WordPressテーマをカスタマイズするには? (初心者ガイド)
公開: 2023-02-13WordPressテーマをカスタマイズする方法を学びたいですか? 我々はあなたを助けることができる!
WordPress サイトのテーマをインストールしたが、変更を加えたい場合は、カスタマイズできます。
最適なテーマを見つけた後でも、サイトの要件に合わせてその一部を変更したい場合があります。
また、サイトのテーマをカスタマイズすると、トーンとアイデンティティを設定して、サイトを他のサイトと区別することができます.
したがって、この記事では、4 つの方法で WordPress テーマをカスタマイズする方法を説明します。 ただし、その前に、WordPress テーマをカスタマイズする理由について簡単に説明しましょう。
WordPress テーマをカスタマイズする理由
WordPress テーマには、Web サイトの特定のスタイルに合わせてさまざまなニッチがあります。 ただし、サイトのニッチに基づいてテーマを選択した後でも、一部の要素がサイトに合わない場合があります.
したがって、テーマを好みに合わせて変更できます。
テーマをカスタマイズすると、次のようにサイトにメリットがあります。
あなたのサイトを他より際立たせます
前述したように、すべてではなく一部のテーマが特定のニッチに適合するように構築されています。
しかし、そのようなテーマでさえ、見た目も感じも互いに似ている傾向があります。 そのため、サイトを競合他社と差別化するためにカスタマイズできます。
あなたのサイトをより構造的にします
サイトを最高の評価にするには、優れたユーザー エクスペリエンスと、デザインの面で管理された構造が必要です。 これは、ユーザー エクスペリエンスを向上させるためにサイトをカスタマイズするときに可能になります。
したがって、サイトをカスタマイズすると、サイトの有効性が向上し、さらに構造が追加されます!
観光客を引き付ける
テーマをカスタマイズする際に、サイトのブランドに合わせて色、フォント、レイアウトなどを変更できます。 したがって、要素を適切にカスタマイズすることで、サイトの視聴者に影響を与え、より多くの訪問者を引き付けることができます.
サイトのビジュアルに影響を与える商標を設定することもできます。
WordPressテーマをカスタマイズするには?
さまざまな方法で WordPress テーマをカスタマイズできます。 ここでは、最も一般的で効果的な 4 つの方法について説明します。
最適な方法に応じて、以下で説明する方法のいずれかを使用できます。
1.フルサイトエディターの使用
Full Site Editing (FSE) は、ブロックを使用して Web サイト全体を作成および編集できる、WordPress の新しく優れた機能です。
WordPress 5.9 バージョンで導入されたまったく新しいタイプのエディターです。 これを使用するには、WordPress の 5.9 以降のバージョンと「ブロック テーマ」が必要です。
ブロック テーマは、完全なサイト編集を可能にし、ブロックで完全にカスタマイズできる新しいタイプの WordPress テーマです。
そうは言っても、フル サイト エディターでテーマをカスタマイズする方法を学びましょう。
したがって、ブロックテーマがインストールされていることを確認してください。
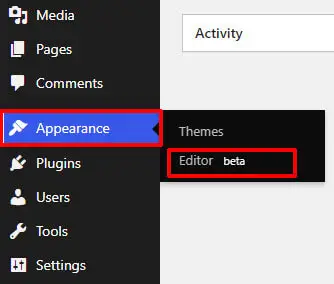
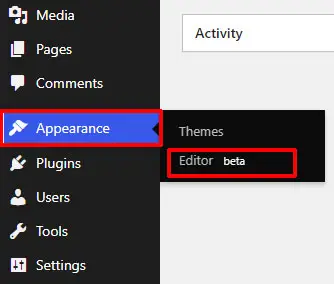
まず、WordPress 管理者にログインし、 [外観] >> [エディター]に移動します。

そのタブをクリックすると、フル サイト エディターが開きます。

FSE を使用すると、 WordPress ページのレイアウトをブロック単位でカスタマイズできます。 また、ページのすべての部分はブロック要素の下にあります。
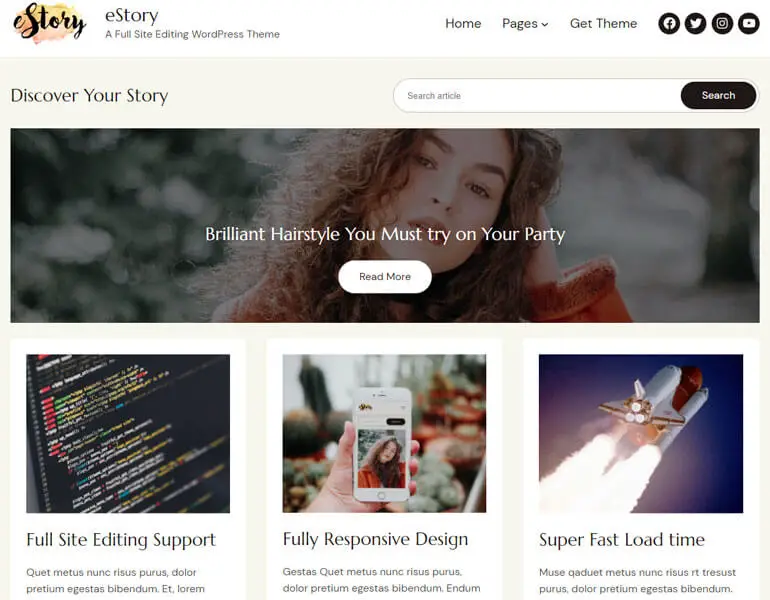
ここでは、最高のブロック テーマ eStory の 1 つをカスタマイズします。 この最新のブログ テーマでは、フル サイト エディターを使用してサイトをカスタマイズできます。

eStory には無料版とプレミアム版があります。 ただし、このチュートリアルでは、プレミアムを使用してサイトをカスタマイズします!
i) FSE で色をカスタマイズする
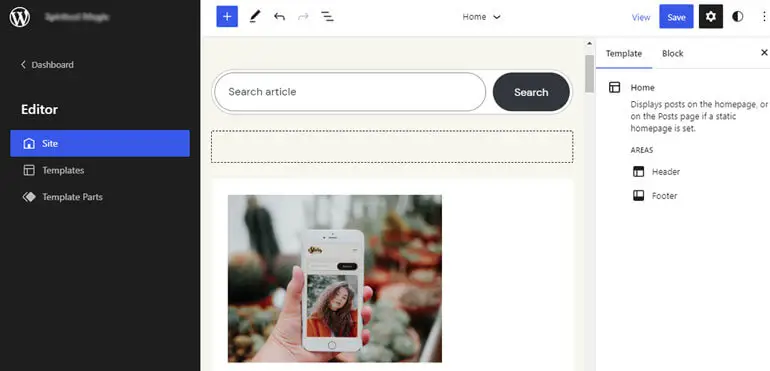
エディターに移動すると、サイトをカスタマイズできるサイト エディターが開きます。
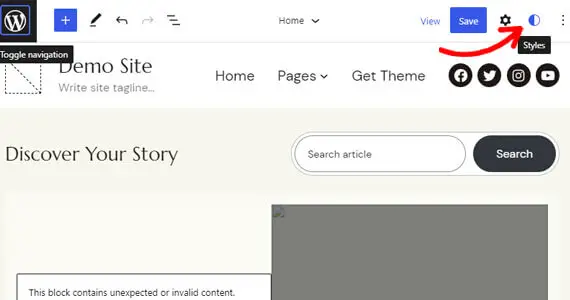
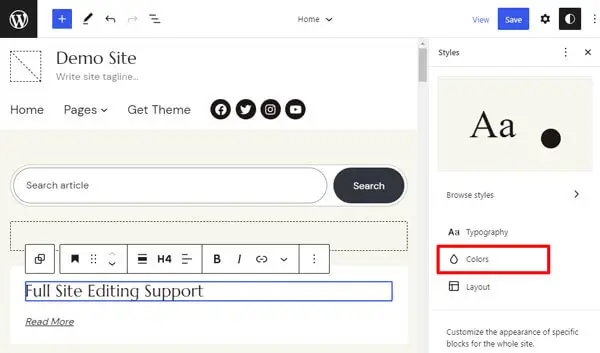
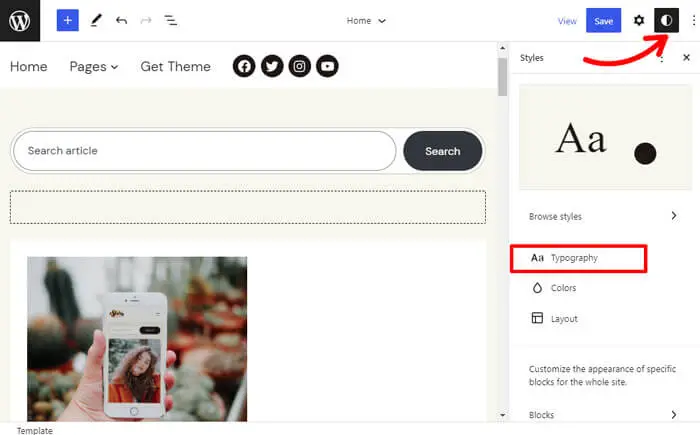
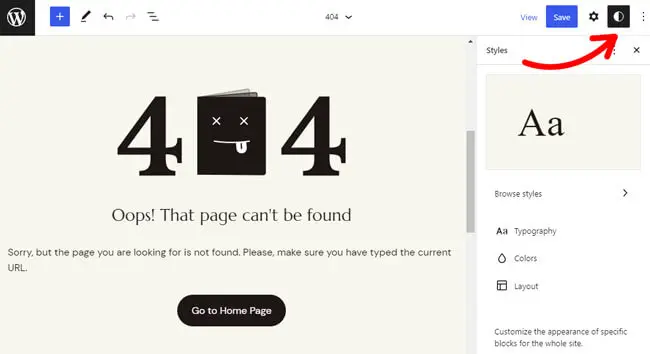
サイト エディターのスタイルを使用して、色とタイポグラフィをカスタマイズできます。 右上隅の[スタイル]アイコンをクリックすると、 [スタイル]設定が開きます。

