初心者向けのWordPress管理エリア(ダッシュボード)のカスタマイズ方法
公開: 2022-08-25WordPress 管理ダッシュボードをカスタマイズしますか?
WordPress の管理領域は、WordPress 自体または他のプラグインやテーマによって追加されたウィジェット、メニュー項目、オプションで散らかってしまうことがあります。
この初心者向けガイドでは、WordPress の管理ダッシュボードを簡単にカスタマイズして、不要な項目を非表示にしたり、管理画面を並べ替えたりする方法を紹介します。 また、管理メニューの変更方法などについても説明します。

この記事で取り上げるトピックの簡単な概要を次に示します。
準備? 始めましょう。
WordPress 管理エリアをカスタマイズする理由
WordPress Web サイトをしばらく管理している場合は、WordPress 管理領域にさまざまなウィジェット、通知、およびメニュー項目があることに気付いたかもしれません。

プラグインの通知やアラートなどの一部のアイテムは、閉じるか閉じると消えます。 ただし、他の多くの項目は別の WordPress 管理画面にそのまま残ります。
ほとんどの WordPress 初心者が知らないのは、これらのアイテムを簡単に非表示にしたり、移動したり、Web サイトで WordPress 管理ダッシュボードをカスタマイズしたりできることです。
多くの開発者は、WordPress の管理ダッシュボードをクライアント向けにカスタマイズして、使いやすくしています。
そうは言っても、WordPress の管理領域を簡単にカスタマイズして WordPress のエクスペリエンスを向上させる方法を見てみましょう。
1. 画面オプションで WordPress 管理要素を非表示にする
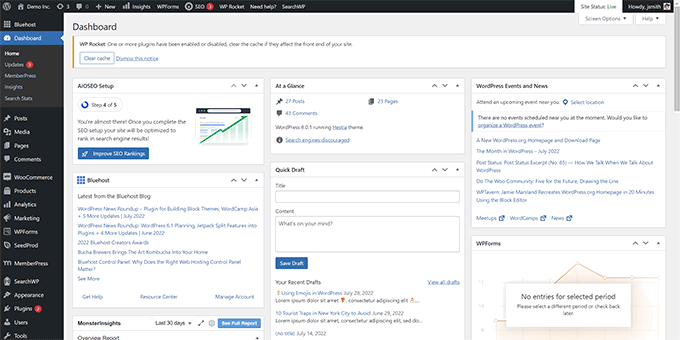
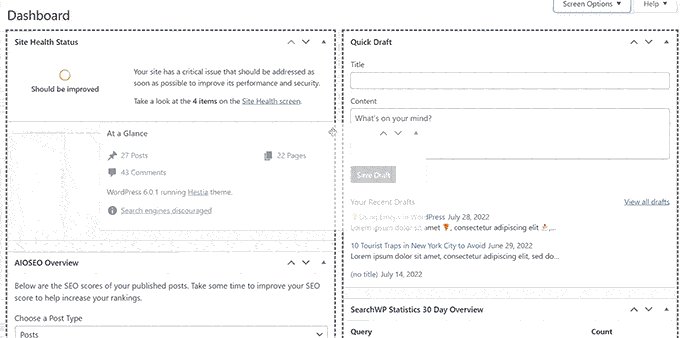
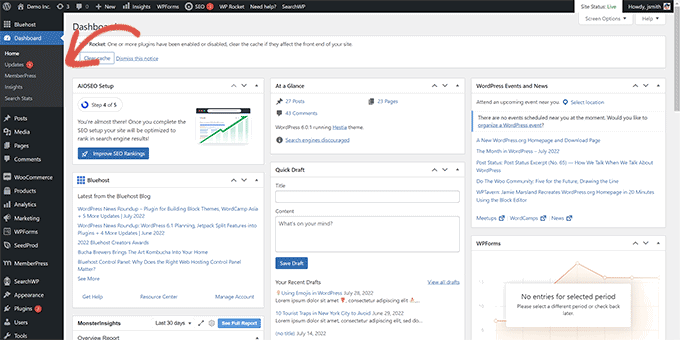
メインのダッシュボードを含む多くの WordPress 管理ページには、画面の右上隅に [画面オプション] ボタンがあります。
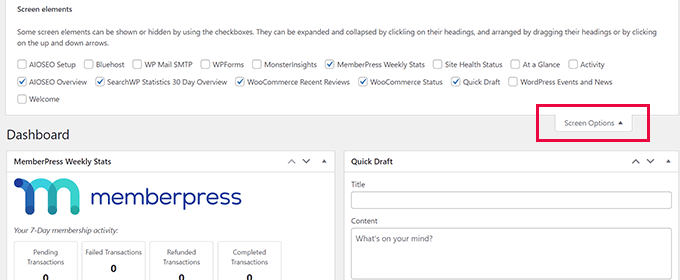
それをクリックすると、さまざまなオプションを含むフライダウン メニューが表示されます。 表示したくないオプションのチェックを外すだけで、そのページから消えます。

