プロフィールページに作者のTwitterやFacebookを表示する方法
公開: 2023-02-26作成者の Twitter や Facebook のリンクを WordPress のプロフィール ページに表示したいですか?
デフォルトでは、WordPress のユーザー プロフィール ページには、Facebook や Twitter などのソーシャル メディア プロフィールを追加するためのフィールドが含まれていません。
この記事では、著者の Twitter および Facebook のプロフィール リンクを WordPress で簡単に表示する方法を紹介します。

著者の Twitter や Facebook のプロフィールをサイトに表示する理由
ソーシャル メディア プラットフォームは、WordPress Web サイトの重要なトラフィック ソースです。 そのため、ソーシャル メディア プロフィールを正しく設定するのに役立つソーシャル メディア チート シートを作成しました。
作成者には独自のソーシャル プロファイルもあり、それらをサイトに表示して、読者との信頼関係を築き、サイトの権威を強化することができます。
訪問者はソーシャル メディアでお気に入りの著者をフォローし、サイトの新しい記事をより早く発見できるようになります。 また、ソーシャル メディア プロファイルをサイトのスキーマに追加して、Google やその他の検索エンジンでのサイトの信頼スコアを高めることもできます。
そうは言っても、著者の Twitter と Facebook のリンクをユーザー プロファイル ページに表示する方法を見てみましょう。
方法 1: 著者略歴にソーシャル リンクを表示する
最高の WordPress テーマの中には、各記事の下に作成者情報ボックスが表示されるものがあります。 この機能を使用して、作成者のソーシャル プロフィールへの簡単なリンクを表示できます。
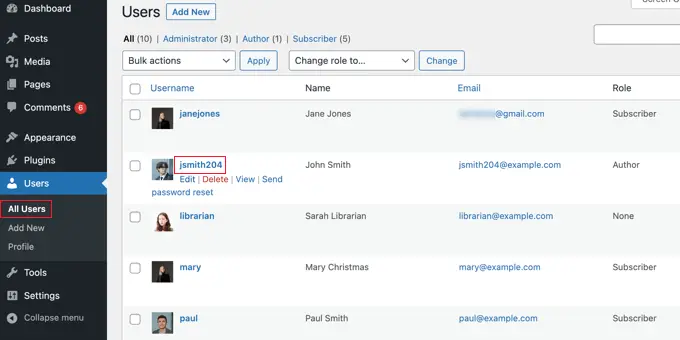
WordPress 管理パネルの[ユーザー] » [すべてのユーザー]に移動し、作成者の名前をクリックするか、その下にある [編集] リンクをクリックして、[ユーザーの編集] ページを開きます。

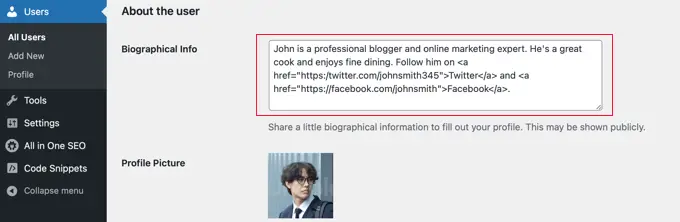
次に、[ユーザーについて] セクションまで下にスクロールし、[経歴情報] ボックスを探します。
そこにある場合、テーマには作成者ボックスのサポートが組み込まれています。

ここでは、テキストまたは HTML を使用して著者の説明を入力できます。 次のように、作成者の Twitter および Facebook プロファイル URL の HTML リンクを手動で追加できます。
ADD BIO HERE. Follow them on <a href="https:/twitter.com/USERNAME">Twitter</a> and <a href="https://facebook.com/USERNAME">Facebook</a>.
作者についての簡単な略歴を追加し、'USERNAME' を実際の Twitter および Facebook のユーザー名に変更してください。
完了したら、ページの一番下までスクロールし、[ユーザーの更新] ボタンをクリックして設定を保存することを忘れないでください。
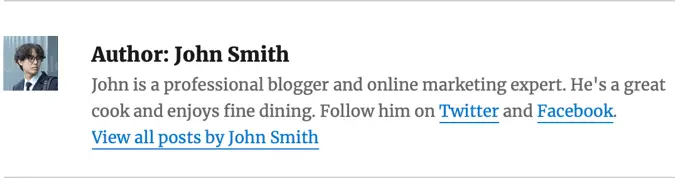
ユーザーが書いた投稿に、ユーザーの略歴を含む Twitter と Facebook のリンクが表示されるようになりました。 デモ Web サイトでの外観は次のとおりです。

