画像の読み込みを改善するために WordPress で遅延読み込みを無効にする
公開: 2023-02-22遅延ロードとは遅延ロードを回避するために遅延ロードを無効にしますか?
今日の世界では、Web サイトの速度とユーザー エクスペリエンスは、Web サイトの成功を決定する重要な要素です。 Web サイトの速度を改善する方法の 1 つは、遅延読み込みを使用することです。これは、ユーザーが画像のある領域までスクロールするまで画像の読み込みを遅らせる手法です。
この手法は初期読み込み時間を短縮するのに役立ちますが、画像の読み込みが遅くなり、ユーザー エクスペリエンスが低下する可能性もあります。 WordPress で遅延読み込みを無効にすると、画像の読み込み時間が短縮され、ユーザー エクスペリエンスが向上します。
WordPress にはデフォルトで、画像やその他のメディアのダウンロードを延期してページの読み込み時間を短縮する遅延読み込み機能が含まれています。
残念ながら、一部の Web サイトでは、グラフィックやその他のメディアの表示の遅延がユーザー エクスペリエンスに悪影響を及ぼす場合があります。
この記事では、プラグインとコード ソリューションの両方を使用して、WordPress で遅延読み込みをすばやく無効にする方法を紹介します。
遅延読み込み

WordPress 5.5 では、遅延画像読み込みが最初に導入されました。 その後、遅延読み込み機能に iframe 埋め込みが含まれるようになりました (YouTube ビデオ、Spotify、その他の埋め込みなど)。
このアプローチは、コンテンツと表示可能な領域をできるだけ速くロードすることにより、Web サイトの速度と機能を向上させます。
より高速な Web サイトは、ユーザーと検索エンジンの最適化の両方にとって有利です。 速度は、Google などの検索エンジンが考慮に入れるランキング要素の 1 つです。
ページの読み込み時間をさらに高速化するには、写真や埋め込みに加えて、コメントや Gravatar を遅延読み込みするだけです。
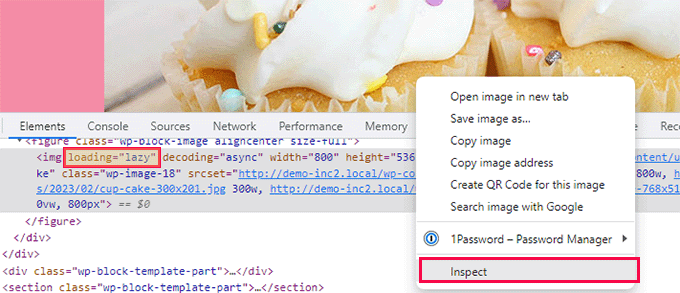
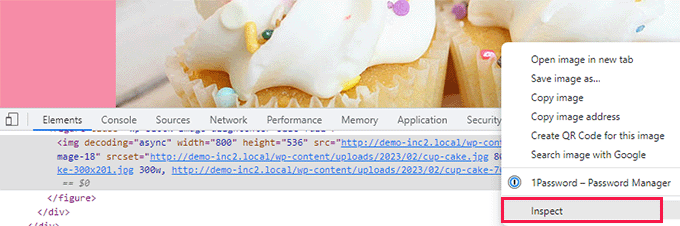
ブラウザーの検査ツールを使用して画像を右クリックして選択すると、遅延読み込みがどのように機能するかを確認できます。
これにより、ブラウザの画面が分割され、HTML ソース コードが表示されます。 画像に「loading=lazy」プロパティが適用されていることがわかります。
一般的に言えば、WordPress Web サイトの全体的な利点のため、遅延読み込みを削除することはお勧めしません。 オフにすると、Web サイトの読み込みが遅くなり、コンバージョン率と SEO ランキングが低下する可能性があります。
残念ながら、一部の Web サイトでは、遅延読み込みによってユーザー エクスペリエンスが低下することがあります。
たとえば、写真がコンテンツの大部分を占める写真 Web サイトを運営している場合、顧客のユーザー エクスペリエンスが台無しになる可能性があります。
また、別の遅延読み込みソリューションを利用していて、WordPress の組み込みの遅延読み込み機能を無効にしたい場合もあります。
それでは、WordPress で遅延読み込みを無効にするのがいかに簡単かを見てみましょう。
アプローチ 1: WPCode を使用して、WordPress の遅延読み込みを無効にする (推奨)
テーマの functions.php ファイルに特別なコードを追加することで、WordPress の低速読み込み機能を簡単にオフにすることができます。
注:-コードを入力する際のわずかなミスでも、Web サイトが破壊され、ユーザーがアクセスできなくなる可能性があることに注意してください。
このため、Web サイトにカスタム コードを追加する場合は、WPCode プラグインを使用することをお勧めします。
これはカスタム コード スニペット用の最高のプラグインであり、初心者が安全な方法でカスタム コードを Web サイトに簡単に追加できるようにします。
WPCode プラグインのインストールと有効化が最初のステップです。
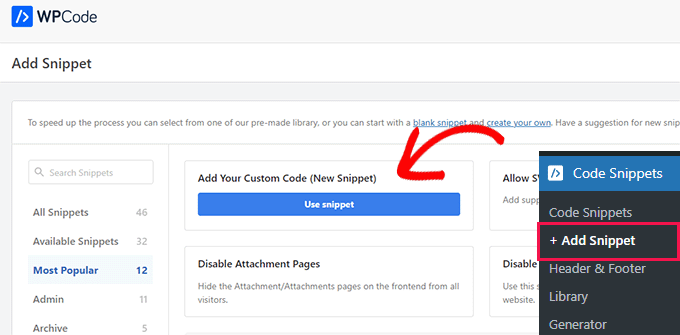
アクティベーション後、コード スニペット » + スニペットの追加ページに移動します。