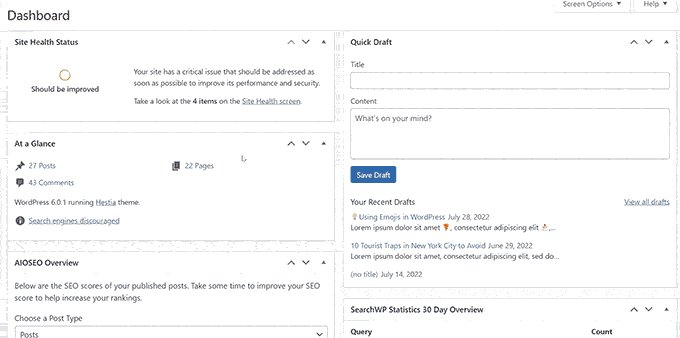
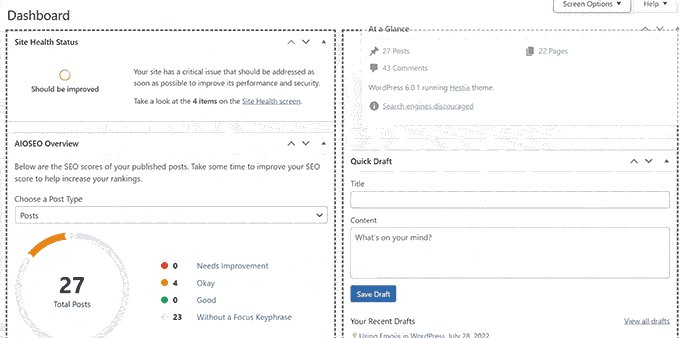
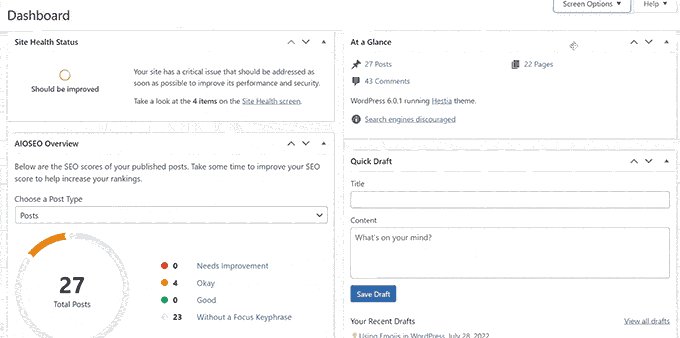
たとえば、「ダッシュボード」ページでは、一度も使用したことのないウィジェットを非表示にして、有益な情報を提供するウィジェットを保持できます。
「ダッシュボード」ページでは、ウィジェットをドラッグ アンド ドロップして画面上で再配置することもできます。 たとえば、「At a Glance」ウィジェットと「Site Health」ウィジェットを一番上に移動できます。

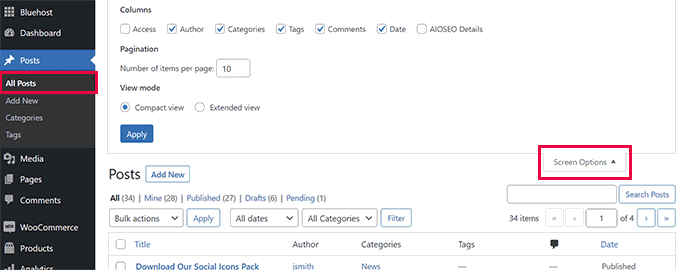
「画面オプション」ボタンは、表示している WordPress 管理エリア内のページに応じて、さまざまなオプションを表示します。
たとえば、[投稿] » [すべての投稿] ページでは、画面オプション ボタンを使用して、列の表示と非表示を切り替えたり、表示される投稿の数を変更したり、拡張ビューに切り替えたりできます。

