ElementorでContactForm7をカスタマイズする方法
公開: 2022-04-07Elementorを使用してContactForm7をカスタマイズする簡単な方法をお探しですか?
Contact Form 7は、WordPressで利用できる最も古くて最も人気のあるContactFormBuilderの1つです。 お問い合わせフォーム7のライトバージョンには、これまでに5つ以上のアクティブなインストールがあることを確認することで、その人気を測定できます。
Contact Form 7には、フォームビルダープラグインに必要なすべての高度で必要な機能が含まれていますが、スタイリング設定のカスタマイズは初心者にとっては注意が必要であり、スタイリングカスタマイズ機能は組み込まれていません。
そのため、この記事では、カスタムコードやHTML CSSを追加せずに、Elementorページビルダーを使用してContactForm7のスタイルを設定する方法を紹介します。
始める前に、基本的な質問に対する答えを取得しましょう。
ElementorでContactForm7を使用できますか?
はい、サードパーティのプラグインを使用して、ElementorページビルダーでContactForm7を簡単に使用できます。
Contact Form 7プラグインには、Elementorと直接統合できる機能は組み込まれていませんが、サードパーティのプラグインやPowerPack Addons for Elementorなどのアドオンを使用すると、ElementorライブでContactForm7を柔軟に使用およびスタイル設定できます。編集者。
PowerPack Elementsは、市場に存在する最高のelementorアドオンの1つです。 人気のWordPressフォームプラグイン用のフォームスタイラーウィジェットを含む、多くのクリエイティブで高度なウィジェットが付属しています。
PowerPackのContactForm7フォームスタイラーウィジェットを使用すると、煩わしさを感じることなく、ContactForm7フォームをカスタマイズできます。
このフォームスタイルウィジェットには、数回クリックするだけで連絡先フォームのすべての要素をスタイリングできるすばらしいスタイリング機能が満載です。
それでは、PowerPack Contact Form 7スタイラーウィジェットを使用して、Elemntorを使用してWordPressWebサイトでContactForm7のスタイルを設定する方法を見てみましょう。
Elementorを使用してContactForm7をスタイリングする方法
始める前に、WordPressサイトにこれらのプラグインをインストールしてアクティブ化したことを確認してください。
