WordPress テーマをカスタマイズする方法: 方法とベストプラクティス
公開: 2023-10-11WordPress は素晴らしいツールであり、その多くのアセットが称賛されています。 たとえば、直感的で、柔軟性があり、スケーラブルであり、(最小限のトレーニング後は) 使いやすいです。
ただし、専門知識のレベルに関係なく、未解決の技術的な質問が常に存在します。

自分のサイトであれやこれやをどのように行うか疑問に思うかもしれません。 ここでは一例にすぎません: WordPress テーマをカスタマイズするにはどうすればよいですか?
よくある質問ですが、非常に多くの可能性があるため、複数の答えがあります。 あなたはそれらをすべて知っており、それらをどのように適用するか知っていますか?
それをこの記事でぜひ知っていただきたいと思います。 これを読むと、行動を起こすための5つの方法がわかります(そのうちの1つは使用してはいけないので、十分に注意してください)。
ただし、サイトを破壊する危険を冒さずに正しい方法で作業を行うためのヒントやベスト プラクティスも多数学びます。
概要
- WordPress テーマとは何ですか?
- WordPress テーマをカスタマイズする理由は何ですか?
- WP テーマをカスタマイズする前の準備手順は何ですか?
- WordPress テーマをカスタマイズする 5 つの方法
- 結論
WordPress テーマとは何ですか?
WordPress テーマは、Web サイトの外観とレイアウトを定義するファイルのセットです。
WordPress のドキュメントで説明されているように、テーマはサイトに「基礎となる統一デザインを備えたグラフィカル インターフェイス」を生成します。 言い換えれば、テーマは Web サイトのデザインを決定します。
WordPress のドキュメントによると、「WordPress サイト上のコンテンツやその他のデータの視覚的なプレゼンテーションを制御」するために、テーマは多くの場合次の要素に依存します。
- テンプレート ファイル: 有名な
index.php(クラシック テーマ用) やindex.html(ブロックベース テーマ用) など - 画像ファイル(
.jpg、.png、.gifなど) - スタイルシート(
.css) - カスタム ページ テンプレート: 特定のページまたはページのグループに適用できます。
- 動作に必要なその他のソース ファイル(
.php)
ネイティブテーマとテーマタイプ
WordPress をインストールするとすぐに、最後の 3 つのネイティブ テーマがデフォルトで付属します。
ネイティブテーマは、WordPress によってデフォルトでインストールされるテーマです。 その名前は「二十」で始まります。 執筆時点では、デフォルトのネイティブ テーマは Twenty Twenty-Three でした。

WordPress のコアとは、 CMS (コンテンツ管理システム)が適切に機能するために必要なすべてのネイティブ ファイルとディレクトリを指します。
もちろん、ネイティブテーマを使用する必要はありません。 公式 WordPress ディレクトリや、専門のテーマ ストアやマーケットプレイス (Themeforest など) では、他にも何千ものテーマが入手可能です。
次の 2 種類のテーマを区別することが重要です。
- 「クラシック」テーマ。多くの場合、WordPress カスタマイザーを使用してカスタマイズできます。 これは、アストラなどの多くの有名なテーマに当てはまります。
- WordPress サイトエディターで動作するように設計されたブロックベースのテーマ。 後者では、ブロック (WordPress Gutenberg エディターが提供するコンテナ) を使用して、サイトのすべての部分 (ヘッダー、フッター、404 ページ、投稿アーカイブ、ウィジェット ゾーンなど) を作成および編集できます。
- たとえば、Jadro はブロックベースのテーマです。 このタイプのテーマがサイトでアクティブになっている場合は、 [外観] > [エディター]メニューからカスタマイズできます。
WordPress テーマに関する必須リソースをチェックしてください。 無料テーマとプレミアムテーマの選択、テーマの選択場所、プロジェクトにどれを選択するかがわかります。
WordPress テーマをカスタマイズする理由は何ですか?
デザインとプラグイン
WordPress テーマとその仕組みの最初の概要を説明した後、重要な説明から始めましょう。
WordPress テーマをカスタマイズするとは、そのデザインと見た目をカスタマイズすることを意味します。
機能を追加してサイトをカスタマイズしたい場合は、専用のプラグインを使用することをお勧めします。
たとえば、WP Rocket プラグインは、サイトの読み込み速度を高速化するオプションを提供します。 Yoast SEO プラグインは、サイトの SEO の最適化に役立ちます。
こちらの方がわかりやすいでしょうか?
WordPress テーマをカスタマイズする 7 つの理由
それでは、WordPress テーマをカスタマイズする理由のリストを続けてみましょう。 やっぱり、軽い気持ちで思いつきでできるものではないんです!
考えられる理由はいくつかあります。
- 競合他社とは一線を画す独自のウェブサイトを構築すること。 公式ディレクトリまたはプレミアム ストアのテーマを使用している場合は、スタイル ガイドに従ってカスタマイズすることを忘れないでください。 サイトのカラー パレット、タイポグラフィ、ロゴ、視覚的要素をブランド アイデンティティと統一し、会社の認知度を強化できます。
- ユーザーエクスペリエンスを向上させるため。 ターゲット ユーザーの期待に一致するユーザー フレンドリーなインターフェイスを設計できるため、訪問者の満足度が向上し、コンバージョン率が向上します。
- 読みやすさとアクセシビリティを向上させるため。 WordPress テーマをカスタマイズすると、コンテンツの読みやすさを向上させるフォント、色、レイアウトを選択できます。これは、訪問者の注意を引くために不可欠です。
- レスポンシブな側面を強化し、どのタイプの画面 (コンピューター、スマートフォン、タブレット) でもサイトを読めるようにします。
- サイトのデザインを変更するなどして、グラフィックを更新するため。 Web テクノロジーとその使用法は非常に急速に進化しています。 数か月または数年後にはサイトが古くなってしまうため、テーマをカスタマイズして最新の状態にすることが重要です。 カスタマイズを使用すると、テーマを完全に変更することなく、モダンで魅力的なデザインを維持しながら、ニーズに応じて WordPress サイトを進化させることができます。
- カスタマイズされたデザインを作成するには。 特にコードに慣れている場合は、あらかじめ決められたテーマの限られたオプションに満足するのではなく、頭の中にあるものと正確に一致するカスタム デザインを作成できます。
- サイトの外観を特定のイベントに適応させるため。 たとえば、WPMarmite のサイトは、これら 2 つのイベントのクリスマスまたはハロウィーンのロゴで飾られています。 プロモーションや新製品などの発売のために、サイトのデザインの特定の側面 (ボタン、パーソナライズされたページなど) を変更することもできます。