WordPress 管理エリア内のさまざまなページで「画面オプション」機能を使用して、それらのページを自分のニーズに合わせて調整するために使用できるオプションを確認してください。
注:画面オプションの設定は、ユーザーごとに保存されます。 変更は、WordPress サイトの他のユーザーや作成者には適用されません。
2. WordPress 管理エリアのブロックエディター画面をカスタマイズする
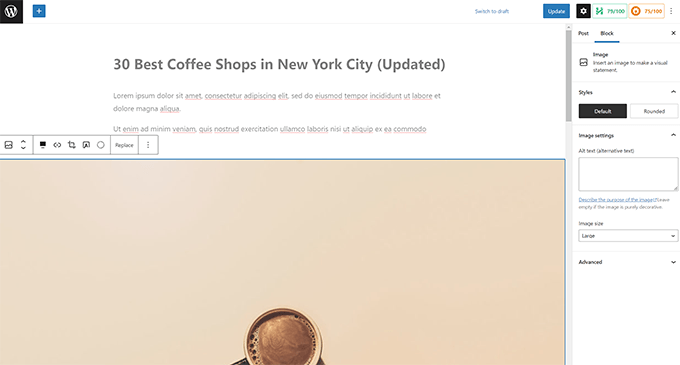
平均的な WordPress ユーザーは、ほとんどの時間をブロック エディターの使用に費やしています。 これは、ブログ投稿を書いたり、Web サイトのページを作成したりするために使用するデフォルトの WordPress コンテンツ エディターです。
ブロック エディターには、コンテンツを編集するための多くのスペースを提供する、整理されたユーザー インターフェイスが既に付属しています。

ただし、特定の設定を調整して、書き込みエクスペリエンスをさらに向上させることもできます。
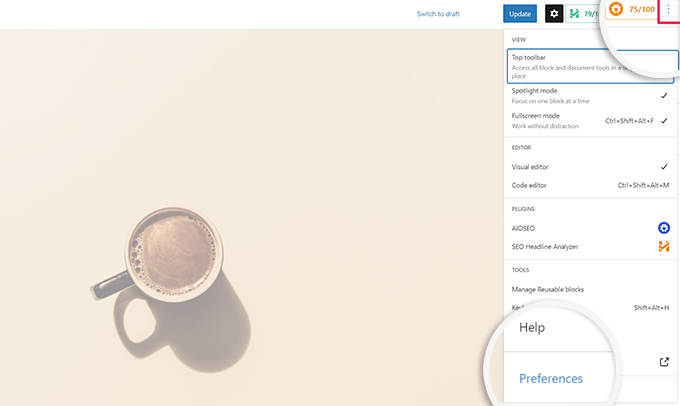
画面の右上隅にある 3 つのドットのメニュー ボタンをクリックし、[設定] オプションをクリックするだけです。

これにより、ブロック エディターのさまざまな設定を調整できるポップアップが表示されます。
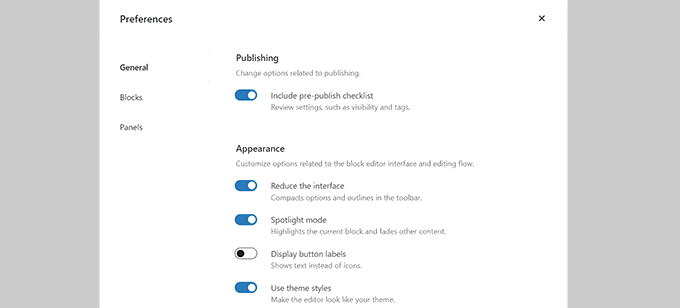
まず、[一般] タブで、ユーザー インターフェースを縮小して、インターフェースをよりコンパクトにすることができます。

また、「スポットライト モード」をオンにすることもできます。このモードでは、現在いるブロックのみが強調表示され、画面の他の部分がフェードします。
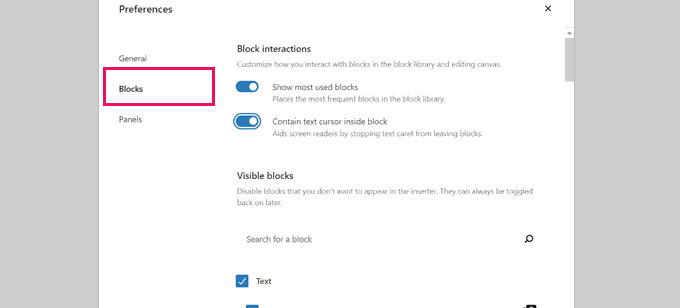
次に、「ブロック」タブに切り替えることができます。 ここから、エディタ内で使用できるブロックを表示および非表示にできます。

