2022年にテーマを完全にカスタマイズする方法
公開: 2021-07-06この簡単なガイドで、プラグインを使用して、プラグインを使用せずに、ページビルダーを使用して WordPress テーマをカスタマイズする方法を学びましょう!
序章
WordPressは、比類のない多様性、アクセシビリティ、および汎用性を提供するため、Web サイトを作成するための最良の方法の 1 つです。 WordPress を使用すると、サイトを思いどおりに作成できます。 WordPress でできることをすべてリストアップするには数日かかります。
そのリストで、主な機能の 1 つはthemeです。 テーマは、サイトの残りの部分のバックボーンのようなものです。 WordPress テーマにはさまざまなスタイルと美学がありますが、すべてがサイトのインターフェイスのバックボーンを提供します.
テーマは、WordPress サイトの基盤です。 WordPress テーマは、サイトを美しくするだけでなく、サイトの多くの機能を提供します。 テーマは、 SEO、機能、アクセシビリティ、互換性、応答性などに影響します。
したがって、WordPress テーマをカスタマイズする方法を知ることは、適切に構築された独自の WordPress サイトを作成するための鍵となります。 プラグイン、ページ ビルダー、さらには組み込みエディターの使用に至るまで、無数の方法でテーマをカスタマイズできます。
WordPress テーマのカスタマイズ方法を知っていれば、シンプルなテーマをユニークなものに変えることができます。 これにより、WordPress テーマを最大限に活用することができ、最初に学ぶべきことの 1 つになるはずです。 このガイドでは、 WordPress テーマを心ゆくまでカスタマイズする方法を学びます。
準備
WordPress テーマをカスタマイズする方法を学ぶ前に、いくつかの基本的なことを理解する必要があります。 前述のように、WordPress テーマをカスタマイズするには、コードの変更、プラグインのインストールなど、さまざまな方法があります。 そのため、出発してカスタマイズを開始する前に準備を行う必要があります。
最初に必要なのは、適切なテーマです。 適切なテーマを選択するのは簡単なことのように思えるかもしれませんが、多くの人はカスタマイズするときにこれを考慮しません. 独自の機能、長所、短所を備えた既存のテーマが何千もあります。 テーマには次のものが必要です。
- 互換性
- シンプルさ
- 応答性
- アクセシビリティ
- SEO最適化
- 高速パフォーマンス
- カスタマイズ性
適切なテーマを選択するのは最初は難しいように思えるかもしれませんが、私たちはあなたにぴったりのソリューションを用意しています! Labinator の Nanospaceは、初心者からプロまで、誰にとっても最適な無料のテーマです。 クリーンな UI、高速なパフォーマンス、すべての機能を無料で提供します。
もっと見たい方はこちらの記事をご覧ください。
テーマをカスタマイズする場合に次に必要になるのはFTPです。 コードを編集したくない場合は、この手順をスキップできますが、設定することを強くお勧めします。 FTP を使用すると、WordPress サーバーのファイルとコードを表示、編集、および管理できます。
使用できる最も一般的な 2 つの FTP ツールは、 FileZillaとcPanelです。 FileZilla は、完全に無料でダウンロードしてセットアップできる FTP クライアントです。 cPanel は、多くの場合、セットアップを必要としないホスティング プランに付属する有料サービスです。 どちらを使用するかに関係なく、どちらもあると便利です。
あなたが必要とするもう一つのことは、あなたが達成しようとしている配色と美学です. テーマを編集する前に、作成したいデザイン、レイアウト、外観について考える必要があります。 使用する色を選択し、その16 進コード(#16336d など) を見つけます。 これにより、プロセス全体がはるかに簡単になります。
テーマを編集する前に必要な最後のセットは、使用するグラフィックとフォントです。 編集中に適切なフォント、ロゴ、およびグラフィックを見つけようとするのは大変なことです。 テーマのカスタマイズを開始する前に、すべてを準備することをお勧めします。
すべてを選択して準備ができたら、機能を追加するために必要なプラグインをインストールする必要があります。 ほとんどのカスタマイズ方法は、主にデザインとレイアウトを変更することに注意してください。 機能を追加したい場合は、別のプラグインをインストールする必要があります。
あなたのオプション
カスタマイズするテーマ、FTP、グラフィックス、および使用する色が用意できたので、テーマをカスタマイズするためのオプションに進むことができます。 これらのオプションの中には、他のオプションよりも適しているものがあるため、よく考えてください. WordPress テーマは次の方法でカスタマイズできます。
組み込みのWordPress カスタマイザーを使用します。
ページ ビルダーまたはテーマ フレームワークの使用。
WordPress テーマ エディターの使用.
