woocommerce製品ページにupsell製品を表示する方法Elementor
公開: 2025-04-21WooCommerce製品ページにUpsell製品を表示する簡単な方法をお探しですか?関連する製品の紹介は、eコマースストアの平均注文値を増やすための強力な戦略であり、ElementorとPowerPack Woo-Product Upsellウィジェットの助けを借りて、単一のコードを書くことなく美しく行うことができます。
このガイドでは、ElementorとPowerPackを使用して、WooCommerce製品ページにUpsell製品をセットアップおよび表示する方法について説明します。
始めましょう!
なぜ製品ページに製品を掲載することが重要なのか

WooCommerce製品ページにアップセル製品を直接表示するだけでは、単なる設計の選択ではありません。それはスマートな販売戦略です。その理由は次のとおりです。
顧客がすでに製品に興味を持っている場合、彼らは購入モードになっています。これは、そうでないことを発見していない可能性のある同様の、補完的、またはより高価値の製品を紹介するのに最適な時期です。これらのアップセルオプションを製品ページに正しく提案することで、強引にならずに大規模な購入の可能性を高めます。
また、全体的なショッピングエクスペリエンスも向上します。より良い代替案やアドオンを顧客に検索するのではなく、より多くの価値を提供するオプションに積極的に導きます。これにより、信頼が構築され、サイトでより長く関与し続けます。
ビジネスの観点から、アップセリングは平均注文価値(AOV)を大幅に高めることができます。これは、トラフィックや広告支出を増やすことなく収益を増やすことを意味します。各訪問者のROIを最大化する最も簡単な方法の1つです。
woocommerce製品ページにupsell製品を表示する方法Elementor
woocommerceにアップセル製品を追加します
何よりも前に、WooCommerceストアにいくつかの製品が追加されていることを確認してください。次に、宣伝したい製品にUpsell製品を割り当てる必要があります。
これがあなたのやり方です:
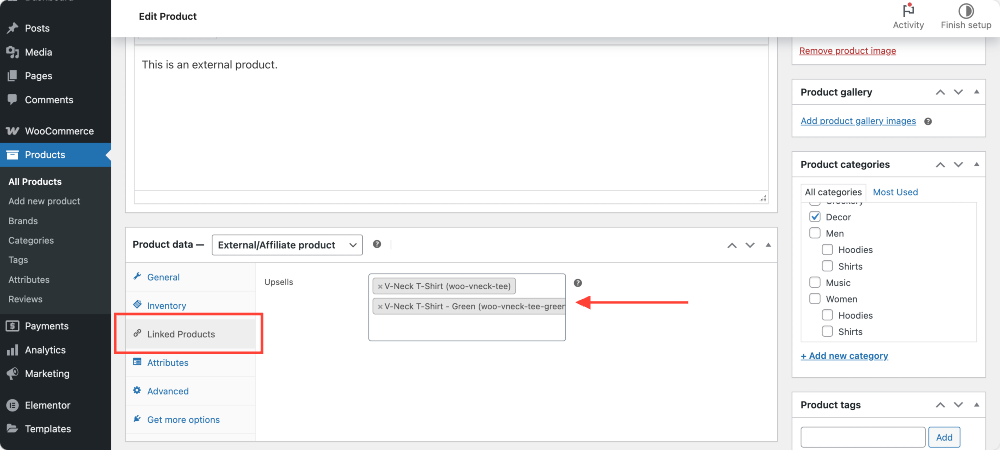
WordPressダッシュボードにアクセスして、 WooCommerce >>製品に移動します。編集する製品をクリックしてから、製品データセクションまでスクロールします。 [Linked製品]タブの下に、Upsellsというラベルの付いたフィールドが表示されます。
Upsellsとして推奨する製品の名前を入力するだけで、WooCommerceが残りを処理します。