- お問い合わせフォーム7
- ElementorProまたはLite
- PowerPack Elements Pro
ビデオガイドをご覧になりたい場合は、チュートリアルの詳細な手順について、以下のビデオをご覧ください。
ContactForm7プラグインを使用してフォームを作成する
上記のすべてのプラグインをアクティブ化したら、ContactForm7を使用してフォームを作成する必要があります。
詳細については、ContactForm7の使用を開始するドキュメントを確認してください。
ElementorEditorで新しいページを作成するか既存のページを編集する
フォームを作成したので、新しいページを追加するか、既存のページを編集して、Elementorエディターで開く必要があります。
PowerPackお問い合わせフォーム7スタイルウィジェットをドラッグアンドドロップします
ページを開いたら、検索バーで「お問い合わせフォーム7 」を検索し、ウィジェットをページにドラッグアンドドロップします。

ウィジェットの右上隅にあるPowerPackPPサインを確認してください。
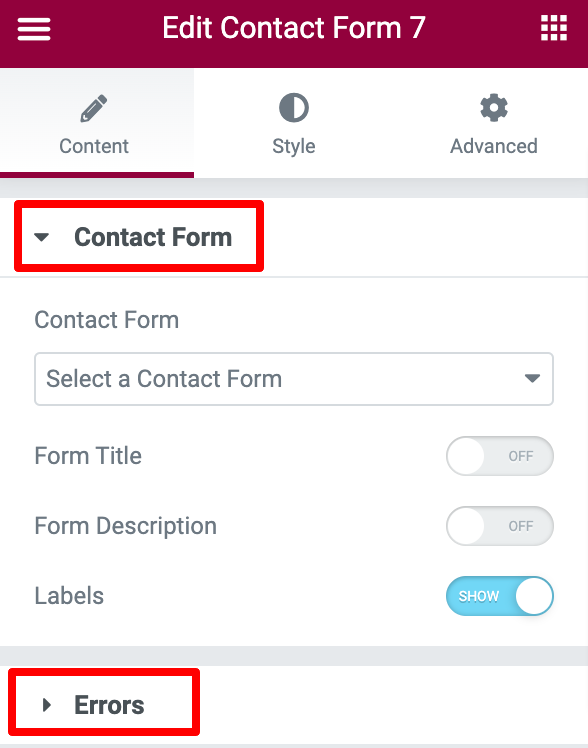
Contact Form7Stylerウィジェットの[コンテンツ]タブでのカスタマイズ