子テーマを作成し、直接変更します。
テーマのカスタマイズを開始する前に、注意すべき点が 1 つあります。 コードの変更や改ざんを避けることを強くお勧めします。 何をしているのかわかっている場合は、コードを編集できます。 ただし、 PHP/CSSに精通していない初心者の場合は、他の方法に固執します。
さらに、コードを変更してサードパーティのテーマをカスタマイズまたは編集する場合、テーマを更新すると変更が元に戻ります。 変更を元に戻すことは深刻な問題になる可能性がありますが、これには簡単な修正方法があります。 目的の方法を選択したら、チュートリアルの残りの部分に進むことができます。
最後に、微調整、機能の追加、追加機能の追加、または特定の要素の強化を行う場合は、プラグインをインストールする必要があります。 テーマのカスタマイズは、サイトのデザインとレイアウトに大きな変更を加えるためのものです。 大幅な変更を行う必要がない場合は、代わりにプラグインを使用してください。
WordPress カスタマイザー

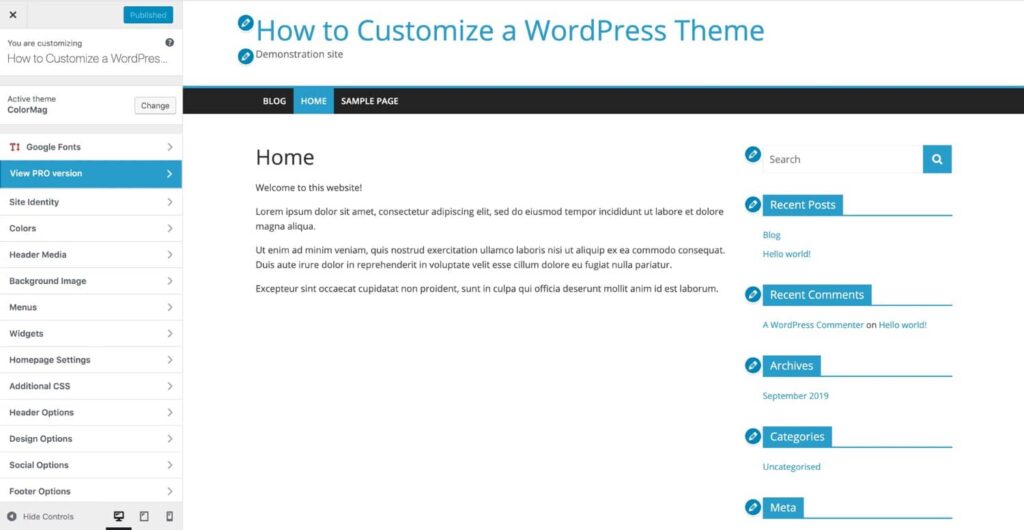
WordPress テーマをカスタマイズするために使用できる最初の方法は、 WordPress カスタマイザーを使用することです。 カスタマイザーを使用すると、テーマを簡単に編集できます。 シンプルな UI と、ほとんどのユーザーのニーズを満たすのに十分な機能を提供します。 少し野心的なものを作成したい場合は、これはお勧めしません。
WordPress カスタマイザーにアクセスするには、ダッシュボードに移動し、[外観] に移動して、その下にある [カスタマイズ] をクリックする必要があります。 カスタマイザーを開くと、Web サイトの左側に多数のオプションが表示された UI が表示されます。 これらのオプションは、ヘッダーや色からソーシャル メディア機能やウィジェットにまで及びます。
カスタマイザーが提供できる機能とオプションの数は、使用しているテーマによって異なります。 [外観] タブのテーマに移動すると、テーマ固有の設定をさらに表示できます。 繰り返しますが、各テーマは完全に異なる設定になります。
また、Labinatorの Nanospace は、優れた機能と素晴らしいカスタマイズ オプションを備えているため、お勧めします。 カスタマイザーを使用している場合は、 Labinator でカスタマイザー バックアップを取得することをお勧めします。 テーマの設定と編集をインポート/エクスポートして、変更をバックアップする簡単な方法を作成できます。
