WordPress でレスポンシブ スライダーを簡単に作成する方法
公開: 2023-05-06WordPress ウェブサイト用にレスポンシブ スライダーを作成したいですか?
スライダーは、最も重要な製品、サービス、お客様の声、その他のコンテンツをインタラクティブな方法で紹介するために、Web サイトのフロント ページでよく使用されます。
この記事では、WordPress Web サイトにレスポンシブ スライダーを追加する方法を説明します。

レスポンシブ WordPress スライダーを Web サイトに追加する理由
スライダーやスライドショーは、最も人気のある WooCommerce 製品、最新の YouTube 動画、カスタマー レビューなどを強調表示する優れた方法です。

一部のスライダーは自動再生されるため、スライド間を自動的に移動します。 これにより、小さなスペースに多くの情報を表示できるため、他のコンテンツを表示するための十分なスペースが確保されます。
このため、多くの Web サイトでは、ランディング ページ、ホームページ、販売ページなどの最も重要なページでスライダーを使用しています。
スライダーが自動再生に設定されている場合でも、訪問者は通常、ナビゲーション ボタンをクリックして手動でスライド間を移動できます。 このように、スライダーは訪問者にサイトとの対話を促し、サイトをより魅力的なものにします。
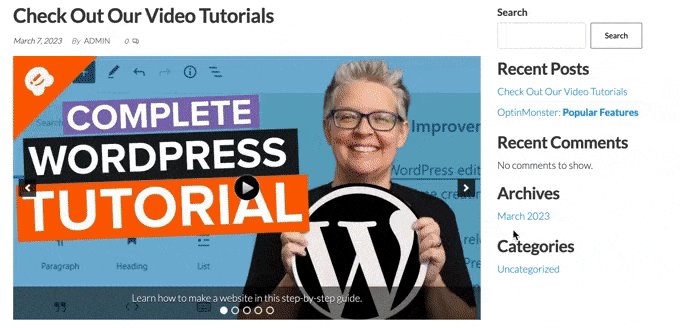
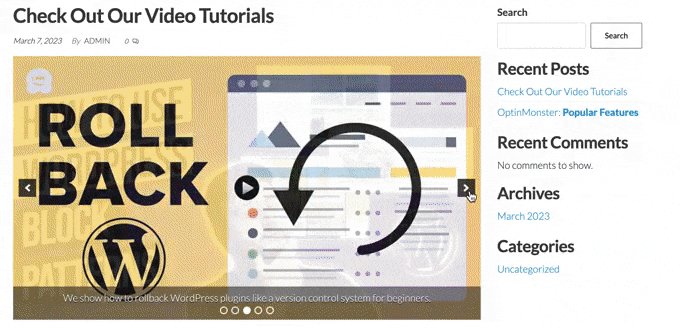
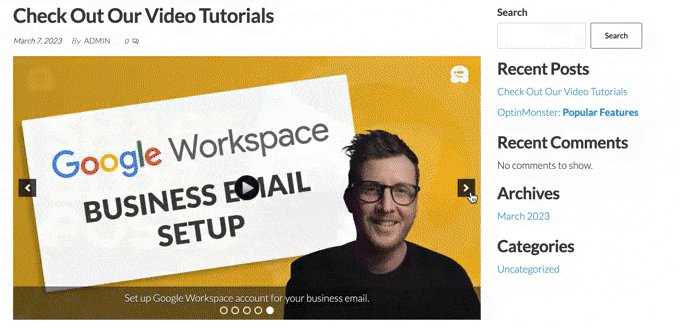
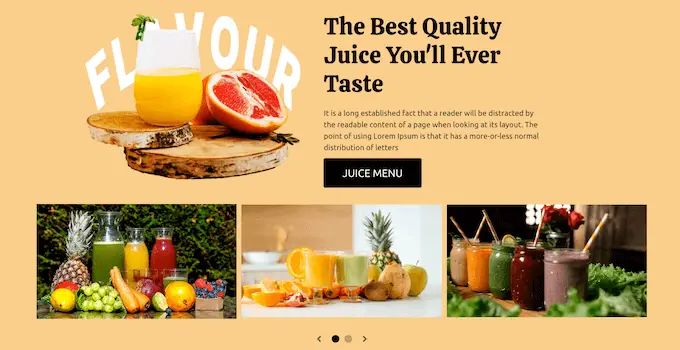
以下の GIF で、スライダーがページをいかにダイナミックに作成できるかがわかります。

そうは言っても、WordPress でレスポンシブなスライダーを簡単に作成する方法を見てみましょう。 以下のクイック リンクを使用するだけで、使用したい方法に直接ジャンプできます。
方法 1. プラグインを使用してレスポンシブ WordPress スライダーを作成する (すばやく簡単)
デスクトップでもモバイルでも見栄えの良いシンプルなスライダーを作成したい場合は、Soliloquy プラグインの使用をお勧めします。
この WordPress スライダー プラグインを使用すると、メディア ライブラリの画像を使用してスライドを作成でき、YouTube などのサードパーティ プラットフォームでホストされているビデオを表示することもできます。

各スライドに代替テキストとキャプションを追加することもでき、WordPress SEO に最適です。
まず、Soliloquy アカウントにサインアップする必要があります。 その後、Soliloquy プラグインを Web サイトにインストールして有効化できます。 詳細については、WordPress プラグインのインストール方法に関するガイドに従ってください。
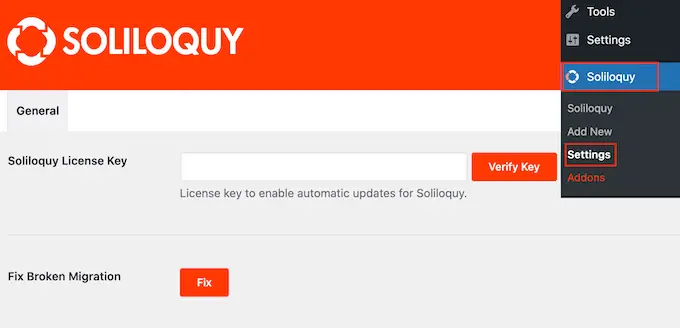
アクティブ化したら、WordPress ダッシュボードのSoliloquy » 設定に移動し、ライセンス キーを入力します。

