WordPress で Facebook のタイムラインを表示する方法
公開: 2023-01-17WordPress で Facebook タイムラインの投稿を表示しますか?
Facebook の更新を WordPress に追加することで、サイトを新鮮で興味深いものに保ちながら、訪問者に Facebook であなたをフォローしてもらうことができます。
この記事では、WordPress で Facebook のタイムラインを簡単に表示する方法を紹介します。

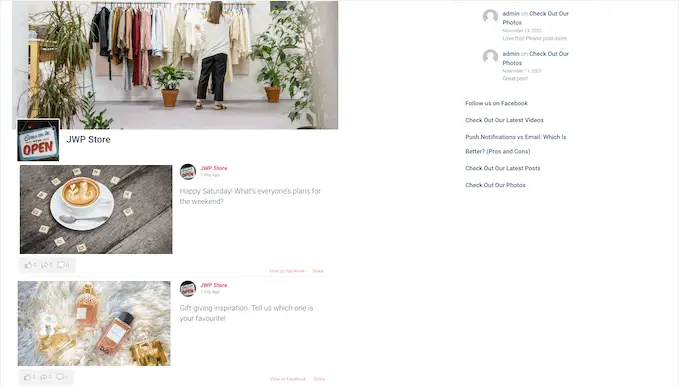
WordPress で Facebook タイムラインを表示する
Facebook タイムラインを WordPress に埋め込む最も簡単な方法は、Smash Balloon カスタム Facebook フィード プラグインを使用することです。
このプラグインを使用すると、Facebook のアルバム、コメント、レビュー、コミュニティの投稿などをサイトに埋め込むことができます。

このガイドでは、Facebook タイムラインから写真やビデオを表示できる Smash Balloon プレミアムを使用します。
訪問者は、Web サイトを離れることなく、ライトボックス ポップアップでコンテンツをスクロールすることもできます。 ただし、予算に関係なく、タイムラインからテキストとリンクを表示できる無料バージョンもあります.
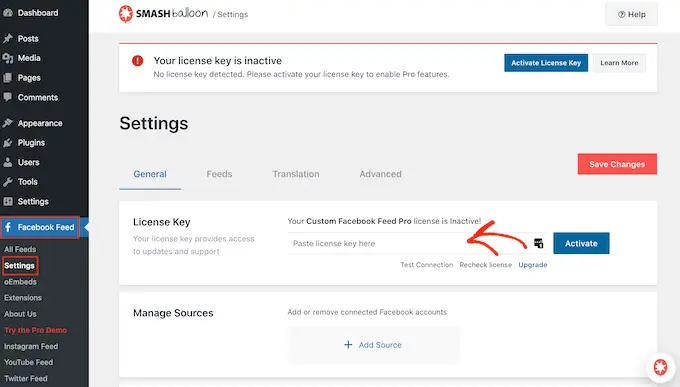
有効化したら、 Facebook フィード » 設定に移動し、ライセンス キーを [ライセンス キー] フィールドに入力する必要があります。

この情報は、Smash Balloon Web サイトのアカウントの下にあります。
キーを入力したら、[Activate] ボタンをクリックします。
Facebook ページまたはグループを WordPress に接続する
次に、Facebook ページまたはグループ タイムラインからタイムラインを表示するかどうかを決定する必要があります。 Facebook ページを使用しますが、手順は Facebook グループでもほぼ同じです。
グループの詳細については、WordPress に Facebook グループ フィードを埋め込む方法に関する完全ガイドをご覧ください。
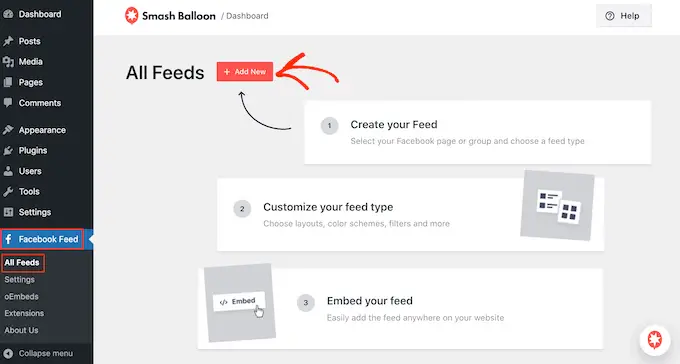
Facebook ページまたはグループを WordPress に接続するには、 Facebook フィード » すべてのフィードに移動し、[新規追加] をクリックします。

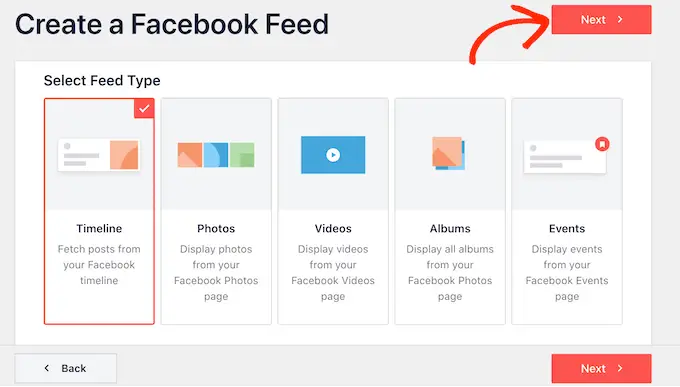
Smash Balloon を使用すると、さまざまなフィードを作成して、Facebook のフォト アルバム、イベント、タイムラインなどを表示できます。
WordPress で Facebook のタイムラインを表示したいので、[タイムライン] をクリックしてから [次へ] をクリックする必要があります。

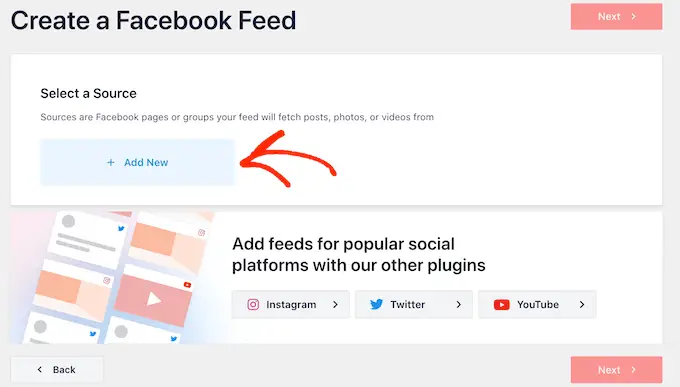
その後、サイトに追加する Facebook ページまたはグループを選択できます。
「新規追加」をクリックするだけで開始できます。

