WordPress に Box Shadow を簡単に追加する方法 (4 つの方法)
公開: 2023-02-09最近、ある読者から、WordPress にボックス シャドウを追加する簡単な方法があるかどうか尋ねられました。
影は最も重要なコンテンツを目立たせ、訪問者の注意を引くことができます。 また、フラットなウェブサイトのデザインをより魅力的で興味深いものにするのにも役立ちます。
この記事では、WordPress でボックス シャドウを簡単に追加する方法を手順を追って説明します。

WordPress にボックス シャドウを追加する理由
ドロップ シャドウとも呼ばれるボックス シャドウは、画面上のオブジェクトが影を落としているように見せる視覚効果です。
私たちは、近くにある物体に注意を向ける傾向があります。 そのため、多くの Web サイト所有者は、最も重要なコンテンツにボックス シャドウを追加して、ページの上に浮かんでいるように見せます。
たとえば、行動を促すフレーズのボタンに大きな影を追加すると、物理的に訪問者に近づいて見えます。 これにより、ユーザーの注意をこの重要なボタンに向けることができます。
そうは言っても、WordPress ブログまたは Web サイトにボックス シャドウを追加する方法を見てみましょう。 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1.コードを使用してボックス シャドウを追加する方法 (推奨)
ボックス シャドウを追加するときのベスト プラクティスは、最も重要な Web サイト要素にのみ追加することです。 WordPress の各ブロックに独自の影の効果を追加すると、サイトが乱雑でわかりにくくなる可能性があります。
サイト全体でボックス シャドウの一貫性を保つことも重要です。 これを行う最善の方法は、WPCode を使用して CSS でスタイルを定義することです。
WPCode は、100 万以上の WordPress Web サイトで使用されている最高のコード スニペット プラグインです。 functions.php ファイルを編集しなくても、WordPress にカスタム コードを簡単に追加できます。
WPCode を使用すると、初心者でも、多くの一般的な WordPress エラーの原因となるミスやタイプミスのリスクを冒すことなく、Web サイトのコードを編集できます。
最初に行う必要があるのは、無料の WPCode プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
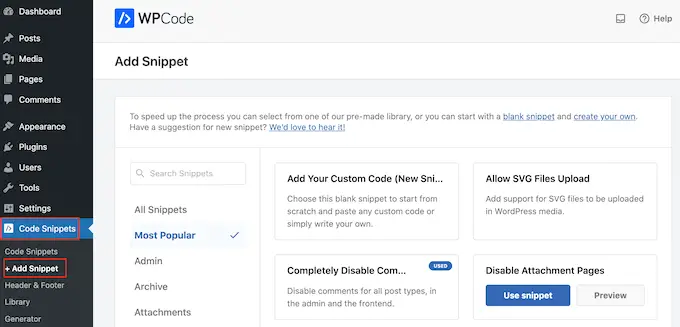
有効化したら、 Code Snippets » Add Snippetに進みます。

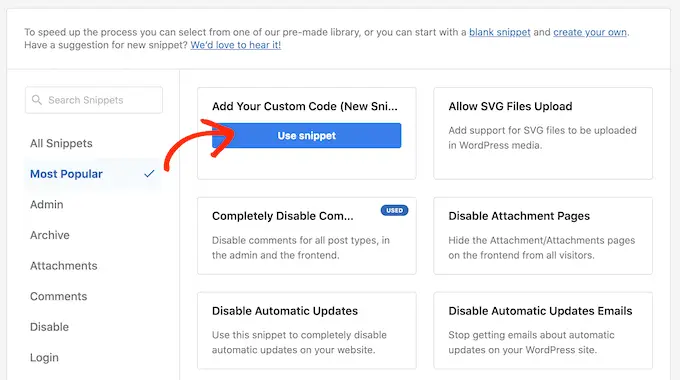
ここで、マウスを [カスタム コードの追加] の上に置くだけです。
表示されたら、[スニペットを使用] をクリックします。

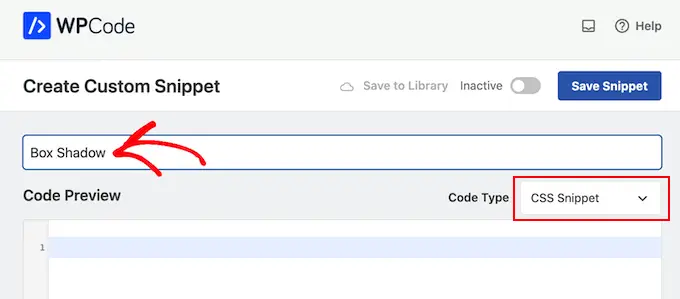
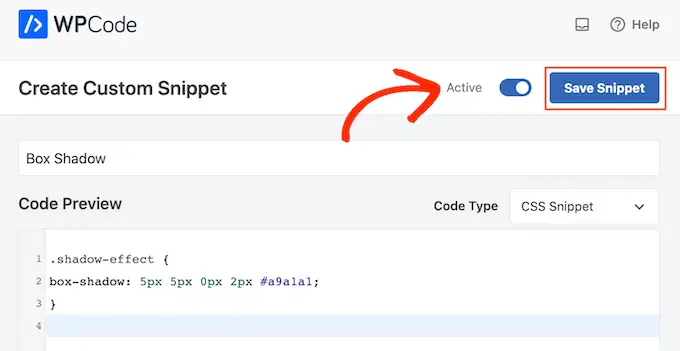
まず、カスタム コード スニペットのタイトルを入力します。 これは、WordPress ダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。
その後、[コード タイプ] ドロップダウンを開き、[CSS スニペット] を選択します。