画面の反対側: WordPress テーマをカスタマイズする別の理由がありますか?
始める前に、以下の 2 つのベスト プラクティスを適用して、確実に対処してください。
WP テーマをカスタマイズする前の準備手順は何ですか?
サイトを保存する
WordPress テーマをカスタマイズする場合、特に大規模な改装の場合は、コードを実行するかどうかに関係なく、さまざまなファイルの変更が必要になります (これについては後ほど説明します)。
変更の範囲にかかわらず、事前にサイトを保存しておくことをお勧めします。
そして、可能であれば、ファイルとデータベースの両方をバックアップしてください。 問題 (バグ、技術的インシデント、PHP または CSS エラーなど) が発生した場合でも、安心してサイトを平和的に復元できます。
サイトをバックアップするには、次のようないくつかのオプションがあります。
- 専用のプラグインを使用します。 このテストでは、そのうちのいくつか、特に UpdraftPlus を紹介します。 UpdraftPlus を使用すると、バックアップをリモート ストレージ スペースに送信しながら、サイトを自動的にバックアップできます。これは良い習慣です。 ほとんどの場合、無料版で十分です。
- ワンクリックでバックアップおよび復元機能を備えたサイト管理ツール。 この記事で紹介する WP Umbrella のケースです。
テスト環境で作業する
サイトがバックアップされ、安全になったら、テスト環境で WordPress テーマをカスタマイズすることをお勧めします。
このオプションの主な利点は、問題が発生した場合でも、実稼働 (オンライン) サイトのスムーズな実行に影響を与えないことです。
ストレスなくカスタマイズして問題を解決できます。 作業が完了したら、サイトをオンラインに切り替えるだけです。
まず、テスト環境で作業するための選択肢は何でしょうか?
主な方法の 1 つは、ローカル、つまり自分のマシンで作業することです。 ローカルで作業するための最も有名で効果的なツールの 1 つはローカルと呼ばれます。

インストールするには、この件に関するガイドを参照してください。 運用サイトを将来のローカル サイトにコピーするには、All-in-One WP Migration、Duplicator、Migrate Guru などの移行プラグインを使用します。
これらのプラグインの無料版では、移行できるファイルのサイズに制限があります。 公式ディレクトリの説明を確認し、このテーマに関する記事を使用して、そのオプション (および他の競合他社のオプション) について詳しく調べてください。
逆のことを行う場合 (サイトをローカル サーバーからオンライン サーバーに転送する場合)、これらのプラグインはその場合にも機能することに注意してください。
最後に、ステージング サイトを作成してテスト環境で作業することもできます。 ほとんどのホスティングプロバイダーはこのためのオプションを提供していますが、WP Staging のような専用のプラグインを利用することもできます。

さっそく、WordPress テーマをカスタマイズする 5 つの方法を見てみましょう。
WordPress テーマをカスタマイズする 5 つの方法
方法 1: テーマカスタマイズツール
ツールは利用可能ですか?
WordPress バックオフィスから直接、WordPress テーマをカスタマイズする古典的な方法から始めましょう。 テーマカスタマイザーのことを指します。
[外観] > [カスタマイズ]メニューからアクセスできます。 警告。 画面の前で目をこすります。 ページを更新します。 サイドバーのすべてのメニューをクリックします。 しかし、何も起こりません。
このカスタマイズ ツールにはアクセスできません。 パニックにならないでください。場合によってはこれが正常な現象です。 説明しましょう。
WordPress 5.9 以降のバージョン (特にセキュリティ上の理由からそうすることをお勧めします) とブロックベースのテーマ (Twenty Twenty-Three など) を使用している場合、サイトの「外観」メニューは 2 つに制限されます。サブメニュー:
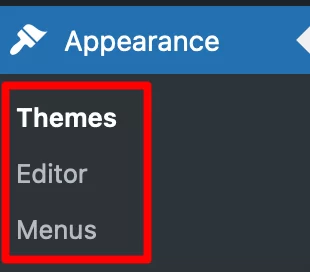
- テーマ
- 編集者

WordPress サイト エディターを使用すると、サイト全体をカスタマイズできます。 もちろん、WP 5.9 のリリースで WordPress コアにサイト エディターが登場して以来、カスタマイズ ツールは意味がなくなりました。
ただし、サイトが 5.9 より前のバージョン (良くありません) で実行されている場合、またはサイトが 5.9 より高いバージョンでクラシック テーマ (ブロックベースではない) を使用して実行されている場合は、カスタマイズ ツールにアクセスできます。 。
それはすべて意味がありますか? たとえば、WordPress 6.3 で Astra テーマをアクティブ化すると、カスタマイズ ツールの恩恵を受けることができます。 その場合、「外観」メニューには追加のサブメニューが含まれます。

