WooCommerce 製品ページをカスタマイズする方法 (コードなしの方法)
公開: 2023-05-02WooCommerce 製品ページをカスタマイズする方法をお探しですか?
WooCommerce 製品ページを微調整することで、より多くの売上を獲得し、ストアのコンバージョン率を向上させることができます。
この記事では、コードを書かずに WooCommerce 製品ページをカスタマイズする方法を説明します。

WooCommerce 製品ページを WordPress でカスタマイズする理由
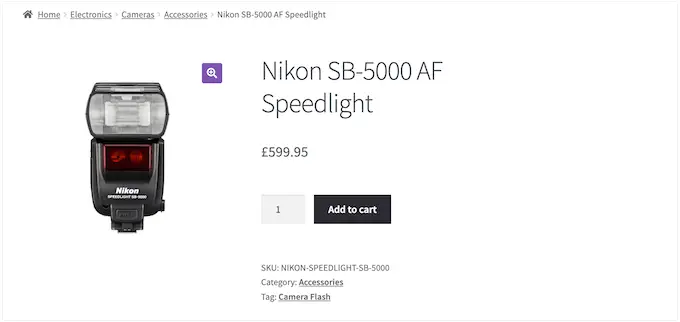
商品ページは、オンライン ストアで最も価値のあるコンテンツの 1 つです。 問題は、デフォルトの WooCommerce 製品ページがコンバージョン用に最適化されていないことです。

独自の商品ページを作成すると、多くの場合、訪問者をより高い割合で有料顧客に変えることができます。 これは、サイトへの訪問者を増やしたり、WooCommerce SEO を改善したりすることなく、より多くの収益を得ることができることを意味します。
速度もコンバージョン率に大きな影響を与えるため、WooCommerce 製品ページのカスタマイズを開始する前に、オンライン ストアをサポートする最速の WooCommerce ホスティングがあることを確認する必要があります。
それが完了したら、コードを使わずに WooCommerce 製品ページをカスタマイズする方法を見てみましょう。
WordPress で WooCommerce 製品ページをカスタマイズする方法
カスタム WooCommerce 製品ページを作成する最も簡単な方法は、SeedProd を使用することです。
SeedProd は、ドラッグ アンド ドロップで操作できる最高の WordPress ページ ビルダーで、専門的にデザインされた 180 を超えるテンプレートが付属しています。
さらに良いことに、SeedProd の高度なテーマ ビルダーを使用すると、コードを 1 行も記述することなくカスタム WordPress テーマを作成できます。

このドラッグ アンド ドロップ テーマ ビルダーを使用して、商品ページを含むオンライン ストアのあらゆる部分をカスタマイズできます。
SeedProd には、コンバージョン率の高いオンライン ストアを迅速に作成できる既製の WooCommerce テンプレートと e コマース ブロックもあります。
この方法は現在の WooCommerce テーマを置き換えることに注意してください。
SeedProd をインストールしてアクティブ化する
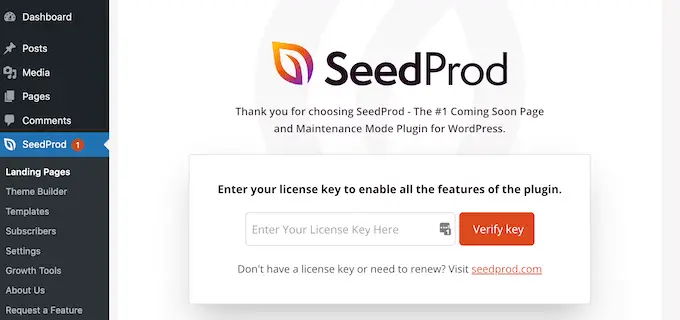
最初に行う必要があるのは、SeedProd プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注:予算に関係なく、素晴らしいデザインを作成できる SeedProd の無料バージョンがあります。 ただし、このガイドでは、WooCommerce ブロックとテーマ ビルダーに付属しているプレミアム プラグインを使用します。 テーマビルダーを使用するには、Pro 以降のサブスクリプションを購入する必要があります。
アクティブ化したら、 SeedProd » 設定に移動し、ライセンス キーを入力します。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンスキーを入力後、「キーを確認」ボタンをクリックしてください。
WooCommerce テンプレート キットを選択する
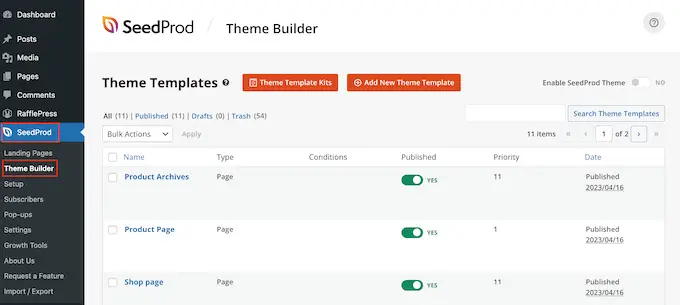
それが完了したら、オンライン ストアに使用する WooCommerce テンプレート キットを選択します。 SeedProd » Theme Builderに移動し、「テーマ テンプレート キット」ボタンをクリックするだけです。

