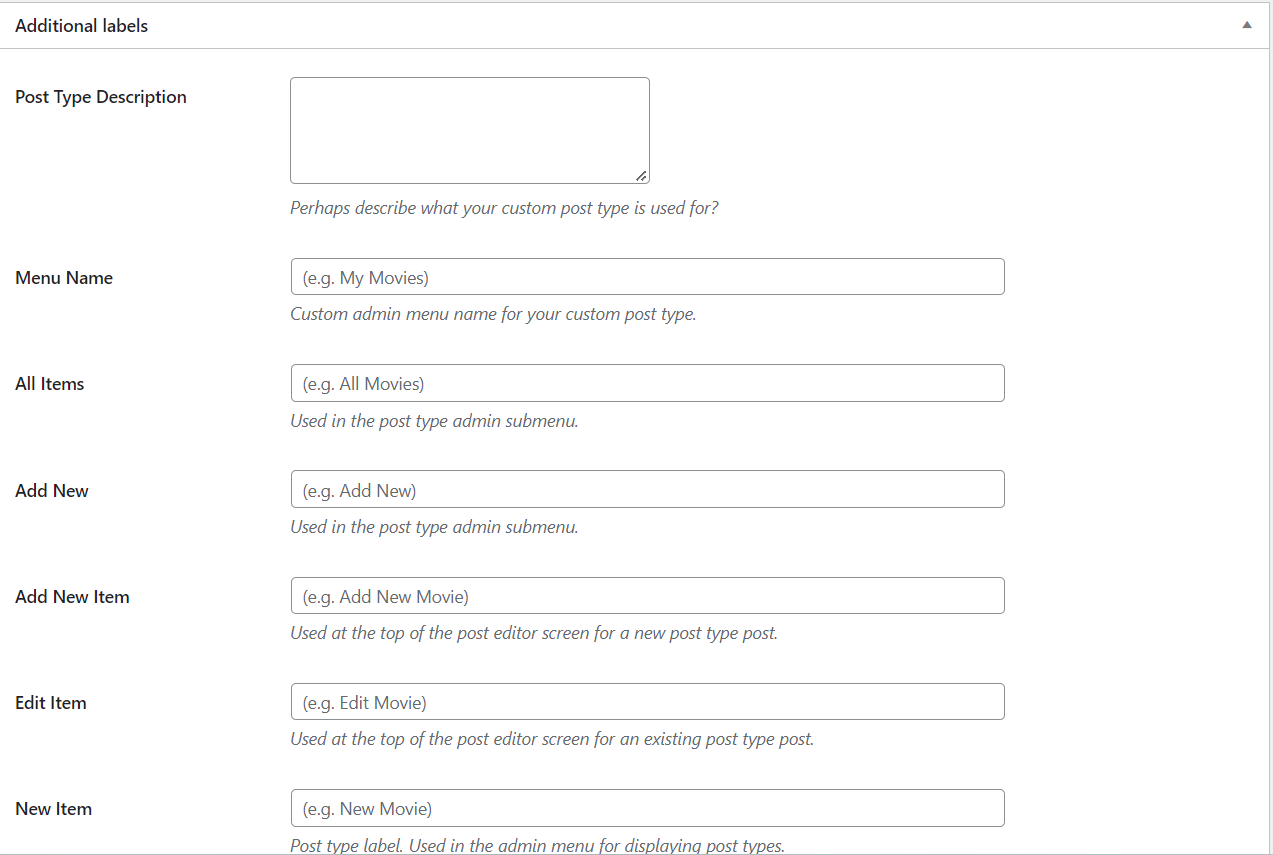
少し下にスクロールして、追加のラベル セクションを確認します。 ここでは、説明、メニュー名、新しいアイテム、ビュー アイテムなどの多くのものを追加およびカスタマイズできます。これらの追加設定は、より多様性のある投稿用です。 基本的なカスタム投稿タイプを好む場合は、最初のセクションで十分です。