これを行うと、[スニペットの追加] 画面に移動し、すぐに使用できるコード スニペットを Web サイトに追加できます。
このメニューから「Add Your Own Code (New Snippet)」を選択した後、「Use Snippet」ボタンをクリックします。
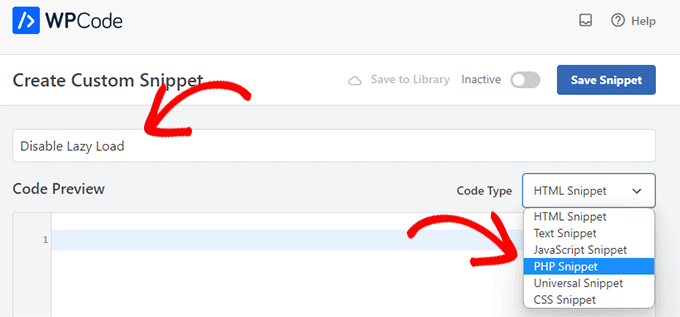
「カスタム スニペットの作成」ページに移動したら、コード スニペットの名前を入力することから始めることができます。
コード スニペットとその機能を簡単に認識できるようにするすべてのもの。

次に、「コード タイプ」オプションの横にあるドロップダウン メニューから、「PHP スニペット」を選択します。
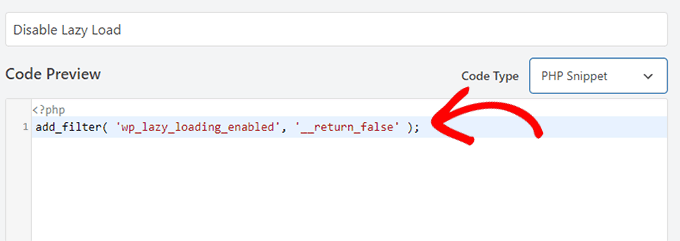
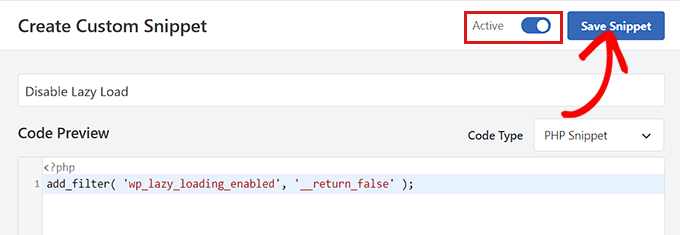
その後、PHP コードの次の行を [コード プレビュー] ボックスに貼り付けます。
|
「コードプレビュー」ボックスに貼り付けると、コードは次のように表示されます。