WordPress テーマカスタマイズツールの詳細と使用方法は何ですか?
それはそれでいいのですが、どうやって機能するのでしょうか? まず、カスタマイズ ツールは、アクティブなテーマがカスタマイズ機能をサポートしている場合にのみ使用できることを知っておいてください。
さらに、アクティブ化するテーマに応じて、カスタマイズ オプションの数が増えたり減ったりします。 たとえば、Astra は、Twenty Twenty-One のようなネイティブ テーマよりも多くのオプションを提供します。
一般的に、カスタマイザーでできることは次のとおりです。
- テーマのタイポグラフィー(フォントの種類、サイズ、太さ) と色を変更します。
- ロゴとファビコンを追加する
- ブログのレイアウトを選択する
- ナビゲーションメニューを作成する
- 最新の投稿または固定ページを表示するようにホーム ページを設定します。
- フッターをカスタマイズする
- 追加のCSSコードを追加する
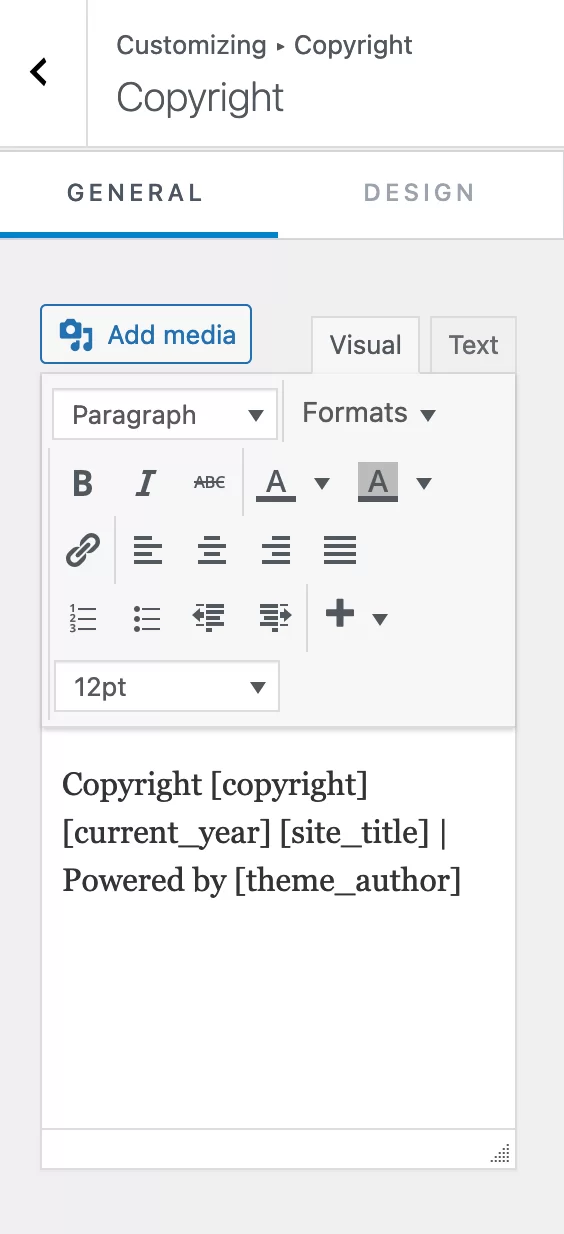
その後のカスタマイズの程度はテーマごとに異なります。 たとえば、Astra ではフッターの著作権を変更できます。

加えた変更は、ページの右側にリアルタイムで表示されます。 さらに、テーマや WordPress を更新するたびに保存されるので、大きな利点です。

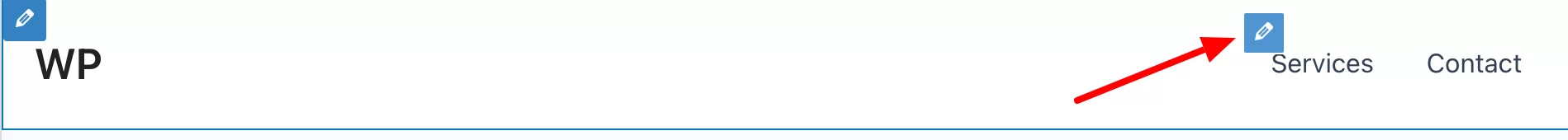
青い鉛筆アイコンをクリックして編集する項目を選択し、左側のサイドバーで対応するメニューを開きます。

