WordPress サイドバーでランダム価格を表示する方法
公開: 2022-12-20WordPress サイドバーにランダムなレートを表示しますか?
喜びに満ちた見込み客からの見積もりを提示することで、より多くのサイト訪問者にあなたの製品やソリューションを購入してもらうことができます。 または、インスピレーションを与えるランダムな見積もりを提示して、聴衆の仕事を明るくしたいだけかもしれません.
この投稿では、絶対に無料のプラグインを使用して、WordPress サイドバーでランダムな見積もりを簡単に表示する方法を明確に示します.

WordPressサイドバーにランダムな引用を表示する方法
Rates and Tips プラグインを適用すると、WordPress サイドバーでランダムな見積もりを示すことができます。 Web ページへのオファーを無制限に増やすことができます。
また、WordPress サイドバーなど、任意のページ、送信、またはウィジェットの場所に引用を表示することもできます.
最初に、プラグインをセットアップしてアクティブ化します。 有効にする必要がある場合は、WordPress プラグインのインストール方法に関するガイドブックをご覧ください。
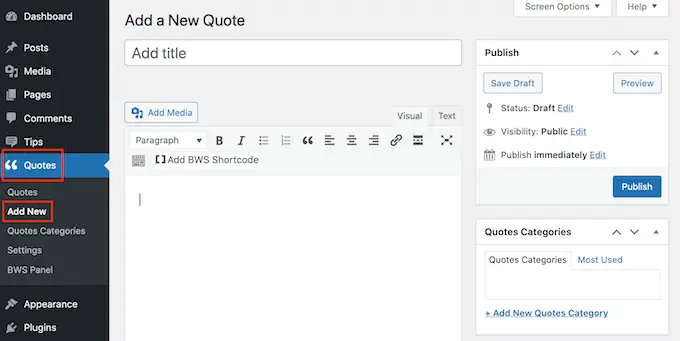
プラグインを有効化した直後に、価格の導入を開始できます。 最初の見積もりを含めるには、 [オファー] » [新規挿入]に移動します。

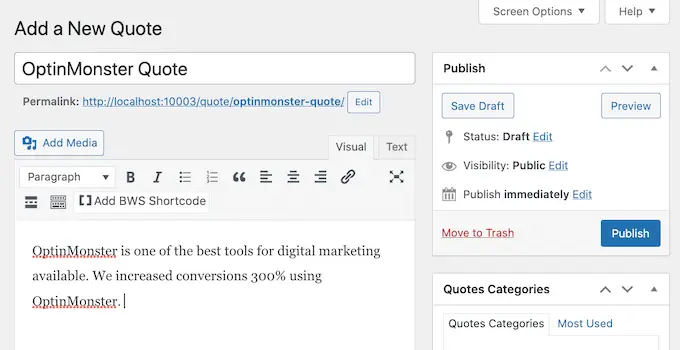
最初に、引用のタイトルを ‘Include Title’ フィールドに並べ替える必要があります。 その後のアクションで、引用のタイトルを読者に表示するかどうか、または内部参照のみに使用するかどうかを決定する方法を紹介します.
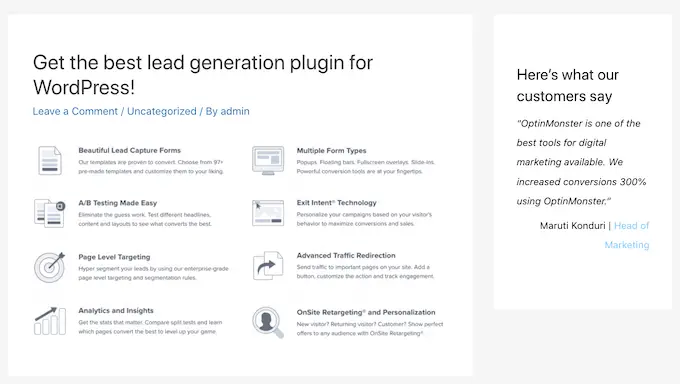
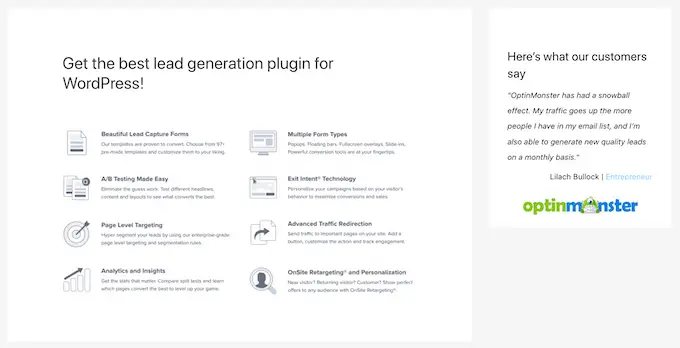
今後、引用をテキスト エディターに並べ替えます。 この例では、ケースの調査からの引用を利用しています。

