テキスト フィールドを使用して WooCommerce 製品ページをカスタマイズする方法は?
公開: 2021-12-29WooCommerce ストアを作成し、Web サイトの作成者である場合、特定のテキスト フィールドを追加したい場合に、WooCommerce 製品ページをカスタマイズする方法や、どの WordPress プラグインを使用する必要があるかがわからない場合に、どれほどイライラするかをご存知でしょう。 この投稿では、この問題を解決するために、Flexible Product Fields プラグインを使用して WooCommerce 製品ページをテキスト フィールドでカスタマイズする方法を説明します。
目次
- WooCommerce の商品ページを編集する
- プラグインの無料版で利用可能なフィールド
- プラグインのプロ版で利用可能なフィールド
- 製品ページにテキスト フィールドを追加する
- 段落フィールドの種類
- メール フィールド タイプ
- URL フィールド タイプ
- HTML フィールド タイプ
まず、WooCommerce の商品ページをカスタマイズする場合、適切な WordPress プラグインが必要です。 Flexible Product Fieldsプラグインをお勧めします。これには基本的に必要なものがすべて含まれており、主要な機能はすべて無料版で利用できます。 このWooCommerce カスタム製品アドオンは最近更新され、10 もの新しいフィールド タイプが無料バージョンに追加されました。
WooCommerce の柔軟な製品フィールド
刻印、ギフトラッピング、ギフトメッセージ、名刺、切手を販売する製品ウィザードを作成し、必要に応じて課金 (固定またはパーセンテージ) します。
ダウンロードまたはWordPress.org にアクセスこのビデオを見て、このプラグインの無料版で期待できることを見つけてください。
すでに述べたように、最近この WooCommerce プラグインが更新され、必要に応じて WooCommerce 製品ページをカスタマイズするのに役立つ無料のフィールドがたくさんあります. それらのいくつかがどのように機能し、WooCommerce 