Elementor と PowerPack を使用して WooCommerce チェックアウト ページをカスタマイズする方法
公開: 2023-03-10Elementor で WooCommerce チェックアウト ページをカスタマイズする最も簡単な方法をお探しですか?
見栄えの良い魅力的なチェックアウト ページは、顧客のショッピング エクスペリエンスとチェックアウト プロセスを向上させるのに役立ちます。
この記事では、HTML CSS やコードを追加せずに、Elementor ページビルダーと PowerPack を使用して WooCommerce チェックアウトページを簡単にカスタマイズする方法を学びます!
WooCommerce チェックアウト ページの見栄えを良くするにはどうすればよいですか?
WordPress に精通しており、Woocommerce プラグインを使用した経験がある場合は、Woocommerce チェックアウト ページのデザインが Web サイトで使用しているテーマに依存することを既に知っています。
デフォルトのテーマ デザインとは別に、カスタム CSS を追加して WooCommerce チェックアウト ページをカスタマイズできます。 ただし、どちらの方法もユーザー フレンドリーではありません。テーマのカスタマイズにはさまざまな制限があり、カスタム CSS の使用は初心者ユーザーにとっては面倒な作業です。
WooCommerce ページをカスタマイズする最も簡単な方法の 1 つは、Elementor と PowerPack アドオンを使用することです。
PowerPack Addons は、Elementor ページ ビルダーでの使用を検討できる最高のアドオンの 1 つです。 コードをジャグリングせずに WooCommerce サイトのページをカスタマイズするための強力なウィジェットを含む、80 以上のクリエイティブなウィジェットがあります。