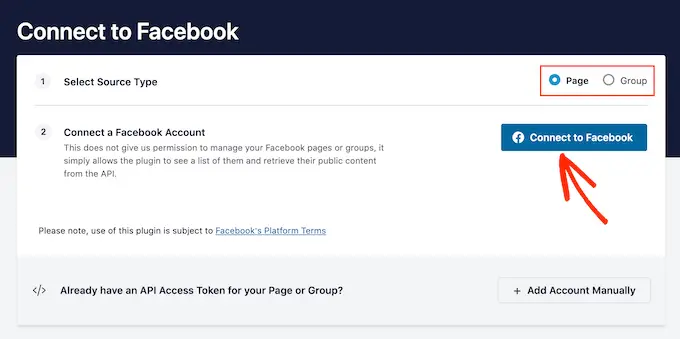
次の画面で、タイムラインをページまたはグループから埋め込むかどうかを選択します。
この決定を行った後、先に進み、[Facebook に接続] をクリックします。

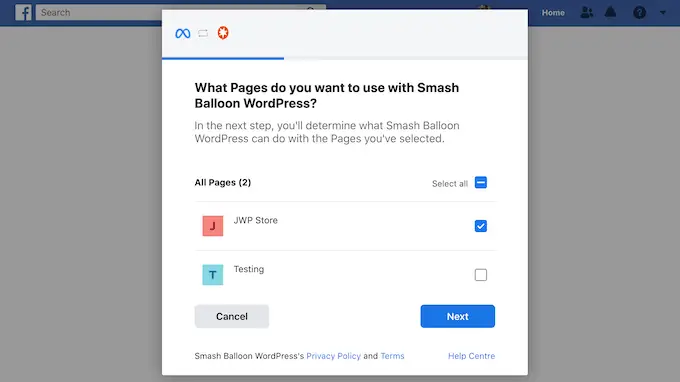
これにより、Facebook アカウントにログインして、使用するページまたはグループを選択できるポップアップが開きます。
その後、[次へ] をクリックします。

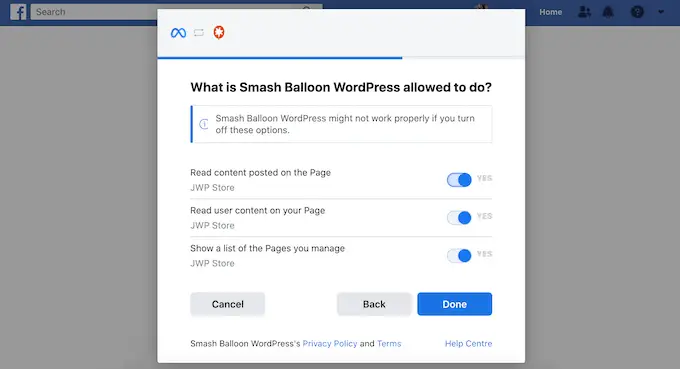
それが完了すると、Facebook は、Smash Balloon がアクセスできるすべての情報と、Facebook ページまたはグループで実行できるアクションを表示します。
Facebook アカウントへの Smash Balloon のアクセスを制限するには、いずれかのスイッチをクリックして [はい] から [いいえ] に切り替えます。 これにより、WordPress ブログまたは Web サイトに表示される Facebook コンテンツが制限される場合があることに注意してください。
そのことを念頭に置いて、可能な限りすべてのスイッチを有効にしておく必要があります。

次に、「完了」ボタンをクリックします。
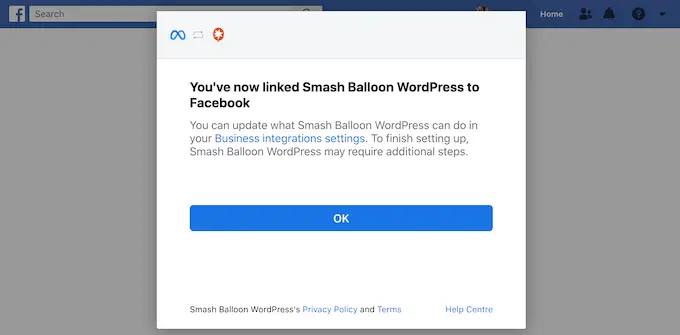
しばらくすると、WordPress ウェブサイトを Facebook にリンクしたことを確認するメッセージが表示されます。 これで完了です。[OK] をクリックします。

Smash Balloon を使用すると、WordPress ダッシュボードに自動的に戻るようになりました。
FacebookのタイムラインをWordPressに埋め込む方法
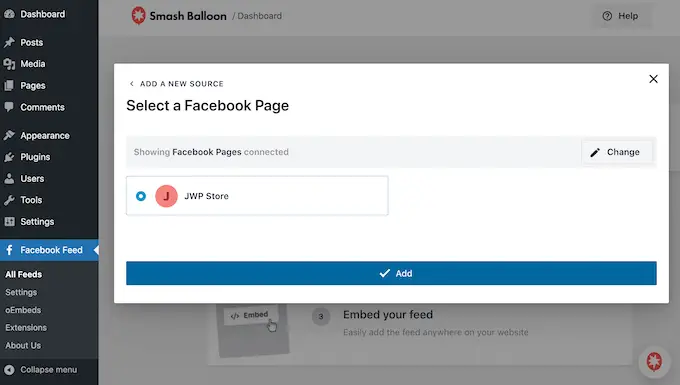
この時点で、WordPress に接続したグループまたはページのポップアップが表示されます。
このソースの横にあるラジオ ボタンを選択し、[追加] ボタンをクリックするだけです。

誤ってポップアップを閉じてしまった場合でも心配はいりません。 ポップアップを再度開くには、タブを更新するだけです。
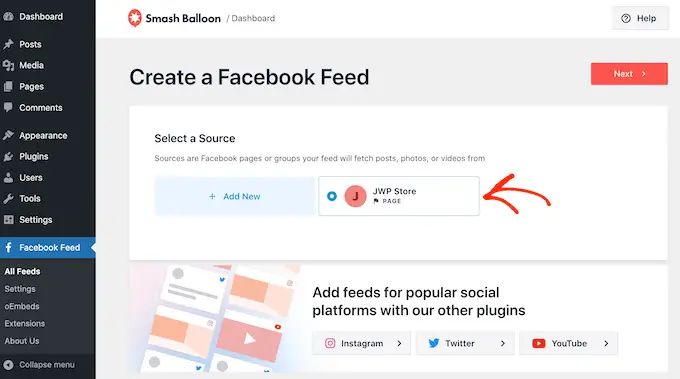
その後、WordPress は自動的にFacebook フィード » すべてのフィードページに戻ります。 前と同じように、[新規追加] ボタンをクリックし、[タイムライン] を選択して [次へ] ボタンをクリックします。
次に、Facebook ページまたはグループを選択し、[次へ] をクリックします。