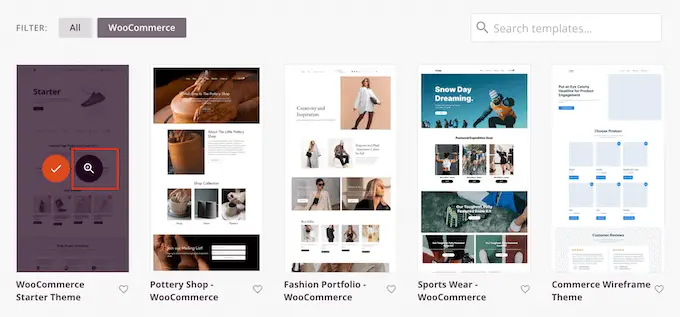
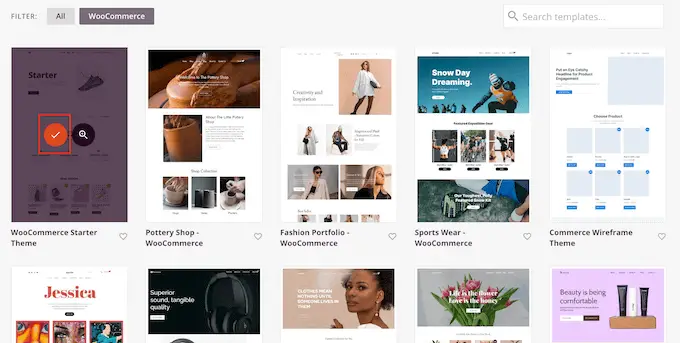
カスタム WooCommerce テーマを作成しているので、「WooCommerce」タブをクリックして、さまざまな e コマース キットをすべて表示します。
デザインをプレビューするには、デザインの上にマウスを置き、虫眼鏡をクリックします。

これにより、新しいタブでテンプレート キットが開きます。
これはライブ プレビューなので、リンク、ナビゲーション メニュー、ボタン、その他のインタラクティブ コンテンツをクリックすると、キット内の他のデザインを確認できます。

カスタムの WooCommerce 製品ページを作成しているので、製品ページのデザインを必ず確認してください。
使用したいテンプレート キットを見つけたら、その上にマウスを置き、表示されたチェックマークをクリックします。 このガイドでは、WooCommerce スターター テーマを使用していますが、任意のテンプレートを使用できます。

WooCommerce 製品ページのテンプレートをカスタマイズする
SeedProd はキット全体を WordPress Web サイトにインポートするため、キットを使用してカスタム製品アーカイブ、ショップ ページ、ブログ インデックスなどを作成できます。
これらのテンプレートをすべて表示するには、 SeedProd » Theme Builderに移動してください。

テンプレートをインストールしたら、製品ページのカスタマイズを開始する準備が整います。
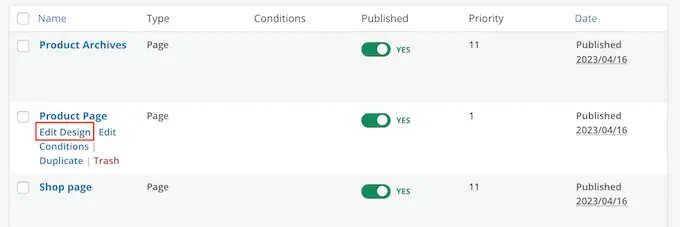
まず、製品ページのテンプレートの上にマウスを置き、表示された「デザインの編集」リンクをクリックします。

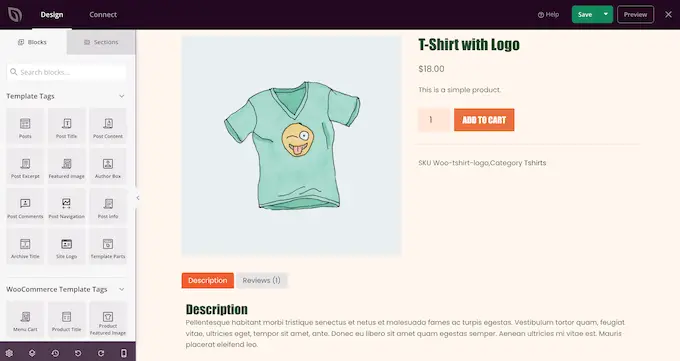
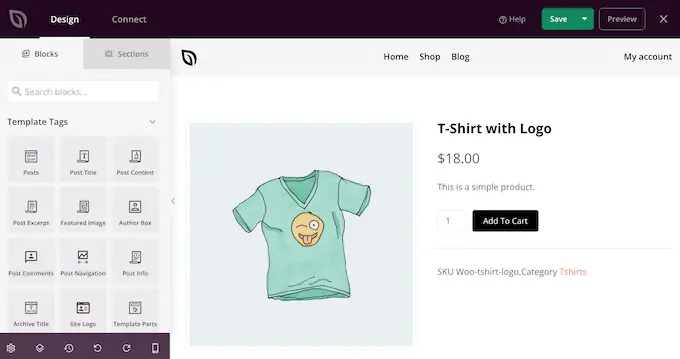
これにより、SeedProd のドラッグ アンド ドロップ エディターでテンプレートが開き、右側に WooCommerce テンプレートのプレビューが表示され、左側にいくつかのブロック設定が表示されます。
SeedProd は、WooCommerce 製品の 1 つのコンテンツを使用して、製品ページがどのように見えるかの例を示します。

すべての WooCommerce テンプレートには、すべての SeedProd デザインのコア コンポーネントである組み込みブロックが付属しています。
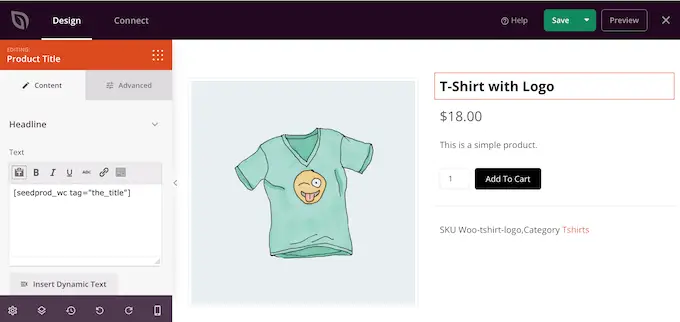
ブロックをカスタマイズするには、ページ プレビューでブロックをクリックして選択し、左側のメニューで変更を加えます。