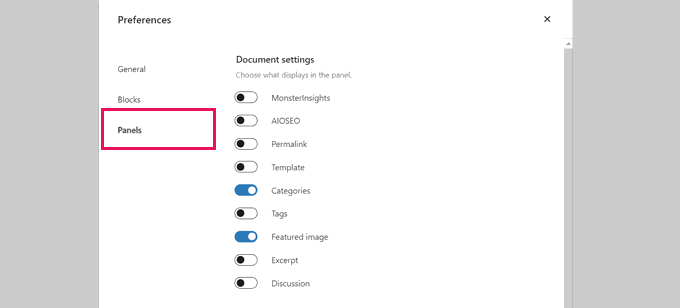
最後に、[パネル] タブにはさらに多くのオプションがあります。
ここから、ブロック エディターの右側のサイドバー内で表示または非表示にするパネルを決定できます。

使用しない機能を非表示にしたら、右上隅の「X」をクリックして投稿エディターに戻ることができます。
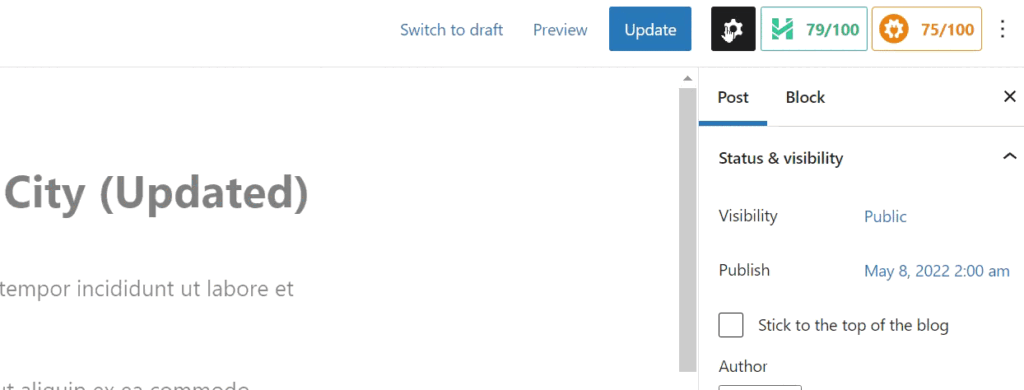
次に、上部の「歯車」アイコンをクリックすると、設定パネルが展開または非表示になります。 これは、全幅のコンテンツ レイアウトで作業している場合に便利です。

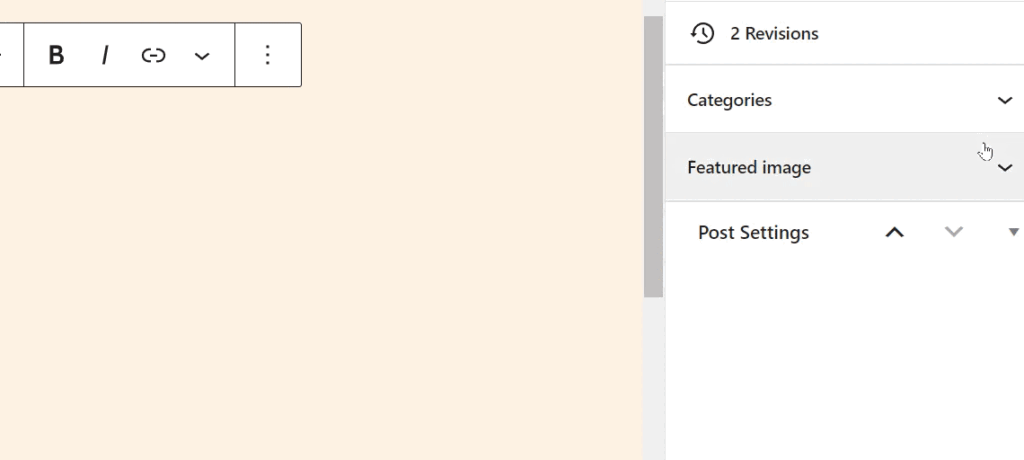
歯車アイコンによって表示されるサイドバー内で、上向き矢印をクリックして任意のタブを折りたたむことができます。
これにより、余分な混乱が解消され、注意散漫のないブロック エディター画面を作成するのに役立ちます。