ページビルダー


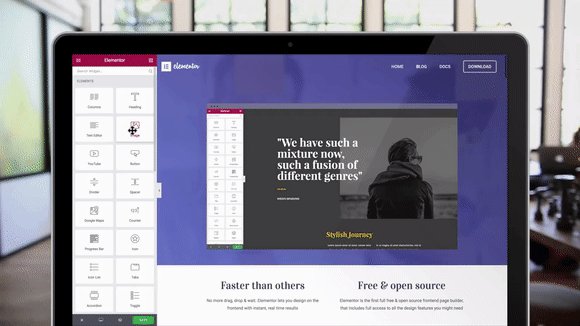
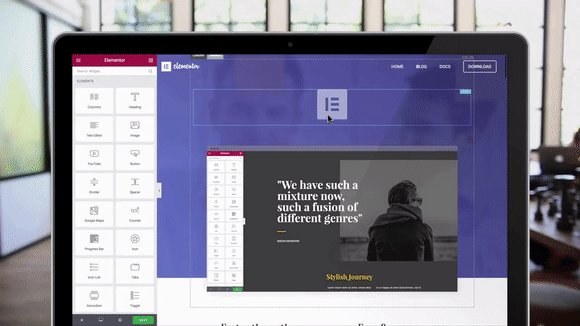
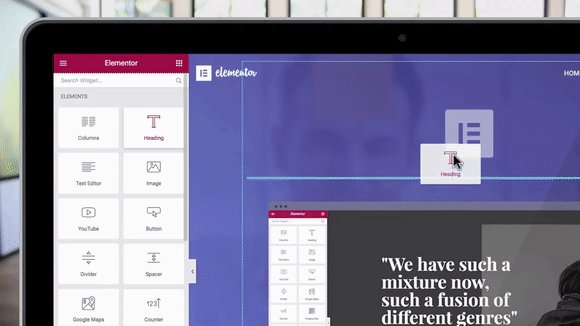
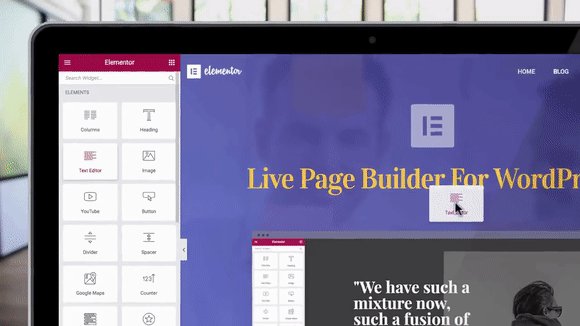
Elementor のようなページ ビルダーは、テーマを好きなように編集するために使用できるシンプルなドラッグ アンド ドロップ インターフェイスを提供します。 微調整できるオプションや、ページ ビルダーに付属する機能はたくさんあります。 ヘッダーからメタデータまですべてを編集する機能を提供します。
Elementor では、完全にカスタマイズしたテンプレートを使用することもできます。 これらのテンプレートは、好みに合わせてカスタマイズできる基本的なサイト レイアウトを提供します。 サイトで使用する美しいテンプレートが必要な場合は、これらのLabinator テンプレートをチェックしてください。 誰にでも使えるテンプレートが用意されているので、自分にぴったりのものを見つけることができます。
テーマエディター

WordPress テーマをカスタマイズするために最後から 2 番目の選択肢は、WordPress が提供するテーマ エディターです。 テーマ エディターは、視覚的な機能がなく、深刻な技術的問題を引き起こす可能性があるため、初心者にとっては恐ろしい選択です。 開発者の場合、テーマ ファイルを直接カスタマイズするよりも、子テーマを使用する方がよいでしょう。
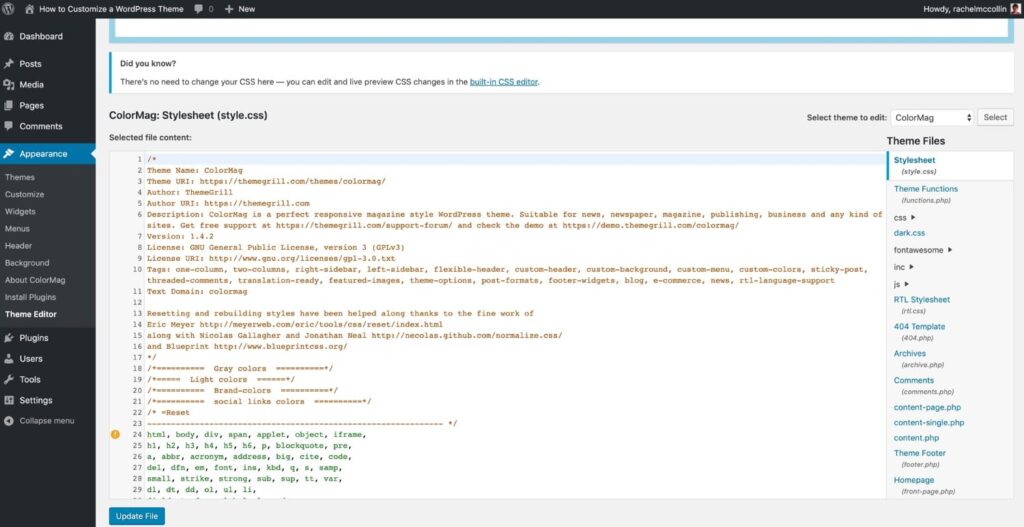
テーマ エディターは、ダッシュボードの [外観] セクションの [エディター] タブにあります。 テーマのコードを直接変更するシンプルなテキスト エディターです。
多くの場合、テーマが壊れる可能性があるため、これは問題です。 テーマ コードを変更するとバグが発生し、テーマを更新するたびに変更が元に戻ります。
最後に、サイトがテーマの誤動作や破損に悩まされている場合、問題をデバッグすることは困難です. テーマ エディタにはデバッグ機能がなく、加えた変更もログに記録されません。 したがって、WordPress テーマをカスタマイズする最悪の方法の 1 つです。
コードの変更