方法 2: Author Bio Box プラグインを使用してソーシャル アイコンを表示する
テーマに著者の経歴ボックスが表示されない場合、またはよりカスタマイズ可能で、リンクの代わりにソーシャル アイコンを表示するものが必要な場合は、プラグインを使用できます。
Simple Author Box は、最高の無料著者バイオ ボックス プラグインです。 著者のソーシャル メディア リンクの追加など、著者バイオ ボックスのほぼすべての側面をカスタマイズできます。
まず、Simple Author Box プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
さらに多くの機能が必要な場合は、コンテンツの前後に作成者ボックスを表示したり、Web サイト リンクを追加したり、より多くのソーシャル アイコン スタイルを取得したり、ゲスト著者や共著者を含めたりできるプロ バージョンがあります。
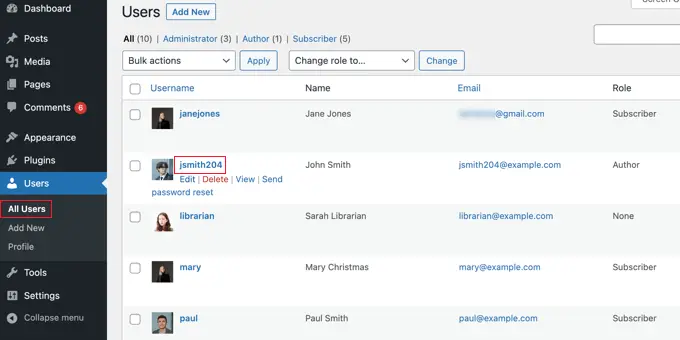
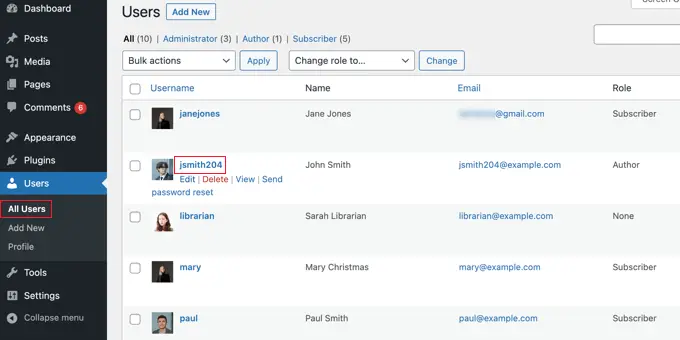
有効化すると、プラグインはソーシャル メディア フィールドを各ユーザー プロファイルに追加します。 WordPress 管理エリアの[ユーザー] » [すべてのユーザー]ページに移動し、作成者の名前または下の [編集] リンクをクリックします。

ヒント:自分のユーザー プロファイルをすばやく編集するには、[ユーザー] » [プロファイル]ページに移動します。
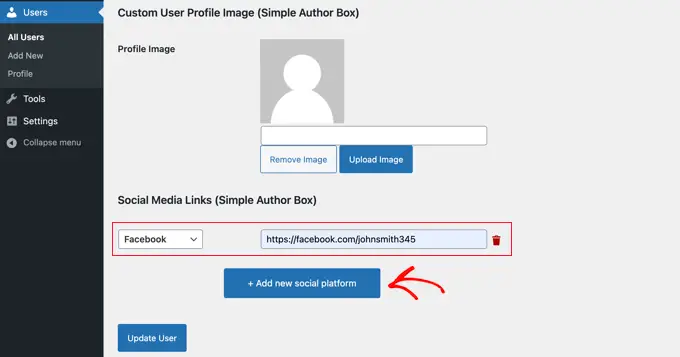
著者プロフィールの一番下までスクロールすると、Author Bio Box プラグインによって追加されたいくつかの新しいフィールドに気付くでしょう。
「ソーシャル メディア リンク (Simple Author Box)」というラベルの付いたセクションが表示されるまでスクロールします。 次に、ドロップダウン メニューから [Facebook] を選択し、次のフィールドに Facebook プロファイルの URL を貼り付ける必要があります。