オファーをタイプ別に整理することもできます。 これは、引用を表示するときに重要になるという結果になります。
基本的に、2 つのオプションがあります。
Price and Recommendations プラグインは、追加したすべての見積もりからランダムな見積もりを見つけることができます。 または、特定の引用クラスからランダムに引用を選択することもできます。
たとえば、オンライン小売店を持っている場合、その商品サイトでのみ個別のソリューションに関する見積もりを表示したい場合があります。
すでに脳内にいくつかのグループがある場合は、オファーをこれらのクラスに整理するように認識される傾向があります。 ただし、通常は後でタイプを含めたり、消去したり、編集したりできます。 公開の最後にそれをマスキングします。
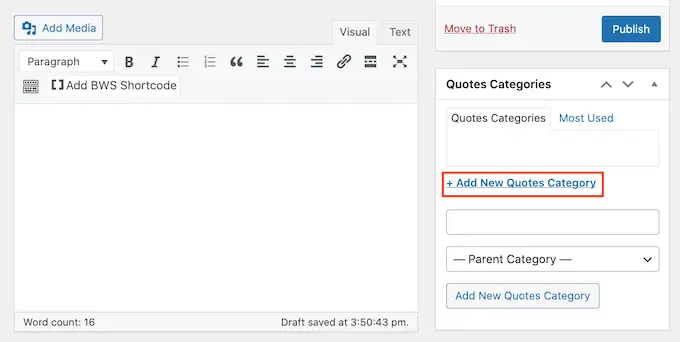
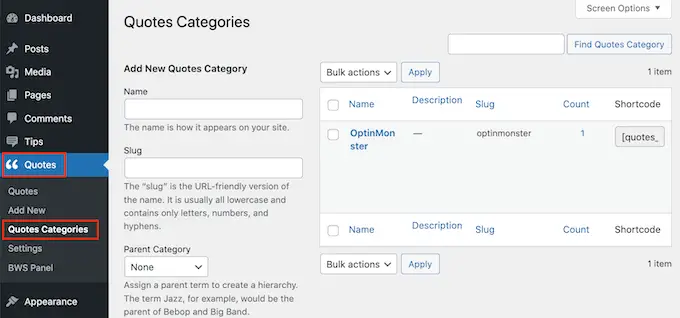
今すぐ見積もりクラスを作成したい場合は、Web ページの理想的な面にある料金グループ ボックスを見つけることができます。
あなたのグループを組み込むには、まず「新しい料金カテゴリを追加」ハイパーリンクをクリックします。

分類名を入力できる分野が表示されます。 このカテゴリはサイトの訪問者には表示されないため、参照用としてのみ使用してください。
入力したら、[新しい見積もりカテゴリを追加] ボタンをクリックします。
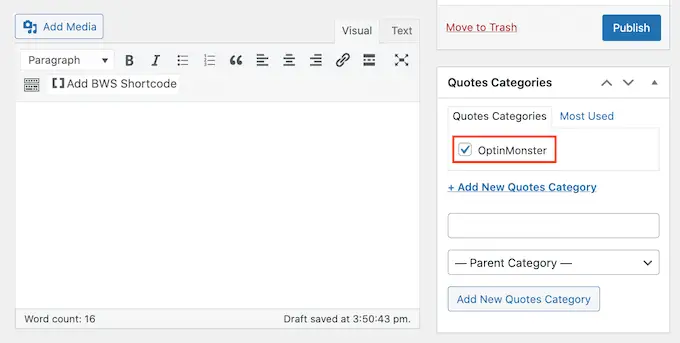
このグループは、Estimates Class タブに表示されます。 最近の見積もりをこの分類に上げるには、カテゴリのチェックボックスを選択するだけです。