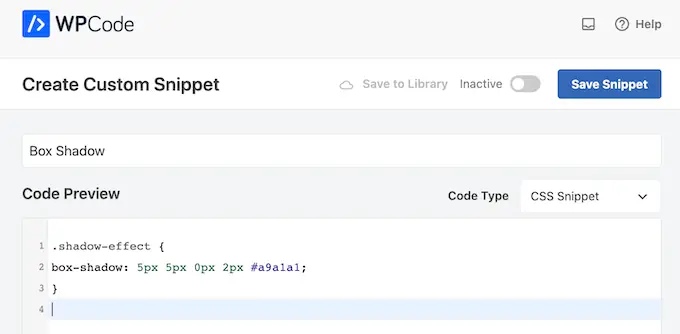
コード エディターで、次のコード スニペットを追加します。
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
上記のスニペットでは、作成する影の種類に応じて px 値を置き換える必要がある場合があります。
役立つように、左から右に、さまざまな px 値が何を意味するかを以下に示します。
- 水平オフセット。 正の値を設定すると、影が左に押し出されます。 -5px のような負の値を入力すると、影が右に押し出されます。 水平オフセットを追加したくない場合は、代わりに 0px を使用できます。
- 垂直オフセット。 正の値を使用すると、影が下に押し出されます。 負の値を入力すると、影が上に押し上げられます。 影を垂直方向にオフセットしたくない場合は、0px と入力します。
- ぼかし半径。 これにより、影がぼやけ、粗いエッジがなくなります。 値が高いほど、ぼかし効果が大きくなります。 シャープなエッジを使用したい場合は、0px と入力します。
- 拡散半径。 値が高いほど、影の広がりが大きくなります。 この値はオプションなので、スプレッドを表示したくない場合はスキップしてください。
- 色。 グレーは影の最も一般的な色ですが、16 進数コードを入力することで、任意の色を使用できます。 どのコードを使用すればよいかわからない場合は、HTML カラー コードなどのリソースを使用してさまざまな色を調べることができます。

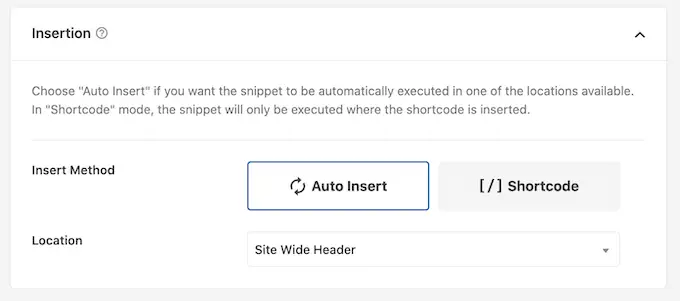
スニペットに満足したら、[挿入] セクションまでスクロールします。 WPCode は、投稿ごと、フロントエンドのみ、管理者のみなど、さまざまな場所にコードを追加できます。
WordPress ウェブサイト全体でカスタム CSS コードを使用したいので、まだ選択されていない場合は [自動挿入] をクリックします。 次に、[場所] ドロップダウン メニューを開き、[サイト全体のヘッダー] を選択します。

その後、画面の一番上までスクロールして「非アクティブ」トグルをクリックすると、「アクティブ」に変わります。
最後に、[スニペットを保存] をクリックして CSS スニペットを有効にします。

これで、カスタム CSS クラスを任意のブロックに追加できます。
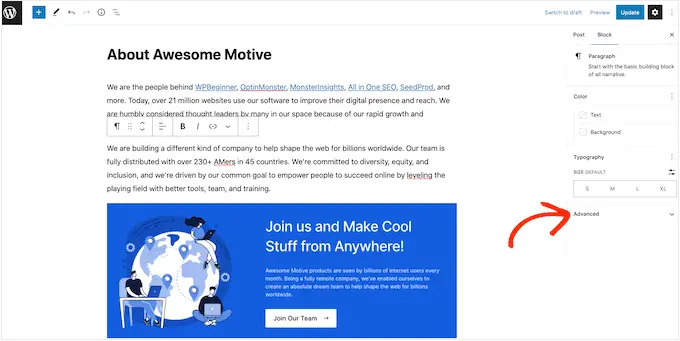
WordPress コンテンツ エディターで、ボックス シャドウを追加するブロックを選択するだけです。 次に、右側のメニューをクリックして [詳細] セクションを展開します。

