WordPress にカスタム コードを簡単に追加する方法 (サイトを壊すことなく)
公開: 2022-08-14WordPress チュートリアルを読んでいるときに、テーマの functions.php ファイルまたはサイト固有のプラグインにカスタム コード スニペットを追加するよう求められることがあります。
問題は、わずかなミスでもウェブサイトが壊れる可能性があることです.
この記事では、サイトを壊さずに WordPress にカスタム コードを追加する簡単な方法を紹介します。

カスタム コード スニペットの問題 (およびその修正方法)
多くの場合、WordPress のチュートリアルにコード スニペットがあり、テーマの functions.php ファイルまたはサイト固有のプラグインに追加する手順が記載されています。
最大の問題は、カスタム コード スニペットのわずかなミスでも、WordPress サイトが壊れてアクセスできなくなる可能性があることです。
言うまでもなく、WordPress テーマを更新すると、すべてのカスタマイズが削除されます。
もう 1 つの問題は、サイト固有のプラグインに複数のコード スニペットを追加すると、ファイルの管理が難しくなる可能性があることです。
幸いなことに、ユーザーが WordPress でカスタム コード スニペットを追加および管理するための簡単な方法があります。
WPCode は、100 万を超える WordPress Web サイトで使用されている最も人気のあるコード スニペット プラグインです。 テーマの functions.php ファイルを編集しなくても、WordPress にコード スニペットを簡単に追加できます。

また、WPCode を使用すると、Google Analytics、Facebook Pixel、Google AdSense などのトラッキング コードをサイトのヘッダーおよびフッター領域に簡単に追加できます。
スマートなコード スニペットの検証により、一般的なコード エラーを防ぐことができるため、サイトの破損を心配する必要はありません。
さらに、WPCode には組み込みのスニペット ライブラリが付属しており、REST API の無効化、コメントの無効化、グーテンベルクの無効化、SVG ファイルのアップロードの許可など、最も一般的な WordPress コード スニペットをすべて見つけることができます。 これにより、機能要求ごとに個別のプラグインをインストールする必要がなくなります。
最良の部分は、1 つの中央画面からすべてのコード スニペットを管理し、タグを追加して整理できることです。
そうは言っても、WPCodeを使用してWordPressにカスタムコードスニペットを簡単に追加する方法を見てみましょう.
WordPress にカスタム コード スニペットを追加する
最初に行う必要があるのは、Web サイトに WPCode プラグインをインストールして有効にすることです。
詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
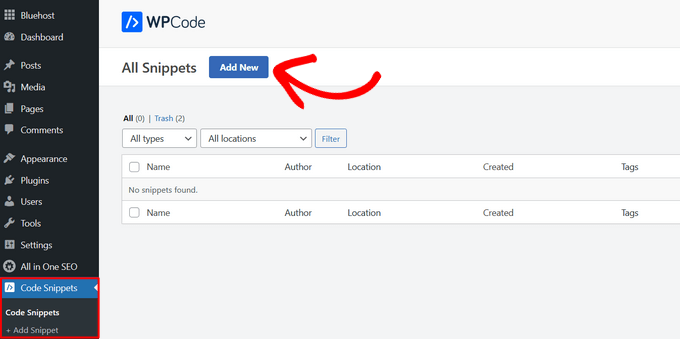
プラグインを有効にすると、「コード スニペット」というラベルの付いた新しいメニュー項目が WordPress 管理バーに追加されます。 それをクリックすると、サイトに保存したすべてのカスタム コード スニペットのリストが表示されます。
プラグインをインストールしたばかりなので、リストは空になります。
「新規追加」ボタンをクリックして、WordPress に最初のカスタム コード スニペットを追加します。