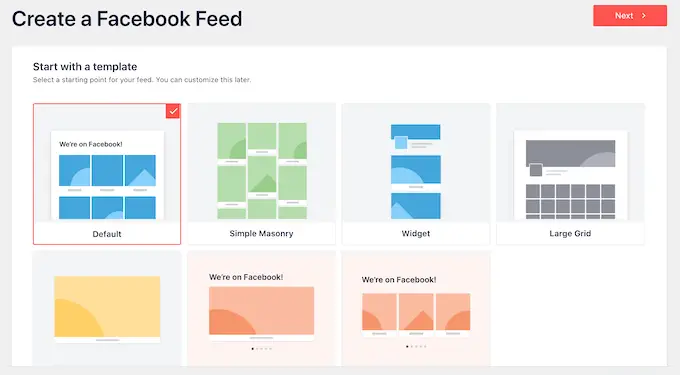
埋め込まれたタイムラインの開始点として使用するテンプレートを選択できます。 これらのテンプレートはすべて完全にカスタマイズ可能なため、WordPress Web サイトでタイムラインを表示する方法に応じてデザインを微調整できます.
「デフォルト」テンプレートを使用していますが、必要なテンプレートを選択できます。 テンプレートに満足できない場合は、後でテンプレートを変更することもできます。

準備ができたら、[次へ] ボタンをクリックします。
Smash Balloon が先に進み、テンプレートと Facebook ページまたはグループに基づいてタイムライン フィードを作成します。 これは良い出発点ですが、WordPress サイトでタイムラインがどのように表示されるかを微調整したい場合があります。
埋め込まれた Facebook フィードをカスタマイズする方法
Smash Balloon カスタム Facebook フィード プラグインを使用すると、サイトでのタイムラインの表示方法をさまざまな方法でカスタマイズできます。 それを念頭に置いて、Facebook タイムラインに加えることができるさまざまな変更を見てみましょう。
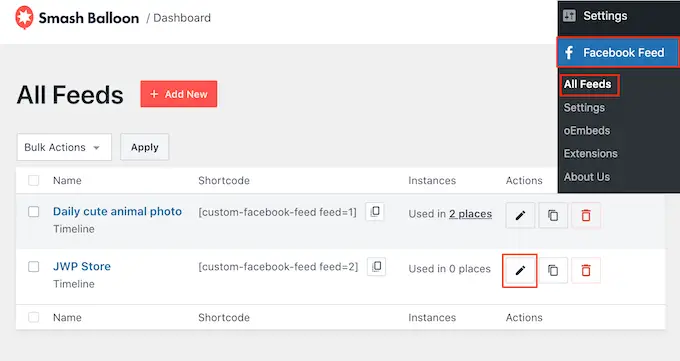
Facebook フィード » すべてのフィードページで、タイムライン フィードを見つけて、小さな鉛筆のような [編集] ボタンをクリックします。

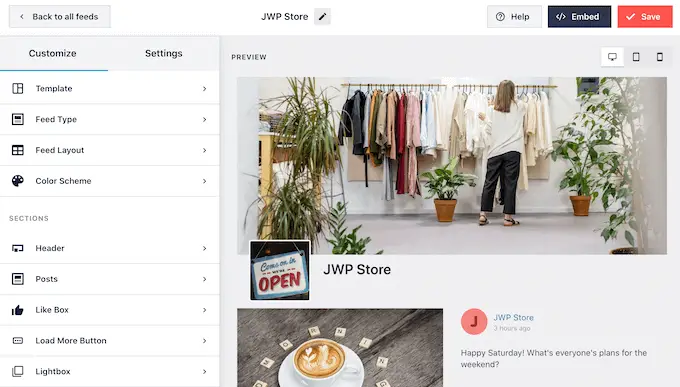
これにより、Smash Balloon フィード エディターが開き、Facebook グループまたはページのタイムラインのプレビューが右側に表示されます。
左側には、タイムラインの外観を変更するために使用できるすべての設定が表示されます。 これらの設定のほとんどは一目瞭然ですが、各領域について簡単に説明します。

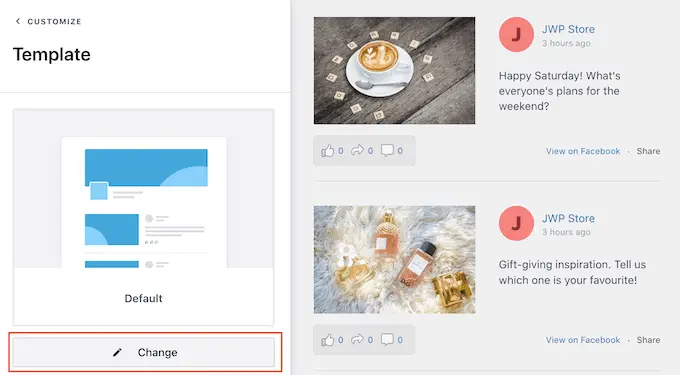
フィードの外観に満足できない場合は、[テンプレート] メニュー オプションをクリックして別のテンプレートを試すことができます。
次に、「変更」ボタンを選択します。

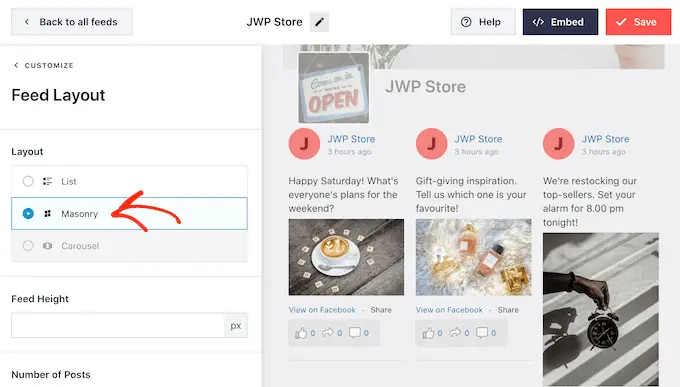
その後、[フィード レイアウト] をクリックして、投稿の表示方法を変更できます。
この画面では、リストと組積造のレイアウトを切り替えることができます。 変更を加えると、プレビューが自動的に更新されるため、さまざまなレイアウトを試して、Facebook タイムラインに最適なものを確認できます.