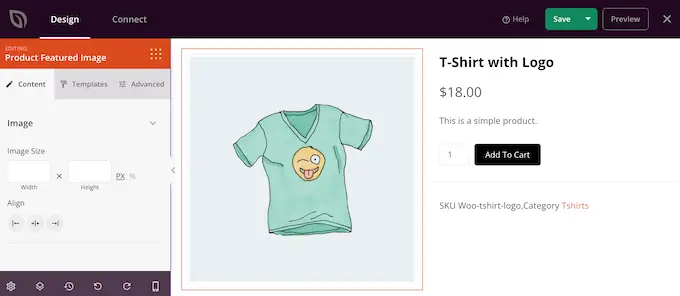
たとえば、テンプレートには、いくつかの異なる方法でカスタマイズできる組み込みの注目製品ブロックが付属しています。
まず、左側のメニューの設定を使用して、ブロックのサイズと配置を変更することができます。

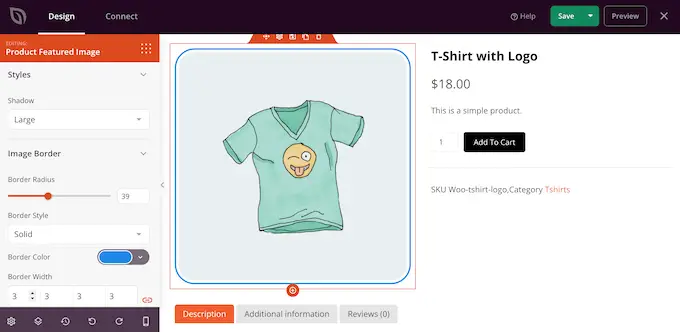
「詳細」タブにはさらに多くの設定があります。 ここでは、境界線や影を追加したり、CSS アニメーションを追加したりすることで、画像を際立たせることができます。
変更を加えるとライブ プレビューが自動的に更新されるため、さまざまな設定を試して、オンライン ストアで最もよく見える設定を確認できます。

WooCommerce テンプレートには、アクションを促すボタン「カートに追加」もあります。 これにより、買い物客が商品を購入できるようになるため、ボタンを目立つようにする必要があります。
まず、「カートに追加」を「今すぐ購入」や「今すぐ入手」などの独自のカスタム メッセージに置き換えることができます。 この変更を行うには、「カートに追加」ボタンを選択し、「ボタンのテキスト」フィールドに新しいテキストを入力するだけです。
![オンライン ストアの [カートに追加] ボタン An Add To Cart button on an online store](/uploads/article/18106/WzeoFmuGPPchbZ79.png)
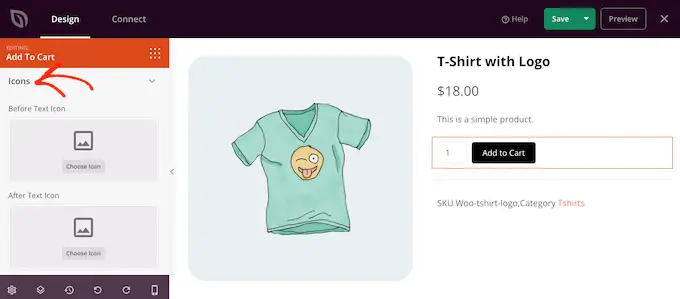
訪問者がこのボタンの機能を一目で理解できるように、ボタンにアイコン フォントを追加することもできます。
SeedProd には、製品ページで使用できる 1400 を超える Font Awesome アイコンの組み込みライブラリが付属しています。 左側のメニューで、「アイコン」セクションをクリックして展開します。
アイコンをボタンのテキストの前に表示するか後ろに表示するかを選択できるようになりました。

決定を行って、[アイコンを選択] ボタンをクリックするだけです。
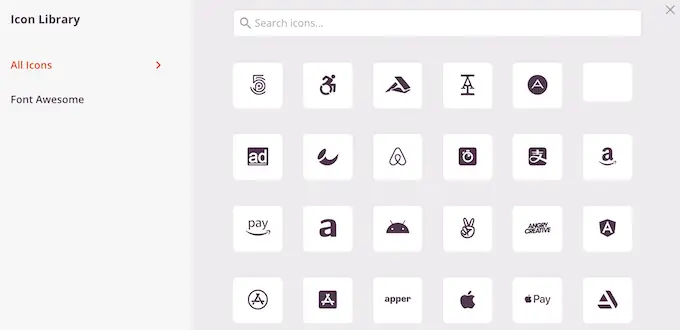
使用できるさまざまな Font Awesome アイコンがすべて表示されます。 気に入ったアイコンを見つけたら、クリックしてください。

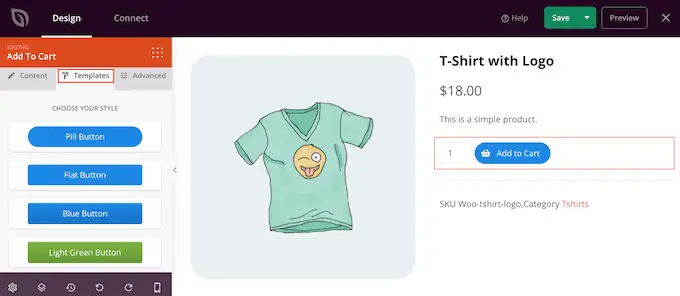
ボタンのメッセージに満足したら、[テンプレート] タブをクリックしてボタンの外観を変更できます。 ここには、使用できるさまざまなボタン テンプレートがあります。
これらのデザインのいずれかを使用するには、必要なデザインをクリックするだけです。

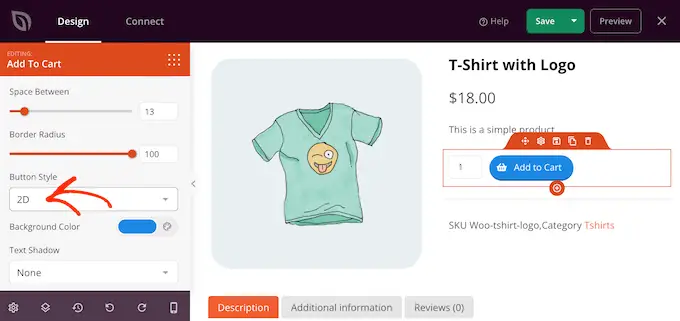
テンプレートを選択した後、「詳細」タブをクリックしてボタンの外観を微調整できます。 ここでは、ボタンと数量ボックスの間の間隔を変更したり、境界線の半径を大きくして曲線のコーナーを作成したりすることができます。
別のオプションは、[ボタン スタイル] ドロップダウンを開いて、リストから新しいスタイルを選択することです。