Soliloquy Web サイトでアカウントにログインすると、キーを見つけることができます。 この情報を入力したら、「キーを検証」ボタンをクリックします。
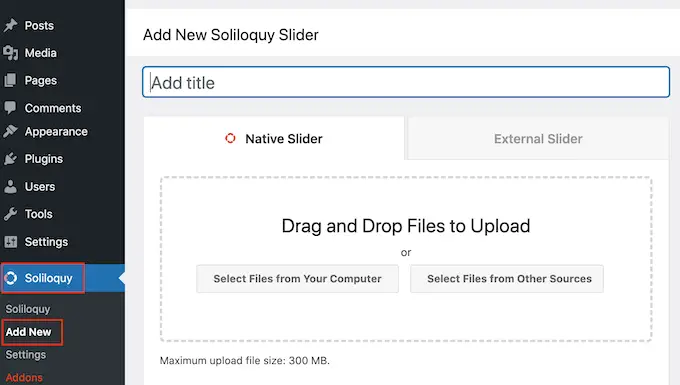
それが完了したら、 Soliloquy » 新規追加に移動して、WordPress ウェブサイトに新しいスライダーを追加できます。

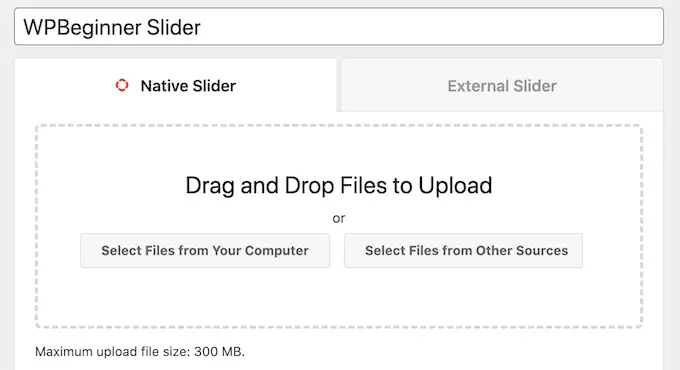
タイトルを入力して始めることができます。 これは単なる参考用なので、WordPress ダッシュボードのスライダーを識別するのに役立つものであれば何でも使用できます。
次に、スライダーに画像とビデオを追加します。 ファイルをエディタにドラッグ アンド ドロップするか、[他のソースからファイルを選択] をクリックします。

画像を使用したい場合は、WordPress ブロックエディターで画像を追加するのとまったく同じ方法でそれらのファイルを追加できます。
ビデオを含める場合は、YouTube や Vimeo などのビデオ ホスティング サイトにアップロードすることをお勧めします。 Web サイトにビデオを直接アップロードすることは、Web サイトの速度が低下し、大量のストレージを消費する可能性があるため、お勧めできません。
一方、YouTube などのプラットフォームはビデオ用に最適化されているため、Web サイトに悪影響を与えることなくスライダーに高解像度のビデオを表示できます。
ビデオホスティングプラットフォームを選択したら、WordPress スライダーに含めるすべてのビデオをアップロードする必要があります。 ビデオのアップロード方法がわからない場合は、選択したビデオ プラットフォームの公式ドキュメントまたはユーザー マニュアルを読むことをお勧めします。
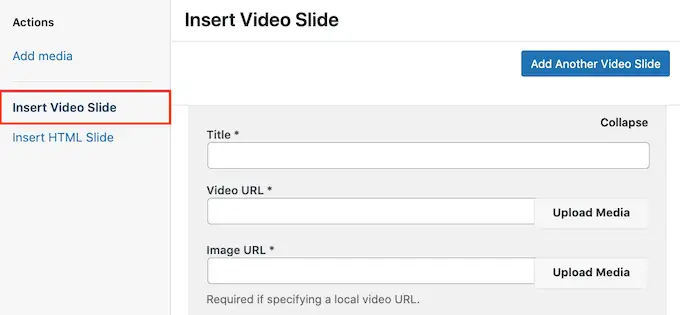
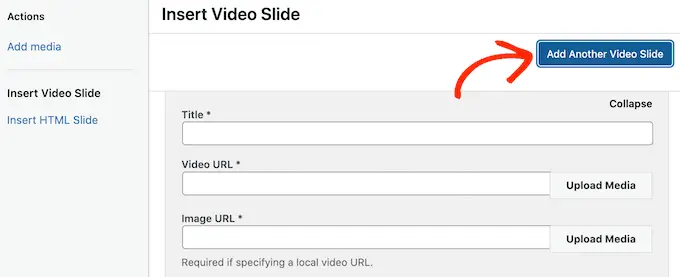
それが完了したら、「他のソースからファイルを選択」ボタンをクリックし、「ビデオスライドの挿入」を選択するだけです。

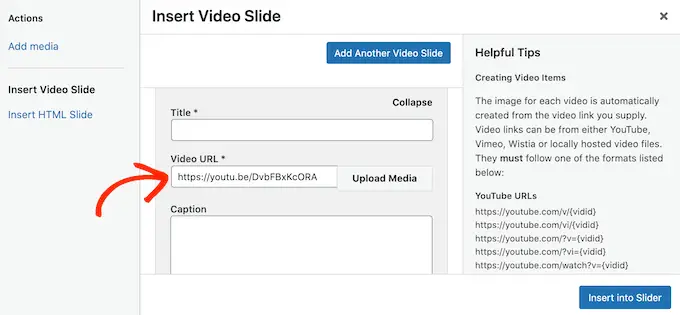
次に、ビデオの URL を [ビデオ URL] フィールドに貼り付けます。
Soliloquy にはサポートされているすべてのリンク形式が右側に表示されるため、リンクがこれらの形式のいずれかを使用していることを確認してください。

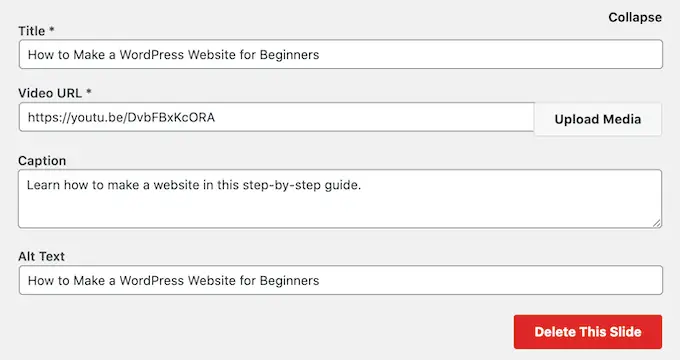
それが完了したら、「タイトル」フィールドにタイトルを入力します。 あくまで参考用ですので、お好きなものをご利用ください。 代替テキストを追加することもできます。これにより、検索エンジンがこのスライドの内容を理解しやすくなります。
その後、「キャプション」フィールドにオプションのキャプションを入力できます。 これは、訪問者が「再生」を押す前に、ビデオの下部に沿って灰色のバーに表示されます。