これらの測定を繰り返し続けて、より多くの推定タイプを作成できます。
今後、あなたは通常、見積もりが到着した場所を提示したいと思うでしょう。 これは、価値のある消費者、有名なブランド、またはスーパースターである可能性があります.
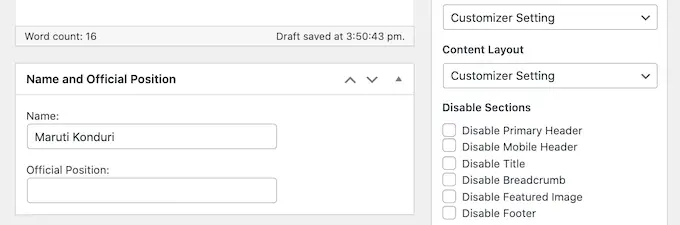
見積もりを人間または企業に割り当てるには、「名前と役職」セグメントまでスクロールします。
個人または会社の肩書きを識別領域に入力できるようになりました。

また、この人物の職業名、またはこの主張を行う資格がある理由を明確にする情報や事実を含めることもできます。 この情報と事実を公式配置エリアに入力できます。
見積もりに満足したら、[公開] ボタンをクリックします。
これらの方法を繰り返して、WordPress サイドバーに表示するすべての引用を作成できます。
価格と戦略の設定を構成する
料金を設定したら、[料金と提案] の設定を確認します。 これには、Web サイトがランダムな見積もりを表示する方法とタイミングを指示するいくつかの重要な構成が組み込まれています。
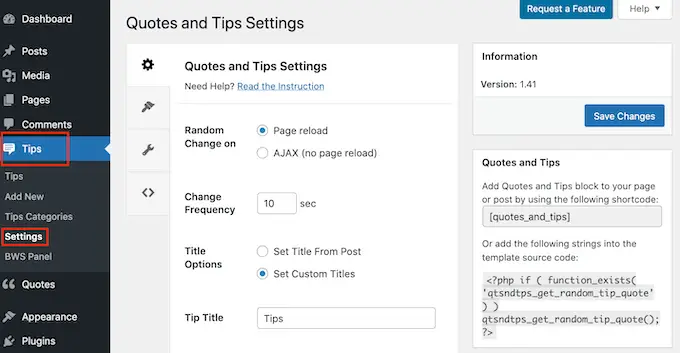
これらのオプションを検討するには、 Strategies » Configurationsに移動します。

デフォルトでは、見積もりと推奨事項は、Web サイトがリロードされるたびに新しい見積もりを選別します。 これは、サイト訪問者が新しい Web サイトをチェックアウトするか、Web サイト ブラウザーの [更新] ボタンを押すたびに、新しい見積もりが表示されることを意味します。
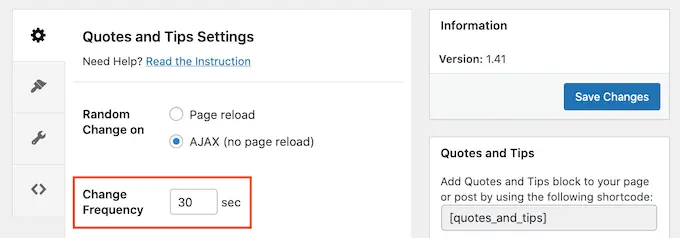
ご希望の場合は、数秒または数分ごとに新しい見積もりを即座に提示できます。 お客様は、インターネット ブラウザを更新する必要さえありません。
これを行うには、[AJAX (ページの再読み込みなし)] を選択します。 その後、変更頻度業界を明らかにすることができます。 この記事では、WordPress が新しい見積もりを表示する頻度を秒単位で設定するだけです。