ほとんどの設定は一目瞭然なので、作成できるさまざまな種類のエフェクトを確認するには、設定を確認する価値があります。
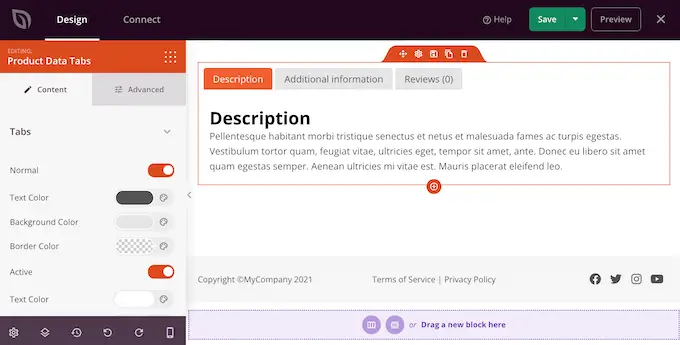
もう 1 つの重要なセクションは、Product Data Tabs ブロックです。 これにより、商品タグ、属性、カテゴリなどの詳細情報が買い物客に表示されます。
それを念頭に置いて、クリックしてブロックを選択し、左側のメニューでどのような変更を加えられるかを確認する価値があります。 たとえば、背景色やテキストの色を変更したり、パディングを増やしたりすることができます。

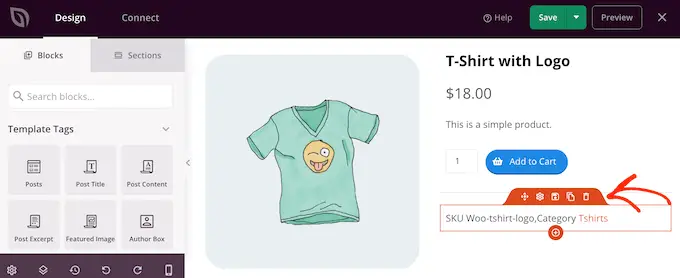
デフォルトのブロックを削除するには、そのブロックの上にマウスを置くだけです。
次に、ゴミ箱アイコンが表示されたら、それをクリックします。

ドラッグ アンド ドロップを使用して、ページ内でブロックを移動することもできます。
カスタム WooCommerce 製品ページでより多くの売上を獲得
テンプレートの組み込みブロックは出発点として最適ですが、独自のコンテンツを追加することもできます。
SeedProd には、コンバージョン率の高いオンライン マーケットプレイスやストアを作成するために使用できる WooCommerce ブロックが多数含まれています。 あなたを助けるために、WooCommerce 製品ページに追加するとよいブロックをいくつか紹介します。
関連する WooCommerce 製品を表示する
商品ページに関連商品を表示することで、より多くの売上を獲得し、平均注文額を増やすことができる可能性があります。 これらは、買い物客が頻繁に一緒に購入する商品や、相互に補完し合う商品である可能性があります。
たとえば、顧客がラップトップを購入した場合、ラップトップ バッグにも興味があるかもしれません。
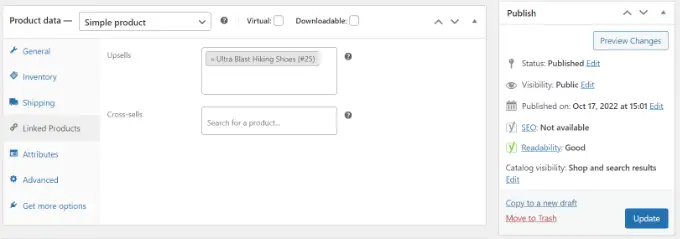
SeedProd には、既製の関連製品ブロックが付属しています。 ただし、このブロックを最大限に活用するには、次の図に示すように、WooCommerce プラグインでリンクされた製品を設定する必要があります。

リンクされた商品を追加する詳しい手順については、WooCommerce で商品をアップセルする方法に関するガイドをご覧ください。
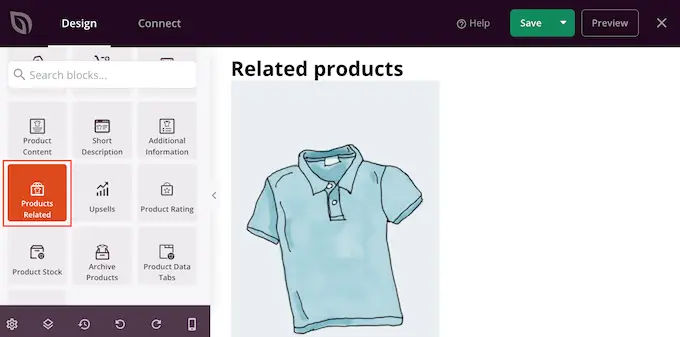
それが完了したら、SeedProd エディタで Products 関連ブロックを見つけて、レイアウトにドラッグするだけです。