WooCommerce チェックアウト ページをカスタマイズするには、PowerPack Woo Checkout Widget for Elementor を使用できます。 このウィジェットには、デフォルトの WooCommerce チェックアウト ページのデザインを記録的な速さで簡単に変更できる多くのスタイリング オプションが含まれていました。

最良の部分は、チェックアウト ページのスタイルを設定するための単一のコードを記述する必要がないことです。
Elementor と PowerPack で WooCommerce チェックアウト ページをカスタマイズする
ビデオをご覧になりたい場合は、以下のビデオをチェックして、WooCommerce チェックアウト ページのカスタマイズ チュートリアルをご覧ください。
これ以上苦労することなく、PowerPack Woo チェックアウト ウィジェットを使用して、Elementor で WoCommerce チェックアウト ページをカスタマイズする方法を見てみましょう。
続行する前に、WordPress ウェブサイトに Elementor 用の WooCommerce、Elementor、および PowerPack アドオンをインストールしてアクティブ化していることを確認してください。
3 つのプラグインをすべて有効にしたら、次のステップに進みます。
ステップ 1: デフォルトの WooCommerce チェックアウト ページを編集する
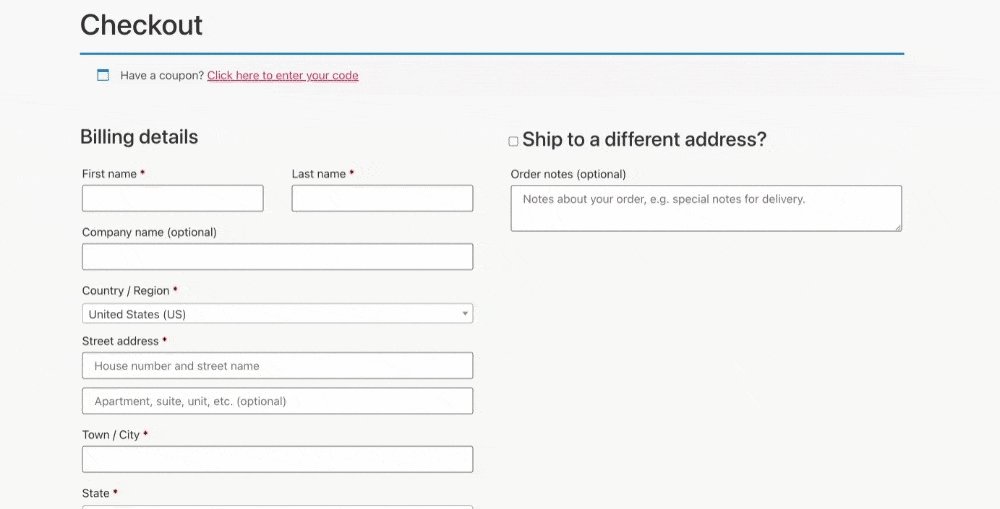
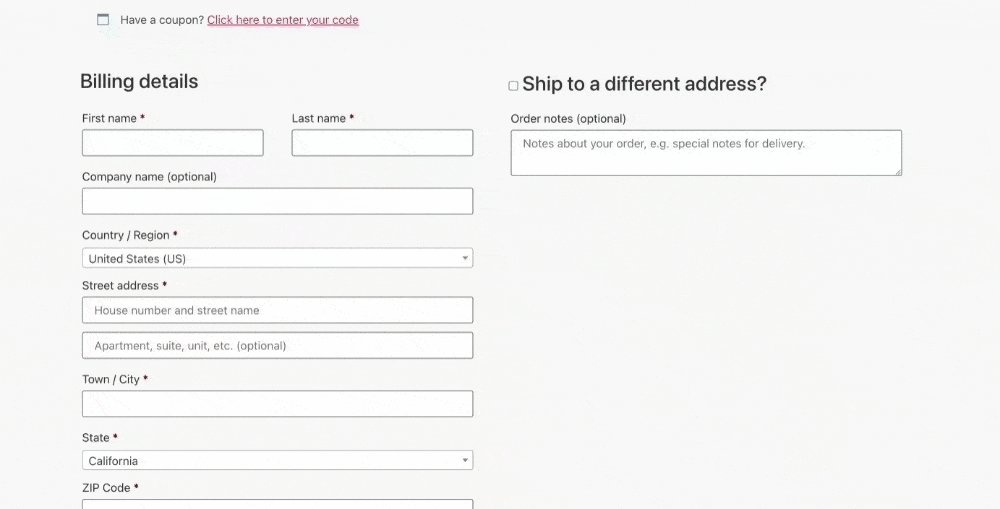
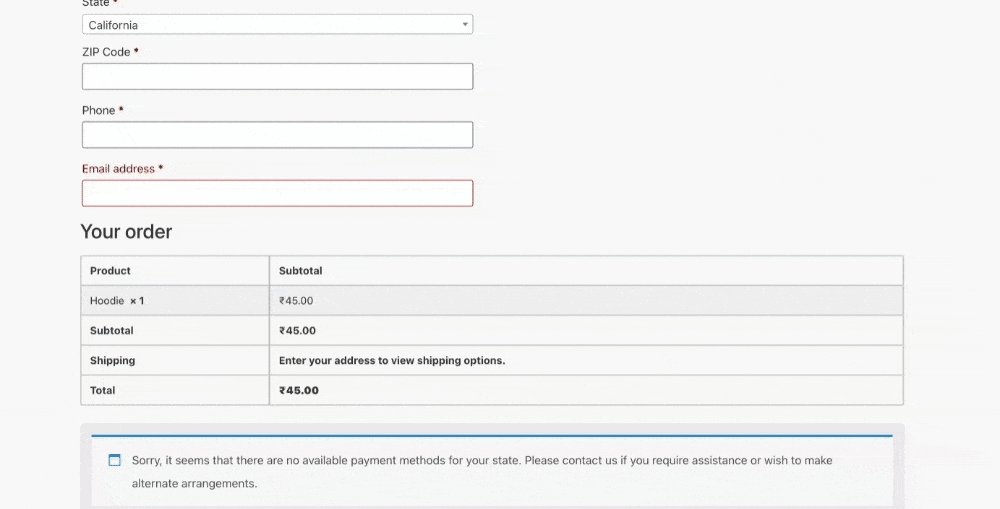
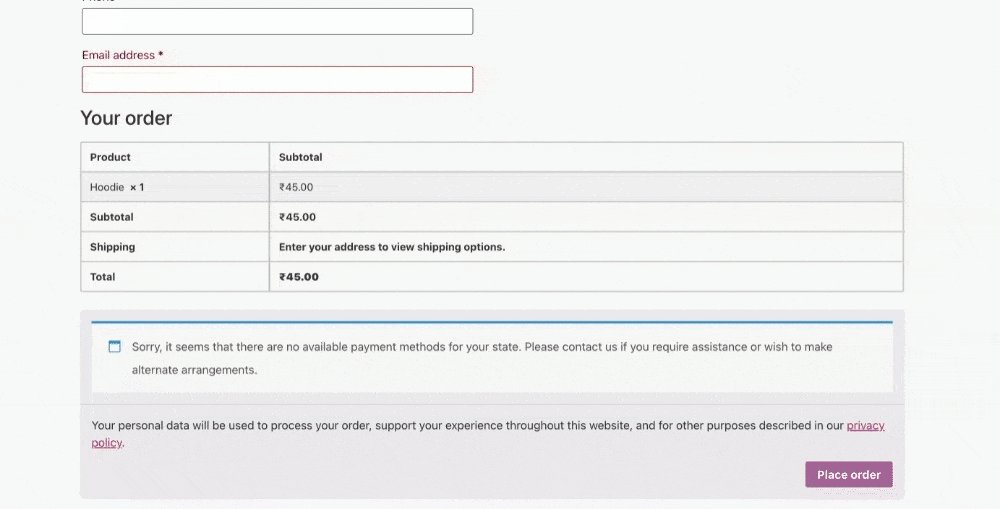
WooCommerce は、サイトにチェックアウト ページを自動的に作成します。 デフォルトの WooCommerce チェックアウト ページのデザインは次のようになります。