ページの上部にある「公開」ボタンをクリックしてすべての変更を保存することを忘れないでください。
方法 2: WordPress サイトエディター
サイト エディターを使用して WordPress テーマをカスタマイズするにはどうすればよいですか?
WordPress ダッシュボードに戻ります。 WordPress テーマをカスタマイズする方法 #2、サイト エディターを使用する方法を見てみましょう。
さて、明確にするために繰り返し言わせてください。 このツールを利用するには、次のことを行う必要があります。
- WordPress のバージョンが 5.9 以上であること
- ブロックベースのテーマを有効にする
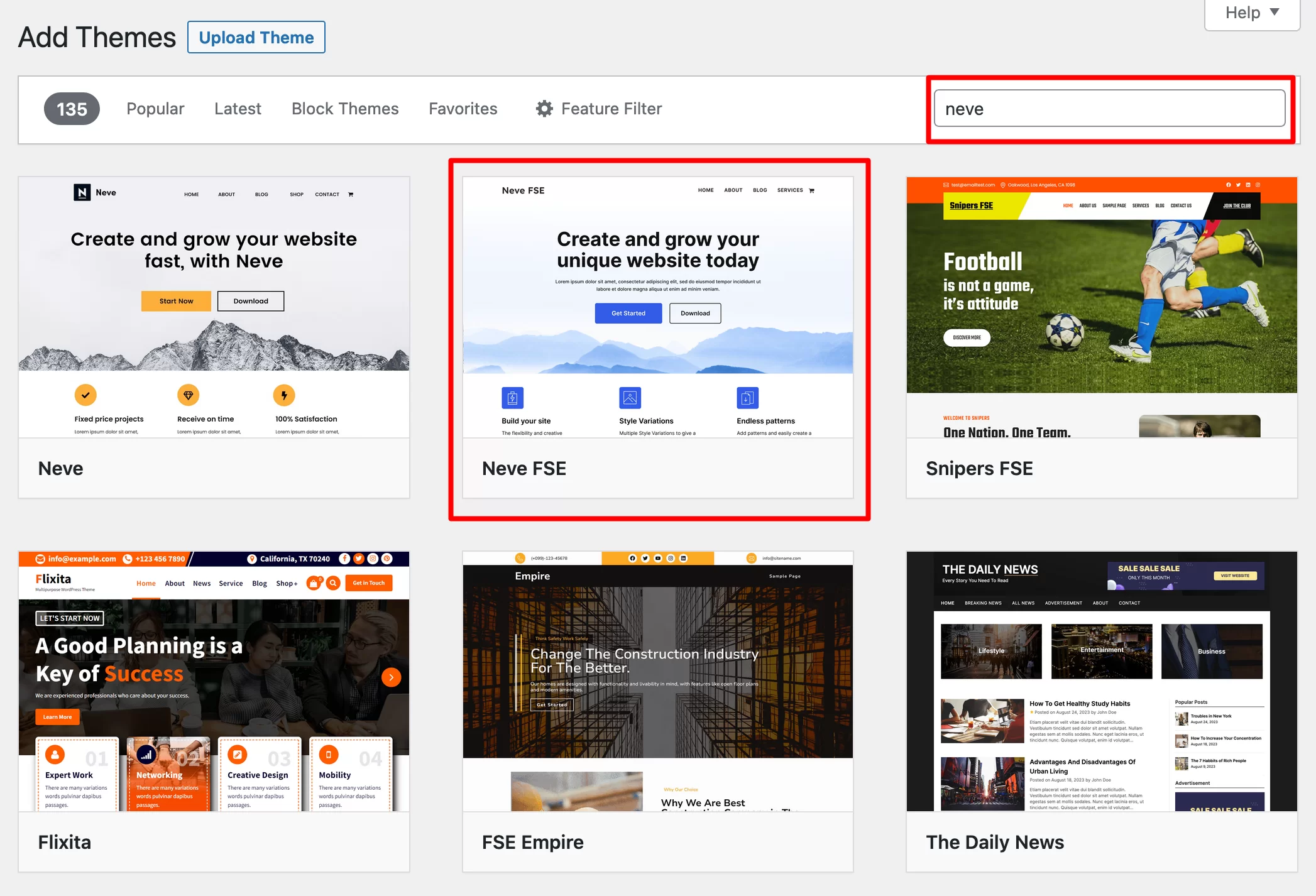
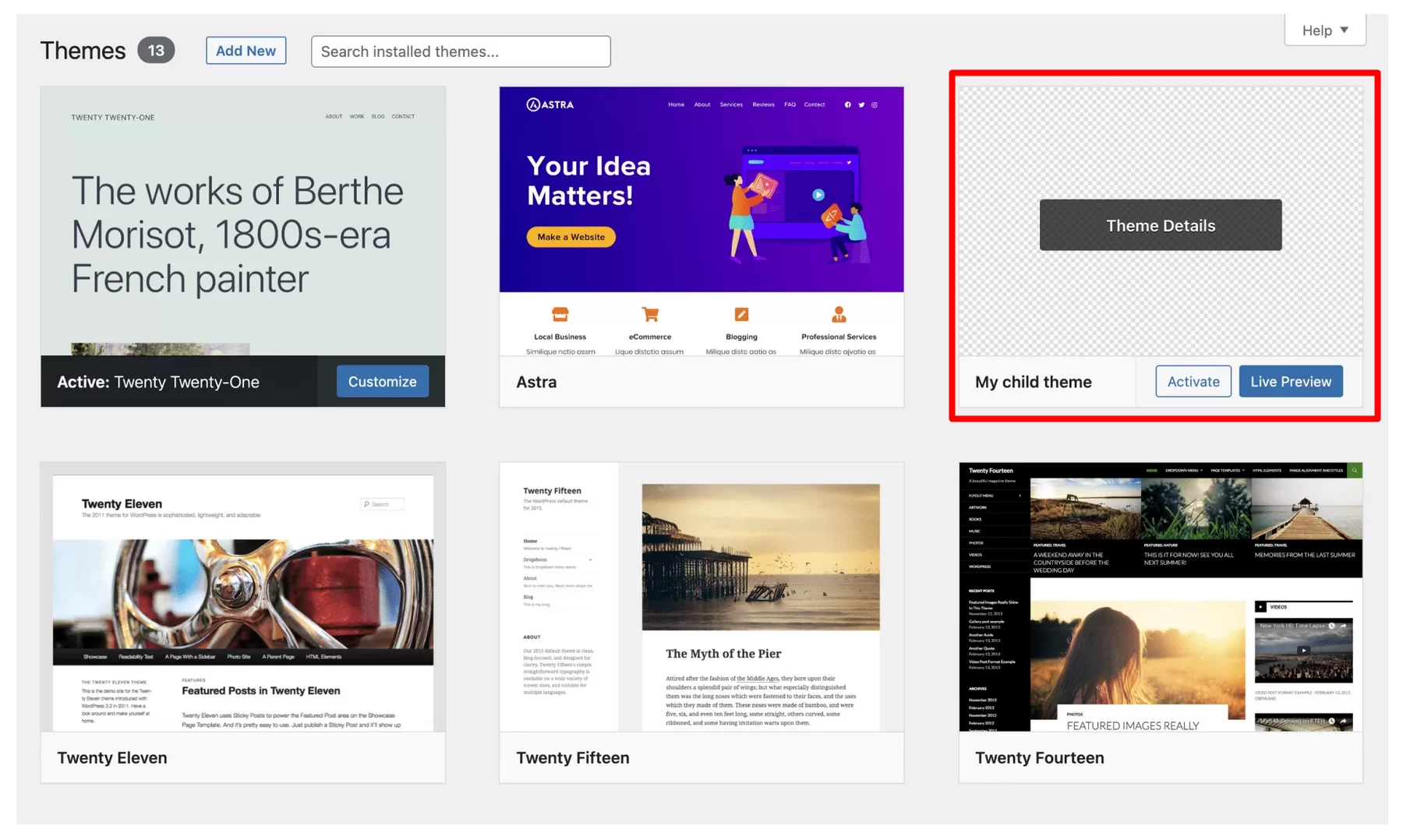
この例では、Themeisle ストアから無料の Neve FSE テーマをアクティブ化します。 これを行うには、 [外観] > [テーマ]に移動します。
「追加」ボタンをクリックします。 次に、「ブロックベースのテーマ」タブをクリックし、「Neve FSE」を選択します(または検索バーで検索します)。