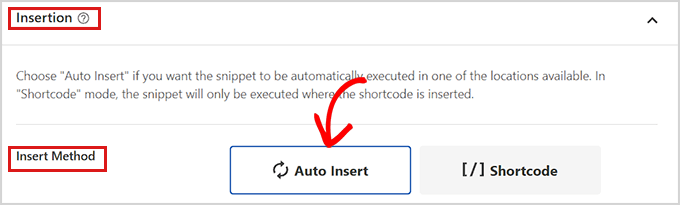
コードを入力したら、「挿入」エリアまでスクロールします。
この場合、挿入モードとして「自動挿入」を選択するだけです。 スニペットを有効にすると、すべてのカスタム コードが Web サイト全体で自動的に実行されることが保証されます。

次のステップは、ページ上部の「非アクティブ」スイッチを「アクティブ」に切り替えるだけです。
その後、[スニペットを保存] ボタンをクリックして、カスタマイズしたスニペットを実行して保存することを忘れないでください。

この独自のコード スニペットがアクティブになると、WordPress Web サイトの遅延読み込み機能が無効になります。
画像を右クリックして、ブラウザーのメニューから [検査] を選択すると確認できます。
loading=lazy プロパティは、画像の HTML ソースに存在しなくなります。

アプローチ 2: プラグインを使用して遅延読み込みを無効にする
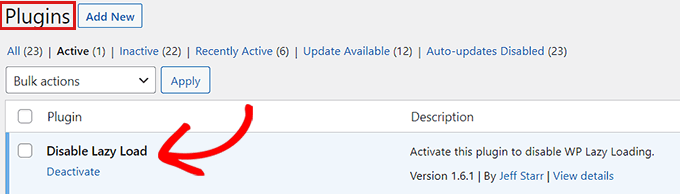
Web サイトにコードを追加したくない場合は、Disable Lazy Load プラグインが優れた代替手段です。
Disable Lazy Load プラグインをインストールしてオンにするだけです。

プラグインは箱から出してすぐに使用でき、構成する必要はありません。 オンにすると、サイトの遅延読み込み機能が自動的に無効になります。
遅延読み込みと SEO
SEO に関して言えば、遅延読み込みにはプラスとマイナスの両方の効果があります。 良い面としては、遅延読み込みにより、検索エンジンのランキング アルゴリズムの重要な要素であるページの読み込み時間が短縮されます。 ページの読み込み時間が短縮されると、ユーザー エンゲージメントが向上し、直帰率が低下します。これは、検索エンジンにとってプラスのシグナルです。
マイナス面として、遅延読み込みにより、検索エンジンが Web サイトのコンテンツをクロールしてインデックスに登録することが難しくなる可能性があります。 検索エンジンは、ユーザーがスクロールしたときにのみ読み込まれるコンテンツにアクセスしてインデックスを作成できない場合があり、その結果、検索ランキングが低下する可能性があります。
この問題に対処するには、いくつかの手法を使用して、遅延読み込みを使用して読み込まれたコンテンツを含め、検索エンジンが Web サイトのすべてのコンテンツをクロールしてインデックスに登録できるようにすることができます。 たとえば、「noscript」タグを使用して、遅延読み込みを使用して読み込まれるコンテンツの代替バージョンを検索エンジンに提供したり、「Intersection Observer」API を使用して、コンテンツが表示されたときにコンテンツの読み込みをトリガーしたりできます。 .
全体として、遅延読み込みは Web サイトのパフォーマンスと SEO に大きな影響を与える可能性がありますが、適切に実装することで、潜在的な悪影響を軽減し、ページの読み込み時間を短縮するというメリットを得ることができます。
まとめ
WordPress で遅延読み込みを無効にすると、ウェブサイトの画像読み込み速度とユーザー エクスペリエンスが大幅に向上します。 この記事で説明されている手順に従うことで、WordPress サイトの遅延読み込みを簡単に無効にして読み込み時間を短縮できます。これにより、エンゲージメントが向上し、コンバージョンが増加し、最終的にはウェブサイトの成功が大きくなります. ウェブサイトのパフォーマンスを定期的に監視し、必要に応じて最適化手法を調整して、訪問者にスムーズで満足のいくユーザー エクスペリエンスを提供することを忘れないでください。
この記事が、WordPress で遅延読み込みを無効にする正しい方法を示していることを心から願っています。