ご覧のとおり、 WooCommerce チェックアウト ページのデフォルトのデザインは非常にシンプルで基本的なものです。 ここで、WooCommerce、Elementor、および PowerPack アドオンの組み合わせを使用して、デフォルトの WooCommerce ページを編集できます。
まず、WordPress 管理ダッシュボードに移動し、 [ページ] をクリックします。 [チェックアウト] ページを探して、 [編集]ボタンをクリックします。
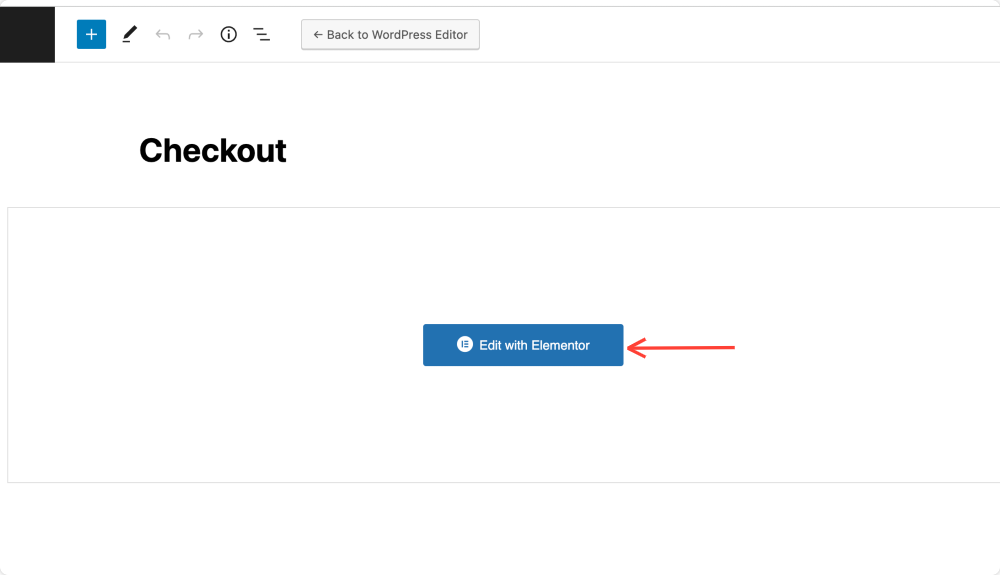
WordPress ブロック エディターで、 [Elementor で編集]ボタンをクリックします。

これにより、Elementor エディターが表示されます。 これで、 PowerPack のチェックアウト ウィジェットを使用してチェックアウト ページをデザインできます。
ステップ 2: ページ レイアウトを変更してタイトルを無効にする
次に、ページ レイアウトを変更し、タイトルを無効にする必要があります。
これを行うには、ページの左下隅にある ⚙️ アイコンをクリックします。
設定が開いたら、 [タイトルを非表示]オプションをオンにして、[ページ レイアウト] を[Elementor Full Width]または[Elementor Canvas] として選択します。
ページ レイアウトを変更するとすぐに、デフォルトで表示されるチェックアウト ページがショートコードに変換されることに気付くでしょう。
ステップ 3: PowerPack Woo Checkout ウィジェットをドラッグ アンド ドロップする
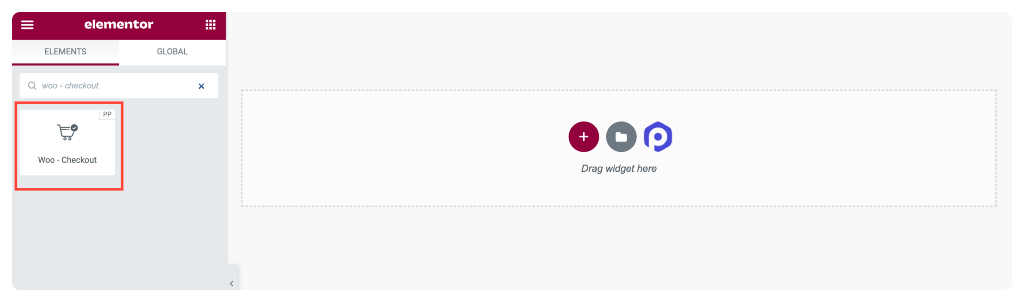
Woo – Checkoutウィジェットを検索し、ページにドラッグ アンド ドロップします。 ウィジェットの右隅にあるPPアイコンを確認してください。