ステップ 5:
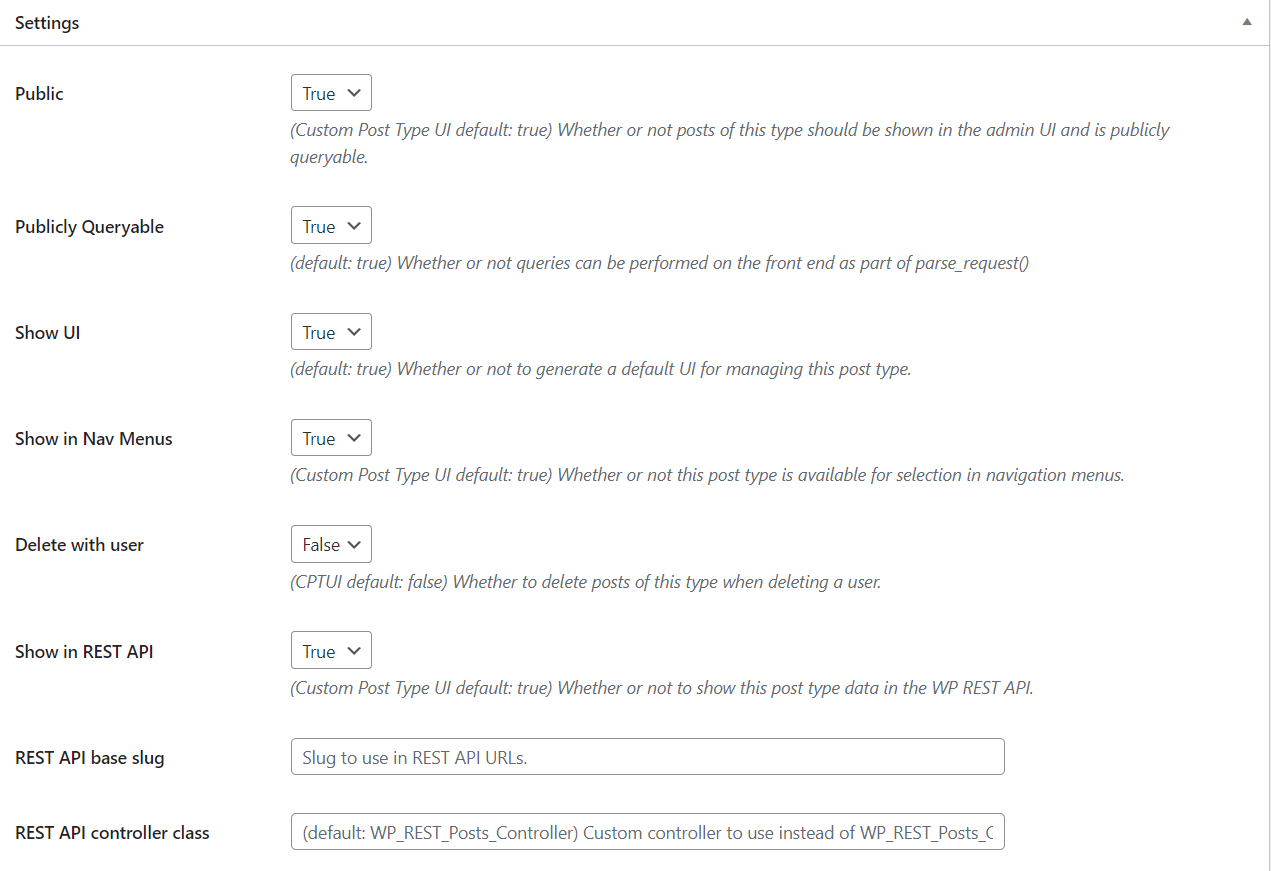
追加のラベル セクションの後に、[設定] セクションが続きます。 ここには、WordPress カスタム投稿タイプを制御するために必要なすべての機能があります。 必要に応じて、これらの機能を True または False に設定するだけです。

ステップ 6:
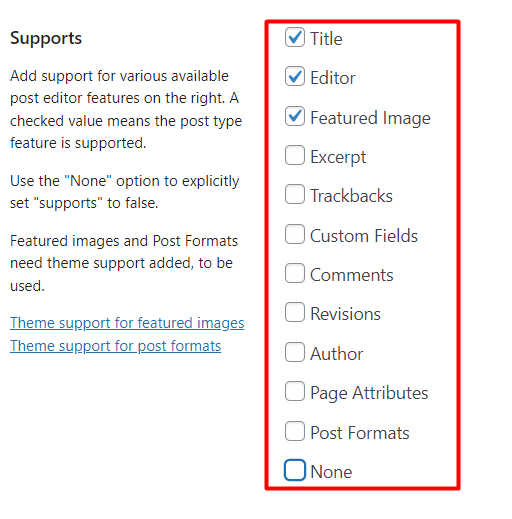
次は [サポート] セクションで、右側にあるさまざまな利用可能な機能のサポートを追加できます。 ニーズに最も適した変数を選択してください。 カスタム投稿タイプのサポートを完全に除外したい場合は、単純に「なし」をクリックしてください。

