WordPress フォームにクーポンコードフィールドを簡単に追加する方法
公開: 2023-08-21WordPress フォームにクーポン コード フィールドを追加する簡単な方法をお探しですか?
フォームにクーポン コード フィールドを追加すると、顧客に割引を提供し、閑散期の売上を増やすことができます。
この記事では、WordPress フォームにクーポン コード フィールドを簡単に追加する方法を説明します。

WordPress フォームにクーポンを追加する理由
WordPress Web サイトのフォームにクーポン コード フィールドを追加すると、ユーザーがあなたから購入するよう促すことができます。
たとえば、レストランの注文フォームがある場合、割引のためのクーポン コードを追加すると、新規顧客を引き付け、リピート購入を促進することができます。
クーポンを使用して、オンライン ストアのクリアランス セールや新製品を宣伝したり、イベントを祝ったり、忠実な顧客に特典を与えたりすることもできます。
さらに、クーポン コード フィールドを使用して、購読者としてサインアップした顧客に割引コードを提供することで電子メール リストを作成することもできます。
そうは言っても、WordPress フォームにクーポン コード フィールドを簡単に追加する方法を見てみましょう。
WordPressフォームにクーポンコードフィールドを追加する方法
WPForms を使用すると、WordPress フォームにクーポン コード フィールドを簡単に追加できます。
これは市場で最高の WordPress コンタクト フォーム プラグインで、ドラッグ アンド ドロップ ビルダーが付属しており、必要なあらゆる種類のフォームを非常に簡単に作成できます。
まず、WPForms プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注: WPForms には無料版もあります。 ただし、クーポンアドオンのロックを解除するには、有料プランが必要です。
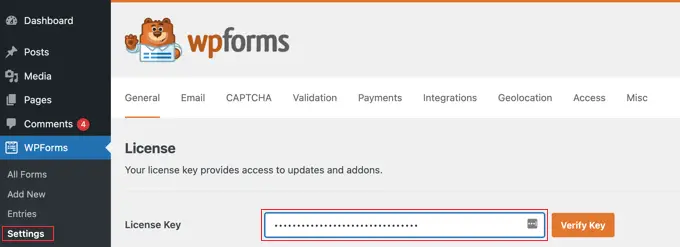
アクティブ化したら、WordPress 管理者サイドバーからWPForms » 設定ページに移動し、ライセンス キーを入力する必要があります。
この情報は、WPForms Web サイトのアカウントから取得できます。

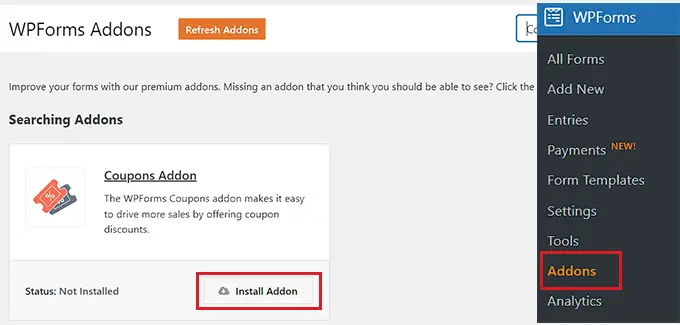
次に、WordPress ダッシュボードからWPForms » アドオンページにアクセスし、クーポン アドオンを検索します。
それが完了したら、「アドオンをインストール」ボタンをクリックしてダウンロードし、Web サイトでアクティブ化するだけです。

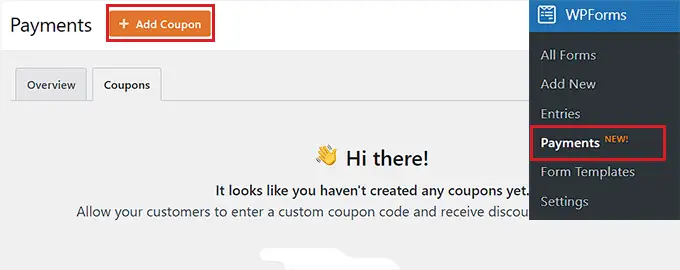
アドオンが有効化されたら、管理エリアからWPForms » Paymentsページに移動し、「Coupons」タブに切り替えます。
ここから、「+ クーポンを追加」ボタンをクリックして続行する必要があります。