インストールしてからアクティブ化します。 すべてがうまくいけば、「外観」メニューは少し縮小され、従来のテーマよりも忙しくなくなります。

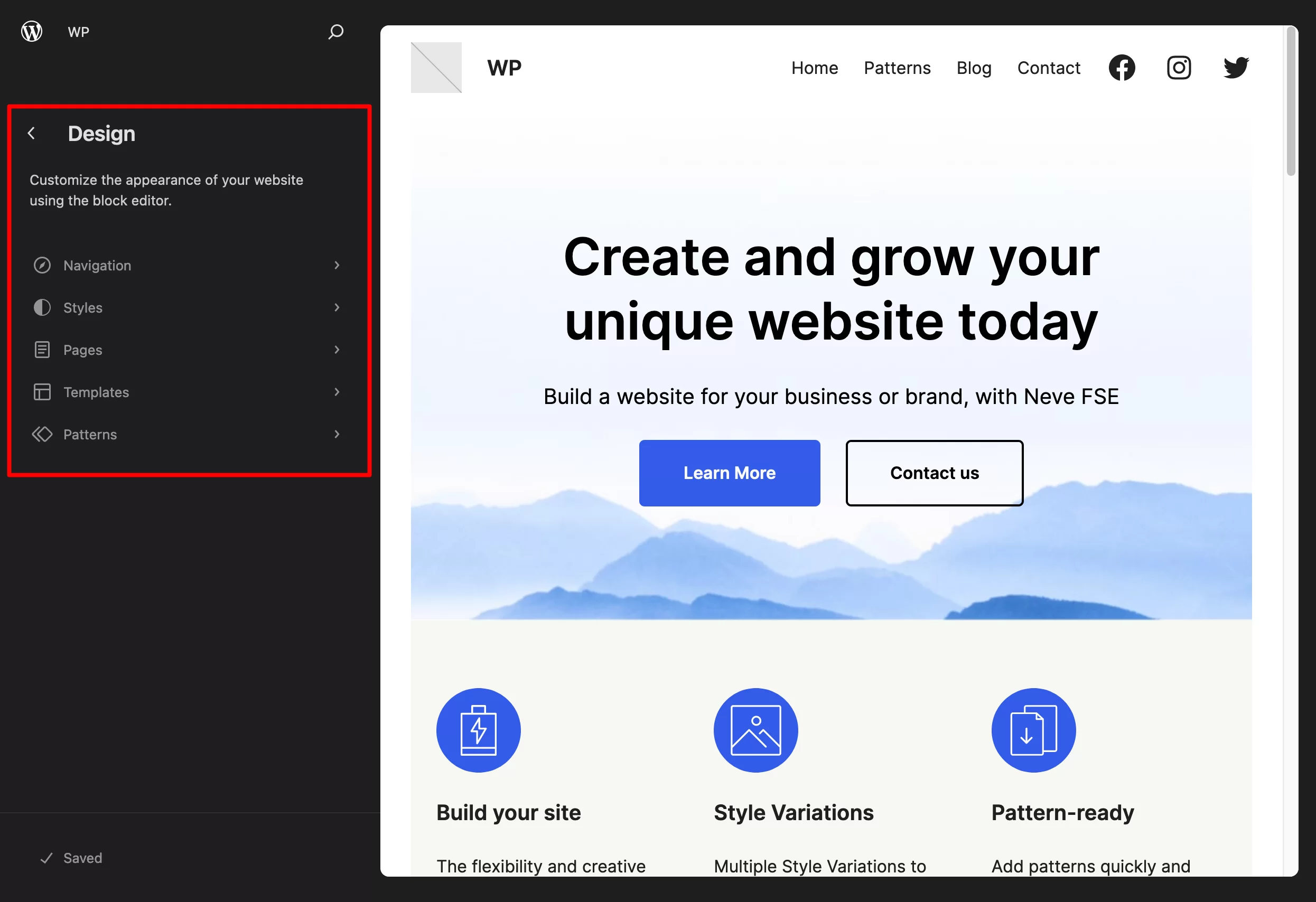
テーマをカスタマイズするには、 [外観] > [エディター]に移動します。 何ができるかを詳しく説明する前に、以下の警告をお読みください。
サイト エディターは、現在も開発および改良が行われているツールです。 本格的なレイアウトをうまく作成したい場合は、テンプレートと Web デザインの両方に関する確かな技術知識が必要です。 そのため、WordPress 初心者にはお勧めしません。 コーディングを行わずにページとサイト全体を作成することが目的の場合は、代わりにページ ビルダーを使用してください。
どのようなオプションが利用可能ですか?
ここから、ブロックを使用してサイトのすべての部分 (ヘッダー、フッター、404 ページ、記事アーカイブ、ウィジェット ゾーンなど) を変更できます。
詳細には、次のことができます。
- ナビゲーションメニューをカスタマイズする
- グローバル スタイルを構成します。つまり、WordPress テーマ全体に適用されるカラー パレットです。
- サイト上のすべてのページを変更する
- テーマに含まれるページ テンプレート、またはホームページ、ブログ投稿、または 404 ページの画像を編集します。 独自のカスタム テンプレートを作成することもできます。
- ブロックパターンを管理し、新しいブロックパターンを追加します