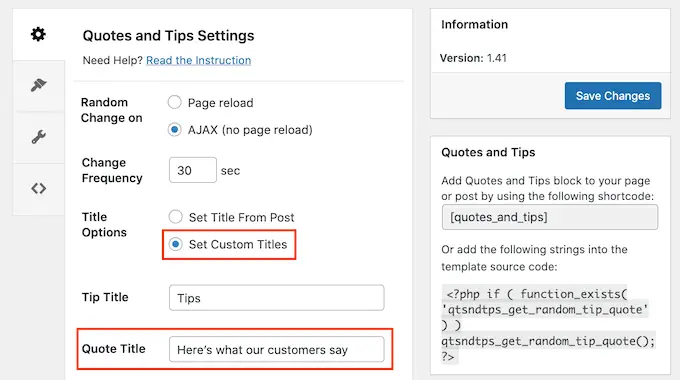
次に、前述の見積もりに表示されるタイトルを選択します。
デフォルトの環境は ‘Set Title From Submit’ です。 見積書をWordPressに導入する際に入力したタイトルが表示されます。
もう 1 つのオプションは、WordPress がすべての価格に使用するタイトルを作成することです。 これは、「知恵の言葉」や「私たちの言葉を鵜呑みにしないでください!」のようなものかもしれません。 お客様の声に対するお客様の感想は次のとおりです。
すべての引用に正確なタイトルを使用するには、[カスタム メイドのタイトルを設定] をクリックします。 これで、タイトルを推定タイトル領域に形成できます。

完了したら、忘れずに [改良を保存] ボタンをクリックしてください。
ランダムな引用符を画面に表示する方法
料金を選別する時が来ました。
まず、引用コレクション全体からランダムに引用を表示することから始めましょう。 多数のカテゴリを作成した場合、このシステムはこれらのカテゴリをすべて却下します。
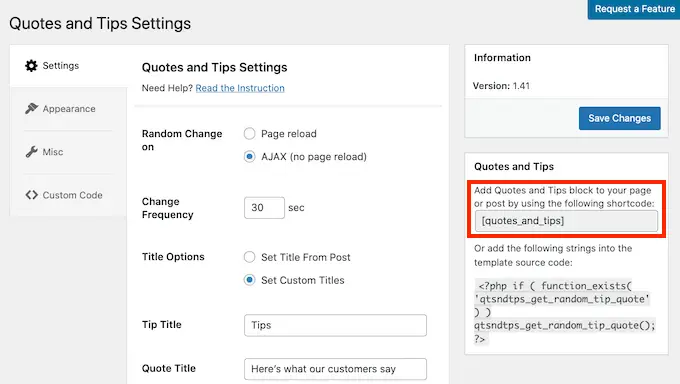
オファーとおすすめのショートコードを適用して、任意の Web ページ、投稿、またはウィジェットに見積もりを挿入できます。 このショートコードを取得するには、[オファー] » [構成] に移動します。
次に、「Quotes and Tips」セグメントのショートコードをコピーします。

さらなる選択肢は、[quotes_and_tips] への付着を単にコピーすることです。
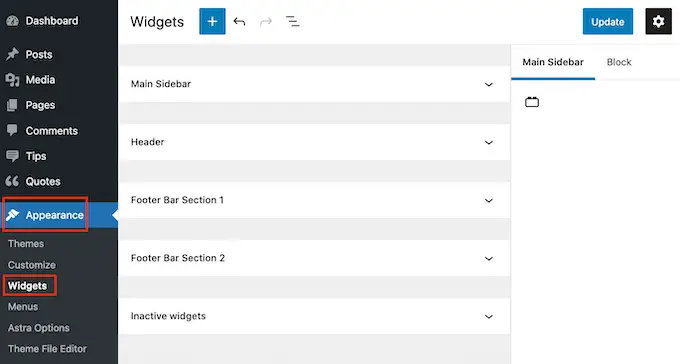
WordPress サイドバーにランダムな見積もりを表示したいので、外観 » ウィジェットに移動する必要があります。 これは、ウィジェットを案内するインターネット サイトのすべてのスポットを示しています。