ここには、さまざまなクラスを追加できるフィールドが表示されます。
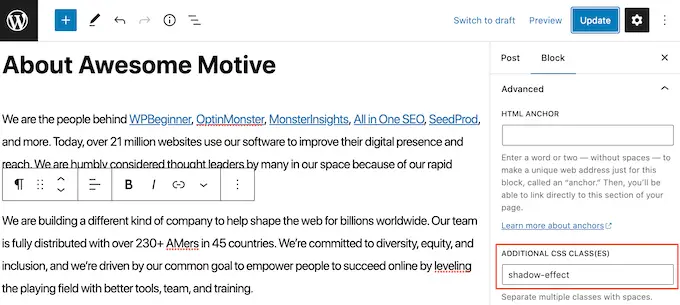
「Additional CSS Class(es)」に、 shadow-effectと入力します。

ボックス シャドウを公開する準備ができたら、[公開] または [更新] ボタンをクリックします。
Web サイトにアクセスすると、ボックス シャドウがライブで表示されます。
方法 2.無料のプラグインを使用してボックス シャドウを追加する (すばやく簡単)
コードの記述に慣れていない場合は、Drop Shadow Box を使用して影を作成することをお勧めします。 この無料のプラグインを使用すると、組み込みの WordPress ページと投稿エディターを使用して、任意のブロックにボックス シャドウを追加できます。

まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
設定する必要がないので、このプラグインをすぐに使い始めることができます。
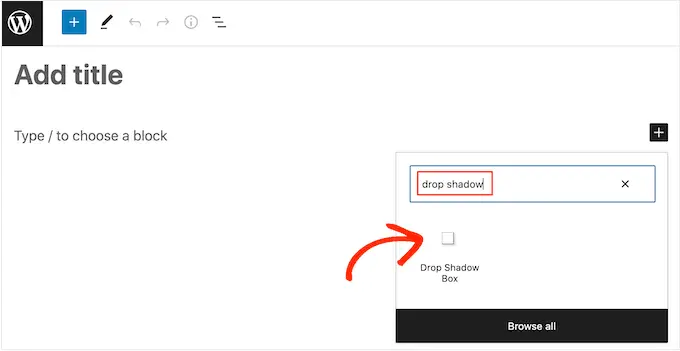
ドロップ シャドウを追加するには、[+] アイコンをクリックして、[ドロップ シャドウ ボックス] に入力します。 適切なブロックが表示されたら、クリックしてページまたは投稿に追加します。

これにより、ドロップ シャドウが空のボックスとして追加されるため、次のステップではコンテンツを追加します。
これを行うには、Drop Shadow Box ブロック内の「+」をクリックします。

次に、使用するブロックを追加して、通常どおりに構成するだけです。
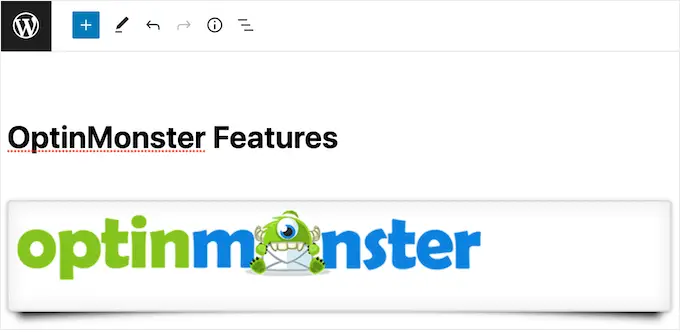
たとえば、次の画像では、画像ブロックを追加し、WordPress メディア ライブラリから画像を選択しています。