また、WordPress コンテンツ エディターをマスターしてコンテンツ作成体験をより快適にするための追加のヒントもご覧ください。
ウェブサイトにさらに多くの WordPress プラグインをインストールすると、それらの多くが WordPress 管理ダッシュボードの左側のサイドバー メニューに独自のメニュー項目を追加することがわかります。

それらのいくつかは、定期的にアクセスする必要があるかもしれません。 たとえば、お問い合わせフォームのエントリに簡単にアクセスしたり、WordPress ブログの SEO 設定を微調整したりできます。
ただし、これらのメニュー項目の一部に常時アクセスする必要がない場合や、サイトの他のユーザーに表示されたくない場合があります。
幸いなことに、WordPress 管理サイドバーに表示されるメニュー項目を制御するのに役立つプラグインがあります。 また、管理領域のメニュー項目を表示できるユーザー ロールを制御することもできます。
まず、Admin Menu Editor プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
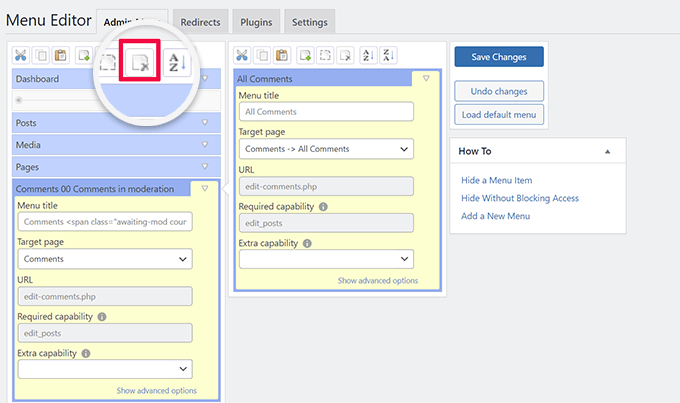
アクティブ化したら、 [設定] » [メニュー エディター]ページにアクセスして、管理領域のメニューを構成する必要があります。
最初の列にすべてのメイン メニュー項目が表示されます。 メニュー項目をクリックすると、その下にネストされた子項目が 2 列目に表示されます。

メニュー項目をクリックして選択し、上部のツールバーにある削除ボタンをクリックして削除できます。
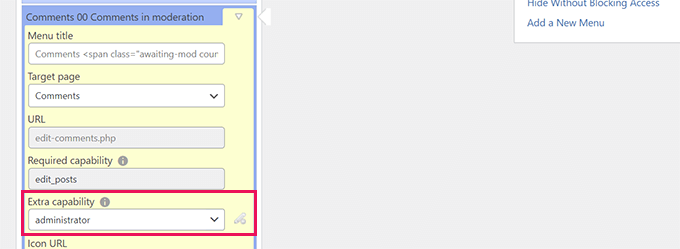
WordPress 管理サイドバーのメニュー項目を表示できるユーザーを制限することもできます。 メニュー項目をクリックして選択し、[設定] の [追加機能] で制限を設定するだけです。

たとえば、上の画像では、管理者ユーザー ロールを持つユーザーを除くすべてのユーザーから [コメント] メニュー項目を非表示にしています。

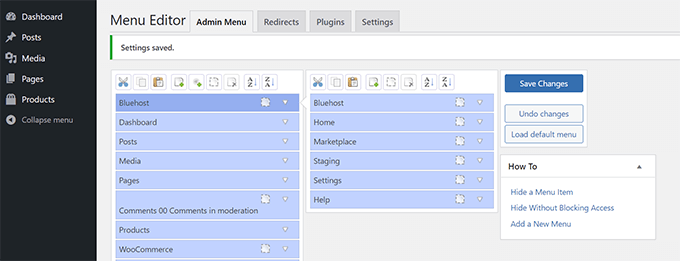
管理エリアのメニューに変更を加えたら、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
プラグインは、カスタマイズされた WordPress 管理領域のメニューを画面に表示します。