PowerPackお問い合わせフォーム7ウィジェットの[コンテンツ]タブは、お問い合わせフォームとエラーの2つのセクションで構成されています。

お問い合わせフォームを選択してください
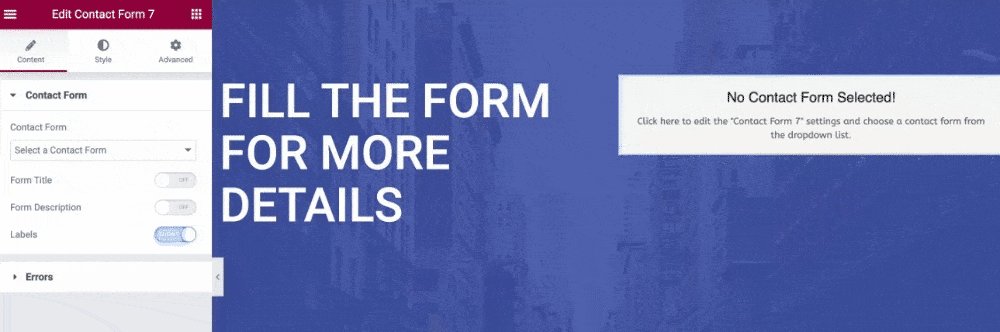
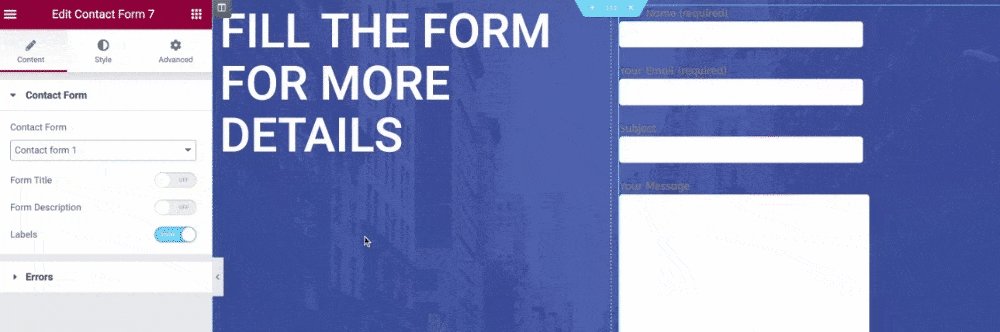
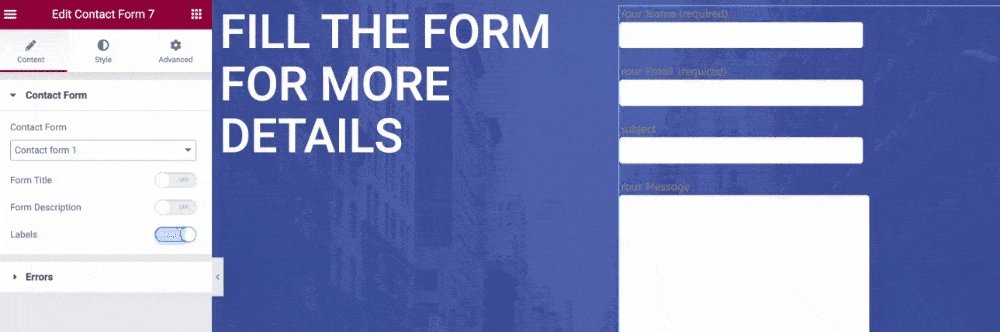
最初に行う必要があるのは、ドロップダウンメニューからお問い合わせフォーム7を選択することです。 フォームを選択するとすぐに、エディターに表示されます。

カスタマイズされたフォームのタイトルと説明を追加する
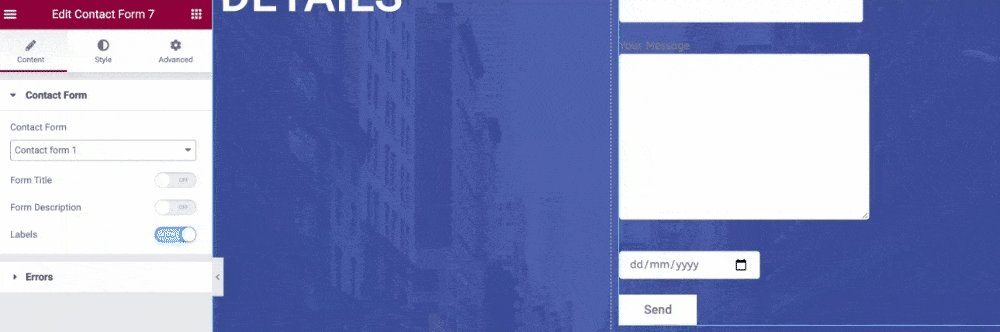
上のビデオでわかるように、フォームにはデフォルトのフィールドとオプションが含まれています。 Elementor用のPowerPackContactForm 7スタイラーウィジェットを使用すると、好みに応じてこれらのオプションをスタイル設定およびカスタマイズするための多くのオプションを利用できます。
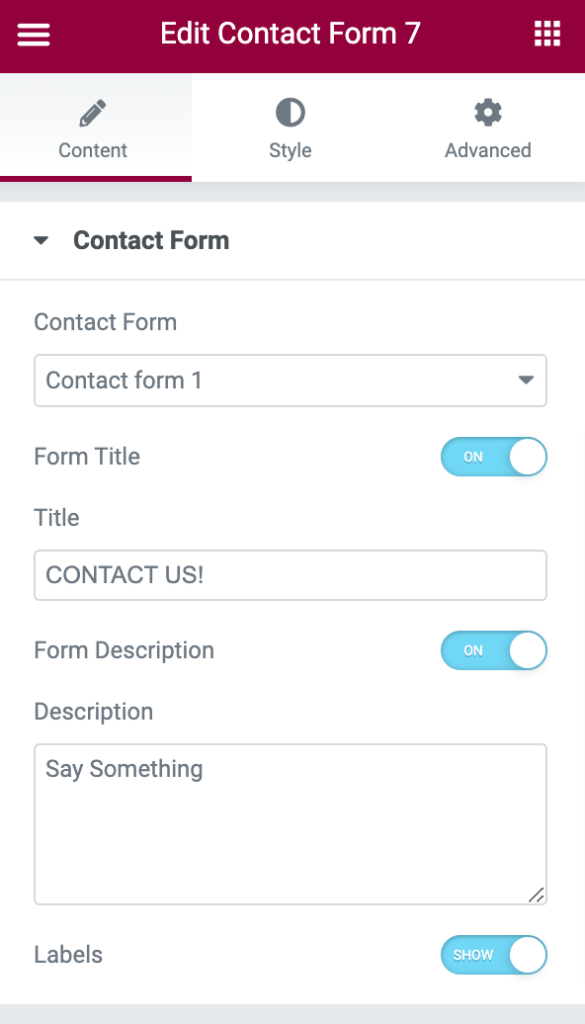
[コンテンツ]タブから、魅力的でカスタムのタイトルと説明をフォームに追加できます。
また、必要に応じて、トグルボタンをクリックするだけで、フォームのタイトル、説明、およびラベルを表示または非表示にすることができます。