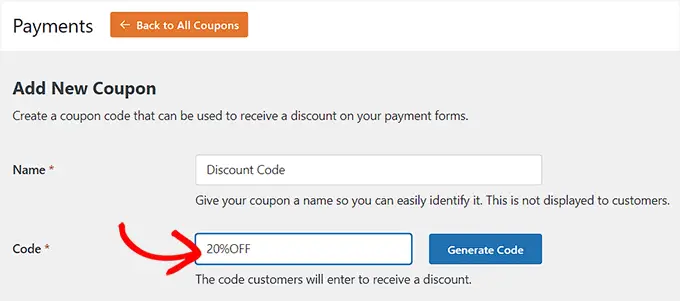
これにより、[新しいクーポンの追加] ページが表示され、そこでクーポンの名前を入力することから始めることができます。 この名前はユーザーには表示されず、参照用であることに注意してください。
その後、ユーザーが Web サイトで割引を受けるために使用するコードを入力する必要があります。
カスタム コードを作成したくない場合は、[コードを生成] ボタンをクリックするだけで、WPForms にコードが生成されます。

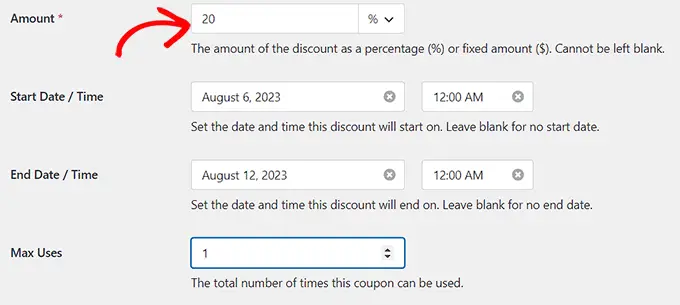
次に、クーポンの使用時に顧客に与えられる割引率または金額を「金額」フィールドに追加する必要があります。
それが完了したら、クーポン コードの開始日と終了日を追加することもできます。 たとえば、1 週間のみ有効なクーポンを作成する場合は、それらの日付をフィールドに追加できます。
その後、1 人のユーザーがクーポン コードを使用できる最大回数を [最大使用回数] フィールドに追加する必要があります。

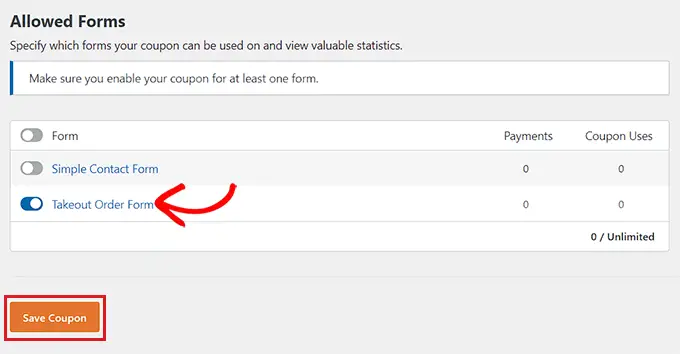
ここで、ページを「許可されたフォーム」セクションまで下にスクロールする必要があります。 ここから、クーポン コードを有効にするフォームの横にあるスイッチをオンに切り替えます。
最後に、「クーポンを保存」ボタンをクリックして設定を保存します。

クーポンコードをWordPressフォームに追加する
ここで、クーポン コード フィールドを追加するフォームを開く必要があります。
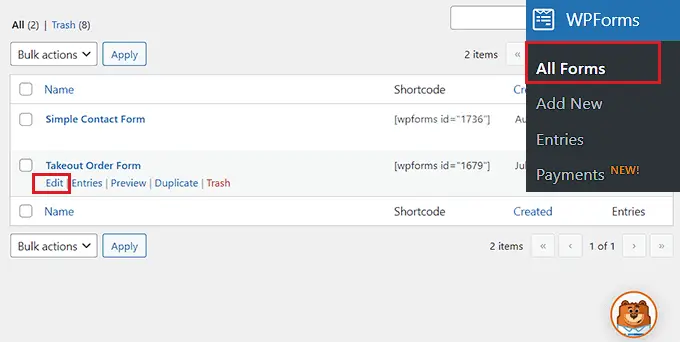
これを行うには、WordPress ダッシュボードからWPForms » すべてのフォームページにアクセスし、クーポン フィールドを追加するフォームの下にある [編集] リンクをクリックします。