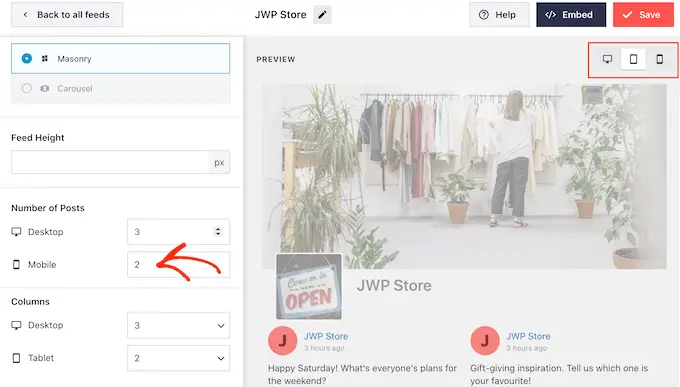
また、フィードの高さ、および Smash Balloon がデスクトップ コンピューター、スマートフォン、およびタブレットに表示する投稿の数を変更することもできます。
投稿数を変更した場合は、右上隅にあるボタンの列を使用して、デスクトップ コンピューターやモバイル デバイスでフィードがどのように表示されるかをプレビューできます。

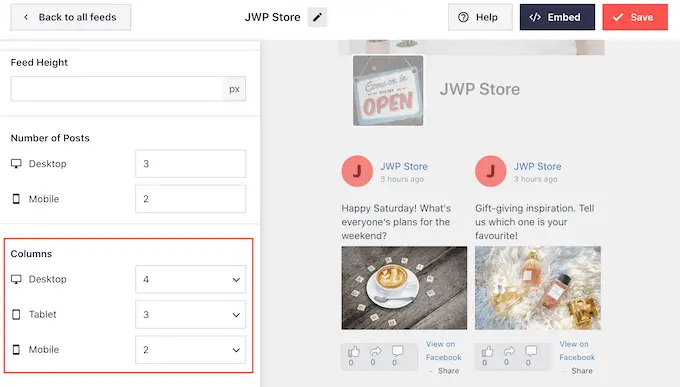
WordPress Web サイトのモバイル版をテストする場合、デスクトップ、タブレット、スマートフォンで Smash Balloon が表示する列の数を変更することもできます。
たとえば、次の画像では、コンテンツをデスクトップで 4 列、タブレットで 3 列、モバイル デバイスで 2 列に分割しています。 これにより、訪問者が使用しているデバイスの種類に関係なく、タイムラインが画面に快適に収まるようになります。

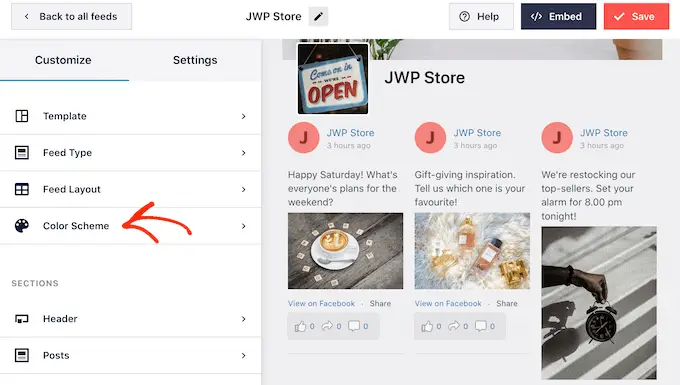
レイアウトに満足したら、[カスタマイズ] リンクをクリックします。
これにより、メインの Smash Balloon エディターに戻るので、次のメニュー オプションである [配色] に進むことができます。

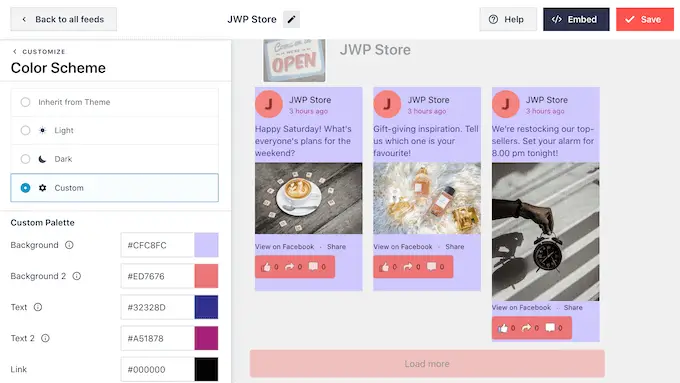
デフォルトでは、タイムラインは WordPress テーマと同じ色を使用しますが、この画面では「明るい」レイアウトと「暗い」レイアウトを切り替えることもできます。
「カスタム」を選択し、設定を使用して背景色、リンクの色、WordPress のテキストの色などを変更することで、独自の配色を作成することもできます。

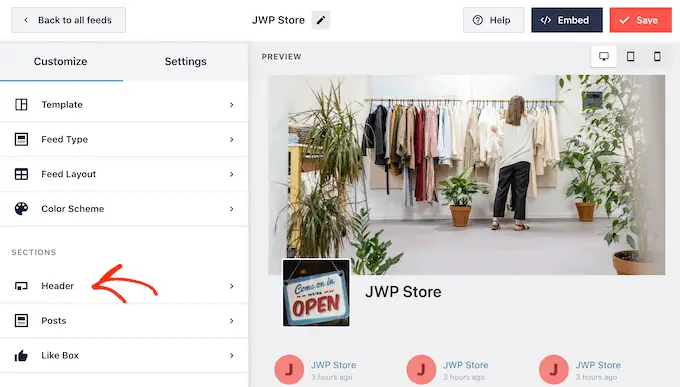
デフォルトでは、Smash Balloon はフィードにヘッダーを追加します。これは、カバー写真、プロフィール写真、および Facebook ページの名前です。
このセクションの外観を変更するには、左側のメニューで [ヘッダー] をクリックします。