ウィジェットをページに追加するとすぐに、チェックアウト テーブルが表示されます。


PowerPack Woo-Checkout ウィジェットで得られるカスタマイズ オプションを見てみましょう。
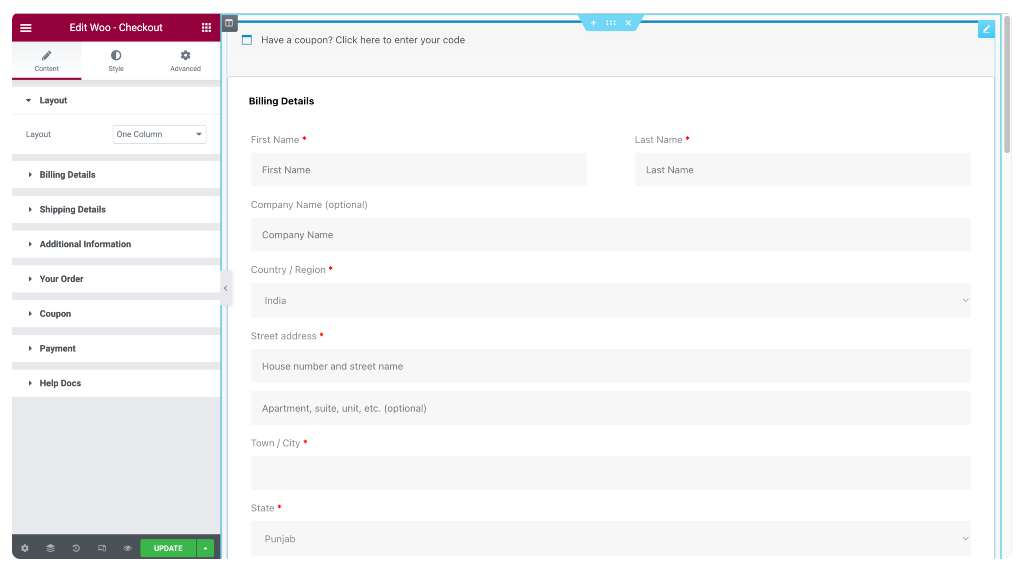
ステップ 4: チェックアウト ウィジェットの [コンテンツ] タブをカスタマイズする
チェックアウト ウィジェットの [コンテンツ] タブには、7 つのサブセクションがあります。
- レイアウト
- 支払明細
- 配送詳細
- 追加情報
- ご注文
- クーポン
- 支払い
各サブセクションのオプションを 1 つずつ見ていきましょう。
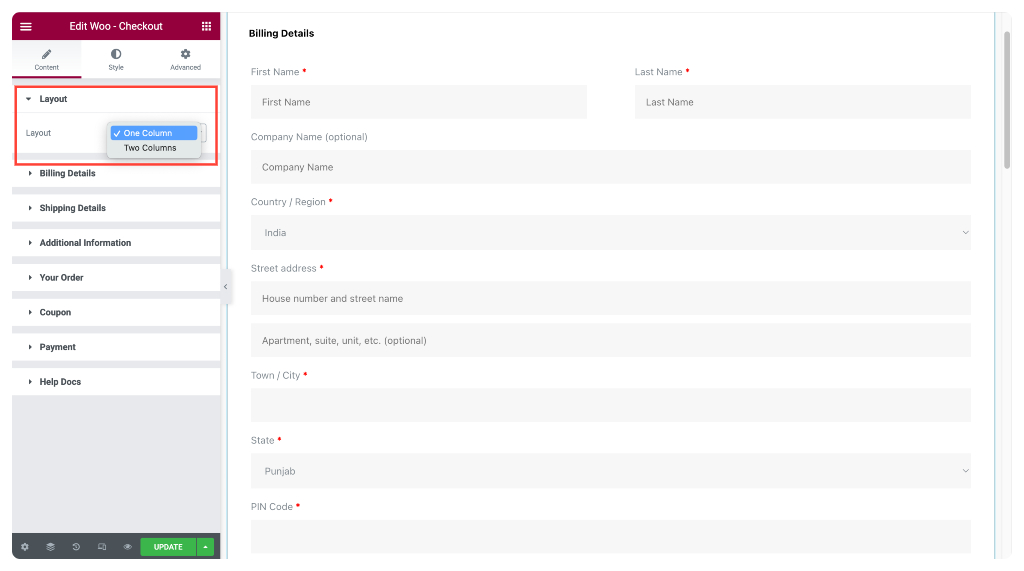
レイアウト
[レイアウト] サブセクションで、カート ページのレイアウトに [1 列] または [2 列] を選択できます。
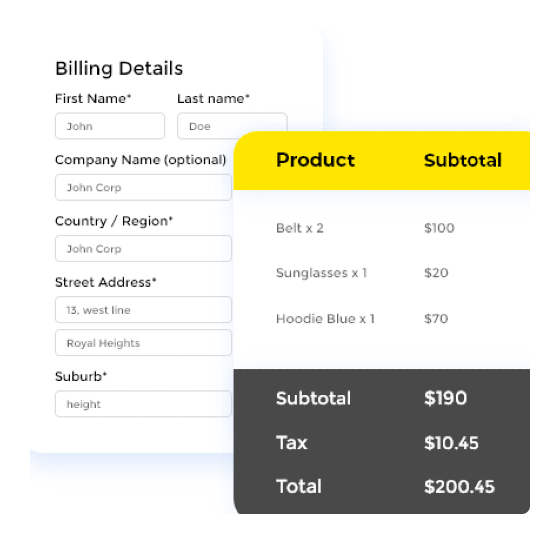
1 列レイアウト スタイルの WooCommerce チェックアウト ページ

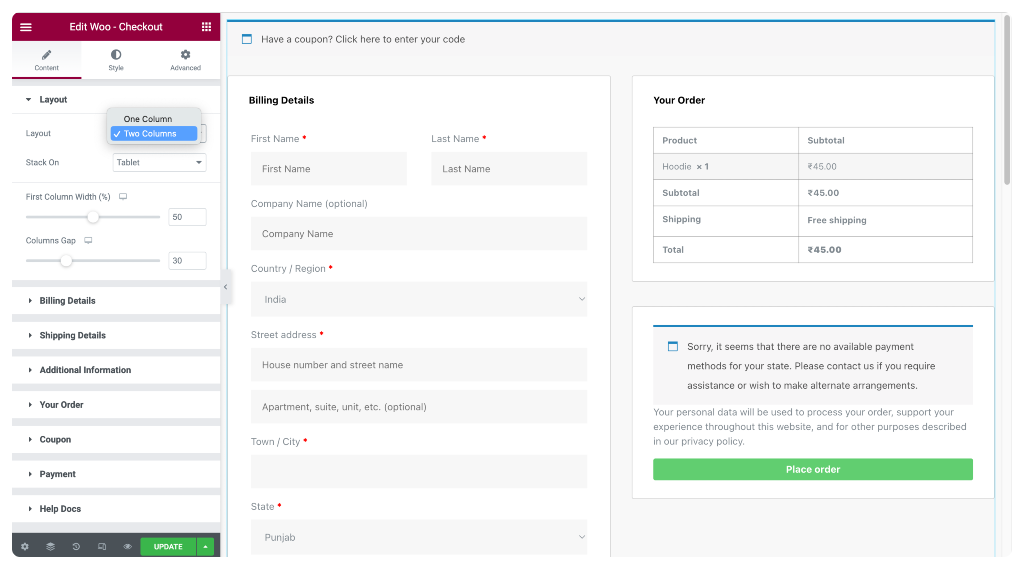
2 列レイアウト スタイルの WooCommerce チェックアウト ページ

レイアウトを 2 列として選択すると、さらに次のオプションが表示されます。
- Stack-On – モバイルおよびタブレット画面にレスポンシブ列を表示。
- 最初の列の幅– 最初の列の幅を定義します。
- 列のギャップ– 最初の列と 2 番目の列の間のスペースを定義します。
支払明細
このサブセクションでは、チェックアウト ページの請求の詳細セクションのカスタム テキストを変更できます。
例えば、
- セクションのタイトルを変更できます。
- 配置を左、中央、または右に設定します。
- フォーム アイテムのラベルとプレースホルダーのテキストを好きなようにカスタマイズします。