変更がすぐに表示されない場合は、メニューのカスタマイズを表示するために、ページを更新するか、ログアウトしてから再度ログインする必要があります。
詳細については、WordPress 管理領域で不要なメニュー項目を非表示にする方法に関する完全なチュートリアルを参照してください。
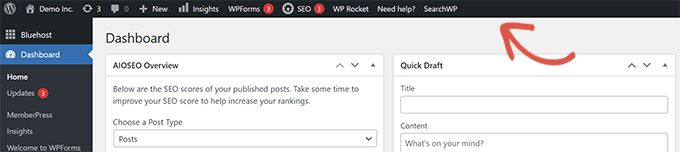
4. WordPress 管理ツールバーに表示される内容をカスタマイズする
管理ツールバーは、WordPress の管理エリア画面の上部にあるメニューです。 ツールバーは、ログイン中に Web サイトのパブリック エリアにアクセスしたときにも表示されます。

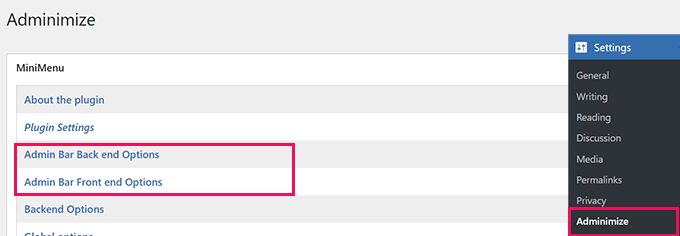
WordPress 管理ツールバーをカスタマイズするには、Adminimize プラグインをインストールして有効にします。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
有効化したら、 [設定] » [管理] ページに移動し、[管理バー バックエンド オプション] タブと [管理バー フロント エンド オプション] タブを探します。

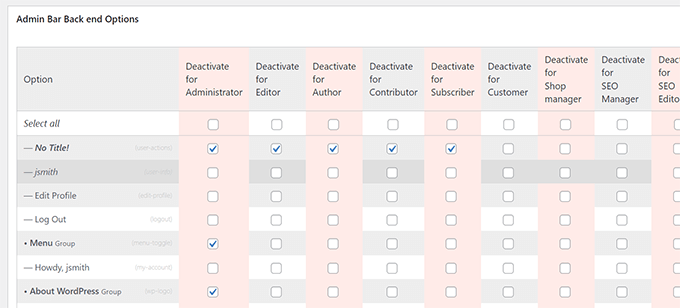
いずれかをクリックすると、WordPress 管理バーに表示する項目を選択できるオプション画面が表示されます。
各ユーザー ロールに表示されるアイテムを選択することもできます。

[オプションの更新] ボタンをクリックして変更を保存することを忘れないでください。
詳細については、WordPress 管理ツールバーの初心者向けガイドを参照してください。
5. WordPress 管理者の配色を変更する
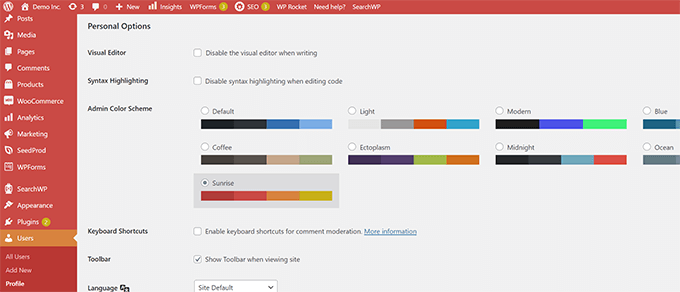
WordPress には、管理領域に使用できる基本的な色のオプションがいくつか用意されています。
ユーザー » プロファイルページに移動し、[管理者の配色] オプションを見つけます。
次に、配色をクリックして、WordPress 管理エリアでプレビューするだけです。

下部にある [プロファイルの更新] ボタンをクリックして、変更を保存することを忘れないでください。
利用可能な配色が好きではありませんか?
Admin Color Schemer プラグインをインストールして有効にすると、独自の配色を作成できます。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
注: Admin Color Schemer プラグインは、しばらく更新されていないという警告を表示する場合があります。 これは、プラグインを更新する必要がなかったためです。 WordPress Core Team によって作成され、安全にインストールできます。
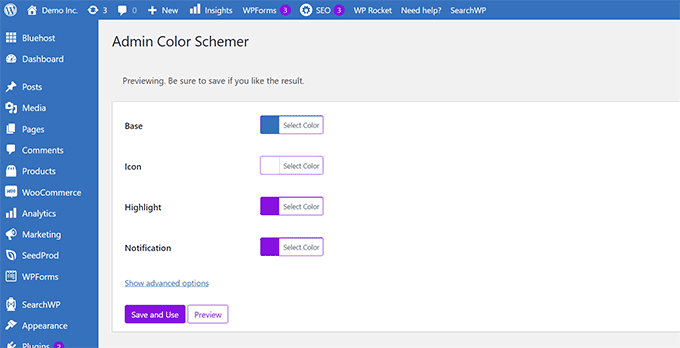
有効化したら、 Tools » Admin Colorsページにアクセスして配色を作成する必要があります。