ここでは、テーマのカラー パレットとフォントを編集できます。 [色]オプションをクリックして、テーマの色のカスタマイズを開始します。

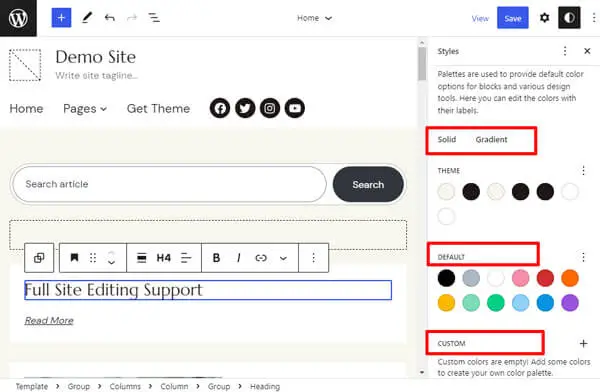
これで、テーマのカラー、デュオトーン、グラデーションパレットを編集できるようになりました。 カスタム カラー パレットを追加することもできます。

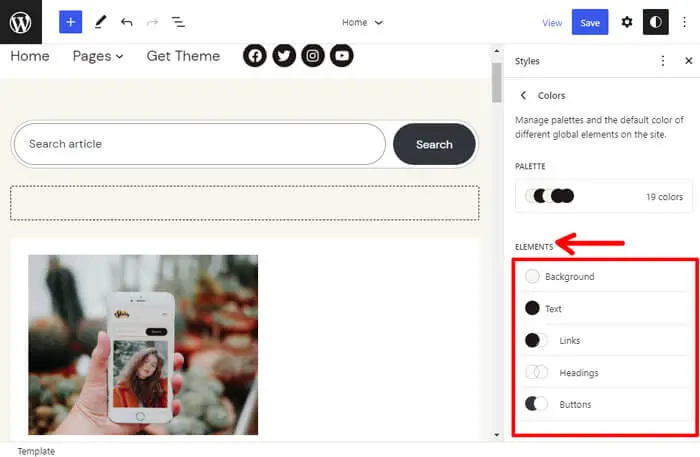
言うまでもなく、背景、テキスト、リンク、見出し、ボタンなどのさまざまな要素の色をカスタマイズすることもできます.

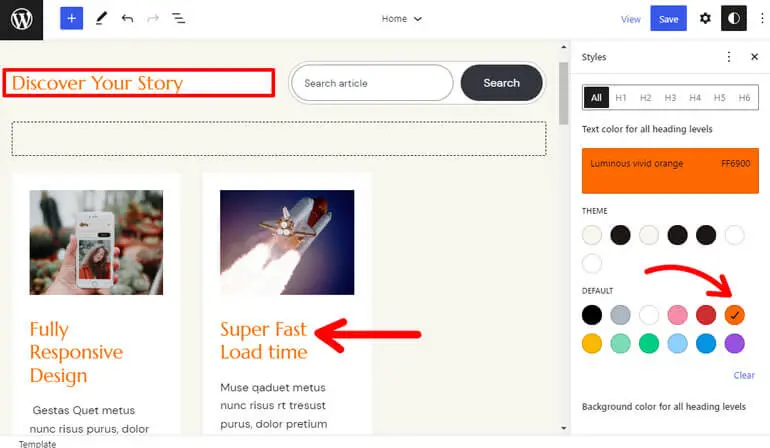
ここでは、以下に示すように、カラー パレットから見出しの色を選択しました。

また、スタイルの変更は、色を使用するパターンに自動的に反映されます。 さらに、すでにその色を使用したすべての場所に反映されます。
そのため、ページや投稿のブロックの色をカスタマイズするときは、カスタム カラーではなく、カラー パレットの色を使用する必要があります。
ii) タイポグラフィのカスタマイズ
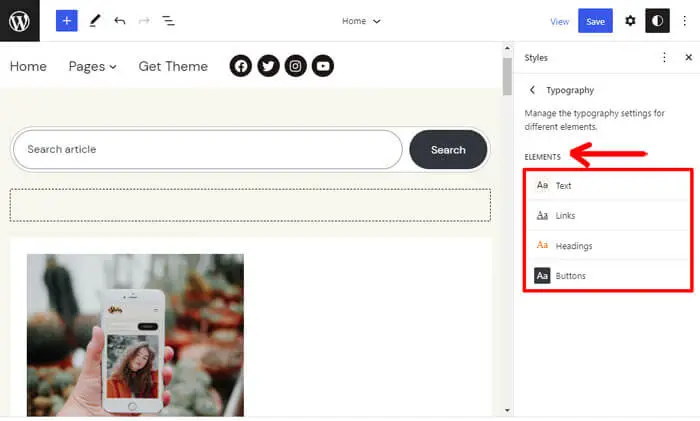
次に、フォントをカスタマイズするには、 Stylesの下のTypographyオプションをクリックします。

テキスト、リンク、見出し、ボタンのフォントを設定できるようになりました。

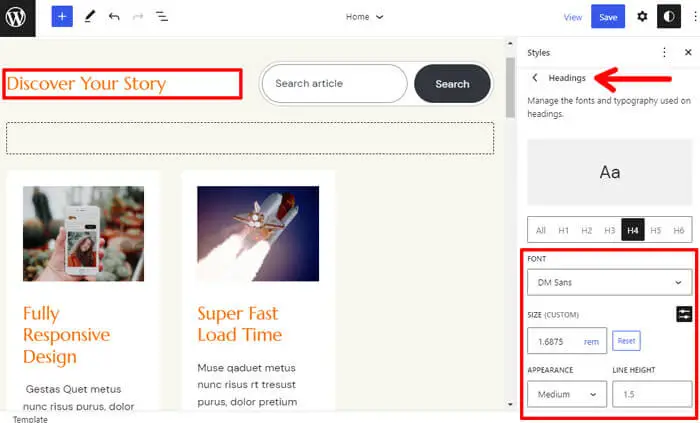
ここでは、以下に示すように、 Headingのフォントを変更しています。 利用可能なオプションの中からフォントを設定し、要件に応じてサイズ、外観、および行の高さを選択できます。

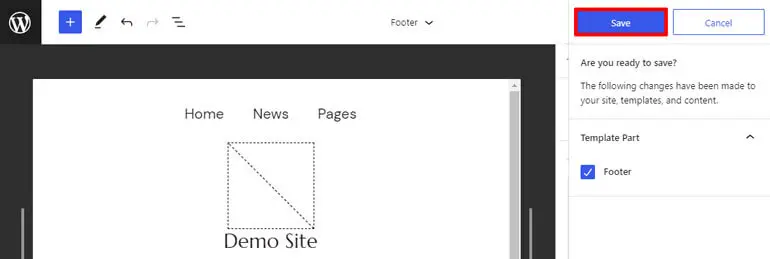
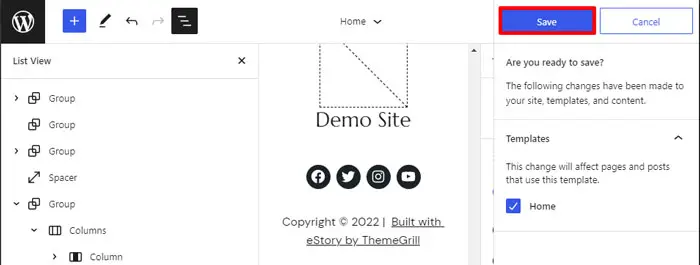
色とタイポグラフィをカスタマイズしたら、 [保存]ボタンをクリックして変更を保存することを忘れないでください。
![[保存] をクリックして変更を保存します](/uploads/article/17388/ngLYHPUvlXIVP4a0.jpg)
iii) FSE を使用してサイトのヘッダーをカスタマイズする
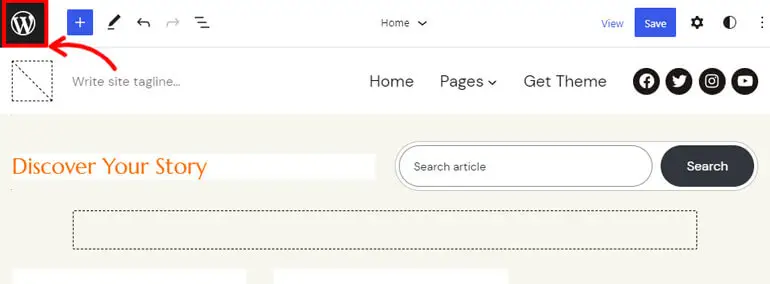
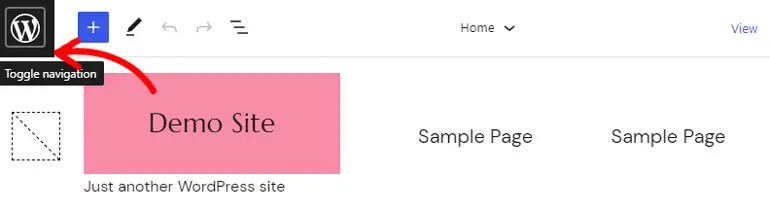
これで、左上隅に WordPress ロゴ ボタンが表示されます。