このバーを表示したくない場合は、「キャプション」フィールドを空のままにしてください。
入力した情報に満足したら、[別のビデオ スライドを追加] をクリックして、さらにスライドを作成できます。
この新しいスライドを構成するには、上記と同じプロセスに従うだけです。

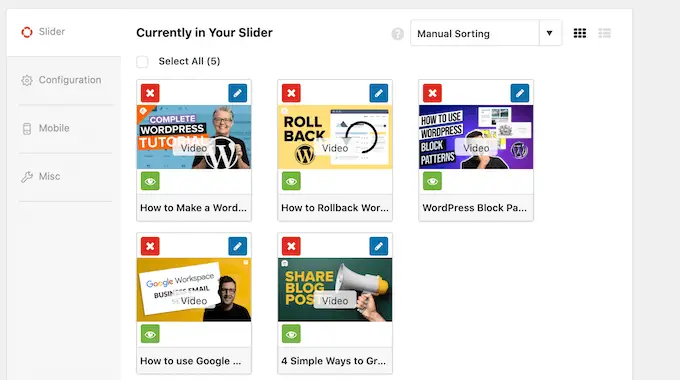
すべてのスライドを作成したら、[スライダーに挿入] をクリックします。
「現在のスライダー」セクションにすべてのスライドが表示されます。

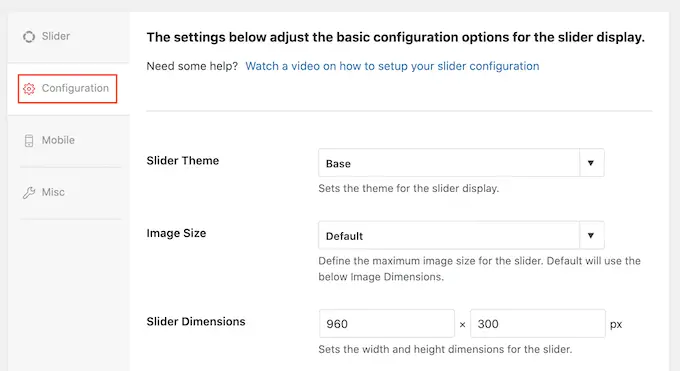
次に、「構成」タブをクリックして、スライダーの表示設定を変更できます。 たとえば、新しいスライダー テーマの選択、画像サイズの変更、スライダーとキャプションの位置の変更などのオプションがあります。
スライダーの矢印や一時停止/再生ボタンをカスタマイズしたり、トランジション速度を調整したり、遅延時間を変更したりすることもできます。

次に、スライダーがコンピューターやラップトップ上での場合と同様に、モバイル デバイスでも同様に適切に表示されることを確認する必要があります。
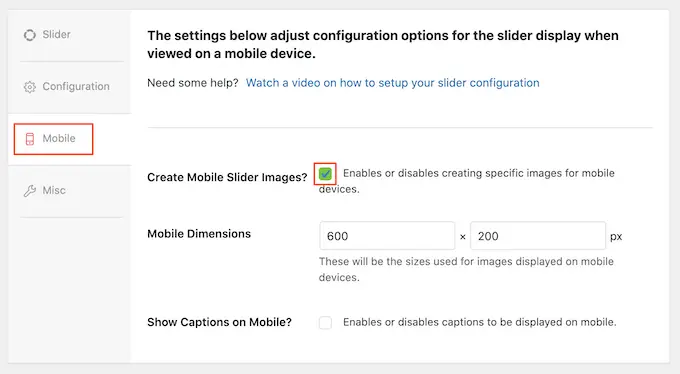
ただし、[モバイル] タブをクリックし、[モバイル スライダー画像の作成] の横にあるチェックボックスをオンにします。

次に、モバイル デバイス上の画像やビデオに使用するサイズを入力できます。 これらの決定を行うときは、モバイル版の WordPress サイトをデスクトップで表示すると役立つ場合があります。
デフォルトでは、Soliloquy はモバイル ユーザーに対してキャプションを非表示にします。 多くの場合、これにより、スマートフォンやタブレットで通常使用される小さな画面にスライドをより快適にフィットさせることができます。
そのため、この設定を無効のままにすることをお勧めしますが、必要に応じて、[モバイルでキャプションを表示] の横のボックスをオンにすることもできます。
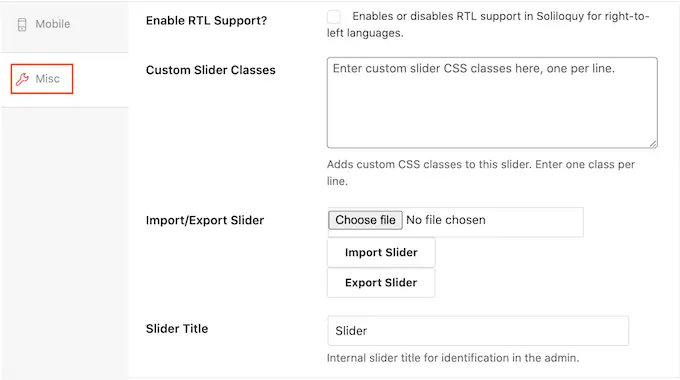
それが完了したら、「その他」タブをクリックします。 ここで、カスタム CSS をスライダーに追加し、スライダーのタイトルとスラッグを編集し、スライダーをエクスポートできます。

スライダーの設定に問題がなければ、[公開] ボタンをクリックしてください。
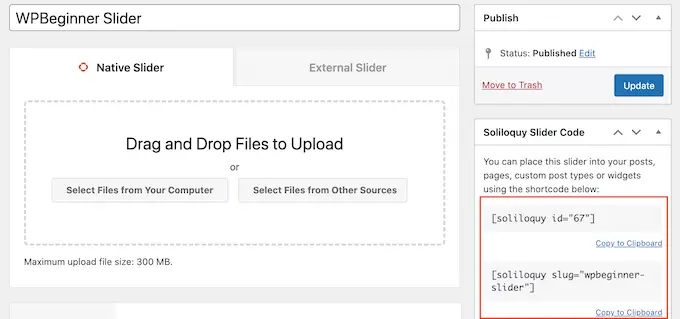
Soliloquy は、任意のページ、投稿、またはウィジェット対応エリアに追加できるショートコードを自動的に作成します。