サブセクションは、前述のように、請求の詳細と同様のカスタマイズ オプションを提供します。 各サブセクション内のさまざまなオプションから選択し、必要に応じてチェックアウト ページのコンテンツをカスタマイズします。
ステップ 5: チェックアウト ウィジェットのスタイル タブをカスタマイズする
PowerPack Woo – チェックアウト ウィジェットを使用すると、WooCommerce カート ページのすべての要素をカスタマイズできます。 たとえば、タイポグラフィの変更、色の変更、境界線とパディングの追加などを行うことができます。
Woo – Checkout ウィジェットのスタイル タブには 10 のセクションがあります。
- セクション
- コラム
- 入力
- クーポンバー
- 見出し
- 支払明細
- 追加情報
- 注文の確認
- 支払方法
- ボタン
これらの各セクションを詳しく見てみましょう。
セクション
ここから、チェックアウト ページのすべてのセクションを同時にスタイル設定できます。
各セクションの背景スタイルを選択して、ページの外観をカスタマイズできます。
クラシックまたはグラデーションの背景を選択するオプションがあります。
さらに、実線、二重線、点線、破線、溝などのさまざまなスタイルから選択して、各セクションの周りに境界線を追加できます。
各セクションの間隔とパディングを設定することもできます。これにより、各セクション間の距離と、コンテンツとセクションのボックス間のスペースの量が決まります。
最後に、セクションにボックス シャドウ効果を追加して、より立体的な外観にします。
コラム
ここでは、チェックアウト ページをより視覚的に魅力的にするために、両方の列を別々にスタイルできます。
クラシックまたはグラデーションの背景を選択し、各列の周りに境界線を追加できます。 境界線は、実線、二重線、点線、破線、または溝にすることができます。
境界半径オプションを使用して、柱にソフト エッジを与えることもできます。