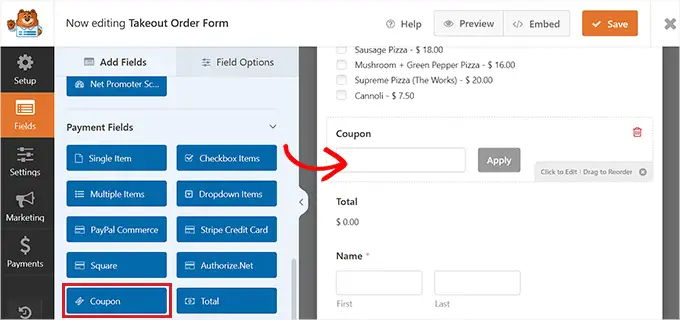
これにより、フォームビルダーでフォームが起動します。 このチュートリアルでは、テイクアウトの注文フォームにクーポン コード フィールドを追加します。
ここでは、左側の列に使用可能なフィールドが表示され、画面の右側にフォームのプレビューが表示されます。 クーポンフィールドをフォームにドラッグアンドドロップするだけです。

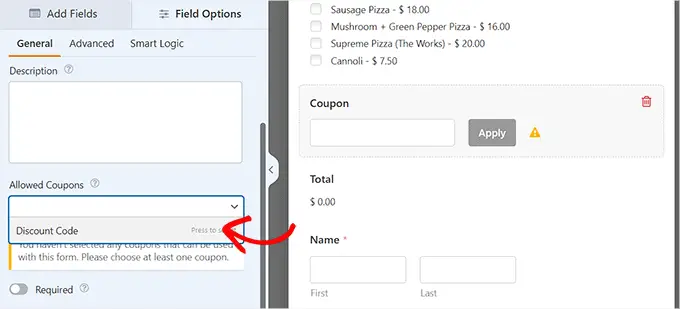
それが完了したら、フィールドをクリックして左側の列の設定を開く必要があります。
次に、[許可されたクーポン] ドロップダウン メニューから、前に作成したクーポンを選択します。

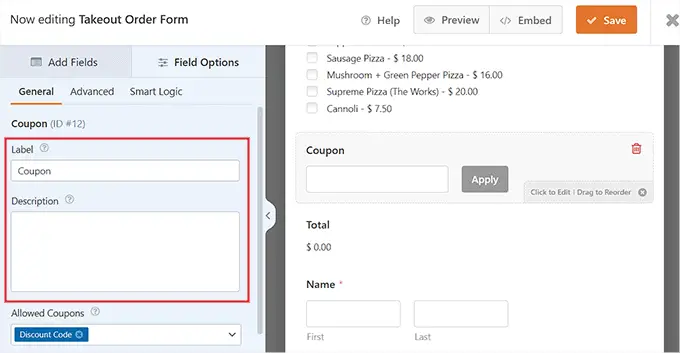
その後、クーポンフィールドにラベルまたは説明を追加し、「必須」スイッチをオンにすることもできます。
これを行うと、ユーザーはクーポン コードを入力せずにフォームを送信できなくなります。


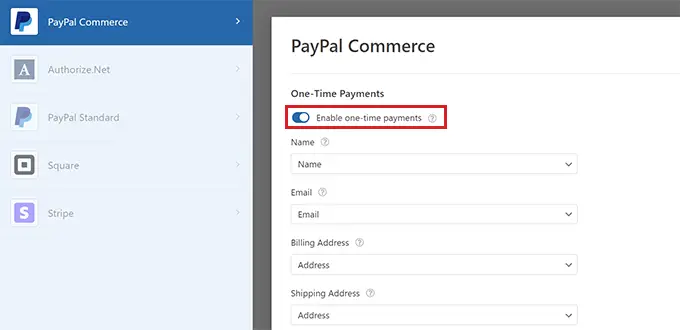
次に、「支払い」タブに切り替えて設定を構成します。 WPForms を使用すると、Stripe、PayPal、Authorize.net などの一般的なゲートウェイからの支払いを簡単に受け入れることができます。
選択したゲートウェイのアドオンをアクティブ化し、スイッチを切り替えてフォーム ビルダーから有効にするだけです。
さらに詳細な手順については、支払いオプションを備えた WordPress フォームの作成方法に関するチュートリアルを参照してください。

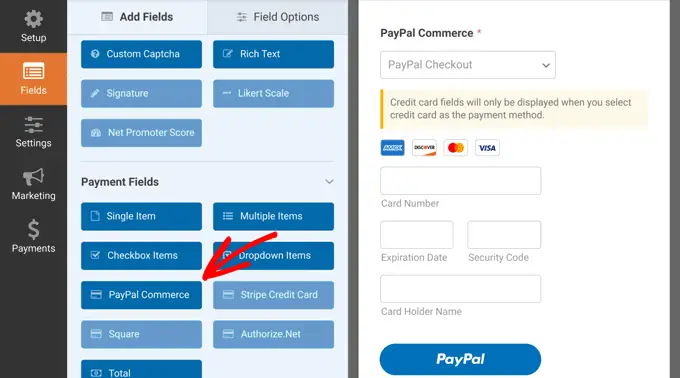
次に、[フィールド] タブに戻り、選択した支払いゲートウェイのフィールドをフォームにドラッグ アンド ドロップします。
ユーザーが割引クーポン コードを適用した後、WPForms から直接支払いを受け入れることができるようになります。