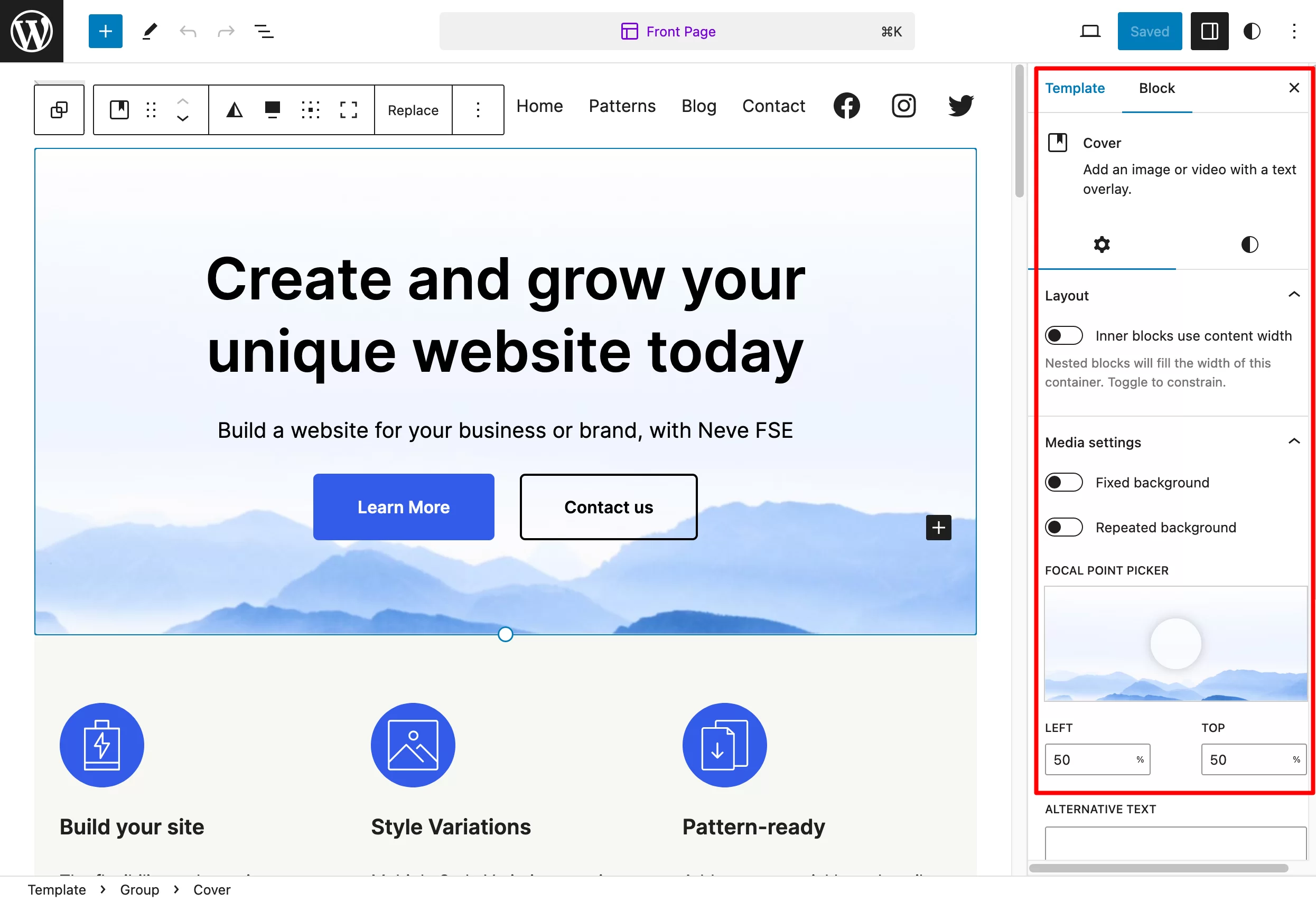
カスタマイズという点では、私たちはページビルダーに非常に近いです。 すべての変更はリアルタイムで、目の前で、画面上で直接行われます。
たとえば、ボタンを削除して書き直すことで、ボタンのテキストを変更できます。 背景画像をクリックするなどして置き換えることができます。