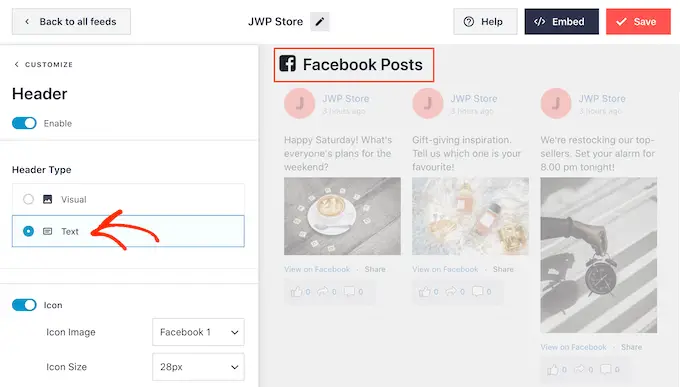
この画面では、ヘッダーのサイズと色を変更したり、Facebook のプロフィール写真を非表示または表示したりできます。

デフォルトの「Visual」ヘッダーと「Text」ヘッダーを切り替えることもできます。

ヘッダーを完全に削除しますか? 次に、「有効にする」トグルをクリックしてオフにします。
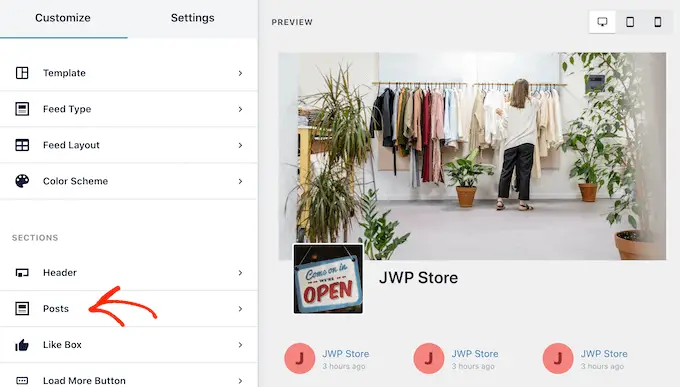
その後、左側のメニューから [投稿スタイル] を選択して、グループ フィード内の個々の投稿の外観を変更できます。

次の画面では、2 つの異なるオプションが表示されます。
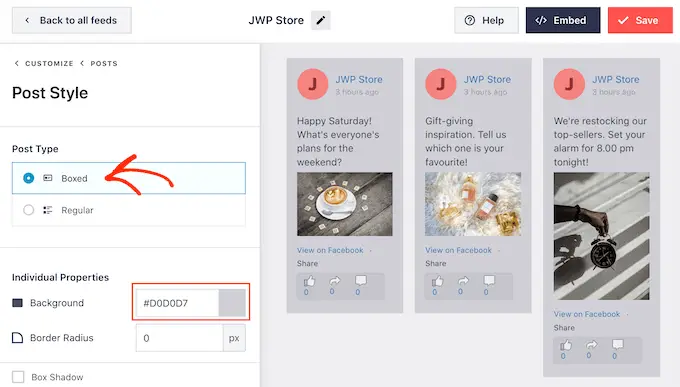
まず、[投稿スタイル] をクリックします。

この画面では、通常のレイアウトとボックス化されたレイアウトのどちらかを選択できます。
「ボックス化」を選択すると、投稿ごとに色付きの背景を作成できます。 これにより、Facebook の投稿をウェブサイトの他の部分から目立たせることができ、テキストを読みやすくすることもできます。

また、border-radius を大きくして角を丸くしたり、影を追加したりすることもできます。
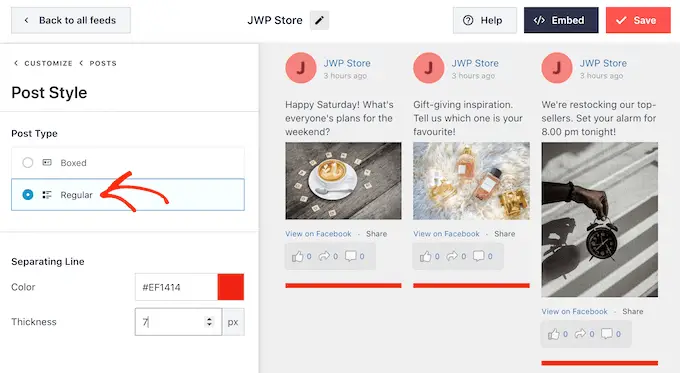
「通常」を選択すると、ソーシャル メディアの投稿を区切る線の太さと色を変更できます。

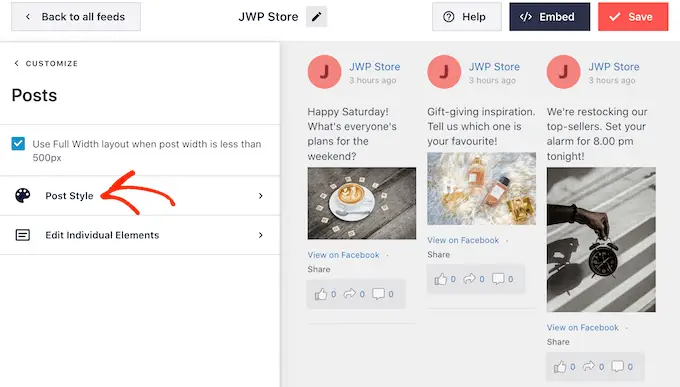
メイン設定画面に戻って、各投稿内の個々のパーツをカスタマイズすることもできます.
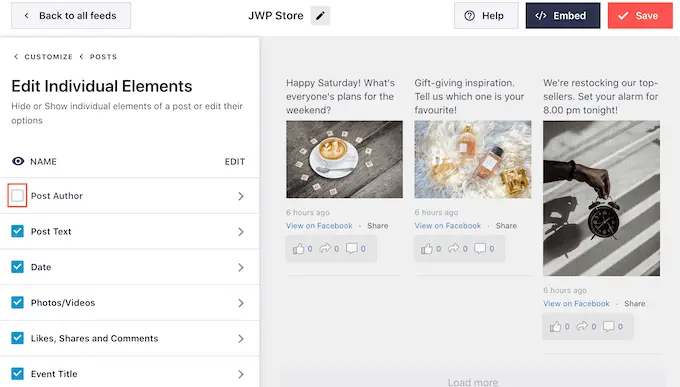
もう一度 [投稿スタイル] を選択しますが、今回は代わりに [個々の要素を編集] を選択します。
この画面には、投稿の作成者、イベントのタイトル、共有リンク ボックスなど、Smash Balloon が各タイムラインの投稿に含むさまざまなコンテンツがすべて表示されます。
投稿からコンテンツを削除するには、そのボックスをクリックしてチェックを外します。

