Silhouette ライブラリに SVG ファイルをダウンロードする方法
公開: 2023-01-02svg ファイルを Silhouette ライブラリにダウンロードする場合、知っておくべきことがいくつかあります。 まず、ファイルは svg 形式でなければなりません。 次に、Silhouette ソフトウェアと互換性のある裁断機が必要です。 そして 3 番目に、svg ファイルを使用するために必要なSilhouette Studio Designer Editionソフトウェアが必要です。
URL バーの横にある拡張機能のアイコンをクリックするとすぐに、ページで発見したすべての SVG ファイルを表示する新しいタブが表示されます。 すべての SVG を zip ファイルに追加するには、それらをクリップボードにコピーし、必要なものだけをダウンロードするか、[すべての SVG をダウンロード] ボタンをクリックしてすべてを追加します。
sva ファイルを表示する (編集しない) ために、Chrome、Firefox、Edge を含むすべての最新の Web ブラウザーは、sva ファイルの何らかのレンダリングをサポートしています。 つまり、オンラインで開くためにダウンロードする必要はありません。
その後、Cricut Design Space ソフトウェアをダウンロードする必要があります (初めてソフトウェアを使用する場合は、アカウントを作成してからソフトウェアをダウンロードする必要があります)。 画面の左下隅に「アップロード」アイコンがあります。 SVG ファイルをアップロードするには、[アップロード] アイコンを選択します。
Silhouette ライブラリにダウンロードを追加するにはどうすればよいですか?

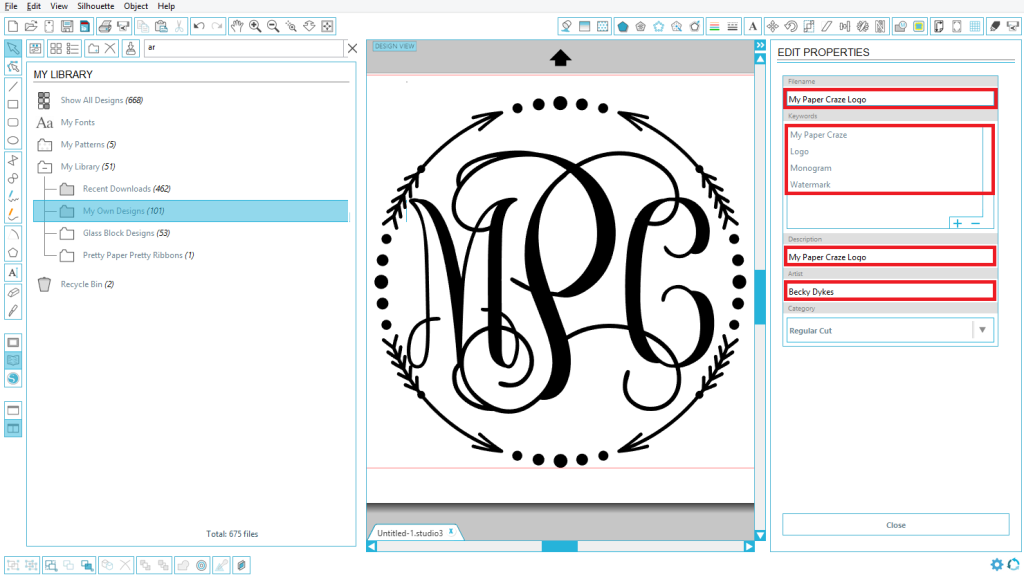
ダウンロードを Silhouette ライブラリに追加するには、まず、ファイルが Silhouette が読み取れる形式であることを確認してください。 次に、Silhouette をコンピューターに接続し、 Silhouette Studio ソフトウェアを開きます。 ソフトウェアで、「ライブラリ」タブに移動し、「ライブラリにインポート」ボタンをクリックします。 ウィンドウが開き、Silhouette ライブラリに追加するファイルを選択できます。 ファイルを選択したら、[開く] ボタンをクリックすると、ファイルがシルエット ライブラリに追加されます。
シルエットは Svg ファイルを開くことができますか?