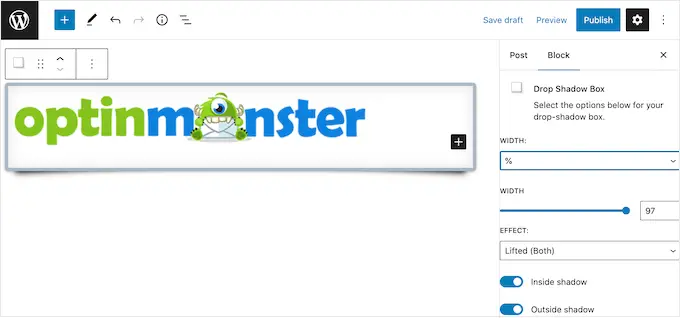
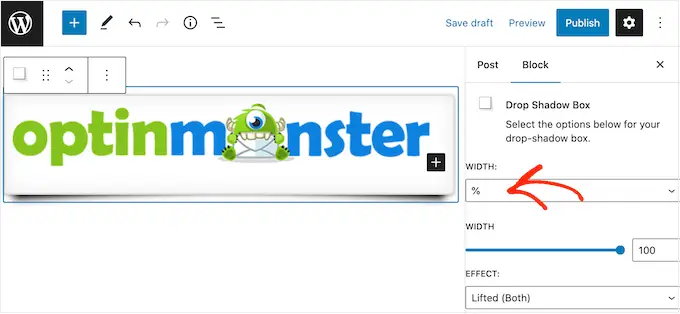
それが完了したら、ドロップ シャドー ボックス ブロックをクリックして選択します。 右側のメニューに、このブロックのスタイルに使用できるすべての設定が表示されます。
WordPress は影の幅を自動的に設定しますが、[幅] ドロップダウンを開いて [ピクセル] または [%] を選択することでこれを変更できます。
その後、表示される設定を使用してサイズを変更できます。

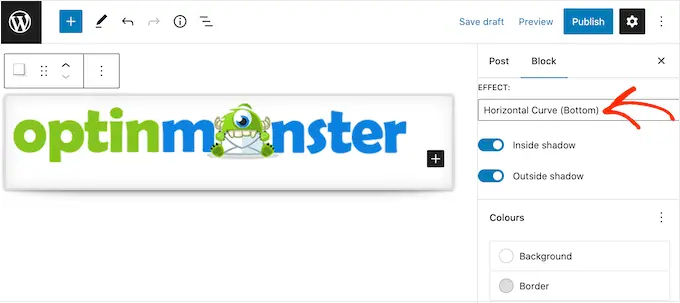
ドロップ ボックス シャドウ プラグインには、カーブしたエッジや人目を引く「遠近法」効果など、いくつかの異なる効果が付属しています。
さまざまな効果をプレビューするには、[効果] ドロップダウンを開いてリストから選択します。 プレビューは自動的に更新されるため、さまざまなスタイルを試して好みのものを確認できます。

「Inside Shadow」と「Outside Shadow」トグルを使用して、プラグインがボックスの内側、ボックスの外側、またはその両方に影を表示するかどうかを変更することもできます。
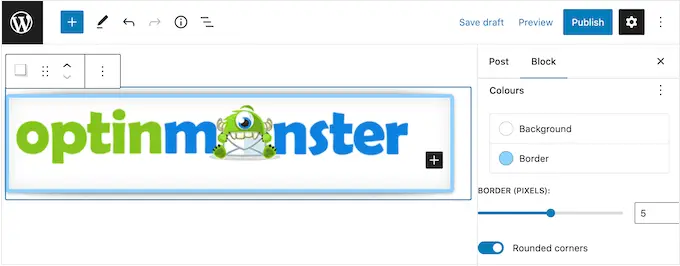
その後、「色」ヘッダーの下の設定を使用して、ボックスと境界線の色を変更できます。
「背景」はドロップ シャドウ ボックスの内側を指し、「境界線」はブロックの外側に表示されることに注意してください。

より柔らかく湾曲したシャドー ボックスを作成する場合は、[角を丸くする] トグルを有効にします。 最後に、WordPress の他のブロックをカスタマイズする方法と同様に、配置とパディングを変更できます。
さらにボックス シャドウを作成するには、上記と同じプロセスに従ってください。
ページの外観に満足したら、[更新] または [公開] をクリックして、すべての新しいボックス シャドウを有効にします。
方法 3.ページ ビルダーを使用してボックス シャドウを追加する (上級者向け)
ランディング ページ、カスタム ホームページ、または WordPress テーマの一部にボックス シャドウを追加する場合は、ページ ビルダー プラグインの使用をお勧めします。
SeedProd は最高のドラッグ アンド ドロップ WordPress ページ ビルダーです。 コードを 1 行も書かずに、カスタムのランディング ページをデザインしたり、カスタムの WordPress テーマを作成したりすることもできます。
また、高度なドラッグ アンド ドロップ エディターを使用して、任意のブロックにボックス シャドウを追加することもできます。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。

注:より専門的に設計されたテンプレート、高度な機能、および WooCommerce 統合を備えた SeedProd のプレミアム バージョンもあります。 ただし、WordPress にボックス シャドウを追加するために必要なものがすべて揃っている無料版を使用します。
プラグインを有効にすると、SeedProd はライセンス キーを要求します。