ショートコードを配置する方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
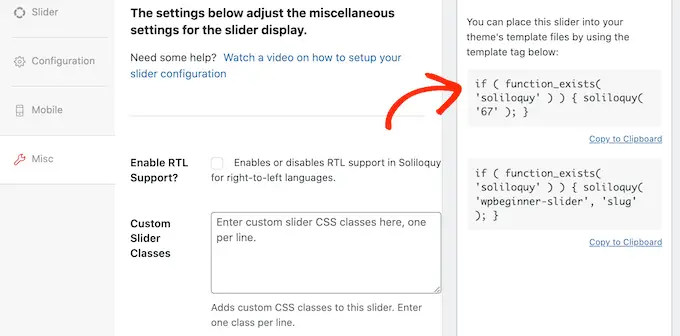
WordPress テーマに追加できるコード スニペットもいくつかあります。

詳しい手順については、WordPress にカスタム コードを簡単に追加する方法に関するガイドを参照してください。
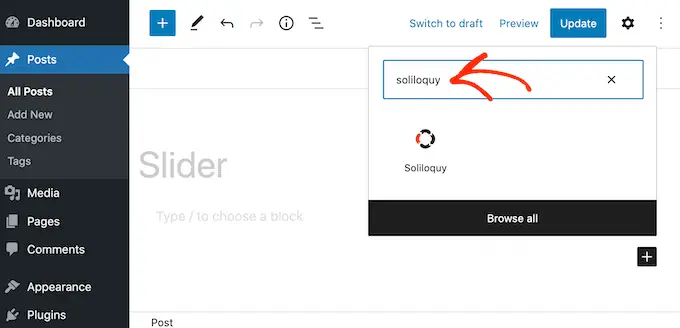
サイトにスライダーを追加する最も簡単な方法は、Soliloquy ブロックを使用することです。 スライダーを表示したいページまたは投稿に移動し、「+」ボタンをクリックするだけです。
表示されるポップアップに「Soliloquy」と入力します。

適切なブロックが表示されたら、クリックして WordPress ブログまたは Web サイトに追加します。
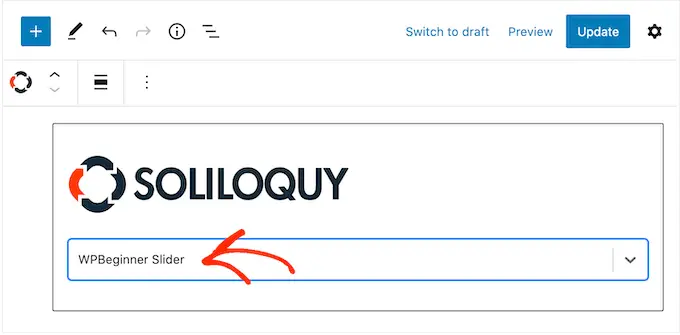
その後、Soliloquy ブロックを開き、先ほど作成したスライダーを選択します。

[更新] または [公開] ボタンをクリックしてスライダーを有効にできるようになりました。
方法 2. ページ ビルダーを使用してレスポンシブ スライダーを作成する (よりカスタマイズ可能)
シンプルなスライダーを作成したい場合は、Soliloquy などのプラグインを使用するのが良いでしょう。 ただし、高度なスライダーをランディング ページ、カスタム ホーム ページ、または WordPress テーマに追加する場合は、代わりにページ ビルダー プラグインを使用することをお勧めします。
SeedProd は、最高のドラッグ アンド ドロップ WordPress ページ ビルダーです。 コードを 1 行も記述することなく、カスタム ランディング ページをデザインしたり、カスタム WordPress テーマを作成したりすることができます。
また、魅力的なスライダーを作成するために使用できる Image Carousel ブロックもあります。

この既製のブロックをページ上の任意の場所にドロップするだけで、強力なドラッグ アンド ドロップ エディターを使用してカスタマイズできます。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注: SeedProd には、予算に関係なくプロフェッショナルなデザインを作成できる無料版があります。 ただし、Image Carousel ブロックが付属しているため、プレミアム SeedProd プラグインを使用します。 製品やサービスを宣伝するためにスライダーを作成している場合、プレミアム プラグインは WooCommerce およびすべての最高の電子メール マーケティング サービスとも統合します。
プラグインをアクティブ化すると、SeedProd はライセンス キーを要求します。

このライセンス キーは、SeedProd Web サイトのアカウントの下にあります。 情報を入力したら、「キーを検証」ボタンをクリックします。

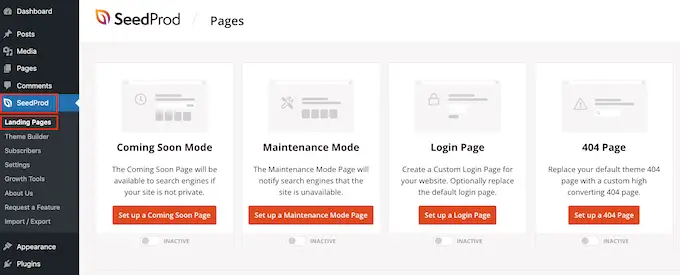
それが完了したら、WordPress ダッシュボードでSeedProd » Landing Pagesに移動します。

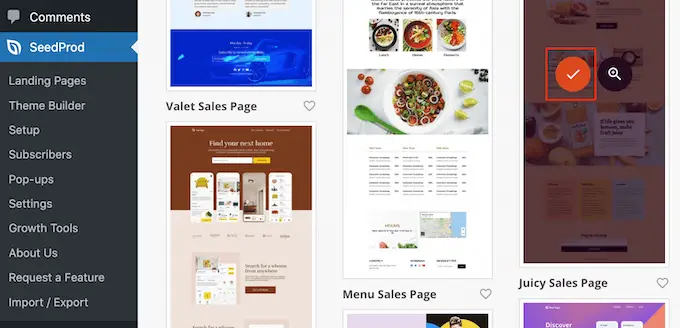
SeedProd には、カテゴリにグループ化された、専門的にデザインされた 180 を超えるテンプレートが付属しています。 上部には、美しい近日公開ページの作成、メンテナンス モードの有効化、WordPress のカスタム ログイン ページの作成などを可能にするカテゴリが表示されます。
SeedProd のテンプレートはすべて簡単にカスタマイズできるため、任意のデザインを使用できます。 気に入ったテンプレートが見つかったら、その上にマウスを置き、チェックマーク アイコンをクリックします。