それをクリックしてエディタを開きます。

ここには、 [サイト]、[テンプレート]、および [テンプレート パーツ] の3 つのタブが表示されます。 テンプレート パーツをクリックして、サイトのヘッダーをカスタマイズします。

ここに、ヘッダーオプションが表示されます。 次に、 [新規追加]をクリックして、既存のヘッダーを編集するか、新しいヘッダーを作成します。
![[新規追加] をクリックしてヘッダーを追加します](/uploads/article/17388/yQTlSXPU69CXnoM0.jpg)
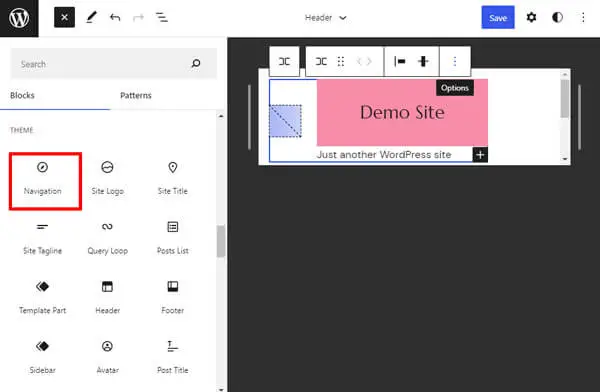
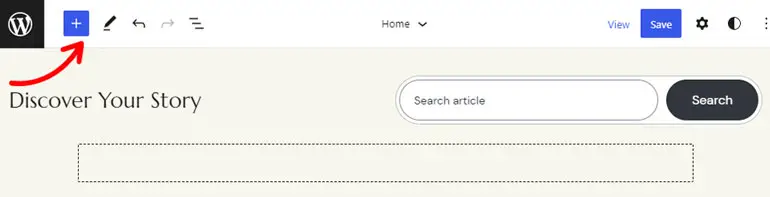
これで、ヘッダーの外観とレイアウトをデザインできます。 ブロックを使用してヘッダーをカスタマイズできます。 「+」ボタンをクリックして、ヘッダーに含めるブロックを検索して選択します。

ヘッダー領域では、サイト タイトル、サイト ロゴ、サイト タグラインなどのブロックを追加できます。

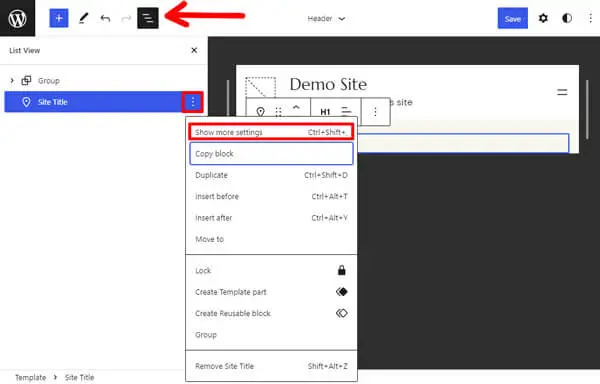
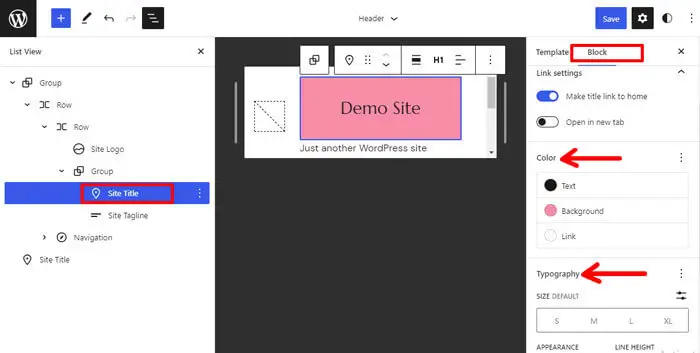
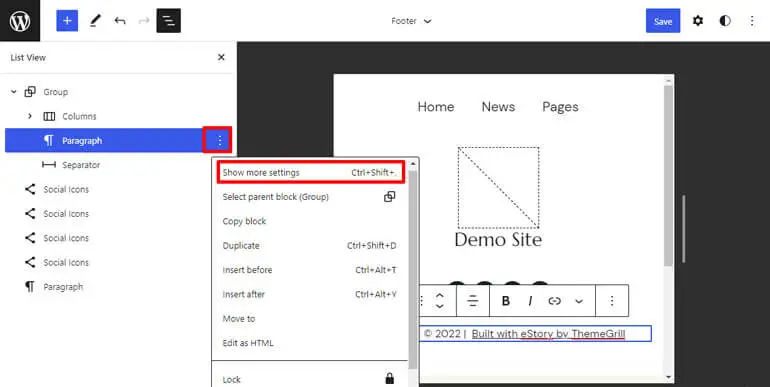
希望のブロックを追加したら、サイドバーの設定でカスタマイズできます。 下に示すボタンをクリックしてサイドバーを開き、 [詳細設定を表示]をクリックします。

たとえば、サイト タイトルブロックを追加し、好みに合わせてカスタマイズしました。

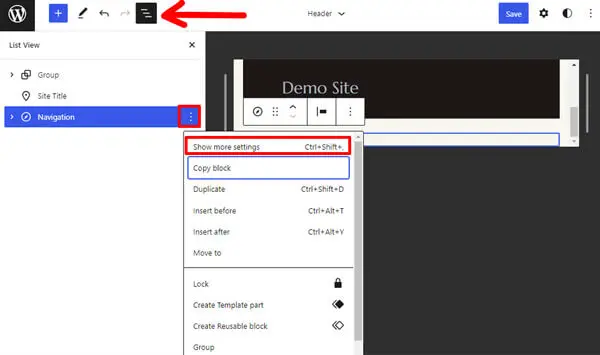
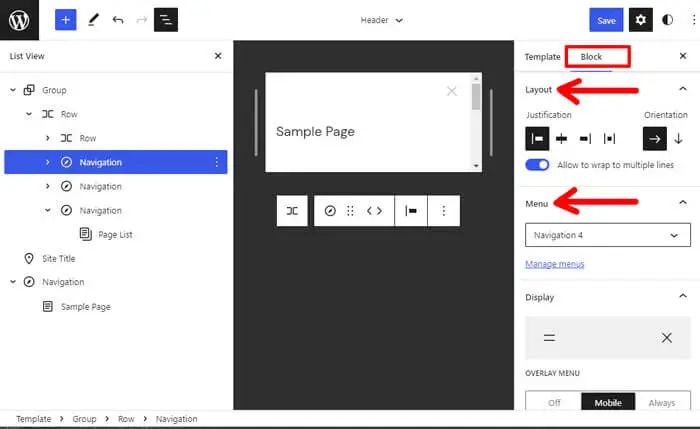
ヘッダーのもう 1 つの重要なブロックは、ナビゲーションブロックです。 これは、ブロックがサイトのメニューを設定するのに役立つためです.

ナビゲーションブロックを追加した後、メニューを選択してツールバーでカスタマイズできます。 また、各メニューの横に 3 つの点線のオプションが表示されます。 それをクリックすると、 Show more settingsというオプションが表示されます。

[さらに設定を表示]をクリックすると、別のカスタマイズ オプションのセットが開きます。 ここでは、ナビゲーションに表示するレイアウトとメニューをカスタマイズできます。

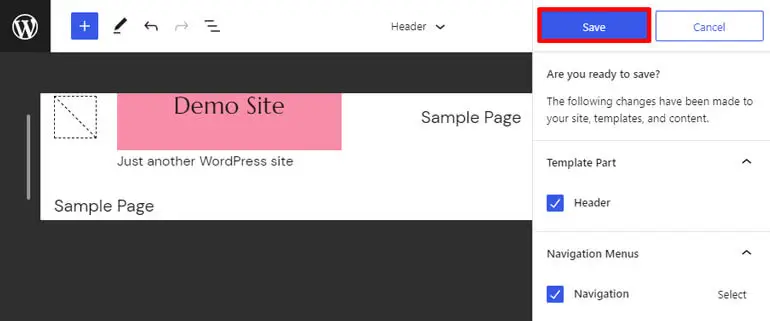
したがって、ヘッダーのデザインが完了したら、 [保存]ボタンをクリックするだけで保存できます。

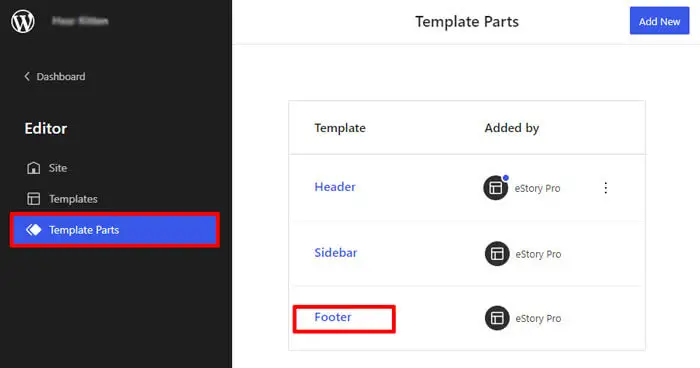
iv) FSE でサイトのフッターをカスタマイズする
ヘッダーと同様に、サイトのフッターをカスタマイズできます。 エディターの同じ[テンプレート パーツ]タブの下をクリックすると、フッターをカスタマイズするオプションが表示されます。