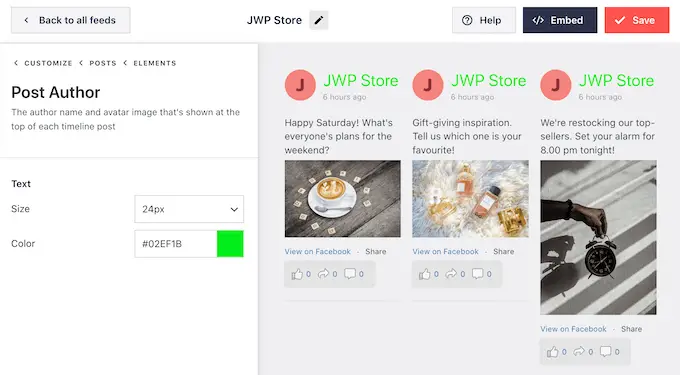
これらの個々の要素のサイズと色を変更することもできます。 「投稿者」や「投稿テキスト」などの要素の名前をクリックするだけです。
その後、設定を使用してこのコンテンツをカスタマイズできます。 たとえば、目立つようにテキストを大きくしたり、新しい色を追加したりできます。

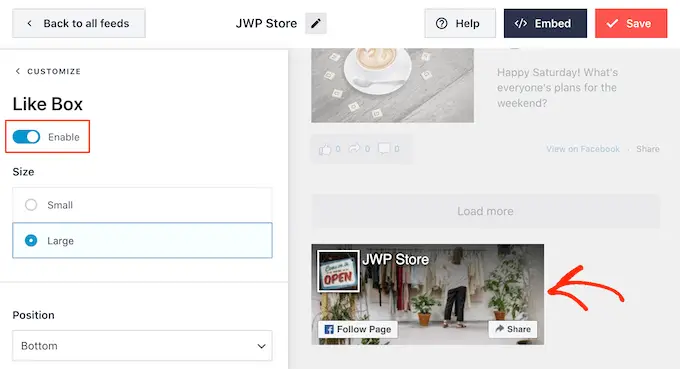
デフォルトでは、Smash Balloon のタイムラインに Facebook の「いいね」ボタンは含まれていません。 Facebook のフォロワーを増やすには、エディターの左側のメニューから [いいね!] ボックスを選択して、このボタンを追加することをお勧めします。
その後、「有効にする」ボタンをクリックして青色にします。

デフォルトでは、Smash Balloon はこのボタンをタイムラインの下に追加しますが、[位置] ドロップダウンを開いて代わりに [上] を選択することでこれを変更できます。
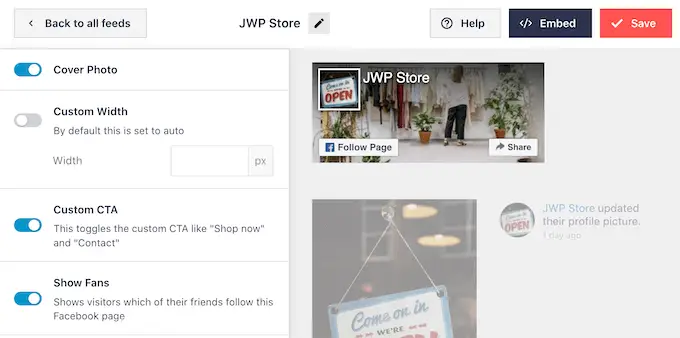
この画面では、カスタム行動を促すフレーズの追加、Facebook であなたをフォローしている人の数の表示、ページのカバー写真の追加など、「いいね」セクションの外観を変更することもできます。

「いいね」ボタンの外観に満足したら、「さらに読み込むボタン」の設定に進むことができます。
「さらに読み込む」ボタンを使用すると、訪問者は Facebook のタイムラインを簡単にスクロールできます。そのため、Smash Balloon はデフォルトでそれをフィードに追加します。
これは良いスタートですが、非常に重要なボタンなので、背景色、ホバー状態、およびラベルを変更して目立たせたい場合があります。
[テキスト] フィールドに入力して、ボタンに表示されるテキストを変更することもできます。
![WordPress の [さらに読み込む] ボタンをカスタマイズする Customizing the Load More button in WordPress](/uploads/article/16557/EhCZtUaXLAotluJQ.png)
[もっと読み込む] ボタンを削除したい場合は、[有効にする] トグルをクリックしてください。
デフォルトでは、Smash Balloon を使用すると、訪問者は Web サイトを離れずにタイムラインの写真やビデオを見ることができます。
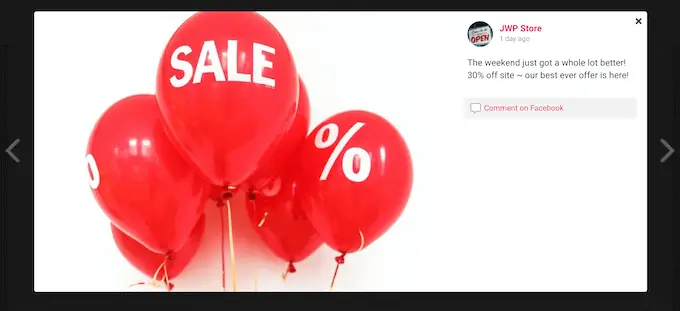
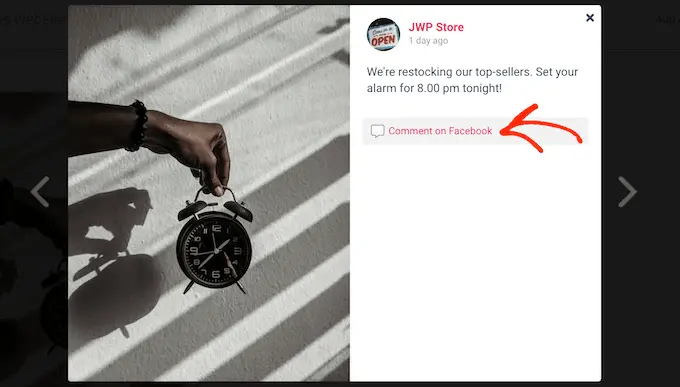
次の画像に示すように、訪問者は写真やビデオをクリックするだけで、ライトボックスのポップアップを開くことができます。