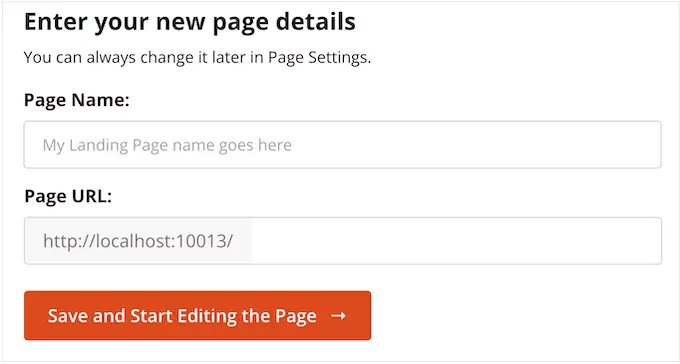
[ページ名] フィールドにランディング ページの名前を入力できるようになりました。 SeedProd は、ページ名を使用して「ページ URL」を自動的に作成します。
検索エンジンがページの内容を理解するのに役立つため、可能な限りこの URL に関連するキーワードを含めることが賢明です。 これにより、WordPress SEO が改善されることがよくあります。
ページの自動生成された URL を変更するには、「ページ URL」フィールドに入力するだけです。

入力した情報に問題がなければ、[保存してページの編集を開始] をクリックします。 これにより、SeedProd ページ ビルダー インターフェイスがロードされます。
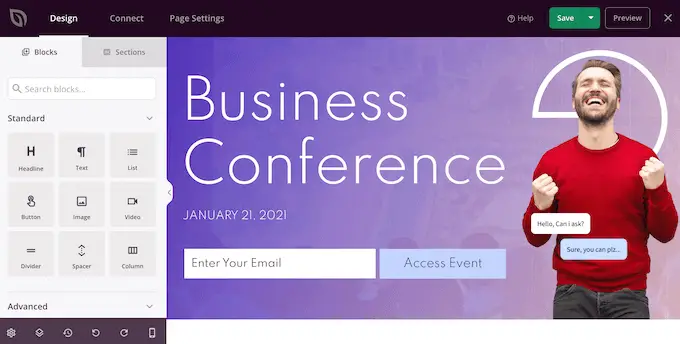
このシンプルなドラッグ アンド ドロップ ビルダーでは、右側にページ デザインのライブ プレビューが表示されます。 左側には、ページに追加できるさまざまなブロックとセクションがすべて含まれたメニューがあります。

追加したいブロックを見つけたら、それをテンプレートにドラッグ アンド ドロップするだけです。
ブロックをカスタマイズするには、SeedProd エディタでそのブロックをクリックして選択します。 左側のメニューが更新され、カスタマイズに使用できるすべての設定が表示されます。

ページを作成するときに、ブロックをドラッグ アンド ドロップすることで、レイアウト内でブロックを移動できます。 詳しい手順については、WordPress でランディング ページを作成する方法に関するガイドをご覧ください。
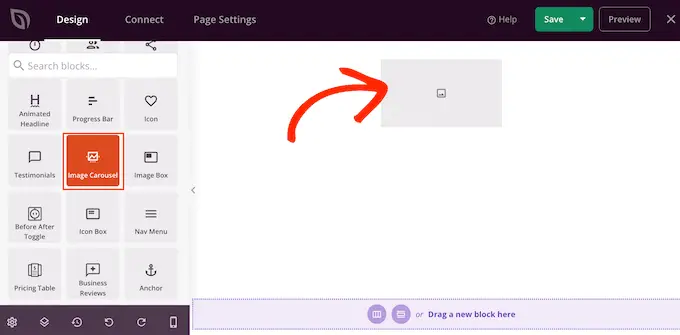
SeedProd を使用してレスポンシブ スライダーを作成するには、左側のメニューで Image Carousel ブロックを見つけてレイアウトにドラッグするだけです。

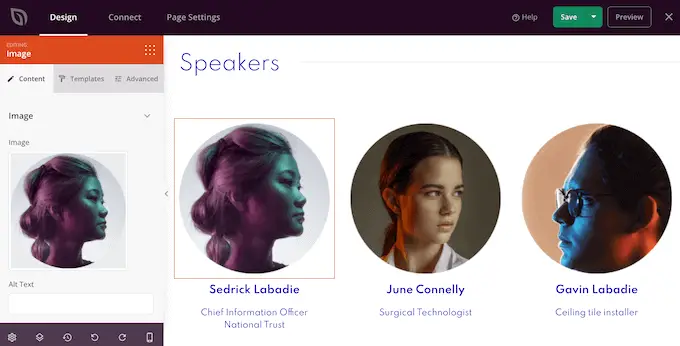
次に、ページ エディターで Image Carousel ブロックをクリックして選択します。
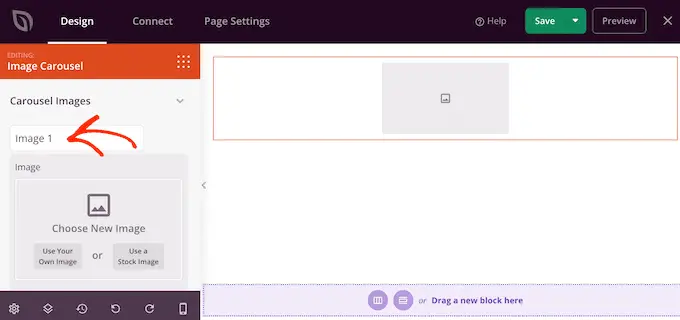
次に、スライダーに表示したいすべての画像を追加します。 まず、SeedProd がデフォルトで作成する「画像 1」項目をクリックします。

SeedProd の組み込みライブラリから写真を使用するか、[独自の画像を使用] をクリックして WordPress メディア ライブラリからファイルを選択できるようになりました。
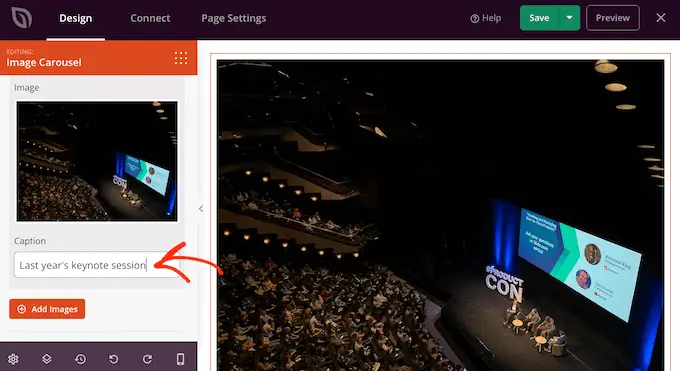
画像を選択した後、その画像の下に表示されるキャプションを追加できます。 SeedProd はデフォルトではキャプションを表示しませんが、この投稿の後半でキャプションを有効にする方法を説明します。