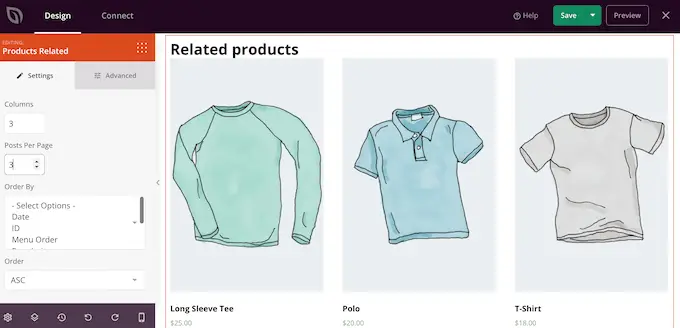
デフォルトでは、ブロックには 1 つの列に 1 つの関連製品が表示されます。

[列] ボックスと [ページごとの投稿数] ボックスに新しい数値を入力するか、矢印ボタンをクリックすると、さらに多くの商品を表示できます。

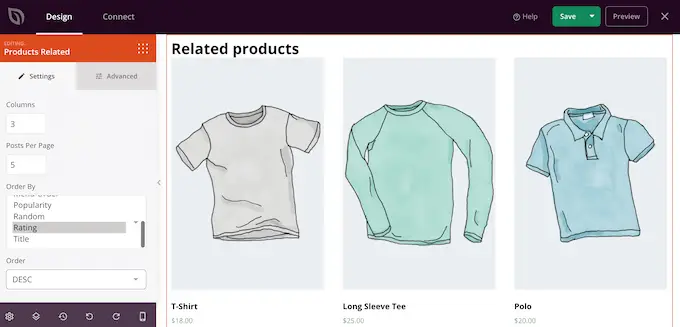
複数の製品を表示する場合は、「並べ替え順」ボックスを使用してこれらの製品の並べ替え方法を変更できます。 たとえば、顧客がこれらの商品を最も楽しんでいると思われるため、最も評価の高い商品を最初に表示するとします。
[順序] ドロップダウンを開いて、関連アイテムを昇順 (ASC) または降順 (DESC) のどちらで表示するかを選択することもできます。

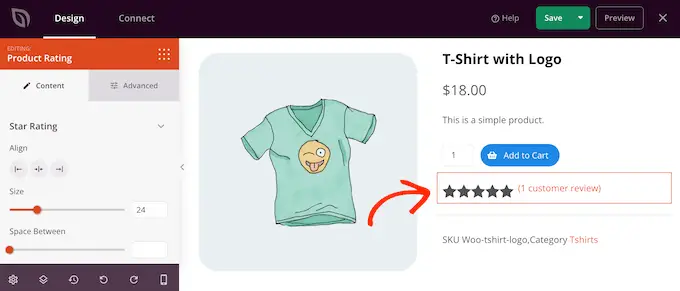
星評価を追加する
各商品に星評価を表示すると、商品が高品質であることを買い物客に安心させることができます。 そうは言っても、Star Rating ブロックをデザインにドラッグすることもできます。

最良の結果を得るには、顧客が見つけやすい画面の上部に星評価を表示することをお勧めします。 これにより、他の買い物客が商品を推奨しているかどうかをすぐに確認できるため、買い物客はより迅速に購入を決定することができます。
製品在庫を表示してFOMOを使用する
FOMO(「逃すことへの恐怖」)は、買い物客に今すぐ行動を起こすよう促します。
限定商品を販売する場合や、定期的に少量の在庫がある場合は、残りの商品数を表示するとよいでしょう。 これにより、買い物客は待って商品が売り切れるリスクを負うよりも、今すぐ購入するよう説得できます。
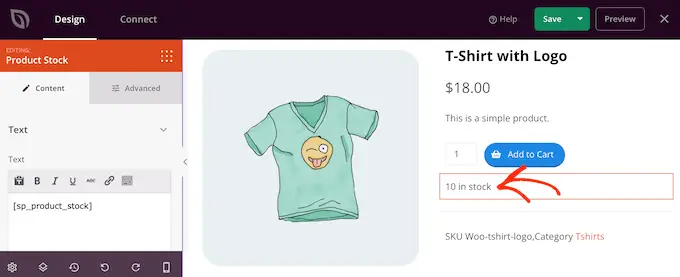
この情報を表示するには、Product Stock ブロックをデザイン上にドラッグします。

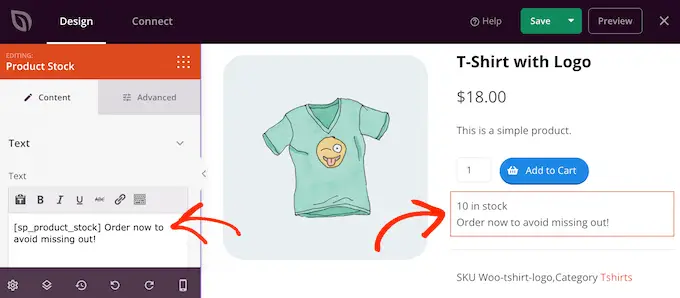
デフォルトでは、ブロックには残りのアイテム数が表示され、その後に「在庫あり」が表示されます。 このデフォルトのテキストに独自のメッセージを追加することもできます。
これを行うには、左側のメニューにある小さなテキスト エディタに入力するだけです。 テキストを追加する場合は、「[sp_product_stock]」タグを編集しないように注意してください。これにより、SeedProd は残りのアイテムの総数を表示できるようになります。

アイキャッチ画像を商品に置き換える
注目の製品画像により、買い物客はオンライン ストアで何を購入しているのかを確認できます。
ただし、場合によっては、1 つのアイキャッチ画像を製品ゲラに置き換えたい場合があります。 たとえば、同じ商品をさまざまな角度から表示することができます。 店舗によっては、買い物客が商品をより詳しく調べることができるように、インタラクティブな 360 度画像を使用していることもあります。
WooCommerce 製品にギャラリーを追加した場合は、デフォルトの製品注目画像ブロックをギャラリー ブロックに置き換えることは理にかなっています。
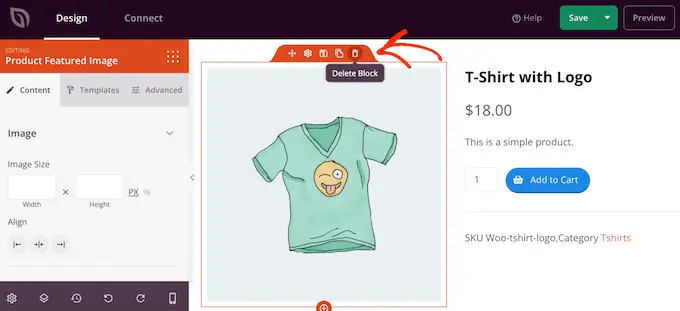
これを行うには、注目の製品ブロックの上にカーソルを置き、ゴミ箱アイコンが表示されたらクリックします。