WordPress テーマをカスタマイズする最後の方法は、コードを直接変更することです。 この方法は、完全な制御と完全な機能を提供するため、価値があります。 コードを変更することで、テーマを好きなように変えることができます。 もちろん、このルートを選択する場合は、 HTML/CSS/PHP/JSでコーディングする方法を知っている必要があります。
この方法では素晴らしい結果が得られますが、より多くの労力と時間がかかります。 FTPを使用してファイルにアクセスし、コーディングに精通している必要があります。 さらに、この方法の選択にはいくつかの問題と技術的な問題があります。
コードの変更には、テーマ エディターを使用する場合と同じ問題があります。 サードパーティのテーマを使用している場合、更新するとすべての変更が元に戻ります。 ただし、子テーマを作成することで、この問題を簡単に解決できます。
子テーマを作成すると、変更を元に戻すことなく、WordPress テーマを直接カスタマイズできます。 また、問題が発生した場合に元のテーマのバックアップを保持することもできます. また、ライブ サイトでこれを行うことは避けてください。
子テーマを作成するには、次の 2 つのオプションがあります。
オプション #1: コーディングなしでこのタスクを処理する、このような子テーマ クリエーター プラグインをインストールします。
オプション #2: 独自の子テーマを手動で作成できます。 詳細なチュートリアルは、WordPress の公式ドキュメントにあります。
最終評決
結論として、このチュートリアルが WordPress テーマのカスタマイズと編集に役立つことを願っています. ここには、WordPressの初心者から専門家まで、誰にとっても完璧な方法がたくさんリストされています. サイトを変更するときは、予防措置と準備を忘れずに行ってください。
このチュートリアルが役に立った場合は、ここでさらにすばらしいチュートリアルをチェックしてください。 高品質の WordPress 製品とサービスが必要な場合は、完璧なソリューションをご用意しています。
Labinatorは魅力的なテーマ、機能豊富なプラグイン、エキスパート サービスなどを手頃な価格で提供します。 また、24 時間年中無休のカスタマー サポートとライフタイム アップデートが付属する 30 日間の返金保証も提供します。
WordPress ガイド
WordPressガイドとチェックリストのベストコレクション
WordPress ウェブサイトを最大限に活用するために必要なすべてをカバーする、完全かつ最新の WordPress ガイドとリソースのコレクション。








それらをすべてダウンロードしてください!
すべてのガイドが受信トレイに送信されます