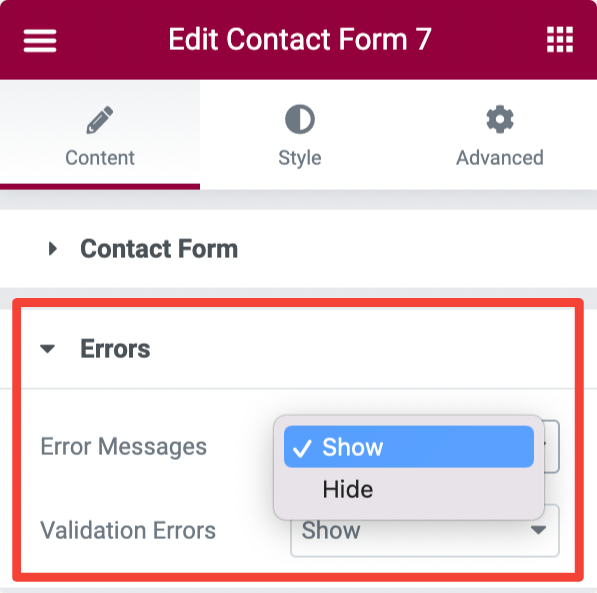
エラーおよび検証メッセージの表示/非表示
エラーサブセクションを使用すると、フォームユーザーにエラーと検証メッセージを簡単に表示できます。

Contact Form7Stylerウィジェットの[スタイル]タブでのカスタマイズ
Contact Form 7スタイラーの[Style]タブには、ContactFormの外観と外観をカスタマイズするためのスタイリングオプションが含まれています。

ここで取得するすべてのカスタマイズオプションを見てみましょう。
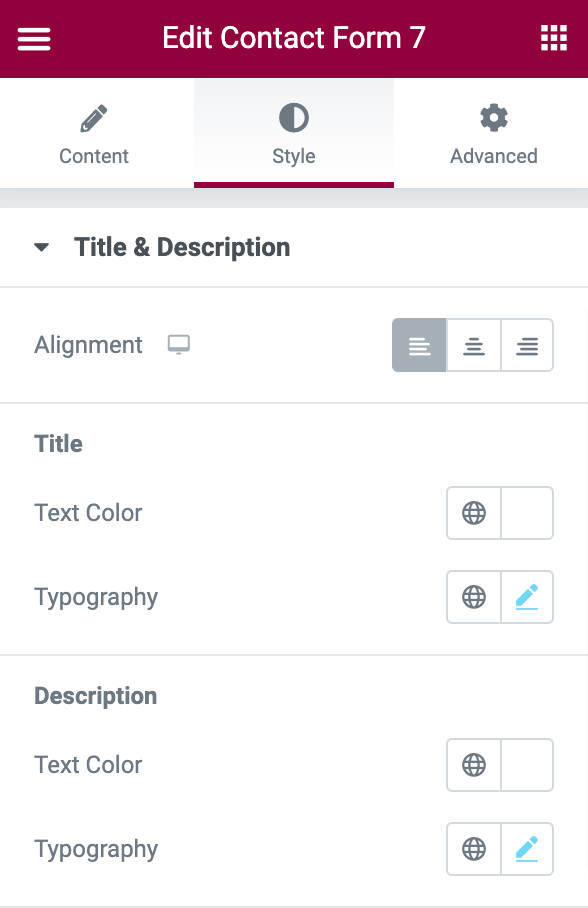
スタイルフォームのタイトルと説明

[スタイル]タブの最初のセクションは[タイトルと説明]です。名前が示すように、ここでは、フォームのタイトルと説明にスタイルを設定するためのオプションがあります。 あなたはできる:
- フォームのタイトルと説明の配置を左、中央、右に設定します。
- タイトル、テキストの色、タイポグラフィを変更します。
- 説明テキストの色とタイポグラフィを変更します。
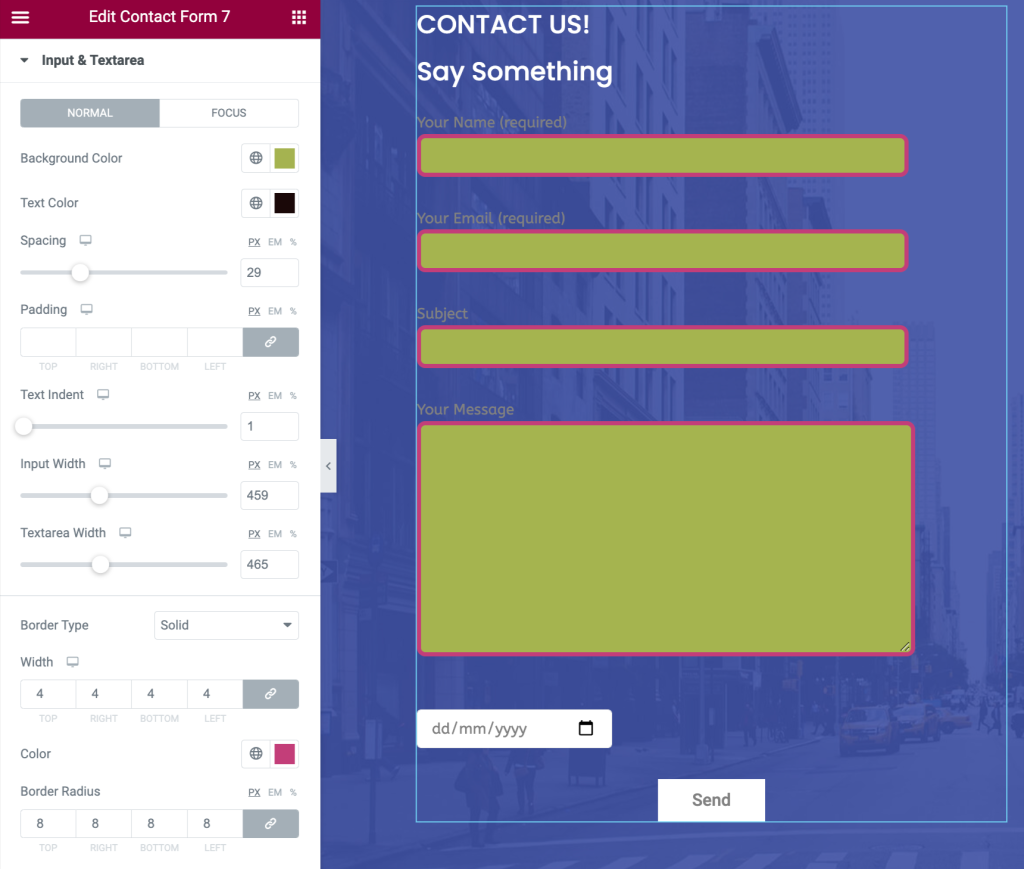
入力とテキストエリアのスタイリングオプション