訪問者は矢印を使用して、Facebook タイムラインのすべての写真とビデオをスクロールできます。
写真にいいねをしたり、コメントを残したり、Facebook の友達と画像を共有したりするには、[Facebook でコメント] リンクをクリックします。

これにより、新しいタブが開き、訪問者は Facebook ページの投稿に直接移動します。
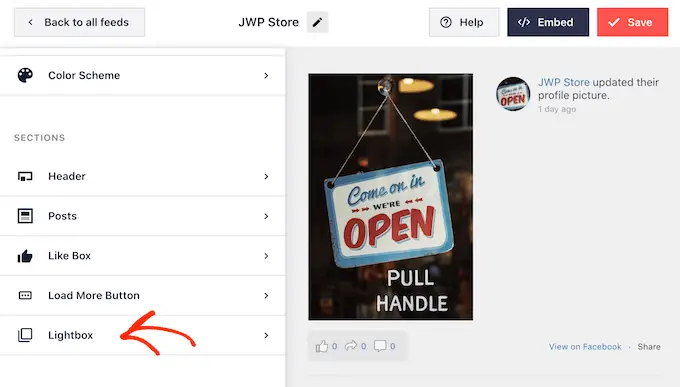
Smash Balloon のライトボックス機能をカスタマイズするには、いくつかの方法があります。 オプションを表示するには、左側のメニューで [ライトボックス] をクリックします。

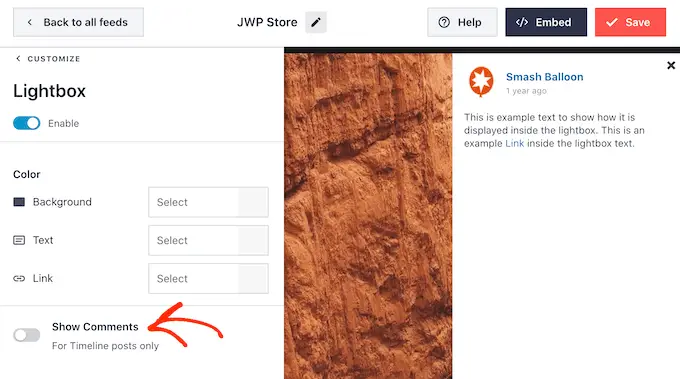
ここで、ライトボックスのテキスト、リンク、および背景の色を変更できます。
デフォルトでは、ライトボックスには、他のユーザーが写真やビデオに残したコメントが表示されます。 これらのコメントを非表示にしたい場合は、[コメントを表示] スイッチをクリックして、青色 (有効) から灰色 (無効) に切り替えることができます。

ライトボックス機能を使用すると、WordPress Web サイトで写真やビデオを直接スクロールできます。
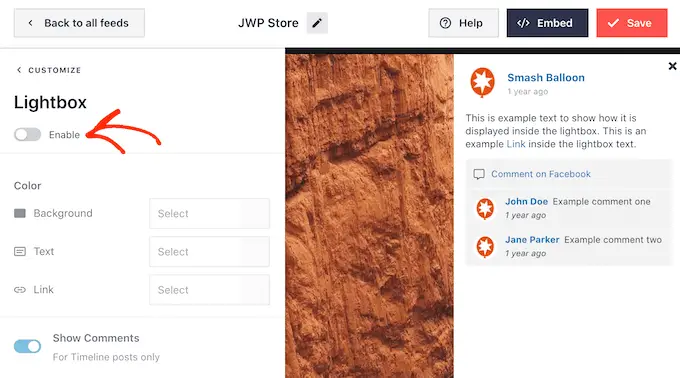
ただし、代わりに Facebook ページにアクセスするよう人々に促したい場合があります。 この場合、「有効にする」トグルをクリックして、ライトボックス機能を無効にすることができます。

これで、訪問者は、写真やビデオを詳しく見るために、[Facebook で表示] リンクをクリックする必要があります。
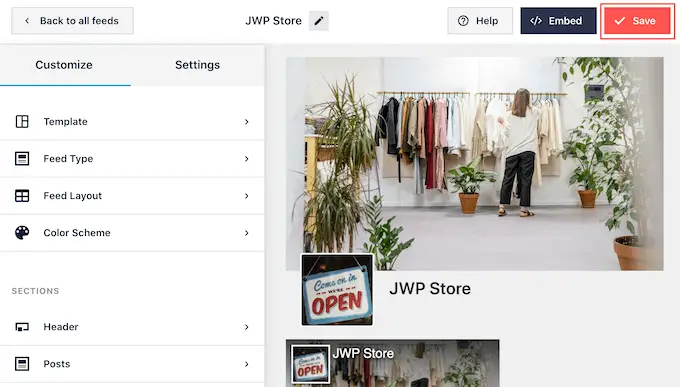
Facebook タイムラインの表示に満足したら、[保存] をクリックして変更を保存することを忘れないでください。

FacebookのタイムラインをWordPressに追加する方法
これで、ブロック、ウィジェット、またはショートコードを使用してタイムラインを Web サイトに追加する準備が整いました。
Smash Balloon を使用して複数のフィードを作成した場合、ブロックまたはウィジェットにフィードを追加するには、フィードのコードを知る必要があります。
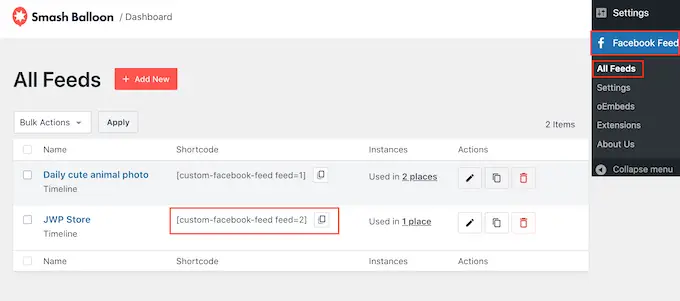
Facebook フィード »すべてのフィードに移動し、ショートコードのfeed=""部分を確認します。 このコードをブロックまたはウィジェットに追加する必要があるため、メモしておいてください。
次の画像では、 feed="2"を使用する必要があります。