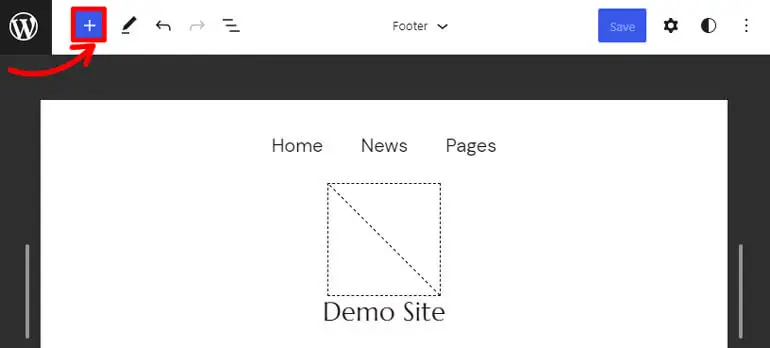
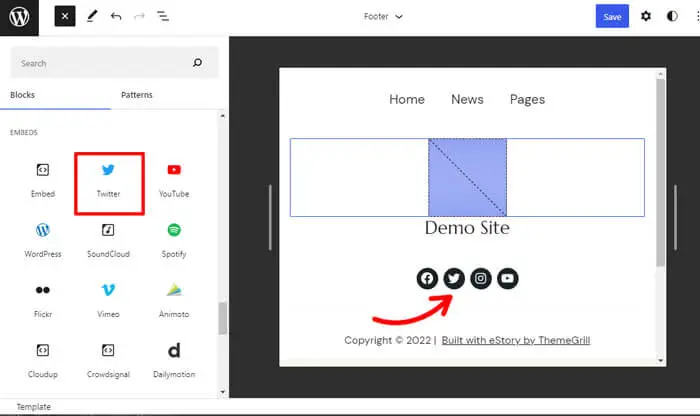
ブロックを追加するには、 「+」ボタンをクリックして、必要なブロックをフッターに追加します。

フッターにソーシャル アイコンのようなブロックを追加できます。

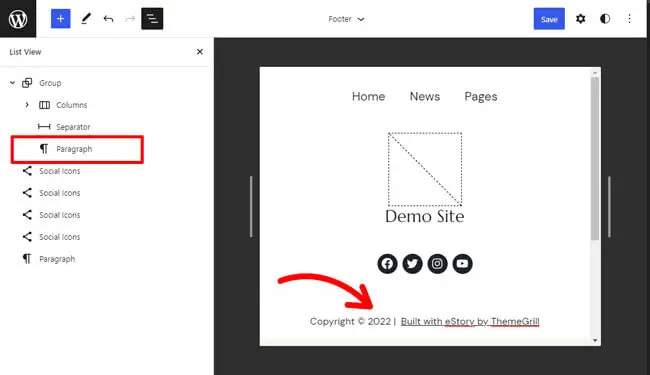
ここでは、サイトの著作権メッセージを追加するために段落ブロックを追加しました。

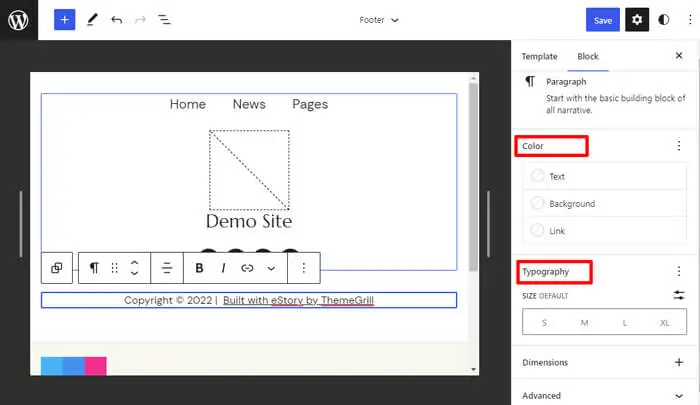
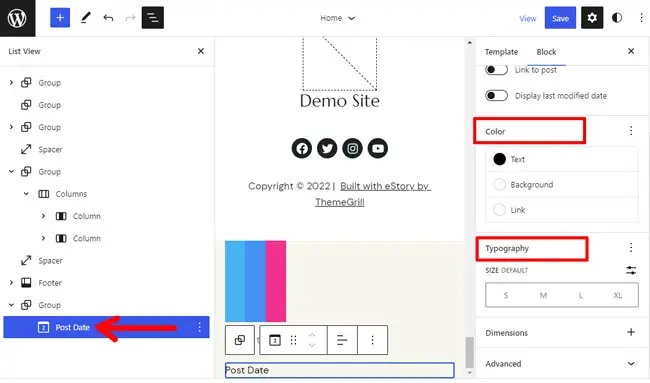
同様に、ブロックのサイドバーにある 3 点のオプションをクリックして、その他の設定オプションを表示または非表示にします。

ここからブロックの色、タイポグラフィ、寸法などを変更およびカスタマイズできます。

最後に、上部の[保存]ボタンをクリックして、フッターの変更を保存することを忘れないでください。

v) FSE でホームページをカスタマイズする
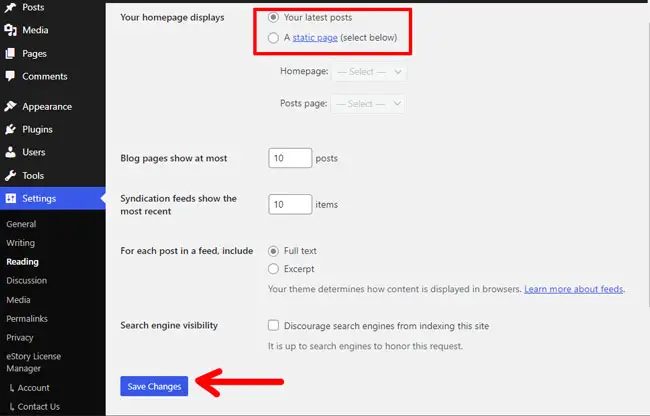
ホームページは、訪問者がサイトにアクセスしたときに最初に目にするものです。 そのため、ホームページをカスタマイズする前に、最新の投稿または静的ページのいずれかのホームページ オプションを選択する必要があります。
簡単に言えば、 [最新の投稿]を選択すると、ホームページに最新の投稿がすべて表示されます。 そのため、新しいブログ投稿を投稿するたびに、過去の投稿と一緒にホームページに表示されます。
Static Pageに関しては、このオプションを選択すると、訪問者を別のページにリダイレクトするためのボタンや追加情報などを追加するなど、特定のコンテンツを作成して表示できます。
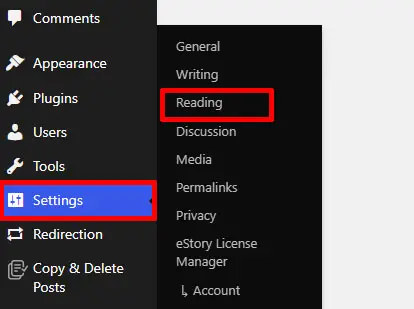
したがって、最新の投稿と静的ページのどちらかを選択するには、 [設定] に移動し、ダッシュボードの[閲覧]に移動します。 「あなたのホームページが表示されます」というオプションが表示されます。

「最新の投稿」または「静的ページ」のいずれかを選択し、[変更を保存] ボタンをクリックします。

次に、 [外観]>>[エディター]に移動します。

Editorで、左上の WordPress アイコンをクリックします。

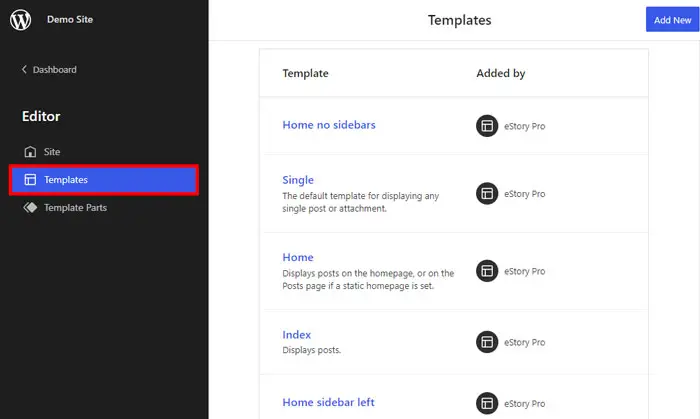
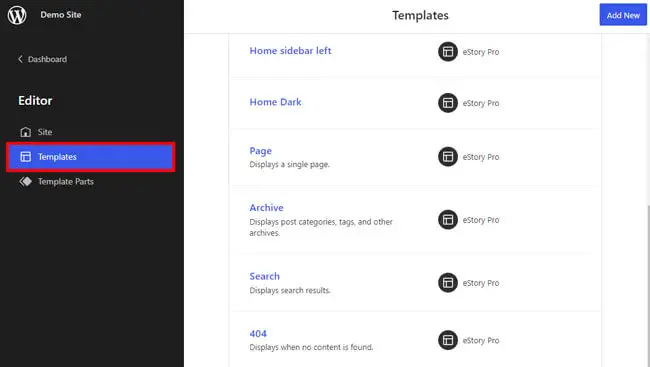
テンプレートをクリックします。