スタイリングオプションに関しては、フォーム入力フィールドとテキストエリアは通常、サイト所有者によって無視されます。 ただし、PowerPackフォームスタイラーウィジェットを使用すると、ContactForm7の入力フィールドとテキストエリアを簡単にスタイル設定できます。
ここでは、次のオプションを利用できます。
- 背景とテキストの色を追加する
- フィールド間の間隔を調整します
- 入力フィールドのテキストインデントを設定
- 境界線を追加し、境界線の半径と色を選択します
- テキスト入力のタイポグラフィを変更する
- などなど。
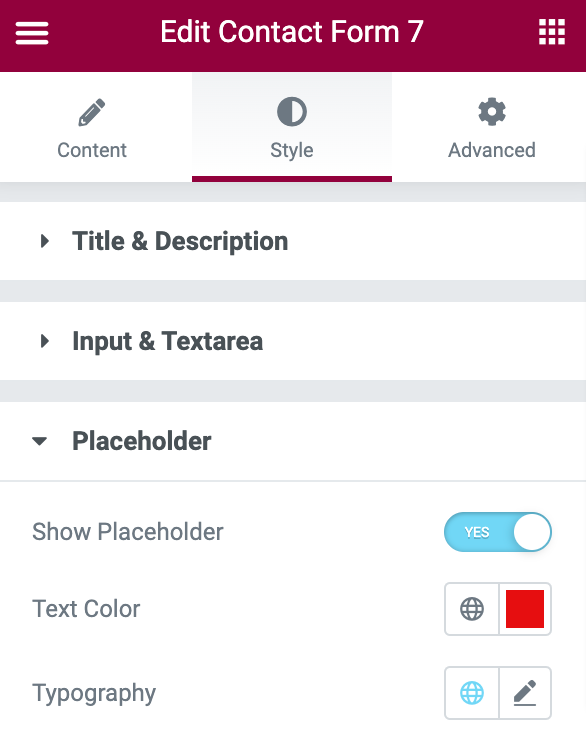
プレースホルダーをカスタマイズする

次のサブセクションでは、フォームのプレースホルダーテキストをカスタマイズするためのオプションを取得します。 ボタンのオン/オフを切り替えることで、プレースホルダーテキストを表示/非表示にできます。
さらに、プレースホルダーのテキストの色を変更したり、タイポグラフィをカスタマイズしたりできます。
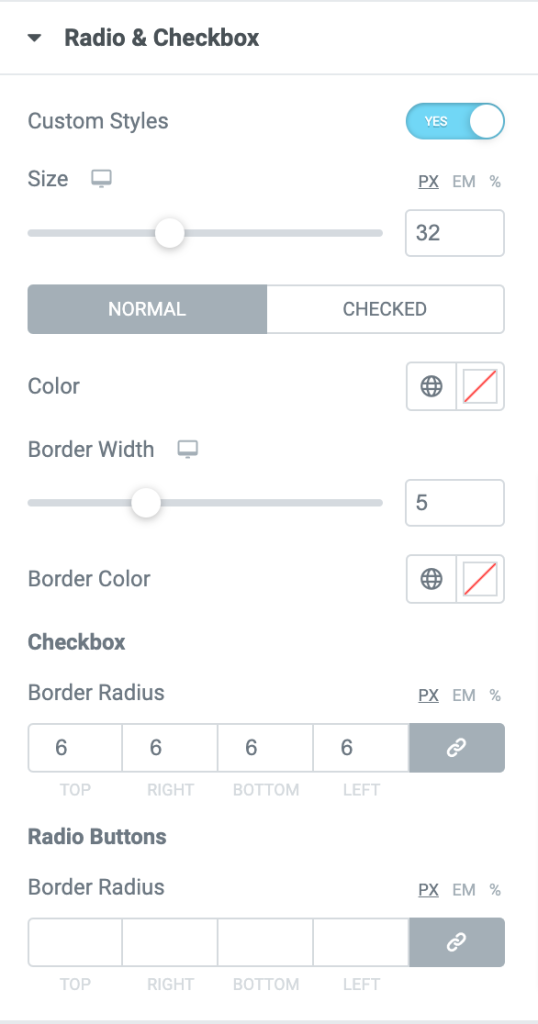
スタイルラジオとチェックボックス

PowerPack Contact Form 7スタイラーウィジェットを使用すると、[ラジオとチェックボックス]ボタンにカスタムスタイルを追加できます。