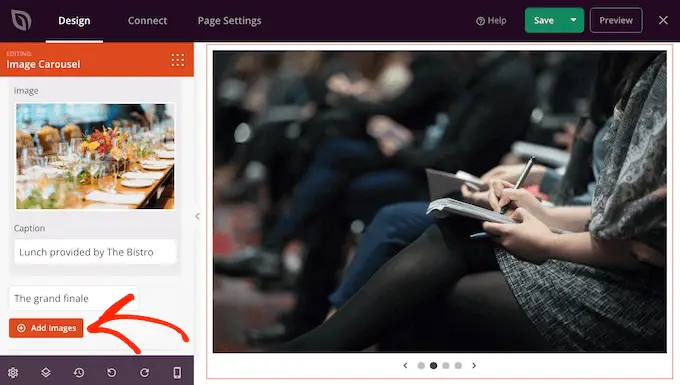
スライドの構成に満足したら、[画像を追加] ボタンをクリックして別のスライドを作成します。
さらにスライドを追加するには、上記と同じプロセスに従うだけです。

すべての画像をスライダーに追加したら、スライダーの外観と動作をカスタマイズします。
左側のメニューで、[カルーセル設定] セクションをクリックして展開します。

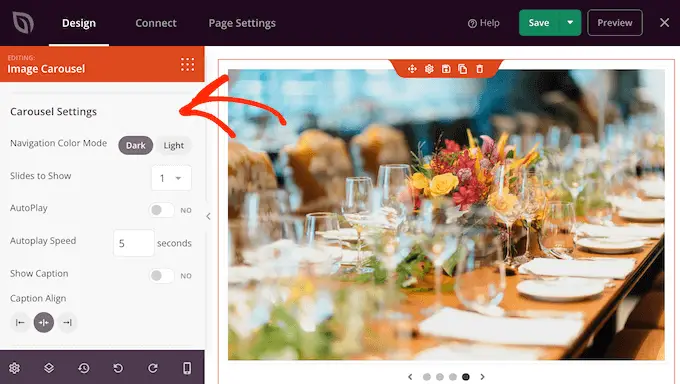
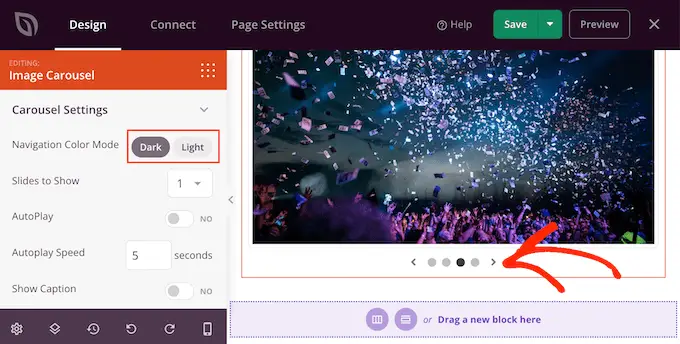
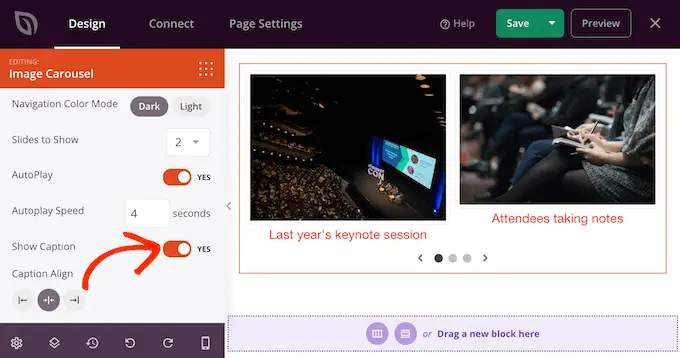
まず、スライダーのナビゲーション ボタンのライト モードとダーク モードを切り替えることができます。
これらのさまざまなモードを試すには、「ナビゲーション カラー モード」の横にあるボタンをクリックします。 ライブ プレビューは自動的に更新されるので、どのモードが最適かを確認できます。

デフォルトでは、カルーセルには 1 つのスライドが表示され、訪問者はナビゲーション コントロールを使用して他のコンテンツを表示する必要があります。
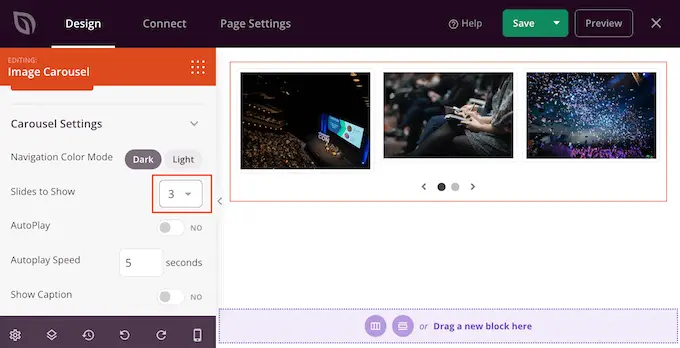
ただし、[スライドを表示] ドロップダウンを開いてリストから番号を選択し、複数のスライドを一度に表示したい場合があります。 これは、スライダーに多くのコンテンツがあり、訪問者がすべてのスライドをクリックしていない可能性が心配な場合に便利です。

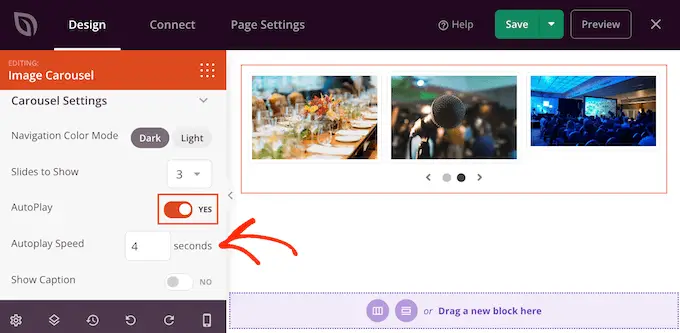
デフォルトでは、訪問者は次のスライドを見るためにクリックする必要があります。 これを念頭に置いて、自動再生を有効にすると、訪問者に表示されるスライドの数が増えることがよくあるため、有効にすることをお勧めします。
これを行うには、[自動再生] スイッチをクリックして有効にし、[自動再生速度] に数値を入力して各スライドが画面上に表示される時間を指定します。