変更をクリックして変更を保存することを忘れないでください。
Elementorを使用して単一の製品テンプレートを編集します
Upsell製品が割り当てられたので、製品ページに表示する時が来ました。そのためには、Elementorで単一の製品テンプレートをカスタマイズする必要があります。
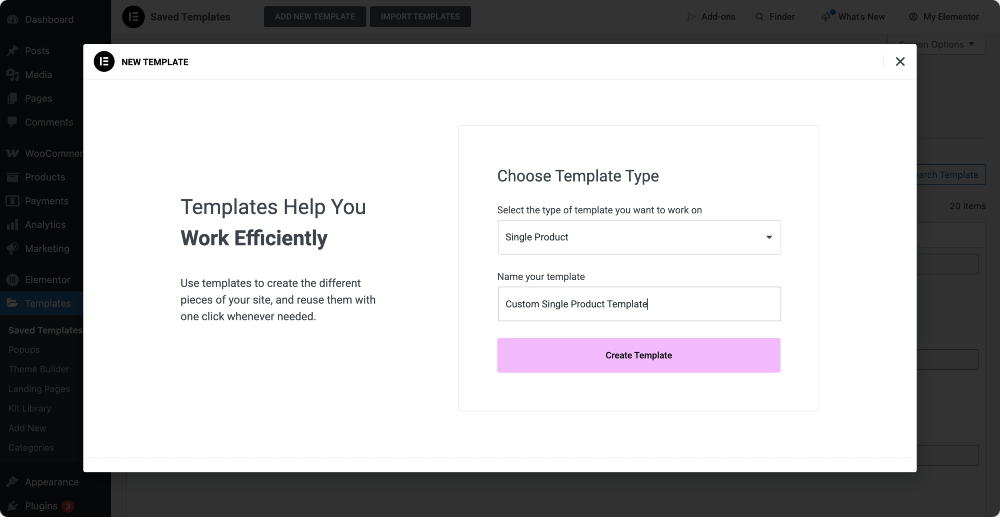
WordPressダッシュボードから、テンプレートに移動します。既に単一の製品テンプレートがある場合は、Elementorエディターを使用してテンプレートを編集します。それ以外の場合は、 [新しい追加]をクリックして新しいテンプレートを作成します!
次に、単一の製品を選択し、作成テンプレートを作成します。
テンプレートエディターの中に入ったら、 [Elementorで編集]をクリックします。これにより、個々の製品ページの外観を制御するレイアウトが開きます。

これは動的なテンプレートであることに注意してください。すべての製品ページに影響を与えるため、特定の製品コンテンツを直接追加しないでください。
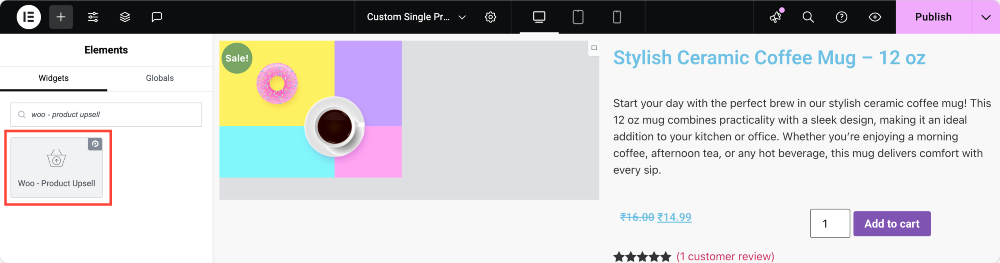
PowerPackからWoo-Product Upsellウィジェットを追加します
PowerPack Addonsプラグインをインストールすると、カスタマイズを非常に柔軟にする一連のWooCommerceウィジェットにアクセスできます。これらの1つは、Woo-Product Upsellウィジェットです。今日使用します!
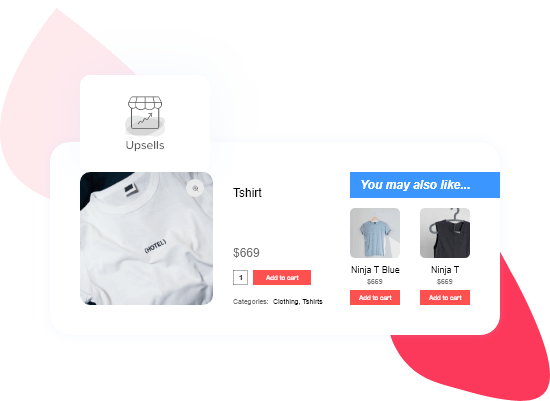
Elementor SideBarで、検索バーを使用して「Woo - 製品アップセル」を見つけてから、テンプレートレイアウトにドラッグします。ウィジェットは、以前に割り当てたアップセル製品を自動的にフェッチして表示します!
手動で何かを構成する必要はありません。それは動的です。つまり、各製品ページに関連する製品を適応して表示します。