このライセンス キーは、SeedProd Web サイトのアカウントの下にあります。 情報を入力したら、「Verify Key」ボタンをクリックします。
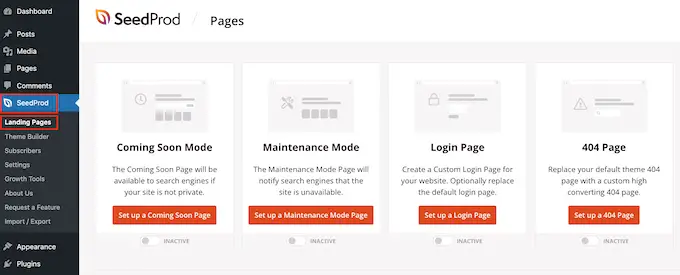
キーを入力したら、WordPress ダッシュボードのSeedProd » Landing Pagesに移動します。

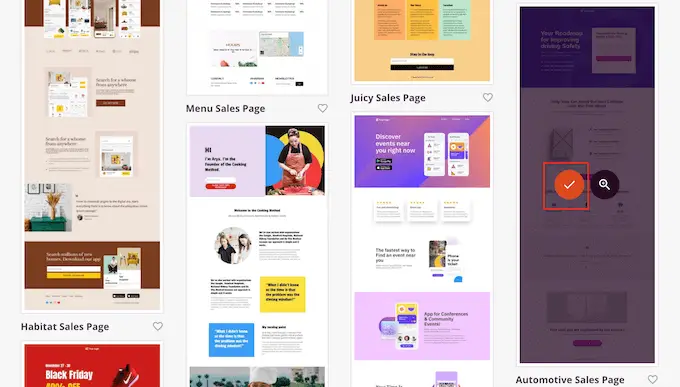
SeedProd には、専門的にデザインされた 150 のテンプレートが付属しており、カテゴリにグループ化されています。 上部には、近日公開予定の美しいページを作成したり、メンテナンス モードを有効にしたり、WordPress のカスタム ログイン ページを作成したりできるカテゴリが表示されます。
SeedProd のテンプレートはすべて簡単にカスタマイズできるので、好きなデザインを使用できます。
気に入ったテンプレートが見つかったら、その上にマウスを置き、チェックマーク アイコンをクリックします。

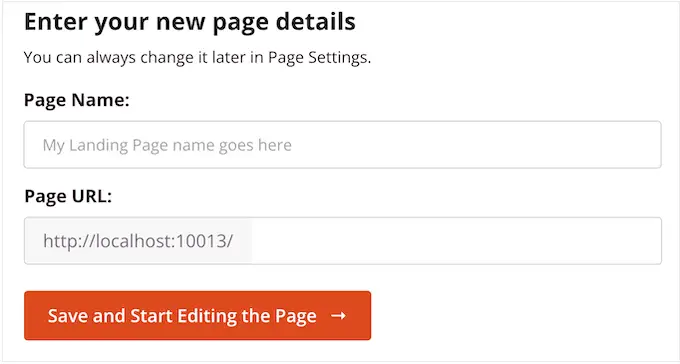
[ページ名] フィールドにランディング ページの名前を入力できるようになりました。 SeedProd は、ページ名を使用して「ページ URL」を自動的に作成します。
検索エンジンがページの内容を理解するのに役立つため、可能な限り URL に関連するキーワードを含めることをお勧めします。 これにより、多くの場合、WordPress の SEO が改善されます。
ページの自動生成された URL を変更するには、[ページの URL] フィールドに入力するだけです。

入力した情報に問題がなければ、[保存してページの編集を開始] をクリックします。 これにより、SeedProd ページ ビルダー インターフェイスが読み込まれます。
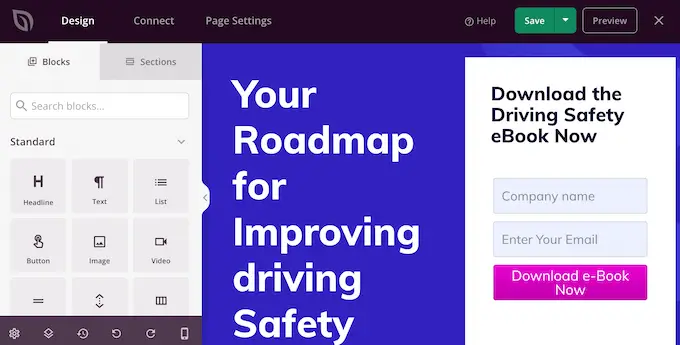
この単純なドラッグ アンド ドロップ ビルダーは、ページ デザインのライブ プレビューを右側に表示します。 左側には、ページに追加できるさまざまなブロックとセクションがすべて表示されたメニューがあります。

追加したいブロックが見つかったら、テンプレートにドラッグ アンド ドロップするだけです。
ブロックをカスタマイズするには、SeedProd エディターでそのブロックをクリックして選択します。 左側のメニューが更新され、ブロックのカスタマイズに使用できるすべての設定が表示されます。
たとえば、見出しブロックをクリックすると、独自のテキストを入力したり、テキストの色やフォント サイズを変更したりできます。