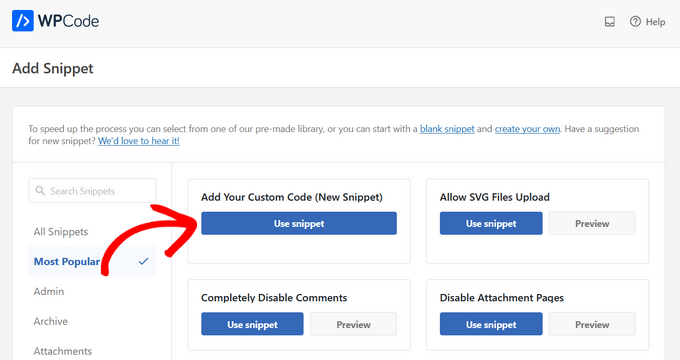
これにより、「スニペットの追加」ページが表示されます。 ここでは、既製のライブラリからコード スニペットを選択するか、カスタム コードを追加できます。
カスタム コードを追加するには、[カスタム コードを追加 (新しいスニペット)] オプションの下にある [スニペットを使用] ボタンをクリックします。

カスタム コード スニペットのタイトルを入力することから始める必要があります。 これは、コードの識別に役立つものであれば何でもかまいません。
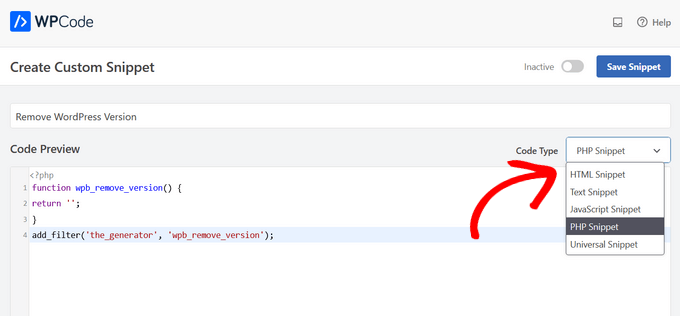
その後、コード スニペットをコピーしてコード ボックスに貼り付けることができます。 また、右側のドロップダウン メニューから正しいコード タイプを選択してください。

上のスクリーンショットでは、テスト サイトから WordPress のバージョン番号を削除するカスタム コード スニペットを追加しています。
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
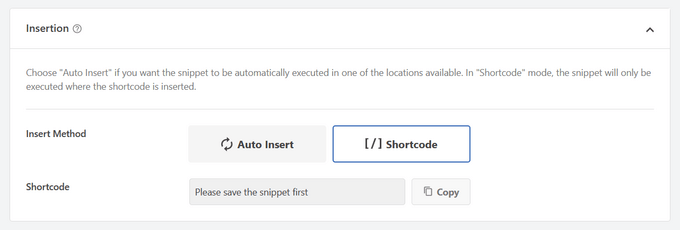
コード ボックスの下に、挿入オプションが表示されます。 主な挿入オプションには、自動挿入とショートコード (デフォルト) の 2 つがあります。

「自動挿入」方法を選択した場合、スニペットは自動的に挿入され、サイトで実行されます。
スニペットは、WordPress の管理領域、サイトのフロントエンド、またはあらゆる場所でのみ自動的に実行できます。 よくわからない場合は、デフォルトの [どこでもスニペットを実行する] オプションを選択してください。
「ショートコード」メソッドでは、スニペットは自動的に挿入されません。 スニペットを保存すると、サイトのどこでも使用できるスニペット固有のショートコードが取得されます。

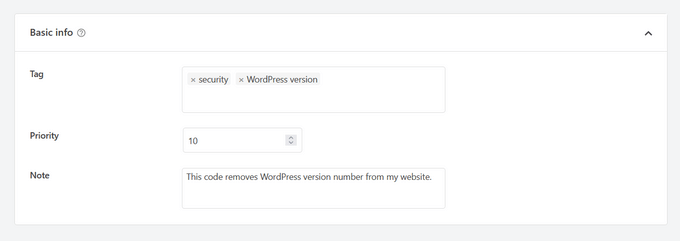
さらに下にスクロールすると、「基本情報」エリアが表示されます。 このコードが何をするのか、どこで見つけたのか、なぜウェブサイトに追加したのかを理解するのに役立つものなら何でもここに追加できます。