Upsellセクションの外観をカスタマイズします
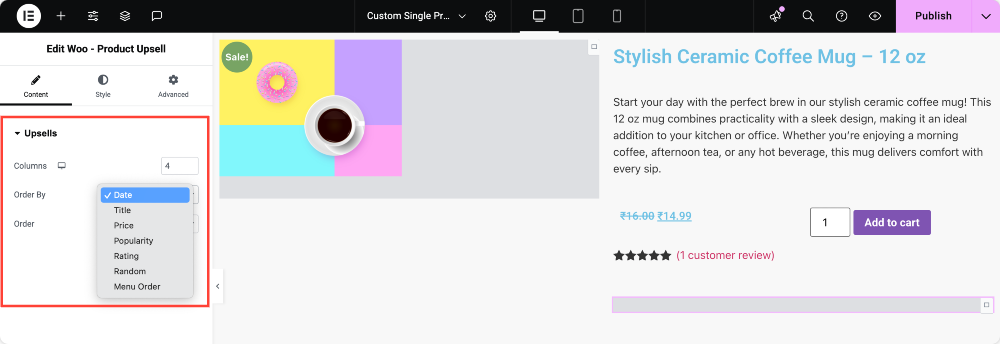
ウィジェット設定の[コンテンツ]タブで、次の選択肢を選択できます。
- 行ごとに表示する製品の数
- 列数を制御します
- 日付、価格、人気、評価などのオプションでUpsell製品を並べ替える
- それらの表示方法に応じて、上昇または下降する順序を設定します

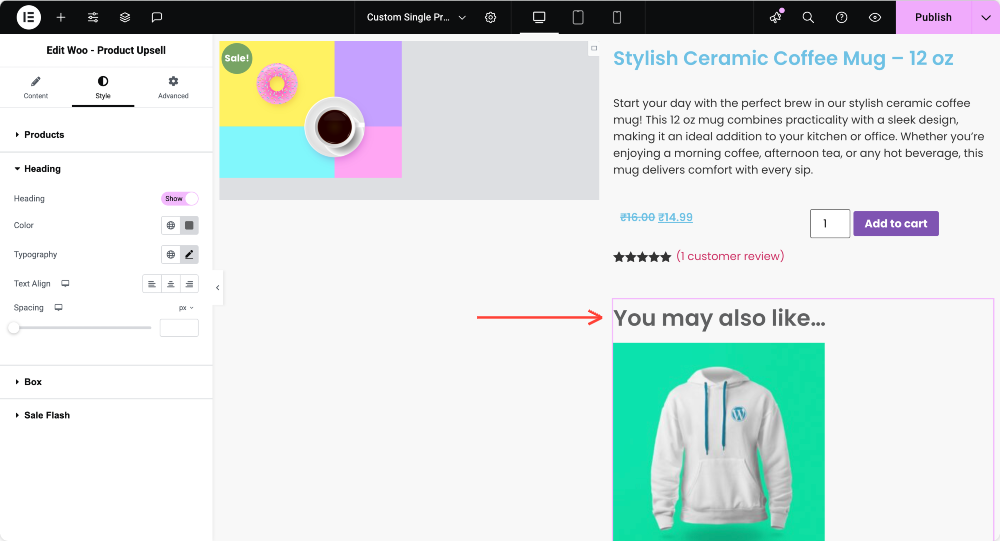
[スタイル]タブに移動すると、多くのデザインの柔軟性が得られます。あなたはできる:
- 列と行間の間隔を微調整します
- コンテンツを好みに合わせます
- 製品の画像とタイトルから星評価や価格表示まで、すべてをスタイルします。
「カートに追加」ボタンでさえカスタマイズ可能です。デザインをブランドで維持するのに最適です。
アップセルセクションの上に見出しを表示したいですか?それを簡単に有効にし、サイトのスタイルに合わせて色、タイポグラフィ、アラインメント、間隔を調整できます。