製品ページをカスタマイズするためにどのように使用できるかを簡単に説明します。
WooCommerce の商品ページを編集する
Flexible Product Fields プラグインで利用可能なすべてのフィールドを見てみましょう。
プラグインの無料版で利用可能なフィールド:
- メール(新機能)
- URL (新機能)
- HTML (新機能)
- 見出し(新機能)
- 段落(新機能)
- マルチチェックボックス(新機能)
- 色付きラジオ(新機能)
- 時間(新機能)
- カラー(新機能)
- 画像(新機能)
- 文章
- テキストエリア
- 番号
- チェックボックス
- 選択する
- 複数選択
- 無線
- 画像付きラジオ
プラグインのプロ版で利用可能なフィールド:
- ファイルのアップロード(新機能)
- 高度な日付除外オプションのある日付
間違いなく、特にこの WordPress プラグインの無料版では、選択肢がかなりあります。
製品ページにテキスト フィールドを追加する
フレキシブル プロダクト フィールド(無料版で十分です) をインストールして有効にしたら、ここからが本当の楽しみの始まりです。
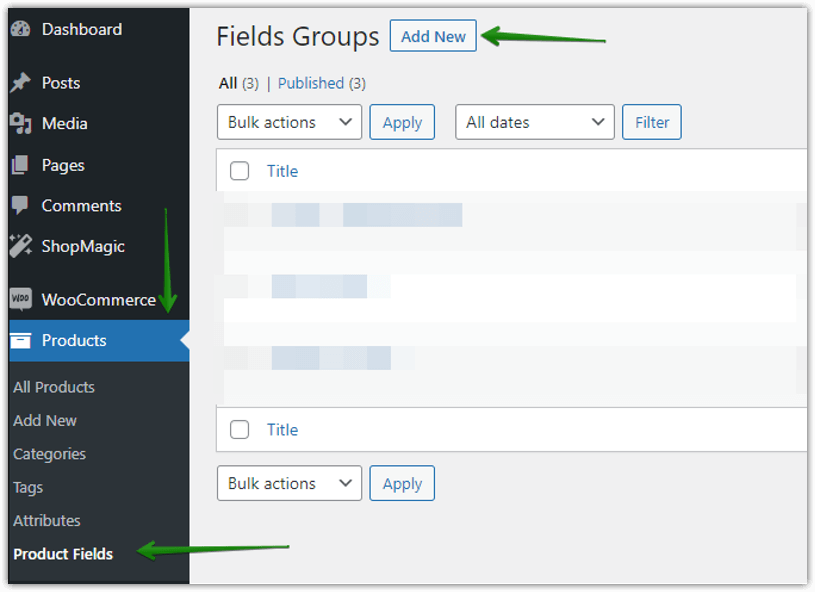
プラグインが表示され、Products → Flexible Product Fields の下で使用できるようになります。 それをクリックして「新規追加」を追加し、以前に作成した製品に割り当てます。

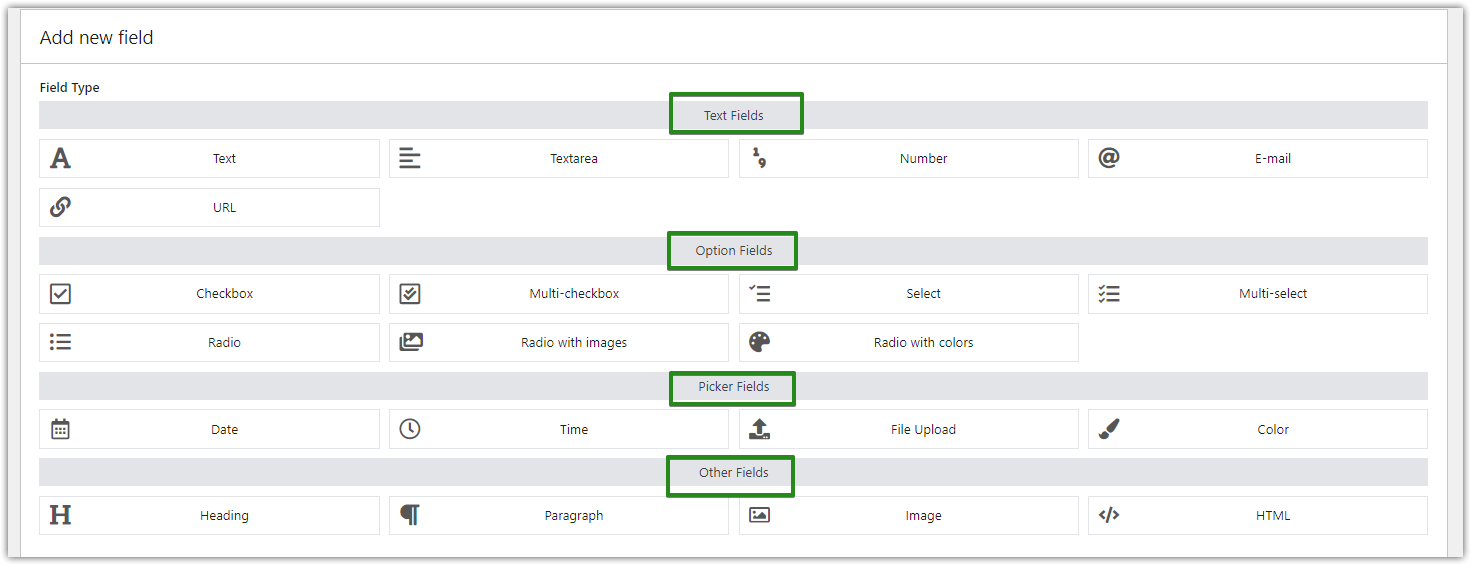
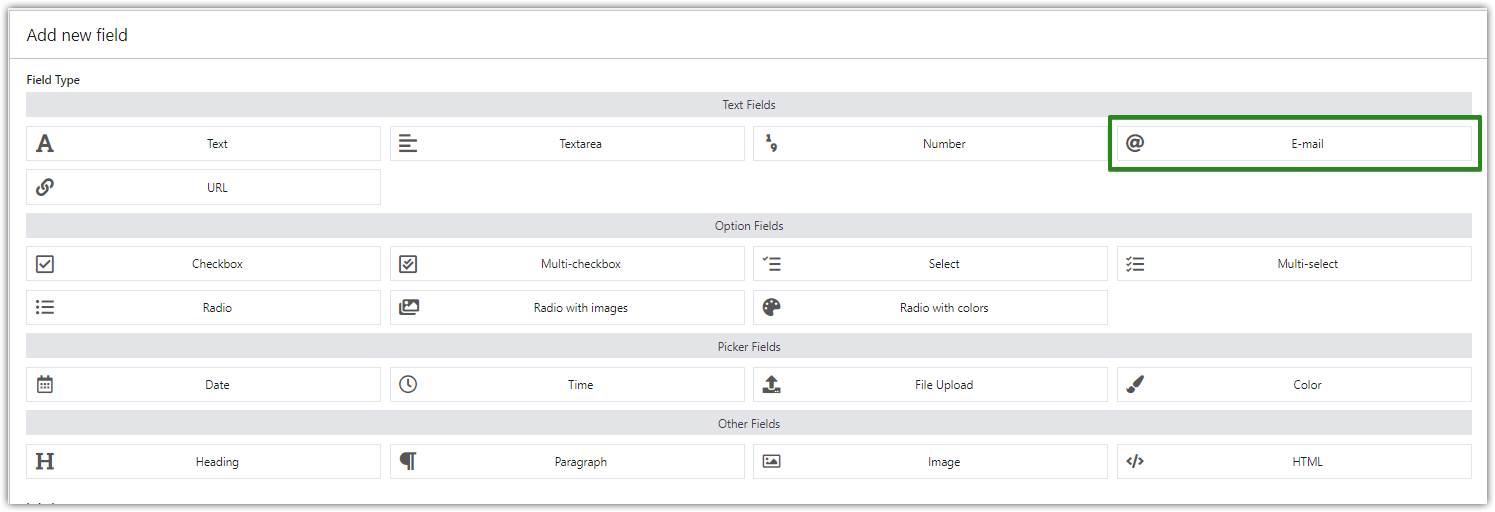
その後、Flexible Product Fields プラグインを使用して追加できるすべてのフィールドがカテゴリ別にソートされて表示されます。

少し前に新機能として追加された、最近作成されたいくつかのフィールドに焦点を当てましょう。

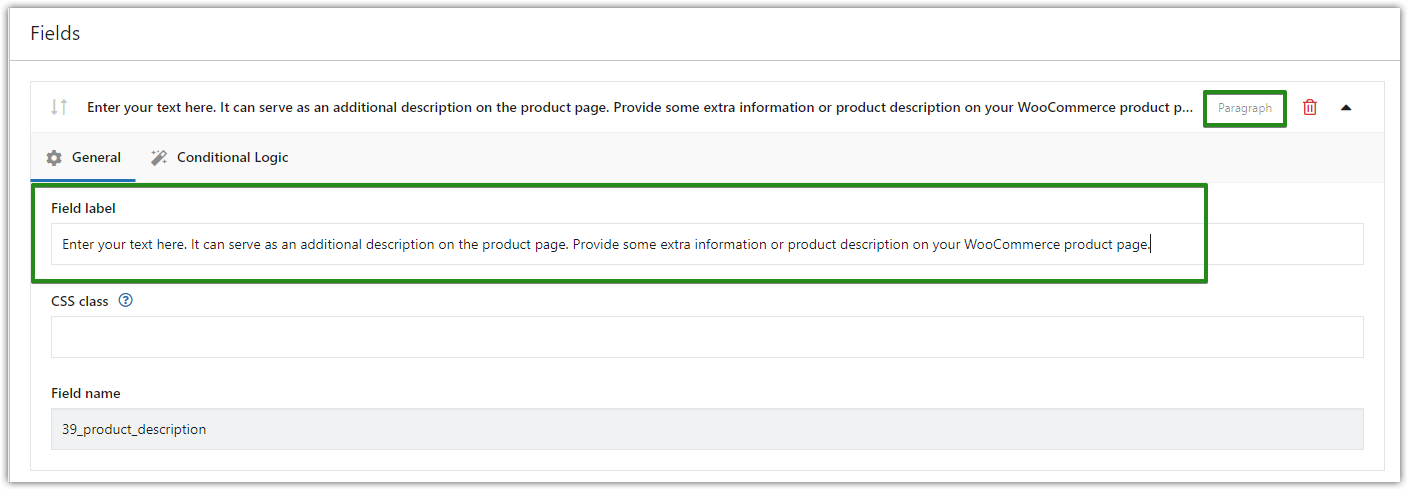
段落フィールドの種類