ページを作成しているときに、ブロックをドラッグ アンド ドロップして、レイアウト内でブロックを移動できます。 詳細な手順については、WordPress でランディング ページを作成する方法に関するガイドをご覧ください。
ボックスの影を作成するには、SeedProd ページ エディターで任意のブロックをクリックして選択します。 左側のメニューの設定はブロックによって異なる場合がありますが、通常は [詳細] タブをクリックする必要があります。

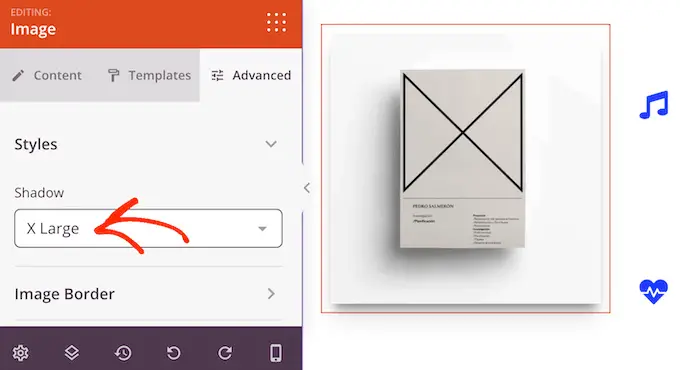
ここで、[スタイル] セクションの下にある [シャドウ] ドロップダウン メニューを探します。 このドロップダウンを開いて、ヘアライン、ミディアム、または 2X ラージなどのシャドウ スタイルを選択するだけです。
プレビューは自動的に更新されるため、さまざまなスタイルを試して、ページ デザインに最適なものを確認できます。

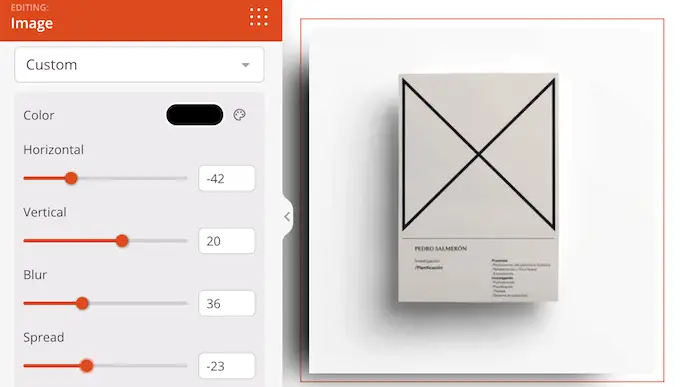
既製のスタイルを使用したくない場合は、[カスタム] をクリックします。
これにより、カスタム シャドウの色、ぼかし、広がり、および位置を変更できるいくつかの新しい設定が追加されます。

これで、さらにブロックとボックスの影を追加して、ページで作業を続けることができます。
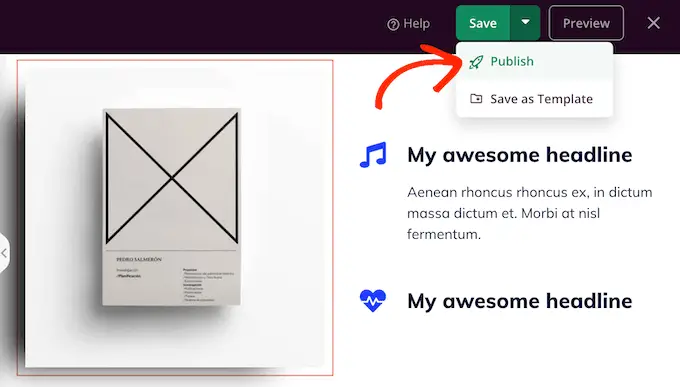
ページの外観に満足したら、[保存] ボタンをクリックし、[公開] を選択して公開します。

メソッド 4. CSS Hero を使用してボックス シャドウを追加する方法 (プレミアム プラグイン)
コードの操作に慣れていなくても、高度なボックス シャドウを作成したい場合は、CSS Hero を試すことができます。 このプレミアム プラグインを使用すると、コードを 1 行も書くことなく、WordPress テーマのすべての部分を微調整できます。
CSS Hero を使用すると、ブロックごとに独自の影を作成できるため、多数の異なる影効果を作成する場合にも最適です。
まず、CSS Hero プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
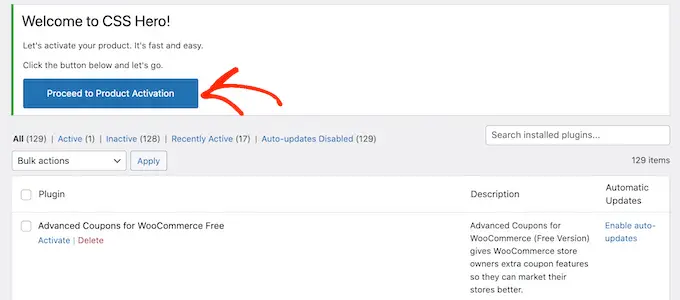
有効化すると、画面の上部に [製品の有効化に進む] ボタンが表示されます。 このボタンをクリックしてください。