ステップ 7:
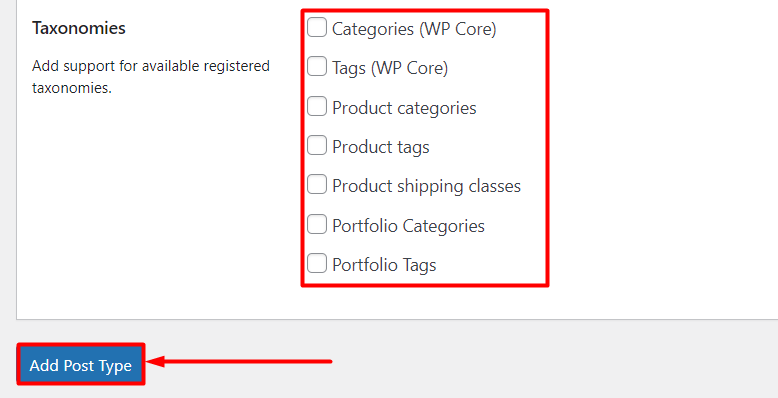
最後のセクションは、カスタム投稿タイプにタクソノミーを追加するためのものです。 カテゴリ、タグ、製品タグ、ポートフォリオ タグなど、選択したさまざまな分類法を追加できます。必要なすべてのカスタマイズが完了したら、[投稿タイプを追加] をクリックしてプロセスを完了します。

ウェブサイトに WordPress カスタム投稿タイプを表示する
WordPress CMS は組み込み機能と統合されており、Web サイトにカスタム投稿タイプを表示できます。 カスタム投稿タイプの追加が完了したら、WordPress Web サイトでそれらを紹介します。
ステップ1:
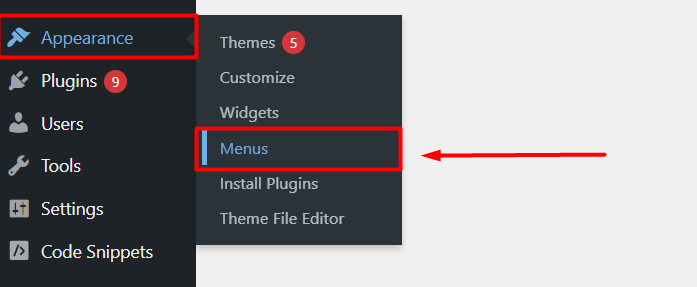
WordPress ダッシュボードにアクセスします。 [外観] > [メニュー]に移動します。

ステップ2:
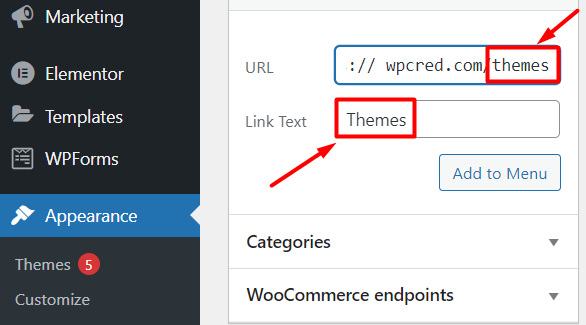
SEO に適したパーマリンクを使用する場合は、カスタム投稿の名前を URL の末尾に追加するだけです。 それがカスタム投稿タイプへのリンクになります。
たとえば、カスタム投稿タイプの名前が「テーマ」の場合、カスタム投稿タイプのリンクはhttps://example.com/themesになります。
パーマリンクが SEO に適していない場合、リンクはhttps://example.com/post_type=themesになります。 その後、[メニューに追加] をクリックすると、カスタム投稿タイプがナビゲーション メニューに追加されます。

結論
この記事では、Web サイト用のカスタム WordPress 投稿タイプを作成する 2 つの効率的な方法について説明しました。 これらの方法はどちらも、初心者が必要な数のカスタム投稿タイプを作成し、それらを効率的に使用するための安全で柔軟です。 WordPress のカスタム投稿タイプを作成すると、コンテンツを適切に整理して表示することができ、ユーザーが閲覧中にコンテンツを簡単に追跡できるようになります。
この記事は、Web サイトをより整理し、視聴者の目を引くものにするのに役立ちます。 最も強力な WordPress WooCommerce テーマについての洞察を得るために、Avada と Flatsome テーマの比較に関する記事をお気軽にご覧ください.