まず、[ラジオとチェックボックス]セクションの[カスタムスタイル]ボタンをオンにして、カスタムスタイルを追加します。
ボタンを有効にするとすぐに、ラジオとチェックボックスボタンのスタイリングオプションが表示されます。
ここで、ボタンのサイズと色を選択できます。 また、フォームデザインをより魅力的にするために、ラジオとチェックボックスに境界線を追加できます。
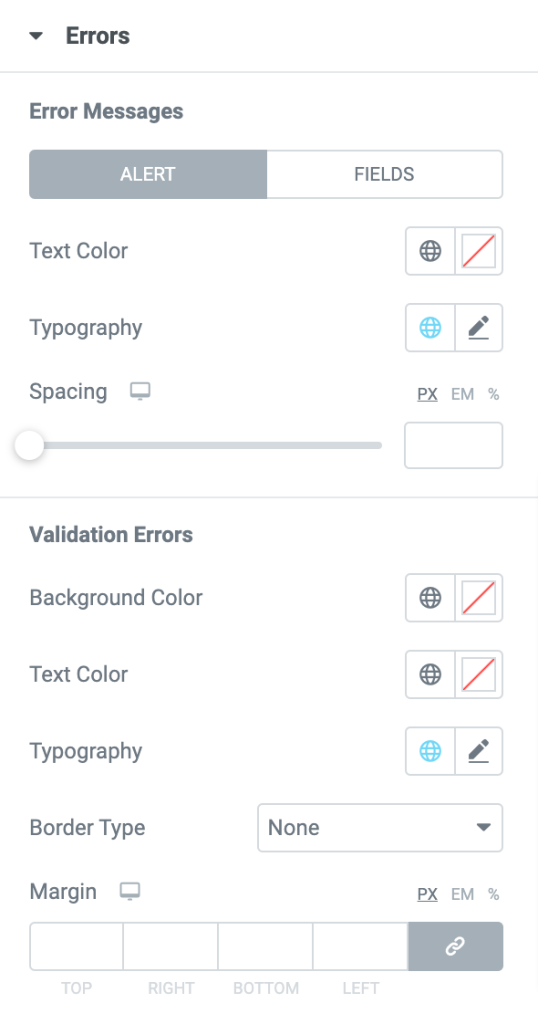
エラーおよび検証メッセージのカスタマイズオプション

PowerPack Contact Form 7スタイラーウィジェットを使用すると、エラーメッセージを表示したり、スタイルを追加するためのさまざまなオプションを提供したりできます。
タイポグラフィを変更し、背景とテキストの色を追加し、境界線と余白を設定することで、エラーのスタイルを設定し、メッセージを検証できます。
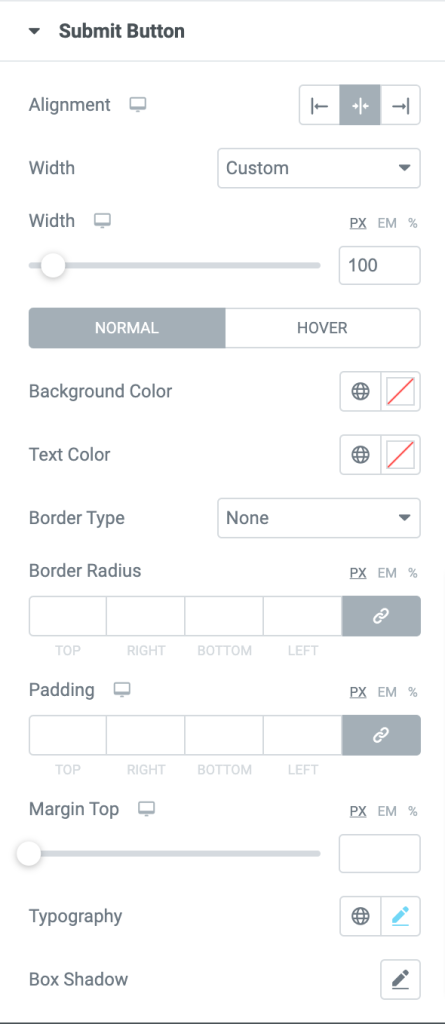
スタイルお問い合わせフォーム7送信ボタン

[送信]ボタンは、お問い合わせフォームの最も重要な要素の1つであり、PowerPackウィジェットを使用すると、送信のスタイルを設定して、より人目を引くようにすることができます。 ここでは、次のスタイリングオプションを利用できます。
- 送信ボタンの配置を左、右、中央に設定します
- 送信ボタンの幅を選択