Silhouette Studio Designer Edition の最も優れた機能の 1 つは、SVG ファイルをインポートできることです。 確かに、スケーラブル ベクター グラフィックとも呼ばれる SVG ファイルは、品質を損なうことなくさまざまなサイズにスケーリングできます。 非常に多くの切り取りプログラムが SVG ファイルで使用できるため、それらを使用するのは楽しいことです。
Silhouette Studio で .svg ファイルを直接開くことができない理由は多数あります。 この機能のロックを解除するには、アップグレードするか、より高いレベルの Designer Edition アップグレードを取得する必要があります。 通常、ZIP ファイルは圧縮ファイルであり、解凍するか、zip フォルダーから抽出する必要があります。 ダブルクリックで .svg ファイルを開くには、コンピューターの既定のプログラムを変更する必要があります。 最初のステップは、Web ブラウザで .svg ファイルを開き、選択したディレクトリにコピーすることです。 Silhouette ソフトウェアでは、進行状況を追跡できません。 注意すべきsvg プロパティがあります。
Svg ファイルのプロパティにアクセスするには、ファイルを右クリックしてメニューから [プロパティ] を選択します。 [開く] の横にある [変更] タブをクリックして、[開く] タブを変更します。 Silhouette ソフトウェアで .svg ファイルを開くには、Designer Edition 以上にアップグレードする必要があります。 新しいコンピュータを購入する場合、新しいソフトウェアをインストールする前に、システムのソフトウェア アップグレードも有効にする必要があります。 コードは一度に最大 3 台のコンピューターでアクティブにできますが、3 台のインストール制限を超えてアクティブなコンピューターが 3 台以下になった場合は、コードをリセットできます。 Silhouette ソフトウェアのデフォルト プログラムを open.svg ファイルに設定している場合は、ファイルをダブルクリックして開くことができます。 Silhouette Studio は、Silhouette マシンの一種です。 追加の質問がある場合、または何かが正しくないように思われる場合は、Silhouettes Secrets Facebook グループにメッセージを送ってください。

Silhouette ソフトウェアを使用すると、アニメーション化されたSVG グラフィックをすばやく簡単に作成できます。 拡大すると、画像のサイズが縮小されても、ベクター グラフィックスの品質は維持されます。 これらのソフトウェア プログラムは、Web グラフィックやイラストなど、さまざまなプロジェクトで使用できます。
Adobe Illustrator Svg ファイルを Silhouette Studio にインポートできます。
Adobe Illustratorで作成された SVG ファイルを開くことはできますか? カットファイルは、インポート機能を使用して、Adobe Illustrator から Silhouette Studio にインポートできます。
Svg ファイルが Silhouette で開かないのはなぜですか?
SVG ファイルが Silhouette で開かない場合、いくつかの理由が考えられます。 1 つの可能性は、ファイルが破損しているか、正しくフォーマットされていないことです。 別の可能性は、Silhouette がファイル タイプをサポートしていないことです。 最後に、Silhouette がアクセスできないコンピューター上の保護された領域にファイルがある可能性もあります。 それでも問題が解決しない場合は、Silhouette カスタマー サポートに連絡して支援を求める必要があるかもしれません。
いくつかの理由がある場合は、SVG ファイルの購入を検討してください。 シルエットは独自のブランドであるため、シルエット デザイン ストアのみが販売できます。 購入したファイルは最高品質であり、他のソースからは入手できないと確信できます。 Silhouette Studio はベクター画像であるため、ベクター画像の編集にも使用できます。 これは、ファイルに小さな変更を加えたい場合や、後で使用するためにコピーを作成したい場合に便利です。 SVG バンドルを購入し、各ファイルを個別にインポートする予定がない場合は、同時に複数の SVG ファイルを含むライブラリを作成することもできます。 SVG が保存されたフォルダーを開いたときに、インポートするものを選択し、Silhouette ライブラリにドラッグします。
SVG のインポート
SVG (スケーラブル ベクター グラフィックス) は、Web サイトやプロジェクトに画像を追加する優れた方法です。 編集とスケーリングが簡単なので、必要に応じて大きくしたり小さくしたりできます。 また、色を変更できるので、カスタムのロゴやイラストを作成するのに最適です。 SVG を Web サイトにインポートするには、HTML タグを使用する必要があります。 このタグを使用すると、Web ページに画像を埋め込むことができます。 このタグには、src と alt の 2 つの属性が必要です。 src 属性は、Web ブラウザーに画像の場所を伝えます。 alt 属性はアクセシビリティにとって重要であり、画像を見ることができないユーザーのために画像を説明します。 タグを使用して SVG 画像を埋め込む方法の例を次に示します。このコードは、画像ファイルlogo.svg を Web ページに表示します。
この記事では、svegets を React コンポーネントにインポートする 2 つの方法を紹介します。 create-react-app V2 に組み込まれている古い方法と新しい方法について説明します。 何かをすぐに終わらせる必要がある場合は、次の見出しまでスクロールします。 SVG を使用して画像の表示方法やスタイルを制御することはできません。 正確には直観的ではありませんが、両方のバージョンをインポートできる可能性がありますが、取り掛かりましょう。 この場合、 svgr loaderを使用して webpack 構成を活用しました。 コンポーネントは を変換します。
VSCA ファイルを React コンポーネントに変換し、インライン要素をレンダリングします。 ConnectionNotification コンポーネントをリファクタリングして、準備ができたら公開できるようにしました。完成したら共有します。 接続の有無にかかわらず、待ち時間が経過するまで切断状態を表示します。 ご覧のとおり、上記のコンポーネントはインライン SVGをレンダリングします。 このイメージ バージョンは、ここに示されているものと同じではありません。
Svg ファイル: 高品質のグラフィックスを作成するための完璧な方法
SVG ファイルは、Web サイト、印刷物、またはアニメーション作品で使用できる高品質のグラフィックを作成するのに理想的です。 SVG ファイルは、洗練されたグラフィックを簡単かつ迅速に作成できるため、Web 開発で広く使用されています。