また、ほとんどの場合、ホームページ テンプレートはデフォルトでサイト エディターに読み込まれることも知っておく必要があります。
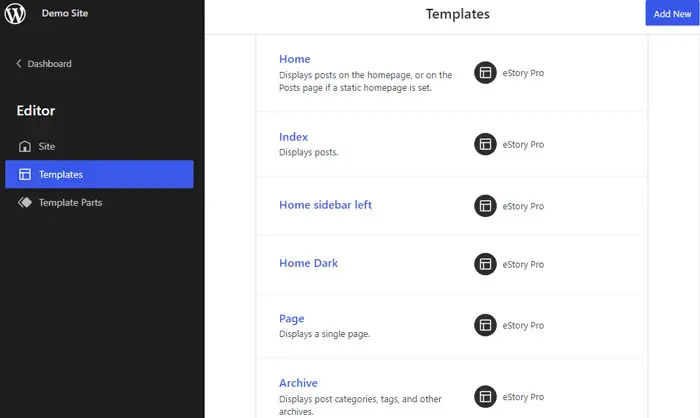
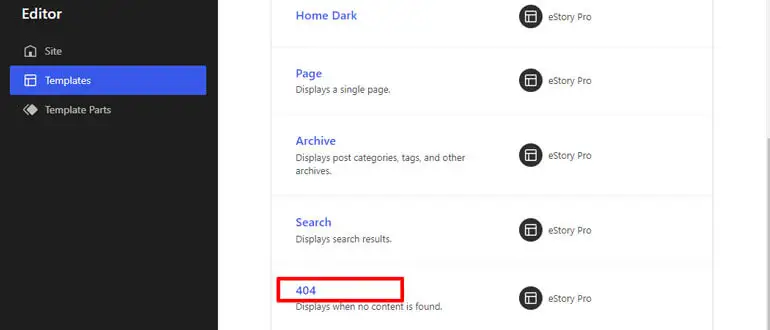
テンプレートをクリックすると、ページ、検索、ホーム、インデックスなどのテンプレート オプションが表示されます。

必要なテンプレートが表示されない場合は、いつでも[新規追加]をクリックしてテンプレートを追加できます。
![テンプレートを追加するには、[新規追加] をクリックします。](/uploads/article/17388/ask5m9KitHillpWk.jpg)
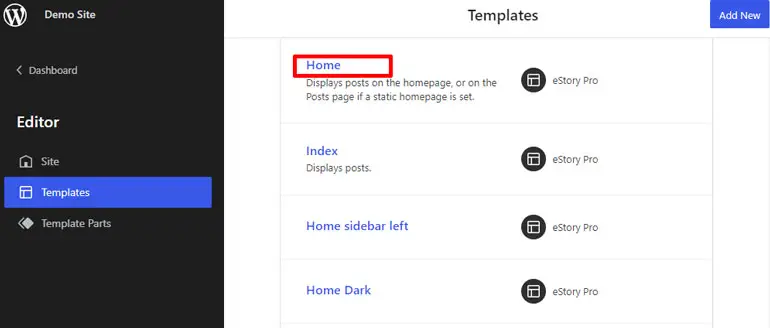
テンプレートに戻り、ホームオプションを開いて、ホームページをカスタマイズします。

ホームページに新しいブロックを追加するには、左上の「+」アイコンをクリックし、下にスクロールしてテーマ ブロックを見つけます。

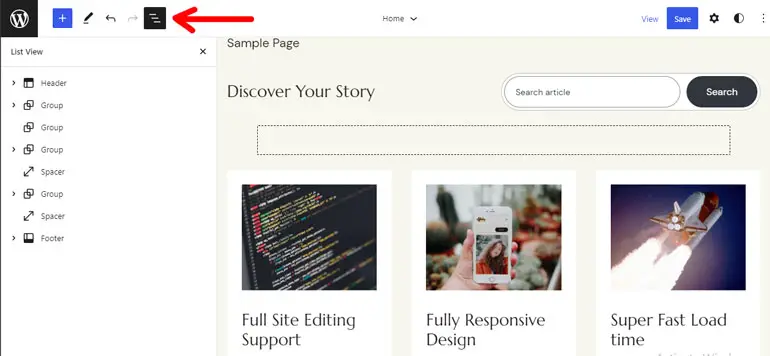
次に、三本線のアイコンをクリックして、リスト ビューを開きます。 ここで、ホームページのヘッダー、フッター、画像などの配置を変更できます。

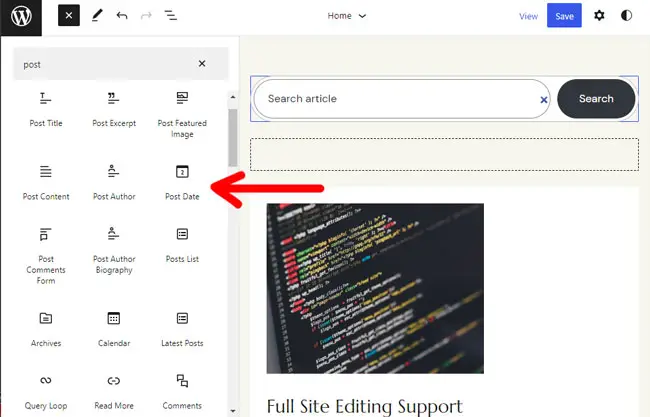
ここでは、サイトの最新の投稿のホームページで役立つ投稿日、投稿リスト、投稿コンテンツ、注目の画像の投稿などのブロックを見つけることができます。

ここでは、これらのブロックを追加してホームページを作成し、色、タイポグラフィ、画像などをカスタマイズしました.

ホームページをカスタマイズしたいブロックを追加し、 [保存]ボタンをクリックしてエディターに変更を保存します。

vi) 内部ページのレイアウトのカスタマイズ
次に、内部ページもサイトのホームページと同じくらい重要です。

したがって、内部ページには、検索結果ページ、404 エラー ページ、単一ページなどの要素が含まれます。
エディター内の[テンプレート]タブを開き、eStory テーマで内部ページをカスタマイズします。 検索、404 などのテンプレートは、サイトの内部ページで確認できます。

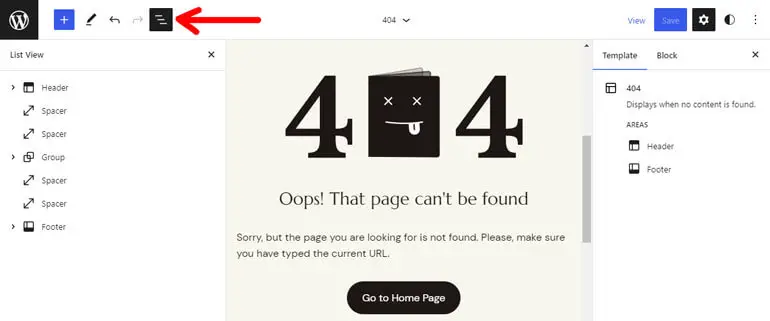
たとえば、カスタマイズのために404 ページを開きます。

リスト ビューでは、ヘッダー、スペーサー、フッターなどのさまざまなブロックを確認できます。404 ページに表示するブロックを追加したり、テンプレート内の既存のブロックをカスタマイズしたりできます。

右上隅のスタイルを使用して、ページの色、タイポグラフィ、およびレイアウトを変更できます。

同様に、 [保存]ボタンをクリックして、他の内部ページをカスタマイズし、変更を保存できます。
![[保存] をクリックして変更を更新します](/uploads/article/17388/DcqjvjTBJljWLGxK.jpg)
2.テーマカスタマイザーの使用
WordPress カスタマイザーは、WordPress テーマをカスタマイズするための最も簡単なソリューションです。 テーマがフル サイト エディターをまだサポートしていない場合は、この方法を使用してテーマをカスタマイズできます。
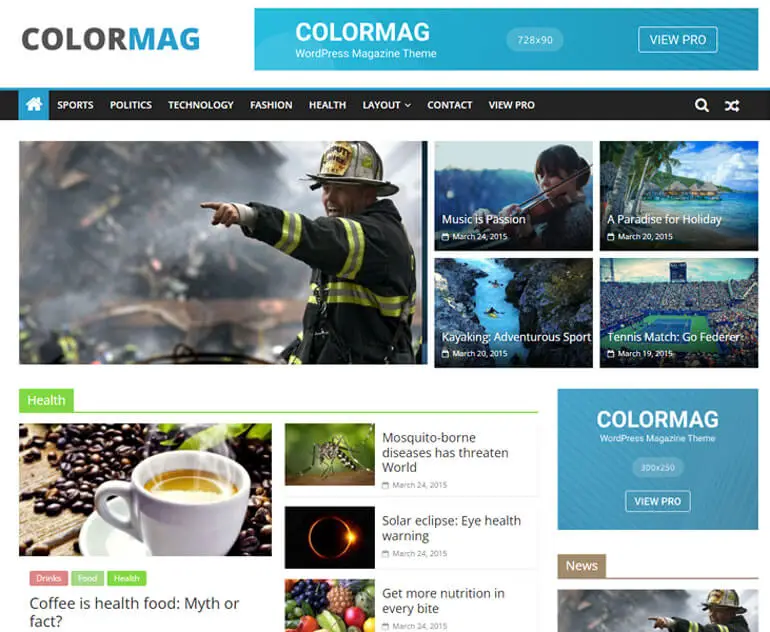
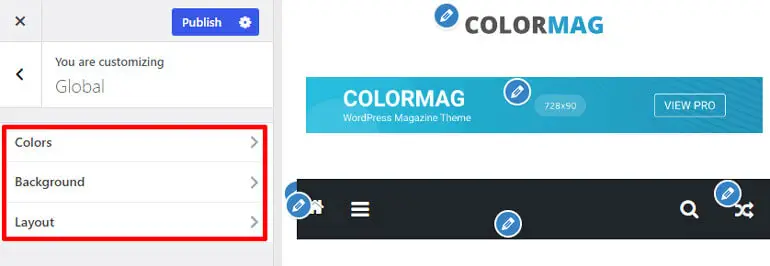
ここでは、最高の雑誌 WordPress テーマである ColorMag をカスタマイズします。