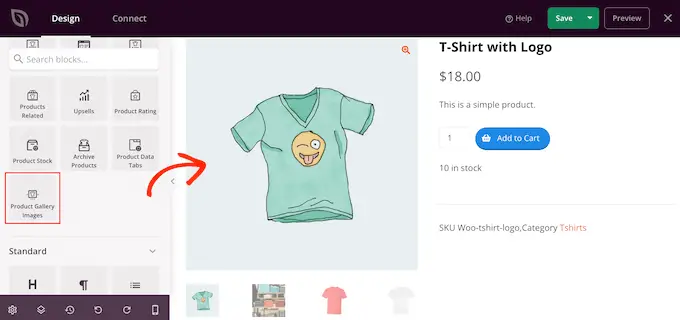
次に、左側のメニューで製品ギャラリー画像ブロックを見つけて、ページ レイアウトにドラッグします。
訪問者が何を購入しているのかをすぐに確認できるように、このブロックをページの上部に追加することをお勧めします。

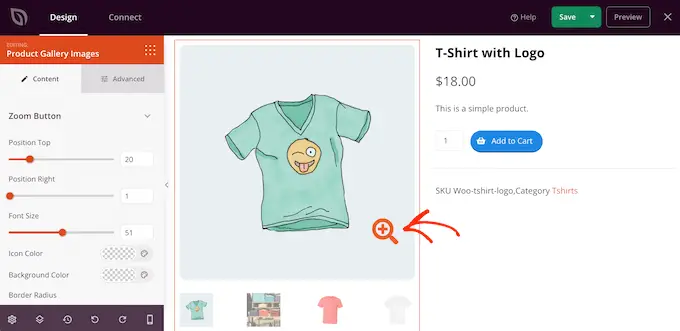
買い物客は、製品ギャラリーの上にマウスを置くと、画像を拡大できます。
デフォルトでは、ズーム アイコンは現在のアイキャッチ画像の右上隅に表示されますが、「上位置」スライダーと「右位置」スライダーを使用してこれを変更できます。

「フォント サイズ」スライダーを使用して虫眼鏡アイコンを大きくしたり小さくしたり、アイコンの色や背景色を変更したりすることもできます。
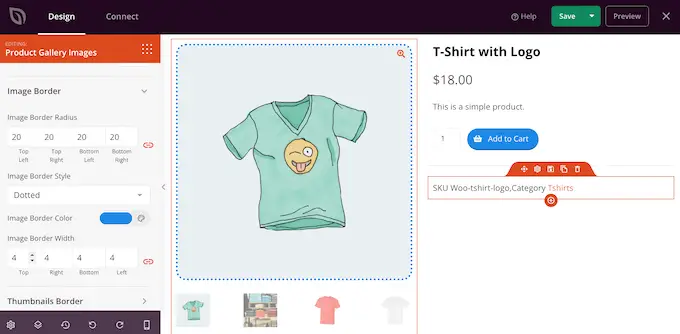
「画像の境界線」と「サムネイル」の境界線設定を使用して、さまざまな画像の周囲に境界線を追加することもできます。

共有ボタンを使用してソーシャル メディアでバズを作成する
買い物客がソーシャル メディアで商品を共有すると、より多くの人がオンライン ストアにアクセスする可能性があります。 これを念頭に置いて、製品ページにソーシャル共有ボタンを追加することをお勧めします。
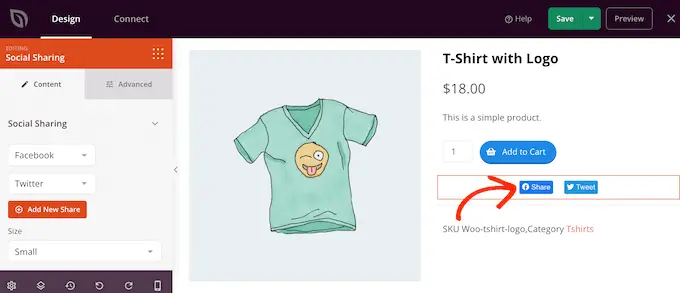
SeedProd には、Facebook、Twitter、LinkedIn、Pinterest をサポートするソーシャル共有ブロックがあります。 このブロックをページにドラッグ アンド ドロップするだけで、Facebook と Twitter の共有ボタンが自動的に追加されます。

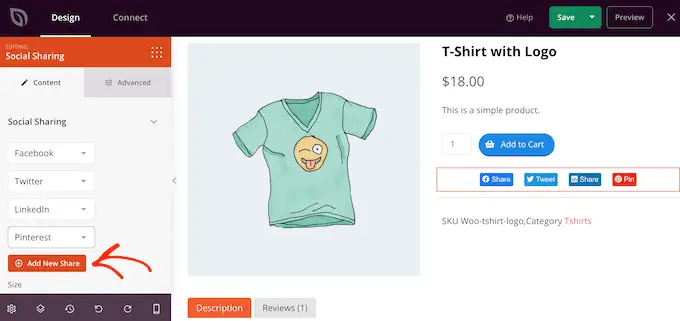
さらにソーシャル ネットワークを追加するには、[新しい共有を追加] ボタンをクリックするだけです。
ドロップダウン メニューからソーシャル メディア サイトを選択できます。

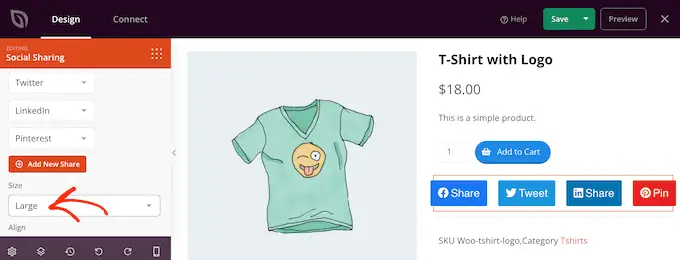
使用するすべてのネットワークを追加した後、「サイズ」ドロップダウンを使用して共有ボタンのサイズを変更できます。
大きなソーシャル共有ボタンはより目立ちますが、「カートに追加」などのページの他のコンテンツの邪魔になる可能性があります。