WooCommerce の商品ページで追加情報や商品説明を提供する必要がある場合は、このフィールド タイプを使用します。 このテキスト フィールドを使用して、販売する製品やサービスを説明する場合に最適です。
フィールド ラベルに、表示するテキストを挿入します。

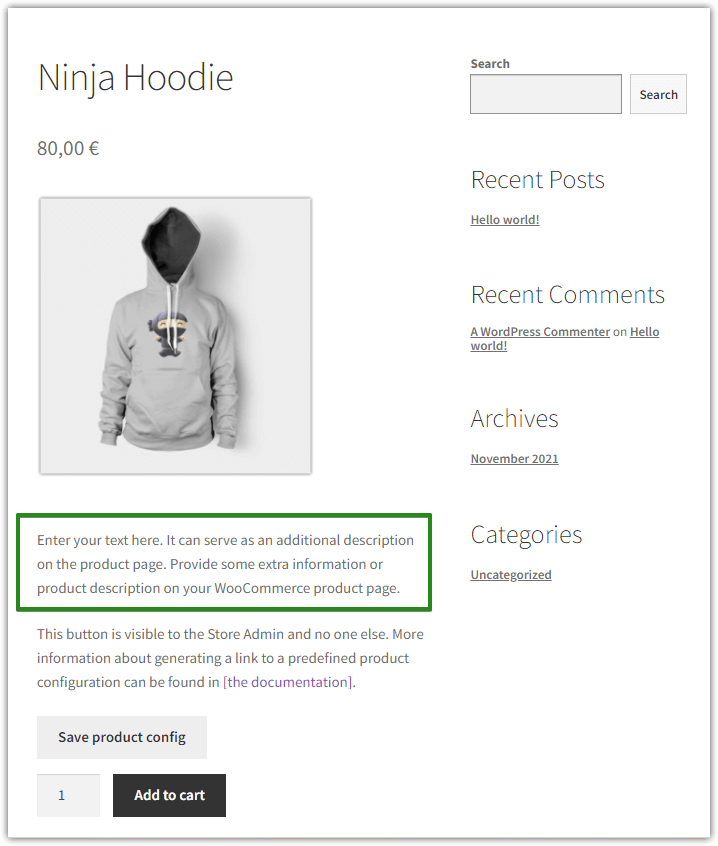
次に、[更新] をクリックして変更を保存します。 段落フィールドを追加した後の商品ページは次のようになります。

メール フィールド タイプ
もう 1 つの興味深い便利なフィールド タイプは、E メール入力フィールドです。 顧客が電子メール アドレス情報を製品に追加できるようにします。 さらに、導入された電子メール アドレスが間違っていないかどうかも検証します。 このカスタム フィールドを製品ページに追加する方法の簡単なガイドを次に示します。
メール フィールド タイプを選択します。

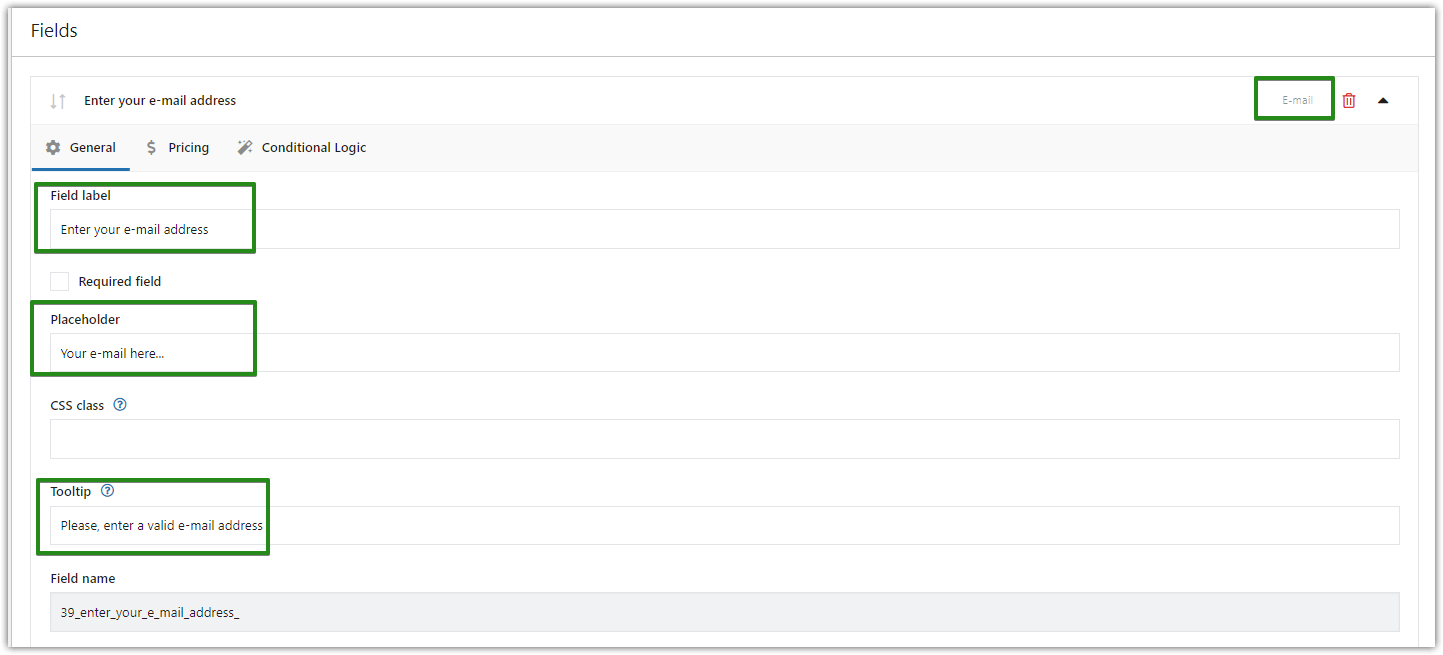