Facebook タイムラインをページまたは投稿に埋め込みたい場合は、「カスタム Facebook フィード」ブロックを使用することをお勧めします。
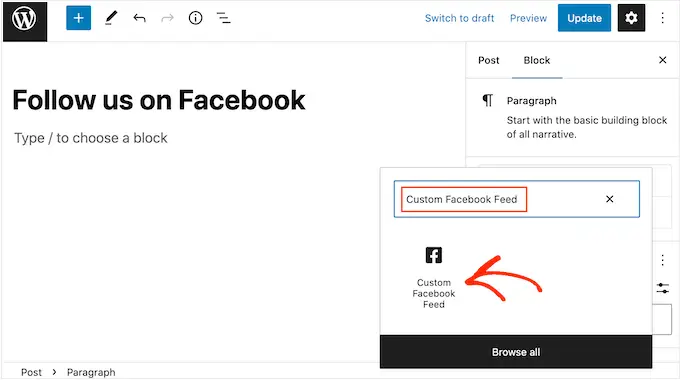
Facebook タイムラインを表示したいページまたは投稿を開くだけです。 次に、[+] アイコンをクリックして、「カスタム Facebook フィード」と入力します。
右のブロックが表示されたら、クリックしてページまたは投稿に追加します。

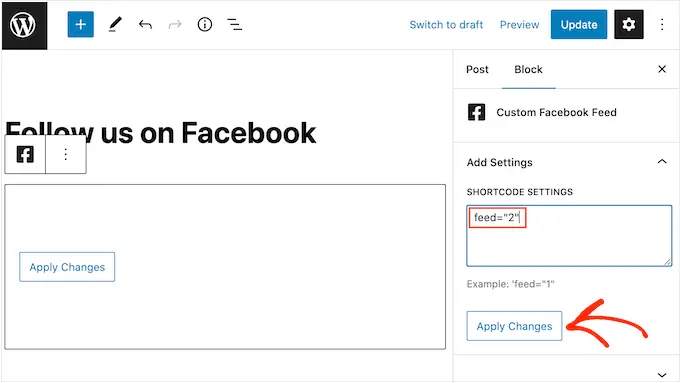
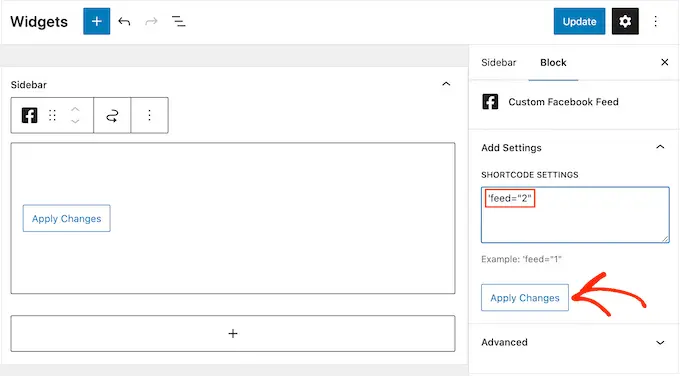
ブロックには、デフォルトで Smash Balloon フィードの 1 つが表示されます。 これが表示したいフィードでない場合は、右側のメニューで [ショートコード設定] を見つけてください。
このボックスにfeed=""コードを追加できるようになりました。 その後、[変更を適用] をクリックします。

ブロックには、Facebook ページまたはグループのタイムラインが表示されます。 ページを公開または更新するだけで、ウェブサイトでタイムラインをライブにできます。
または、サイドバーや同様のセクションなど、ウィジェット対応の領域にフィードを追加することもできます。 これは、Web サイト全体で Facebook ページを宣伝する簡単な方法です。
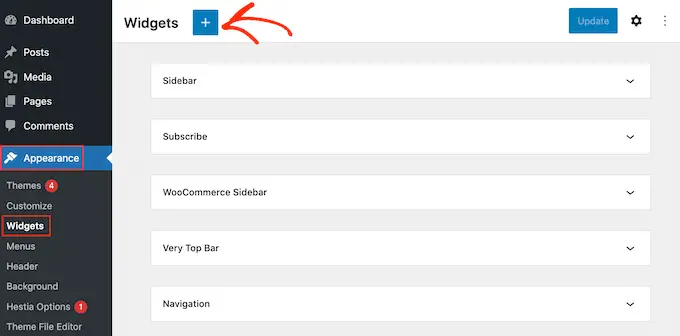
外観 » ウィジェットに移動し、[+] ボタンをクリックします。

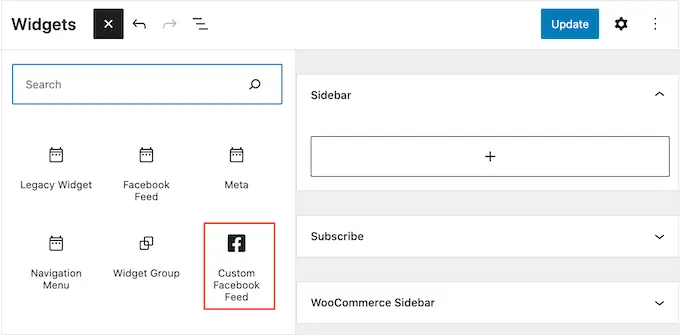
その後、カスタム Facebook フィード ウィジェットを見つけます。
次に、Facebook タイムラインを表示する領域にドラッグします。

ブロックと同様に、カスタム Facebook フィード ウィジェットには、Smash Balloon を使用して作成したフィードの 1 つが表示されます。
別のフィードを表示するには、そのフィードのコードを [ショートコード設定] ボックスに入力し、[変更を適用] をクリックします。

「更新」ボタンをクリックして、ウィジェットをライブにすることができます。 詳細については、WordPress でウィジェットを追加して使用する方法についてのステップバイステップ ガイドを参照してください。
最後に、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアにタイムラインを埋め込むことができます.
Facebook フィード »すべてのフィードに移動し、[ショートコード] 列のコードをコピーします。 このコードを WordPress ブログまたは Web サイトに追加できるようになりました。
詳細なウォークスルーについては、WordPress にショートコードを追加する方法に関するガイドを参照してください。
さらに、ブロック テーマを使用している場合は、フルサイト エディターを使用して、サイトの任意の場所に「カスタム Facebook フィード」を追加できます。
この記事が、WordPress で Facebook のタイムラインを表示する方法を学ぶのに役立つことを願っています。 また、WordPress でお問い合わせフォームを作成する方法に関するガイドを確認したり、最高の Instagram WordPress プラグインの専門家の選択を確認したりすることもできます.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