カスタマイズに満足したら、[保存して使用] をクリックしてダッシュボードに適用できます。
注:色の変更を元に戻すには、プラグインを無効にするか、ユーザー » プロファイルページでデフォルトの配色をロードします。
詳細については、初心者向けの WordPress 管理者の配色を変更する方法に関するチュートリアルを参照してください。
6. WordPress 管理エリア用のカスタム ログイン ページを作成する
コードを記述せずに、デフォルトの WordPress ログイン ページを独自のカスタム ログイン ページに置き換えたいですか?
そのためには、SeedProd が必要です。 これは、美しいドラッグ アンド ドロップ ツール (コーディング不要) を使用して WordPress Web サイトをデザインできる最高の WordPress ページ ビルダーです。

まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
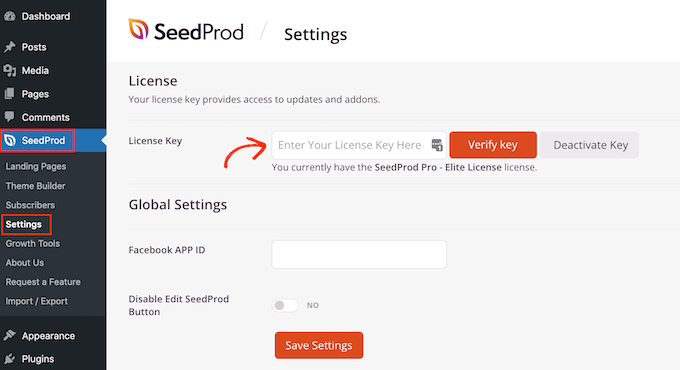
アクティブ化したら、 SeedProd » 設定ページに移動して、ライセンス キーを入力します。 この情報は、SeedProd Web サイトのアカウントの下にあります。

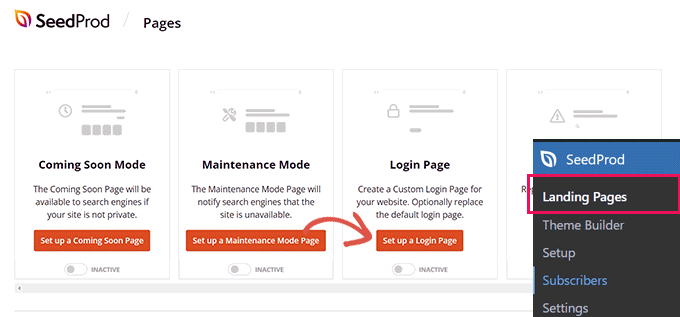
その後、 SeedProd » Landing Pagesに移動します。
作成できるさまざまな種類のランディング ページの選択肢が表示されるので、[ログイン ページ] というラベルの付いたページを見つけて、[ログイン ページの設定] ボタンをクリックします。

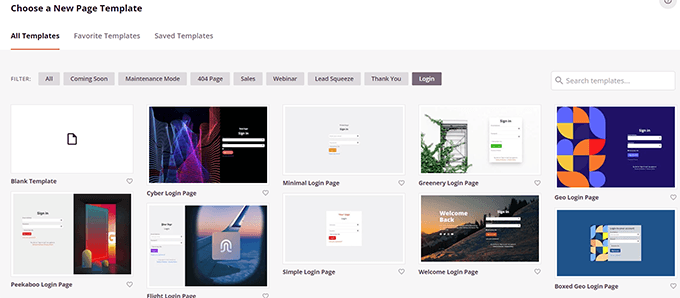
次に、ログイン ページのデザインのテンプレートを選択するよう求められます。
SeedProd には、出発点として使用できる美しいデザインが多数付属しています。

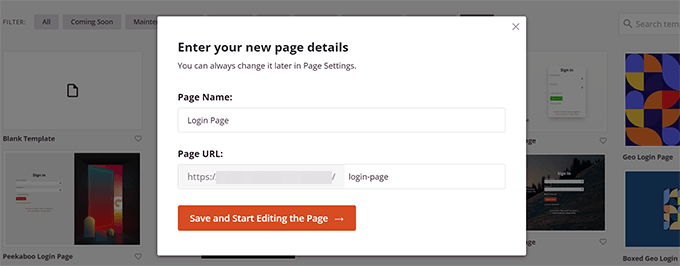
テンプレートをクリックして選択し、ログイン ページの名前を指定するだけです。
この名前は、再度編集する必要がある場合に、このページを識別するために内部的に使用されます。