この表示は、WordPress のテーマによっては少し多様に見えるかもしれません。 それにもかかわらず、最新の WordPress テーマのほとんどにはサイドバーがあります。

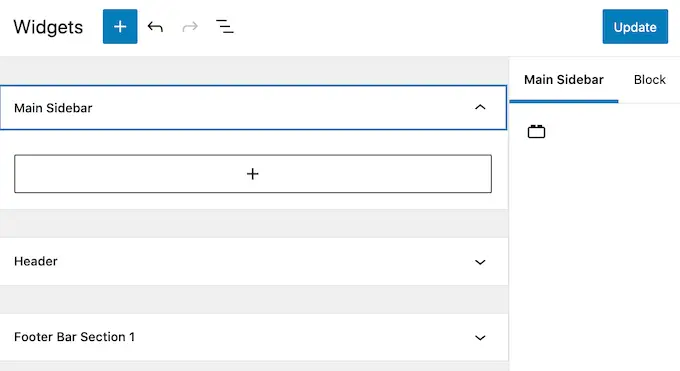
最も重要なサイドバーまたは同等の部分を入手し、クリックしてください。 このセグメントはこれから成長します。

このウィジェットにショートコード ブロックを組み込む必要があるため、[+] ボタンをクリックします。 研究領域では、さまざまなショートコード。
ショートコード ブロックが表示されたら選択できるようになりました。 今後、ショートコードをこのブロックに貼り付けるか、種類を指定します。
最後に、モニターの最上部にある青い [更新] ボタンをクリックします。 ここで、インターネット サイトにアクセスすると、WordPress サイドバーにランダムな引用が表示される必要があります。
特定のカテゴリからランダムに引用を表示する方法
もう 1 つの方法は、独自の見積もりカテゴリから見積もりを表示することです。
一意のグループからランダムな見積もりを表示するには、さまざまなショートコードを使用する必要があります。
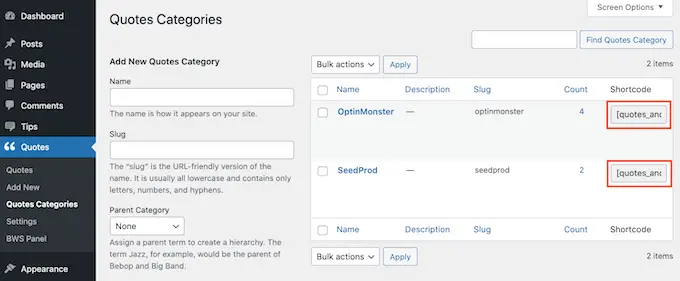
このコードを取得するには、上記の[オファー] » [見積もりグループ]に移動してください。
この記事では、設計したすべてのグループのチェックリストを紹介します。 すべてのカテゴリには独自のショートコードがあります。

使用するグループを見つけて、そのショートコードを複製するだけです。 次に、前述と同じ方法に従って、このショートコードを任意の Web ページ、記事、またはウィジェットに貼り付けることができます。
ランダム価格をモデル化してブランド化する方法
デフォルトでは、見積もりと提案は青い履歴を見積もり場所に追加します。 また、シルエットの背景画像も利用しています。
このデフォルトのスタイリングを調整して、Web サイトの構造の緩和にさらに適合させることができます。 スタイリングを完全になくすこともできます。

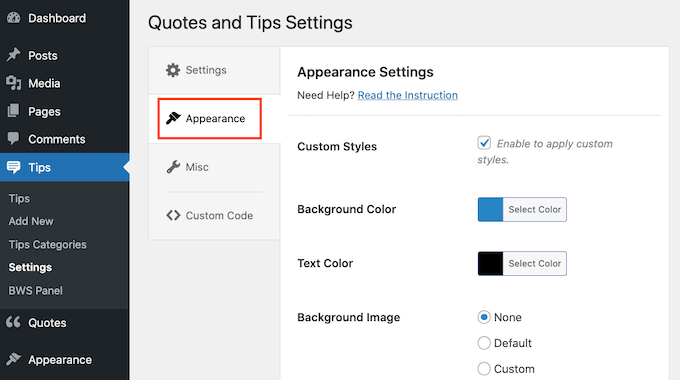
履歴の陰影、テキストの陰影、または実績の印象を調整するには、 [見積もり] » [設定]に移動します。
残りのメニューで、[外観] タブをクリックします。