完了したら、上部の「保存」ボタンをクリックして設定を保存します。
WordPress フォームをページ/投稿に追加する
次に、クーポン コードを含むテイクアウト フォームを WordPress ページまたは投稿に追加します。 クーポン コード フィールドを追加したフォームが Web サイトのページ/投稿にすでに公開されている場合は、自動的に更新されることに注意してください。
ただし、フォームをまだ追加していない場合は、WordPress ダッシュボードから既存または新しいページ/投稿を開きます。
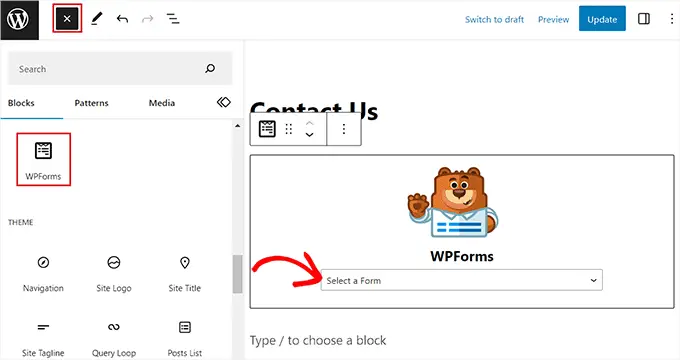
ここで、「+」ボタンをクリックしてブロックメニューを開き、WPForms ブロックを追加します。
その後、ブロック内のドロップダウン メニューからクーポン コード フィールドのあるフォームを選択する必要があります。

次に、「更新」または「公開」ボタンをクリックして設定を保存します。
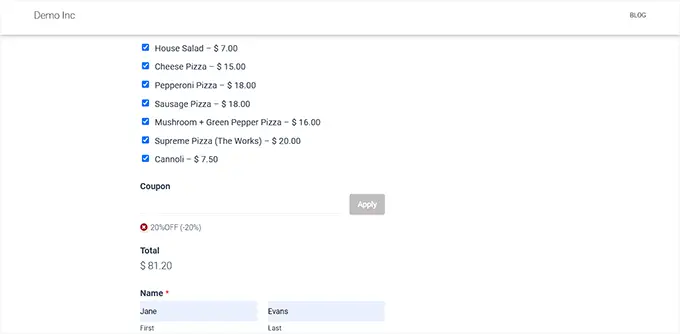
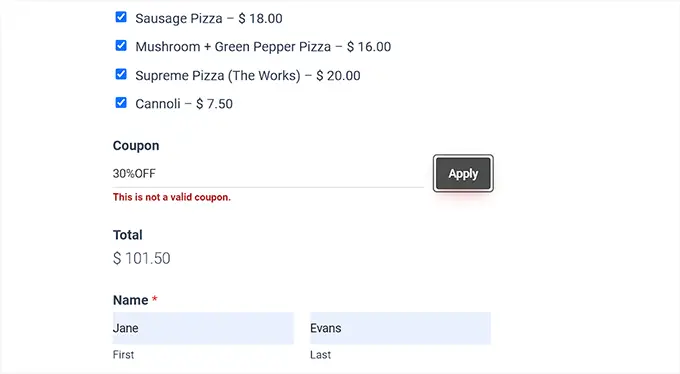
これで、WordPress サイトにアクセスして、クーポン フィールドが動作しているフォームを表示できるようになります。

クーポンエラーのメッセージを追加
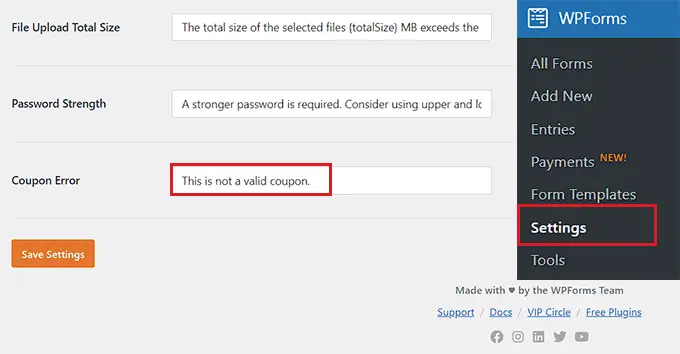
間違ったクーポン コードを入力したユーザーにもメッセージを表示したい場合は、WordPress ダッシュボードからWPForms » 設定ページにアクセスする必要があります。
ここから、「検証」タブに切り替えて、「クーポンエラー」オプションまで下にスクロールします。 その後、間違ったコードを入力したときにユーザーに表示される文を入力します。