コード スニペットにタグを割り当てることもできます。 これにより、コード スニペットをトピックや機能別に並べ替えることができます。
複数のスニペットを同じ場所に表示する場合は、優先順位フィールドを使用して、スニペットが実行される順序を制御できます。 デフォルトでは、すべてのスニペットの優先度は 10 です。スニペットを他のスニペットよりも早く表示したい場合は、スニペットの優先度を 5 などの低い数値に設定します。
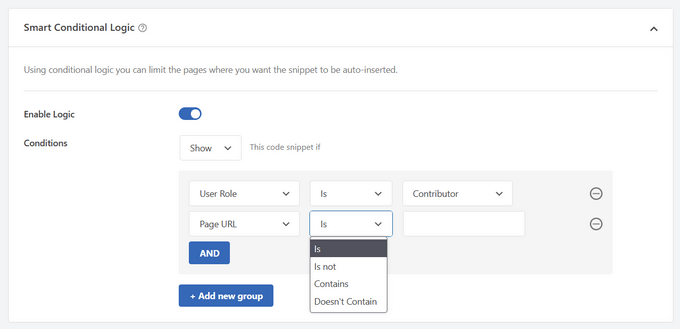
最後に、強力な「Smart Conditional Logic」セクションを使用して、一連のルールに基づいて自動挿入されたスニペットを表示または非表示にすることができます。

たとえば、ログインしているユーザーのみにコード スニペットを表示したり、特定のページ URL にのみコード スニペットをロードしたりできます。
オプションの選択が完了したら、画面の右上隅にある [スニペットを保存] ボタンをクリックして、スイッチを [非アクティブ] から [アクティブ] に切り替えます。

コード スニペットを保存して有効にしない場合は、[スニペットを保存] ボタンをクリックします。
コード スニペットを保存してアクティブ化すると、それが選択した挿入方法である場合、またはショートコードとして表示される場合、サイトに自動的に追加されます。
カスタム コードのエラー処理
多くの場合、サイト固有のプラグインまたはテーマ ファイルにカスタム コードを追加すると、すぐにサイトにアクセスできなくなります。
サイトで構文エラーまたは 500 内部サーバー エラーが表示されるようになります。 これを修正するには、FTP クライアントを使用してコードを手動で元に戻す必要があります。
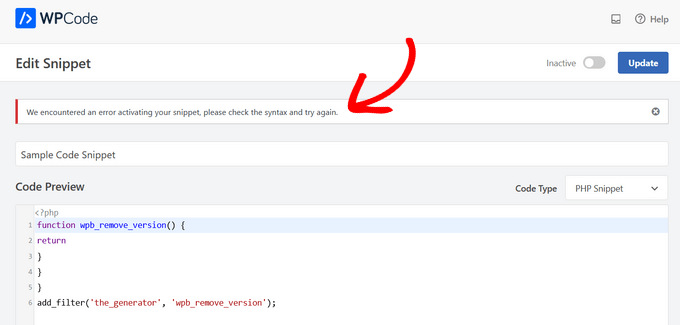
WPCode プラグインの優れた点は、コード内の構文エラーを自動的に検出し、すぐに非アクティブ化することです。

また、役立つエラー メッセージが表示されるので、エラーをデバッグできます。
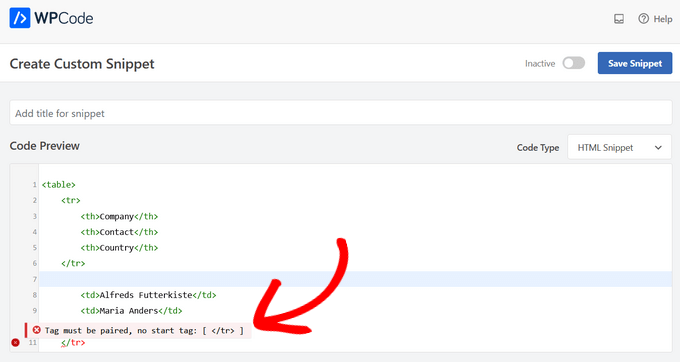
WPCode のスマート コード スニペット検証は、カスタム コードを追加するときにエラーも検出します。