そして、このフィールド タイプをカスタマイズするために使用できる 3 つのフィールドがあります。一方、プレースホルダーとツールチップは必須ではありませんが、非常に便利です。

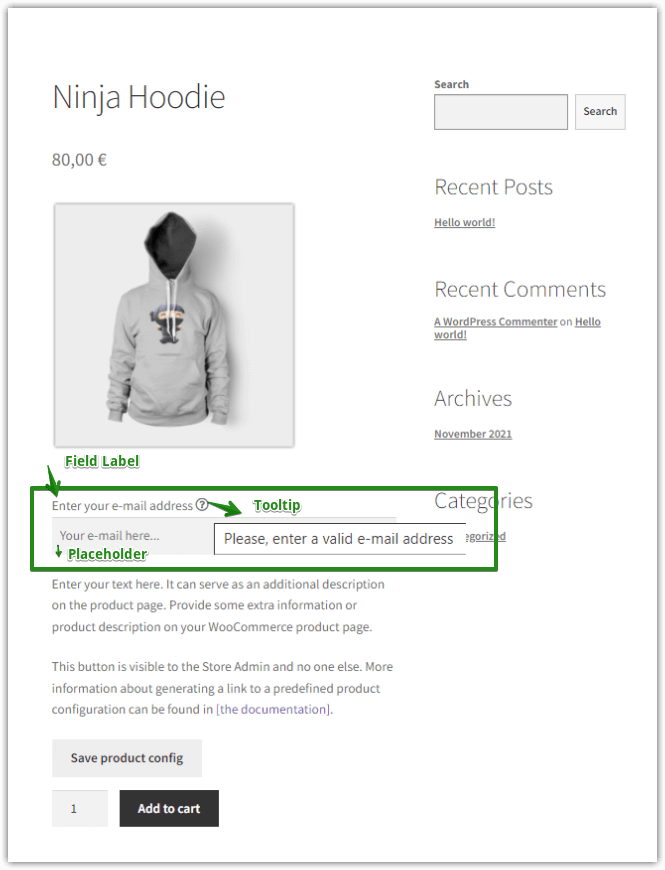
そして、これはサンプルの最終結果です:

URL フィールド タイプ
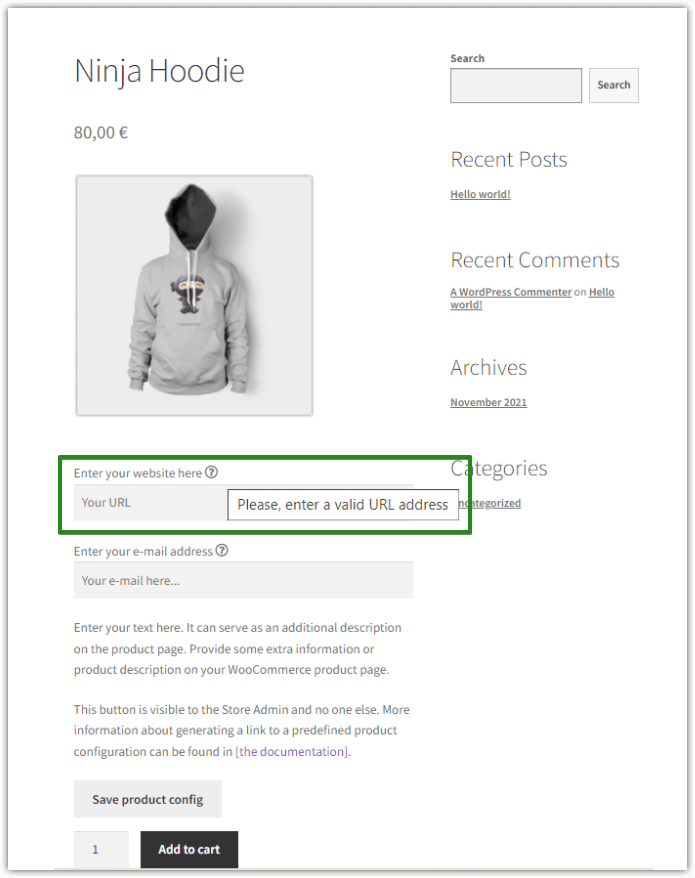
同様のプロセスを URL フィールド タイプに適用できます。 使用可能なフィールド リストから URL フィールドを選択し、 WooCommerce 製品ページをカスタマイズする際に表示するテキストを追加するだけです。 そして、準備完了です!

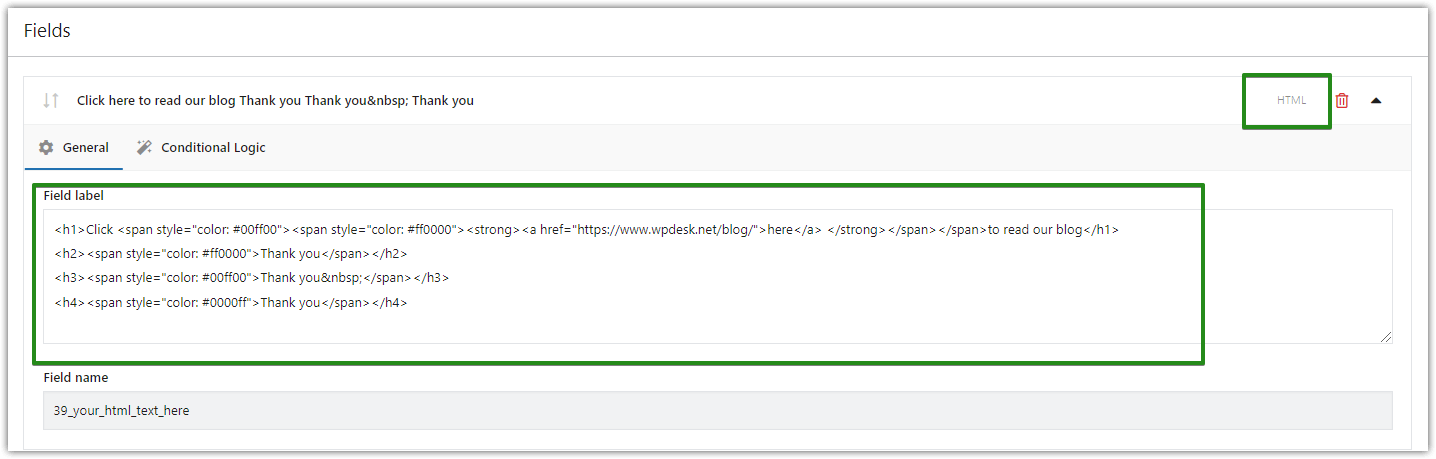
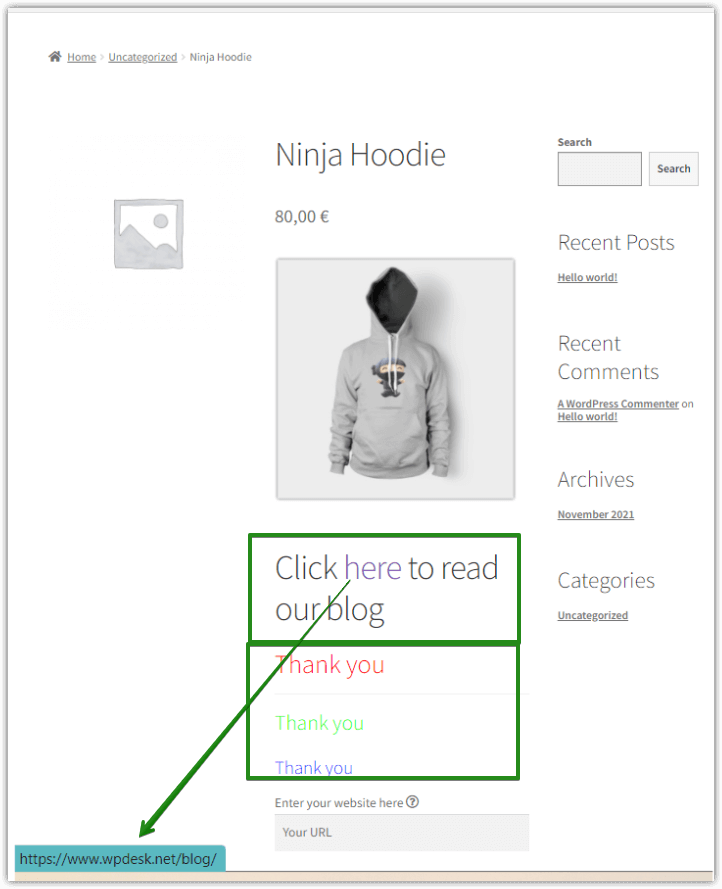
HTML フィールド タイプ
最近、Flexible Product Fields WordPress プラグイン フィールド タイプに追加されたもう 1 つのフィールド タイプは HTML です。 たとえば、このフィールドを使用して、ハイパーリンクを作成したり、テキストに色を追加したり、フォーマットを変更したりします。 前の例のように、最初にリストから HTML フィールド タイプを選択し、次に HTML コードにテキストを書き込む必要があります。 これらは、使用できるもののほんの一例です。

WooCommerce の製品ページでは次のように表示されます。

今後は、 Heading フィールド タイプもプラグインの無料バージョンで利用できます。 これは基本的に、一銭も費やすことなく、大量のカスタムフィールドを製品ページに追加できることを意味します.
この投稿で説明したこれらのフィールド タイプとは別に、今後のブログ投稿で議論および説明されるフィールド タイプが他にもあるため、記事の最新情報を入手し、ページの下部にあるニュースレターにサインアップすることをお勧めします。 気に入ったら、この投稿にコメントして共有することを忘れないでください。