お客様の声とビジネス レビューを表示する
WooCommerce では、顧客があなたの個々の製品をレビューできますが、顧客の声を表示することもできます。 これらは、最高のレビューからの引用、優れた顧客サービスに関するコメント、または強調したいその他のコンテンツである可能性があります。
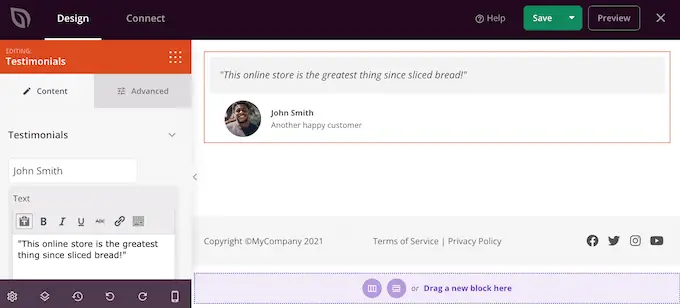
SeedProd のお客様の声ブロックを使用すると、回転するお客様の声を作成できます。これは、少ないスペースに多くの情報を表示する優れた方法です。

詳細については、WordPress でローテーションの推薦文を追加する方法に関するガイドをご覧ください。
WooCommerce で最近閲覧した商品を強調表示する
「最近見た」セクションは、顧客が最近見たがカートに追加しなかった製品を再訪問することを奨励します。 これは、顧客が製品を比較し、自分に合った製品を見つけるのに役立ちます。 また、気分を変えて、最近訪れたものの買い物かごに追加しなかった商品を購入する機会も与えられます。
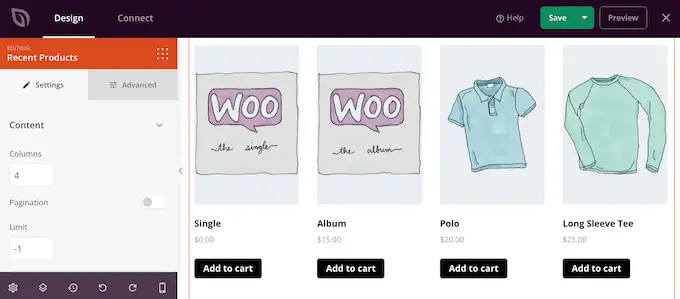
そうは言っても、SeedProd の Recent Products ブロックを設計に追加することもできます。

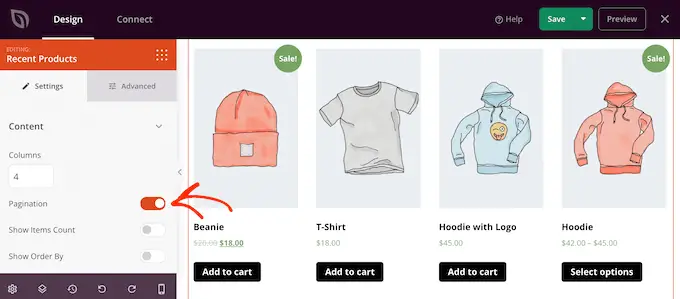
ブロックを追加した後、左側のメニューの設定を使用して列数を変更できます。
さまざまな商品を多数表示したい場合は、「ページネーション」トグルを有効にしてページネーションを追加できます。

「ページネーション」を有効にすると、いくつかの追加設定にアクセスできるようになります。
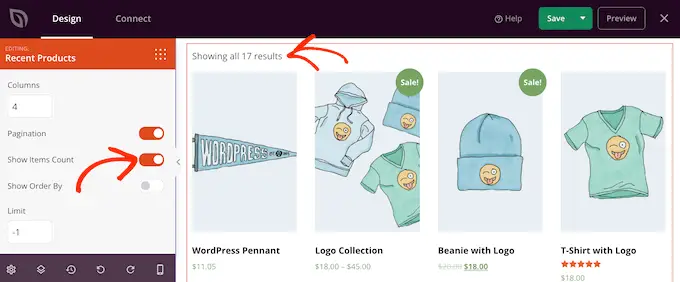
まず、[アイテム数の表示] トグルを有効にして、[最近の製品] ブロックの上部に結果の合計数を表示できます。

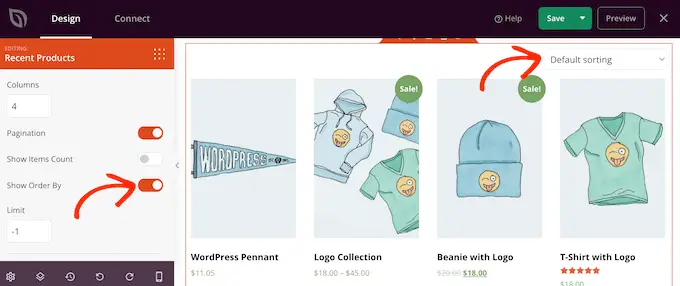
また、訪問者が最近の商品を並べ替えることができるように、[Show Order By] スライダーを有効にすることもできます。
次の図に示すように、これにより、領域に「デフォルトの並べ替え」ドロップダウンが追加されます。