また、このウィジェットでは、周囲の製品ボックスを完全に制御できるため、背景色を変更し、境界や影を追加し、パディングを微調整できます。
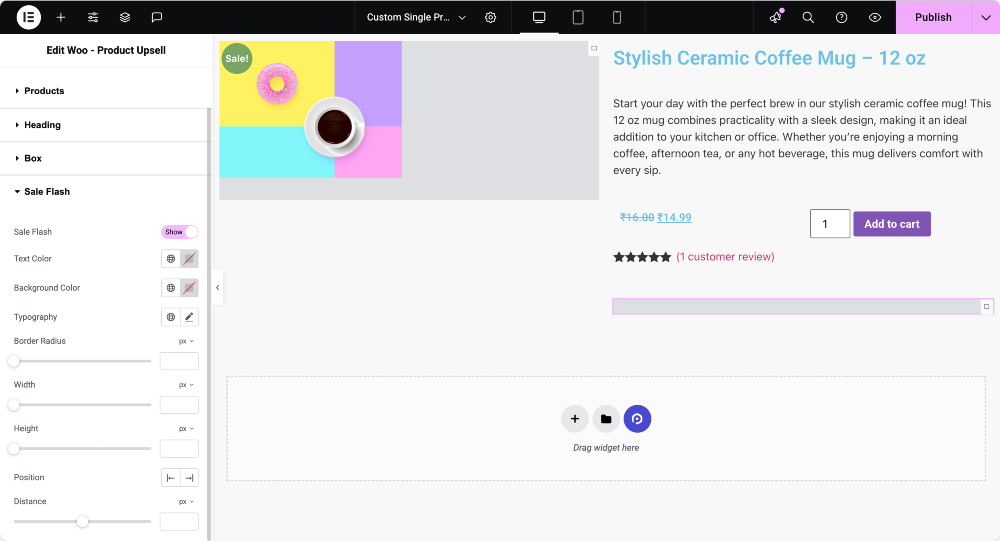
Upsell製品が販売されている場合、Sale Flash機能もあります。それを切り替えて、バッジのテキスト、背景色、サイズ、位置などをスタイリングできます!

ボーナスヒント:最大の変換のためにアップセルセクションを配置する場所
配置は、変換において重要な役割を果たします。最良の結果を得るには、Upsellセクションを製品の説明の下または製品のレビューより上に配置することを検討してください。このように、顧客はすでに現在の製品を探索しており、代替品やアップグレードを見ることによりオープンです。
また、Upsellセクションを清潔に保ち、圧倒的すぎないでください。 2〜4個の関連する製品を強調表示します。オプションを提案するのに十分ですが、購入者をそらすまたは混乱させるほど多くはありません。
WooCommerce UpsellsウィジェットにPowerPackを使用するのはなぜですか?
デフォルトのWooCommerce設定でUpsell製品を表示できますが、デザインは制限されており、サイトのスタイルとはめったに一致しません。 PowerPackアドオンを使用すると、Dynamic Upsell機能だけでなく、Elementorエディター内で完全なデザインの自由も得られます。
ラッピング!
そして、あなたはそれを持っています - あなたは、ElementorとThe PowerPack Woo - 製品Upsellウィジェットを使用して、WooCommerce製品ページにUpsell製品を表示するための完全なガイドです。いくつかの簡単な手順を使用すると、平均注文値を高め、顧客によりガイド付きショッピングエクスペリエンスを提供できます。
このチュートリアルが役立つとわかった場合は、Elementorを使用してWooCommerce Productページで星評価を表示する方法を学ぶことに興味があるかもしれません。
この役立つガイドを見つけたら共有してください!また、Twitter、Facebook、YouTubeに参加してください。
質問がありますか、それとも助けが必要ですか?下にコメントをドロップしてください!
続きを読むwoocommerceチュートリアル
- 知識ベースでWooCommerceストアでのカスタマーエクスペリエンスを向上させる
- WooCommerceのための最高のエレメリスアドオン
- 2025年の最高のウコンマーステーマ[無料で支払われる]
- Elementorを使用してWooCommerce Mini Cartを追加する方法

コメントを残す返信をキャンセルします