ボックス シャドウ効果を追加して列を目立たせ、パディングを調整してテーブルと列の間にスペースを作ります。
これらのカスタマイズ オプションを使用すると、ユニークでプロフェッショナルなチェックアウト ページを作成できます。
レイアウトと列と同様に、チェックアウト ページの他のセクションは、Woo の簡単なスタイリング オプションを使用してカスタマイズできます。PowerPack Elementor Addons によるチェックアウト ウィジェットです。
すべてのスタイリング オプションは一目瞭然です。 機能を試して、独自のチェックアウト ページ デザインを作成してください。
まとめ!
Elementor を使用して WooCommerce チェックアウト ページをカスタマイズすることは、顧客のショッピング エクスペリエンスを向上させ、オンライン ストアを目立たせる優れた方法です。
Elementor の強力なビジュアル エディターと PowerPack のクリエイティブな Woo – チェックアウト ウィジェットを使用すると、ビジネス ニーズを満たし、ブランド アイデンティティを紹介する、独自のパーソナライズされたチェックアウト ページを作成できます。
このブログ投稿で概説されている簡単な手順に従って、PowerPack アドオンを使用して WooCommerce チェックアウト ページを簡単にカスタマイズし、オンライン ストアを次のレベルに引き上げることができます。
ブログからの詳細:
- Elementor を使用してカスタム WooCommerce ストアを構築する方法
- Elementor を使用して WooCommerce マイ アカウント ページをカスタマイズする方法
- Elementor を使用して WooCommerce 製品カルーセルを作成する方法は?
コメントをここにドロップしてください。 返信をお待ちしております。
また、Twitter、Facebook、YouTube にも参加してください。