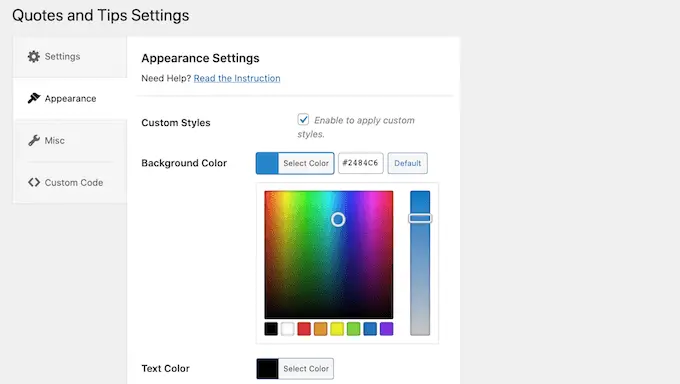
[色の選択] ボタンをクリックして、実績の陰影とテキストの色を変更できるようになりました。
これにより、素晴らしい色を選択できる場所が提供されます。

頭脳を調整すれば、プラグインのデフォルトの色をいつでも復元できます。 基本的にデフォルトボタンをクリックします。
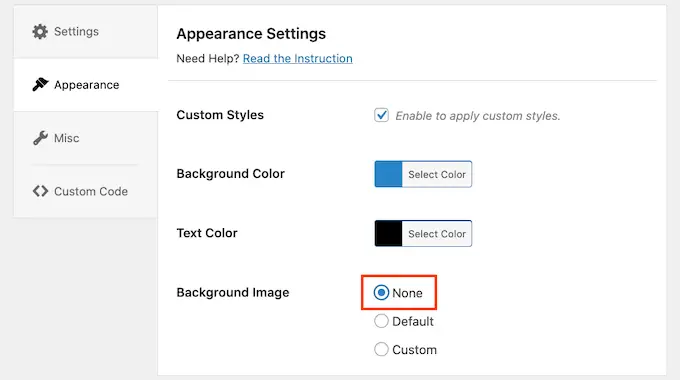
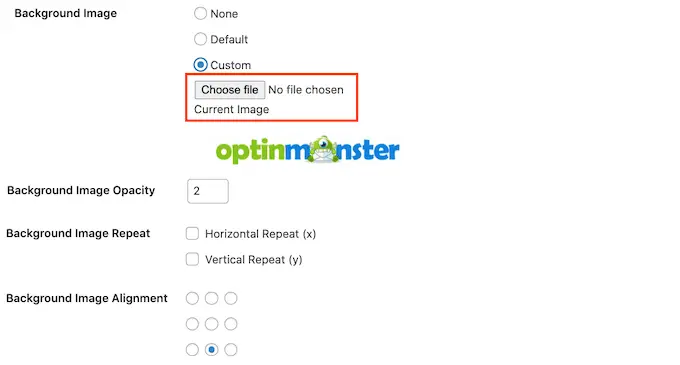
背景の印象を変えることもできます。 デフォルトの資格画像を消去するには、[背景グラフィック] までスクロールし、[なし] ボタンをクリックします。

保有資格の印象も含めることができます。
会社、製品、またはサービスのブランドを実績の写真として使用することは、見積もりにブランド名を付ける優れた方法です。

新しい実績画像を追加するには、[カスタムメイド] ボタンをクリックします。 これにより、[ファイルの選択] ボタンが提供されます。
このボタンをクリックしてください。 これによりウィンドウが開き、トラック レコード インプレッションとして使用するファイルを選択できます。