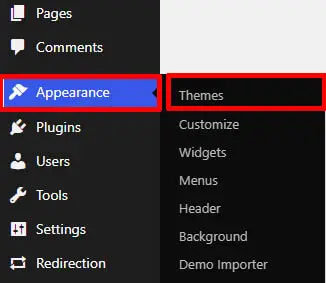
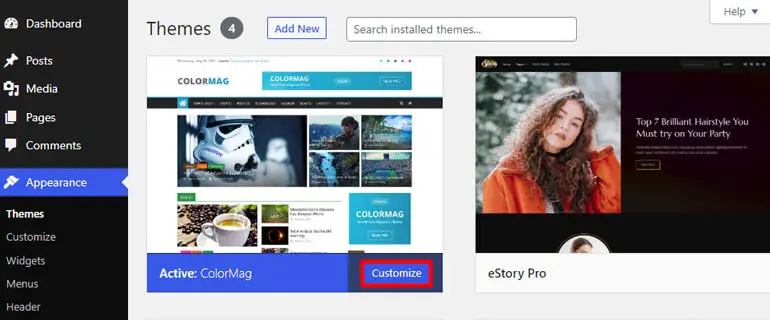
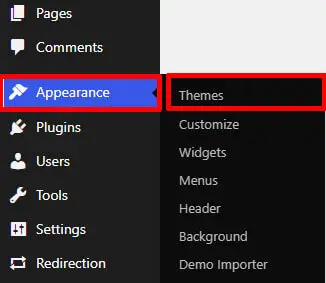
まず、外観 >> テーマに移動します。

次に、カスタマイズしたいアクティブなテーマの[カスタマイズ]ボタンをクリックします。

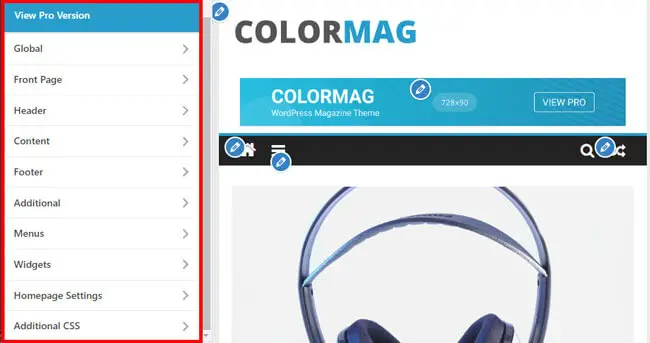
カスタマイザーにリダイレクトされます。 左側のサイドバーには、以下のさまざまなカスタマイズ オプションが表示されます。

- グローバル:グローバル設定では、サイトのコンテンツ領域の幅をカスタマイズしたり、サイトの主要な色と見出しの色を変更したり、リンクのテキストの色を変更したりできます。
- フロント ページ:ここから、最新のブログ投稿または静的ページ コンテンツを有効または無効にできます。 独自の投稿システムを設定して、フロントページの幅をカスタマイズすることもできます!
- ヘッダー:サイトのロゴ、アイコン、タイトル、キャッチフレーズをヘッダー メディアと一緒に変更できます。 ヘッダーの日付とニュース ティッカーをカスタマイズすることもできます。
- コンテンツ:コンテンツ設定から、レイアウトを設定したり、1 つの投稿にフィーチャー イメージを含めたり、その他多くのことができます。
- フッター:デザイン、タイポグラフィ、フッター下部のバーをカスタマイズできます。 さらに、フッター設定から上部にスクロールなどのボタンを追加できます。
- 追加:追加設定では、ソーシャル アイコンの追加、外部 API の統合など、さらにカスタマイズできます。
- ウィジェット:ウィジェット設定を使用して、サイトにさまざまな広告を追加できます。 ヘッダー、フッター、サイドバーなどの領域に最適です。
そのため、テーマのヘッダー設定をカスタマイズする方法の簡単な例を示します。
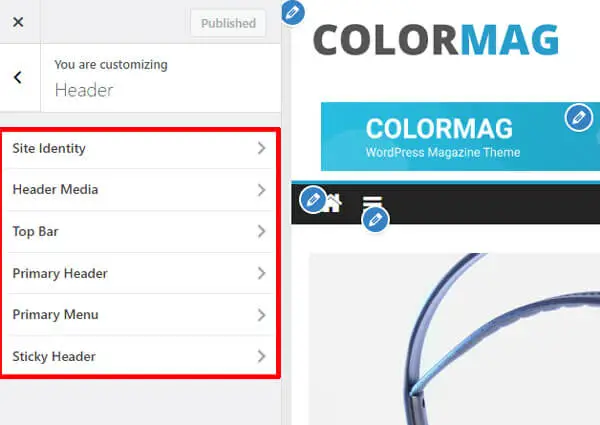
Appearance >> Customize >> Headerに移動する必要があります。 ヘッダー設定内で、ヘッダー メディア、プライマリ メニュー、サイト ロゴ、アイコン、タイトル、スティッキー ヘッダーなどをカスタマイズできます。

たとえば、ヘッダーのレイアウトとスタイルをカスタマイズする方法を見てみましょう。
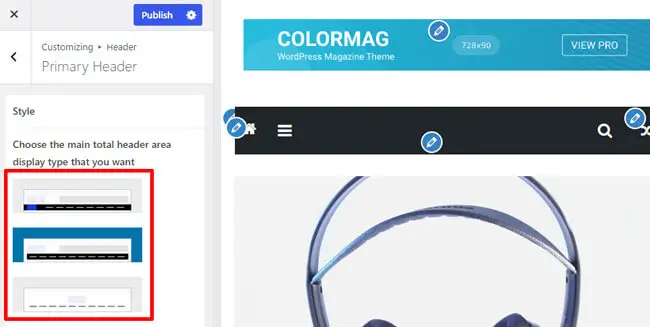
Headerに移動したら、 Primary Headerオプションを開く必要があります。 したがって、ColorMag の無料版では 3 つのヘッダー スタイルが得られます。

さまざまなスタイルには、サイト アイデンティティのさまざまな配置に加えて、明るい/暗い背景を持つプライマリ メニューの全幅/コンテナー幅などの要素が含まれます。
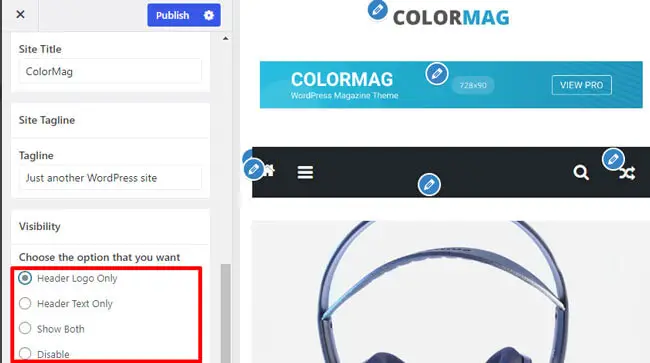
Site Identityなどのヘッダー要素を変更することもできます。 ヘッダーテキスト、ロゴ、ヘッダーサイドバーの配置の違いなど、3種類からお選びいただけます。

さらに、グローバル設定で色、背景、およびレイアウトを変更できます。

同様に、カスタマイザを使用して、ColorMag テーマの他のオプションをカスタマイズできます。
3.ページビルダープラグインの使用
ページ ビルダー プラグインを使用して、WordPress テーマをカスタマイズすることもできます。 Elementor や Brizyなど、さまざまなページ ビルダー プラグインがあります。
最も人気のあるものの1つはElementorです。 これは、あらゆるサイトを構築するための高度なデザインを備えたドラッグ アンド ドロップのビジュアル エディター プラグインです。 したがって、このチュートリアルでは、Elementor を使用します。