- sddの背景とテキストの色
- 境界線の半径とパディングを調整する
- フォント、テキストサイズ、テキストスタイルなどを選択して、タイポグラフィをカスタマイズします
- などなど
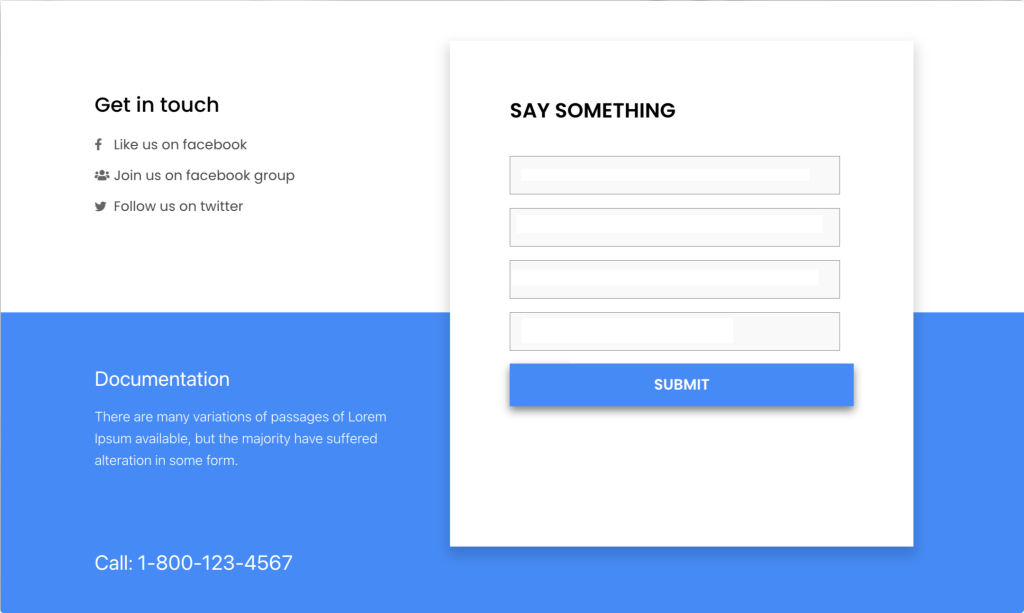
最終結果:カスタマイズされたお問い合わせフォーム7
これはどういうわけかあなたの連絡フォームは完全にデザインされ、スタイルが整えられているように見えます。

Elementor用のPowerPackContactForm7スタイルウィジェットを入手する
これは、ElemntorとPowerPackを使用してContactForm7をスタイリングするのがいかに簡単かです。 このチュートリアルが、WordPressWebサイトで美しい連絡フォームを作成するのに役立つことを願っています。
PowerPack Elementorアドオンには、80以上のクリエイティブにデザインされたelementorウィジェットと、 200以上の既製のページおよびセクションテンプレートが付属しています。
これらのウィジェットパックは、コーディングなしで高度なElementorWebサイトを作成するのに役立ちます。 今すぐPowerPackを入手するには、ここをクリックしてください。
このチュートリアルが気に入ったら、下のコメントセクションでコメントを共有してください。