画像にキャプションを追加した場合は、必ず「キャプションを表示」スライダーをクリックして「いいえ」から「はい」に切り替えてください。
キャプションの配置を変更することもできます。

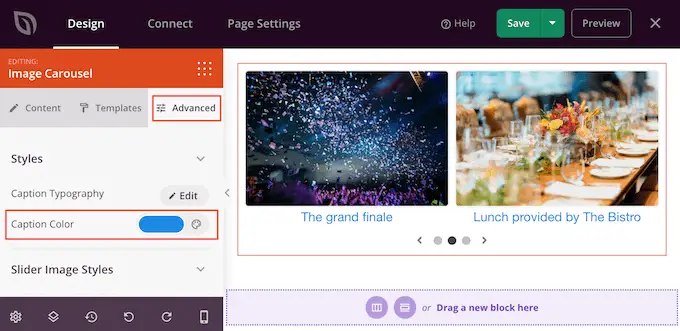
背景色によっては、訪問者に表示される前にキャプションの色を変更する必要がある場合があります。
これを行うには、[詳細設定] タブをクリックし、[キャプションの色] 設定を使用します。

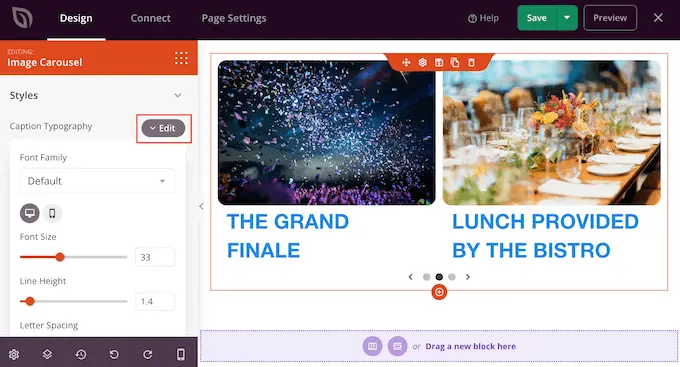
[キャプション タイポグラフィ] の横にある [編集] ボタンをクリックすると、テキストのスタイルをさらに調整できます。
これにより、フォント サイズ、行の高さ、間隔などを変更できる設定がいくつか追加されます。

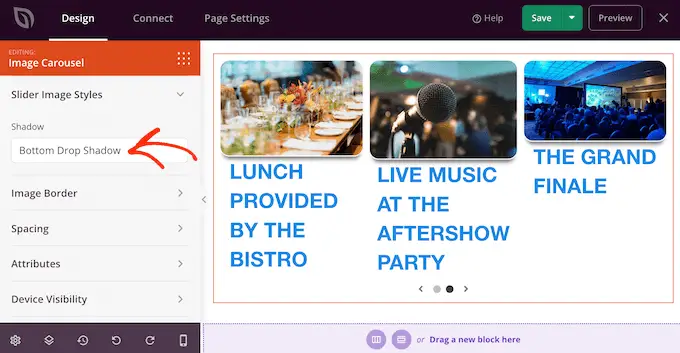
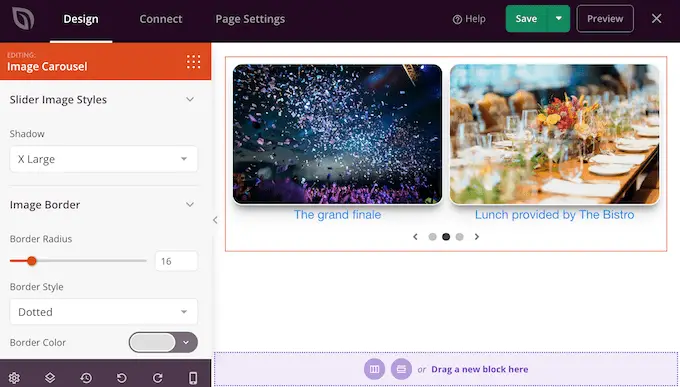
キャプションの見た目に満足したら、[スライダー画像スタイル] ドロップダウンを使用して、スライドにさまざまなボックス シャドウを追加できます。
これらの影はスライドを非常に目立たせることができるため、さまざまな影を試して、ページのデザインに合うかどうかを確認する価値があります。

「詳細」タブには、境界線の追加、間隔の変更、さらには入口アニメーションの作成を可能にする設定もあります。
これらの設定のほとんどは一目瞭然なので、どのような種類のエフェクトを作成できるかを確認するために目を通してみる価値があります。

スライダーの外観に満足したら、ページの残りの部分で作業を続けることができます。 ブロックをデザインにドラッグし、左側のメニューの設定を使用してカスタマイズするだけです。
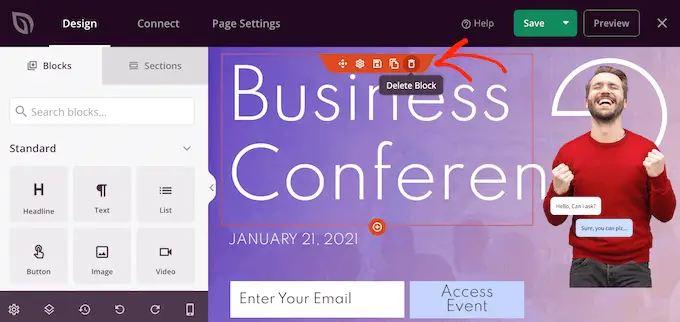
ブロックを削除したい場合は、ブロックの上にカーソルを置き、ゴミ箱アイコンが表示されたらクリックします。

尋ねられたら、「はい、削除します」をクリックしてください。
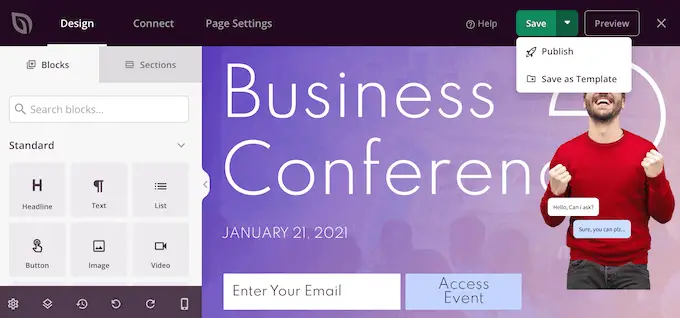
ページの見た目に満足したら、[保存] ボタンをクリックしてページを公開します。 最後に、「公開」を選択してスライダーを公開します。