ページビルダーとWordPressのGutenbergエディターの違いを完全に理解するには、比較をお読みください。
また、サイト エディターの操作モードはブロックベースであるため、ブロック挿入ツールをクリックして、選択したブロックをページに追加できます。
各ブロックは、WordPress コンテンツ エディターで投稿を作成するときとまったく同じように、[設定] メニューを開いて変更できます。
方法 3: ページビルダー
前のセクションを注意深く読んだ場合は、ページ ビルダーという用語に気付いたかもしれません。
これは、WordPress テーマをカスタマイズする 3 番目の方法です。
正確に言うと、ここでは少しごまかしています。 実際、ページ ビルダーではテーマをカスタマイズできず、サイトの外観をカスタマイズできます。 技術的に言えば、ページ ビルダーはコンテンツ領域 (使用しているページ ビルダーのバージョンによってはヘッダーとフッターも同様) でのみ動作します。 一方、ヘッダーとフッターのテンプレートは使用されなくなりました。
詳細に入る前に、定義を簡単に見てみましょう。
ページ ビルダーは、コードに 1 行も触れずに、コンテンツの豊富で複雑なページ レイアウトを作成できるプラグインです。
特に、ドラッグ アンド ドロップのリアルタイム編集モデルと、ユーザーに提供するすぐに使用できる複数のページ テンプレートで際立っています。
市場で最もよく知られているページビルダーには次のようなものがあります。
- エレメンター(アフィリエイトリンク)
- Divi Builder (アフィリエイトリンク)
- ビーバービルダー
- ブリージー
- 繁栄するアーキテクト
ページビルダーとその 10 件のレビューについて詳しく知りたいですか? この件に関するガイドにアクセスしてください。
Elementor のようなページビルダーを使用してテーマをカスタマイズする方法
ページ ビルダーの機能を活用するには、まずページ ビルダーがテーマと互換性があることを確認する必要があります。
それらの大部分はそうであるため、問題は発生しないはずです。
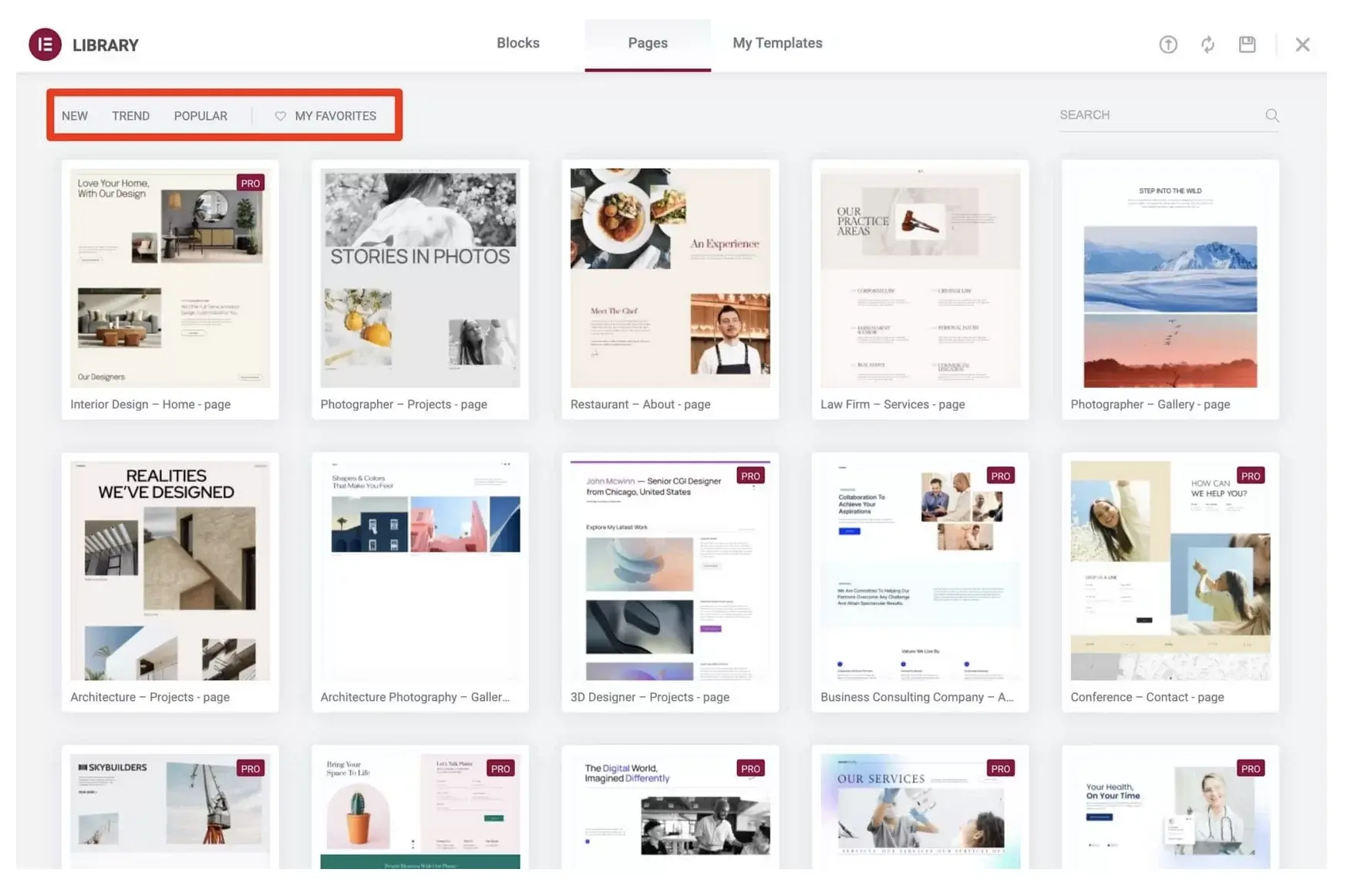
サイトで選択したテーマを有効にしたら、ページを作成して編集を開始します。 この例では、公式 WordPress ディレクトリ ( 500 万以上のアクティブ インストール) で最も人気のあるページ ビルダーである Elementor を使用します。
Elementor の設定を開始して、そのすべてを学びたい場合は、Elementor 専用の究極のガイドをご覧ください。
できることの簡単な概要は次のとおりです。
- ページのさまざまなセクションの構造、つまり列を含むコンテナを定義します。
- Elementor では「ウィジェット」と呼ばれるコンテンツ要素を の中に追加します。 これらは画面左側のサイドパネルにあります。 ドラッグ&ドロップするだけで簡単に組み込むことができます。
- 各要素を視覚的にカスタマイズし、ページ上の任意の場所にドラッグアンドドロップします。
- 各ウィジェットのスタイルと外観を高度にカスタマイズします
- すぐに使用できるテンプレートを使用して、ページ テンプレートやサイト全体をアクティブ化します