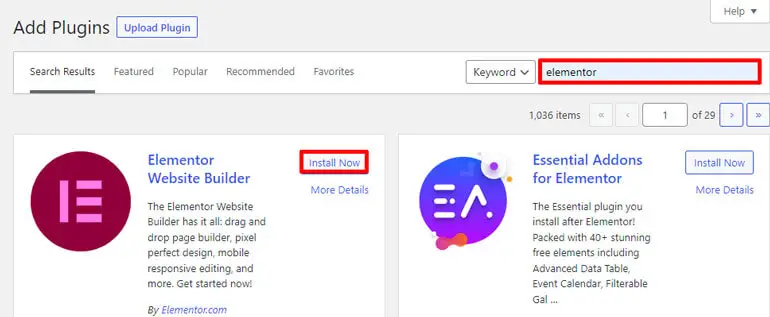
最初のステップは、Elementor をインストールしてアクティブ化することです。 そのためには、プラグインに移動し、WordPress ダッシュボードのサイドバーから[新規追加]をクリックします。
![プラグインに移動し、[新規追加] をクリックします](/uploads/article/17388/uzVkpziICo5b0NCL.jpg)
検索バーでElementorを検索すると、検索結果に表示されます。 [インストール]ボタンをクリックします。

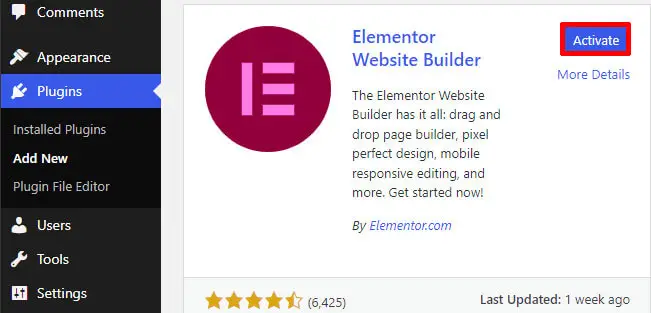
最後に、プラグインを有効にします。

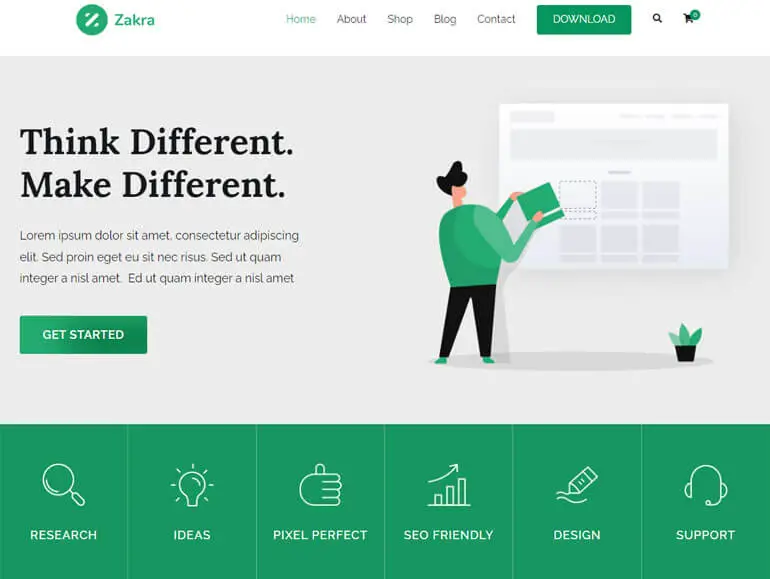
したがって、サイトのメイン ページは、ユーザーが Web サイトにアクセスしたときに表示されるホームページです。 これはランディング ページであるため、サイトの見栄えの良いホームページを作成することが不可欠です。
Zakraは、ニッチなWebサイトを作成するためのいくつかのデモを提供する最高の多目的テーマです. このチュートリアルでは、Zakra テーマと Elementor を使用してホームページをカスタマイズする方法を示します。

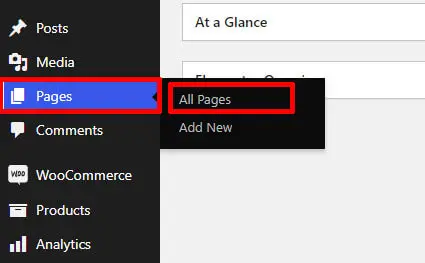
WordPress ダッシュボードで[ページ]を開き、 [すべてのページ] をクリックします。 ここで、さまざまなタイトルのページに移動します。

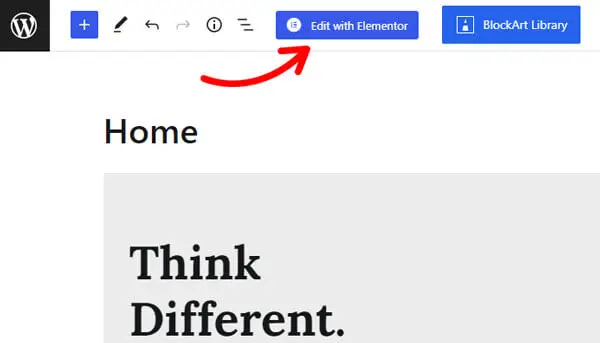
「ホーム」を検索します。Elementorで作成したデモをインポートした場合は、 「Elementor で編集」というオプションが表示されます。 それをクリックして、ホームページのカスタマイズを開始します。

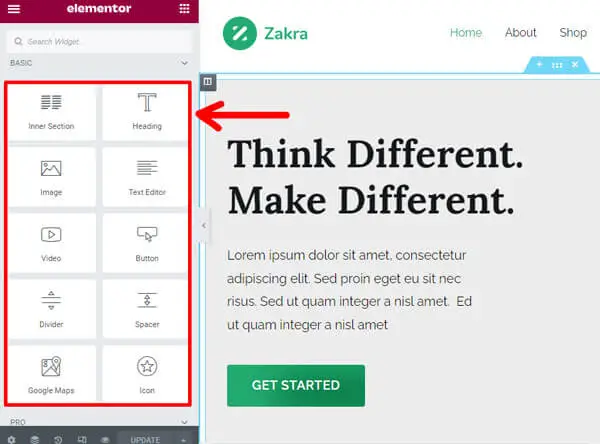
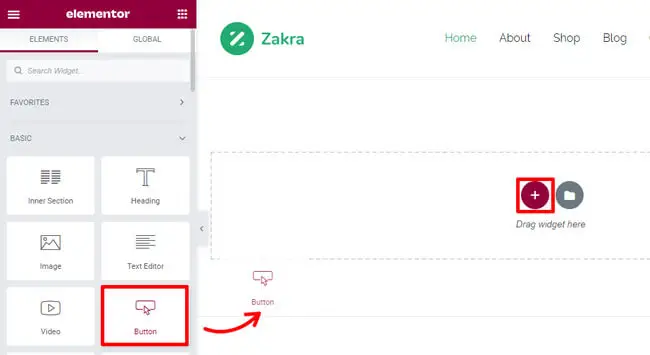
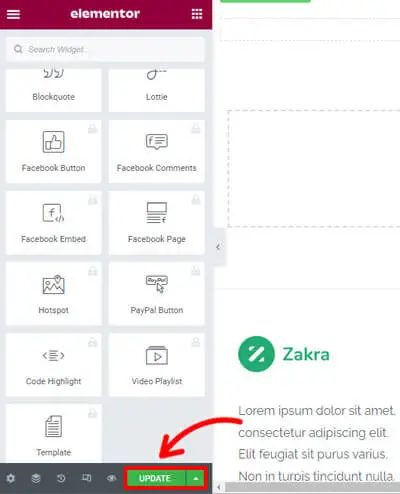
左側には、テキスト、ボタン、画像、ソーシャル メディアなどのウィジェットが表示されます。さらに、オンライン ストア サイトの場合は、Elementor の WooCommerce ウィジェットを使用できます。

「+」アイコンをクリックして新しいウィジェットを追加し、必要なウィジェットを右側にドラッグ アンド ドロップします。 Elementor では、ウィジェットをいくつでも追加できます。

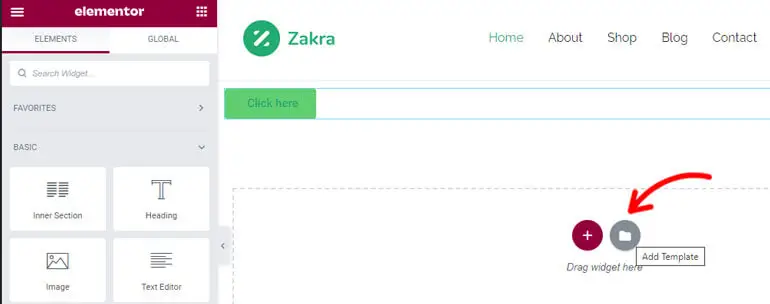
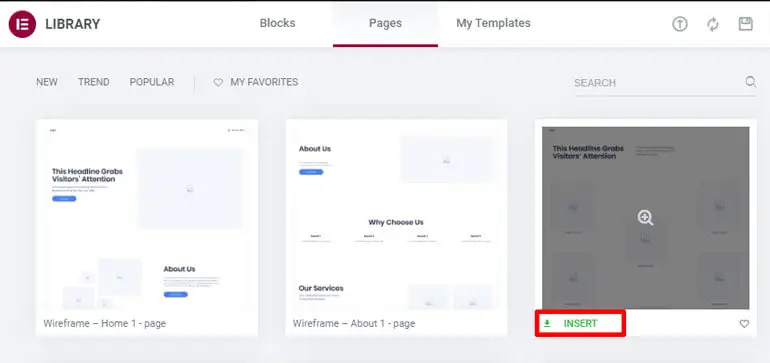
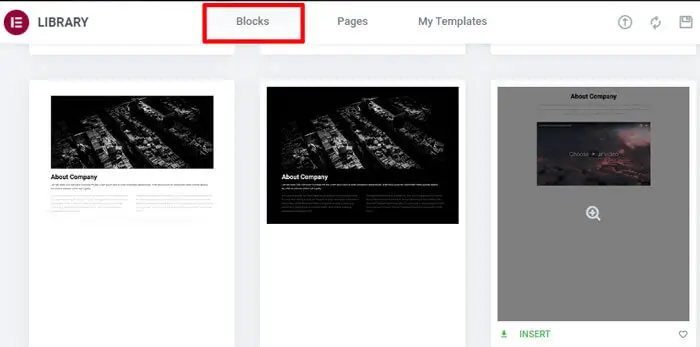
既製のページ テンプレートとブロックをインポートすることもできます。 これを行うには、 [テンプレートの追加]ボタンをクリックします。