方法 3. スマッシュ バルーンを使用してスライダーを作成する (ソーシャル投稿やレビューに最適)
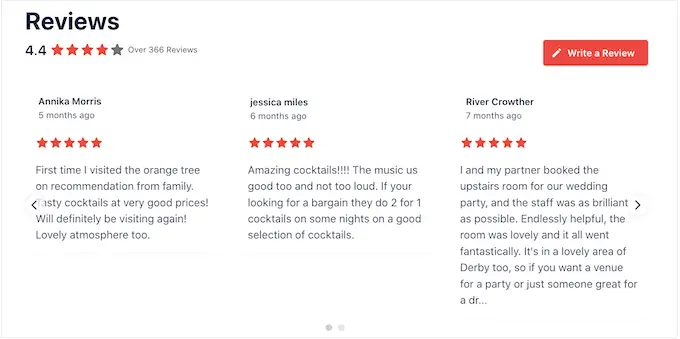
私たちは、他の人が購入、使用、推奨しているものを試してみる傾向があります。 そうは言っても、顧客レビュー、体験談、ソーシャル メディアで得た肯定的なコメントなど、社会的証拠を Web サイトに表示することをお勧めします。
サイトで社会的証明を示す最も簡単な方法は、スマッシュ バルーンを使用することです。 Smash Balloon には、Instagram、Facebook、Twitter、YouTube のコンテンツを埋め込むことができるプラグインがあります。
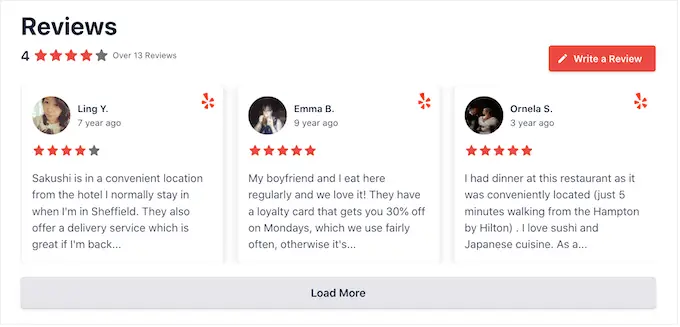
Facebook、トリップアドバイザー、Yelp、Google からのレビューを表示するために使用できるレビュー フィード プラグインもあります。

ただし、オンライン ストアや Web サイトに多くの肯定的なコメントやレビューを表示すると、多くのスペースが必要になります。
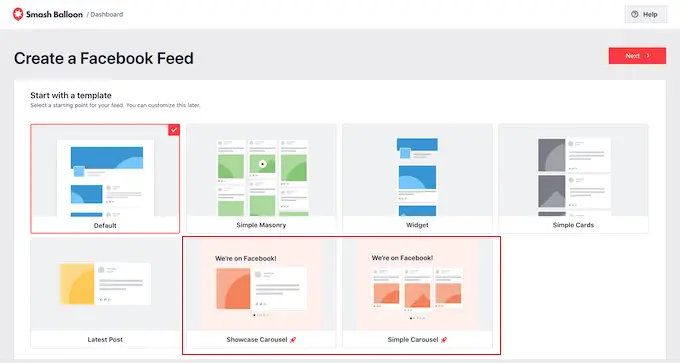
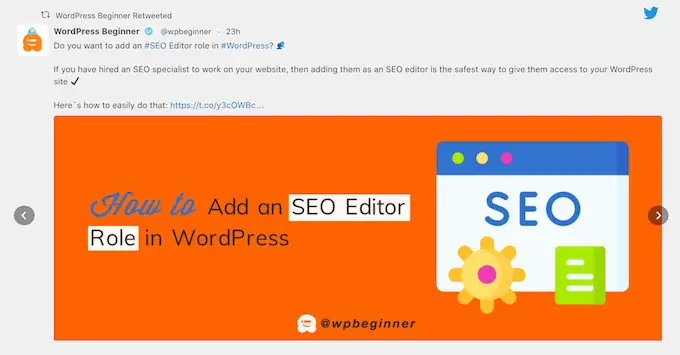
そのため、Smash Balloon には、レスポンシブなスライダーの作成に使用できるカルーセル レイアウトとテンプレートが組み込まれています。 これにより、数回クリックするだけでソーシャル メディアを作成し、スライドショーを確認できます。

さらに良いことに、Smash Balloon は新しいコンテンツを自動的に取得するので、スライダーには常に最新の投稿が表示されます。
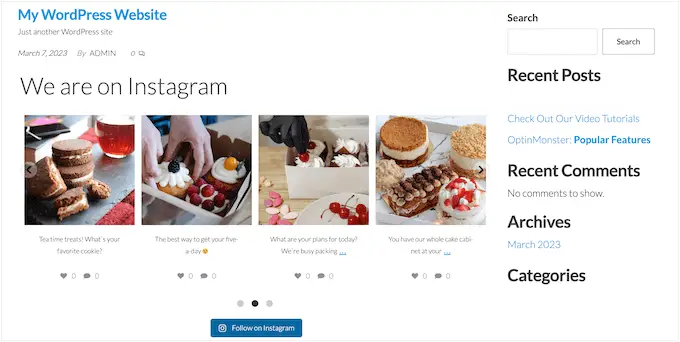
もう 1 つのオプションは、自分のソーシャル メディア アカウントのコンテンツを表示することです。

訪問者が見たものを気に入ったら、ソーシャル メディアであなたをフォローすることを決めるかもしれません。
より多くのフォロワーを獲得できるように、スマッシュ バルーンにはスライダーに追加できる既成の CTA ボタンが付属しています。

詳細な手順については、WordPress にソーシャル メディア フィードを追加する方法と、WordPress で Google、Facebook、Yelp のレビューを表示する方法に関するガイドを参照してください。
この記事が、レスポンシブな WordPress スライダーを簡単に作成する方法を学ぶのに役立つことを願っています。 また、最適なデザイン ソフトウェアを選択する方法に関するガイドを確認したり、中小企業向けに最適なライブ チャット ソフトウェアの専門家が選んだものを参照したりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