これで、[+ 新しいソーシャル プラットフォームを追加] というラベルの付いたボタンをクリックできるようになりました。
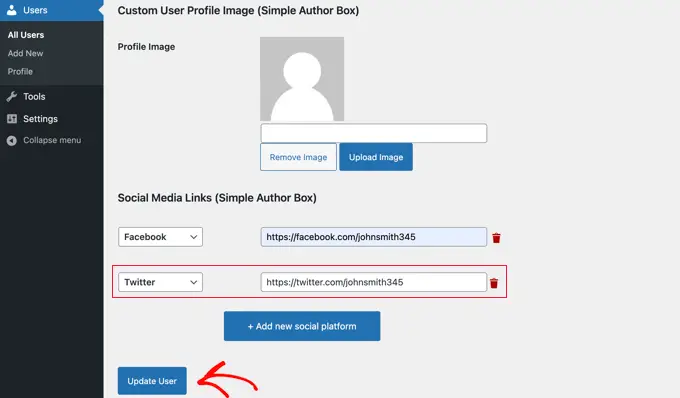
Twitter URL を追加できる新しいドロップダウンとフィールドが追加されます。

それが終わったら、必ず「ユーザーの更新」ボタンをクリックして設定を保存してください。
注:ボタンをクリックした後に Facebook と Twitter の URL が消えても心配しないでください。 執筆時点では、URLが非表示になる軽微なバグがありますが、設定は保存されています。
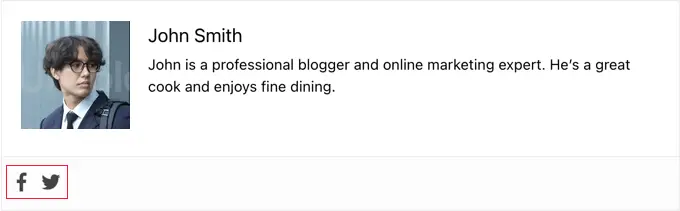
Facebook と Twitter のアイコンが表示され、投稿の下部に著者のプロフィールが表示されます。 これらのアイコンをクリックすると、訪問者はソーシャル プロファイルに移動しますが、これらのリンクはブログと同じウィンドウで開きます。


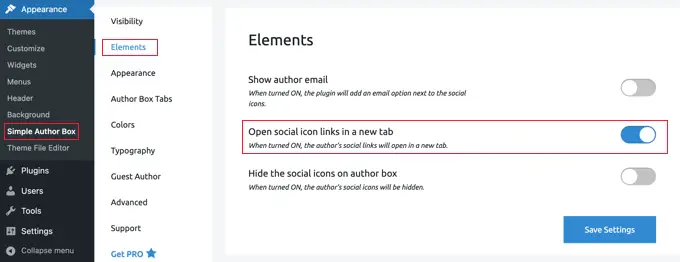
リンクを新しいタブで開きたい場合は、 [外観] » [シンプルな作成者ボックス]ページに移動して、[要素] タブをクリックします。 そこに移動したら、「新しいタブでソーシャル アイコンのリンクを開く」オプションを見つけて、オンの位置に切り替える必要があります。

これで、著者のソーシャル プロフィールが新しいタブで開きます。
方法 3: SEO のためにサイトのスキーマにソーシャル プロファイルを追加する
All in One SEO (AIOSEO) は、300 万を超える Web サイトで使用されているオリジナルの WordPress SEO プラグインです。 また、著者のプロフィール ページにソーシャル プロフィール フィールドを追加するためにも使用できます。
他の方法とは異なり、AIOSEO はこれらのソーシャル プロファイルをサイトのスキーマ マークアップに追加するため、この方法は Web サイトの SEO を改善します。
問題は、AIOSEO が著者の略歴にそれらを自動的に表示しないことです。 しかし、心配しないでください。その方法をお教えします。
このチュートリアルでは、Web サイトと各ユーザーのソーシャル プロファイルを追加できるため、All in One SEO の無料バージョンを使用します。 ただし、AIOSEO Pro には、検索エンジンの結果ページで上位に表示されるようにするためのさらに多くの機能が用意されています。
最初に行う必要があるのは、無料の All in One SEO Lite プラグインをインストールすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
AIOSEO プラグインをセットアップしたら、 [ユーザー] » [すべてのユーザー]ページに移動し、作成者の名前またはすぐ下の [編集] リンクをクリックする必要があります。

これにより、その作成者の [ユーザーの編集] ページが開きます。
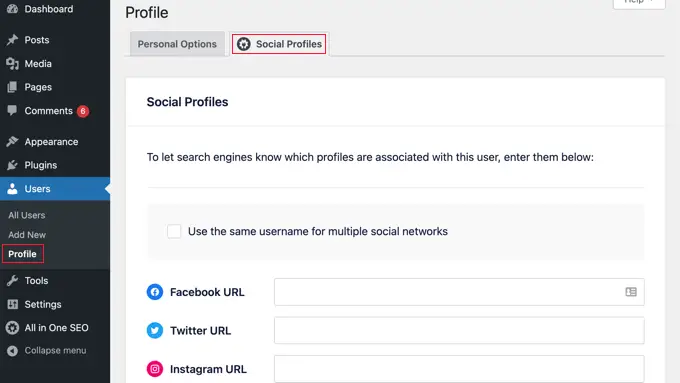
AIOSEO がページの上部に [ソーシャル プロファイル] タブを追加したことに注意してください。 今すぐそのタブをクリックする必要があります。