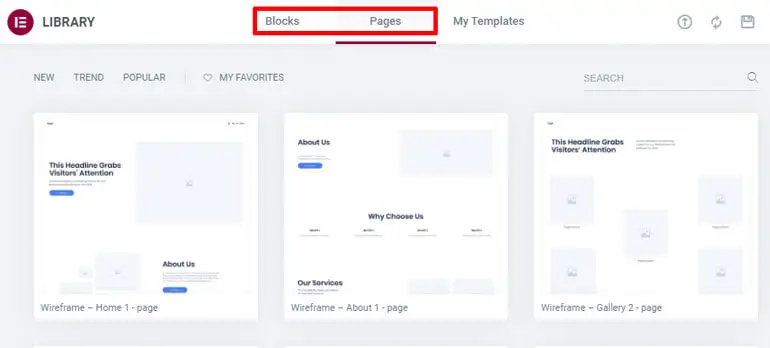
そうすると、組み込みのページとブロックを見つけることができるポップアップが表示されます。

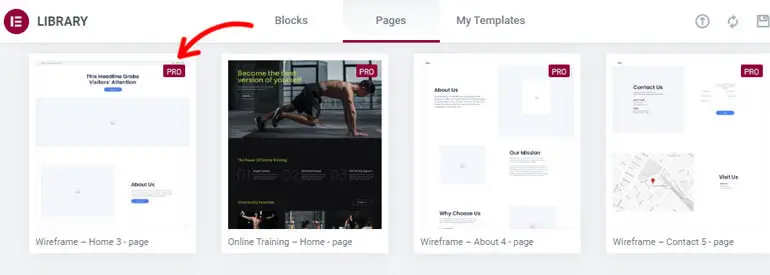
プレミアム テンプレートもここで見ることができます。 それにアクセスするには、Elementor のプロ バージョンにアップグレードできます。

次に、好きなテンプレートを選択し、その上にカーソルを置き、 [挿入]ボタンを押します。

さらに、さまざまなブロックを追加してホームページをデザインできます。

最後に、 [更新]ボタンをクリックして変更を保存します。

4. テーマ フレームワークと子テーマの使用
ページ ビルダー プラグインを使用したくない場合は、テーマ フレームワークを使用して WordPress テーマをカスタマイズすることもできます。
フレームワークと見なされる 1 つの親テーマと、メイン テーマのカスタマイズに使用できる子テーマがあります。
子テーマを使用すると、親テーマ ファイルを変更せずにテーマをカスタマイズできます。 そのため、テーマ ファイルを直接変更する代わりに、子テーマのテンプレートで単純に上書きすることができます。
Style.CSSとPHPに精通している場合は、子テーマを作成できます。 または、コーディングに関与したくない場合は、子テーマを作成できる Child Theme Wizard というプラグインを使用できます。

子テーマの作成方法
最高の多目的テーマ Zakra を使用して子テーマを作成する方法を説明します。
Manual MethodとShortcode Method を使用して実行できます。
手動の方法を学ぶには、子テーマを作成するための簡単なチュートリアルに従ってください。
ショートカット方法
いくつかの手順で子テーマを作成する別の方法があります。
名前が示すように、子テーマの作成は簡単なショートカットです。
Zakra Child テーマのスターター zip ファイルは、https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip からダウンロードできます。
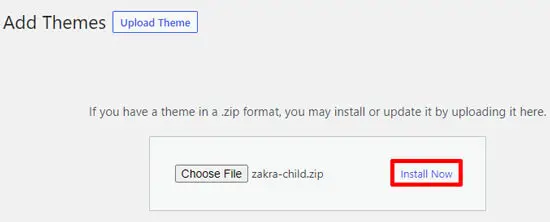
ダウンロード後、WordPress ダッシュボードを開き、 [外観] >> [テーマ] に移動します。 次に、 [新規追加]をクリックし、 [テーマのアップロード]を押して、ダウンロードしたファイルをアップロードします。

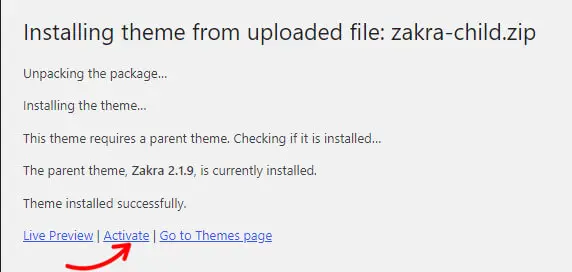
最後に、 [今すぐインストール]をクリックしてインストールします。

次に、 Activateボタンを押して Zakra 子テーマを使用します。

子テーマを作成してアクティブ化したら、好みに合わせて完全にカスタマイズできます!
最高のカスタマイズ可能なテーマ
1.ザクラ
Zakra は、あらゆるサイトを作成するための究極のソリューションである最新の多目的テーマです。 Zakra の 80 以上のスターター テンプレートから選択して、ニッチなサイトを構築できます。

ブログ、e コマース、ビジネス、代理店、ポートフォリオなどのスターター テンプレートを入手できます。これは、ヘッダー、フッター、ホームページ設定、メニューなどの多くのカスタマイズ オプションを備えた高度にカスタマイズ可能なテーマです。
主な機能
- WooCommerce と統合してオンライン ストアを作成します。
- ビルド済みのデモは、ワンクリックでインポートできます。
- Elementor、Brizy などの主要なページ ビルダーと互換性があります。
- 100 以上のカスタマイズ オプションを提供します。
- 30 以上のページ設定オプションを提供します。
価格: Zakra には無料版とプレミアム版があります。 無料版は WordPress.org からダウンロードできます。 プレミアムバージョンに関しては、ザクラには次の計画があります。
- 個人: 1 つのサイトで 58.65 ドル
- Personal Plus: 3 サイト ライセンスで $66.75
- 開発者:無制限のサイト ライセンスで 209.30 ドル
2.カラーマグ
高度にカスタマイズ可能な雑誌のテーマを探しているなら、ColorMag が最適です。 ニュース、雑誌、ブログ関連サイトの作成に最適なテーマです。 これは、100,000 以上のアクティブなインストールで 1250 以上の 5 つ星評価を持つ最高評価のテーマです。

ワンクリックでインポートできる 25 以上のスターター サイトから選択できます。 テーマには、サイトをカスタマイズするために必要なものがすべて含まれています。 ColorMag を使用して、タイポグラフィ、ウィジェット、その他すべてをカスタマイズできます。
主な機能
- さまざまな高速化ツールで実績のある超高速スピード。
- さまざまな種類の雑誌サイトに適合するスターター サイト。
- 独自のポストシステムを提供。
- Elementor、Gutenberg などのページ ビルダーと統合されています。
- 安全なセキュリティを維持するためにきれいにコーディングされています。
価格:フリーミアムのテーマです。 シングル サイト ライセンスのプレミアム バージョンは 59 ドルで購入できます。
3.eストーリー
eStory は WooCommerce サイト向けの WordPress ブロックテーマです。 完全なサイト編集を念頭に置いて完全に設計されています。 eStory では、5 つ以上のスターター サイトと共に 25 以上のブロック パターンを使用できます。

さらに追加するために、テーマには、さまざまなレイアウトを備えた 5 つ以上の事前作成済みテンプレートが用意されています。 テーマを使用すると、色のオプション、ウィジェット、タイポグラフィなどに基づいてカスタマイズできます.
主な機能
- カスタマイズ用のサイト エディター。
- ヘッダーとフッターのレイアウトを提供します。
- WooCommerce および YITH WooCommerce Wishlist プラグインと完全に互換性があります。
- 様々な画面サイズに対応するレスポンシブデザイン。
- Elementor、Brizy などのページ ビルダーと 100% 互換性があります。
価格:無料
結論
ついに、WordPress テーマのカスタマイズ方法に関する記事の最後に到達しました。 サイトとテーマに応じて、説明した 4 つの方法のいずれかを選択してください。
テーマを選択して検索しているときに、別の Web サイトのテーマが好きで、そのサイトのテーマを見つける方法を知りたいと思うかもしれません。
また、WordPress サイトのテーマの検索に関する記事を参考にしてください。 さらに、テーマを探している場合は、最高の多目的 WordPress テーマのリストから 1 つを選択するのに役立ちます.
もっと読みたいですか? WordPress に関連するすべてが掲載されている有益なブログをご覧ください。
また、最新情報を入手したい場合は、Twitter と Facebook でフォローしてください。
幸せな読書。
免責事項:投稿内のリンクの一部は、アフィリエイト リンクである可能性があります。 そのため、リンクを使用して何かを購入すると、アフィリエイト コミッションが発生します。