オプションを作成したらすぐに、このインプレッションが Web サイトでどのように表示されるかをカスタマイズできます。
これには、履歴グラフィックの配置と不透明度の切り替えが含まれます。これは、実績グラフィックの透明度です。
実験して、どのような独特の結果を生み出すことができるかを確認してみませんか?
見積カテゴリの組み込み、編集、および削除方法
場合によっては、Quotations and Recommendations で完全にランダムな引用を表示したい場合があります。
他の状況では、表示されるオファーの種類よりもはるかに詳細に制御する必要がある場合があります。
これは、見積もりカテゴリを使用して行うことができます。 新しい見積もりを追加するときにカテゴリを作成する方法を見てきました。 それにもかかわらず、Prices and Suggestions には、これらのグループを改善し、新しいタイプを作成できる完全なメニューがあります。
これらの設定を確認するには、 Estimates » Estimates Classesに移動します。

ここで、見積タイプを迅速かつ簡単に作成できます。 新しいクラスを挿入するには、クラスのタイトルを識別サブジェクトに入力します。
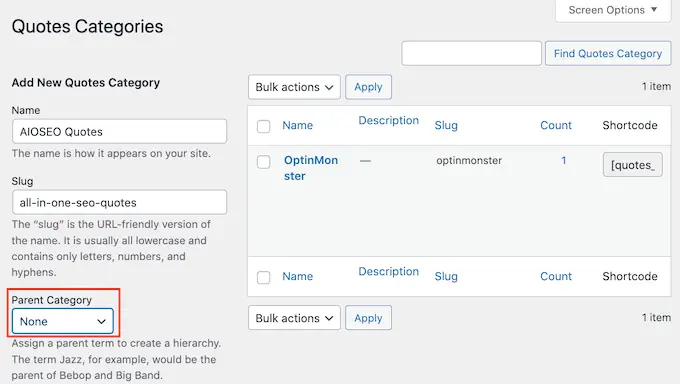
デフォルトでは、このプラグインは個々の引用クラスを母または父のカテゴリとして生成します。
さらに別の方法として、サブカテゴリを作成することもできます。 たとえば、OptinMonster のお父さんまたはお母さんのカテゴリを作成し、「OptinMonster サマータイム セール」や「OptinMonster ホリデー ゲッタウェイ マーケティング」など、さまざまなプロモーション用のサブカテゴリを作成することができます。
推定サブカテゴリを作成するには、お父さんまたはお母さんの分類を見つける必要があります。

見積もりの分類に満足したら、青色の [新しい見積もりカテゴリの追加] ボタンをクリックします。
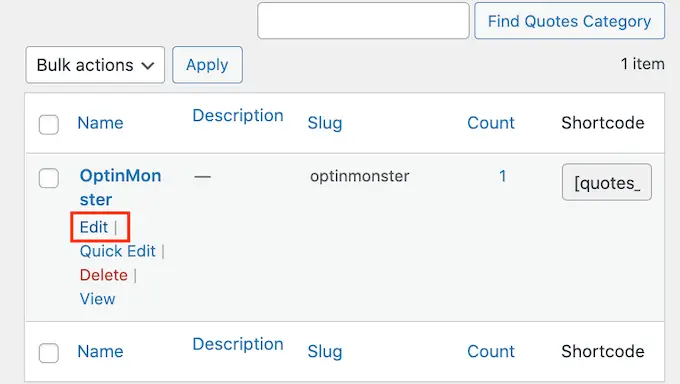
以前に作成したカテゴリを編集することもできます。
グループを編集するには、カーソルを合わせます。 次に、接続の編集が表示されたらクリックします。

これにより、このクラスを改善できる新しい Web サイト ページが起動します。 これには、カテゴリのタイトルの編集と、新しいお父さんまたはお母さんの選択が含まれます。
この投稿が、WordPress サイドバーでランダムな価格を表示する方法を発見するのに役立つことを願っています. 次に、ウェブサイトのウェブサイトのトラフィックを増やす方法に関するマニュアルを参照するか、WordPress の理想的な社会的証明プラグインの熟練した選択を参照してください。
この投稿が気に入った場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でも入手できます。
WordPress サイドバーの最初の記事でランダムな価格を示す方法は、WPBeginner に掲載されました。