これにより、アカウントにログインしてライセンス キーを取得できる CSS Hero Web サイトに移動します。 画面上の指示に従うだけで、数回クリックするだけでサイトにリダイレクトされます。
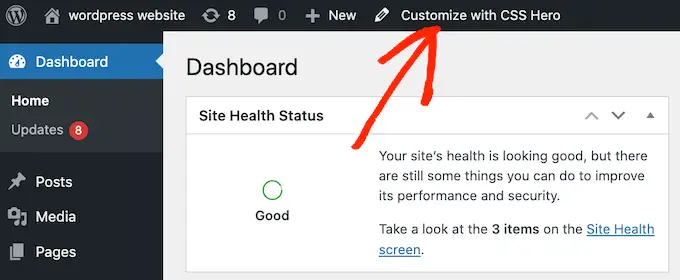
次に、WordPress 管理ツールバーの「CSS Hero でカスタマイズ」テキストをクリックします。

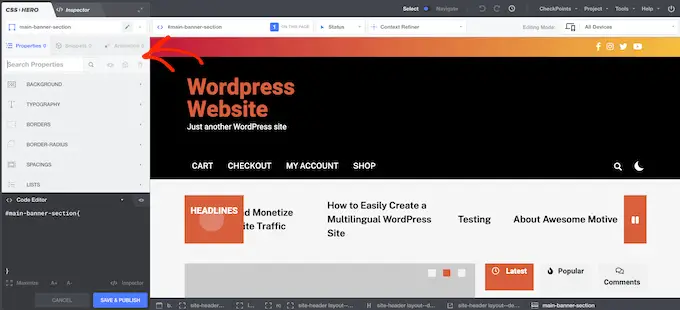
これにより、CSS ヒーロー エディターが開きます。
デフォルトでは、コンテンツをクリックすると、そのコンテンツのカスタマイズに使用できるすべての設定を含むパネルが開きます。

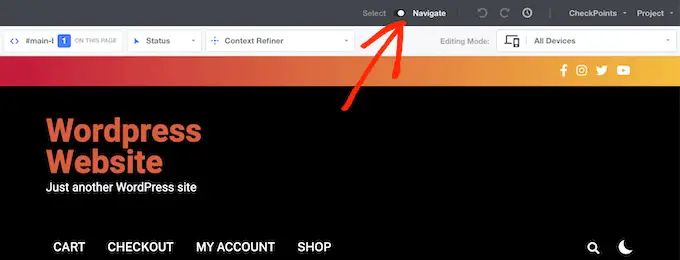
これは、Web サイトのホームページにボックス シャドウを追加する場合に最適です。 ただし、他のページをカスタマイズする場合は、「選択」モードから「ナビゲート」モードに切り替える必要があります。これにより、メニュー、リンク、およびその他のコンテンツを通常どおり操作できるようになります。
これを行うには、ツールバーの [選択/ナビゲート] トグルをクリックして、[ナビゲート] を表示します。

影を追加するページまたは投稿に移動できるようになりました。
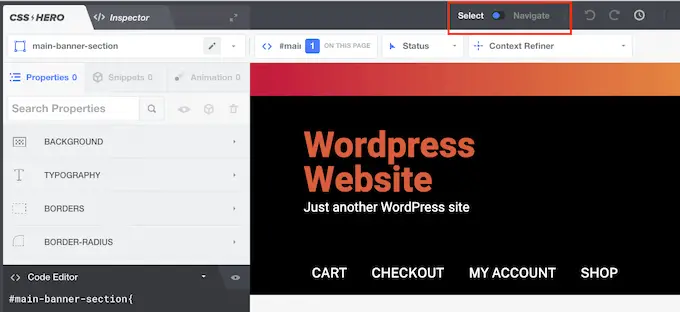
そのページに到達したらすぐに、[選択/ナビゲート] トグルをもう一度クリックして、[選択] を表示します。