最も人気のある WooCommerce 製品を表示する
ベストセラー商品や最高評価の商品を商品ページに表示したい場合があります。 これらのアイテムはすでに高いパフォーマンスを示しているため、より多くの人に見せることで、より多くの売上を得る簡単な方法となります。
もう 1 つのオプションは、現在販売中の製品を表示することです。 これにより、買い物客は最もお得に購入できるよう、これらの商品を今すぐ購入するよう動機づけられます。
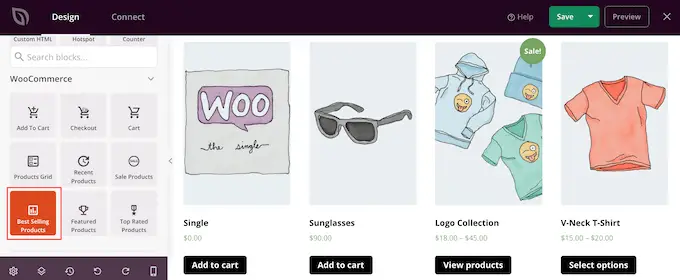
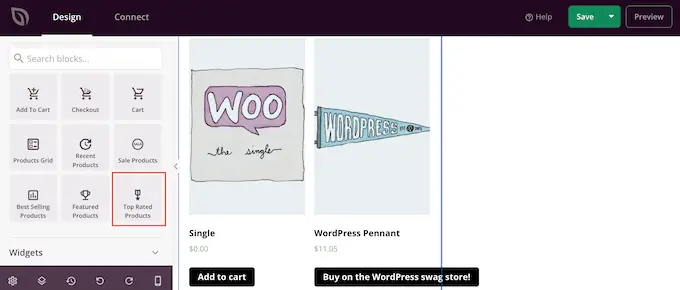
SeedProd には、これらの製品を自動的にフェッチできるブロックがいくつかあります。 最も売れている商品を表示したい場合は、デザインにベストセラー商品ブロックを追加します。

詳細については、WooCommerce 製品ページに人気の製品を表示する方法に関するガイドをご覧ください。
最高の星評価を持つ製品を表示したい場合は、トップ評価の製品ブロックをページにドラッグします。

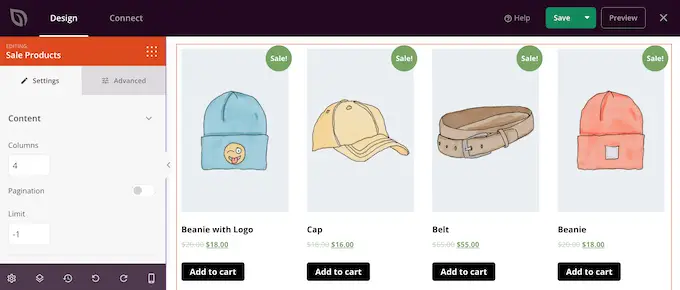
最後に、現在セール中のすべてのアイテムを表示するセール製品ブロックがあります。
どのブロックを追加する場合でも、クリックして選択し、左側のメニューの設定を確認してください。 これらの設定はすべて簡単なので、どのようなさまざまな効果を作成できるかを確認するために検討する価値があります。

カスタム WooCommerce 製品ページを公開する方法
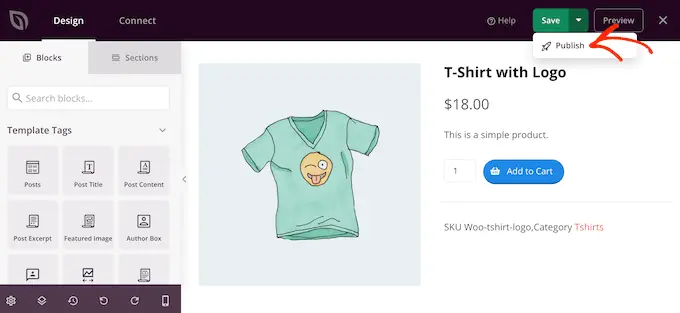
製品ページの外観に満足したら、変更を保存します。 [保存] の横にあるドロップダウン矢印をクリックして、[公開] オプションを選択するだけです。

カスタム WooCommerce テーマ全体をアクティブ化するまで、カスタム製品ページはオンライン ストアに表示されません。 これにより、テーマ キット内の他のデザインを確認し、SeedProd のドラッグ アンド ドロップ ビルダーを使用して変更を加えることができます。
たとえば、通常はヘッダーとフッターのテンプレートを編集して、独自のナビゲーション メニュー、ストアのカスタム ロゴ、その他のコンテンツを追加する必要があります。 インスピレーションを得たい場合は、WordPress サイトのフッターに追加する項目のチェックリストをご覧ください。
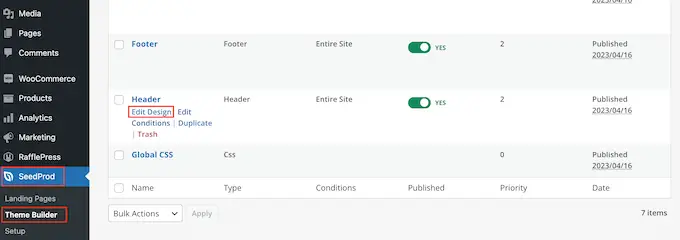
他のテンプレートを編集するには、 SeedProd » Theme Builderに移動します。 次に、カスタマイズするテンプレートの上にマウスを置きます。
「デザインの編集」リンクが表示されたら、それをクリックします。

次に、ブロックを追加し、左側のメニューの設定を使用してカスタマイズすることで、デザインを変更するだけです。
すべてのテンプレートの設定に満足するまで、これらの手順を繰り返してください。
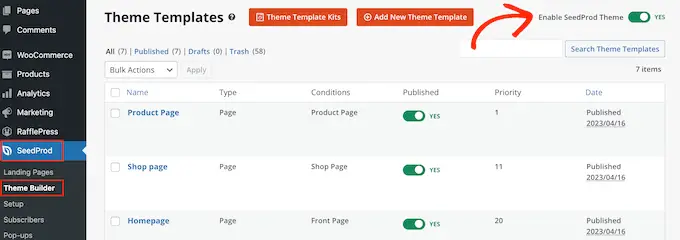
カスタム WooCommerce テーマを公開する準備ができたら、 SeedProd » Theme Builderに移動します。 次に、[SeedProd テーマを有効にする] トグルをクリックして、[はい] を表示します。

オンライン ストアにアクセスすると、カスタム WooCommerce 製品ページがライブで表示されます。
この記事が、コーディングなしで WooCommerce 製品ページをカスタマイズするのに役立つことを願っています。 ブログのトラフィックを増やす方法に関するガイドや、ストアに最適な WooCommerce プラグインの専門家による選択を参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