提供されたボックスに、次のようなユーザーのソーシャル プロファイルへの URL を入力できるようになりました。
https://facebook.com/johnsmith345
Tweets by JohnSmith345
ユーザー名を追加するだけでは十分ではないことに注意してください。
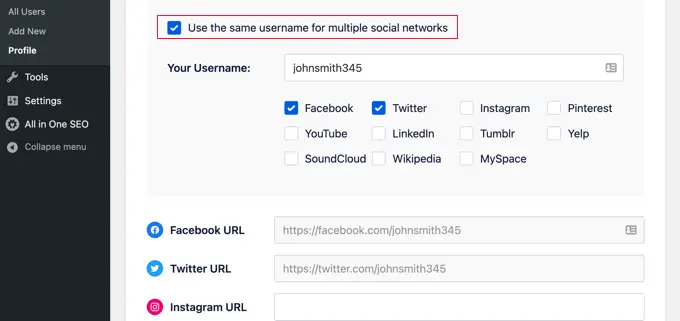
または、作成者が複数のソーシャル ネットワークで同じユーザー名を使用している場合は、[複数のソーシャル ネットワークで同じユーザー名を使用する] というラベルの付いたボックスをクリックできます。

次に、そのユーザー名を入力して、それが使用されているソーシャル ネットワークを確認できます。 他のソーシャル ネットワークの場合は、以前と同じように完全な URL を入力するだけです。
完了したら、ページの下部にある [ユーザーの更新] ボタンをクリックして、変更を保存します。
プロのヒント:ビジネスやウェブサイトに Twitter や Facebook のプロフィールがある場合は、 All in One SEO » ソーシャル ネットワークにアクセスし、[ソーシャル プロフィール] タブにリンクを追加することで、同様の方法でこれらをサイトのスキーマに追加できます。
作成者のソーシャル メディア プロファイルがサイトのスキーマに追加され、検索エンジンがサイトをよりよく理解できるようになりました。 しかし、それらはまだあなたのウェブサイトに表示されていません。
AIOSEO 作成者の Twitter および Facebook リンクをテーマに表示する
これらのフィールドをリンクとしてテーマに表示する必要があります。
上級ユーザーの場合は、WordPress テーマ ファイルを編集することで、All in One SEO のソーシャル プロファイルからのリンクを表示できます。 これまでにこれを行ったことがない場合は、WordPress でコードをコピーして貼り付ける方法に関するガイドを確認してください。
注:テーマのコア ファイルの編集とカスタム コードの追加に慣れていない場合は、AIOSEO を使用してソーシャル プロファイルをサイトのスキーマに追加し、上記の方法 1 または方法 2 を使用して Web サイトに表示することをお勧めします。
上級ユーザーは、作成者プロファイル リンクを表示するテーマ ファイルに次のコードを追加できます。
<?php
$twitter = get_the_author_meta( 'aioseo_twitter', $post->post_author );
$facebook = get_the_author_meta( 'aioseo_facebook', $post->post_author );
echo '<a href="' . $twitter .'" rel="nofollow" target="_blank">Twitter</a> | <a href="'. $facebook .'" rel="nofollow" target="_blank">Facebook</a>';
?>
変更を保存し、Web サイトで投稿を表示します。
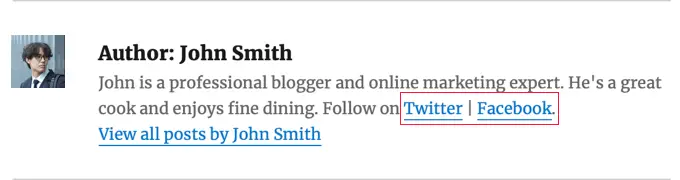
デモ Web サイトでの外観は次のとおりです。 Twenty Sixteen テーマのtemplate-partsフォルダーにあるbiography.phpファイルにコード スニペットを追加しました。

この記事が、WordPress で著者の Twitter と Facebook のプロフィール リンクを表示する方法を学ぶのに役立つことを願っています。 最近のツイートを表示する方法や、WordPress で Facebook のタイムラインを表示する方法についてのガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