エラーにカーソルを合わせると、修正に役立つ指示が表示されます。
カスタム コード スニペットの管理
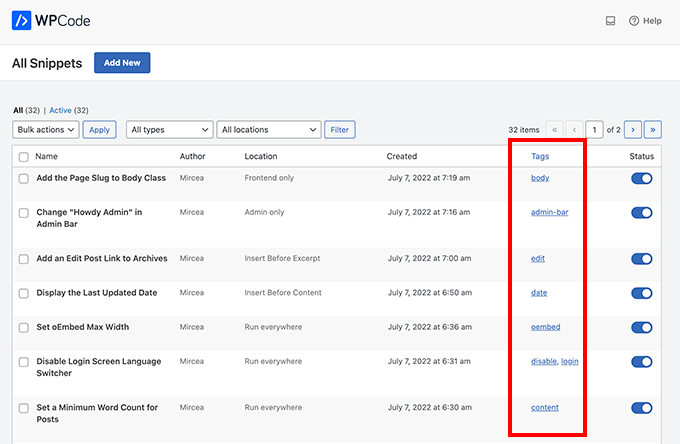
WPCode プラグインは、WordPress でカスタム コード スニペットを管理するための簡単なユーザー インターフェイスを提供します。
コード スニペットをサイトでアクティブ化せずに保存し、必要なときにいつでもスニペットをアクティブ化または非アクティブ化できます。 また、コード スニペットをタイプと場所でフィルタリングし、タグを使用してコード スニペットを簡単に整理することもできます。

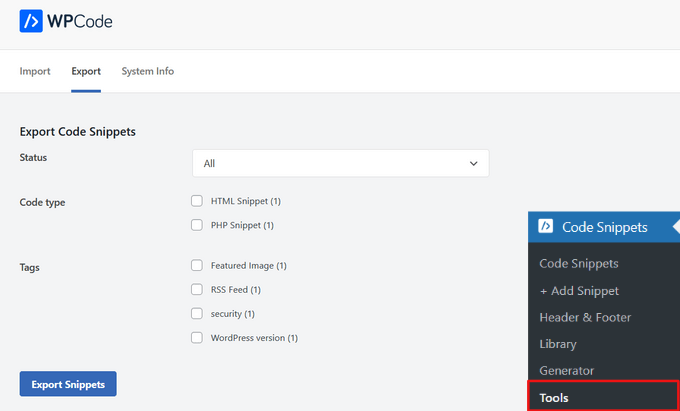
特定のコード スニペットをエクスポートしたり、それらすべてを一括エクスポートしたりすることもできます。
コード スニペット»ツールに移動し、[エクスポート] タブをクリックします。

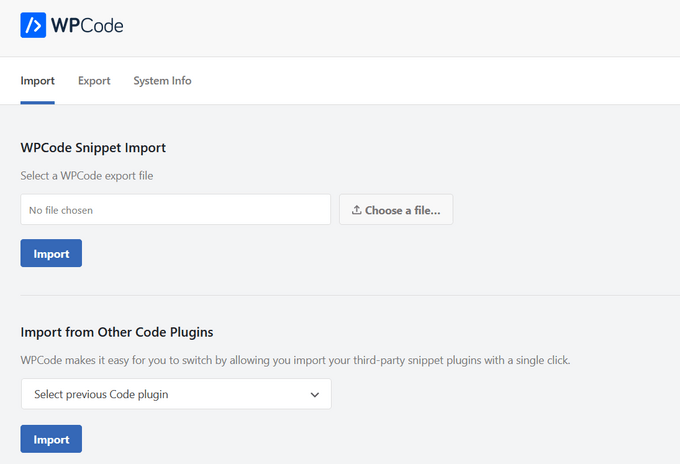
Web サイトを別のサーバーに移動する場合、コード スニペットを新しいサイトに簡単にインポートできます。
コードスニペット » ツール»インポートページにアクセスして、エクスポート ファイルをアップロードするだけです。

この記事が、WordPress でカスタムコードを簡単に追加する方法を学ぶのに役立つことを願っています. Web サイトでいくつかのコード スニペットを試してみませんか? WordPress 関数ファイルの非常に便利なトリックのリストを確認してください。また、WordPress サイトを高速化するための究極のガイドも忘れずにご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress にカスタム コードを簡単に追加する方法 (サイトを壊さずに) の投稿は、WPBeginner に最初に掲載されました。