[保存してページの編集を開始] ボタンをクリックして続行します。
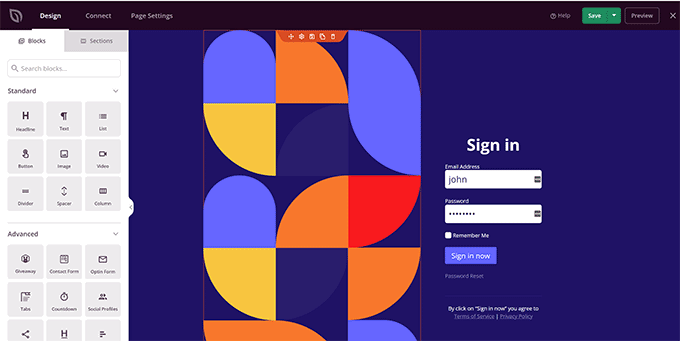
これにより、SeedProd ページ ビルダー インターフェイスが起動します。 これは、画面上の任意のアイテムをポイントしてクリックして編集できる、ドラッグ アンド ドロップのデザイン ツールです。

サイドバーから新しいアイテムを追加したり、ログイン フォームを編集して、ユーザーがログインした後の動作を選択したりできます。
ページのデザインだけでなく、フォームのラベルやテキストも調整できます。

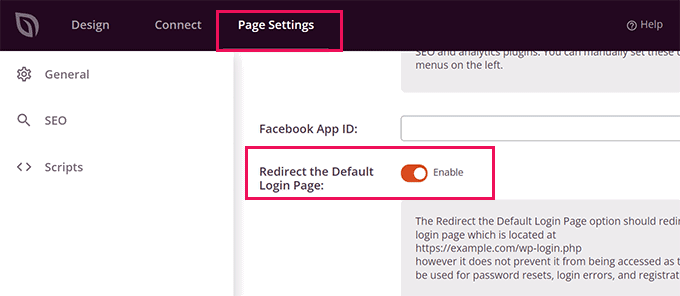
完了したら、ビルダーの [ページ設定] タブに切り替えます。
下にスクロールして [デフォルトのログイン ページをリダイレクトする] オプションをオンにします。

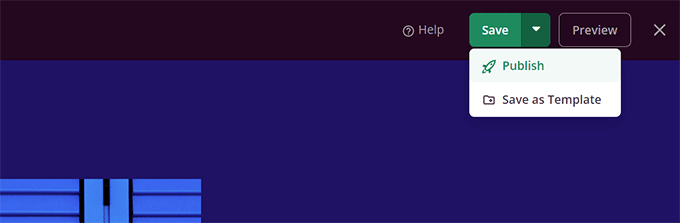
最後に、右上の [保存] ボタンをクリックすることを忘れないでください。
次に、[公開] をクリックして、新しいログイン ページを作成します。

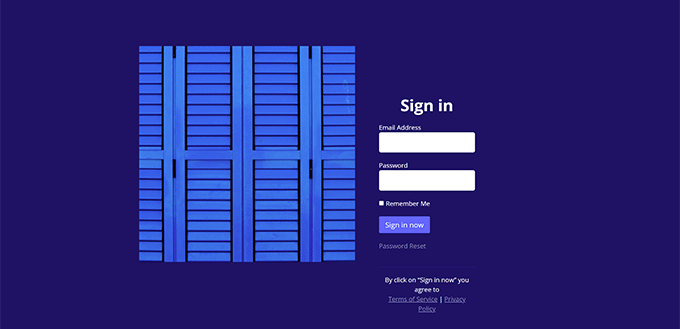
これで、WordPress ウェブサイトの通常のログイン ページにアクセスできます。
代わりにカスタム デザインが表示され、ユーザーも表示されます。

詳細については、WordPress のカスタム ログイン ページの作成方法に関するガイドを参照してください。
この記事が、WordPress の管理領域を簡単にカスタマイズする方法を学ぶのに役立つことを願っています. また、WordPress の管理領域を保護する方法に関するガイドや、Web サイト全体を保護するための完全な WordPress セキュリティ ガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