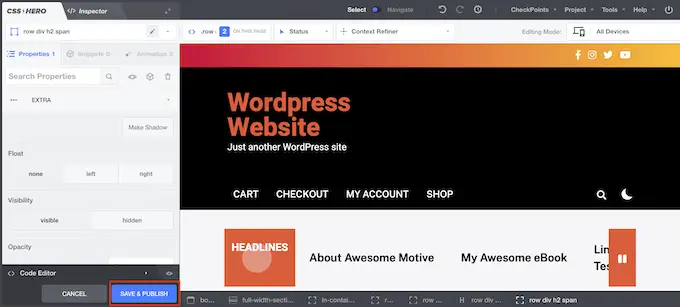
それが完了したら、ボックスの影を追加する段落、画像、ボタン、またはその他のコンテンツをクリックします。
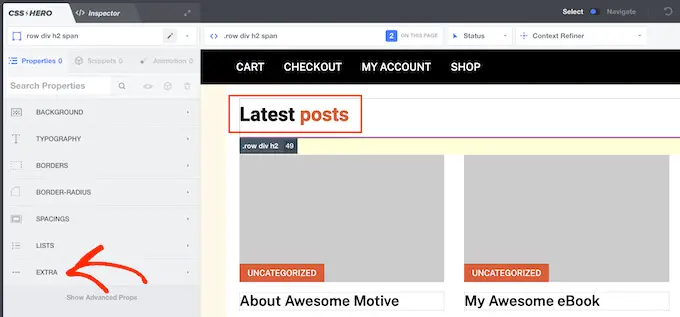
左側のパネルで、[追加] をクリックします。

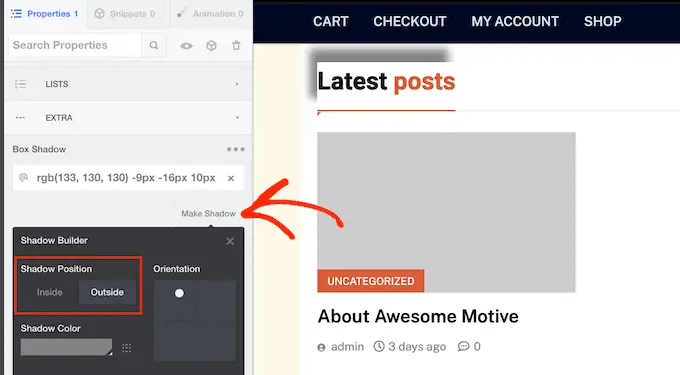
ボックスの影を作成するために使用できるすべての設定が表示されます。
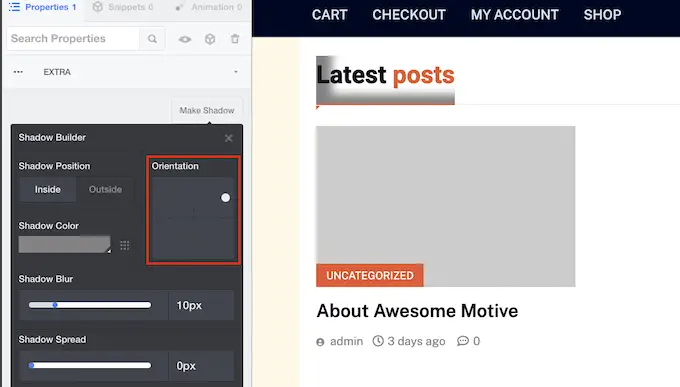
まず、「影の位置」設定を使用して、影がブロックの内側または外側のどちらに表示されるかを変更できます。

この決定を行った後、[向き] ボックスの小さな点を使用して影の向きを微調整できます。
ドットを新しい位置にドラッグ アンド ドロップするだけで、ライブ プレビューでドットが移動するのを確認できます。

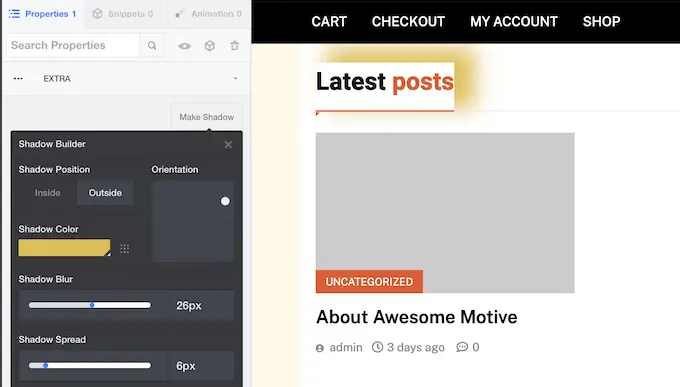
影の位置に問題がなければ、影の色、ぼかし、広がりを変更できます。
CSS Hero はこれらの変更をすぐに表示するので、さまざまな設定を試して最適な設定を確認できます。

他のブロックにボックス シャドウを追加するには、上記と同じ手順に従います。
ページの外観に満足したら、[保存して公開] をクリックして公開します。

このチュートリアルが、WordPress でボックス シャドウを追加する方法を学ぶのに役立つことを願っています。 また、WordPress で目次を作成する方法を学習したり、最高の WordPress ポップアップ プラグインのリストをチェックしたりすることもできます.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