WordPress サイト エディターと比較すると、優れたページ ビルダーはいくつかのカスタマイズ オプションとページ テンプレートを提供します。 したがって、理論的には、これは初心者により適したツールですが、一般化しないように注意してください。
ページ ビルダーは主に、コードの作成方法がわからない、またはコードを作成したくない人を対象としていますが、 Web デザイン、インターフェイス、およびユーザー エクスペリエンス (UX) に関する十分な知識が必要です。美しく、一貫したサイト。
さらに、選択したページ ビルダーがどのように機能するかを理解するには、かなり長い学習曲線が必要です。そのため、その無数の機能に溺れてしまうことはありません。
方法 4: テーマ ファイル エディター
方法 4: テーマ ファイル エディターを使用したカスタマイズに進みましょう。
これは、管理インターフェイス上に存在するため、非常に使用したくなるため、言及する重要な方法です。 それはすぐそこにあり、あなたの指先にあります。
でも使わないでください! ファイル エディタ (WordPress コード エディタまたはテーマ エディタ) を使用することは、非常に悪い習慣です。
実際、WordPress 自体がファイルエディタにアクセスすると警告を出します。 この方法は推奨されないことを示すポップアップ ウィンドウが表示されます。

このコード エディターを使用すると、テーマが更新されるとすぐにすべての変更が消去されます (子テーマを編集しない限り)。 さらに、コード内の単純なエラーやセミコロンの省略 (たとえば) により、サイトがクラッシュする可能性があります。
繰り返しますが、この方法は忘れて使用しないでください。 記録のために言っておきますが、WordPress テーマエディターが消えたように見える場合は、ブロックベースのテーマを使用していることが原因です。
クラシック テーマの場合は、 [外観] > [テーマ ファイル エディター]からアクセスできます。
ただし、最後にもう一度強調しておきますが、このエディタは使用しないでください。 転ばぬ先の杖!
方法 5: コードによるカスタマイズ
子テーマの場合
コードを使用して WordPress テーマをカスタマイズしたい場合 (公式ディレクトリから購入またはダウンロードしたテーマの場合)、子テーマを使用することをお勧めします。
子テーマは、サイトにインストールされているテーマ (親テーマになります) の機能、デザイン、レイアウトを継承し、詳細なカスタマイズを可能にするテーマです。
親テーマを更新すると変更内容が確実に保持されるため、子テーマを使用することをお勧めします。
ただし、特に始めたばかりの場合、子テーマの作成が常に最良の方法であるとは限りません。 すべてを壊さないようにするには、コードに関する最低限の知識が必要です。
さらに、この記事で説明するように、他の代替方法も可能です (子テーマの作成方法も説明します)。
たとえば、サイト エディターと互換性のあるテーマを使用している場合、子テーマに含まれるコードを実行することなく、管理インターフェイスから WordPress テーマ全体をカスタマイズできます。
子テーマを作成する必要があると思われる場合は、最初に子テーマのディレクトリに配置した選択したファイルを変更するだけです (親テーマからファイルをコピーして貼り付けます)。 これには、たとえば次のようなことが含まれる場合があります。
-
style.css -
functions.php -
index.phpファイル - 等。

カスタムテーマの場合
コードの話に移りますが、最後にカスタム テーマを見てみましょう。
この場合、開発者がテーマの更新を担当している場合、必ずしも子テーマは必要ありません。 その後、親テーマのコードを変更できます。
一方、更新後に特定のファイル (
functions.phpなど) にコードを追加する場合は、次の更新時にすべての変更が失われないように、子テーマを使用することをお勧めします。
#WordPress #テーマをカスタマイズする方法を知りたいですか?
WPMarmite ガイドで、コーディングの有無にかかわらず、試してみる 5 つの方法を学びましょう。
結論
まあ、それだけです。 WordPress テーマをカスタマイズする方法を詳しく説明したこの記事は終わりました。
要約すると、テーマのデザインを変更する理由は数多くあります。 グラフィックを更新したり、ユーザー エクスペリエンスと読みやすさを向上させたり、競合他社から目立つことも考えられます。
これを達成するために、次の 5 つの異なるパーソナライゼーション方法を発見しました。
- テーマカスタマイズツール
- サイト編集者
- ページビルダー
- テーマ ファイル エディタ (使用しないでください!)
- 「ハード」コードの使用
開始する前にサイトを保存することを忘れないでください。
お好みの方法、または近い将来採用したい方法はありますか? コメントですべてを教えてください。また、WPMarmite 読者とヒントを共有してください。