完了したら、[設定を保存] ボタンをクリックして変更を保存します。
これで、ユーザーが間違ったクーポン コードを入力すると、エラー メッセージが表示されます。

WPForms でクーポンの使用状況を追跡する
WPForms を使用すると、割引を受けるためにクーポンが使用された回数を追跡することもできます。 これは、クーポン コードや割引が売上促進に効果的かどうかを確認するのに役立ちます。
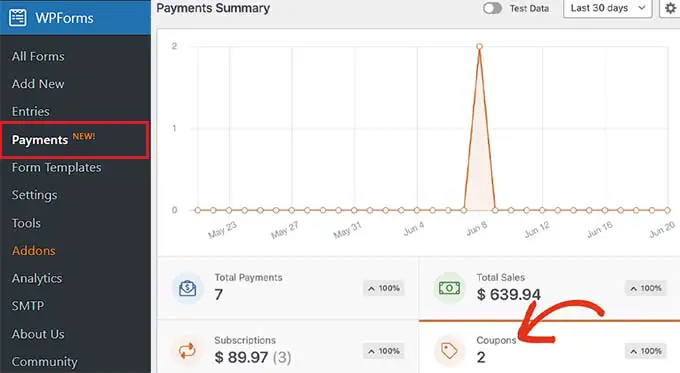
クーポンの使用状況を確認するには、WordPress 管理者サイドバーからWPForms » Paymentsページにアクセスしてください。

WordPress サイトの「概要」タブにクーポン使用状況の概要グラフが表示されます。
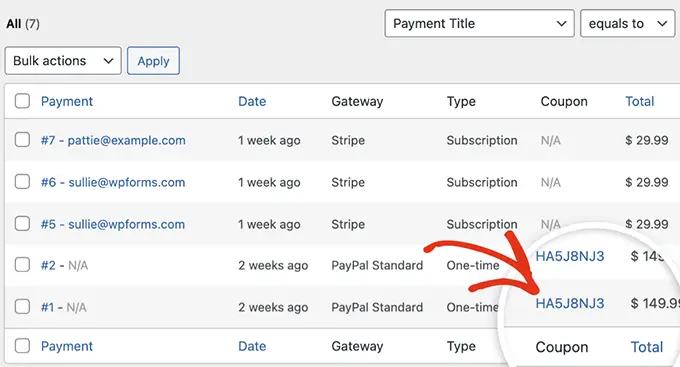
ここから、[合計支払い] タブをクリックして個々の支払いを表示し、どの顧客がサイトでクーポン コードを使用したかを確認することもできます。

これは、クーポン コード フィールドを追加することで収益が増加し、キャンペーンが成功したかどうかを判断するのに役立ちます。
ボーナス: WordPress でクーポンを使用するためのその他のヒント
クーポン マーケティングは、売上を増やし、顧客ロイヤルティを高める最も効果的な方法の 1 つです。 WordPress フォームにクーポンフィールドを追加するだけでなく、クーポンを使用して新製品、クリアランスセール、特別イベントなどを宣伝することもできます。
これを行うには、Advanced Coupons プラグインを使用できます。これは、オンライン ストアで幅広い取引を作成できる最高の WordPress クーポン コード プラグインです。
WooCommerce と簡単に統合でき、クーポン URL、定期クーポン、自動適用クーポン、配送クーポン、一括クーポンなどの機能を提供します。

さらに、OptinMonster を使用してクーポン ポップアップを作成し、Web サイト訪問者を顧客に変えることもできます。
これは、割引クーポン コードを使用して魅力的なポップアップをデザインできる、最高の見込み顧客生成およびコンバージョン最適化ツールです。

この戦略は、カート放棄率の回復、ブランド認知度の向上、コンバージョンの向上に役立ちます。 さらに詳しい手順については、WordPress でクーポン ポップアップを作成する方法に関するチュートリアルをご覧ください。
この記事が、WordPress フォームにクーポン コード フィールドを簡単に追加する方法を学ぶのに役立つことを願っています。 WordPress で自動クーポンを送信する方法に関する初心者向けガイドや、専門家が選んだ最高の WooCommerce 回転クーポン プラグインにも興味があるかもしれません。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
